
Если прибегнуть к аналогии, то лягушка, брошенная в кипяток, выпрыгивает оттуда. Но если посадить ее в медленно нагреваемую воду, то она не почувствует опасности и сварится.
Веб-разработчики похожи на таких безмятежных лягушек. Ежедневно погружаясь в код и сервисы, мы не замечаем изменения уровня сложности. Но посмотрите на индустрию со стороны — как те, кто только изучает программирование, — и вы поймете, насколько человек оказывается загружен еще до написания первой строчки кода. С какого языка мне начать? Какие библиотеки использовать? Какая IDE лучше? SQL или не только SQL? Слияние или перемещение? И что, черт побери, такое динамометр? Данная статья привлекла наше внимание тем, что изложенная в ней история может пригодится не только разработчикам, но и всем, кто пытается создать продукты, упрощающие жизнь клиентов. Надеемся, информация будет вам полезна!
Именно сложность побудила нас в Fog Creek создать Hyper Dev — интерактивную среду для быстрого создания комплексных веб-приложений. В ней убрана вся подготовка, а потому вы занимаетесь только написанием кода. Просто однажды мы поняли: в течение 15 лет создавая веб-приложения, используемые миллионами людей (например, Stack Overflow или Trello), мы перестали замечать сложности.
Все время, пока существует веб-разработка, мы наблюдаем за быстрым ростом числа сервисов, языков, библиотек и сред, призванных упростить этот процесс. Но сейчас, чтобы получить хотя бы «Hello World», нам нужно настроить сервер, запустить shell-команды, скомпилировать файлы, организовать конвейерную обработку и руководство системой управления версиями.
В результате, только начиная изучать программирование, вы сталкиваетесь с пропастью материалов, не имеющих никакого отношения к предмету, что может отвлечь вас от основных принципов работы и сбить с толку. И вы потратите время, которого у вас и так не много, на бритье всем известного яка и решение таких проблем, которые не дадут вам знаний.
Чем больше мы занимались исследованием пользовательской аудитории — беседуя с новичками, — тем чаще всплывали фразы вроде «я тупой» или «чувствую себя идиотом». Но этому не стоит удивляться. Если даже такой лидер в своей сфере и опытный разработчик, как Рон Джеффриз — отец экстремального программирования — тратит целые дни, пытаясь запустить простое приложение, то что говорить об остальных?
Частичное упрощение веб-разработки
Поэтому мы решили разобраться с этой проблемой. Сначала нужно было определить, каким вопросом мы будем заниматься. Веб-разработка — это очень сложная сфера с целым рядом проблем, и о решении их всех даже мечтать не стоит.
Мы начали с Creek Week, то есть забросили на неделю свои повседневные дела и сосредоточились на изучении проблемы. Задача на Creek Week была такой: «выделить скучные, сложные для изучения аспекты разработки» и придумать нечто, позволяющее людям «создавать приложения и перемещать их в URL без всей этой нудятины».
Чуть больше конкретики — и нам удалось исключить многие вещи. Прежде всего, мы «выделяли», а не удаляли. И мы не пытались упростить само программирование, не создавали Logo заново.
Такая задача помогла нам еще и сфокусировать свои исследования. Мы рассматривали существующие в данной сфере решения, не устранившие проблему (IaaS, PaaS, Rapid Application Development и онлайн-редакторы кода). Так мы многое поняли, в том числе и то, каких подходов нам следует избегать — например, попыток полностью отказаться от кодирования, создав визуальное ПО. Это проторенная тропа, на которой никто до сих пор так и не преуспел. Нам хотелось сохранить мощь и гибкость программирования, просто упростив и ускорив подготовку к нему.
За Creek Week мы создали рабочую концепцию. Она использовалась для получения одобрения от нашей организации и права на дальнейшее изучение проблемы. Еще мы разработали несколько моделей:

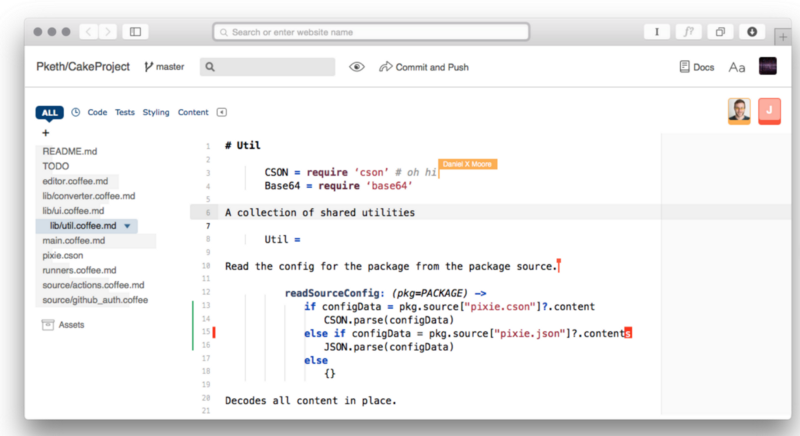
Первоначальная модель редактора
Модель поля создания проекта
Вы видите здесь такие компоненты, как кнопка «сохранить и отправить», «основная» ветка и вкладка «тесты». Мы просто еще не знали, какие технологии мы будем использовать для воздействия на проблему.
Принципы создаваемого продукта
Как и при работе над Trello, мы свели свои рассуждения к нескольким принципам. Они стали попыткой обрисовать наш подход и найти наилучший путь. Вот они:
- Это должен быть самый быстрый и простой способ получить собственное веб-приложение и начать работать с ним.
- Редактируя приложение, вы должны немедленно получать прямую обратную связь.
- Внесение изменений должно быть безопасным, чтобы вы могли проверять свои идеи, не боясь за проект.
- Редактор должен быть забавным, быстрым и доступным.
Все это помогло нам уточнить свои идеи.
Например, переоценив модель «Поля создания проекта» с учетом данных принципов, мы заметили: на начальном этапе пользователям придется принимать множество сложных технических решений. То есть вместо создания чего-то, вы отправитесь выяснять, чем предложенные опции отличаются друг от друга. Это явно нарушало первый же принцип — максимально быстрый переход к делу.
Данные утверждения требовали также отказаться и от кнопки «сохранить и отправить». Она не только подразумевала, что вы знаете, что такое «сохранить» и куда «отправить», но и блокировало немедленную обратную связь. Более того, после бесед с тестировщиками выяснилось: управление версиями — это источник вечного беспокойства и путаницы, ведь большинство использует лишь малую долю возможностей Git.
Да, гибкость и контроль, обеспечиваемые доступом к командной строке, полезны. Но они ставят перед пользователями не дающую почти никаких новых знаний проблему среды, на решение которой могут потребоваться часы. Однако если мы хотим добиться «простоты», нам нужно базироваться на существующих методах использования кода. Поэтому ответ, скопированный из Stack Overflow, должен работать так же, как и на вашей локальной машине.
Вооружившись этими принципами, мы поняли, что у нас есть адекватное представление о том, как создать продукт с минимальным функционалом (MVP). Теперь нам хотелось посмотреть, как эти идеи будут работать на практике.
Создание MVP
Следующие несколько месяцев состояли из разработки, проведения внутренних пользовательских тестов и проходивших каждые 2 недели контрольных встреч команды с основателями. Такие беседы помогали получать данные от тех, кто не был занят повседневными вопросами проекта. Они заставляли нас мыслить нешаблонно и не давали зацикливаться на мелочах.
Чтобы довести дело до конца, нам нужно было выйти за пределы собственной организации. И мы отправились за помощью в Recurse Center и Flat Iron School. Там мы рассказали о своем продукте, получили обратную связь и провели множество индивидуальных испытаний продукции для получения еще более качественной реакции.

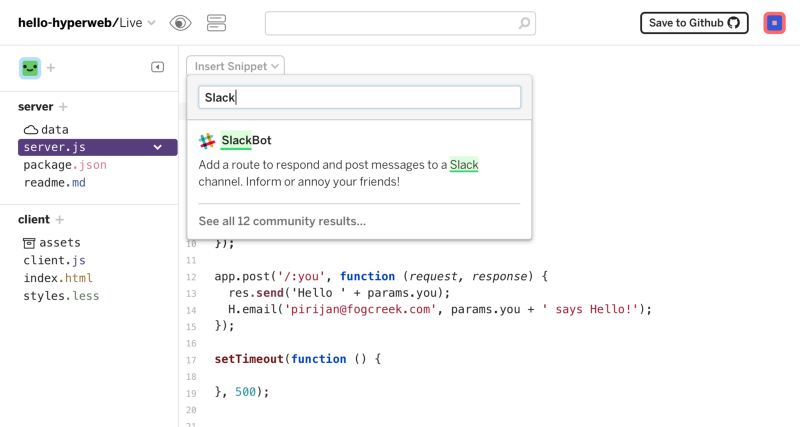
Поле вставки фрагментов
Эти тесты оказались полезны: стало понятно, какие аспекты продукта, даже соответствующие принципам, не работали на практике. К примеру, чтобы упростить выполнение распространенных задач, мы сделали возможным поиск и вставку ранее созданных фрагментов кода. В теории это имело смысл, но на тестах пользователи, даже получив описание данной функции, к ней не обращались. К тому же она создавала много вопросов, например, откуда возьмутся эти сниппеты? Кто будет их писать и хранить? И нужно ли добавлять программные пакеты в проекты, если это подразумевается фрагментом?

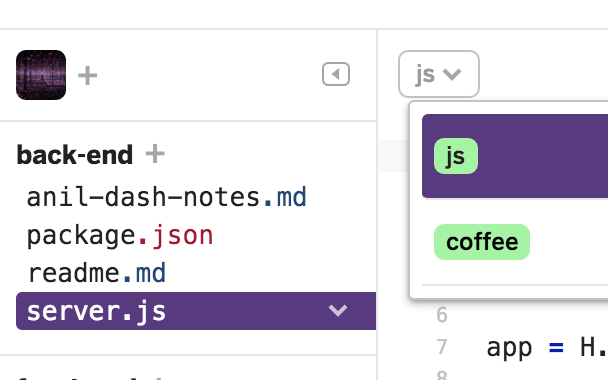
Оперативный выбор языка
Еще одна черта, месяцами сохранявшаяся в предварительной версии — оперативный выбор языка для файлов. Теоретически это позволяло легко экспериментировать с языками и служило контекстным способом показать пользователям, какие языки мы на данный момент поддерживаем. Для обеспечения этого нам нужно было создать множество библиотек, которые помогали несколько абстрагироваться от стереотипного кода, требуемого существующими средами и языками.
Это отлично вписывалось в наши принципы, но на деле тестируемые испытывали дискомфорт, не имея возможности видеть свой инициализационный код. Они не были к такому готовы, и это затрудняло понимание принципа работы продукта. И мы сделали его более прозрачным.
Что у нас получилось
Последним этапом стало получение данных об использовании и заключения о продукте, и мы открыли бета-версию для всех. Чего мы добились точки зрения общего замысла — избавить веб-разработку от сложностей?
Если вы зайдете на hyperdev.com, то автоматически запустится новый проект, содержащий приветственное приложение. Оно обладает собственным URL и постоянно доступно вам и всем тем, с кем вы им поделитесь. И это настоящее веб-приложение, с кодом как для серверной, так и для клиентской стороны.
Вы сможете отредактировать его или открыть новый проект и создать любое реальное и полноценное приложение на платформе Node.js. А вот чего вам делать не придется:
- Создавать аккаунт.
- Конфигурировать и настраивать веб-сервер.
- Регистрироваться на сервере и ждать преобразования имен, чтобы внести изменения.
- Устанавливать ОС, LAMP, Node и т. п.
- Сохранять, компилировать или перемещать код.
Созданные вами приложения постоянно активны и уже размещены на хосте. Вносимые изменения начинают действовать немедленно, ведь они перемещаются по мере того, как вы их печатаете. Нет подготовки — настройки среды, организации конвейерной обработки, заучивания Git или ручного перемещения обновлений. А еще вы можете пригласить товарищей по команде для совместной работы над кодом и видеть все изменения в реальном времени.
Вы можете смешивать существующие общедоступные проекты. У каждого из ваших творений будет свой URL, позволяющий поделиться ими.
Мы проделали долгий путь, но это лишь первые шаги к устранению сложностей в веб-разработке.
P.S. Рекомендуем ещё одну полезную статью по теме — 10 вопросов для собеседования с кандидатом на IT-должность.
Автор перевода — Давиденко Вячеслав, основатель компании TESTutor.
Поделиться с друзьями
Комментарии (7)

Vladimir_Sklyar
01.08.2016 11:30Спасибо, в любом случае профессионально представлена заслуживающая внимания разработка

info-9
01.08.2016 11:33Пожалуйста :) Да, действительно полезная вещь. И, кроме того, интересен сам процесс создания. Вроде бы и вещи изложены достаточно простые, но часто бывает так, что о простом и очевидном мы и забываем, упускаем из виду, а потом спохватываемся.

bustEXZ
01.08.2016 15:48Вроде тема интересная. Но пока c9.io превосходит в разы. Когда в первые я открыл эту «онлайн IDE» я был поражен удобством. Причем делать и ставить можно почти что угодно для разработки с помощью консоли


Vladimir_Sklyar
Есть вопросы по сути статьи, например, как решается вопрос с краткосрочным и долгосрочным хостингом? Если ли смысл их здесь задавать или это 'только перевод'?
info-9
Владимир, это перевод.