Данная статья написана для новичков в сфере Лары и призвана помочь им в начальной стадии освоения фреймворка.
В статье будут рассмотрены, так сказать, «базовые» пакеты, без которых лично мне трудно работать над каким-либо проектом.
Итак, если Вам интересна тема, прошу под кат.

1. Системные требования
Фреймворк Laravel 5.3 требует:
- PHP >= 5.6.4
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
Весь этот набор компонентов присутствует в OpenServer под Windows.
Да, кто-то скажет что фреймворк имеет Homestead в качестве виртуальной машины. Отвечу лишь, кому как удобно. Лично мне удобен OpenServer под «виндой».
Также необходим Composer и NodeJS.
2. Установка
2.1. Настройка OpenServer
Основные
На вкладке «Основные» включаем автозапуск сервера и требование учетной записи Администратора. Вторая нам нужна при работе с файлом хостов.
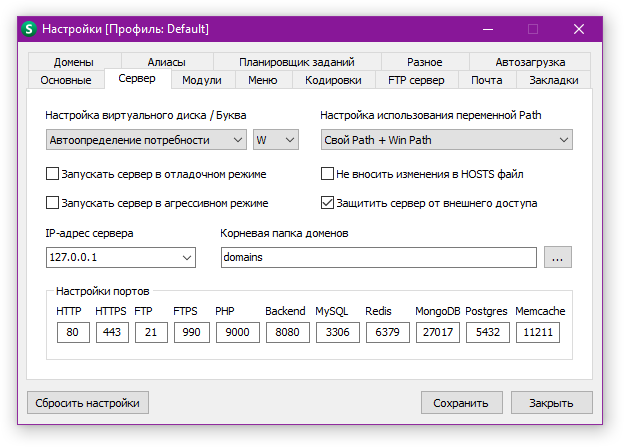
Сервер
На этой вкладке устанавливаем настройки виртуального диска в «Автоопределение потребности», далее настройку использования переменной Path в «Свой Path + Win Path».
Ставим галку «Защитить сервер от внешнего доступа», чтобы из локалки к нам никто не цеплялся.
И… все) Переходим к следующей вкладке.
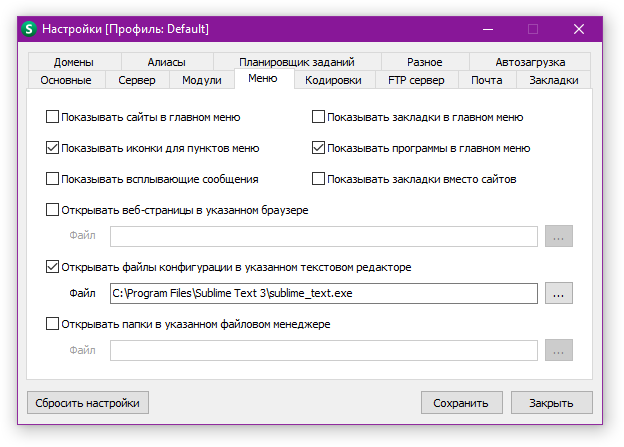
Модули
Для своих целей использую следующую связку модулей:
- HTTP: Apache — PHP 7 x64 — NGINX 1.10
- PHP: PHP 7 x64
- PostgreSQL 9.5 x64
- Redis 3.0
Остальные пункты указываю «не использовать».
FTP-сервер
На этой вкладке, за ненадобностью, сразу выключаю галку запуска FTP-сервера.
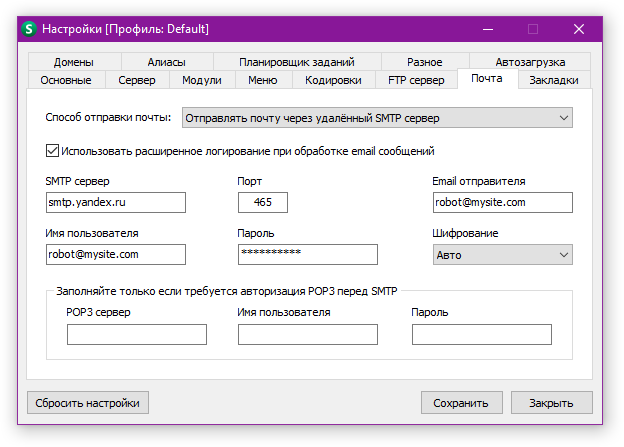
Почта
По-умолчанию, все сообщения сохраняются локально в папку, но мне удобнее проверять, так сказать, «в боевом режиме».
Так что, устанавливаю способ отправки через SMTP, далее сервер, порт, email-отправителя, имя пользователя (логин), пароль от учетки, шифрование в «авто».
И… идем дальше:
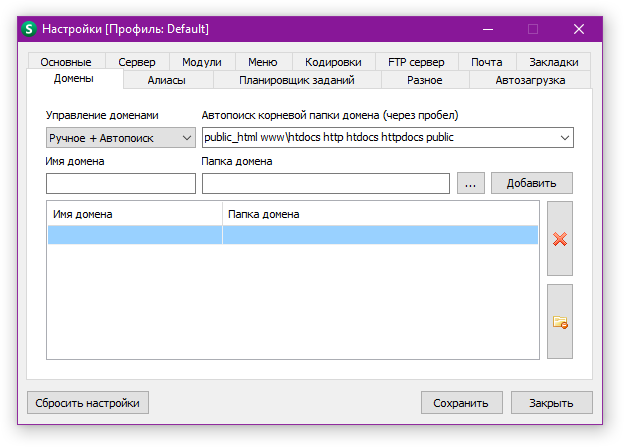
Домены
Дабы каждый раз руками не добавлять новый сайт, в списке «Управление доменами» выбираем «Ручное + Автопоиск», а в правой части указываем «public», ибо в ней у нас и находится исполняемый файл.
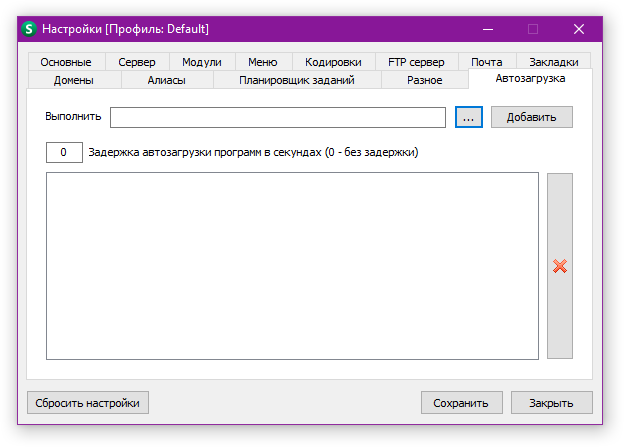
Планировщик задания (Cron)
В своей работе использую Cron, так что настроим и его. Скажу, что для каждого сайта нужно добавлять свои комманды.
Итак, во все значения времени ставим символ «звездочки» (*), а в графу «выполнить»:
php "D:\OpenServer\domains\mysite.com\artisan" schedule:run
Где указываем полный путь к файлу «artisan» в Вашем проекте.













2.2. Установка Laravel 5.3
Перед началом разворачивания фреймворка убедитесь, что на компьютере установлены утилиты Composer и NodeJS. У второго использую версию 6 ветки, хотя это не принципиально.
Перед установкой фреймворка, рекомендую воспользоваться пакетом hirak/prestissimo, позволяющим загружать несколько пакетов при установке/обновлении фреймворка одновременно. Без него процесс установки/обновления линейный, то есть запрашивает один пакет, ждет ответ, после скачивает (если ответ от сервера успешный), далее переходит к следующему. Пакет `hirak/prestissimo` же позволяет одновременно скачивать все необходимые пакеты и уже после этого начинает их ставить.
Для установки пакета выполните в консоли:
composer global require "hirak/prestissimo:^0.3"

Итак, открываем командную консоль и вводим:
composer global require "laravel/installer"
Это нужно делать всего один раз при самой первой установке. При разворачивании последующих приложений, данную команду пропускаем.
После того, как скачали установщик фреймворка в глобальное хранилище композера, нам нужно скачать сам фреймворк Laravel 5.3. Для этого у нас есть две команды на выбор:
laravel new blog
и
composer create-project --prefer-dist laravel/laravel blog
Они обе выполняют одно и то же действие, разница лишь… И так видно в чем разница)
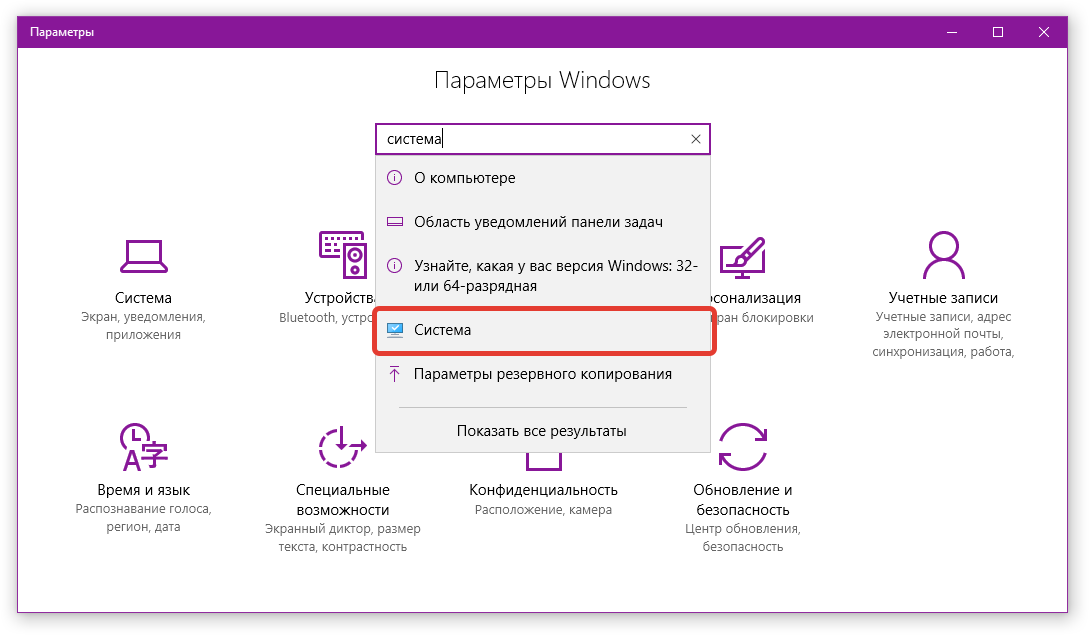
Единственный нюанс, при первой установке путь к исполняемому файлу композера прописывается автоматически при его установке, а путь к команде «laravel» — нет. Лично мне удобно использовать команду «laravel», поэтому идем в «Этот компьютер» (пользуюсь Windows 10, поэтому все шаги буду описывать под нее).
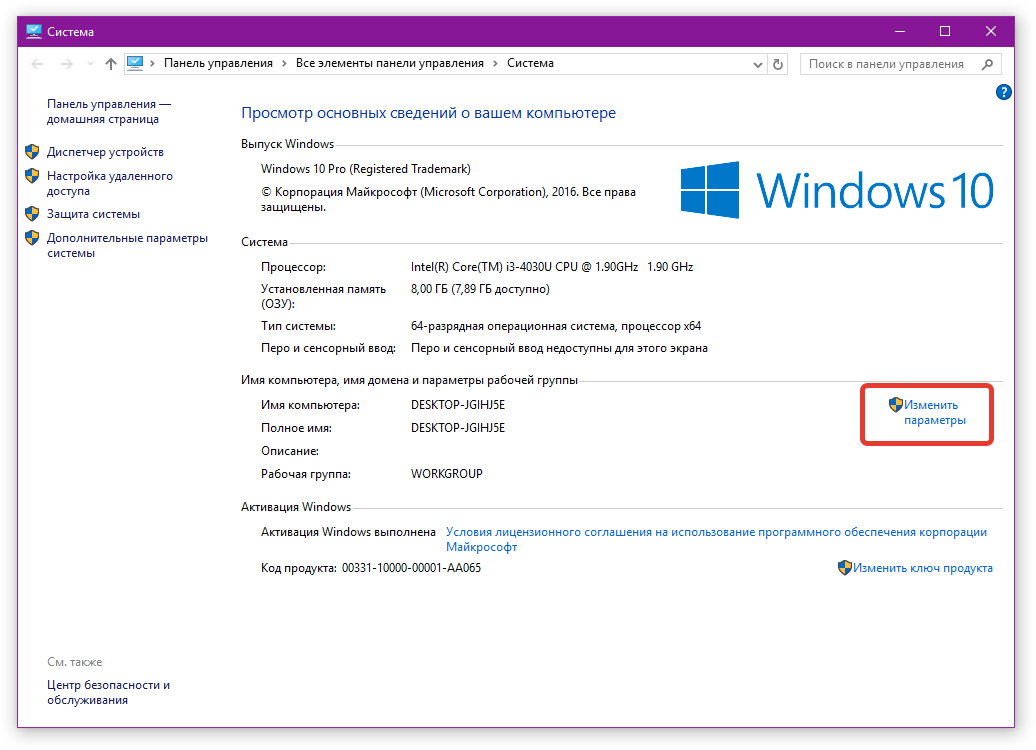
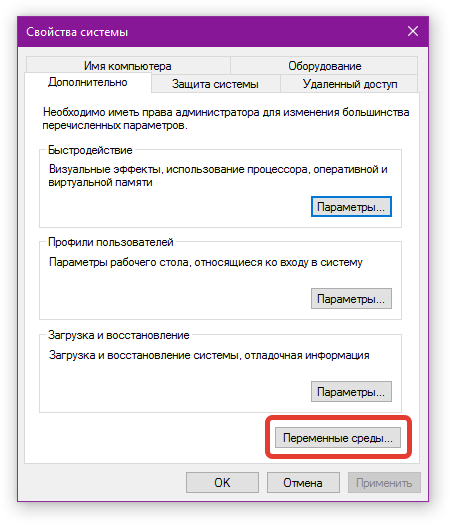
Открываем «Параметры» и в поисковой строке вводим «Система», далее «Изменить параметры». В окне «Свойства системы» переходим во вкладку «Дополнительно» и жмем кнопку «Переменные среды».
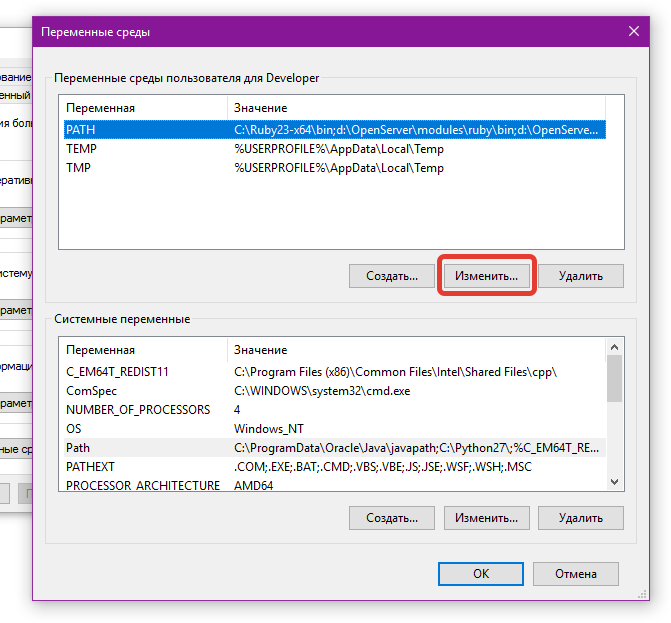
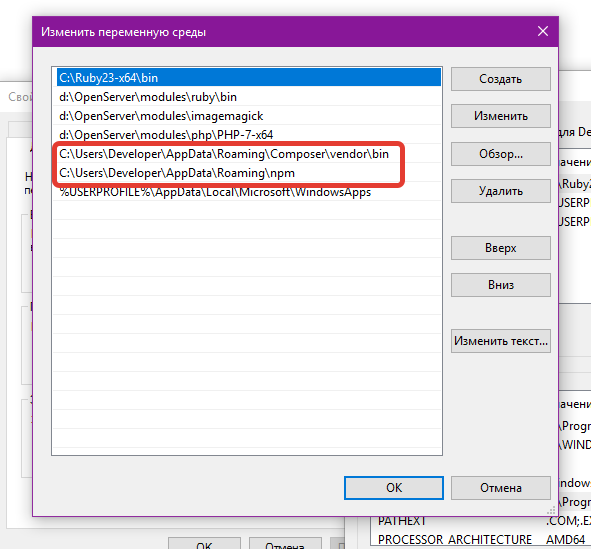
В открывшемся окне, в переменных средах для пользователя, открываем изменение `PATH`, где добавляем путь к файлу исполняемому `laravel`. У меня он находится в папке `c:\Users\Developer\AppData\Roaming\Composer\vendor\bin\`, где «Developer» — имя учетной записи (пользователя).





Итак, выполняем одну из команд:
laravel new blog
composer create-project --prefer-dist laravel/laravel blog
Фреймворк скачается в папку «blog». Вы можете сразу прописать адрес Вашего сайта. Для этого видоизменим команду:
laravel new mysite.dev
composer create-project --prefer-dist laravel/laravel mysite.dev
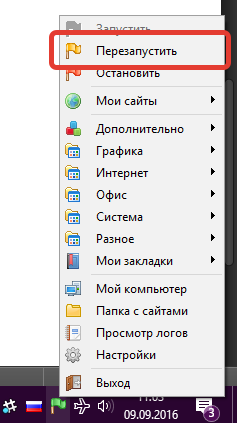
После этого необходимо перезапустить `OpenServer`, чтобы он «увидел» новый сайт.

Все. На установка завершена и переходим к следующему этапу.
3. Настройка Laravel 5.3
3.1. .gitignore
Так как многие пользуются репозиториями, сразу идем в файл `.gitignore`, приводя его к виду:
.env
/vendor
/node_modules
/public/storage
/.idea
Homestead.yaml
Homestead.json
*npm-debug.log*
То есть, мы включаем в запрет выгрузки информации из node_modules и автогенерируемых файлов из `public/build` и другие «системные» файлы.
Содержимое папок `vendor` и `node_modules` подгружаются автоматически
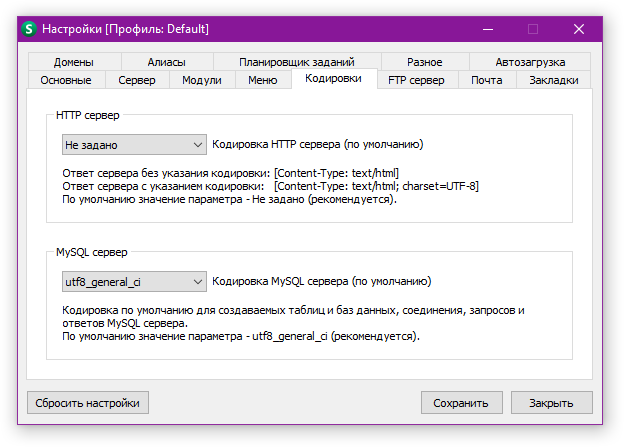
3.2. Environment (.env)
Здесь все достаточно просто:
APP_ENV=local
APP_DEBUG=true
DB_CONNECTION=pgsql
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=my_database
DB_USERNAME=root
DB_PASSWORD=
`DB_CONNECTION` — имя подключения соответствующей базы данных из конфигурации `config/databases.php >> conntections`.
В случае с PostgreSQL указываем `pgsql`, а в случае с MySQL/MariaDB — `mysql`.
Также не забываем указывать порт, используемый для базы данных. Номер порта можно посмотреть в `OpenServer` в на вкладке `Сервер`.
Перед этим, воспользовавшись приложением `PgAdmin III` из состава `OpenServer`, необходимо добавить базу данных и прописать параметры в файле `.env`.
3.3. Пакеты
Для работы нам понадобятся следующие пакеты:
- graham-campbell/exceptions
- barryvdh/laravel-debugbar
- barryvdh/laravel-ide-helper
- laracasts/generators
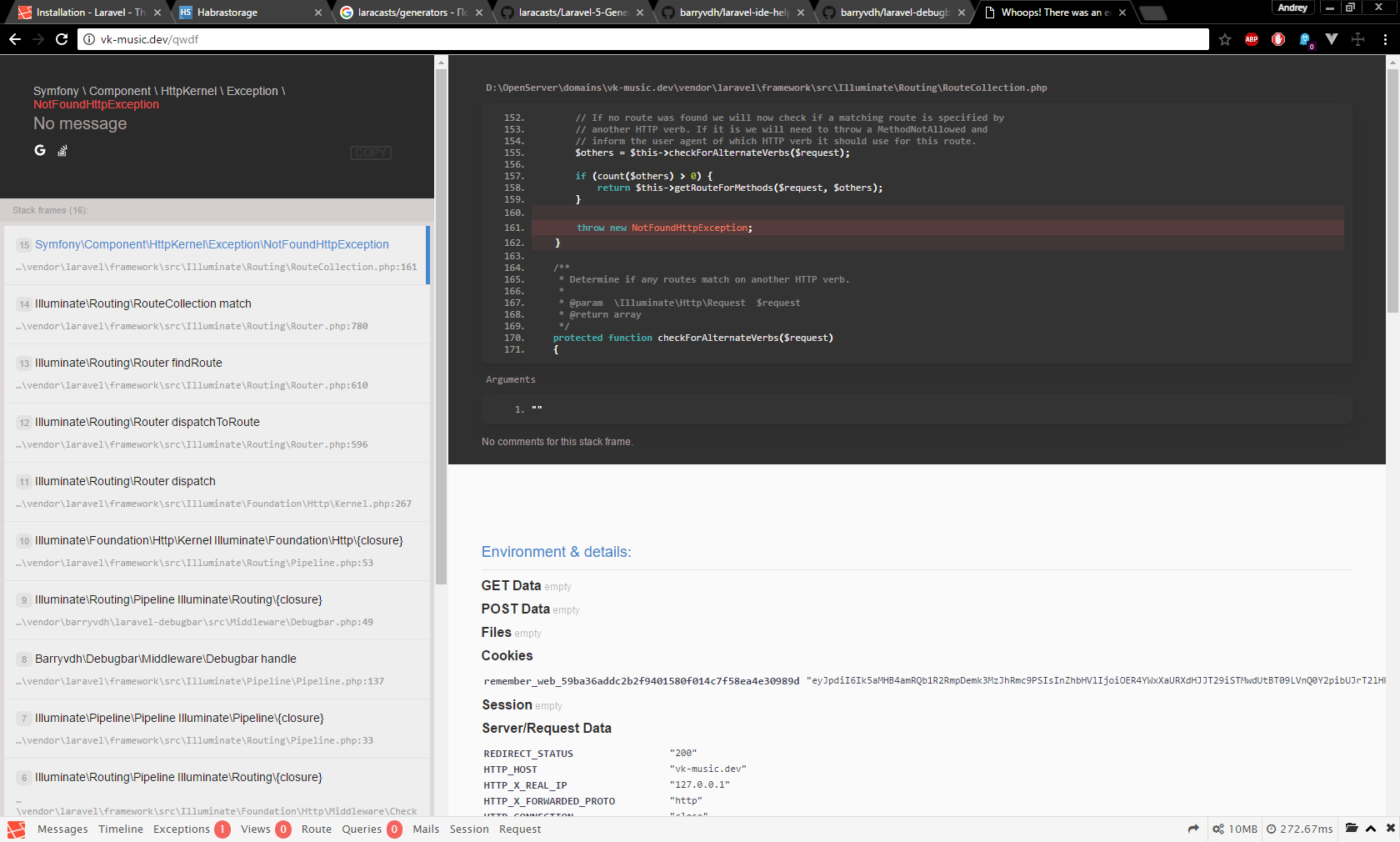
Laravel Exceptions
Пакет нужен для улучшенного вывода информации о возникающих ошибках при разработке в режиме дебага.
Установка проста: поочередно выполняем в консоли команды:
composer require graham-campbell/exceptions
composer require filp/whoops --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `GrahamCampbell\Exceptions\ExceptionsServiceProvider::class` в блок `providers`.
После этого, в файле `App\Exceptions\Handler.php` в блоке `use` меняем `use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;` на `use GrahamCampbell\Exceptions\NewExceptionHandler as ExceptionHandler;`
Подробнее о пакете graham-campbell/exceptions.

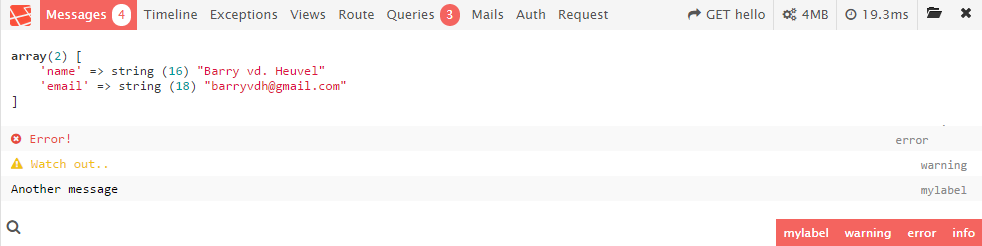
Laravel Debugbar
Выполняем команду:
composer require barryvdh/laravel-debugbar
Далее, в файле `config/app.php` добавляем сервис-провайдер `Barryvdh\Debugbar\ServiceProvider::class,` в блок `providers`.
Подробнее о пакете barryvdh/laravel-debugbar.

Laravel 5 IDE Helper Generator
Поочередно выполняем команды:
composer require barryvdh/laravel-ide-helper
composer require doctrine/dbal
Далее, в файле `config/app.php` добавляем сервис-провайдер `Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,` в блок `providers`.
После этого, блок `scripts/post-update-cmd` в файле `composer.json` из корневого каталога, приводим к виду:
{
"scripts": {
"post-update-cmd": [
"Illuminate\\Foundation\\ComposerScripts::postUpdate",
"php artisan ide-helper:generate",
"php artisan ide-helper:meta",
"php artisan optimize"
]
}
}
Подробнее о пакете barryvdh/laravel-ide-helper.
Laravel 5 Extended Generators
Лично мне удобно создавать миграции и модели, используя всего одну команду: `php artisan make:migration:schema`.
Например, нам нужно создать таблицу `news` с полями `slug`, `title`, `content`.
php artisan make:migration:schema create_news_table --schema="slug:string:unique, title:string:unique, content:text"
Для установки пакета под Laravel 5.3, нужно выполнить команду:
composer require laracasts/generators --dev
Далее, в файле `config/app.php` добавляем сервис-провайдер `Laracasts\Generators\GeneratorsServiceProvider::class,` в блок `providers`.
Подробнее о пакете laracasts/generators.
Завершение настройки пакетов
После установки всех пакетов, выполняем в консоли:
php artisan vendor:publish
composer update
С пакетами разобрались. На очереди Эликсир.
4. Elixir
4.1 Установка Elixir
В консоли, находясь в папке проекта, поочередно выполняем команды:
npm install --global gulp-cli
npm install --no-bin-links
Так как, еще со времен Laravel 5.2, пользуюсь VueJs, который в 5.3 идет «из коробки», подключим и его со всеми необходимыми пакетами:
npm rebuild node-sass
npm install hammerjs vue-async-data materialize-css
Обратите внимание: такие компоненты, как `vue` и `vue-resource` не вписал, так как они идут «из коробки».
Далее, в файле `resources/assets/js/bootstrap.js` после строки `window.$ = window.jQuery = require('jquery');` найдете подключение CSS-фреймворка Twitter Bootstrap (`require('bootstrap-sass');`). Так как в этом примере используем не его, а MaterializeCSS — заменяем на `require('../vendor/materialize-css/js/bin/materialize.min');`.
Далее, находим:
window.Vue = require('vue');
require('vue-resource');
И приводим к виду:
window.Vue = require('vue');
var VueResource = require('vue-resource');
var VueAsyncData = require('vue-async-data');
Vue.use(VueResource);
Vue.use(VueAsyncData);
4.2 MaterializeCSS
Давно перешел с CSS-фреймворка Twitter Bootstrap в пользу «материального» дизайна MaterializeCSS, так как лично для меня он выглядит более современным.
Для его установки необходимо выполнить команду:
npm install materialize-css
Далее, необходимо подключить используемый MaterializeCSS шрифт `Material Icon` в шаблоне:
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
//
</body>
</html>
4.3 Настройка gulpfile.js
При разработке очень удобный инструмент браузера — консоль. Чтобы организовать «быстрый поиск» проблемной строки, в файл `gulpfile.js` добавляем строку `elixir.config.sourcemaps = true;`, отвечающую за генерацию «сурс-мапа».
При работе с MaterializeCSS и SASS, у меня он имеет вид:
const elixir = require('laravel-elixir');
require('laravel-elixir-vue');
elixir.config.sourcemaps = true;
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix =>
{
var
assets = 'resources/assets/',
node_modules = '../../../node_modules/';
mix
.sass('app.scss', 'public/css/app.css')
.copy(assets + 'images', 'public/images')
.copy(node_modules + 'materialize-css/fonts', 'public/build/fonts')
.webpack('app.js')
/*
* Version
*/
.version(
[
'css/app.css',
'js/app.js'
]
);
}
);
Думаю, досконально объяснять для чего нужен каждый метод, не нужно. Просто оставлю здесь ссылку на документацию.
4.3 Resources: SASS
Так как не все компоненты из состава фреймворка MaterializeCSS нужны для разработки того или иного проекта, добавляем ссылки на них в наш файл `resources/assets/sass/app.scss`:
@charset "UTF-8";
// Mixins
// @import "../../../node_modules/materialize-css/sass/components/prefixer";
@import "../../../node_modules/materialize-css/sass/components/mixins";
@import "../../../node_modules/materialize-css/sass/components/color";
// Variables;
@import "../../../node_modules/materialize-css/sass/components/variables";
// Reset
@import "../../../node_modules/materialize-css/sass/components/normalize";
// components
@import "../../../node_modules/materialize-css/sass/components/global";
@import "../../../node_modules/materialize-css/sass/components/icons-material-design";
@import "../../../node_modules/materialize-css/sass/components/grid";
@import "../../../node_modules/materialize-css/sass/components/navbar";
@import "../../../node_modules/materialize-css/sass/components/roboto";
@import "../../../node_modules/materialize-css/sass/components/typography";
@import "../../../node_modules/materialize-css/sass/components/cards";
@import "../../../node_modules/materialize-css/sass/components/toast";
@import "../../../node_modules/materialize-css/sass/components/tabs";
@import "../../../node_modules/materialize-css/sass/components/tooltip";
@import "../../../node_modules/materialize-css/sass/components/buttons";
@import "../../../node_modules/materialize-css/sass/components/dropdown";
@import "../../../node_modules/materialize-css/sass/components/waves";
@import "../../../node_modules/materialize-css/sass/components/modal";
@import "../../../node_modules/materialize-css/sass/components/collapsible";
@import "../../../node_modules/materialize-css/sass/components/chips";
@import "../../../node_modules/materialize-css/sass/components/materialbox";
@import "../../../node_modules/materialize-css/sass/components/forms/forms";
@import "../../../node_modules/materialize-css/sass/components/table_of_contents";
@import "../../../node_modules/materialize-css/sass/components/sideNav";
@import "../../../node_modules/materialize-css/sass/components/preloader";
@import "../../../node_modules/materialize-css/sass/components/slider";
@import "../../../node_modules/materialize-css/sass/components/carousel";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default.date";
@import "../../../node_modules/materialize-css/sass/components/date_picker/default.time";
4.3 Resources: View
Итак, в ходе предыдущих действий, выполнив команду `gulp` в консоли, на выходе мы получим 2 файла: `app.js` и `app.css`. Так как была использована система контроля версий (не стоит же разглагольстовать на тему кэширования ресурсов браузером, да?), в шаблоне `resources/views/layouts/app.blade.php` необходимо прописать:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{{--<!-- CSRF Token -->--}}
<meta name="csrf-token" content="{{ csrf_token() }}">
{{--<!--Import Google Icon Font-->--}}
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
{{--<!-- Styles -->--}}
<link href="{{ elixir('css/app.css') }}" rel="stylesheet">
</head>
<body>
// Content
{{--<!-- JavaScripts -->--}}
<script src="{{ elixir('js/app.js') }}"></script>
</body>
</html>
5. «Плюшки»
Очень часто бывает так, что переименовали какой-нибудь класс и у нас сразу отказывает работать команда `composer update`.
При большинстве ошибок, возникающих при запуске консольных команд, помогает команда:
composer dump-autoload
composer dumpautolod
Да, команда одна и та же и оба метода правильные. Какой из них выбирать — решать Вам.
Также, полезным будет посмотреть список всех `artisan`-команд:
php artisan list
И, конечно же, список активных роутов:
php artisan route:list
Репозиторий
Для желающих разместил в публичном репозитории готовый настроенный по этому мануалу проект.
Так сказать, можете посмотреть «в живую» как и что там.
Разворачивать данный пример просто. Клонируем репозиторий:
git clone https://github.com/andrey-helldar/laravel-example-to-juniors.git
И поочередно выполняем команды:
composer install
npm install
gulp
Собственно, вот и все.
Приятного пользования.
P.S.: Если кто-то несогласен со мной и есть другие более лучшие решения, прошу писать в комментариях)
Убедительная просьба комментировать свой негатив, указывая факты и как бы Вы сделали.
Просто поливать не есть конструктивно. Это лишь захломляет страницу спамом, не более.
UPD1: JhaoDa поделился ссылкой на готовый скелет на рабочую версию Laravel 5.3.
LaravelRUS/laravel-skeleton — Скелет приложения на базе Laravel 5.3 от сообщества LaravelRUS.
Комментарии (96)

NeoCode
09.09.2016 08:12+1Хочу заметить что для новичков это все равно бесполезно. Ну то есть инструкция то конечно хорошая и подробная, но основной вопрос который возникает у новичков по каждому компоненту — «что это вообще такое и для чего оно используется». Когда становится понятно «что это», вопрос «как установить» уже решается простейшим гуглением.

Helldar
09.09.2016 09:54Новичок новичку рознь, как говорится.
Лично у меня, несколько лет назад, при изучении данной темы и вообще фреймворка (тогда и узнал что такое композер), также кратко нашел в англоязычном сегменте инструкции, и был лишь вопрос «как использовать?», а вопрос «что это и для чего?» крайне редко возникал — по ходу дела ответ сам находился.
NeoCode
09.09.2016 15:38Вопрос «что это» предполагает глубокое осмысление сути, понимание устройства и архитектуры современных веб приложений.
Вопрос же «как установить» имеет простой ответ, который в общем случае сводится к тому чтобы нагуглить пошаговую инструкцию и тупо ее пройти. Понимать «что это» для установки даже не надо — достаточно аккуратно вводить команды в консоль и гуглить по сообщениям об ошибках, если таковые возникнут.
И в общем эти два вопроса особо и не связаны. Но человек, который хорошо понимает «что это», скорее всего со сложностями в вопросах установки даже не столкнется — для него это также естественно как набирать текст. А вот если человек не понимает ничего, то инструкция «как установить» ответа на вопрос «что это» ему не даст.
Helldar
09.09.2016 15:41В целом согласен, хоть и отношусь к типу людей, которые вначале изучат «как установить» и, наблюдая за ошибками, понимаю суть куда лезет, чего делает (не всегда, но бывает), и уже в ходе работы познаю «что это».

fishca
09.09.2016 08:15+1Прочитал, даже захотелось поставить, хотя бы на посмотреть, хотя по роду деятельности и не нужно. Спасибо.

kalobyte
09.09.2016 09:07+8осилил
последний раз, когда я читал лярву для новичков, там все было куда проще
БЫДЛОКОДЕРЫ, ОСТАНОВИТЕСЬ!!!1
давайте разбирать, правда у меня куда-то пропал редактор с неудобными кнопками цитирования, так что буду так писать в кавычках
«Установка Laravel 5.3
Перед началом разворачивания фреймворка убедитесь, что на компьютере установлены утилиты Composer и NodeJS.»
т.е. для установки пхп фреймворка мне надо установить еще 100 мегабайт яваскрипта?
«На сайте sass-lang.com находим ссылку на Ruby Installer — жмем ее и качаем установочник, тыкая в большую красную кнопку. Устанавиваем, перезагружаем компьютер.»
т.е. для писания цсс мне надо установить еще почти 100 мегабайт руби? только для того, чтобы собирать цсс из исходников?
«Далее, в файле `config/app.php` добавляем сервис-провайдер `Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,` в блок `providers`.»
что мне это дает?
мануал в стиле «делай а, делай б» зачем? так надо!!!
«Давно перешел с CSS-фреймворка Twitter Bootstrap в пользу «материального» дизайна MaterializeCSS, поэтому заходим на сайт и качаем исходники для `SASS`.»
и чем он лучше? я посмотрел — как будто стили поменяли и контролы выглядят по-другому
были привычные кнопки, чекбоксы и все такое, теперь непонятно что и даже не видно границ рамок полей ввода
«Собственно, вот и все.
Приятного пользования.»
спасибо, не надо
— этот ваш веб катится в сраное гавно, вы уже засрали все что можно, извратили и испоганили так, что мощный 4х ядерный процессор не может переварить все эти нагромождения и браузер падает
вчера не мог зайти в онлайн магазин — браузер тупо падает при включении яваскриптов, а потом владелец магазина сидит и думат: сайт сделали крутой, в рекламу вбухиваю, а клиентов нет
короче реально уже достали
fishca
09.09.2016 09:36+2вы уже засрали все что можно
ну зачем так категорично?
что мощный 4х ядерный процессор не может переварить все эти нагромождения
напоминает знакомый плач админов на тему «великой и могучей программы 1С»

Helldar
09.09.2016 09:57NodeJS обеспечивает работу Elixir. Без него невозможно это реализовать. В статье есть ссылка что такое Эликсир. Почитайте.
т.е. для писания цсс мне надо установить еще почти 100 мегабайт руби? только для того, чтобы собирать цсс из исходников?
А ты вручную будешь конвертировать SASS в CSS?
cjmaxik
09.09.2016 10:09+1
Helldar
09.09.2016 10:11Это мне?) Вроде как про Эликсир не я хай поднимал)
Наоборот, использую его вовсю уже давно)
cjmaxik
09.09.2016 10:12Я про то, что зачем ставить Ruby?

Helldar
09.09.2016 10:20-1Возможно, это у меня ошибка такая была, но еще со времен 5.1, когда начал пользоваться SASS, эликсир выдавал ошибку без предустановленного node-sass, который выдавал ошибку без руби, скачанного с сайта sass-lang.com.
Может это и исправили, но я не проверял. Делаю как привык.
cjmaxik
09.09.2016 10:30+1Если вы не сделаете компиляцию принудительно с помощью Ruby, то он не нужен. Компиляция по-умолчанию выполняется Libsass, который подключается через node-sass, который подключается через gulp-sass, который подключается через laravel-elixir.

Helldar
09.09.2016 10:35Вроде все понял. На досуге пересмотрю свой взгляд на эту тему.
Чую, до этого на костылях сидел)
Спасибо!
kalobyte
09.09.2016 11:20-1ты сидел на костылях и даже не замечал этого?
а мне это глаза режет
если есть артизан, то он должен уметь собирать хотя бы цсс, ладно уж там яваскрипт оставим
я вообще думал, что для сборки сас есть софт под виндовс или плагин для иде типа пхпшторм
ellrion
09.09.2016 13:47+2Не должен artisan собирать ни стили, ни скрипты, ни картинки пережимать и т. д. Он для backend. Работа с frontend это нода уже давно и прочно. Вот руби в этом стеке лишний конечно.

ellrion
09.09.2016 13:53+1Materialize стоило подтянуть через npm, а не идти и качать с сайта.

Helldar
09.09.2016 13:57Так-то оно правильно, да лично у меня сложность возникает с разворачиванием репы на новом месте — так он вместе с репой подтянется, а через npm его дополнительно подтягивать нужно.
Пытался на него шторм натравить, но он его не видит и на новом месте также приходится хоть вручную, хоть через шторм его выкачивать.
Может это я чего-то еще не знаю, но, пока что, делаю как умею.

Helldar
10.09.2016 10:12Вчера чистый проект поднял и подтянул materialize-css через npm. Версия что в npm, что на сайте — 0.97.7, НО при подключении из репы вылезает ошибка в консоли — «Vel function not found», а при загрузке «вручную» файла с офф сайта — все норм.
А так да, раньше я как-то делал неправильно. С репы лучше загружать.

cjmaxik
09.09.2016 10:17+2Последний аргумент сбил с ног. Как он вообще взаимосвязан с предыдущими пунктами? Какая взаимосвязь рабочего окружения разработчика и финального результата?

kalobyte
09.09.2016 13:17-4прямой нет конечно
но я тут показал, как автор написал про пхп фреймворк для новичков, а получилось так, что новичку чтобы начать работать с пхп и писать какое-то приложение — надо установить 100500 костылей и непонятно зачем они нужны
создается такое впечатление, что один идиот не понял, как что-то делать просто и придумал свой костыль
потом другой идиот выдумал еще один костыль и к нему костыль
это я про сас
цсс усложнили настолько, чтобы для того чтобы писать цсс надо выдумать сас, а чтобы из сас получить цсс надо еще компилятор
на стороне разработчика получается целая куча разного хлама, чтобы этим хламом сделать сайт, который будет валить браузер
вот это круто, вот это уже даже не надо, это пикотехнологии веб 3.0
ellrion
09.09.2016 13:41+3Вы всерьез считаете что препроцессоры(и постпроцессоры?) для css придумали и используют «идиоты которые не поняли, как и что делать просто»?

kalobyte
09.09.2016 14:17-5именно так
раньше же как-то писали без всяких сас? писали
чего сейчас не могут? хотели облегчить? ну и дальше классика: хотели как лучше, а получилось как всегда
вон взять тот же ебей
раньше рендерился быстро, теперь я ощущаю эти тормоза на современном процессоре, куча слоев, куча функций ненужных
все пестрит и мелькает
на хабре с дизайном намудрили что-то и 2-3 вкладке на хроме в андроиде и хром падает
планшет куплен в 2012 году с гигом озу
раньше вкладок 5 откроеш и читаеш себе
или сайт с виду простенький, чистенький дизайн, а за собой тянет мегабайт скриптов и шрифтов только потому, что где-то надо было поставить пару иконок из шрифтов
Helldar
09.09.2016 14:34+1Зачем нам вообще компьютеры, машины, дома? Раньше же люди как-то жили в пещерах, прикрывались листиками и бегали с дубинками за разным зверьем…
Ебей, лично у меня грузится ровно за 4 секунды с включенными adBlock, adBlock Plus, Ghostery и Kaspersky Protection при том, что комп не сказать что быстрый — лично мне за глаза хватает.
Вот пруф


ellrion
09.09.2016 14:42+1Вы показываете просто свою некомпетентность. Причем тут те мнимые (потому как я не вижу у себя таковых и доказательств в виде таймлайнов загрузки и т.п. я не вижу) тормоза описанных вами сайтов и препроцессинг css?
раньше же как-то писали без всяких сас? писали
чего сейчас не могут?
Ну это вообще даже не знаю как на такое отвечать) Представляете, могут, но не хотят, потому что лучше стало. И на производительность конечного результата (при условии отсутствия ошибок, которые так то и с простым css навернуть можно) наличие препроцессора не влияет. А вот на скорость разработки и удобство поддержки очень даже влияет.
kalobyte
10.09.2016 08:15-3препроцессинг не при чем, вам трудно понять мою писанину и ход мысли, т.к. отсутствует образное мышление
оно позволяет моментально понимать смысл несвязанных частей мысли
раскладываю последовательно в логическую цепочку
есть сайт
сайт работает и написан без фреймворков и кучи яваскриптов
идет время и появляются смартфоны и какой-то дурак придумывает делать сайты под разные размеры экрана
при этом я ни разу не видел нормального мобильного сайта и мне приходится переключать браузер в десктопный режим, чтобы загрузить нормальный сайт и пальцами увеличить размер букв, потому что на экране планшета те буквы слишком мелкие и все меню спрятаны и надо кликать и вытаскивать панель с меню
единственный красивый мобильный сайт я видел в одном торговом центре с халявным влан и он был написан отдельно от обычного
я домой пришел и специально посмотрел, а потом написал разрабам, что сделано круто по анимации меню, цветам и компоновке
потом зашел через какое-то время и увидел унылый сайт, уже на фреймворке
т.е. усложнили жизнь путем ввода ненужной сущности «мобильный сайт»
в 100 раз усложнили цсс, потому что теперь надо писать их под разные размеры экранов и естественно это потянуло автоматизацию стилей
теперь нам надо выучить синтаксис и трюки написания стилей, чтобы улучшить производительность труда
это легко, когда ты до этого 5 лет каждый день писал стили, а ты представь себе человека, который с нуля входит? да у него мозги разорвет
и вот этот огромный один файл цсс на 200к подгружается и парсится браузером, занимая кучу времени
а там еще подгружается шрифт какой и яваскрипты фреймворка
и вот уже хром на планшете сожрал все озу и был прибит системой
делали сайты для мобильных платформ, а они там рушат браузер, потому что делатель тестировал не на планшете, а на десктопе путем изменения размера окна браузера
в лучшем случае на новом ифоне
теперь понятно, как сас привел к падению браузера?
«доказательств в виде таймлайнов загрузки»
при чем тут время загрузки? я говорю о времени отрисовки и ощущениям тяжести
я могу ощущать эту тяжесть при прокрутке страницы и в 2003 тот же ебей грузился сразу на скорости меньше мегабита и точно так же как и сегодня — тогда там покупали и продавали
сейчас при аукционах проходит куча времени, прежде чем запрос уйдет на сервер и нельзя даже близко прикинуть время и либо слишком рано накинул или уже аукцион закончился и все потому что отрисовка страницы стала медленная
для фф есть плагин, который в 3д показывает слои и это дает наглядное представление о нагромождении и хаосе в окончательном коде, который выглядит как лапша, зато у разраба код чистенький и разложен по полочкам и собирается автоматом
а браузер и так все схавает, да только вот давиться уже начал

FatalStrike
09.09.2016 15:31+1Всё дело в скорости разработки и дальнейшей поддержки, поэтому придумали препроцессоры.

Helldar
09.09.2016 15:37-1Сейчас буду утрировать, но где быстрее писать, и где проще ошибиться?
(ситуация типа после нескольких часов утомительной верстки)
Условно зададим блокам белый фон
CSS:
.div1 { background-color: #ffffff; } .div2 { background-color: #ffffff; } .div3 { background-color: #fffff1; }
SASS:
$background-color: #ffffff; .div1 { background-color: $background-color; } .div2 { background-color: $background-color; } .div3 { background-color: $background-color; }
SerafimArts
09.09.2016 18:26+2Предложу альтернативный вариант на Sass:
$background-color: #fff; @for $i from 1 through 3 { .div#{$i} { background-color: $background-color; } }

LEXXiY
09.09.2016 09:42+2Статья вроде бы для новичков.
Вы описываете, что Вы делаете и как Вы это делаете.
Но не описываете для чего все это делаете.
Т.е. новички поставив все по вашему мануалу потом долго будут думать «что со всем этим делать».
Helldar
09.09.2016 09:47Когда я начинал изучение этого фреймворка, на дворе появился 5.0. Мануалов на русском языке практически не было на тот момент.
Когда смотрел практические видеоуроки, зная технический английский, быстро разобрался что к чему. Причем, продолжительность многих уроков, как правило, не превышает 3-5 минут.
После наши российские разработчики выкладывали почти то же самое на русском языке. В среднем, ролики длятся 10-20 минут, НО после просмотра половины таких роликов в голове мысли: «что это вообще было?», «зачем потратил столько времени впустую, если ответ на вопрос так и не нашел?».
Да, российский люд больше воды лить любит (не все, но все же).
Исходя из этого, при написании статьи и опирался на практику, а не на теорию. Кому надо будет — погуглят консольные команды да названия, учитывая что краткое описание, все же, я предоставил, как и ссылки на подробное описание.
LEXXiY
09.09.2016 10:06Лара в принципе довольно легко изучается, особенно при использовании Laracast.
И начинал работать приблизительно в то же время, что и Вы.
Но как мне кажется в статье для «новичков» должно быть описание «для чего», иначе это уже не статья для новичков, а просто мануал по установке конкретных модулей.
Helldar
09.09.2016 10:16Люди, пишущие любые инструкции, отчасти выступают в роли учителей. Ведь, инструкции чему-то же учат.
Как известно, учителя делятся на два типа: теоретики и практики.
Первые подробно объясняют что откуда взялось, за что отвечает, для чего нужно и как использовать. Вторые же, в основном, опираются на практический опыт, т.е. — вот вам факт и его нужно использовать так-то. Минимум теории.
Я отношусь ко второй группе.
На совершенство статьи и не претендовал. В статье почти «сухие» действия, коих, на мой взгляд, достаточно для общего представления действий.
Люди, которым мало изложенного в тексте, могут перейти по прикрепленным ссылкам, где уже теоретики написали инструкции с подробным описанием что-откуда-куда-зачем.

SerafimArts
09.09.2016 10:32+2У меня несколько вопросов:
1) Зачем ставить openserver, когда достаточно php и встроенного сервера в него?
2) Зачем public и composer.lock в ignore?
2.1) Почему там же _ide_helper но ничего нет про стабы моделей, который он генерирует?
3) Зачем ставить левый installer, когда лара создаётся через create-project?
Helldar
09.09.2016 10:57Отвечу так же по-порядку:
1) Под виндой чтоб все «из коробки» работало — прям над моим комментом об этом cjmaxik написал.
2) Про composer.lock уже обсудили чуть выше, а про паблик — не весь паблик в игнор. Там правила, некоторые файлы оставлять.
Вот, прогоняю gulp — он создает в папке `public/build` ресурсы с версией. Загоняем их в репу. На другом компе выгружаем с репы, меняем исходник — gulp — гоним в репу. В результате у нас ненужные файлы копятся, ведь, старые-то не удаляются.
Также у меня в папке public подключен storage — если его не запретить на выгрузку — он все файлы из папки гонит в репу. Это не есть гут.
2.1) Во времена 5.0 читал где-то на эту тему, что не стоит включать их в сборку. Также, во времена уже даже 5.2, при попытке залить пул-реквесты в пакеты на гитхабе, авторы пакетов просят убрать этот файл и перезалить пул-реквест.
4) «Левый» инсталлер, это который на офф сайте написан?)
First, download the Laravel installer using Composer:
composer global require «laravel/installer»
Make sure to place the ~/.composer/vendor/bin directory (or the equivalent directory for your OS) in your $PATH so the laravel executable can be located by your system.
Once installed, the laravel new command will create a fresh Laravel installation in the directory you specify. For instance, laravel new blog will create a directory named blog containing a fresh Laravel installation with all of Laravel's dependencies already installed:
laravel new blog

SerafimArts
09.09.2016 12:021) Это аргумент, да, я бы согласился, если бы это требовалось бы реально. Только они никак не относятся к изучению фрейма, как следствие — лишний акцент на технологии.
2) Как раз js\css должен собираться локально и пуллиться в репу сбилженный, т.к. это обязанность фронтэндера, а бекендер вообще ничего не должен знать о том как это всё собирается, ему нужен результат. И… В папке паблик лежит сторадж, что? о_0
2.1) По-этому надо их игнорить все, все 3 файла, а не только 2. Логично? =)
3) Да, "левый" инсталлер который написан на оф.сайте. Никто вам не запрещает его самому использовать, но заставлять новичков разбираться в этой глючной и никому не нужной хреновине — довольно самонадеянно по-моему. Потом приходит в чат километр таких людей и кричат "а почему это не пашет", а "почему то". И т.д. и выясняется в конце, что у одного денвер, у другого вагрант, у третьего ещё что-то там. А спрашивать "зачем" — бессмысленно. Отвечают — "так на сайте написано, а куда и что это — я не понимаю". И если в случае с вагрантом, докером, да даже с опенсервером есть какой-то смысл в этом действе, то инсталлер… А вы вот ответите в чём его преимущество? ;)

Helldar
09.09.2016 12:101. Это да. Просто упомянул, что есть средство значительно лучше денвера)
2. Я за. Проблема — лишние файлы в репе. Еще подумаю над этим вопросом. По поводу storage в доке написано. В 5.2 версии нужно было симлинк вручную прописывать, а тут команду дали: `php artisan storage:link` — она автоматом так делает. Симлинк `/public/storage` ведет на `/storage/app/public`
2.1. Тоже подумаю)
3. По инсталлеру никто не заставляет. Всего лишь написал что он есть и как сделать, чтобы заработал. Там же и написал:
Для этого у нас есть две команды на выбор:
laravel new blog
и
composer create-project --prefer-dist laravel/laravel blog
Они обе выполняют одно и то же действие, разница лишь… И так видно в чем разница)
Преимущество? С практической точки зрения между обеими командами преимуществ нет, ибо выполняют одно и то же действие одинаково. А с точки зрения времени, первую и писать быстрее, и запоминать легче. Например, `laravel new mysite` я помню наизусть, а `create-...` дальше не помню — надо лезть в офф доку, искать строку, копировать и вставлять в консоль. Лично для меня муторно.
SerafimArts
09.09.2016 12:22+1- Лол, спасибо, что-то проглядел такое! =)
- И как же указать папку и версию фрейма (ну например нужен LTS) для
create blog? ;) А если долго запоминать — есть:
а) IDE с визуальной штукенцией
б) alias
в) IDE с автокомплитом

Helldar
09.09.2016 13:27Вряд ли большинство новичков будет принудительно выбирать LTS, учитывая что их, насколько я понял, больше не будет.
Большинство введет одну из двух комманд по ману. Это факт. А кому потребуются параметры — воспользуются командой через композер.

JhaoDa
09.09.2016 13:43+1Просто оставлю это здесь — laravelrus/laravel-skeleton. Пулл-реквесты крайне приветствуются.

ellrion
09.09.2016 15:45+1По пункту отправки писем. Очень удобно использовать mailtrap.io.
По окружению: уже или «по взрослому» работать и повторять прод в виртуалке или забить на redis, apache, nginx.
ставим в .env
CACHE_DRIVER=file
SESSION_DRIVER=file
QUEUE_DRIVER=sync
и работаем через встроенный сервер. В итоге нужны только php+node+git. Можно и базу sqlite использовать.

dom1n1k
09.09.2016 17:13А мне вот недавно встретилась информация, но Ларавель требует каких-то там настроек сервера, которые очень сильно затрудняют его использование на shared-хостинге. Вплоть до полной невозможности. Да?

Helldar
09.09.2016 17:17Помимо версии PHP и набора необходимых компонентов, требует указать корневой папку «public». И все.

n0wheremany
09.09.2016 17:19-3Я предполагаемый новичок при использовании фреймворков (Реально не было необходимости использования фреймворков любых, хватает своих самописов за пару часов). Сейчас «модно» использовать фреймворки, и при устройстве на работу необходимо знать хотя бы основные моменты их использования.
И мне совершенно не понятно для чего и почему нужно так много операций проводить. Оперсервер ставится просто кнопочками Next и Готово. (предполагаемо) Laravel как и другие фреймворки просто скачиваются/копируются в папку домена, единственно надо знать что и зачем скачивать/копировать. А дальше любимый нотепад и вперед на амбразуры по инструкции аля «Мой первый блог на Laravel».
Вот такая инструкция для меня как новичка бы подошла. А так выходит, что чуть ли не убегать от использования фреймворков с такими хелпами приходится…
Helldar
09.09.2016 17:20Каждому свое. Лично мне на начальных стадиях знакомства, подобная информация помогла и то была только в англоязычном сегменте.
Здесь, как говорится, всем не угодишь. Кому-то поможет, а кому-то нет.

ellrion
09.09.2016 17:47+1Вы сейчас из какого года нам написали? (Это к >Сейчас «модно» использовать фреймворки)

n0wheremany
10.09.2016 14:09-1Сейчас, это значит зашёл на hh и просерфил требования. Я же написал что новичок.
И судя по комментариям к статьям — ваш вопрос также «модный»

asvechkar
10.09.2016 13:24+1Лучше в config/app.php не указывать провайдеров, которые необходимы только для разработки.
Рекомендуют использовать для этого app/Providers/AppServiceProvider.php.
В методе register:
if ($this->app->environment() == 'local') {
$this->app->register('Laracasts\Generators\GeneratorsServiceProvider');
$this->app->register('GrahamCampbell\Exceptions\ExceptionsServiceProvider::class');
$this->app->register('Barryvdh\Debugbar\ServiceProvider::class');
$this->app->register('Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class');
}

hlogeon
12.09.2016 12:26-1Такое неоднозначное чувство, когда решил зайти прочитаь статью для новичков о фреймворке, на котором работаешь уже давно и мало того, что от самой статьи не увидел никакой практической пользы для новичков, так еще и вредных советов наоставляли в ней вагон. Про вредные советы при этом пишут выше, а автор чуть ли не с пеной у рта спорит. Но я зайду с другой стороны — зачем автор написал сие творение? Вроде уже даже документации на русский достаточно много перевели, для самых упертых противников английского языка. Нет — всеравно будем писать статьи с вредными советами. Ждем статью о том как сделать блог на ларавел.


almassar
composer.lock разве должен быть в списке ignore? Ведь он дает гарантию что у всех стоят одинаковые версии и если кто нибудь обновился, то об этом узнают остальные участники.
Helldar
По этому вопросу не читал информации. Замечал лишь что когда проект из репы себе загружаешь и выполняешь `composer update` — файл перезаписывается. Вот и исключил его из выгрузки в репозиторий.
balamyt92
Это фиксатор версий, он должен быть обязательно под git. Как уже сказали сразу будет видно кто и когда обновил набор утилит.
а надо делать `composer install` и тогда если в репе есть composer.lock версии пакетов будут поставлены в соответствии с его содержанием, то есть они будут идентичны для всех участников проекта.
PS: статью не читал ибо настраивать окружение каждый раз и использовать опенсервер это как то лениво. Проще запилить свой кастомный vagran\docker.
Helldar
У меня нет опыта работы с git в команде. Использую у себя для «переноса» исходников из дома на работу и обратно, попутно смотрю что когда сделал.
Спасибо за объяснение, статью поправил.
almassar
еще посмотри laragon.org это вместо openserver. по мне он лучше
Helldar
Судя по строке на лоадере при открытии страницы, в нем есть Apache 2.4, MariaDB 10.1, PHP 7.0 & 5.6 и NodeJS 5.10.
По факту, в нем есть PostgreSQL 9.5, Redis 3.0, Nginx 1.10+?
А то на странице кроме двух кнопок скачать ничего не нашел.
AmdY
Извини, но если нет серьёзного опыта, зачем писать 100500 статью для новичков. Тем более в ней 100500 вредных советов вроде open server вместо homestead, кривой gitignore, бесполезный и вредный whoops, который только мешает отдалке и т.д.
Helldar
Про Homestead указано в статье, как и то, что кому что нравится — тот тем и пользуется. Лично мне он удобен.
По gitignore можно расширенный комментарий с фактами? Почему он «кривой»? Что не так? Как правильно?
Бесполезный и вредный Whoops? Вот это новость) На мой взгляд, таковым его будут считать те, кто пользоваться не умеет. Лично мне он очень помогает, в отличие от стандартного.
Убедительная просьба комментировать свой негатив, указывая факты и как бы Вы сделали. Просто поливать не есть конструктивно. Это лишь захломляет страницу спамом, не более.
AmdY
Честно говоря, не вижу особого смысла расписывать ответ для человека, который разработывает под виндой и не знает основ composer и требований к коммерческой разработке. Но раз хотите:
Из-за из-за опенстека на продакшене потом вылазят баги вроде регистра в названии файлов
Про гитигнор вам уже писали в комментах — composer.lock нельзя игнорить с него разворачивает проект т.к. там зафиксированы версии, игнорится папка public в которой помимо будут лежать ещё 100500 иконок для мобильных девайсов и для сеошников
Whoops лишь видеозменяет вывод ошибки, при этом добавляет свои, потому ещё и выбросили в новых версиях из laravel, загляните в баг трекеры.
Helldar
По Вашему мнению, работать под виндой — плохо?
Знаете, не Вам судить какую ОС предпочитает тот или иной разработчик.
Легко сказать «плохо», вот только информативность такого «сообщения» нулевая.
Сейчас Вы уже по факту объяснили свою позицию — это уже интересная беседа.
AmdY
Дело не в том какую ОС предпочитает разработчик, а то, на какой ОС будет крутиться проект, в 99% это unix. Соотвественно, разрабатывая на винде, нужно ставить виртуалку, чтобы не было проблем. Да и на линуксах тоже, чтобы енвайромент был одинаковым с продом.
Я активно помогаю по laravel, на тостере, на формумах и т.д., описаные проблемы очень типичны, потому что в интернете 100500 статей по laravel, которые написаны новичками. При том что есть хорошая дока и ларакаст.
mariner
сам же виндовозом был и злобным линуксоненавистником, не?
AmdY
винда на декстопе, линукс на сервере. не вижу противоречий.
Helldar
А меня кусаете за то, что работаю под виндой.
Хотя ситуация такая же — винда на десктопе и линух на сервере.
AmdY
Какой линукс на сервере, когда вы вопреки рекомендациям документации laravel советуете людям openserver.
Helldar
Читаем статью внимательнее:
Разработка у меня исключительно под виндой, а на продакшн-сервере линух установлен. Что тут непонятно-то?
И, к тому же, я ничего не советую. так и пишу — кому на чем, а мне на этом.
AmdY
Здесь же дело не в удобстве, а в разном функционале при работе под windows и linux, из-за которого ваш проект может вовсе НЕ РАБОТАТЬ под другой операционной системой.
Helldar
Теоретически, может. На практике, лично ни разу не сталкивался — всегда работали проекты. Клиенты не жаловались.
AmdY
Так ежик, вы даже с гитом в команде не работали, какой к чёрту опыт. Первая же проблема которая вылезет при переносе после вашей статьи — это права на файлы. И человек бежит на форумы спрашивать, ведь он же статью прочитал, зачем ему доки, если если человек с опытом так написал.
Helldar
На оскорбления переходите? Негоже это.
По-вашему, «опыт» — это работать с гитом в команде? Имхо, это приятная мелочь при разработке и, к тому же, крайне полезная.
Вот вам встречная ситуация: на десктопе и сервере линукс. Работаем под одной системой с одними правами. Приходит Дед Лайн и выгружаем на сервер в продакшн — там другая система с другими правами. Результат: что из-под винды выгружать в линух, что с линуха в линух — суть-то та же остается. И точно также человек в гугл рванет за решением.
Так что какой смысл хаять выбор человека под чем работать?
AmdY
Где вы увидели оскорбления?
Про вашу ситуацию я сказал выше https://habrahabr.ru/post/309568/?reply_to=9798148#comment_9797974 Даже под линуксом нужно разрабатывать в той же среде, что будет на проде.
Helldar
Я расцениваю это как оскорбление в мой адрес.
А по поводу разработки, как и писал раннее, лично у меня ни разу проблем не было с выгрузкой файлов на продакшн-сервер. Единственное, никогда под рутом не заливал файлы — вот и весь секрет.
AmdY
Вот видите, почему важно давать точную информацию, а не рассчитывать на понимание новичками контекста.
OnYourLips
Этот способ не будет работать при размере проекта, отличающегося от крошечного.
Различий в операционных системах очень много, и вы будете постоянно сталкиваться с новыми. А не сталкивались только из-за того, что проекты у вас скорее всего не более 200-1000 часов. Как возьмёте проект побольше, работая в команде, так сразу поймёте несостоятельность своего способа.
hudson
Вот да, сам хотел об этом написать. Я оставлю это тут: https://kyleferg.com/laravel-development-with-docker/
Может кому-то пригодится.
Djeux
После того как из репы загружаешь проект, надо делать 'composer install' в таком случае при наличии composer.lock устанавливаются именно те версии что указаны в composer.lock. В случае же 'composer update' можно попасть на неожиданное обновление и долго думать что же поломалось.
OnYourLips
Он обязательно должен быть в репозитории, добавление его в гитигнор — распротраненная ошибка.
Исключение — библиотеки.
Разберитесь с composer.
newmindcore
Есть хороший ответ на SO по этому поводу http://stackoverflow.com/a/24247443.
Кратко: при разработке приложения определённо стоит коммитить lock-файл, чтобы в любой момент разворачивать приложение с теми же самыми зависимостями что и в прошлый раз; при разработке библиотеки – необязательно, потому что при включении библиотеки в проект её lock-файл будет игнорироваться проектом.
А по поводу install/update – придерживаюсь такого принципа, что всегда надо делать composer install. Если есть lock-файл, будет установка конкретных версий, если нет lock-файла, то будет установка актуальных версий. composer update стоит делать тогда и только тогда, когда преследуется цель именно обновить версии пакетов в lock-файле.
hudson
>> чтобы в любой момент разворачивать приложение с теми же самыми зависимостями
Да что там, еще и с теми же самыми версиями, один в один во всех окружениях.