Каждый проект по-своему уникален. Особое значение имеет то, что инструменты для создания прототипов могут помочь вам в решении любой задачи.
Сегодня я перечислил несколько лучших инструментов, существующих в индустрии.
Эти инструменты используют все многообразие различных методов по созданию прототипов. Они помогут вам сэкономить время и создать наилучший полнофункциональный прототип.
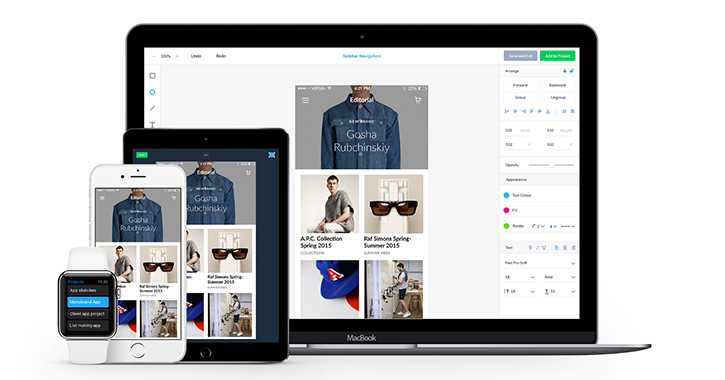
InVision

InVision поможет вам с любым веб- или мобильным проектом. Не важно для какой операционной системы создается проект – iOS или Android, данный инструмент работает с ними обеими. Также InVision рассчитан на работу в команде. С его помощью можно с легкостью работать над проектом и обмениваться идеями совместно с другими членами вашей команды.
Marvel

Marvel – это еще один крупный игрок на рынке инструментов по созданию прототипов. Он позволяет вам преобразовать ваши макеты, дизайны и наброски в прототипы мобильных и веб-приложений или даже в прототип приложения для Apple Watch.
Proto

Proto.io – это превосходный инструмент, который позволяет создавать полностью интерактивные прототипы мобильных приложений. Вы сможете создавать интерактивные высокоточные прототипы, которые будут выглядеть и работать именно так, как должно работать ваше приложение. И при этом данный инструмент не требует от вас навыков написания кода.
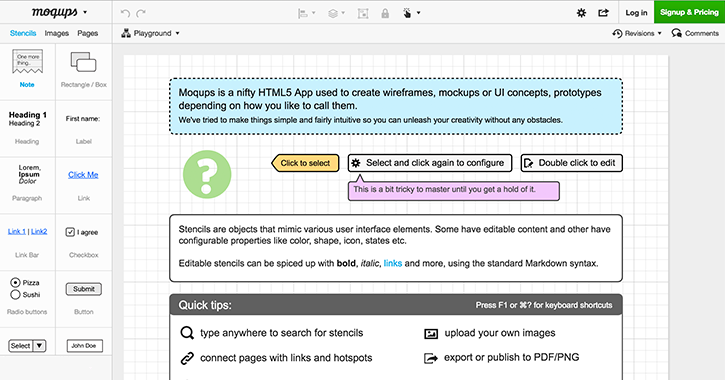
Moqup

Moqups – это еще один широко известный инструмент. Но он немного отличается от остальных. Платформа основана на HTML5, она является прекрасным инструментом для создания макетов с масштабируемой векторной графикой (SVG), которые не зависят от разрешения экрана.
Fluid

Fluid – это инструмент для создания прототипов мобильных приложений. Существует множество обзоров данного онлайн-инструмента, и многие пользователи говорят, что он очень быстро работает, удобен для пользователя и интуитивно понятен.
Prott

Prott – это инструмент для быстрого создания прототипов и для совместной работы. Он берет ваши идеи из первых набросков и переносит их в интерактивный прототип, который работает, как настоящее приложение. Также Prott является превосходным инструментом для создания дизайна и взаимодействия с другими членами команды.
Flinto

Flinto позволяет быстро и легко создать прототип, который выглядит как реальный продукт и правильно работает. Он не нарушает ваш текущий рабочий процесс, так как использует проекты того, как информация должна отображаться на экране, которые вы уже ранее создали. Flinto прекрасно находит золотую середину между быстрым созданием прототипа и реализмом.
POP

Если вам нравятся традиционные методы создания прототипа, например, создание нарисованных от руки макетов, то POP – это подходящий вам инструмент. Просто сделайте набросок идей для вашего приложения в вашей записной книжке, сфотографируйте ее и добавьте взаимосвязи между созданными таким образом макетами. После этого просто синхронизируйте прототипы вашего приложения с Dropbox и вы сможете воспроизвести приложение на смартфоне.
Pixate

Pixate – это достаточно новый инструмент. Данная платформа может быть использована для создания дизайна взаимодействий с мобильным устройством. Просто загрузите необходимые для взаимодействия слои информации и добавьте с помощью пары кликов необходимые взаимодействия с ними или их анимацию.
Axure

Axure – это инструмент для создания прототипов. Данная программа может использоваться для создания веб-приложений и приложений для настольного компьютера. Мне нравится то, что в данной программе реализован функционал перетаскивания, форматирования и изменения размера виджетов.
Framer

Framer – еще один известный инструмент. Он может быть использован для создания прототипов для iOS, Android, настольных компьютеров и веба. С использованием Framer вы сможете придумывать взаимодействия и анимацию. Вы можете интегрировать данный инструмент с Photoshop или приложением Sketch.
Webflow

Если вы хотите быстро создавать прототипы, то Webflow – это не лучшее решение. Однако он предстает во всей красе, когда прототип уже завершен. Вы можете очень быстро сделать из финального прототипа рабочий продукт всего лишь за несколько простых кликов. Также данный инструмент позволяет использовать CMS для ваших прототипов.
Mockplus

У Mockplus есть одна прекрасная особенность – он невероятно быстро работает! В основном Mockplus используется для настольных компьютеров, но он может быть с легкостью использован также и для мобильных или веб-проектов. Понятный интерфейс также позволяет вам более эффективно работать, так как вы можете сконцентрироваться на создании проекта, а не на функциях инструмента.
Justinmind

Justinmind – это один из первых появившихся на рынке инструментов для создания прототипов. Он был создан в 2008 году. За столь продолжительное время команда, создавшая данный инструмент, проделала восхитительную работу. Он очень хорошо работает! Данный инструмент – прекрасный вариант, если вам необходимо создавать веб-сайты, мобильные приложения и другие веб-проекты.
Vectr

Vectr – это новый игрок на рынке, и он все еще находится в стадии бета-тестирования. При помощи данного инструмента вы можете создавать ваши веб-приложения или приложения для настольного компьютера, использующего операционные системы Mac и Windows. К тому же он абсолютно бесплатен. Все прототипы могут быть выгружены и интегрированы в такие приложения, как Slack.
Principle

Инструмент для создания прототипов Principle доступен только для Mac. Он работает в паре с приложением для iOS, которое позволяет запускать прототипы. Principle позволяет вам экспортировать прототипы в видео или GIF-форматы. Интерфейс инструмента очень похож на интерфейс приложения Sketch. Если ранее вы пользовались приложением Sketch, то у вас не возникнет трудностей с использованием Principle.
PowerMockup

PowerMockup очень сильно отличается от других приложений. Данный инструмент – это дополнение к Microsoft PowerPoint, которое превращает эту программу в полноценный инструмент по созданию прототипов. С данным расширением вы сможете создавать макеты для любых веб-приложений или приложений для настольных компьютеров.
Atomic

Atomic – это невероятный инструмент для создания прототипов, и он формирует незабываемое первое впечатление. Atomic – это веб-приложение, которому для работы требуется Google Chrome. Если вы используете Safari, Firefox или браузеры Windows, данный инструмент может работать отвратительно. Atomic может использоваться для создания Apple Watch, Android, iOS и веб-проектов.
Balsamiq

Balsamiq – это один из самых простых инструментов. Он позволяет вам перетаскивать любой элемент на черный фон. Данный инструмент может интегрироваться с Google Docs для импорта ваших прототипов и файлов дизайна. Balsamiq доступен, как программа для Mac или Windows, а также имеет веб-версию.
Adobe Comp CC

Adobe Comp CC – это еще один великолепный инструмент от Adobe. Он позволяет вам создавать веб, мобильные и печатные проекты и далее интегрировать их с другими утилитами Adobe для создания дизайна. Например, Photoshop, Illustrator или InDesign. Также Adobe CC Comp работает с Adobe Stock, который предоставляет сотни шрифтов, картинок и графических решений.
Комментарии (8)

Vorchun
29.07.2016 22:28Несколько лет работаю в Axure. Делаю прототипы сайтов. О многих сервисах слышал, но не использовал. Подскажите, есть ли что подешевле Axure, где есть:
* мастера / masters (шаблоны, которые один раз делаешь, а потом вставляешь везде)
* настройка действий / cases (настройка действий на разные события)
?

Pardok
30.07.2016 10:05+1Хотелось бы какую-нибудь сравнительную табличку, а то так много всего, что аж глаза разбегаются.

Akiyamka
30.07.2016 10:05+1Такое ощущение что автор просто скопировал первых 20 ссылок из поисковой выдачи google, и перевел заголовоки с с лэндингов. Если уж делать обзорную статью, то хотя-бы 20 минут поверхностно глянуть, написать сколько стоит, какую-то минимальную итоговую табличку. В конце концов тут даже не на всех картинках интерфейс приложения есть. Смысл от скриншота лэндинга с двумя кнопками?

GoFin
30.07.2016 15:17+1Почему нельзя сделать в каждом инструменте смоделировать приложение «Hello World» с тремя экранами. Вот тогда точно обзор будет у каждого третьего в избранных.


alemiks
хмм, вроде белый в клеточку был все время