
Чем хорош Hermitage на фоне других
Для примера возьмём Glide. Помимо того, что он и ему подобные сервисы каждый раз имеет дело с оригиналом изображения, обрабатывая его «на лету», он также принимает параметры манипуляции в каждом запросе к изображению. Это не только нагружает систему, но и вынуждает клиентскую сторону каждый раз передавать параметры для необходимой версии изображения.
С Hermitage клиент получает не обработанный здесь и сейчас исходник, а его версию. Для получения нужной версии изображения вы должны передать с запросом только название версии.
Когда сервер впервые получит запрос на выдачу версии, он произведет манипуляции над изображением по заранее известным ему параметрам и при следующих обращениях будет отдавать уже готовое изображение.
Изображения хранятся на любом удобном для вас хранилище, будь то AWS S3, Dropbox или FTP. Абстрагироваться от одного конкретного хранилища и подключить любое из них помогает библиотека FlySystem, а для манипуляций над изображениями используется Image от Intervention.
Как работает Hermitage
В целях экономии вашего времени мы сделали весёлые картинки о том, как всё это работает.
Сохранение изображения

Запрос изображения

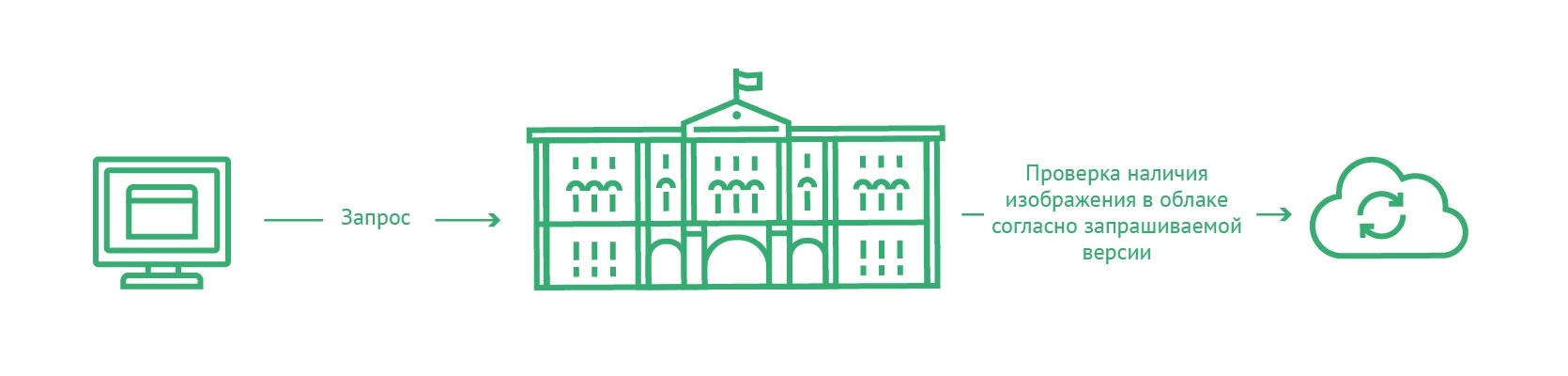
Запрос изображения клиентом может протекать по двум сценариям: когда версия изображения уже есть в облаке, и когда её там нет.
В первом случае сервис отдаёт клиенту версию изображения, получая её напрямую из облака:

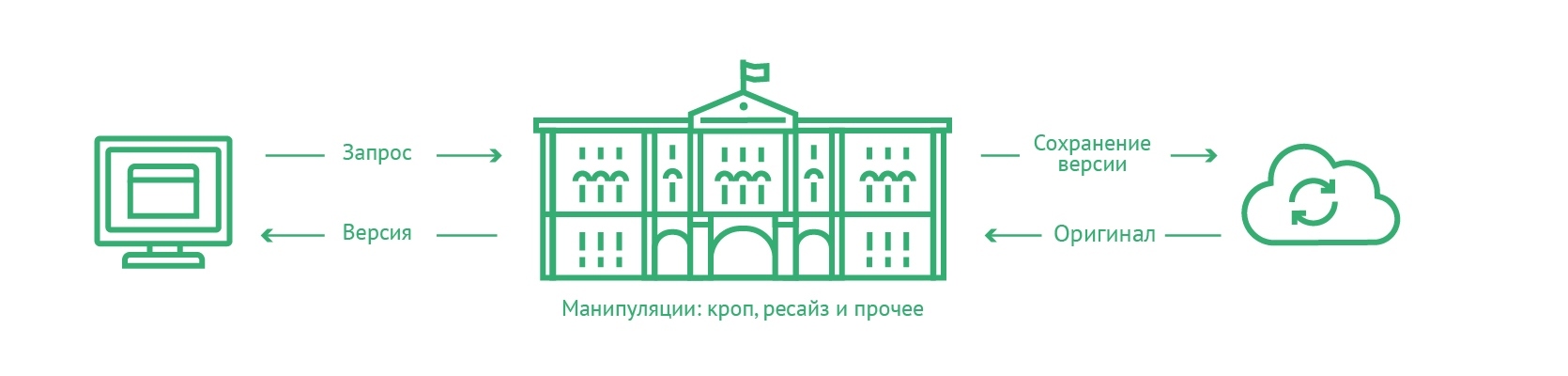
А во втором — производит необходимые манипуляции над изображением, сохраняет его в облако и отдаёт клиенту:

API
Hermitage API до безобразия прост и предоставляет основную функциональность: сохранить, удалить и получить необходимый вариант изображения.
В целях безопасности запросы на сохранение и удаление изображения требуют подпись, уникальную для каждого запроса и основанную на URL запроса, http-методе, текущей метке времени и секретном ключе.
Получить изображение можно по URL:
http://hermitage/{filename}:{version}где
{filename} — имя файла, а {version} — имя запрашиваемой версии изображения, прописанной в файле конфигурации данного приложения.Более подробную информацию по API можно прочитать здесь.
Также уже имеется готовый клиент по работе с API на PHP: hermitage-php-client и адаптер для популярного фреймворка Yii2.
Как развернуть Hermitage
Требования:
- PHP >= 7.0
- PHP APCU
- GD2/ImageMagick
Установка
Запускаем следующую команду Composer:
composer create-project livetyping/hermitage-skeleton hermitage
Конфигурация
Копируем файл
.env.example в .envcp .env.example .env
Локальный файл
.env выглядит так:AUTH_SECRET=changeme
###
# Adapter
##
STORAGE_ADAPTER=local
# AWS S3
#STORAGE_ADAPTER=s3
#STORAGE_S3_REGION=
#STORAGE_S3_BUCKET=
#STORAGE_S3_KEY=
#STORAGE_S3_SECRET=
Не забудьте сгенерировать рандомную строку и прописать
AUTH_SECRET.Прописываем необходимые версии изображений в файле
config/versions.php:/**
* [
* '{version-name}' => [
* 'type' => '{manipulator-name}',
* // manipulator options
* ],
* ]
*
* Default manipulators:
* - resize {@see \livetyping\hermitage\foundation\images\processor\manipulators\Resize}
* - fit {@see \livetyping\hermitage\foundation\images\processor\manipulators\Fit}
*/
return [
'mini' => [
'type' => 'resize',
'height' => 200,
'width' => 200,
],
'small' => [
'type' => 'resize',
'height' => 400,
'width' => 400,
],
'thumb' => [
'type' => 'fit',
'height' => 100,
'width' => 100,
],
];
В завершении всего вам остаётся только сконфигурировать веб-сервер. Будет это nginx или Apache, решать вам.
Ссылки
На этом всё. Если вам понравился микросервис, мы будем рады вашим коммитам.
Свои замечания и пожелания оставляйте в комментариях.
Комментарии (18)

maxru
19.09.2016 14:19+1Т.е. взяли и быстренько уничтожили все плюсы CDN.

Frostealth
19.09.2016 14:38А что вам мешает использовать вместе с CDN?
Например, с AWS настраивается редирект с CDN на Hermitage, если файл отсутствует на S3.
corax
20.09.2016 13:30Тогда начиная со второй(Запрос изображения) весёлые картинки логически неправильные. :)

Frostealth
20.09.2016 13:52+1Почему? Добавление CDN перед Hermitage не является обязательным и не меняет логику работы Hermitage.
Точно так же можно использовать кэширующий сервер, например Varnish, для экономии трафика S3.

Delphinum
19.09.2016 15:01Эхх… Ну почему все ограничиваются только изображениями? Может подумаете над тем, чтобы сервис мог хранить любые типы файлов? Манипуляторы (типа width, height) можно было бы реализовать в виде полиморфных классов с возможностью расширения, в этом случае можно не только менять размеры изображений, но и работать со звуком, видео, документами и т.д. А если еще реализовать манипуляторы в виде очереди, так вообще… чет меня понесло, сам хотел такое сделать.

rumkin
19.09.2016 15:55+1Потому что обработка видео потянет за собой ffmpeg и прочие зависимости и микросервис тут же превратится в макро.

Delphinum
19.09.2016 15:59-2А зачем микросервису реализовывать модификаторы для видео?

rumkin
19.09.2016 21:03Сами же написали
… но и работать со звуком, видео, документами и т.д...

Delphinum
19.09.2016 22:08Так не обязательно реализовывать эти манипуляторы, достаточно дать возможность их реализовать, а я уже сам решу, будут они в моем конкретном случае реализованы или нет. Может я хочу использовать этот сервис не для хранения изображений, а для хранения видео.
Loki3000
19.09.2016 22:10А если поменять параметры одного из размеров (например, mini сделать 250х150), то что произойдет с уже сгенерированными файлами?

Frostealth
19.09.2016 22:32Если изменить параметры версии, то сгенерированные ранее изображения останутся прежними.
Здесь лучше поменять название версии или добавить новую.
Хранение всех файлов позволило нам использовать CDN (AWS S3 + Amazon CloudFront), а невозможность в любой момент изменить параметры уже используемой версии — обратная сторона монеты.


rumkin
Остается только docker-образ создать для быстрого запуска.