Здравствуйте! Предлагаю вниманию читателей перевод статьи об обновлении Android Support Library и одном немаловажном ее новом компоненте Password Visibility Toggle?. Оригинал статьи можно найти здесь.
Считаю, что Password Visibility Toggle довольно интересный инструмент, причем довольно простой, который заслуживает отдельного внимания, поэтому прошу под кат.
От себя хочу добавить, что текущее обновление Support Library считается одним из самых масштабных: разделение на несколько маленьких модулей — несомненный плюс, который поможет уменьшить вес вашего .apk файла; большое обновление API; куча deprecations ну и немножко bugfixes нам принесли.
Android Support Library была недавно обновлена с весьма интересными изменениями. Я обратила внимание на Password Visibility Toggle не случайно: буквально несколько дней назад я пыталась реализовать этот функционал в своём рабочем проекте без использования каких-либо библиотек (между прочиим, Lisa Wray разработала прекрасную либу).
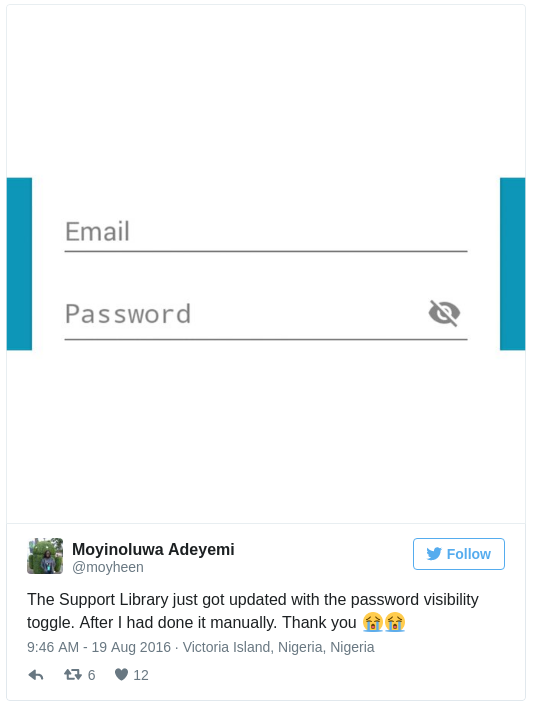
Я восхваляла это в твиттере.

Естественно, это было одной из первый вещей, которую я использовала, поскольку мне нужно было немедленно обновить свой проект.
Здесь очень базовый туториал как с этим работать.
Первый шаг
Первый и самый очевидный — это, конечно же, обновить версию Support Library до 24.2.0. Надеюсь, у тебя версии зависимостей прописаны в extra properties. Если да, то это означает, что тебе нужно поменять версию лишь в ОДНОМ месте. Если нет, то тебе прийдется изменять Gradle файл столько раз, сколько версия встречается.
supportLibraryVersion = '24.2.0'Далее
Следующим шагом будет создание TextInputEditText и задание inputType одним из следующих вариантов: textPassword, numberPassword, textVisiblePassword либо textWebPassword. Я пробовала все 4 типа и заметила, что иконка видимости появляется на всех кроме textVisiblePassword варианта, что довольно очевидно, поскольку эта опция изначально задает видимость пароля по умолчанию.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleContentDescription="@string/description"
app:passwordToggleDrawable="@drawable/another_toggle_drawable"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/colorAccent">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>Этот же код на gist.github автора.
Есть 5 XML аттрибутов связанных с password visibility toggle.
- passwordToggleContentDescription позволяет нам установить строку в качестве content description
- passwordToggleDrawable позволяет нам установить другую иконку, кроме значка видимости visibility toggle icon
- passwordToggleEnabled позволяет нам определить хотим ли мы что бы пароль был переключаемый. Мне кажется, что это должно быть установлено только если ты специально не хочешь сделать поле переключаемым
- passwordToggleTint позволяет нам окрасить значок в какой-либо цвет. Так же работает с custom drawable
- passwordToggleTintMode позволяет нам задать так называемый режим смешивания, в котором мы можем применить оттенок для фона.
Как обыкновенный Android UI компонент в XML, так же возможно реализовать это (passwordToggleContentDescription, passwordToggleDrawable, passwordToggleEnabled, passwordToggleTint and passwordToggleTintMode) непосредственно кодом: необходимо создать TextInputEditText и вызвать один из этих методов.
Замечания
После того, как я это заимплементила, я ожидала, что иконка видимости будет по умолчанию перечёркнута(ссылка на мой твит выше). Твит ниже от Nick Butcher и даже либа от Lisa Wray демонстрирует тоже самое. Я была несколько разочарована попробовав ее и обнаружив, что по-умолчанию изменение состояния видимости значка было лишь его незначительное затемнение вместо зачеркивания. Это не достаточно очевидно, по-моему мнению, так как это могло привести к заблуждению, особенно таких пользователей как я, который уже пробовали эту фичу на других платформах и ожидали такого же поведения. Мне необходимо было создать кастомный StateListDrawable и задать в passwordToggleDrawable XML аттрибуте тип эффекта, которого я хочу достигнуть.
Твит о Password Visibility Toggle от Nick Butcher.
Некоторые слова специально не переводил, так как считаю, что они могут исказить восприятие разработчика. Большинство слов уже считается нормой в нашей работе.
Если есть предложения по улучшению качества перевода либо что-то звучит просто несуразно — критика приветствуется.
На этом всё, спасибо.
P.S. За ссылки на gist и twitter прошу прощения, не знаю как их можно прямиком вставить в текст.
Комментарии (10)

basnopisets
23.08.2016 17:41+2адский перевод, особенно вот эта часть «Это было несколько разочарование, когда я попробовала ее и обнаружила, что по-умолчанию изменение значка было лишь его затемнение. „

iamtodor
23.08.2016 17:57Спасибо вам. Обратная связь для меня очень важна :)
Не имею большого опыта в переводах. Эту часть изменил.

ibmpc
23.08.2016 21:38Обновился до 24.2 за счет этой «фишки» с PasswordVisibilityToggle поломались compoundDrawable которые я сам ставлю для EditText находящихся внутри TextInputLayout, что интересно поломался этот функционал даже в обычных полях не связанных с паролями. Т.е. все ранее работающие drawable установленные с права у полей поломались, не отображаются.
Еще из радостных нововедений — не смотря на то, что getParent() у EditText ранее возвращал TextInputLayout как и ожидалось, теперь добавилась еще одна прослойка FrameLayout и все пришлось чинить. Что странно Гугл сам советует избегать лишних контейнеров, посему не ясно зачем добавлять неявно этот FrameLayout между Edit и TextInputLayout.
Вообщем в мой проэкт обновление не зашло. Слишком много всего поламалось, потратил день на адаптацию и рашил, что оно мне собственно не нужно. Печально. А так хотелось DIffUtil применить.
DZVang
24.08.2016 09:25Если drawable были векторными, то они, кажется, должны были поломаться, так как обещали отключить их поддержку.

ibmpc
24.08.2016 14:45Поддержку отключили еще в преведущих релизах (для API < 21) довольно давно. Заменили на создание битмапов из ваших векторов и упаковку их нарезанных под разные DPI весрий в ваш APK. Что полностью убивало плюс вектора — маленький размер приложения. Благо это можно было выключить флагом в Gradle:
vectorDrawables.useSupportLibrary = true
Далее вектора вполне себе загружаются через VectorDrawavleCompat или srcCompat свойство ImageView. Так, что с векторами проблем нет.

cVoronin
24.08.2016 18:06+1Там жесть какая-то сделалась :(
Вот маркеры ошибок:
было в 24.1.1

стало в 24.2.0


basnopisets
24.08.2016 21:59контрибьютил немного в одну стороннюю библиотеку, реализующую подобную функциональность, и автор библиотеки проходил через точно такие же стадии — так что еще пара версии AppCompat и Крис Бэйнс отточит свой велосипед

Velikodniy
30.08.2016 10:09Как вариант решения можете использовать метод setError не к EditText напрямую, а к оборачивающему его TextInputLayout.


DiegoV
Суть статьи в том, что иконка не затемняется и надо писать кастомного наследника?
igorkam
Судя из статьи, достаточно стейтлист описать