Задумал я как-то написать игру. Причем, по-быстрому. Желательно за неделю при условии работы на полставки. Финальным этапом должна была стать публикация на Google Play (что, конечно, недостаточно, но об этом позже). Таким образом, это будет статья о разработке в стиле "вжух-вжух и в продакшен", или, как сказали друзья "устроил себе Ludum Dare". Технических деталей будет, впрочем, немного.
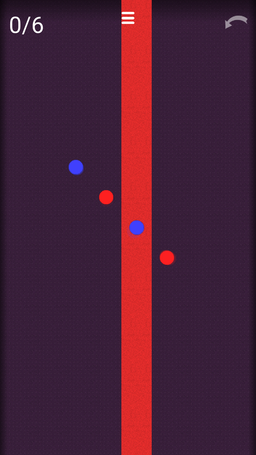
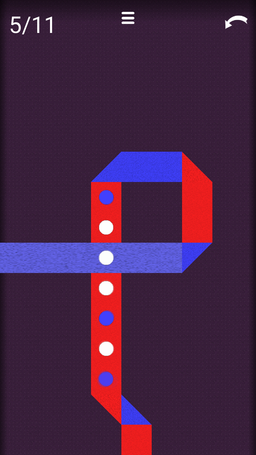
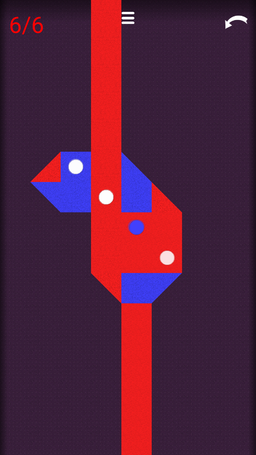
После небольшого брейнсторма родилась идея "складывания ленты". Лента бесконечной длины, её можно сгибать под прямым углом (количество сгибов ограничено), и её "лицевая" и "изнаночная" стороны разного цвета. Так же есть контрольные точки "лицевого" и "изнаночного" цветов. Игрок выигрывает когда лента пройдёт соответствующими сторонами по всем контрольным точкам. Быстрый поиск не дал ничего похожего.

Следует отметить, что я понятия не имел о том насколько эта механика будет играбельная и возможно ли сделать хоть сколько-нибудь интересные уровни. Я, конечно, порисовал немного, поскладывал бумажную ленту, но не сильно долго. То есть мне, по всей видимости, повезло.
Настало время "выбирать инструмент под задачу" (главный аргумент в холиварах, да). С одной стороны никакого сложного 3D, и особо навороченой графики не планировалось, с другой стороны, короткие сроки, и желание чтобы разработка была приятной. Сразу попробовал писать на "голой" java с андроидовским sdk, благо заморочек планировалось немного, можно и на голом OpenGL было запилить. Через пятнадцать минут бросил. (да простят меня адепты, но многословный язык.). Потом вспомнил про Haxe и фреймворки для него (был небольшой опыт). Несколько минут гугления 2D фреймворков навели на HaxeFlixel. Важным бонусом haxe (и openfl/lime/flixel) была возможность отлаживать на десктопе (точнее, на таргете neko. Проект очень быстро собирается, работает с хорошей скоростью). Эмулятор из Android Studio, всё-таки тормозной, даже несмотря на аппаратное ускорение. Под android же собирается нативный код.
Но, всё-таки на десктопе "мышь", а на смартфоне "тачи", и у них, не смотря на кроссплатформенность естесственно разные API. Но это единственный платформо-зависимый код, который был написан.
Подводные камни
Весь стек содержит много "движущихся частей" (Android нескольких версий, Android SDK, neko, haxe, hxcpp, openfl, lime, flixel...), что повышает вероятность что что-то сломается. День (!) был потрачен на нормальную установку и настройку, плюс кое-какие проблемы появлялись по ходу разработки (у меня Ubuntu):
- neko и её стандартные библиотеки. Если использовать библиотеки от другой версии neko (что может произойти, например, при неосторожной установке из репозиториев, а потом с сайта), проект при запуске просто сегфолтится. Так как на neko работают и некоторые инструменты из стека, сегфолтятся и они.
- При переключении с NDK версии 22 на 23 приложение падает на реальном андроиде. Лечится пересборкой hxcpp с новой версией NDK.
- Map из стандартной библиотеки haxe в некоторых случаях не собирался для таргета cpp (Map, Карл!). Пришлось искать по коммитам соответствующие фиксы и ставить сборку в которй это было исправлено. К слову, забавно что разработчики haxe решили что после версии 3.3.0-rc1 будет 3.4.0-rc1, без стабильного релиза.
- Плавное изменение alpha у графических объектов глючит на таргете neko, но отлично работает на смартфоне.
Вышел такой список инструментов:
- haxe: 3.4.0 (git build development @ 41b2e1e)
- neko: 2.1.0
- Android SDK: v23
- JDK: то что шло вместе с Android Studio
- extension-admob: 1.6.3
- extension-android-immersive: 1.1.0
- extension-googleplayservices-basement: 1.1.0
- flixel-addons: 2.2.0
- flixel: 4.2.0
- haxelib: 3.3.0
- hxcpp: git (rev. 8bab810cc5b871dbe17a4853109ce8c3fe1ae2da)
- lime-samples: 3.4.0
- lime: 2.9.1
- openfl: 3.6.1
- rox-i18n: git (rev. cd30cf44e9519cb239697d918eece27715797570)
Размеры экранов
Так как мелких деталей нет, то, важны не размеры экранов в пикселях, а соотношение сторон. Существуют девайсы с соотношением от 4:3 до 16:9 (всего пять разных соотношений). Возможно, есть какие-то редкие исключения, но на то они и редкие. В моем случае, достаточно тестировать самое "квадратное" (3:4) и самое "вытянутое" (16:9).
Сначала делал отступы и"сетку" в процентах от экрана, но как появился художник, а с ним и макеты, я начал размечать всё по виртуальным пикселям. Т.е. макет был в разрешении 1024x1820, под более "квадратные" подгонялось соответствующими отступами/привязками к краям.
Но есть такие производители смартфонов, которые решили что аппаратные кнопки — это не круто, софтовые кнопки круче. Из-за этой выезжающей панельки игра получает неправильные размеры "окна" при старте. Лечится расширением extension-android-immersive и установкой
FlxG.scaleMode = new StageSizeScaleMode();В первом стейте (заставке).
Уровни
Самое главное забыл! Уровни. Должны вызывать интерес и постепенно наводить пользователя на "фишки" которые можно использовать. Писались руками в коде, после чего проходились, опять же руками, и, соответственно, выставлялось минимальное количество ходов, за которое можно решить уровень. Таким образом было сделано ~20 уровней:


Google Play
Регистрация разработчика стоит $25. При этом процесс довольно быстрый (около 10 минут на всё про всё).
За час до "дедлайна" начал заливать игру. Помимо иконки и скриншотов, GP требует баннер 1024x500 для фона на странице игры. Через полчаса после закачки игра была проверена и стала доступной всем для скачивания. По слухам, сначала apk проверяют роботы, и выкладывают в общий доступ, после чего проверяют люди.
К слову, статистика скачиваний в панели разработчика отстаёт где-то на сутки.
Выводы
Вцелом, я остался доволен. HaxeFlixel можно довольно быстро изучить на уровне, достаточном для запиливания небольшой головоломки. Особенно помогло наличие tween'ов (FlxTween), которые позволяют "анимировать" (т.е. интерполировать) любые скалярные переменные, несколькими функциями на выбор (синус, степень, и пр.). Это очень оживило интерфейс.
После того, как все тулзы настроены, сборка не доставляет проблем.
Что дальше?
После публикации на Google Play я закинул ссылку во все чатики с друзьями и одержимо нажимал F5 на странице со статистикой. Вышло около 30-ти инсталлов. Через месяц половина удалили игру, появилось несколько случайных инсталлов из разных стран. Собственно и всё. Сама по себе игра будет вряд ли замечена, если нет пиара, популярных ключевых слов в названии/описании и если у разработчика нет кучи других игр.
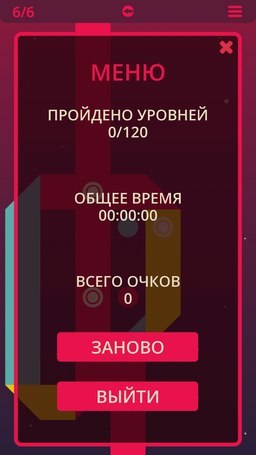
Недавно выпустил новую версию игры, теперь она выглядит гораздо аккуратнее:


Игра в Google Play
HaxeFlixel
Полезная ссылка про описание процесса сборки вместе с подписью apk
Комментарии (16)

Carduelis
10.01.2017 22:45Неплохая идея. Как обстоит дело с уровнями? Будет ли допиливание сложности на прохождение? (например, ведется ли статистика по сгибам? или там легко достигаемое и детерминированное минимальное количество складываний (а не а-ля коммивояжер).
По поводу картинки: не хватает обводки, тени или отступа в ширине у ленты. Когда она вплотную складывается, получается линолеум, а не ламинат))
ikkeps
11.01.2017 00:08Там сейчас с определенных уровней появляется «трехсторонняя» лента, когда при каждом сгибе цвет меняется красный->синий->желтый и так же появляются точки, которые нельзя затрагивать. Со сложностью — сейчас там, за исключением некоторых первых уровней минимально необходимое кол-во, оно же то, за которое надо решить. Проверял на эвм обычным рекурсивным поиском с некоторыми эвристиками.

ikkeps
11.01.2017 00:30По поводу ленолеума-ламината, была такая идея, но появилась после того как был сделан основной код и нехватало времени переделывать (тут либо uv текстуры очень аккуратно выстраивать, либо геометрию по-другому гернерить). Код рисования ленты самый сложный, там куча слабоструктурируемого кода с развесистыми свичами. Хотя, возможно, можно было бы сделать проще.

Psychosynthesis
11.01.2017 01:34-3Кстати, извиняюсь, если не в тему, но думаю тут должно хватать знающих людей.
На чём сейчас удобнее и вообще имеет смысл писать под андроид? Я более-менее ориентируюсь в C\C++\JS (на уровне джуниора, пожалуй) и знаю основы Java (совсем нуб). Насколько я понимаю, в Android Studio есть возможность писать как на крестах, так и на яве. Вот вопрос, собсна в том, какой из этих двух языков лучше подучить и с чего б начать?

mictiax
11.01.2017 02:41-2Хммм))Неплохая идея, структруированная подача материала. Только сейчас понял насколько наша команда, состоящая из трех студентов — человек -оркестр.В данный момент мы работаем над версией игры под android
ведроид, которая будет выпущена позже в этом году.Рад что ваша игра вышла в Google Play, успехов в дальнейшей разработке))

zagayevskiy
11.01.2017 12:07Существуют девайсы с соотношением от 4:3 до 16:9 (всего пять разных соотношений).
Весьма спорное утверждение. Соотношения бывают от 1:1. И существует как минимум Acer Iconia Tab c разрешением 1366х768 и это больше, чем 16:9.
Баянистая картинка в тему: http://d2cpknllkuywe0.cloudfront.net/images/frag_android_screen_res_light.png
ikkeps
12.01.2017 14:09Да, про 1:1 слышал, но не уверен в распространенности (что-то из Blackberry, да?). Соотношение более «вытянутые» чем 16:9 будут точно работать нормально (хоть и не очень красиво). Игровое поле скейлится чтобы с максимальным размером поместится в свободную область, сохраняя соотношение сторон ячеек квадратными. Т.е. основная игровая логика должна работать. Картинка, да, показывает разнообразие разрешений, а соотношения понять сложно. Я наткнулся на такую https://i.stack.imgur.com/7nJl3.png, от нее и плясал.

DarkMonkqq
15.01.2017 17:30На удивление очень приятный визуал! Всё стильно и приятно, будь-то анимация или элементы дизайна. Соответственно ждёшь геймплея того же уровня. А вот с ним большие проблемы: явно, что массовая аудитория в такое играть не будет. Я себя к массовой не отношу, но мне тоже сама механика не очень понравилась. Удачи в будущих проектах)


gorbln
Эмм… а ссылки на гугл плей или названия игрушки и нет…
ikkeps
Удалили при модерации, видимо. https://play.google.com/store/apps/details?id=com.newmechanics.tapefold
zagayevskiy
За ссылки в статье забанить могут.