
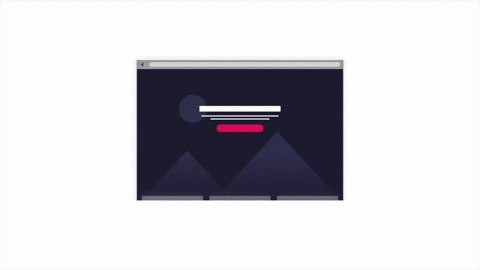
Мы все это видели. Вы заходите на веб-сайт — и вот она: большая, красивая фотография во весь экран. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.

Прекрасные веб-сайты агенств. Но похоже, что мы подходим к единству в дизайне.
Ну ладно, не всем это нравится. Секунду… Что это?

Почему ты кричишь на меня, стрелка вниз? Или мне лучше называть тебя «скреллка» (скролл + стрелка)? Я умею пользоваться компьютером, понятно? Я догадаюсь сам. Всю свою жизнь скроллил, я не глупый. :( Не указывай мне, что делать. Это грубо.
«Если это требует объяснений, это уже не работает»,?—?Milton Glaser
Дорогой дизайнер
Вы нарушаете процесс восприятия пользователем в его наиболее базовом взаимодействии с веб-сайтом. Пользователь умеет скроллить, здесь ваше дизайнерское решение нарушает умозрительную модель. Разве вы не видите? На странице нет изгиба, с ней все в порядке. Эта проблема относится, к так называемым проблемам аффорданса (англ. и рус.). Стрелка — это не решение, это странно и шумно, то, что ни один дизайнер должен показывать пользователю.
Используя стрелку для того, чтобы сказать пользователю, чтобы тот проскроллил страницу — это то же самое, что написать на кнопке «кликни здесь», даже если это совсем не кнопка. Это не дизайн.
Это даже не искусство, раз вы вынуждены объяснять его.
Эта стрелка не преследуют никакую цель, если только цель — создать себе проблем. Это ленивое и бессмысленное дизайнерское решение, потому что оно использует принуждение вместо общения.
«Но мои клиенты хотят изображение во весь экран! ОМГ что мне делать?»
Успокойтесь… Мы тут все дизайнеры. Мы можем это исправить.
Вы можете больше, чем «стрелка для скроллинга»

Читайте пост на тему скроллинга от компании Huge: http://www.hugeinc.com/ideas/perspective/everybody-scrolls
Исследование Huge показало, что стрелка получила успешный результат, но для меня некоторые пользователи скроллили страницу, потому что она на них кричала. Другими словами, стрелка работает, но лишает приятного взаимодействия со страницей.
Используем легкую анимацию для общения (не анимированную стрелку)
Анимация отдельных элементов страницы может дать пользователю определенные подсказки, касаемо контента веб-сайта.
В первом примере, контент появляется снизу и тут же исчетзает. Как будто говорит: «Привет, я тут. Если я тебе нужен, ты знаешь, что делать.»

MP4
Если на главном изображении применяется эффект параллакс, то используйте его, чтобы показать контент страницы.

MP4
В случае с несколькими блоками, контент может быть неплохо организован:

MP4
Не прячьте контент, возьмите его под контроль

Приложение Google Fit для Android использует небольшую часть первой карточки, которая находится чуть ниже диаграммы. Таким образом оно дает понять, что там еще есть, что посмотреть. Этот подход элегантен и интуитивно понятен, потому что больше не используются никакие элементы общения с пользователем.
Но тут нет ничего нового. Еще в 2006 г. Jared Spool рассуждал на тему того, что можно визуально обрезать контент, чтобы пользователь захотел скроллить.
В интернете такой эффект можно добиться с помощью одной строчки CSS или JavaScript (если нужно поддержать устаревших браузеров).
А что если комбинировать этот метод с анимацией и низкой прозрачностью контента? Так пользователь не будет отвлекаться от вашей любимой картинки:

MP4
Давайте только осторожно с уровнем прозрачности. Слишком прозрачно — не хорошо. Да, и не забудьте вернуть прозрачность на 100%, когда пользователь будет скроллить страницу вниз.
Простота — это сложно, мы это знаем. Но иногда то, что просто, может оказаться результатом лени. Иногда легко придумать, но сложно использовать.
Уменьшите шум. Пообещайте мне, что ликвидируйте эту стрелку.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Комментарии (57)

AndrewNikolaevich
06.04.2015 22:36+1Порадовало название «скрелка» ) По поводу её наличия/отсутствия у меня сложилось несколько иное мнение, нежели мнение автора. В некоторых ситуациях разумным видится наличие такой «скрелки» по той простой причине, чтобы показать пользователю более
зомбирующуюцелостную и привлекательную картинку. Ведь если пользователь крутит колёсико, то он вполне может себе остановить прокрутку так, чтобы в верхней части экрана был один логический блок, а внизу другой и тогдачудеса внушенияэстетический эффект не будет воздействовать на пользователя по максимуму. Проблема в том, что руководствуясьстадным инстинктоммодой, эту кнопку-«скрелку» пытаются поместить туда, где она не уместна.

AmdY
06.04.2015 22:53+2В win pnone отлично реализовано через показ следующей части контента. А вот всякая анимация как в статье — только раздражает.

valexey
06.04.2015 23:30+2Терпеть не могу сайты в таком виде. Они же не удобны! Они тяжеловесны. Единственный их плюс — это просмотр на планшете, когда хочется просто полистать картинки не вникая в суть (и не делясь этим с кем-либо, ибо дать ссылку на конкретный элемент данной страницы (подстраницу страницы?) обычно довольно сложно).
Да десктопе же они не удобны в принципе.

stalinets
06.04.2015 23:37+16Оставлю гневный коммент.
Вот не пойму, неужели нельзя сделать лёгкий, но аккуратный сайт на чистом HTML?
Если вам (или вашему заказчику) так не нравится дизайн в стиле web 1.0, ну сделайте что-то посовременнее, но всё равно на чистом HTML. Чтобы страница весила килобайты без картинок и сотни килобайт с картинками (а не мегабайты) и не отжирала оперативку и процессор.
Не надо тотально использовать тяжёлые элементы интерфейса и всякие flash и прочую фигню!
Вот пример. У меня есть нетбук Asus EeePC 701 2g surf, там стоит процессор Intel Celeron M 800, заниженный по частоте до 500 МГц. По сути это урезанный третий пенёк. Не надо говорить, что это мало: это не 80286, на третьем пне люди играли в кучу 3D игр. :) Так вот. На этом нетбуке многие современные сайты скроллятся с фризами и задержками по 10-15 секунд! И 512 Мб оперативки не хватает, от нескольких открытых вкладок браузер вылетает.
Уважаемые разработчики сайтов, можете купить за пару тысяч такой же нетбук (именно такой же, не на атоме. Или просто третий пень) на барахолке и разрабатывать сайты так, чтобы они нормально работали на нём? Потому что то, что делается сейчас — неюзабельно и заметно тормозит даже на современных многоядерных компах… Из-за таких чудо-сайтов смартфоны тоже быстрее сажают аккумулятор и греются. Плюс вся эта красота может не работать как надо, если открыть её в немного устаревшем браузере.
Alexufo
07.04.2015 00:32+1Ребята. это нужно перетерпеть. Держимся, не срываемся. Работаем аккуратно, пробуем ковырять объяснения в сторону модного сейчас карго культа. Я убежден, что скорость работы сайта очень хороший показатель. Я оплатил kroogi.com на год подписку в ложу, которой не могу пользоваться. Я просто забил! Потому что сайт при такой скорости не рабочий вообще! Его невозможно серфить больше 5 минут.

xobotyi
07.04.2015 03:26Мне почему то кажется что из этих 512 минимум 200-300 жрется осью, если это ХР, еще больше если это 7 и выше.
vorphalack
07.04.2015 03:50+3XP без HDA звука влезает в 60-70мб, с ним — 100-120.
200-300 это как раз оттюненая по самое небалуйся 7ка будет. ну, может 400. а браузеры нынче и правда жрут так, что на их фоне любая ОС — шедевр аскетизма. FF 32bit с парой десятков вкладок после старта 600мб, через сутки 1200.
Waterfox (FF 64bit/win) — после полной прогрузки около полусотни вкладок жрет гига 2, через несколько дней — ну, 8 гигов укушаных я там точно видел.
a553
07.04.2015 08:00+1У вас утечка памяти в каком-то дополнении (или сайте). У меня 64-bit Nightly неделями не вылезает дальше 1-1.5 ГБ при сотнях тяжелых открытых вкладок.
vorphalack
07.04.2015 11:44а что из дополнений при этом стоит?

a553
07.04.2015 16:06habrastorage.org/files/b08/c32/ffe/b08c32ffe0bc4691bb37bf591980d6a9.png
Простите что картинкой.

Int_13h
07.04.2015 04:14-7Ох зря, зря! Сейчас подтянутся тру-программисты с одной из веток гиктаймса и расскажут, что Вы ничего не смыслите в профессиональном программировании с фремйворками и поэтессами :)

Tagire
07.04.2015 08:26+2Есть некоторая логика почему сайты для таких устройств никто не оптимизирует. На нем разрешение экрана 800х480, на моем дешевом смартфоне lenovo разрешение выше, не говоря про нормальные fullhd экраны и уж совсем умалчивая про retina. И если выбирать с оптимизацией под retina экран и под старый нетбук, все-таки в большинстве логичнее оптимизировать под retina, если отталкиваться от платежеспособного спроса. Кому надо, тот делает отдельные версии картинок и прочего под низкие разрешения, но надо это не всем.

iStorm
07.04.2015 11:50+5К сожалению в большинстве случаев сайты делаются не с требованием быть удобными для клиентов, а с требованием впечатлить заказчика. Заказчику же обычно надо визуальные рюшечки, т.к пользоваться сайтом он не собирается, а просто смотрит на него. Отсюда имеем расхождение реальной цели и мнимой.

sergeyII
07.04.2015 17:25Утечка памяти — это наверняка не проблема ни html, ни css, ни изображений и наверняка javascript тоже не виноват. Это проблема движка браузеров. У меня есть подозрение, что движок браузера при скролле копит в памяти полноразмерные изображения рассчитанных наложений прозрачных элементов. Если положение фона или эта скролл-стрелка закреплены, то память пожирается вмиг.
stardust_kid
07.04.2015 01:49+11Дизайнеры всегда проигрывают битву с Капитаном Очевидность. Придумали скролл-анимации и парралакс, а Кэп им: «Так оно же тормозит и жрет процессорное время». Дизайнеры игнорируют. Эта битва длится с 2012 года. Я голосую за Кэпа рублем, сразу закрываю нафиг сайт, если вижу там этот трэш и вам советую.

khoroshev
07.04.2015 01:50+1Главная проблема – это параллакс, который заставляет тормозить сайт на 99% компьютеров. Я еще не видел ни одного грамотного параллакса, который бы тянула моя Retina 15" late 2013.

dude_sam
07.04.2015 06:54+3Повсеместно распространяется зараза с живым фоном: пейпэл, уже упомянутый альфабанк и остальные.
И ведь не окажешься от них ежесекундно — альтернативы нет (хотя, от с банка думаю соскочить из-за кривого телебанка и жёстких тарифов за каждый пук).

IvanovIvan
07.04.2015 08:10+2Заставлять пользователя непременно скролить страницу – это не всегда является задачей страницы. Если начало скроллинга страницы начинается перманентно после загрузки страницы – это может говорить о том, что верхняя часть страницы не состоятельна. если она создана только для того, чтобы начать скроллинг, может быть, все эти красивости не так уж и нужны?
Сколько пользователей оставили свой емайл или перешли по ссылке (совершили запрограммированное действие) с первого экрана – тоже не понятно. Кто доскролил до конца нашел ли ответ на свой вопрос, который стал причиной его посещения этой страницы? Если это лонгрид с увлекательной историей и пользователь читал ее 15 минут – это успех, а если это инфопродукт и просмотр километра html-а за 10 секунд?
Если пользователь не нашел информацию на первом экране, которую он ожидал увидеть, скролл – это следующее, что он сделает. И печаль, если он ниже не найдет ее.
Делайте страницы не для красивости, а для пользы, продумайте каждое свое движение в организации страницы не с точки зрения актуальности трендов, а с точки зрения решения конкретных задач сайта (приложения) и непосредственно каждой его страницы. Кто-то сделал эффектную страницу с параллаксом и длинным скроллом, решая свою задачу – ему респект, а тысячи дизайнеров, увидевших за этим «фишку» – ринулись пихать этот «тренд» куда попало.
Господа, включайте мозг по любому поводу, и будет всем в этом мире счастье!
39698
07.04.2015 12:03Зашёл сюда, чтобы прочитать этот комментарий! Действительно, не стоит забывать о том, что цель 99% сайтов предоставление информации о продукте или услуге — интересующую информацию или прямую ссылку на неё, пользователь должен получать с первого экрана.

sergeyII
07.04.2015 17:34Да, дизайнеры сами виноваты, что делают страницу, которая выглядит законченной на экране: целостное, подогнанное по высоте изображение, текст ссылок/меню на экране снизу… Достаточно просто сделать пустые поля слева и справа, чтобы было понятно, что это вертикальный сайт с обычным подвалом в конце.

ivanovlev
07.04.2015 11:00+2Помню при написании всевозможных дипломов нам рекомендовали не увлекаться анимацией. Сайт в примерах статьи перегибает именно эту палку. Наткнувшись на такое изобилие прыгающе\морагюще привлекающих\отвлекающих внимание вещей, я поспешу закрыть эту вкладку и постораюсь больше никогда на неё не заходить

juga
07.04.2015 11:29+3Имхо, автор испытывает сильные эмоции не по поводу. Или точнее, совсем не прав.
Стрелка — указатель направления. Это такой же валидный инструмент UX, как и, скажем, прописанный у картинок alt. Они однозначно (т.е. понятно и ребенку, и пенсионеру, а не только 25-летнему it-шнику) говорят, что надо делать.
И если это конкретное UX решение (паралакс вертикальный или горизонтальный, or whatever) решает поставленную задачу, то стрелка указывающая вниз, имеет право на существование, так же, как и стрелки впрво/влево у slide-show, pagination etc.
PS очень жаль, что эта статья (оригинал) стала такой популярной. это значит, что ад с анимацией начнет распространятся еще быстрее.
fids
07.04.2015 12:43Некоторые дизайнеры гугла с Вами согласны, как впрочем и я — вот сайт с применением стрелочки www.googlesciencefair.com/ru/. Причём скрол на мышке, у людей частенько глючит и просто бесит постоянно попадать мышкой на таск бар и перематывать страничку. А вот попасть на кнопочку, без проблем и страица сама перелистнётся — считаю удачным решением.

Dromok
07.04.2015 13:39+3Абсолютно согласен. В данных примерах нет ничего плохого в стрелке. Гораздо хуже то что предлагает автор статьи, типа добавить анимацию, вот как раз это жесть.

Retifff
07.04.2015 14:04Интересна была бы статистика, какой процент посетителей сайта воспользовался этой кнопкой.
P.S. А новый сайт альфабанка ужасен просто. Хорошо, что не успели добраться до click.alfabank.ru.

Filippok
07.04.2015 14:48+5Дорогой веб-дизайнер, на сайте важна информация, а не всё то говно, которое ты мне показываешь.

sergeyII
07.04.2015 17:41А если это магазин, а не библиотека?

IvanovIvan
07.04.2015 19:41Магазины тоже могут быть разные. Все зависит от товара. Какой-то выбирают по внешнему виду и/или названию, а какой-то требует внимания к характеристикам, описаниям.

Filippok
07.04.2015 19:47+1Да какая разница — магазин/библиотека/… От сайта требуется выдать определенную информацию. Для этого достаточно текста и немножко картинок. Сейчас же куда ни плюнь — анимации, видео и прочая бесполезная херня. Ну вот взять, например, тот же сайт альфа-банка — нахрена мне все эти видео, когда я зашел почитать про условия кредитования?

Boba_Fett
09.04.2015 00:23Раньше пользователь знал про кнопку Home, а теперь в социальных сетях (да и много где ещё) сделали постоянно болтающуюся на экране кнопку «Наверх». Скоро и скроллить разучится, только пальцем тыкать будет.

stalinets
09.04.2015 19:06+1Ещё раздражает вот эта кнопка «наверх». Даже не кнопка, а невидимое поле слева, нажав на которое, попадаешь на верх страницы.
Порой бывает — читаешь сайт и нажал случайно правую кнопку мыши (ну вот рука на ней лежала и палец случайно кликнул). Естественно, тут же кликаешь по пустому месту левой кнопкой мыши, чтобы убрать вылезшее контекстное меню. И сцуко кликал по вроде бы пустому месту, а попадаешь на это невидимое поле, которое уносит тебя в верх страницы! На сайте должны быть действительно пустые поля, по которым можно кликать вхолостую. А сейчас на некоторых сайтах куда ни кликни — или унесёт в начало страницы, или перейдёт по ссылке, спрятанной в каком-то кликабельном элементе, или случайно поставишь кому-то лайк. Потому что эти элементы становятся видимыми только при наведении курсора.


xpostman
Да не, полная хрень. ИМХО повсеместная анимация всего и вся — это сейчас тот тренд, который зло. Я захожу на странцу, она грузится, появляются элементы. И при этом ещё какая-то анимация вылазит-залазит туда-сюда. В этом случае я просто подожду, когда всё успокоится и остановится, и уже потом буду разбираться, что у меня на экране.
Анимация вообще не должна происходить сама по себе. Если это не мультфильм, конечно.
(Самый адовый пример, где из-за анимации происходит чёрти-что — новый сайт альфабанка alfabank.ru/ от сами знаете кого)
Но вопрос конечно очень интересный для обсуждения.
a553
Вот это жесть. У меня ещё и текст периодически пропадает при анимации.
TuTbaker
Вспоминаем PowerPoint: мультфильмы с прыгающим и бегающим текстом, прилетающие и улетающие картинки — всё это было и прошло. Сейчас стандарт для презентации — это минимум анимаций, 95% презентации это статичный текст с картинками на однородном фоне. Анимации должны быть настолько незаметными и вписывающимися в работу интерфейса, насколько это возможно, в идеале их быть не должно — нужно всегда исходить из этого.
xpostman
Наверное, минимализм — это тоже сейчас мода (а не стандарт вообще).
Но тут изначально в другом проблема. Кто-то сделал новомодный сайт. Он выглядит красиво, это в принципе не плохо, но проблема в том, что теперь стало непонятно, что там есть куда скроллить. И задача в том, как это обозначить. Надпись «тут можно скроллить» — самый тупой и рабочий вариант, но очевидно не идеальный. Но спонтанная анимация — точно хуже (хотя уже и не так тупо).
Ну и получается, что нужно какое-то общепринятое обозначение для прокручивающегося контента. Раньше можно было догадаться по скроллбару + по тому, что есть какой-то текст и он не заканчивается. Для огромных картинок это не работает, т.к. скроллбар можно просто не заметить.
И я сейчас как раз пытаюсь проэкспериментировать в этом направлении. На мой взгляд (очень субъективный) хороший способ — делать, чтоб контент затухал в каком-то градиенте, тогда видно, что он пропадает, но не заканчивается. Это не новая идея, так уже давно обозначали в вебе, но я пытаюсь сделать это обозначение динамическим и зависящим от контекста: asvd.github.io/intence_ru
Хотя, стоит признаться, мои идеи собрали гневных комментов наверное не меньше, чем сайт альфа-банка :-D
Dromok
В плане скролла по-моему идеально сделано на том самом новом сайте альфабанка. Там сразу бросается в глаза скроллбар и первым делом, когда я зашел на сайт, я проскроллил именно потому что увидел, что есть куда скроллить. Зачем что-то еще придумывать?
sergeyII
А вы увидели, что можно скроллить вниз или скроллить вправо?
Dromok
Я первым делом увидел скроллбар и то что он сигнализирует, что можно вниз проскроллить, что сразу и сделал (их сайт я смотрел еще до прочтения этой статьи). А вправо там только в одном месте можно попасть и для этого вполне четкие стрелочки (только странно, что они переход по стрелкам не продублировали с клавиатуры).
Вообще косяков в их новом сайте не мало (например, лого на некоторых страницах кривое, а также есть страницы, которые открываются в маленьком окошке, но размер страницы не вписывается в размер окошка), но вот претензий к скроллингу главной страницы у меня нет, этот момент там идеально продуман.
sergeyII
Интересно, а когда я смотрю на этот же сайт, я не понимаю, зачем мне его сколлить — там вроде бы уже всё на месте.
Dromok
Когда я вижу скроллбар, то я интуитивно листаю. Поэтому у меня не возникло никакой проблемы с этим. Даже несмотря на то, что я не часто вижу подобного типа сайты, у меня не возникло чувства дискомфорта. Как раз отсутствие скроллбара (если бы они его заменили стрелкой вниз) у меня бы вызвало чувство дискомфорта.
Кстати, такое ощущение, что они сегодня еще оптимизировали сайт, так как у меня вообще перестало тормозить фоновое видео.
macik_spb
В точку! Это просто «шедевр креатива». Настолько «вырвиглазно», что первый порыв закрыть скорее это месиво. Затем останавливаешься на долю секунду и… закрываешь.
Пересилил сейчас себя, зашел посмотреть внимательнее. Нет, не могу. Все смысловые (текстовые) элементы разбросаны по краям (моего большого) экрана. Глаз в конце рабочего дня просто отказывается это читать.
p.s. я не злой, и более того их клиент… но нельзя же так над людьми издеваться.
kabachok
а еще это не работает на телефонах, вообще никак)
hungry_ewok
«сделано в студии артемия лебедева»
Это не трейдмарк, это диагноз. Того же авторства был сайт медиамаркта, где тоже был дизайн во все поля, и при этом — в магазине, итить! — невозможно было что-то искать по цене/названию…
Alexufo
Способность доказательств и объяснений за годы профессиональной работы могут протолкнуть любой тренд.

Мне кажется обращения в крупные студии сейчас похоже на сеансы групповой терапии, не знаю какой правда.
Ashot
Недавно спорил с коллегами, что всем этим фоновидосикам и излишним анимациям(в этом правда сильно переборщили) не место на сайте банка. Почему-то мне не поверили. И неверующими были дизайнеры.
AlexBin
Прочитал «недавно скроллил с колегами»… видимо после прочтения статьи у меня скролл головного мозга.
institor
Это ад какой-то, скоро чтоб сайты посмотреть надо будет суперкомпьютер ставить. Это чудо подтормаживает на intel-2500K (4ГГц) в firefox и chrome.
Ужас.
citius
В safari (на маке) тоже.
Krypt
Где этот раздел находится? От текста на фоне текста на фоне анимации просто вытекают глаза, а мозг плавится в попытках понять в увиденном буквы. Что характерно, не понимает Оо.
RedQuark
Отправился ловить флюиды таланта на сайт. Раздел инвестиционные услуги, атас. Там шесть разделов и первый, четвертый, пятый раздел при нажатии обновляет заголовок сверху, а вот остальные нет. Можно переключаться между вторым, третьем, шестым ничего сверху не происходит, стоит тронуть активные, заголовки меняются. Ниже тоже класс: большой белый блок разрывающий пространство. Протянул мышкой, там большими буквами заголовок написан белым по белому, хм. Сам сайт нормальный, но когда при переходе от раздела к разделу меняется цвет фона на 32'' есть чувство цветного сумасшествия и напряжения зрения от смены яркости.
TimsTims
С сайта альфы:
Да! Мы действительно изменили сайт. Постарались сделать так, чтобы вы могли легко найти подходящее для себя решение, сравнить предложения между собой на одной странице, не расшифровывая банковские термины. Как и для чего мы это сделали — мы рассказываем в видеоролике https://www.youtube.com/user/alfabankru?x=fQuImk7VvMg
Дизайн жесть… видимо не доплатили
Skreep
На планшета альфабанк просто завис на семь секунд. После пары тапов «в пустоту» перекинуто на страницу с каким-то предложением. Шедеврально.