
При создании форм дизайнеры часто стоят перед необходимостью выбора, какой элемент пользовательского интерфейса обеспечит необходимый уровень взаимодействия при изменении параметров. Безусловно, у каждого специалиста есть свои собственные правила, но всем следует помнить о некоторых неизменных аксиомах, которые действуют всегда и везде.
Выбор параметров может осуществляться с помощью флажков, переключателей, радиокнопок и раскрывающихся кнопок. Все варианты хороши, если правильно их использовать. В данной статье речь пойдет о флажках и переключателях.
Флажки
Флажки используются, когда имеется список параметров, и пользователь может выбрать любое их количество: один, несколько или ни одного. Иными словами, каждый флажок является независимым элементом управления, и включение одного из них не отменяет действие другого.

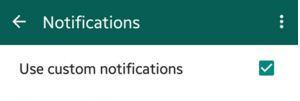
Флажки снабжаются надписями
Переключатели
Переключатель – это элемент управления, который что-то включает и выключает.

Переключатели позволяют сделать выбор между двумя прямо противоположными вариантами.
Как правило, переключатели используются для включения и отключения какого-либо действия (запустить или остановить что-то). Здесь можно провести аналогию с выключателем света.

Освещение является наиболее распространенной областью применения переключателей
Практические рекомендации по использованию флажков и переключателей
Используйте стандартный внешний вид
Флажок – это просто маленький квадратик с галочкой или крестиком.

Два положения флажка: отмечено или не отмечено
Переключатель должен выглядеть, как обычный тумблер с двумя положениями.

Два положения переключателя: включено или выключено
Вам необходимо обеспечить четкое недвусмысленное взаимодействие пользователя с элементом управления. Здесь может помочь небольшая анимация – это особенно важно для мобильных приложений, где пользовательский интерфейс должен быть осязаем.

Переключатель iOS7/8
Старайтесь, чтобы список возможных вариантов располагался вертикально. Это правило касается и флажков, и переключателей. Если уйти от горизонтального размещения нельзя, необходимо расположить элементы с достаточно большим интервалом, чтобы не допустить двойной трактовки, что выбирает каждый флажок. Ниже представлен пример со слишком близко расположенными друг к другу элементами.

Сложно понять, какую радиокнопку следует нажать, чтобы выбрать четвертый вариант
Текущее положение переключателя
При проектировании переключателей следует избегать неопределенности, связанной с текущим состоянием. В качестве примера возьмем переключатель из iOS 6 и посмотрим на него во включенном состоянии – окраска синим цветом и отображается слово ON (включено).

Не ясно, включено – это текущее состояние, или предлагаемое действие
Вы можете сказать однозначно, переключатель находится во включенном положении, или он только перейдет в него, если вы передвините ползунок? «Включено» — это состояние или действие? Не понятно.
Вы не должны вводить пользователей в заблуждение; очень важно проводить отличие между состоянием и действием. Да, можно использовать цвет для дополнительного информирования пользователей, но при этом следует сделать так, чтобы текущий вид воспринимался однозначно, как в следующем примере:

Цвет шрифта обозначает текущее положение
В тексте надписей флажков используйте позитивное подтверждение, чтобы пользователь точно знал, что произойдет, если он поставит отметку. Избегайте фраз типа «Больше не присылайте мне е-мэйл сообщения», которые бы означали, что пользователю необходимо поставить отметку, чтобы что-то не происходило.

Флажки должны иметь надписи с позитивными командами, а не с негативными «Не…»
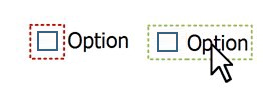
Сделайте надпись флажка целевой областью
Все флажки сопровождаются лейблами, но лейблы не всегда кликабельны. Флажки имеют маленький размер, и по закону Фиттса на них тяжело попасть, как мышью, так и пальцем. Для того чтобы увеличить область нажатия, дайте пользователям возможность выбирать требуемый параметр не только попаданием точно в квадратик, но и по лейблу или связанным словам.

Позвольте пользователю делать выбор нажатием не только флажка, но и лейбла
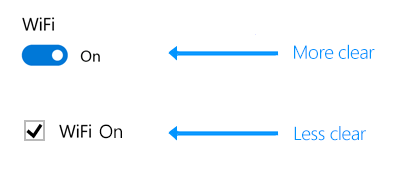
Используйте флажки только для изменения параметров, но не в качестве управляющих кнопок
Главное отличие флажка от переключателя состоит в том, что флажок используется для изменения состояния, а переключатель – для включения или отключения действия.
В примере ниже положение переключателя позволяет сказать однозначно: беспроводная связь включена. В случае с флажком пользователю приходится гадать – WiFi включен, или для его включения необходимо поставить галочку.

Для включения/выключения сервисов и компонентов аппаратного обеспечения, таких как WiFi, используйте переключатели
Взаимодействие флажка отличается от взаимодействия переключателя
Вы можете сделать так, чтобы состояние, за которое отвечает флажок, менялось не сразу (как часть отсылаемой формы, например), но действие, за которое отвечает переключатель, должно совершаться сразу же.
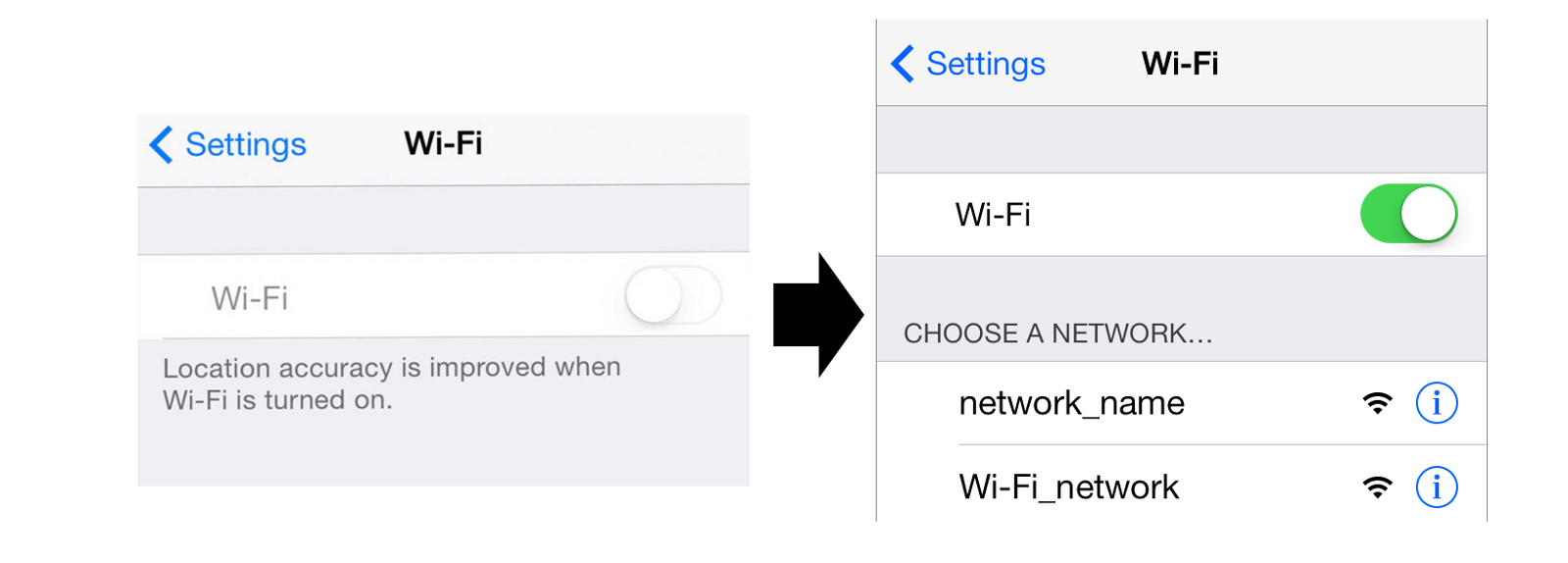
Хорошей практикой пользовательского взаимодействия является мгновенная смена управляемого параметра с помощью переключателя – не после нажатия кнопки «Сохранить» или перехода к предыдущей странице. Именно этого мы ожидаем от этого элемента управления в реальной жизни – мы щелкаем переключателем, и свет включается.

Включение Wi-Fi в iOS
Используйте флажки, когда для ввода изменения в силу от пользователя ожидаются дополнительные действия

Используйте флажки, когда пользователь должен кликнуть кнопку «Отправить» или «Следующий», чтобы сохранить изменения.
Заключение
При разработке интерфейса будьте последовательны в выборе его элементов. Следуйте общепринятым стандартам; это позволит пользователям получить удобное предсказуемое управление. В противном случае, если нарушать общепринятые стандарты, ваш пользовательский интерфейс будет непредсказуем, как будто в любой момент может случиться все, что угодно.
Комментарии (12)

evheniy
19.07.2016 20:22Использовал react и material-UI.
Сделал форму с переключателями и кнопкой «Сохранить».
Если элементы формы соответствуют сохраненному на сервере состоянию — я прячу кнопку.
И наоборот, если одно из полей имеет состояние отличное от сохраненного — я показываю кнопку.
Таким образом отлично видно, включены или нет переключатели и сохранено ли это состояние на сервере.
evheniy
19.07.2016 20:50Хочу немного дополнить.
Стараюсь использовать минимализм в дизайне — не позволять пользователю сделать действие, которое нужно проверять на сервере, например валидация данных.
Сохранение возможно только при наличии заполненных полей, при этом заполненных правильно.
Только после этого показываю кнопку «Сохранить» (не забываю о сообщениях об ошибке).
В момент сохранения показываю индикатор загрузки (spinner), при этом отключаю (disable) все элементы на форме.
Таким образом пользователь видит, что процесс идет, что нужно подождать.
Очень помогает material дизайн от Google.
Любые действия, такие как нажатие кнопки, включение или выключение переключателя, имеют свой визуальный эффект.
И вместе с отключением элементов формы, индикацией загрузки делают действительно интерфейс отзывчивым.

vintage
19.07.2016 20:59+2Главное отличие флажка от переключателя состоит в том, что флажок используется для изменения состояния, а переключатель – для включения или отключения действия.
Включение и отключение "действия" — это тоже переключение бинарного состояния. Не понимаю я этой высосанной из пальца разницы. Это просто два варианта визуализации одного и того же контрола — переключателя. Есть ещё третий вариант — "отжимаемые кнопки", которые в активном состоянии, например, заливаются светом. И, честно говоря, последний вариант мне нравится больше, за счёт как правило кастомной иконки.
Кроме того, не вижу причины делать разную визуализацию радиокнопок и чекбоксов. Радиокнопки — частный случай связанных чекбоксов. А связаны они могут быть самыми причудливыми способами. Обычно эта связь понятна из контекста. В тех же случаях, когда она не очевидна (обычно всякие тупые анкеты), то там и различие между квадратиками и кругличками не сильно спасает и зачастую делают приписку, что "можно выбрать несколько вариантов".

dax
19.07.2016 23:10+2С тех как переключатели вошли в моду я так и не смог к ним привыкнуть. В них концептуально заложена та же самая проблема, что и в выключателях света: приходится угадывать где «вкл», а где «выкл». И как автор статьи верно подметил — костыли типа текстовых подсказок не всегда помогают — если написано «off», то остается сомнение — «currently off» vs «turn off». Конечно, можно увеличить количество костылей, можно размещать подсказки не внутри, а слева и справа, можно спасать положение цветовой сигнализацией (серенькое — выкл, яркое — вкл), но генетически заложенная проблема переключателей до конца не исчезнет.
Другое дело — флажки. Изумительно компактный и интуитивно понятный интерфейс, понятный без слов. Изобретенный еще до начала эры компьютеров.
Darth_Malok
20.07.2016 09:14Согласен. Может быть, обладаете информацией, откуда вообще эти тумблеры появились (неужели apple?) и для чего? Неужели для кого-то квадратик с галочкой не интуитивно понятен? Были какие-то исследования, или маркетологи всё решили сами?

Avrong
20.07.2016 10:12В переключателях для выделения включенного состояния желательно использовать яркие цвета в стиль сайта или приложения, а для выключенного — серые и мрачные. В примере, где «Цвет шрифта обозначает текущее положение» я бы не сразу понял состояние переключателя.

acmnu
20.07.2016 13:38А как тогда отображать случай недоступности этого переключателя? Например он зависим от ещё одного переключателя и пока тот выключен, этот недоступен. Да и типичная проблема современных «дизайнёров» всплывает: серый текст на сером фоне, который хорошо смотрится, но плохо читается.

vintage
20.07.2016 20:07Раз нельзя использовать, то и нечего показывать. :-)

acmnu
21.07.2016 09:37Обычно показывать надо, чтоб пользователь видел зависимости. Иначе возникает проблема: пользователь ищет фичу A, но из-за фичи B её не видно и он предполагает, что программа просто не может в A.

vintage
21.07.2016 10:30Не вижу принципиальной разницы между "фичи нет" и "фича есть, но не работает". :-) А решение тут простое — написать пользователю хинт: "выполнение таких-то условий откроет вам такую-то функциональность". А если его можно будет закрыть, чтобы не мозолил глаза — вообще замечательно.
Ну или давайте более конкретные примеры обсуждать.

NatalyaMakhotina
20.07.2016 10:12+1«Флажки имеют маленький размер, и по закону Фиттса на них тяжело попасть, как мышью, так и пальцем» — это не закон Фиттса, это здравый смысл. А закон Фиттса звучит совсем по-другому, как минимум там ещё упоминается расстояние до объекта. Это фраза как минимум дилетантская.
В целом не согласна, что у переключателей и галочек разные предназначения. По мне, эти элементы друг друга дублируют.


Phizio
Добавлю еще про «лево-право». Положение «вправо» чаще ассоциируется с «включенностью» тумблера. Видел как-то на сайте стильный тумблер, но при этом с перепутанным «лево-право», долго тупил и переключал, прежде чем понял, что логика отзеркалена.
Возможно, и не является частой проблемой, но упомянуть стоит. Опять же, есть и страны, где текст читается справа-налево… Там с интуитивным положением может быть другая ситуация.