Предисловие
Не так давно занимаясь разработкой проекта, я столкнулся с небольшой неприятностью. Проект был связан с получением данных через Dribbble API. При получении изображения и сортировкой их в RecyclerView мне пришлось передавать имидж из одной активности в другую. Так как в этом проекте нужно было использовать современные решения, все это дело при клике на item в RecyclerView я решил реализовать с помощью CollapsingToolbarLayout и в него вставить Image.
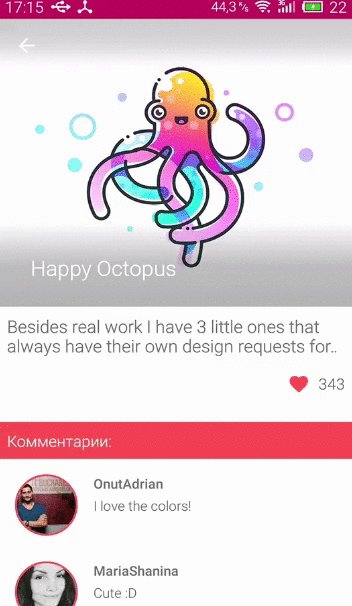
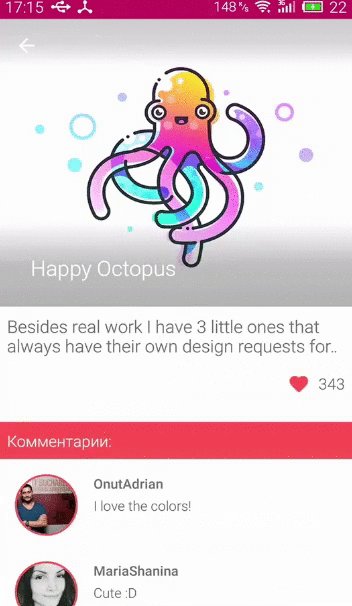
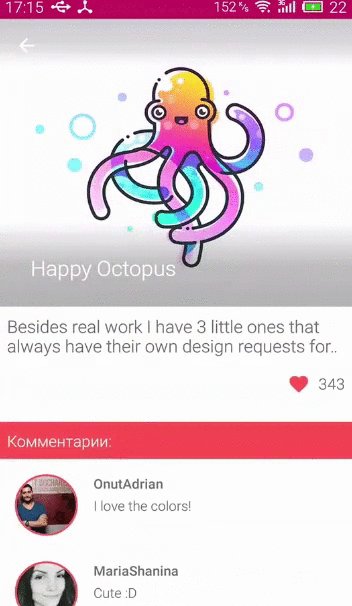
Чтоб было понятней о чем я говорю (читай «не лить воду»), приведу пример:

Как видно на данной гифке, изображение располагается на белом фоне и если бы не Image Scrim, которые я реализовал, тогда бы названия изображения «Happy Octopus» не было бы видно (белый шрифт на белом изображении).
Ну а теперь приступим к реализации.
Реализация
На самом деле т.н. Image Scrim — это обычные View элементы внутри CollapsingToolbarLayout.
1. В необходимом layout после имиджа внутри CollapsingToolbarLayout создаем две кастомные вьюхи, например так:
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleTextAppearance="@style/TextAppearance.AppCompat.Large">
<ImageView
android:id="@+id/image_shot"
android:layout_width="match_parent"
android:layout_height="@dimen/shot_image_height"
android:background="@color/colorPrimary"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/text_scrim_height_top"
android:background="@drawable/scrim_top"
app:layout_collapseMode="pin"/>
<View
android:layout_width="match_parent"
android:layout_height="88dp"
android:layout_gravity="@dimen/text_scrim_height_bottom"
android:layout_alignBottom="@+id/image_shot"
android:background="@drawable/scrim_bottom"/>...2. Создаем 2 файла в drawable, которые отвечают за тень от верхнего края и нижнего имиджа и назовем их соответсвенно:
scrim_top.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="270"
android:startColor="@color/translucent_scrim_top"
android:centerColor="@color/translucent_scrim_top_center"
android:endColor="@android:color/transparent"/>
</shape>scrim_bottom.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:startColor="@color/translucent_scrim_bottom"
android:centerColor="@color/translucent_scrim_bottom_center"
android:endColor="@android:color/transparent"/>
</shape>3. Добавляем цвета в colors:
<color name="translucent_scrim_top">#33000000</color>
<color name="translucent_scrim_top_center">#26000000</color>
<color name="translucent_scrim_bottom">#4D000000</color>
<color name="translucent_scrim_bottom_center">#40000000</color>
С прозрачностью цветов можно поиграться, чтоб подобрать более плавные цвета.
4. В dimens.xml добавляем следующие строки:
<dimen name="text_scrim_height_top">50dp</dimen>
<dimen name="text_scrim_height_bottom">88dp</dimen>Методом тыка выяснил, что эти отступы от верхнего и нижнего края отлично подходят для изображения в 300 dp, поэтому если у вас изображение равностороннее, тогда с dp можно поиграться, то есть привести в соответствие со своими принципами своего дизайна.
P.S. Надеюсь статья оказалось полезной. Буду рад ответить на все вопросы, если таковы будут.
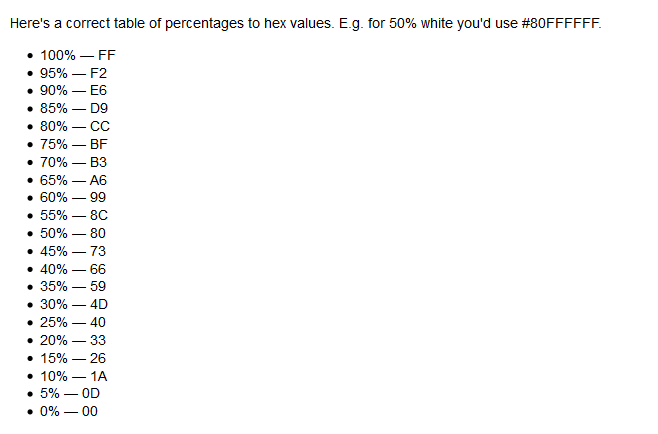
P.P.S. Также может вам быть полезна следующая небольшая табличка с альфа-каналами цветов для того, чтоб подобрать нужную прозрачность для Image Scrim.

Комментарии (5)

int00h
10.01.2017 19:18+1Называется это Text protection, ссылка на гайдлайны Imagery — UI integration
С прозрачностью цветов можно поиграться, чтоб подобрать более плавные цвета.
Методом тыка выяснил, что эти отступы от верхнего и нижнего края отлично подходят для изображения в 300 dpТам же есть рекомендации и по уровню прозрачности и по размеру области.
В целом статья больше тянет на песочницу, чем на туториал.
P.S. Табличка в виде картинки, серьезно?
hex-colors100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
StanZakharov
10.01.2017 19:22-1Спасибо за хороший ответ.
Да, табличка в виде картинки, так как лежит у меня на десктопе и использую ее как подсказку. Весьма удобно.

Alexey_Bespaly
10.01.2017 22:23Даже перевод хотя бы вот этой статьи http://saulmm.github.io/mastering-coordinator был бы и то полезнее.
У вас даже custom behavior нет.


Artem_007
Как-то не очень тянет на статью, если честно)
Больше похоже на уровень ответа SO. (я про добавление двух градиентов в контейнер)
StanZakharov
Я также подумал изначально, что маловато информации как для статьи. Но мне показался этот вопрос востребованным и я принял решение написать о нем.