
При разработке дизайна, в первую очередь, необходимо понимать, что мы разрабатываем его для живых людей. Машины могут заглядывать под оболочку, поисковые боты могут выстраивать семантическую схему вашего контента и находить его даже при неимоверно запутанной навигации. Но люди могут понять только то, что они видят. И не стоит полагать, что они сразу же поймут всё, что представлено их взгляду.
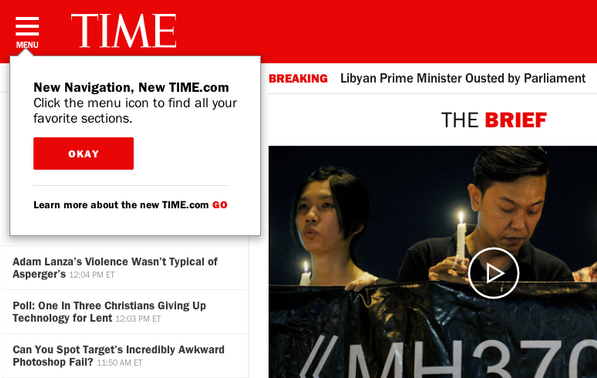
Также, необходимо помнить, что поэтапное исправление какой-то недоработки иногда является плохой идеей. Так, например, когда TIME.com делали своё мобильное веб-приложение, они добавили выдвижную навигацию (или «меню-гамбургер»), потом добавили текст «МЕНЮ» под кнопкой открытия навигации, затем ещё и всплывающее окошко, указывающее на эту кнопку. И всё это для того, чтобы обучить пользователя взаимодействовать с приложением.

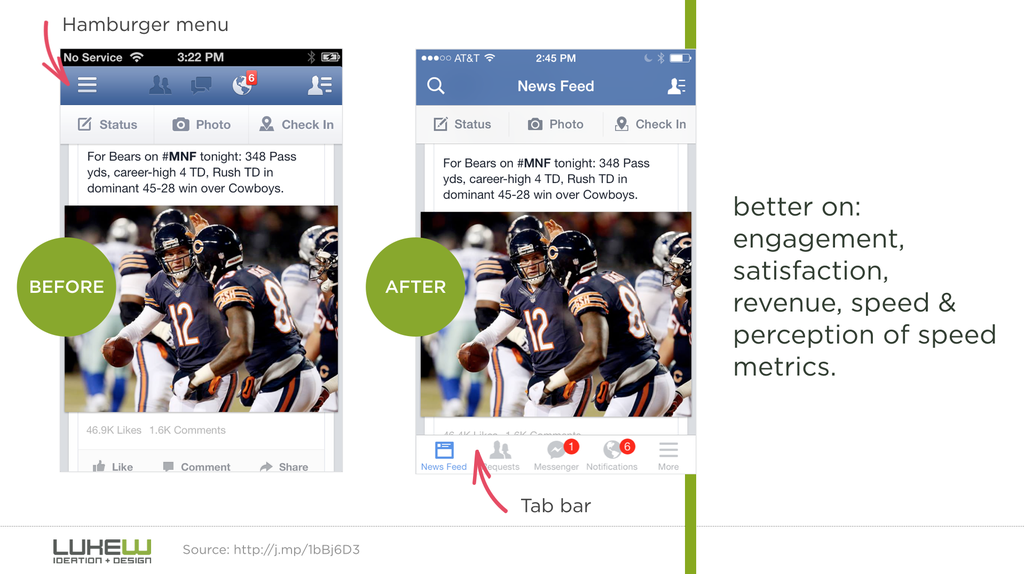
Многие веб-дизайнеры и разработчики считают, что выдвижное меню — это не лучший вариант для навигации. Оно плохо тем, что скрывает важную информацию от пользователя.
Конечно, вы можете возразить, что не меню, а именно контент является самой главной составляющей, и это правда. Но, тем не менее, важной частью информации, влияющей на формирование опыта пользователя является его осведомленность о другом доступном контенте. Особенно это важно для людей, которые впервые видят ваше приложение, потому что подобная информация сразу даёт им понять, что они могут получить от приложения.
Хоть в наши дни большинство пользователей уже привыкли к меню-гамбургеру, всё же, по-прежнему осталось немало людей, которые до сих пор не знакомы с такой системой навигации.
Не надо прятать элементы управления лишь потому, что они не соответствуют дизайну. Можете, конечно, попробовать, но увидите, насколько сильно упадёт активность пользователей. А ведь этот показатель – это фактически и есть наша главная цель.

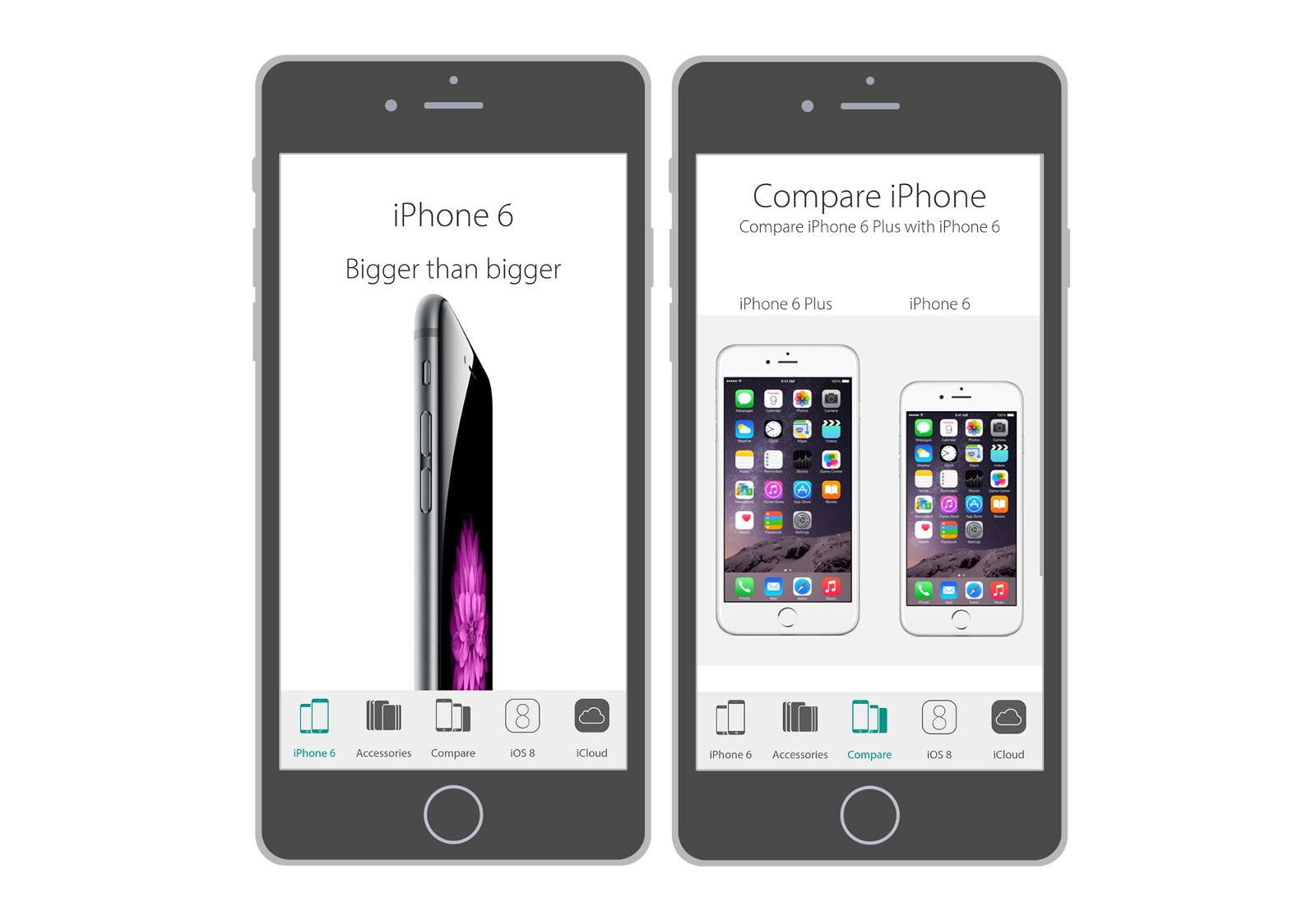
Так что, вместо того, чтобы прятать меню для экономии места, лучше выбрать самые важные его компоненты и найти место для их размещения. Это может быть вкладка, сегментированный элемент управления или нижняя панель навигации.
Чем этот принцип так хорош? Дело в том, что при таком подходе востребованные функции всегда на виду, что полезно по двум причинам: — Пользователю сразу интуитивно понятно, какие действия ему доступны; — Этот принцип обеспечивает быстрый доступ к тем областям приложения, которые при другом подходе были бы спрятаны под необходимостью в дополнительных взаимодействиях, будь то нажатие на меню-гамбургер, или открытие выпадающего меню и только потом нажатие на кнопку необходимого действия.

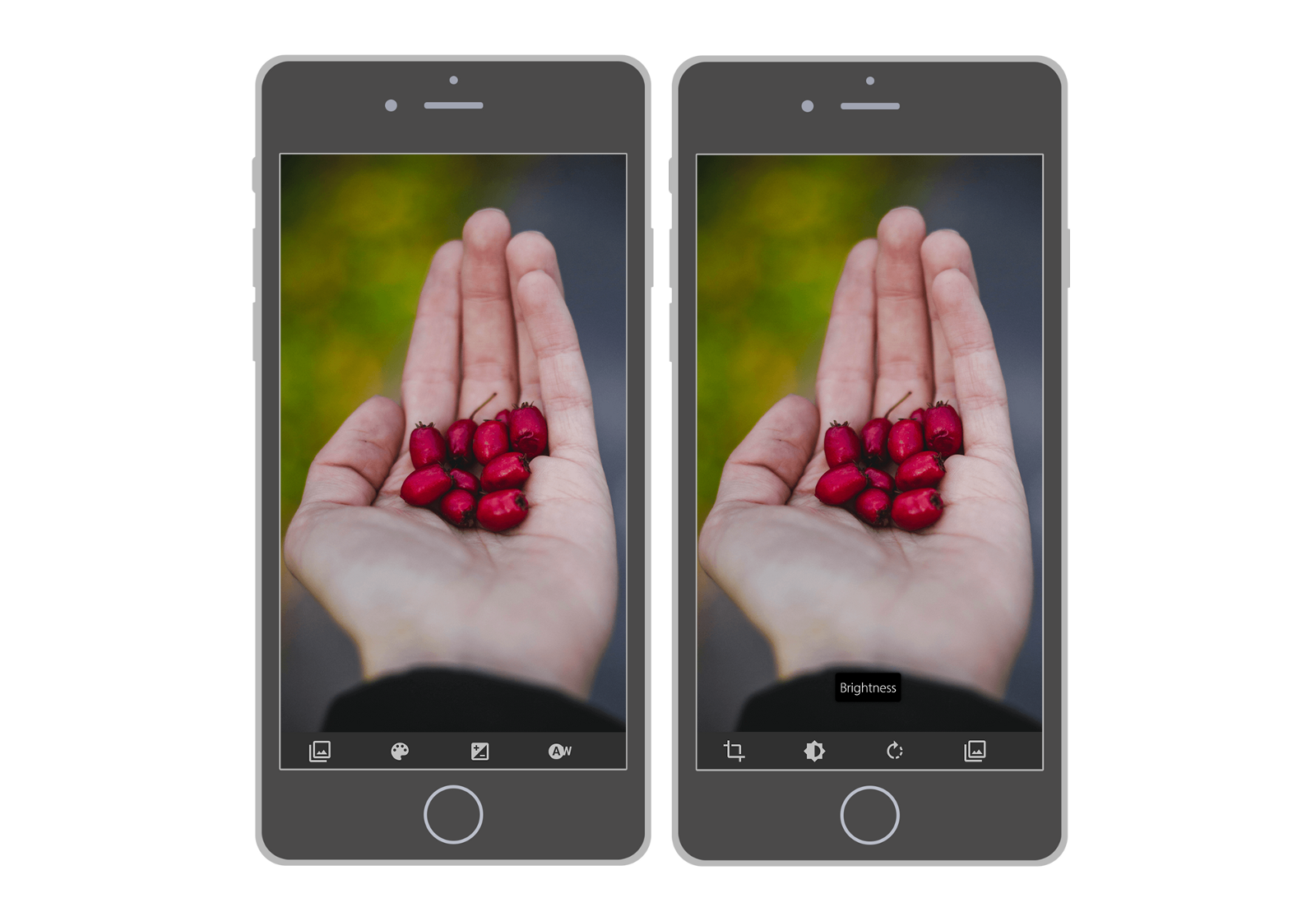
Как правило, имеет смысл устанавливать кнопки таким образом, чтобы одновременно можно было увидеть только 3-5 из них. Это должны быть ваши главные навигационные элементы верхнего уровня. Предусмотрите действия, которые люди будут постоянно совершать. Чтобы пользователь не растерялся в большом количестве возможных функций вашего веб-сервиса, сконцентрируйте внимание только на действиях, релевантных для работы на мобильном устройстве. Постарайтесь коротко описать функции важных иконок. Выделите для каждой иконки достаточно площади на экране, чтобы людям было легко получить доступ к элементам навигации. И не забудьте выделить конкретные элементы на общем фоне.

Если доступно больше пяти опций, используйте кнопку «ещё», вместо последнего элемента в списке. Нажатие на эту кнопку должно отображать остальные доступные действия. Под кнопку «ещё» стоит прятать наименее популярные действия.

Другой способ распределения слишком большого количества действий – сделать панель навигации с возможностью прокручивания. В таком случае, надо продумать такой внешний вид панели, при котором пользователю будет достаточно беглого взгляда, чтобы стало очевидно, что её можно прокрутить. Важно, чтобы модель взаимодействия была совершенно понятной для пользователя.

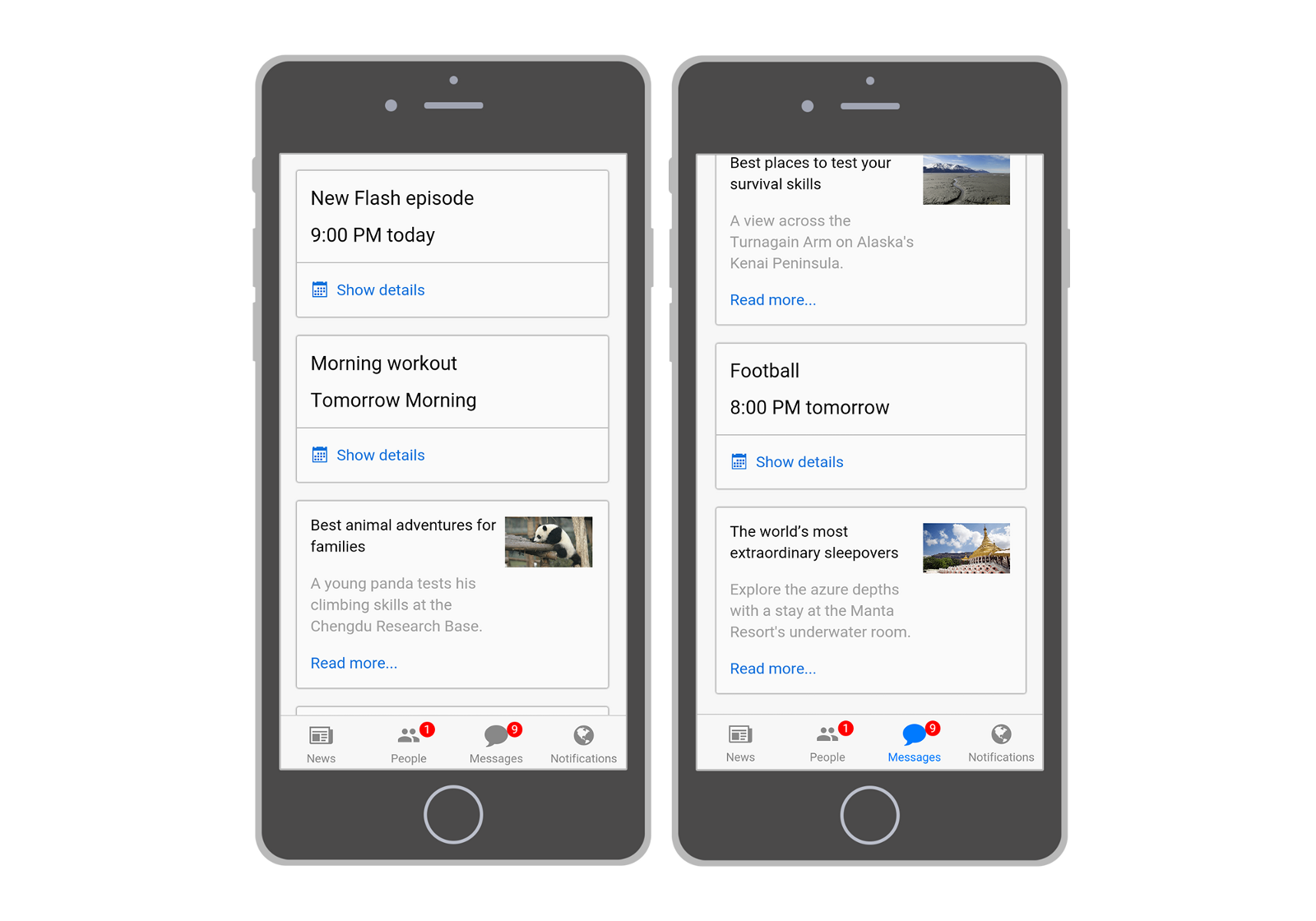
Когда вам надо отобразить дополнительную информацию, такую как количество доступных для просмотра элементов, например, количество запросов на добавление в друзья, используйте значки на иконках действий. Это позволит мгновенно дать пользователю представление о том, что он увидит после нажатия на иконку.

Простая навигация должна быть у вас в приоритете. Потому что то, насколько просто пользователю находить нужную ему информацию и насколько удобно пользоваться вашим приложением, напрямую влияет на вероятность того, что он вернётся снова. Очевидно, что это ваша главная цель, так что помогите своим пользователям – упростите взаимодействие с вашим приложением.
Поделиться с друзьями
Комментарии (2)

martin_wanderer
29.07.2016 16:51-2Да, даешь нижнюю навигацию! Надеюсь вашу статью прочтут и примут к сведению разработчики одного приложения для личной бухгалтерии — у них навигация первого уровня — верхняя. Сущее издевательство на шестидюймовой лопате.


Desprit
Периодически попадается это решение в интерфейсах, но не могу вспомнить, нажимал ли вообще хоть раз. Если уж даже разработчики решили не показывать эти элементы, то мне самому они и подавно не интересны. Утрирую, но в целом — так. Скролл в этоп плане больше нравится. Как в инстаграме, например.