Друзья, сегодня я расскажу вам историю о том, как просто и изящно решить проблему еnd-to-еnd тестирования web-сервиса доставки кофе с помощью нового open source тестового фреймворка. Мы проведем проверку не только работы сайта, но и менеджеров и даже службы доставки, к тому же потратим на это минимум усилий и времени. А в качестве бонуса за приложенные усилия получим кружечку горячего кофе прямо в руки. Всех любителей приключений прошу под кат…
На сегодняшний день необходимость e2e web-тестирования уже ни для кого не новость. Вопрос о выборе сервиса для тестирования рано или поздно встает ребром для любого web-приложения. Широкой публике известны различные Selenium-производные решения, подавляющее большинство которых построено на использовании WebDriver. Мы же собираемся продемонстрировать работу с новым open source тестовым фреймворком TestCafe, построенным на совершенно ином принципе. Перейдем же, наконец, от разговоров к делу.
Установка TestCafe
Как всегда начинается все с установки продукта. Это конечно совсем скучно, но я вас обрадую, полная установка TestCafe выполняется всего одной командой консоли.
npm install -g testcafeЕсли вам приходилось устанавливать Selenium или базирующиеся на нем фреймворки, то вы приятно удивитесь насколько просто и быстро это делать c TestCafe. Как вы могли заметить, TestCafe построен на Node.js, а это значит — никаких Java, никаких плагинов для браузера или привязок к операционной системе. Все, что вам необходимо, это иметь Node.js на своем компьютере.
Теперь создадим файл, в котором будет находиться наш тест, назовем его get-a-cup-of-coffee.js. В файле создадим fixture — набор тестов, укажем адрес страницы и создадим пустой тест.
fixture `Let\'s take a look at the new TestCafe`
.page `здесь url интернет сервиса доставки кофе (скрыт дабы не быть рекламой)`;
test(`Get a cup of coffee`, async t => {
// TODO: test
});
Одной из приятных особенностей TestCafe фреймворка является то, что в тесте вы можете использовать ES6 и ES7 синтаксис, независимо от того, поддерживает ли его браузер или ваша версия Node.js. TestСafe, с помощью Babel, транслирует весь код в синтаксис ES5.
Написание теста
Выполнение действий с элементами страницы
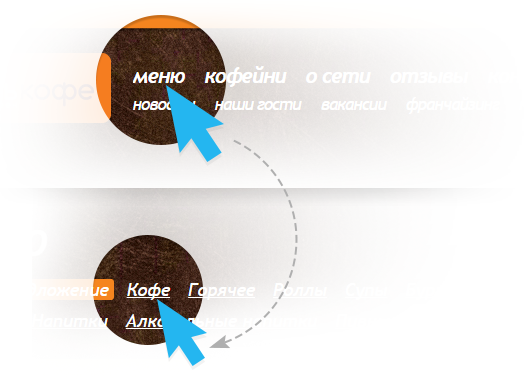
Приступим к написанию теста. Перейдем в раздел доставки горячего кофе. Все предельно просто — нажимаем на пункт "Меню" и выбираем пункт "Кофе".

test(`Get a cup of coffee`, async t => {
await t
.click(Selector('#nav').find('a').withText('меню'))
.click(Selector('#content').find('#smenu-150'));
});Обратите внимание, во время теста произойдет несколько переходов на новые страницы. Но, как вы убедитесь сами, нигде в тесте мы не будем указывать в какой момент и как долго необходимо ожидать загрузку страницы, отправку формы или ответа на XHR запрос. TestCafe берет все эти обязанности на себя, вам больше не нужно беспокоиться об этом.
Для указания элементов, с которыми необходимо провести действия, мы воспользовались селекторами. Селекторы в TestCafe позволяют проделывать всю работу, связанную с DOM элементами. Для этого необходимо указать способ получения элемента на клиенте, например, css — селектор или функцию. А также TestCafe предоставляет API для создания составных селекторов, которые позволяют находить элемент по расположению в иерархии страницы или по заданным фильтрам (текст, индекс и любые кастомные фильтры).
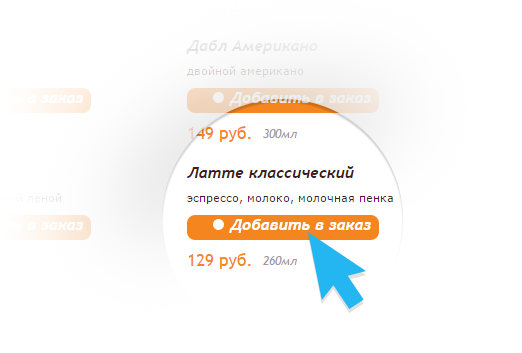
После того как мы перешли в необходимое нам меню, добавим в корзину чашечку "классического Латте":

await t.click(Selector('.title').withText('Латте классический').sibling('.labels'));Проверка состояния элементов страницы
Теперь нам необходимо убедиться, что товар добавлен в корзину. Перейдем на соответствующую страницу:
await t.click('.myShop-cartmini');Для проверки используем предоставляемые TestCafe встроенные assertion-ы. А чтобы получить значение интересующего нас свойства элемента страницы снова воспользуемся селекторами. Селекторы содержат набор асинхронных свойств и методов, которые можно непосредственно исполнить в тесте или передать в assertion. Во втором случае assertion-ы активируют механизм ожидания. Ведь очень часто необходимо дождаться завершения анимации, или получения ответа на XHR запрос прежде, чем выполнять assertion.
Все существующие библиотеки assertion-ов подразумевают использование искусственных задержек, что сильно увеличивает время прохождения тестов и делает их нестабильными. TestCafe же заботится об этом сам. Если при использовании свойства и метода селектора проверка не проходит, тест не падает мгновенно. Assertion-ы вычисляется несколько раз, на каждой итерации получая актуальное значение и падает только в том случае, если достигнут таймаут и проверка так и не выполнилась успешно. Такой подход позволяет писать стабильные, быстрые и надежные тесты, не задумываясь о времени отклика тестируемой страницы.
Проверим число и наименование товаров в корзине.

const items = Selector('.myShop-cart-item');
await t
.expect(items.count).eql(2)
.expect(items.nth(0).innerText).contains('Латте классический')
.expect(items.nth(1).innerText).contains('Доставка');Выполнение кода на клиенте
Мы также можем воспользоваться клиентской функцией для получения количества товаров в корзине. Исполняться такая функция будет на клиенте, а результат вернет на сервер. Внутри клиентской функции может быть использован любой js код, как если бы вы просто добавили его на страницу.
const getOrderCount = ClientFunction(() => document.querySelectorAll('.myShop-cart-item').length);
let orderCount = await getOrderCount();Существует также способ немедленного исполнения кода на клиенте — использование метода t.eval.
orderCount = await t.eval(() => document.querySelectorAll('.myShop-cart-item').length);Проверим, что полученные данные соответствуют нашим ожиданиям.
await t.expect(orderCount).eql(2);Завершение и оформление заказа
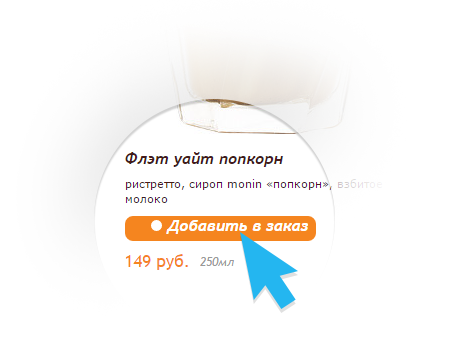
Вернемся в меню выбора кофе и добавим в корзину чашечку “Флэт Уайт Попкорн”:

await t
.click('.myShop-cartmini')
.click(Selector('#content').find('#smenu-150'))
.click(Selector('.title').withText('Флэт уайт попкорн').sibling('.labels'));Снова перейдем в корзину и проверим, что число и наименование товаров изменилось.
await t
.click('.myShop-cartmini')
.expect(Selector('.myShop-cart-item').count).eql(3)
.expect(Selector('.myShop-cart-item').nth(0).innerText).contains('Латте классический')
.expect(Selector('.myShop-cart-item').nth(1).innerText).contains('Флэт уайт попкорн')
.expect(Selector('.myShop-cart-item').nth(2).innerText).contains('Доставка');Теперь завершим оформление заказа — перейдем на страницу заполнения контактных данных и адреса доставки. Заполнив необходимые поля останется только нажать кнопку "Отправить".

await t
.click('.myShop-button-order')
.typeText('#ffio', 'Ваше Имя')
.typeText('#ftel', '+79999999999')
.click('#fgorod')
.click(Selector('#fgorod > option').withText('Ростов-на-Дону'))
.typeText('#fulica', 'Ленина')
.typeText('#fdom', '1')
.click('input[type="submit"]');Тест готов. В коде нет ничего лишнего, он содержит только список производимых действий и работу с элементами страницы, при этом остается понятным для чтения и сопровождения.
Запуск теста
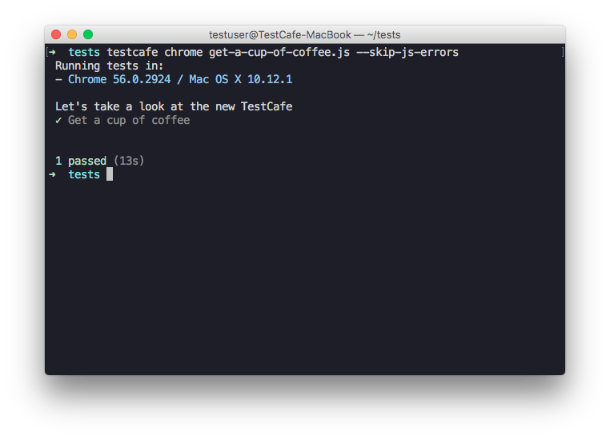
Запустим тест следующей командой консоли:
testcafe chrome get-a-cup-of-coffee.jsTestCafe найдет установленный на машине браузер, сам запустит его и выполнит тест.
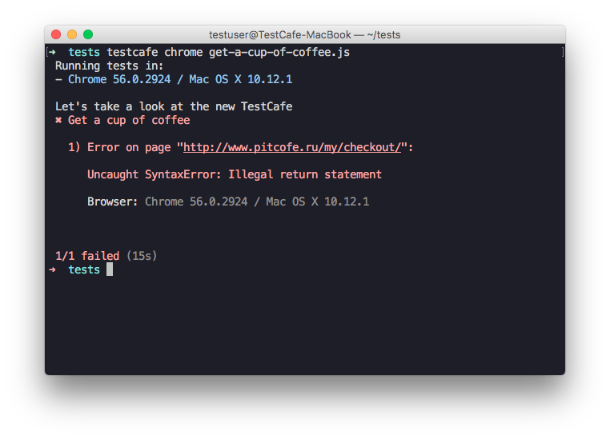
В консоль будет выдана подробная информация о результатах прохождения теста.

Тест упал из-за ошибки на сайте. В случае падения теста TestCafe предоставляет callsite и callstack, а, при указании соответствующей опции, еще и ссылку на скриншот, сделанный при падении. Таким образом благодаря TestCafe мы смогли найти ошибку написав всего один несложный тест. Обнаружив ошибку мы сообщили об этом владельцам сайта и посоветовали использовать TestCafe для тестирования, чтобы избежать появления ошибок в дальнейшем :).
Запустим выполнение теста без падения на ошибках страницы следующей командой консоли:
testcafe chrome get-a-cup-of-coffee.js --skip-js-errors 
Отчеты о прохождении тестов могут быть представлены в различных форматах, для этого существуют набор соответствующих плагинов. Они позволяют настроить работу с основными системами непрерывной интеграции. Вы можете запускать тесты не только на локальных, но и на удаленных и облачных устройствах (например Sauce Labs). Для окончательной автоматизации нашего сервиса нам осталось интегрировать полученный результат в систему непрерывной интеграции. Кто знает, возможно в будущем нам захочется добавить проверку температуры кофе, времени его доставки или даже его вкуса. Про автоматизации и интеграцию этого процесса мы, пожалуй, напишем отдельную статью :).
Выводы
Как видите, мы добились первоначальной цели: одной командой мы заказали себе кофе прямо в офис и подтвердили эффективность работы сервиса. Конечно это шутливый пример, мы взяли компанию, которая осуществляет доставку кофе всего в четырех городах. Но вы можете написать простенький тест для любого подобного сервиса, находящегося у вас под боком.
Готовый пример можно найти здесь. Мы использовали методологию PageObject, которая позволяет сделать код теста более читаемым и понятным.
Надеюсь после прочтения вы заглянете к нам в TestCafe на чашечку кофе. Обсудить все интересующие вопросы можно в комментариях или на discuss. Кофейного вам дня!
Комментарии (58)

Velikodniy
16.01.2017 10:22+5никаких Java, никаких плагинов для браузера или привязок к операционной системе. Все, что вам необходимо, это иметь Node.js на своем компьютере.
Действительно, зачем ставить Java, когда можно поставить Node.js?
ihost
16.01.2017 10:36+3Весь вопрос в том, какую технологию вы используете на серверной части разрабатываемого/поддерживаемого web-приложения. Если node.js, то очевидно в случае TestCafe не надо устанавливать еще один инструмент, если JSP или что-то подобное, то выбор в сторону семейства Selenuim (Webdriver, nightwatch, etc).
Если PHP, Perl, Ruby или что-то еще, то вопрос с такой стороны рассмотрения открытый, но ES6/7 это все-таки тот язык, который исполняется в браузере, и писать функциональный тест писать на нем IMHO значительно удобнее, чем на Java.
Velikodniy
16.01.2017 10:42+3Вот поэтому и непонятно почему код, требующий node.js выделен в контексте как плюс перед кодом, требующим java. Согласитесь, что если я, скажем, использую в основном java, то мне придется доустанавливать node.js и смотреть долгое грустное вытягивание огромной кучи зависимостей как это обычно бывает.

azShoo
16.01.2017 10:37+2Я так и не понял, а в чём грандиозное преимущество перед пресловутым Selenium?
Если смириться с JS синтаксисом (вот так мечта, получить привязку к JS вместо любого языка), то синтаксис тестов до смешения похож на селениум. Под капотом, вероятнее всего, всё тот же вебдрайвер.
Тогда, собственно, зачем?
Лично я, после фразы
Мы же собираемся продемонстрировать работу с новым open source тестовым фреймворком TestCafe, построенным на совершенно ином принципе.
ожидал увидеть более подробный рассказ того, в чем заключается «совершенно иной принцип».
ihost
16.01.2017 10:45+1Под капотом, вероятнее всего, всё тот же вебдрайвер
Нет, там действительно совершенно иной принцип, со своими достоинствами и недостатками. Матчасть можно почитать в моей статье на эту тему, там же сравнение этих тестовых фреймворков
Если смириться с JS синтаксисом
Выбор языка это конечно вкусовщина, но исторически сложилось, что все современные браузеры работают на ES-262, а реализовывать функциональный тест на том же языке, что и тестируемое приложение — IMHO довольно удобно

azShoo
16.01.2017 11:32+1Выбор языка — действительно вкусовщина.
И совершенно нет никакой разницы, на каком языке работает браузер. Даже нет никакой разницы, на каком языке тестируемое приложение. Если используемый инструмент вписывается в экосистему и прост в использовании и поддержке — brew install того стоит.

churkin
16.01.2017 10:57Я так и не понял, а в чём грандиозное преимущество перед пресловутым Selenium?
Здесь есть ответ на этот вопрос
azShoo
16.01.2017 11:38+2Ответ действительно есть, хотя мне, как я уже говорил, хотелось бы видеть его в статье.
Из указанных фичей приятна только Remote. Все остальные, мягко говоря, высосаны из пальца.
По ремоут тоже есть вопросы, нужно дебажить и смотреть, как работает ваша прокся для DOM-Api и прочие велосипеды.
В целом, на мой взгляд, что бы отказаться от использования уже ставшего стандартом Вебдрайвера — нужны серьезные аргументы. Он есть в W3C (и более чем нормально поддерживается _всеми_ современными браузерами), по нему куча документации и дискассов, есть большое коммьюнити и т.д.
Извините, но «нам лень один раз засетапить тестовое окружение» — сомнительный аргумент в пользу технологии.
churkin
16.01.2017 14:10+1Переписывать миллион уже написанных на Selenium тестов конечно смысла нет, а вот попробовать TestCafe для нового проекта, ознакомиться c его сильными и слабыми сторонами — почему бы и нет?

azShoo
16.01.2017 14:45Ну, как минимум потому, что «попробовать и ознакомиться» — тоже требует время и ресурсов.
Дело не в том, что Selenium идеален. В нём хватает проблемных мест и костылей, во многом порожденных принципиальных подходом создателей «Мы всего лишь обёртка для WebDriver протокола», и как результат, например, невозможностью ловить и подменять реквесты\респонзы внутри работы с драйвером.
Дело в том, что создание нового инструмента «с принципиально новым подходом» предполагает, на мой взгляд, что этот инструмент устраняет какие-то by design косяки конкурента.
В противном случае это просто «мы запилили ещё один инструмент потому, что можем».
elena_dikareva
16.01.2017 18:10Основными преимуществами TestCafe являются следующие возможности из коробки:
1. Простая установка и настройка тестового окружения (как уже было сказано в статье).
2. Простое тестовое API.
3. Автоожидание загрузки страницы и ресурсов. Специальный механизм ожидания успешного выполнения ассершенов.
4. HTTP Windows / HTTP Basic аутентификация.
5. Встроенные репорты.
6. ES6 Javascript синтаксис (на любителя).
7. Создание скриншотов, в том числе автоматически при падении теста.
8. Поддержка воспроизведения теста на ремоут девайсах. Можно просто и быстро запустить тест на удаленном устройстве (даже на реальном мобильнике), там где не установлен TestCafe.
Что касается преимуществ перед уже «ставшего стандартом Вебдрайвера» стоит заметить, что хотя веб драйверы разрабатываются производителями браузеров, проблемы совместимости по-прежнему появляются время от времени.
Данная статья была написана, чтобы познакомить с фреймворком TestCafe и освятить часть его возможностей. Выводы же все равно лучше сделать хотя бы после минимального практического использования. Возможно время потраченное на «попробовать и ознакомиться» у Вас в дальнейшем с лихвой окупится)

elena_dikareva
16.01.2017 17:54ожидал увидеть более подробный рассказ того, в чем заключается «совершенно иной принцип».
Статья ознакомительная и, отчасти, шутливая, поэтому в ней нет технических деталей. Если очень коротко, то принципиально новое в TestCafe — это использование URL-proxy ядра. Действия пользователя эмулируются с помощью DOM API, посредством скриптов, которые мы добавляем на каждую тестируемую страницу через proxy.

LionAlex
16.01.2017 10:39+2Сомнительное удовольствие для синхронного кода (а функциональные тесты это только последовательное выполнение шагов) использовать асинхронный node.js и бороться с ним с помощью await'ов.
Из минусов – собственные селекторы, представляющие собой смесь jquery и xpath, ни слова про Page Object'ы в документации (непонятно, сколько нужно костылять, чтобы их тут вообще прикрутить) и вообще общий уровень "велосипедизма". Например, вместо повсеместно используемых setUp/tearDown, тут beforeEach/afterEach.
Короче, что люди не делают, только бы не брать selenium с его JsonWire протоколом, биндинги для которого есть для всех языков и который де-факто стандарт в автоматизации тестирования веба и не только.

churkin
16.01.2017 11:00-1Короче, что люди не делают, только бы не брать selenium
Протестируйте с помощью Selenium сайт в браузере моего телефона на Symbian, для примера.
LionAlex
16.01.2017 11:08Symbian
Но зачем? Доля рынка 0.85% по первой же ссылке в гугле. И второй вопрос – а эта штука поможет в этом?
ihost
16.01.2017 11:13И второй вопрос – а эта штука поможет в этом?
Да, с принципом работы TestCafe, Вы можете хоть с утюга запускать функциональные тесты, если там есть браузер с поддержкой ES-262 и выходом в интернет

churkin
16.01.2017 11:15+2Но зачем?
Это лишь пример, более реалистично — Windows Mobile
LionAlex
16.01.2017 11:20+1Серьезно более реалистично? По той же ссылке выше 0.0%. Если имелся ввиду Windows Phone, то там проблем нет

AndreyBelym
16.01.2017 12:28+3Можно было бы с этим согласиться, если не учитывать, что под Windows Phone придется тестировать не в родном IE или Edge, а в отдельном приложении с WebView :) Всё-таки полноценный браузер работает немного по другому; из личного опыта были проблемы, которые появлялись исключительно в Selendroid-овском WebView, а в родном браузере Android их не было.

elena_dikareva
16.01.2017 11:15+1Пример на Github специально для того, чтобы показать как просто организовать код с помощью Page Object (совсем не нужно костылять)

ihost
16.01.2017 11:02+5асинхронный node.js и бороться с ним с помощью await'ов
А причем здесь, собственно, node.js? Это же клиентский EcmaScript-код, который с версии ES2017 вообще будет поддерживать это нативно. Ваше web-приложение асинхронно само по себе, а это инструмент для организации цепочки действий
общий уровень "велосипедизма".… повсеместно используемых setUp/tearDown, тут beforeEach/afterEach
В современном web-е это принятая терминология, смотрите Ava, Jest, Mocha и так далее.
Короче, что люди не делают, только бы не брать selenium
Короче, что люди не делают, только бы не разрабатывать на C++; придумали всякие интерпретаторы, динамические типизации и другие синтаксические сахара.

LionAlex
16.01.2017 11:13А причем здесь, собственно, node.js?
Да не суть, вопрос в том, что тест – это всегда цепочка последовательно выполняемых действий. Асинхронность в коде теста только мешает.
В современном web-е это принятая терминология
Ок, не слежу за миром тестирования фронта, упустил.
LionAlex
16.01.2017 11:22Ох, как я налажал с форматированнием :(
Дублирую:
А причем здесь, собственно, node.js?
Да не суть, вопрос в том, что тест – это всегда цепочка последовательно выполняемых действий. Асинхронность в коде теста только мешает.
В современном web-е это принятая терминология
Ок, не слежу за миром тестирования фронта, упустил

churkin
16.01.2017 14:05Да не суть, вопрос в том, что тест – это всегда цепочка последовательно выполняемых действий. Асинхронность в коде теста только мешает.
Если посмотреть на тест TestCafe, то он выглядит вполне себе как синхронный — просто список пользовательских действий. А то что код асинхронный — можно и не обращать внимания, благодаря ES7 async/await нет никаких каллбэков, так что я не вижу в этом проблемы. Зато есть преимущества, например, упомянутые уже «умные» асершены, которые сэкономят вам кучу времени и нервов.

andreyzayko
16.01.2017 11:08+2Продукт отличный! Сильно помогает при поддержке сайтов. Всем рекомендую.

1vertus1
16.01.2017 11:24+3А я уж подумал, что появился какой то сервис в котором реально можно заказать кофе из консоли! Я бы попробовал кофе в такой кофейне!

ainoneko
17.01.2017 11:29На башорге же было про скрипт, который
ждет 17 сек (!!!) логинится по ssh в кофе-машину (епрст, мы и понятия не имели что она в сетке да и еще что на ней sshd поднят) и засылает туда какую-то абракадабру. Экспериментальным путем выяснили что ЭТО запускает процесс варения half-caf chai latte среднего размера, которое начинает выливаться в чашку как раз к тому моменту когда неспеша идущий человек добирается от его офиса до автомата.

1vertus1
17.01.2017 11:37Так да, хотелось бы так же поставить в cron скрипт который бы дергал команду сделать кофе и доставить к определенному месту в определенное время.

FRiMN
16.01.2017 11:30По идее ведь можно обойтись без реального браузера.
Непонятно, можно ли тестировать верстку или запускать в нескольких браузерах.
elena_dikareva
16.01.2017 11:36+3По идее ведь можно обойтись без реального браузера.
Если «без реального браузера» имеется в виду облачный (например Sauce Labs) или headless (например Nightmare), то да — TestCafe поддерживает работу с ними. Информацию об этом в документации можно посмотреть тут.
Непонятно, можно ли тестировать верстку или запускать в нескольких браузерах.
Запуск в нескольких браузерах осуществляется по той же схеме, но указываются все выбранные браузеры для запуска
testcafe chrome,firefox get-a-cup-of-coffee.js
или, например, все установленные на машине
testcafe all get-a-cup-of-coffee.js
И, конечно же, TestCafe позволяется тестировать разметку.
FRiMN
16.01.2017 13:04Если «без реального браузера» имеется в виду облачный (например Sauce Labs) или headless (например Nightmare)
Да, я имел ввиду что-то из разряда Nightmare...

mlosev
16.01.2017 11:37+1У них на главной странице довольно четко описано, чем они лучше систем, построенных поверх веб-драйвера:
- удобная установка одной командой, отсутствие конфигурирования. Вот так это делается у nightwatch
- более функциональные селекторы
- встренные ассершены с retry policy — должно сильно помогать при тестировании страниц с анимациями
- репорты — в testcafe они 'из-коробки', в решениях, поверх веб-драйвера надо искать плагины и самим их прикручивать

azShoo
16.01.2017 11:49Да, список действительно есть.
более функциональные селекторы
Помимо мистического «you custom selectors» — всё остальное отлично реализовано в webdriver.
встренные ассершены с retry policy
репорты
В самом вебдрайвере нет, в любом тестовом фреймворке есть. Если брать себе не голый вебдрайвер, а какой-нибудь protracktor или selenide — получите «out-of-the-box», хотя работать это будет на уже трижды обкатанном вебдрайвере.
Окей, TestCafe представляет собой более высокоуровневый фреймвор, чем голый Селениум, который изначально позиционируется как инструмент для работы с вебдрайвером, а не completed test framework.
Решений, построенных на базе селениума — воз и маленькая тележка.
Что до установки одной командой, это конечно здорово. Вместо душераздерающей связки «brew install && pip install» (в случае питона), придется использовать аж одну команду.
Правда на все машины, где будут гнаться тесты придется ставить npm.

elena_dikareva
16.01.2017 12:25+1Самая неприятная проблема функциональных тестов — это их часто встречаемая нестабильность.
Например, тот же Protractor имеет механизм автоожидания загрузки страницы, но на этом все.
TestCafe под капотом еще имеет механизм ожидания успешного прохождения ассерешенов (который вообще невозможно реализовать для синхронных тестов).
Почитать поподробнее вот тут.
Вкратце, TesCafe ассерешны при проверке свойств элемента страницы имеют таймаут, в течение которого совершаются попытки успешно выполнить ассершен.
Сравните тест не на TestCafe c двумя wait-ами, которые потенциально внесут нестабильности в тест. И TestCafe тест, который в лишних wait-ах не нуждается.
azShoo
16.01.2017 17:56В том же Protractor механизм «умных» wait'ов — приметивнейшая обёртка на 30 строк кода.
Рано или поздно в любой команде (и в любом тестовом фреймворке) создается простая и лаконичная обёртка для этого дела, которая, наряду с нормально выглядящими ассертами, наследуется в сами тесты.
В итоге в тесте это и там, и сям будет выглядеть как условный checkElementExists внутри которого уже будет происходить и wait и assert, просто в вашем случае оно будет сделано через await, а в любом другом тестовом фреймворке — через свой собственный зацикленный вэйтФорПейджлоад или аналог.
Естественно, нормальные wait'ы out-of-the-box это удобненько, просто, надеюсь, вы понимаете что за приведенный вами пример «не-ТестКафе кейса» близок к тому, за что бьют по рукам.
churkin
16.01.2017 18:24Можно писать обертки на каждое действие теста, ждать xhr, ждать редиректы, ждать анимацию, и т.п., делать код менее читаемым, а можно писать только то, что реально делает Ваш тест, и только то, о чем Вам действительно надо думать.

azShoo
16.01.2017 18:57Нет никакой необходимости делать обёртки на каждое действие теста.
Действие теста должно содержать, собственно, сам тест. Т.е. последовательность степов и условия его прохождения.
Ожидания, обработка несвязанных с ходом тестов падений и излишний синтаксис ассертов — вот что убирается в обёртки. Это, как раз таки, и повышает читабельность тестов.
При этом эти самые обёртки, действительно, реализуются один раз, а потом наследуются в тесты, позволяя не думать о них при написании тестовых сценариев.
И я, безусловно, не спорю — когда обёртки писать не приходится это здорово. Я к тому, что приведенное выше сравнение «Тест на TestCafe» и «Тест без оного» — немного некорректно. Т.к. в первом случае есть уже готовая обёртка в виде тестового фреймворка — тест кафе. Во втором случае фактически голый вебдрайвер «проводами наружу».
При этом если вы возьмете любой тестовый фреймворк на базе селениума (а сам селениум — не полновесный тестовый фреймворк, а только обёртка для вебдрайвера), то все эти ужасные wait'ы, на которые там выше ссылаются — всё это будет уже обёрнуто в нормальные обработчики.
Соотвественно и выглядеть это будет абсолютно точно так же, как и в случае с TestCafe.
churkin
16.01.2017 19:13При этом если вы возьмете любой тестовый фреймворк на базе селениума
Может мне повезло, но я начал с protractor

azShoo
16.01.2017 19:26Да, вы правы, а ещё в протракторовских тестах можно напрямую пихать wait прямо в драйвер.
Но если вы проскроллите до ответов, то увидите, что режущий глаз waitForAngular, например, оборачивается в конструкцию:
> precondition.then(function()…
И это только один из вариантов работы с вэйтами в нём, AFAIK.
churkin
16.01.2017 19:29Я бы не хотел ничего оборачивать и не пихать что-то в драйвер (по возможности, конечно) :)
Мы же об это говорили?
azShoo
16.01.2017 19:38Ну, окей. Это ваше право. Я, по своему опыту, столкнулся что использовать high level тестовых фреймворков совершенно не окупается и добавляет больше геморроя, нежели пользы.
В то время как «магические и суперудобные wait» представляют собой обёртку на 30 строк кода, которая делается один раз за полтора часа, с учетом кропотливого дебаггинга.
Я, ещё раз повторюсь, не говорю что «всё надо писать самому». Я про то, что тесты на webdriver-based фреймворках не лишены этих самых магических wait, а если и лишены — замечательно и без особых усилий допиливаются, вместо того, что бы пихать wait в каждый тест.
churkin
16.01.2017 19:46Хорошо, я не столь категоричен, на самом деле, давайте не будем считать это преимуществом.

churkin
16.01.2017 19:26Взял упомянутый выше CodeceptJS.
Я не понимаю зачем мне писать такие вещи в коде теста:
или.wait('#main')
I.waitForElement('#main');
azShoo
16.01.2017 19:33Согласен с вами полностью, такие вещи не должны писать в тестах и за это надо бить по рукам.
Более того, по моему опыту в большинстве мест, где автоматизацией занимается не джуниоры — по рукам за такое и бьют. :)
В прочем, если вы считаете, что все кто пишут автотесты с использованием WebDriver пихают waitForElement(100) после каждого действия — ваше право. Возможно для этих людей вэйты из коробки станут манной небесной и сберегут нервы тем, кто потом будет это читать.
churkin
16.01.2017 19:38Это же код с официального сайта фреймворка, а не тесты джуниора.
Я тоже с вами согласен, то о чем мы говорим в любой фреймворке можно сделать самому, руками. Но согласитесь, приятно и полезно когда это работает из коробки. Установив TestCafe, Вы спасаете одного джуниора. :)
azShoo
16.01.2017 19:44Инструкция «засетапь %имятехнологии%» на официальном сайте — это всегда инструкция для джуниора. Просто потому, что нужно максимально просто и прозрачно объяснить как запустить хэллоуворлд.
Это не значит, что все тесты представляют из себя этот самый хэллоуворлд.
Я согласен, что работа из коробки это замечательно, хотя зачастую работа из коробки несёт за собой пачку ограничений, которые потом приходится разгребать.
Ну, и как я уже говорил много раз, основной посыл не в том, что работа из коробки это плохо — пишите велосипеды. Основном посыл в том, что эти самые вейты много где есть, а там где нет — просто делаются самостоятельно с минимальными усилиями. Т.е. это явно не киллерфича.
churkin
16.01.2017 19:49Конечно же это не киллерфича. Кстати, можете привести пример где они есть из коробки? Мне просто интересно посмотреть как это реализовано.

azShoo
16.01.2017 23:58В упомянутом выше протракторе вэйты обёрнуты в работу через промиси и .then()
Из других примеров, насколько я знаю, есть из коробки в Selenide, но глубоко не изучал.
Это из того, что приходит в голову.
Я, честно говоря, в последний раз смотрел как это сделано на примере протрактора и реализовал сам. На мой взгляд, это оказалось проще, чем тянуть весь излишний фреймворк ради одной только обработки вэйтов (Protractor, изначально, тоже продвигался под предлогом того, что вэйты в ангуляре это сложно).

LionAlex
16.01.2017 18:35TestCafe под капотом еще имеет механизм ожидания успешного прохождения ассерешенов (который вообще невозможно реализовать для синхронных тестов).
Это почему? У нас WebDriver тесты на PHP и есть все это и куда больше

elena_dikareva
17.01.2017 11:41Как было уже сказано выше, никто не отрицает заслуг уже используемого/допиленного софта, но TestCafe умеет многое из коробки.



webmasterx
ИМХО. Заголовок не соответствует содержанию. Заказать кофе можно при помощи curl без вот этого всего.
Я ожидал увидеть как минимум подключенное железо к кофемашине и удаленной разливкой кофе. Максимум — еще робот который доносит эту самую кружку с кофе. А тут оказывается hello world с каким-то фреймоврком/либой для тестов
elena_dikareva
Спасибо, уточнила название