
В начале моего дизайнерского пути я полагался исключительно на Photoshop и CSS в вопросах правды и лжи. Если Photoshop утверждал, что две фигуры выровнены, то значит, они выровнены. Если две разные фигуры были разного размера, то так и было. Если два цвета имели одинаковые hex коды, то они выглядели одинаково.
Такой подход казался мне логичным, но он оказался неверным.
Вычисления, осуществляемые программой, разумны, но программа не может учесть человеческое восприятие фигуры, цвета и размера. Кроме этого, программа не может понять взаимоотношения объектов, их место в общем визуальном контексте или то, как человек воспримет этот объект.
Иррациональный разум человека решает, выглядит ли предмет оптически верно или нет, потому что мы можем видеть и понимать контекст в отличие от компьютера. Понимание этих едва различимых отличий и умение их компенсировать и делает хорошего дизайнера еще лучше, ведь лишь немногие заметят исправления, но многие увидят ошибку.
Давайте взглянем на небольшое количество показательных примеров.
Выравнивание + визуальный вес
Компьютеры не могут определить визуальный вес объекта по отношению к другим предметам. Он лишь может вычислять ширину, высоту или положение объекта в оси XY. Дизайнерам порой приходится компенсировать это с помощью так называемой оптической компенсации.
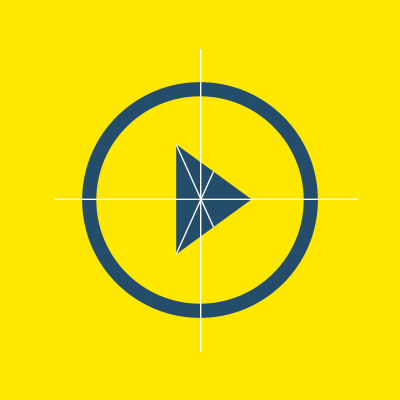
Треугольник внутри иконки выровнен по центру круга, так? Не правильно. Если нарисовать прямоугольник поверх треугольника, то мы увидим, что он не находится по центру.

Иконка слева выглядит выравненной по центру, несмотря на то, что треугольник находится не по центру круга
В данном случае имеет место визуальный вес треугольника. Значительная часть его площади находится на левой стороне, это и создает оптическую иллюзию того, что треугольник стоит не по центру.
Чтобы решить проблему, нам нужно вручную пододвинуть треугольник.
Цвет
Оптическая компенсация в цветах менее заметна. Но и в этом случае все дело в оптическом весе объекта.
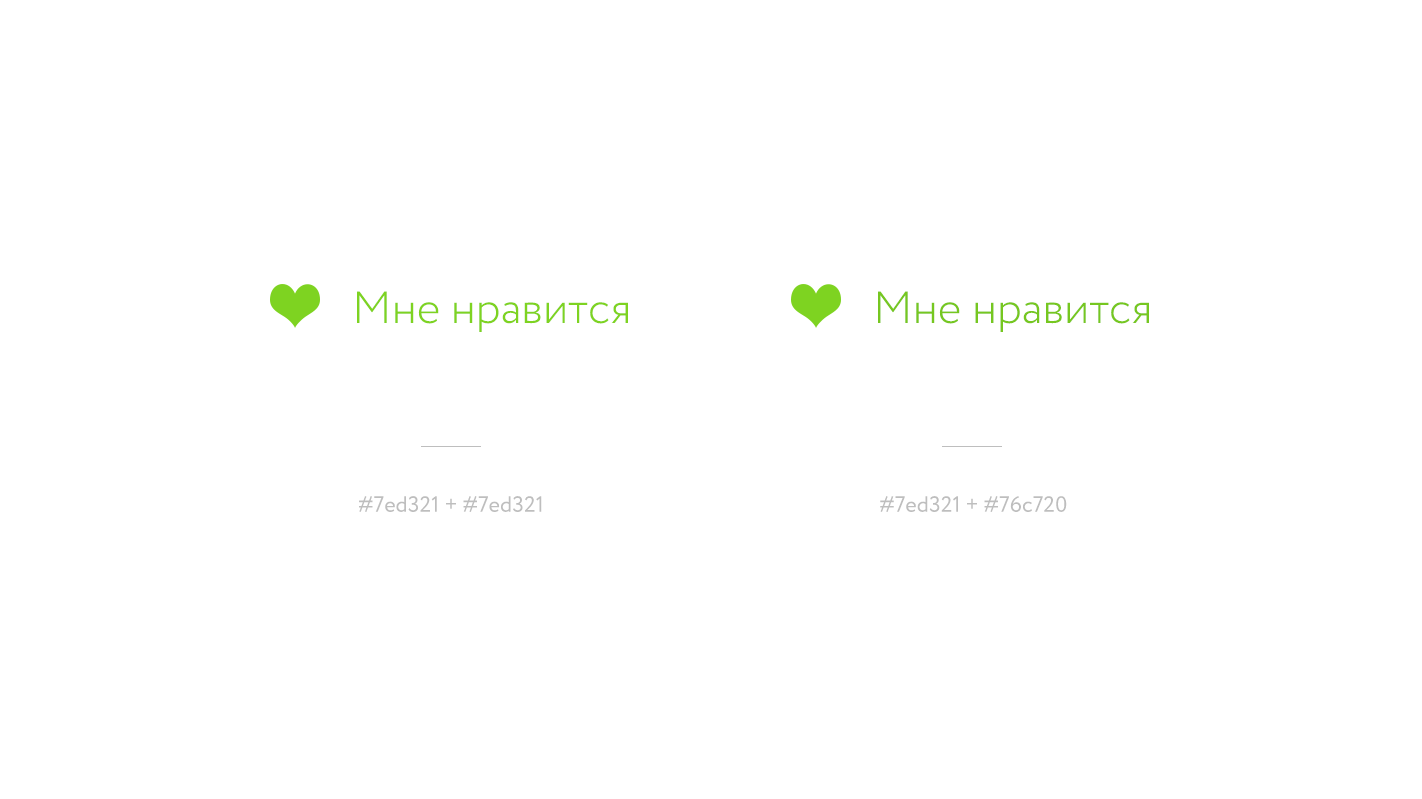
Если использовать один и тот же оттенок зеленого как для иконки, так и для текста, то текст будет смотреться немного тусклее.

У иконки и текста слева один и тот же hex код, а у иконки и текста справа — разный.
Чтобы избежать разного оптического веса, можно либо сделать иконку немного ярче, либо текст — темнее.
Масштаб
Масштаб — это то, как наш разум воспринимает размеры объектов, в том числе и текста. Например, площадь квадрата 120?120 пикселей больше, чем площадь круга диаметром 120 пикселей, поэтому круг нужно сделать больше для компенсации.

Обе фигуры слева 120 ? 120 пикселей, поэтому круг кажется меньше. Круг справа 126 ? 126 пикселей для компенсации большей площади квадрата
По сравнению с другими регулировками, изменение цвета — тонкая настройка. Но даже изменение размера объекта на 1 пиксель может значительно улучшить ваш дизайн.

Обратите внимание, как верх и низ букв шрифта Didot скачет относительно базовой линии
Заглавные буквы
Последний пример, где необходимо внести исправления — это применение текста, набранного заглавными буквами, возле стандартного текста. Заглавный текст более заметный чем стандартный, поэтому его нужно компенсировать.

Текст, набранный заглавными буквами, кажется намного больше, чем текст с обычным регистром, размер текста снизу был уменьшен на 2 пикселя
При работе над полноценным проектом, даже маленькие изменения повлияют на общее восприятие картины. Именно внимание к деталям отличает хороший дизайн от отличного.

Компьютеры или даже искусственные интеллекты не могут понять контекст отдельно взятого куска дизайна, и поэтому они не могут внести те изменения, которые могут внести дизайнеры. Мы должны полагаться на наши глаза и инстинкте при работе над дизайном.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Комментарии (26)

kahi4
22.05.2015 18:08+9Такое ощущение, что эта статья даже не для начинающих дизайнеров, а людей, которые никогда не интересовались данной областью. В первых же главах любой [хорошей] книги по типографике и шрифтам все это оговорено, покуда, так получилось, с проблемами выравнивания и визуального веса в шрифтах сталкиваются больше всего.
А что касается автоматических средств — не вижу помех заскриптовать это. Например, есть несколько алгоритмов кернинга, основанных на оптическом восприятии. Полагаю, что inDesign все это умеет править самостоятельно.
С треугольником в кружке, к примеру, делается элементарно — выравнивается относительно центра масс.

Rondo
22.05.2015 18:18+9Компьютеры не могут определить визуальный вес объекта по отношению к другим предметам. Он лишь может вычислять ширину, высоту или положение объекта в оси XY. Дизайнерам порой приходится компенсировать это с помощью, так называемой, оптической регулировки.
У треугольника «визуальный центр» (он же «центр масс») не в середине ширины, а в точке пересечения медиан, т.е. на расстоянии 1/3 высоты от основания, к которому проведена эта высота. Для объектов неправильной формы центр масс вычисляется чуть посложнее, но всё равно вычисляется. Не уверен, что это будет всегда совпадать с субъективным ощущением «центра» фигуры неправильной формы, но должно быть близко.
kahi4
22.05.2015 18:28На самом деле, с некоторыми оговорками, будет почти всегда совпадать. Это логично — мозг пытается выравнивать таким образом, чтобы один объект не пада с другого (в примере с треугольником и кругом никуда ничего не падает, но мы считаем их выравненными когда соблюдается условие), что означает выравнивание по центру масс. Оговоркой может служить достаточно сложный механизм прикидки этого самого центра масс, покуда мы пытаемся уравновесить объемные конструкции, и не плоские, как следствие — наличие градиентов и теней могут сместить наше представление о центре масс от истинного. Но это тоже поддается программированию.

Rondo
22.05.2015 18:36Согласен, но можно привести примеры, когда фигура не является абстрактной, а имеет реальный аналог в физическом мире. Если вы когда нибудь держали в руках электрогитару (особенно недорогую), то знаете, что центр тяжести у неё не совсем там, где центр тяжести фронтальной проекции её контура. В этом случае если выровнять по центру масс контура, мне будет казаться, что центр смещен, а пользователю, который гитару не держал, будет казаться, что всё нормально.

kahi4
22.05.2015 19:25Это и есть «оговорки». Впрочем, тут я не уверен. Хоть я и держал и даже как-то играю на электрогитаре, не могу точно сказать — будет ли совпадать ощущаемый с центром масс гитары или же с геометрическим центром.
Ну и тут я возрожу сам себе же, покуда я погорячился сказать с чем именно мозг пытается выравнивать. Возможно, он действительно пытается выравнить площадь именно геометрически, хотя это тоже обусловлено стремлением уравновесить систему и, как следствие, сводится обратно к центру масс.

Funcraft
22.05.2015 18:25+2Спасибо за перевод.
p.s. У меня, кажется, проблемы с восприятием размеров, ибо на рисунке с кругом и квадратом, оба варианта мне видятся одинаковыми. И в обоих вариантах круг для меня равен по размерам квадрату. Интересно, я один такой или нас много?
deniskreshikhin
23.05.2015 16:46+1Да, вы правильно видите. Это ведь зависит от восприятия. Для одних равный это равновеликий, т.е. одинаковый по площади. Для других равный это имеющий одинаковые габариты. Такие вещи зависят от — культуры, воспитания, профессии, психологии и т.п. вещей.
Другими словами если бы вас попросили описать какого-то негра, то вы бы начали со слов что он черный. А вот житель Нового Орлеана возможно бы начал бы со слов — высокий или нет, худощавый или упитаный и т.д.

lolmaus
22.05.2015 18:27+9Текст, набранный заглавными буквами, кажется намного больше, чем текст с обычным регистром, размер текста снизу был уменьшен на 2 пикселя
Такое ощущение, что вы изобрели капитель.
kahi4
22.05.2015 18:32+3Дизайнеру, который не знает, что прописные всегда пишутся с отбивной (увеличением расстояния между буквами), нужно бить по рукам. Больно бить.

BorodinKO
23.05.2015 01:00+15В данном случае визуальный вес можно определять не на глаз, а с точностью до пикселя, геометрически.


seomarlboro
23.05.2015 15:08-1Супер, не знал

movsb
23.05.2015 01:28-1Витрувианский человек выровнен ли по центру окружности? Обводишь его квадратом, а он двигает руками и ногами.

deniskreshikhin
23.05.2015 16:38+1В данном случае имеет место визуальный вес треугольника. Значительная часть его площади находится на левой стороне, это и создает оптическую иллюзию того, что треугольник стоит не по центру.
Да все не так)
Для человека центр это то что равноудалено от краев. Поэтому треугольник справа кажется не на месте (верхняя и нижняя вершины ближе к окружности чем правая).
Контпример. В символе © кружок рисуют строго по центру, несмотря на то что визуальный вес «с» смещен вправо.


gene4000
23.05.2015 21:29Треугольник внутри круга выравнен если расстояния от углов до окружности равны.
Размер шрифта «заглавными» работает так же как и цвет более тонких букв по сравнению с иконкой: большая площадь должна быть уменьшена, либо цвет осветлен.
Rondo
25.05.2015 12:01+1Треугольник внутри круга выравнен если расстояния от углов до окружности равны.
Выше уже неоднократно писали, что не в расстояниях до окружности дело, а в центре масс.
Вот вам два варианта, какой из них более центрально расположен?
левый — равноудаленный от краев, правый — центрированый по центру масс:
 с нарисованным центром масс
с нарисованным центром масс

Newbilius
25.05.2015 11:45Если использовать один и тот же оттенок зеленого как для иконки, так и для текста, то текст будет смотреться немного тусклее.
Эх. Не вижу разницы. :-( То ли зрение, то ли монитор… (Посмотрел рядом на соседском маке, разницу то же не увидел).




romychs
Убить бы дизайнера за такое обилие желтого цвета. Глаза болят.
Newbilius
Но ведь и правда режет глаза.