Привет всем постояльцам хабра!
В этой статье хотел бы рассказать о внедрении «Onboarding Experience» в приложение, над которым вы работаете или собираетесь работать.
«Onboarding Experience» — это небольшая презентация внутри приложения, которая показывает о возможностях вашего приложения в виде такого себе слайд-шоу. Такую практику демонстрации функционала приложения применяют многие компании, такие как, например Google.
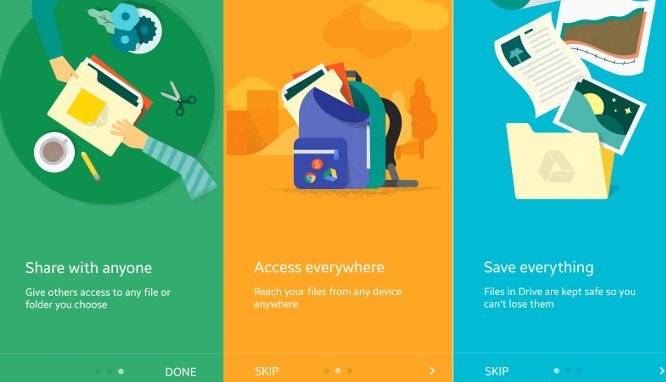
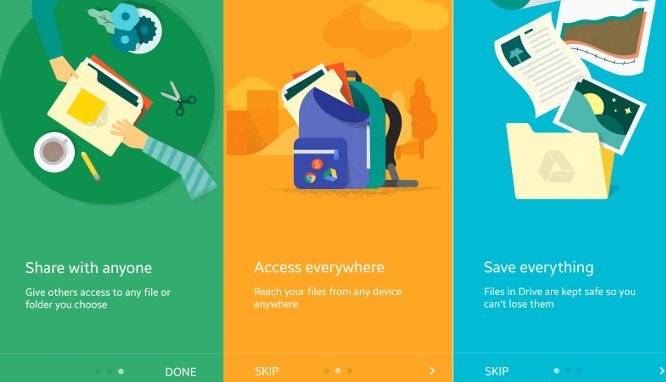
Пример «Onboarding Experience» в приложении Google Drive:

Также, «Onboarding Experience» называется «App Intro» или «Product Tour». Вы можете называть это как хотите, ведь суть его не меняется.
Итак, моя история о внедрении данной фичи началась после того, как один из заказчиков мобильного приложения попросил реализовать такую вещь, ведь ему очень понравилось, как это выглядит в других приложениях.Скажу сразу, в его приложении я еще не внедрил App Intro, но уже разобрался как это сделать быстро и безболезненно.
Я начал искать библиотеку на GitHub, подразумевая, что кто-то точно такое реализовывал и сделал нечто подобное и мне нужно в несколько кликов поменять графику, добавить несколько слайдов и просто немного подшаманить под свои требования.
Потратив не так много времени, как я и ожидал — я нашел, то что мне нужно здесь.
Почитав, немного «about» я нашел самый оптимальный вариант реализации этой библиотеки. Вы можете углубиться и настроить все под свои нужды. Например, вы можете использовать данную библиотеку с Fragments или просто с Activity, изменить вид анимации, установить вибрацию при свайпе и многое другое. Я же расскажу и покажу самый минимальный вариант реализации.
Итак, реализацию выделю в семь пунктов, для удобной и понятной читабельности, а также главные аспекты выделю жирным шрифтом:
1) Добавляем в build.grade (низшего уровня) своего проекта зависимости:
2) Создаем фрагмент SampleSlide.java:
3) Создаем класс CustomIntro.java:
4) В папке layout создаем сколько нужно лейаутов для Intro (если три, то intro_1.xml, intro_2.xml, intro_3.xml)
Где и что менять для разных layout думаю разберетесь сами, я дал пример одного из intro.xml
5) В MainActivity.java пишем следующий код в методе OnCreate для отображения Intro один раз при первом запуске. Делаем это при помощи «thread»:
5) В Manifest декларируем наше Activity:
6) В styles.xml не забываем сделать свою кастомную тему для отображения Intro в полный экран без Toolbar:
7) И самое последнее действие, в папку drawable кладем те изображения, которые будут использоваться на экранах.
Здесь можно поэкспериментировать, например, с векторной графикой или сделать ее более изящной, как делает Google. Я положил обычные .png файлы с разрешением 256x256.
Вот что получилось у меня:
P.S. Надеюсь, данная статья будет вам полезна. В ней я не преследовал никаких личных целей. Просто постарался изложить то, что сам понял, поработав с хорошей библиотекой.
В этой статье хотел бы рассказать о внедрении «Onboarding Experience» в приложение, над которым вы работаете или собираетесь работать.
«Onboarding Experience» — это небольшая презентация внутри приложения, которая показывает о возможностях вашего приложения в виде такого себе слайд-шоу. Такую практику демонстрации функционала приложения применяют многие компании, такие как, например Google.
Пример «Onboarding Experience» в приложении Google Drive:

Также, «Onboarding Experience» называется «App Intro» или «Product Tour». Вы можете называть это как хотите, ведь суть его не меняется.
Итак, моя история о внедрении данной фичи началась после того, как один из заказчиков мобильного приложения попросил реализовать такую вещь, ведь ему очень понравилось, как это выглядит в других приложениях.Скажу сразу, в его приложении я еще не внедрил App Intro, но уже разобрался как это сделать быстро и безболезненно.
Я начал искать библиотеку на GitHub, подразумевая, что кто-то точно такое реализовывал и сделал нечто подобное и мне нужно в несколько кликов поменять графику, добавить несколько слайдов и просто немного подшаманить под свои требования.
Потратив не так много времени, как я и ожидал — я нашел, то что мне нужно здесь.
Почитав, немного «about» я нашел самый оптимальный вариант реализации этой библиотеки. Вы можете углубиться и настроить все под свои нужды. Например, вы можете использовать данную библиотеку с Fragments или просто с Activity, изменить вид анимации, установить вибрацию при свайпе и многое другое. Я же расскажу и покажу самый минимальный вариант реализации.
Итак, реализацию выделю в семь пунктов, для удобной и понятной читабельности, а также главные аспекты выделю жирным шрифтом:
1) Добавляем в build.grade (низшего уровня) своего проекта зависимости:
repositories {
mavenCentral()
}
dependencies {
compile 'com.github.paolorotolo:appintro:3.3.0'
}
2) Создаем фрагмент SampleSlide.java:
public class SampleSlide extends Fragment {
private static final String ARG_LAYOUT_RES_ID = "layoutResId";
public static SampleSlide newInstance(int layoutResId) {
SampleSlide sampleSlide = new SampleSlide();
Bundle args = new Bundle();
args.putInt(ARG_LAYOUT_RES_ID, layoutResId);
sampleSlide.setArguments(args);
return sampleSlide;
}
private int layoutResId;
public SampleSlide() {}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(getArguments() != null && getArguments().containsKey(ARG_LAYOUT_RES_ID))
layoutResId = getArguments().getInt(ARG_LAYOUT_RES_ID);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(layoutResId, container, false);
}
}
3) Создаем класс CustomIntro.java:
public class CustomIntro extends AppIntro2 {
@Override
public void init(Bundle savedInstanceState) {
// Здесь указываем количество слайдов, например нам нужно 3
addSlide(SampleSlide.newInstance(R.layout.intro_1)); //
addSlide(SampleSlide.newInstance(R.layout.intro_2));
addSlide(SampleSlide.newInstance(R.layout.intro_3));
}
private void loadMainActivity(){
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
}
@Override
public void onNextPressed() {
// Do something here
}
@Override
public void onDonePressed() {
finish();
}
@Override
public void onSlideChanged() {
// Do something here
}
}
4) В папке layout создаем сколько нужно лейаутов для Intro (если три, то intro_1.xml, intro_2.xml, intro_3.xml)
Где и что менять для разных layout думаю разберетесь сами, я дал пример одного из intro.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2196F3"
android:layout_weight="10"
android:id="@+id/main">
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:gravity="center"
android:paddingLeft="32dp"
android:layout_weight="3"
android:fontFamily="sans-serif-thin"
android:textColor="#ffffff"
android:paddingRight="32dp"
android:textSize="28sp"
android:text="Добро пожаловать"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="5">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:src="@drawable/welcome_intro"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#ffffff"
android:paddingLeft="64dp"
android:paddingRight="64dp"
android:textSize="16sp"
android:text="Пишите описание здесь"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="64dp" />
</LinearLayout>
5) В MainActivity.java пишем следующий код в методе OnCreate для отображения Intro один раз при первом запуске. Делаем это при помощи «thread»:
// Declare a new thread to do a preference check
Thread t = new Thread(new Runnable() {
@Override
public void run() {
SharedPreferences getPrefs = PreferenceManager
.getDefaultSharedPreferences(getBaseContext());
boolean isFirstStart = getPrefs.getBoolean(FIRST_START, true);
if (isFirstStart) {
Intent i = new Intent(MainActivity.this, CustomIntro.class);
startActivity(i);
SharedPreferences.Editor e = getPrefs.edit();
e.putBoolean(FIRST_START, false);
e.apply();
}
}
});
// Start the thread
t.start();
}
5) В Manifest декларируем наше Activity:
<activity
android:name=".CustomIntro"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme"/>
6) В styles.xml не забываем сделать свою кастомную тему для отображения Intro в полный экран без Toolbar:
<!-- Fullscreen application theme. -->
<style name="FullscreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
7) И самое последнее действие, в папку drawable кладем те изображения, которые будут использоваться на экранах.
Здесь можно поэкспериментировать, например, с векторной графикой или сделать ее более изящной, как делает Google. Я положил обычные .png файлы с разрешением 256x256.
Вот что получилось у меня:
P.S. Надеюсь, данная статья будет вам полезна. В ней я не преследовал никаких личных целей. Просто постарался изложить то, что сам понял, поработав с хорошей библиотекой.
Комментарии (2)

StanZakharov
24.12.2015 18:48+1Бывает очень часто делаются высоконагруженные проекты с большим количеством интерфейсов, которые могут запутать пользователя. Вот такая инструкция, думаю будет в самый раз для пользователя.


sgolubev
Интересно бы узнать статистику: скольким пользователям такие вступительные экраны полезны и сколько сразу нажимает кнопку Skip увидев их. Это напоминает распаковку новых «игрушек», сколько из нас на самом деле читает руководства прежде чем начать «играться»?