Продолжаем цикл статей «Как мы внедряли DevOps» от команды Vorlon.JS. Под катом вы узнаете, как они использовали систему сборки Visual Studio Team Services (VSTS) для автоматизации создания и публикации образа в репозитории с применением Linux-агента.

Docker Hub позволяет сделать образы созданных вами контейнеров доступными для всех пользователей Docker.

Примечание. Эта статья будет актуальной и для пользователей Docker Trusted Registry.
Новая система сборки Visual Studio Team Services работает с агентами сборки. Можно использовать бесплатный агент Windows в облаке (Hosted agent), а так же скачать агенты под Windows, Linux или Mac OS (Default agent), и установить их самостоятельно. Это позволит вам запускать процессы, которые не поддерживаются агентом Windows в облаке, или использовать уже настроенные сценарии и инструменты, которые, возможно, уже развернуты на ваших машинах Linux.
В данном случае нам необходим Docker для сборки образа, поэтому мы остановились на агенте для Linux.
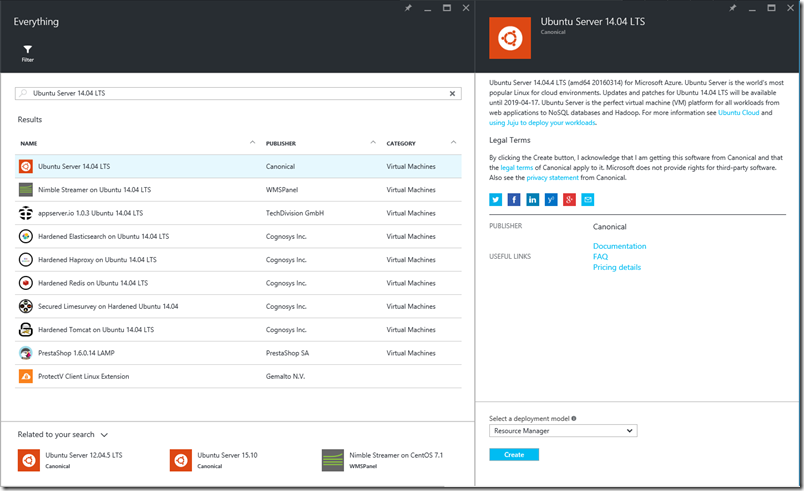
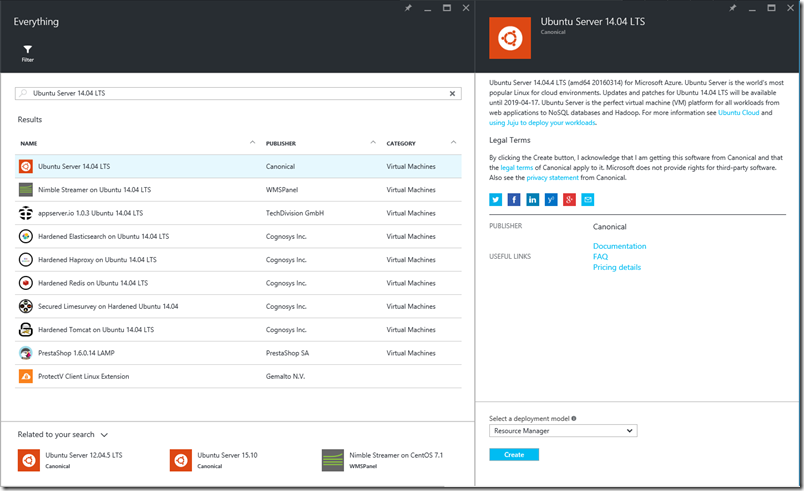
Для начала вам понадобится виртуальная машина с Linux. Вы можете создать ее в Microsoft Azure. В данном случае мы развернули простую машину с Ubuntu 14.04 LTS из Azure Marketplace.

После старта машины, запустите SSH-сессию и установите все необходимое для процесса сборки. В нашем случае на машине установлен docker-engine и инструменты Node.js. В данном случае, для сборки образа Vorlon.JS Dashboard Docker нам больше ничего не нужно.
Далее необходимо настроить агент VSTS. Для доступа к вашей учетной записи агенту понадобится Personal Access Token. Чтобы его создать, щелкните по своему имени на портале VSTS (вверху справа) и выберите My profile. Перейдя на вкладку Security, нажмите на правой панели кнопку Add. Нажмите Create Token и сохраните сгенерированный токен, он понадобится для запуска агента.
Теперь вы должны авторизовать вашу учетную запись для использования пула агентов. Нажмите на значок настроек в правом верхнем углу информационной панели VSTS. Перейдите на вкладку Agent Pools и щелкните Default pool. Добавьте свою учетную запись в две группы: Agent Pool Administrator и Agent Pool Service Accounts.
Вернитесь к виртуальной машине Linux и создайте каталог vsts-agent. Перейдите в этот каталог и введите следующую команду:
Система скачает все необходимое для запуска агента VSTS.
Для настройки и запуска агента введите:
Система попросит вас ввести следующие сведения.
Для всех остальных параметров оставьте значения по умолчанию. Дождитесь запуска агента.
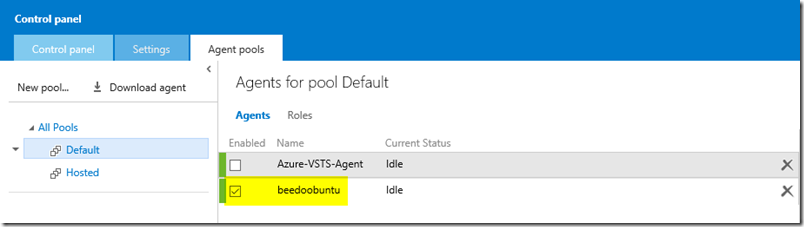
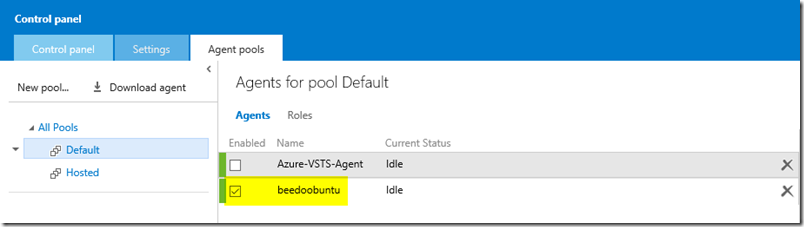
После запуска вы можете вернуться в настройки Agent pool на портале VSTS, там вы увидите агент, который только что настроили.

Примечание. Все необходимые сведения об агенте VSTS для Linux и Mac OS вы можете найти на этой странице.
Создать образ Docker на самом деле очень просто. Для Vorlon.JS у нас есть два подходящих элемента в репозитории нашего проекта:
1. Dockerfile для сборки образа.
2. Bash-скрипт, использующий команды docker build, docker login и docker push для сборки образа, входа в Docker Hub и отправки созданного образа.
Как видите, в Bash-скрипте мы получаем версию напрямую из файла package.json, мы также объявляем переменные $1 и $2, которые VSTS будет использовать при запуске новой сборки.
Давайте создадим определение для своей сборки!
Перейдите в раздел BUILD своего проекта VSTS и добавьте новое определение сборки. Начните с пустого шаблона. В данном случае нам просто нужно запустить shell-скрипт.

Этот шаг достаточно просто настроить, всего лишь указать путь к нужному Bash-срипту и аргументы, которые должны быть переданы в этот скрипт. Как видно из скриншота выше, имя пользователя и пароль не используются напрямую, вместо этого мы задаем две переменные: $(docker.username) и $(docker.password).
Эти переменные можно настроить на вкладке Variables определения сборки.

Это учетные данные вашего профиля Docker Hub, которые передаются в виде аргументов команде docker login.
Перейдите на вкладку General и убедитесь, что в определении сборки используются очереди Default агентов, в которые вы добавили агент Linux VSTS.
На этом все! Теперь просто нажмите Save, чтобы сохранить определение сборки и поставить новую сборку в очередь.

Сразу после создания сборки образ будет опубликован в репозитории Docker Hub.

Таким образом, мы сделали образ VorlonJS доступным для всех пользователей Docker Hub. Хотите его опробовать? Просто введите следующую команду на любом Docker-хосте:
Используйте Visual Studio Team Services для сборки собственных образов. Вам обязательно понравится!

Введение
Docker Hub позволяет сделать образы созданных вами контейнеров доступными для всех пользователей Docker.

Примечание. Эта статья будет актуальной и для пользователей Docker Trusted Registry.
Настройка агента сборки Linux
Новая система сборки Visual Studio Team Services работает с агентами сборки. Можно использовать бесплатный агент Windows в облаке (Hosted agent), а так же скачать агенты под Windows, Linux или Mac OS (Default agent), и установить их самостоятельно. Это позволит вам запускать процессы, которые не поддерживаются агентом Windows в облаке, или использовать уже настроенные сценарии и инструменты, которые, возможно, уже развернуты на ваших машинах Linux.
В данном случае нам необходим Docker для сборки образа, поэтому мы остановились на агенте для Linux.
Для начала вам понадобится виртуальная машина с Linux. Вы можете создать ее в Microsoft Azure. В данном случае мы развернули простую машину с Ubuntu 14.04 LTS из Azure Marketplace.

После старта машины, запустите SSH-сессию и установите все необходимое для процесса сборки. В нашем случае на машине установлен docker-engine и инструменты Node.js. В данном случае, для сборки образа Vorlon.JS Dashboard Docker нам больше ничего не нужно.
Далее необходимо настроить агент VSTS. Для доступа к вашей учетной записи агенту понадобится Personal Access Token. Чтобы его создать, щелкните по своему имени на портале VSTS (вверху справа) и выберите My profile. Перейдя на вкладку Security, нажмите на правой панели кнопку Add. Нажмите Create Token и сохраните сгенерированный токен, он понадобится для запуска агента.
Теперь вы должны авторизовать вашу учетную запись для использования пула агентов. Нажмите на значок настроек в правом верхнем углу информационной панели VSTS. Перейдите на вкладку Agent Pools и щелкните Default pool. Добавьте свою учетную запись в две группы: Agent Pool Administrator и Agent Pool Service Accounts.
Вернитесь к виртуальной машине Linux и создайте каталог vsts-agent. Перейдите в этот каталог и введите следующую команду:
curl -skSL https://aka.ms/xplatagent | bashСистема скачает все необходимое для запуска агента VSTS.
Для настройки и запуска агента введите:
./run.shСистема попросит вас ввести следующие сведения.
- username — это поле игнорируется, если используется персональной токен доступа, так что вы можете ввести абсолютно любое имя пользователя;
- password — ведите свой Personal Access Token, сохраненный ранее;
- agent name — имя агента (будет использоваться для отображения агента в очередях агентов VSTS);
- pool name — можно оставить значение по умолчанию;
- server url — URL вашей учетной записи (https://youraccount.visualstudio.com).
Для всех остальных параметров оставьте значения по умолчанию. Дождитесь запуска агента.
После запуска вы можете вернуться в настройки Agent pool на портале VSTS, там вы увидите агент, который только что настроили.

Примечание. Все необходимые сведения об агенте VSTS для Linux и Mac OS вы можете найти на этой странице.
Подготовка определения сборки для создания образа Docker
Создать образ Docker на самом деле очень просто. Для Vorlon.JS у нас есть два подходящих элемента в репозитории нашего проекта:
1. Dockerfile для сборки образа.
# use the node argon (4.4.3) image as base
FROM node:argon
# Set the Vorlon.JS Docker Image maintainer
MAINTAINER Julien Corioland (Microsoft, DX)
# Expose port 1337
EXPOSE 1337
# Set the entry point
ENTRYPOINT [“npm”, “start”]
# Create the application directory
RUN mkdir -p /usr/src/vorlonjs
# Copy the application content
COPY . /usr/src/vorlonjs/
# Set app root as working directory
WORKDIR /usr/src/vorlonjs
# Run npm install
RUN npm install2. Bash-скрипт, использующий команды docker build, docker login и docker push для сборки образа, входа в Docker Hub и отправки созданного образа.
#!/bin/bash
# get version from package.json
appVersion=$(cat package.json | jq -r ‘.version’)
echo “Building Docker Vorlon.JS image version $appVersion”
docker build -t vorlonjs/dashboard:$appVersion .
docker login –username=”$1? –password=”$2?
echo “Pushing image…”
docker push vorlonjs/dashboard:$appVersion
docker logout
exit 0Как видите, в Bash-скрипте мы получаем версию напрямую из файла package.json, мы также объявляем переменные $1 и $2, которые VSTS будет использовать при запуске новой сборки.
Давайте создадим определение для своей сборки!
Перейдите в раздел BUILD своего проекта VSTS и добавьте новое определение сборки. Начните с пустого шаблона. В данном случае нам просто нужно запустить shell-скрипт.

Этот шаг достаточно просто настроить, всего лишь указать путь к нужному Bash-срипту и аргументы, которые должны быть переданы в этот скрипт. Как видно из скриншота выше, имя пользователя и пароль не используются напрямую, вместо этого мы задаем две переменные: $(docker.username) и $(docker.password).
Эти переменные можно настроить на вкладке Variables определения сборки.

Это учетные данные вашего профиля Docker Hub, которые передаются в виде аргументов команде docker login.
Перейдите на вкладку General и убедитесь, что в определении сборки используются очереди Default агентов, в которые вы добавили агент Linux VSTS.
На этом все! Теперь просто нажмите Save, чтобы сохранить определение сборки и поставить новую сборку в очередь.

Сразу после создания сборки образ будет опубликован в репозитории Docker Hub.

Таким образом, мы сделали образ VorlonJS доступным для всех пользователей Docker Hub. Хотите его опробовать? Просто введите следующую команду на любом Docker-хосте:
docker run -d -p 80:1337 vorlonjs/dashboard:0.2.1Используйте Visual Studio Team Services для сборки собственных образов. Вам обязательно понравится!
Поделиться с друзьями


trueadmin
Всё быстро устаревает в этом мире :)
Сейчас уже Docker host и Docker registry можно подключить через endpoints и:
Schvepsss
Спасибо за уточнение. :)