Вот и мне, в процессе работы, пришлось попрыгать по различным библиотекам и фреймворкам — qooxdoo, jQuery, Ext JS, Backbone.js, Knockout.js, Ember.js, Angular, React.
Не всегда выбор того или иного фреймворка был добровольный, модель outsource и outstaffing накладывает определенные ограничения на мою работу. Я думаю люди из этой же области поймут меня.
Последнее на чем я остановился это React от Facebook. Не буду скрывать, коллеги подтвердят, я с большой неохотой переходил на эту библиотеку, переход означал выход из зоны комфорта, а это то что мы так не любим. Пугало много новых слов, в частности «новое» переосмысление архитектурного стиля в лице Flux и Redux, «новые» термины — Actions, Store, Dispatcher и т.д.
Согласитесь, со всеми предыдущими «молотками и гвоздями» словарь сводился обычно к чему-то вроде Model-View-* (Controller || Presenter || Adapter || ViewModel || Whatever)
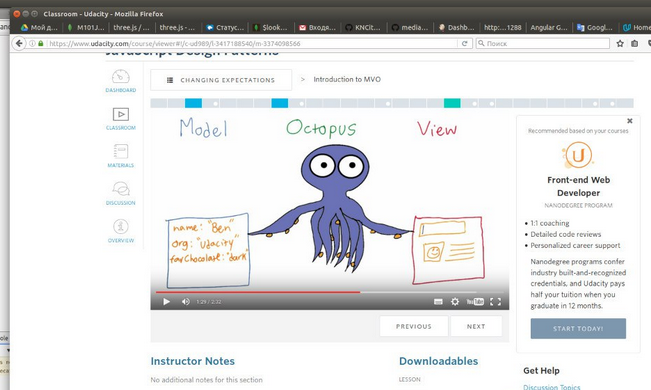
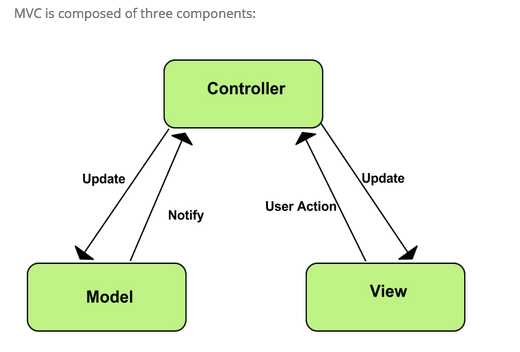
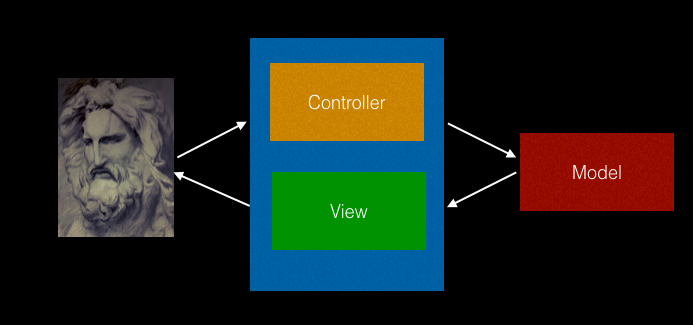
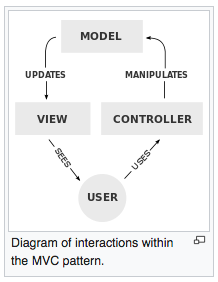
Мое понимание этого словаря выглядело точь-в-точь как на этой картинке:

Это картинка из курса “JavaScript Design Patterns” одной довольно популярной MOOC-платформы Udacity
Мне понравилась эта картинка. Так проще было воспринимать мир, населенный кучей клонов и различных интерпретаций MVC.
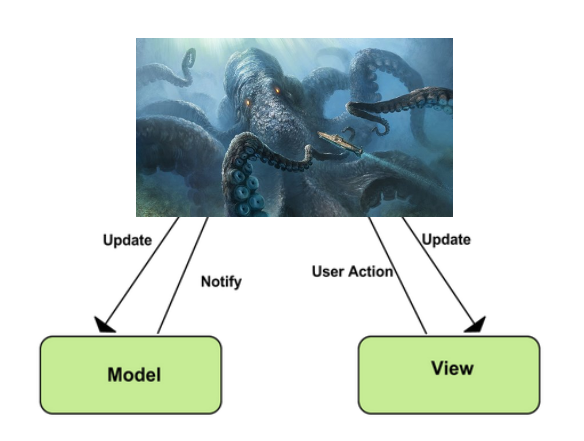
Есть View — это html, css и все что с ними. Есть Model — это JSON-данные и то место, откуда мы их вытянули. И есть Кракен / Осьминог / Многоножка / Многоручка — некое мифическое существо объединяющее данные и представления.
MVO — вот ответ на все вопросы.

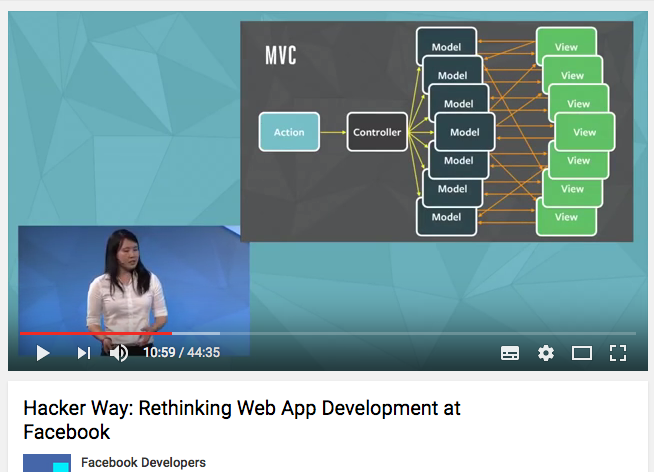
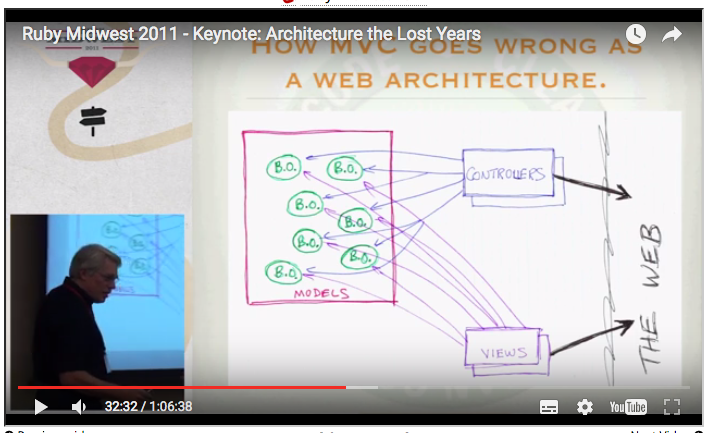
И тут внезапно приходит Facebook и говорит MVC это плохо, с ним можно вконец запутаться и потом не выбраться из этой сети зависимостей:

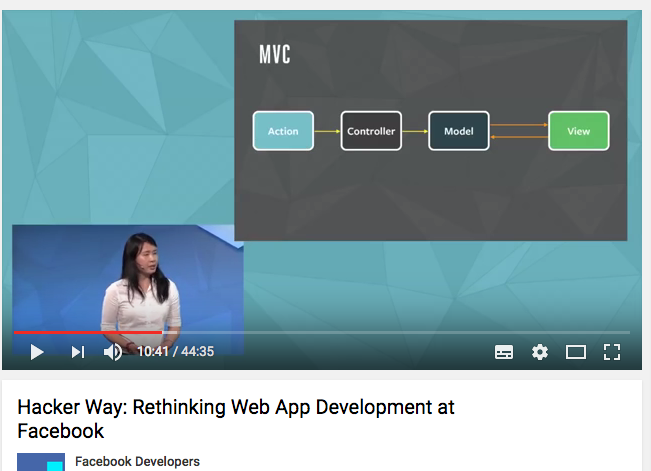
А потом говорит, что есть серебряная пуля — Flux и Unidirectional Dataflow:

Дальше приходит кто-то еще и говорит Flux это сложно, Redux — вот что вам надо.
Ты склонен верить, ведь это Facebook, эти ребята знают толк, постепенно ты поддаешься течению.
Теперь все решается этим архитектурным стилем и библиотекой. Надо front-end? Ок, берем React, Redux и еще немного багажа в виде thunk, saga, storybook, themr, flow и дело в шляпе.
Нет, вы не подумайте, React — это прекрасная библиотека. Я в восторге от Virtual DOM технологии, она и вправду решает очень важную задачу. Привязка к реактивной парадигме программирования это тоже то, что меня радует. Но вот “новый” архитектурный стиль…
Наша отрасль стремительно развивается — это хорошо. В 2017 году программистов в сотни раз больше, чем в 1980 — это тоже хорошо. Появляется множество классных инструментов призванных облегчить жизнь прикладного программиста — это тоже определенно хорошо. Но и думать мы, прикладные программисты, начинаем меньше. По крайней мере мне так кажется. За 5 лет работы профессионального программиста я написал кучу посредственного и запутанного кода.
На минуту я решил остановиться. И перед тем как идти дальше, так же как и Facebook переосмыслить разработку web-приложений. Разобраться, почему Unidirectional Dataflow это то, что решает проблему этой паутины, почему до Facebook никто этого не делал и чем так плох MVC со своими стрелками во все стороны.
И начал я в обратном порядке.
MVC
Начал я с того, что пошел посмотреть, а какое же определение этому архитектурному стилю дают другие топовые компании-разработчики. Ведь чаще всего мы так и делаем, идем посмотреть к кому-то компетентному, к кому-то у кого есть вес.
С интерпретацией от Facebook мы познакомились:

Ниже интерпретация от Microsoft:

Model и View не связаны в обратную сторону, хотя из описания ясно, что все таки модель должна ответить на запрос состояния от представления.
Т.е. в общих чертах интерпретация та же, что и у Facebook.
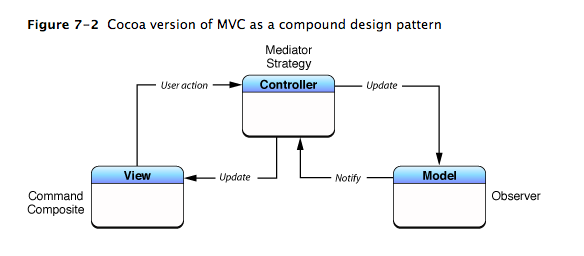
Идем в Apple, у этих ребят целых две схемки (традиционная и версия Cocoa API)


Хм, интересно. Первый вариант выглядит запутанно. Тут, как и у предыдущих интерпретаций, модель связана с представлением в обе стороны. А вот связь с контроллером уже не односторонняя. Действие пользователя проходит через представление в контроллер.
Во втором варианте модель и представление уже не связаны напрямую. Взаимодействие идет через контроллер и это напоминает картинку с осьминогом.
А вот и Google

Ну вы поняли, все тот же кракен.

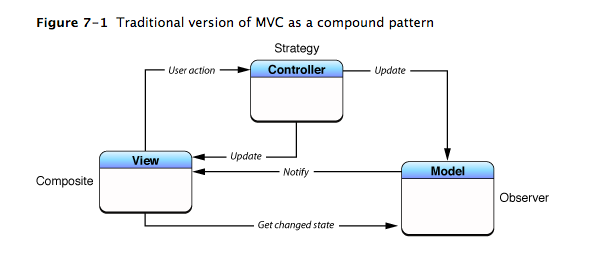
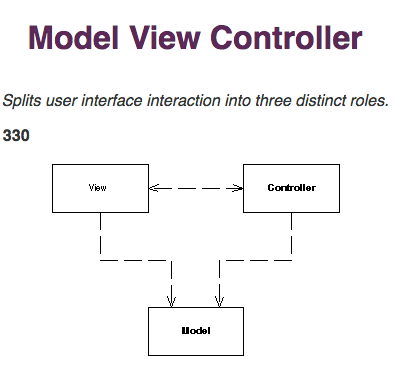
Ниже схемка из блога Мартина Фаулера (к слову, у него есть очень интересный цикл статей об архитектурах GUI, где он подробно описывает его интерпретацию MVC):

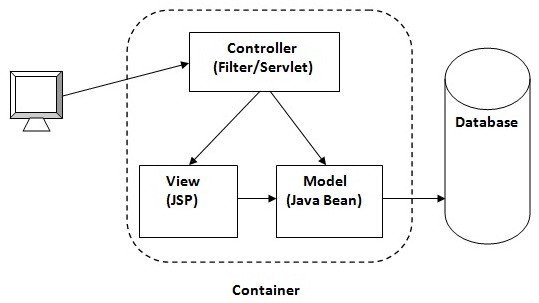
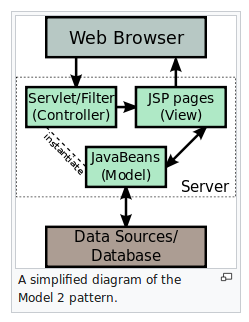
Ниже интерпретация MVC из соседнего мира, такого как Java. Я не понаслышке знаком с JSP. Темное прошлое так сказать.

Вы еще не запутались? Помните как в сериале X-files? Истина где-то рядом.
Ясно одно, все варианты похожи, все они о чем-то одном и том же, но догмы в трактовке Model-View-Controller нет. Почему так? Видимо потому что первоначальная формулировка не была столь строгой. А может была?
Часто мы очень поверхностно судим о какой-то технологии. Принимаем на веру чужие интерпретации, вместо того, чтобы открыть первоисточник и сформировать свое собственное мнение.
Что же для MVC является первоисточником?
1970-80е
Стоило наверное начать статью с того же вопроса, который дядюшка Боб задает на своих семинарах.
Вы знаете кто это?

Это Трюгве Реенскауг, профессор университета Осло, тот самый создатель MVC, человек который впервые описал этот архитектурный стиль. Это произошло в далеком 1978, во время его посещения Learning Research Gorup в Xerox PARC и был заложен фундамент этой концепции, как основа для проекта Dynabook, аналога современного планшета.
Ему приписывают следующую цитату:
MVC был задуман как главное решение пользовательской проблемы контроля больших и запутанных наборов данных. Труднейшей частью было хорошие имена для различных архитектурных компонентов. (прим. Википедия)
Вот как-то в разрез с картинками от Facebook идет это заявление.
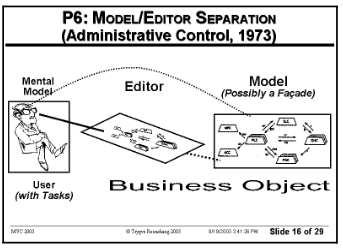
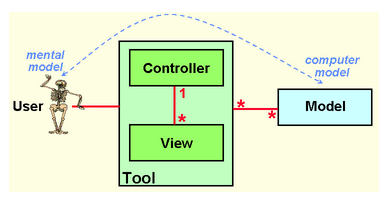
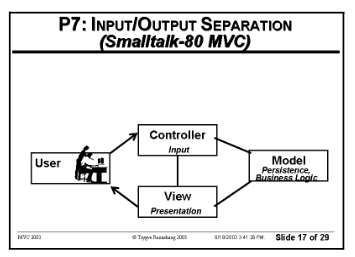
Мне было интересно, как же сам создатель изображает этот архитектурный стиль. И вот пару интересных схем той эпохи:



Интересные картинки, не правда ли? Первое что мне на них очень нравится — это появление пользователя. Мне кажется это важно для любой схемы описывающей архитектуру клиентского программного обеспечения.
Второй интересный момент — это объединяющая область для контроллера и представления в ранних схемах. Трюгве определяет это как Editor, а позже Tool.
В его первой заметке об этой концепции были определены четыре термина: Модель, Представление, Контроллер и Редактор. Редактор является эфемерным компонентом, который представление создает по требованию, как интерфейс между представлением и устройствами ввода, такими как мышь и клавиатура.
После того, как Трюгве покинул Xerox PARC, Джим Альтофф и другие реализовали и внедрили первую версию MVC для библиотеки классов Smalltalk-80; Профессор не был вовлечен в эту работу.
Со слов профессора Джим Альтофф трактовал термин “Контроллер” несколько иначе.
Важным аспектом оригинальной MVC было то, что его контроллер отвечал за создание и координацию своих подчиненных представлений.
В более поздних заметках представление принимает и обрабатывает пользовательский ввод, относящийся к самому себе. Контроллер принимает и обрабатывает входные данные, относящиеся к сборке Controller / View в целом, который теперь называется Tool.
К слову, Мартин Фаулер называет этот тандем Presentation Layer.
В своей работе Трюгве делает уклон на то, что основные игроки любой клиентской системы это конечный пользователь (Mental Model) и данные предметной области (Domain Model / Data). И главная цель MVC это преодоление разрыва между ментальной моделью пользователя и цифровой моделью, которая существует в компьютере.
Это концепция актуальна и по сей день, невзирая на то, что, то была эпоха SmallTalk и понятия web-приложений еще не было как такового. Взаимодействие пользователя и данных — в этом суть любой программы. Между этими объектами существует слой, посредствам которого они общаются друг с другом.

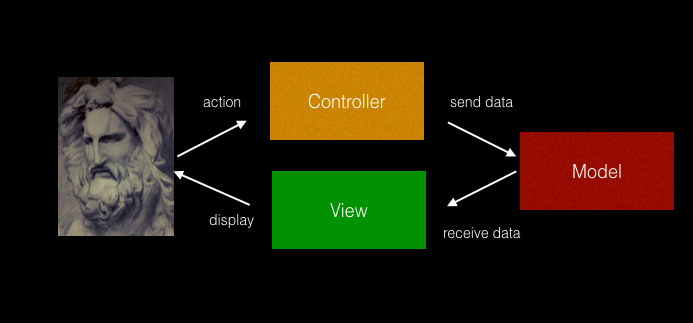
В основе взаимодействия программы и человека всегда лежат входной и выходной потоки данных. Обобщенная схема могла бы выглядеть так:

Таким образом я интерпретирую контроллер как точку входа данных, а представление как точку выхода. При чем точка входа это совокупность периферийных устройств и элементов управления представления. При этом неявно представление и контроллер связаны, но напрямую не общаются. Представление, как бы делегирует обязанность по отправке сообщения о пользовательском действии контроллеру.
Входной поток способен изменить состояние предметной модели, модель же в свою очередь должна оповестить пользователя о своих изменениях, используя для этого точку выхода данных.

На одной из схем Трюгве связь контроллера и представления один-ко-многим. Почему? Я думаю потому что в то время любая кнопка или стрелочка на пользовательском интерфейсе являлась представлением. Изменилось ли что-то с того времени? Я думаю нет.
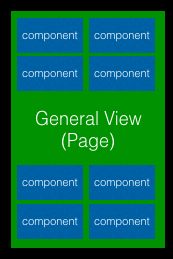
В интерпретации “кракен” под представлением часто понимают всю страницу. На деле это всегда дерево компонентов. Каждый компонент вполне может выступать в роли представления:

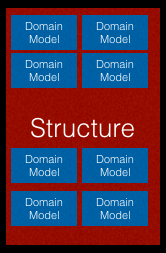
Связь слоя взаимодействия с пользователем и моделью многие-ко-многим. Это актуально и для нынешних программ, одна страница может отображать данные и характеристики различных предметных моделей, модель же в свою очередь может представлять из себя структуру данных:

Попробуем сформулировать обобщенное описание MVC:
- Модель (Model) предоставляет данные и реагирует на команды контроллера, изменяя свое состояние;
- Представление (View) отвечает за отображение данных модели пользователю, реагируя на изменения модели;
- Контроллер (Controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений
Выходит какой-то прям Unidirectional Dataflow:

Изображение из Википедии

А не тоже ли это самое, что предлагает Facebook и Co?
- Хранилище (Store) — хранилище данных;
- Диспетчер (Dispatcher) — направляет действие пользователя хранилищу;
- Представление (View) — дерево React-компонентов;
- Действие (Action) — действие пользователя, планарный объект;
- Создатель Действия (Action Creator) — порождает действие (объект);
- Редьюсер (Reducer) — меняет состояние хранилища данных;

Выходит революции не произошло. Ничего не изменилось. Все по-прежнему через призму MVC. Я наблюдаю лишь очередную интерпретацию этой концепции и подмену понятий.
А о каких же проблемах тогда говорили представители Facebook?
Начать наверное надо с того, что с течением времени трактовка концепции о разделении обязанностей системы свелась к реализации конкретных шаблонов.
Взгляните на схемы Apple. Они описывают слои системы конкретными шаблонами: Слушатель, Стратегия, Композиция. Эта ошибка тянется со времен появления “Банды четырех”.
Эволюция консольного программного обеспечения в серверное и клиентское тоже добавила свой отпечаток на первоначальных определениях.
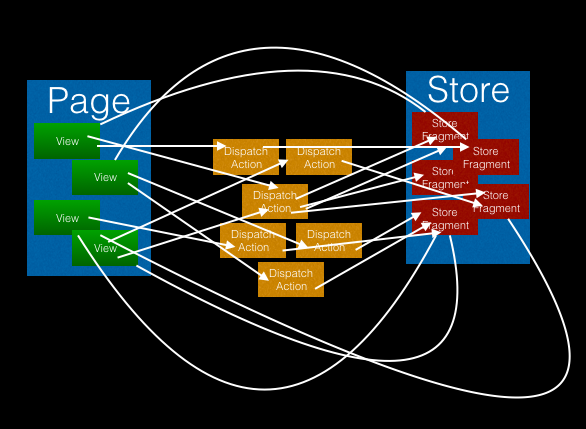
Абстракции превратились во что-то конкретное:

А что же до проблем, то проблемы все те же и озвучены уже давно. Они и для Flux/Redux будут такие же. И для любой другой концепции и фреймворка. По началу у тебя есть чистая мысль и ты начинаешь с чего-то простого. Но с течением времени, когда ты перестаешь поддерживать чистоту мысли в своем коде, он превращается в страшного кракена макаронного монстра. Проект начинает вязнуть в этой смоляной яме.


Помогут ли мне Redux и Flux выстроить архитектуру моего проекта чище и понятнее? Сохранят ли они эту чистую мысль? Есть ли вообще инструменты, которые не позволят скатиться в клубок этих стрелок?
Как инструменты и очередные интерпретации они имеют право на жизнь. Но на текущем проекте я начал потихоньку выпиливать Redux. Посмотрим, что из этого выйдет. Получится ли мне сохранить эту чистую мысль или все в очередной раз опять превратится в болото.
Выводы
Пока не произойдут кардинальные изменения в области Человеко-компьютерного взаимодействия, вся концепция будет всегда базироваться на этом:

Все будет проходить через эту точку зрения. И проблема, этих сотен стрелок в разные стороны, будет жить с этой концепцией дальше.
Просто кому-то удается написать чисто, а кто-то все таки вязнет в своем же болоте.
И грани этой концепции стираются в исходном коде этого болота. Знаю по опыту, ибо сам превратил кучу проектов в эту трясину.
Вам, наверное, хочется задавать вопрос: “Ну круто дядька, и че дальше?”
Ничего, относитесь к этому тексту как к моему Brain Dump.
Сейчас я рад, что все таки погрузился в эти термины и это «переосмысление» разработки клиентского слоя web-приложения. По крайней мере для себя я по-новому начал интерпретировать MVC. Более абстрактно трактовать эти термины.
Так же я рад что созрел опубликовать свои мысли. Возможно через какое-то время мое мнение изменится и будет интересно вернуться к этому тексту и посмеяться.
P. S. Все выше написанное это мое скромное субъективное мнение и моя интерпретация. А какая она у вас? Буду рад увидеть другие точки зрения
Ссылки
> MVC Wiki
> Trygver MVC
> Flux
> Apple MVC (1)
> Apple MVC (2)
> Google MVC
> Uncle Bob
> Martin Fowler MVC
Комментарии (40)

gearbox
10.04.2017 12:15+4монументально!
По теме — на мой взгляд беда react+redux — они провоцируют на создание монолитного стейта для всего приложения. Нет, можно конечно делать кучки стейтов для компонент, потом эти чанки как то собирать, но, повторюсь, на мой взгляд оно как то неуклюже.
AndreyRubankov
11.04.2017 08:27+1А можете объяснить, почему это плохо?
По-моему, это вполне хороший подход, сильно отличается от того, к чему все привыкли, но подход действительно хорош. У вас одно приложение, которое оперирует одним набором данных. Лично мое мнение, очень удобно, когда все состояние одного целого приложения находится в одном месте. Как минимум удобнее отслеживать/дебажить.
Переиспользовать компоненты — это больше похоже на сказку, из того, что я видел за свою практику, обычно любой подход к построению компонентов позволяет переиспользовать их только в текущем проекте и только с соблюдением многих «если».VolCh
11.04.2017 08:36+1Много информации становится глобальной, хотя имеет значение исключительно в рамках какого-то локального участка. Например, зачем тащить в глобальный стейт текущее значение поля ввода в форме, если оно имеет значение исключительно в рамках формы? Вот когда пользователь нажмёт сабмит оно может и станет часть глобального состояния приложения, но пока не нажмёт это лишь состояние контрола, которое всему приложению до фени.

AndreyRubankov
11.04.2017 08:51Хороший поинт. Особенно это больно будет для перегруженного UI.
Но с другой стороны этому полю можно прикрутить валидацию, которая будет не будет завязана форму, а будет валидировать именно состояние. И на сервер можно отправлять не форму, а часть состояния.
А если неожиданно появится необходимость выводить в реальном времени текст в превью-область то с глобальным состоянием это будет на много проще.
ps: react±redux — это не панацея, это лишь один из подходов, где-то он отлично ложится, а где-то вообще его не должно быть.VolCh
11.04.2017 09:30+1У одного-единственного глобального стейта есть как плюсы, так и минусы. Но как по мне он слишком сильно провоцирует создание сильно связанных систем, чтобы использовать его по умолчанию.

vintage
11.04.2017 09:58+2очень удобно, когда все состояние одного целого приложения находится в одном месте
Это так же удобно, как и когда код всего приложения находится в одном файле.
Переиспользовать компоненты — это больше похоже на сказку
А в чём проблема создавать переиспользуемые компоненты?

gearbox
11.04.2017 16:33+1А можете объяснить, почему это плохо?
потому что это фактически глобальное пространство имен — все компоненты кладут свои стейты вместе и для того что бы устроить ад и израиль совсем не обязательно иметь большой проект — достаточно иметь несколько связных бизнес процессов — и ваш геморрой начинает расти прямо пропорционально количеству точек соприкосновения этих процессов.
>Переиспользовать компоненты — это больше похоже на сказку,
видел проект с react-like минивелосипедом на custom elements и bindings на proxy — смею вас заверить никакой сказки нет. Просто приложение делится на два вида компонент — реюзабельные и специфичные для проекта (доменные так сказать). В общем все вполне прилично. Я потом вдохновленный идеей запилил что то похожее на одном из заказов (расширение для броузеров) — вполне себе. Расширение уже в сторах, народ доволен, maintanability очень даже — там реально понятно что к чему с первого взгляда.
Я не говорю что это абсолютное зло, вовсе нет. Но на многих проектах это требует дополнительных гигиенических усилий.
justboris
11.04.2017 11:49Конечно же состояние открытости каждого аккордеона или выпадающего списка в Redux store класть не надо.
Зато для многие другие данные (сессия пользователя, значение полей в форме и другие данные от сервера) намного удобнее хранить в глобальном хранилище и обращаться к ним единообразно. Так обычно делается и в решениях без Redux, просто он удобнее реализует этот подход.
А локальный стейт при этом тоже может быть, в нем будет храниться то, что никому, кроме отдельного компонента, не пригодится

vintage
11.04.2017 12:14+1Типичная проблема реакта в том, что компоненту нужно заранее знать что отдельно пригодится, а что — нет. Поэтому разработчики впадают в крайности:
- Сразу всё выносят в стор, чтобы не было проблем с управлением компонентами, но пишут груду однотипного кода.
- Сразу разбивают любой компонент на два: глупый и умный. Глупый для переиспользования. Умный — вещь в себе.
- Фигачат в локальное состояние, периодически рефакторя весь код, так как вынос в стор меняет апи компонента.
justboris
11.04.2017 12:42Если быть точным, то это не проблема реакта как фреймворка, а отсутствие нормальных best practices.
И эта проблема преодолевается собственным опытом. В первом проекте все будет сложено как попало, но ко второй и третьей попытке уже сложится какое-то понимание, что куда класть, чтобы было удобно.
VolCh
11.04.2017 13:06Проект может быть один на много лет, и сложенное в начале как попало потом может быть очень сложно перемещать.

vintage
11.04.2017 14:31+1Основная проблема реакта, как фреймворка, — это то, что он — не фреймворк :-D Может напишите статью о том что куда нужно класть, чтобы люди не губили перспективные проекты плохими практиками?
VolCh
11.04.2017 13:13Конечно же состояние открытости каждого аккордеона или выпадающего списка в Redux store класть не надо.
Многие так не считают, вообще не используя statefull компоненты, та только чистые функции от props и context.
значение полей в форме
Как раз поля в форме первый кандидат для локального стейта, по-моему.
justboris
11.04.2017 13:33Про аккордеон:
Видимо эти многие хотят прибить аккордеон гвоздями к своему проекту без возможности переиспользовать. Никакой пользы от глобального стейта здесь не вижу.
Про формы:
Здесь можно по разному, зависит от конкретной формы. Если это простая форма на 3 поля, то да.
А если посложнее, где поля динамически выскакивают от предыдущих введенных значений, да еще и с сервера что-то подгружается в процессе, то лучше вытащить эту логику отдельно от UI-компонентов, чтобы проще было ее править и тестировать.VolCh
11.04.2017 14:01Сам аккардеон переиспользуют, просто его стейт передаётся ему в свойства через селекторы, а его изменения идут через редьюсеры.
Вытащить-то логично из UI-компонентов, но совсем необязательно вытаскивать её именно в глобальный стейт.
justboris
11.04.2017 15:18А куда вы предлагаете вытащить стейт формы?
Скорее всего на странице она такая будет одна, конфликтов не возникнет. Зато react-redux дает очень удобный метод
connect, который позволяет изящно получить данные для формы и вызвать какие-то действия при изменении.VolCh
11.04.2017 15:21Например, в компонент более высокого уровня. Да и вообще, redux не единственное средство, которое можно использовать c react для управления состоянием. Но, может, единственное, ограничивающее одним-единственным хранилищем :)
justboris
11.04.2017 15:30Хорошо, вот мы вынесли стейт в родительский компонент. Потом оказалось, что этот стейт нужно использовать где-то еще. Поднимаем еще на уровень выше? А когда остановиться?
Redux складывет стейт отдельно, но в такой форме, чтобы его было удобно всем получать (через connect из react-redux). Поэтому хранилище и должно быть единственным, чтобы не было вопросов, откуда брать данные.
В результате имеем только два варианта: если стейт наш приватный и никому напрямую не нужен, храним его локально. А если мы используем этот стейт в довольно далеких друг от друга компонентах, кладем его в стор.
Я это себе вижу как-то так.
VolCh
11.04.2017 16:46Ну поднимаем до самого первого общего компонента и останавливаемся.
Особой разницы между разными сторами и длинными путями в глобальном сторе я не вижу с точки зрения вопросов откуда брать данные. Разве что в дебаггере можно посмотреть в последнем случае, но в целом так же по дереву пробираться.

vintage
11.04.2017 17:32+1У нас реализован такой подход: любой компонент ничего не знает про внешний мир, хранит всё состояние у себя локально, но владелец компонента может сказать ему мол "давай ка ты вместо вот этого своего свойства будешь использовать вот это вот моё" и компонент начинает вместо своего состояния использовать состояние родителя. Получается высокая степень реиспользуемости с минимумом обслуживающего кода.

i360u
10.04.2017 12:24+5Очередное переосмысление набивших оскомину аббревиатур — это не суть React. Суть — в модели "задача -> компонент" и формализации отношений "родитель — потомок". Главное тут — отражение структуры интерфейса в структуре кода, а не ныряние в глубины абстракций с поеданием тонн лапши из "хорошо забытых" старых подходов. Таким, бывает, страдают программисты, которым все готовые макеты присылает верстальщик ;) Чтобы лучше понимать что такое React — отнеситесь к нему как к более продвинутому HTML, и все. С Redux — аналогично, очень похоже на непонимание того, что это такое. Redux — это строгий порядок в data flow, и если Вы собрались его выпилить — нужно четко понимать каким образом этот порядок будет соблюден после выпиливания. Никаких мыслей на этот счет в статье я не увидел.

archik
10.04.2017 22:21+2Большое спасибо за комментарий. Возможно я еще не понимаю в полной мере Flux/Redux, но в статье я как раз хотел сказать, что MVC для меня это тоже строгий порядок, который с течением времени начал трактоваться более вольно.
Что до выпиливания, то есть идея как организовать работу со Store и Actions, т.е. тот самый порядок о котором вы говорите, немного по-другому.
Обещаю рассказать об этом в следующей заметке и вынести это на общественный суд :)
i360u
11.04.2017 09:39-1Да тут вообще MVC не причем. Стек React + Redux позволяет реализовать как классический MVC (где состояние приложения — это M, React-компонент — это V, а редьюсер — это C), так и любой другой набор букв. Дело в стандартизации взаимоотношений элементов вашего приложения, в конкретной реализации, где монолитное неизменяемое состояние — синглтон — гарантирует целостность данных и корректность их отображения. Почему Вам обязательно необходимо смотреть на все через призму MVC? Это ведь некая базовая абстракция, которая вообще никак не определяет качество и строгость реализации. Конечно Redux не очень подходит, когда Вы имеете дело со сложными структурами данных, однако, повторюсь, MVC, как принцип разделения данных, логики и представления — это нечто слишком общее, чтобы обсуждать это в контексте конкретных, упомянутых Вами, инструментов, а уж тем более, делать какие-то выводы о их качестве и применимости. Я правильно понял, что Вы пришли во фронт из бекенда? Потому, что на бэке все это еще имело бы какой-то смысл...

fediq
10.04.2017 12:31Вы поместили статью в хаб Java. Единственное упоминание о ней — вот:
Ниже интерпретация MVC из соседнего мира, такого как Java. Я не понаслышке знаком с JSP...
Рискну предположить, метку Java вы поставили случайно?

archik
11.04.2017 08:24Есть еще ниже упоминание MVC Model2 с картинкой. И да, не случайно.
Статья не о языках программирования, а о концепции, которая применялась в различных технологических сферах.
Мне кажется, что первые мутации этого архитектурного стиля произошли как раз на заре появления сервлетных технологий и JSP. Было бы интересно услышать точку зрения матерых опытных джавистов, которые застали то время.

forester11
10.04.2017 19:08+2Слишком много философии и гадания, на самом деле все гораздо проще, имхо.
В фейсбуке есть много девелоперов и много кода, наверняка уровень девелоперов достаточно высокий, надо все это масштабировать (например чтобы можно было кинуть грубо 20+ деведоперов на одно приложении и они не "потонули" бы тратя 90% своего времени изучая ненужные детали вермишели MVC, одни изменения бы не ломали другие). Соответственно они приходят к своим Redux и компания, для них это работает, позволяет достигнуть определенных возможностей. Архитектура следует за процессами и их целями. Будет ли это работать для других? Вполне возможно что нет, у других компаний возможно и не стоит задачи иметь код который правят 100 человек одновременно.
Если архитектура не имеет четких целей это превращается в религию. Выбор религии дело вкуса. Нужны четкие цели что вам нужно достигнуть в процессах и соответсвенно коде и от этого выбирать архитектуру. А статья больше напоминает религиозно-философский поход без целей, или целей аля "создать идеальный абстрактный код". Дневная дрема о счастье. :>VolCh
10.04.2017 19:19Вроде как заявленные цели архитектуры — это упрощение взаимосвязей компонентов (в широком смысле слова) фронт-енд приложения между собой путём выражения визуального представления UI (вернее DOM) как чистой функции от состояния приложения и невозможности (по соглашению прежде всего) напрямую формировать UI.

taujavarob
10.04.2017 22:43-2Если архитектура не имеет четких целей это превращается в религию. Выбор религии дело вкуса.
Религию нельзя выдумать, она не основывается от балды, как "макаронный монстр", — религия всегда основывается на реальности, на практическом событии.
Вот и React от Facebook вышел из практики Facebook. (С)
Вы можете основать свою религию, но настоящая религия всегда основана на реальных событиях, возможно со временем и утративших ясность понимания и формулировок, но настоящую религию нельзя выдумать.
А вот следовать религии и ли нет, то есть «законам» React от Facebook — это решать вам, ибо отступление от религии конечно возможно, но часто чревато, а в большинстве случаев на это (на риск «сломать шею») нет ни времени, ни желания. — Но рисковать или нет — решать всегда вам, если только вас… не отстранят от дела только за попытку рискнуть, не говоря уж помыслить ересь.

stas404
11.04.2017 02:06+4Религию нельзя выдумать, она не основывается от балды
Вы про сказку о попе и о работнике его Балде?

Anarions
11.04.2017 10:44Религию нельзя выдумать
Именно поэтому их существуют тысячи, а большинство перекочевало из разряда официальных религий в разряд мифов и легенд древности.
taujavarob
11.04.2017 22:54Именно поэтому их существуют тысячи, а большинство перекочевало из разряда официальных религий в разряд мифов и легенд древности.
Так и людей миллиарды!
Но это всё аналогии.
Паттернов («религий») проектирования существует конечно меньше, пара сотен, может и тысяча.
Известных, как и реальных религий — примерно десяток другой: MVC, ООП, ФП, «всё есть файл»… и их многочисленные вариации
Как и в теологии — аналогии уместны — никто от балды, с потолка, эти паттерны не изобретает.
Но есть и отличие — паттерны могут появляться путём размышления над вымышленной (умственной) проблемой, которая может и не возникнуть на практике — Например, как это будет работать при миллионе записей в базе или при миллиарде записей в базе? — реально же в базе такой величины достигнуто может и не быть — а человек размышляет, пытаясь «подстелить соломку».
Реальная же религия из размышлений не рождается — только реальное случайное событие её и порождает.
Хм, изучение теологии иногда помогает в… программировании (С)

Vasily_T
11.04.2017 08:27+1В принципе верно подмечено — «первоначальная формулировка не была столь строгой».
это и позволяет формировать свое понимание сути архитектурных частей.
Лично для себя я сделал вывод, что не стоит зацикливаться на четкой интерпретации любых архитектур. Они скорее несут рекомендательный характер для эффективного построения какого либо приложения и последующей его поддержке.
VolCh
11.04.2017 08:40Многие архитектурные решения теряют смысл, если их чётко не интерпретировать. Они перестают решать ту проблему для решения которой создавались, но создают новые проблемы, с которыми потом героически борешься.

stas404
11.04.2017 08:47Возможно, для интересующихся темой покажется интересной вот эта ссылочка: The SAM Pattern
copal
11.04.2017 14:01+1Говоря о первоисточнике ( оригинале mvc ) нужно понимать что Smalltalk это язык не делающий различия на клиентский и серверный код. То есть если к примеру js это клиентский, а nodejs это серверный язык, то Smalltalk это и то и другое сразу. Так же нужно понимать что компоненты-ui уже включены в стандартную библиотеку, но открыты для расширения. Из этого следует что когда автор говорил о архитектуре mvc он не говорил о архитектуре на уровне ui, как например об этом говорят в контексте реакта. Автор подразумевал следующий после ui слой состоящий из этого самого ui. Что в свою очередь доказывает что mvc это не архитектура для слоя с ui.
Но я много раз видел что mvc ругают пытаясь засунуть его на слой, который ему не предназначен. Или ещё очень часто разделение ответственности пытаются назвать mvc, после чего это порождает первое, а затем mvc снова начинают ругать.
Так же мне кажется что очень важно в разговоре о mvc упоминать что это всего-лишь принцип, реализация которого может отличаться от выбранных инструментов.


VolCh
Тоже как-то не нашёл прямо знаковых отличий в React+smth от классического MVC, особенно если не пользоваться собственным состоянием компонентов, а хранить всё где-то снаружи, обеспечивая ререндеринг при изменении данных (если внутри и не поднимать данные выше чем необходимо, то ближе к HMVC получается).
С другой стороны, очень добротная, по-моему, реализация получилась.
vintage
FLUX — это вариант MVC, где M и С — синглтоны, а V образует иерархию. Такая архитектура не позволяет сделать отчуждаемым более-менее сложный компонент — у него будет слишком много связей с C в обход компонентной декомпозиции.