Один из самых ценных навыков, которые может освоить дизайнер — это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.

Типографика — вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?
В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.
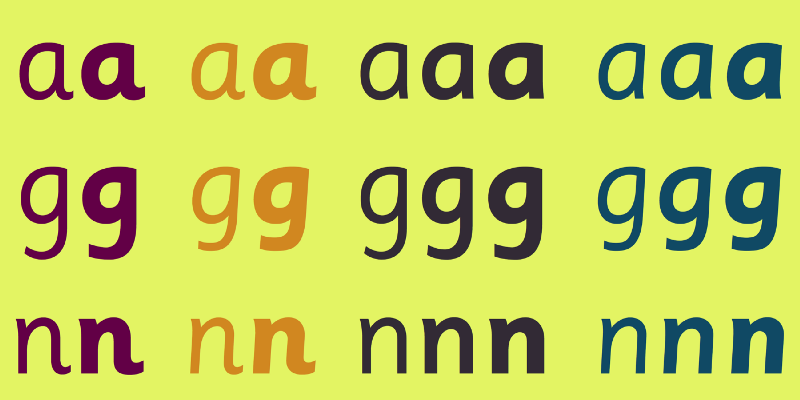
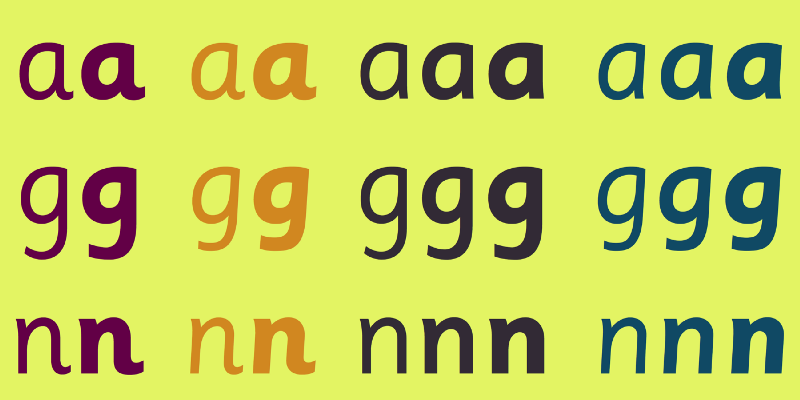
Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому — Sassoon Primary. Sassoon Primary — проект Rosemary Sassoon, в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.
Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq — это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Другой полезный ресурс — 100 Greatest Free Fonts Collection for 2015 от Awwwards.
Кроме того, Invision составил целый огромный репозиторий с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

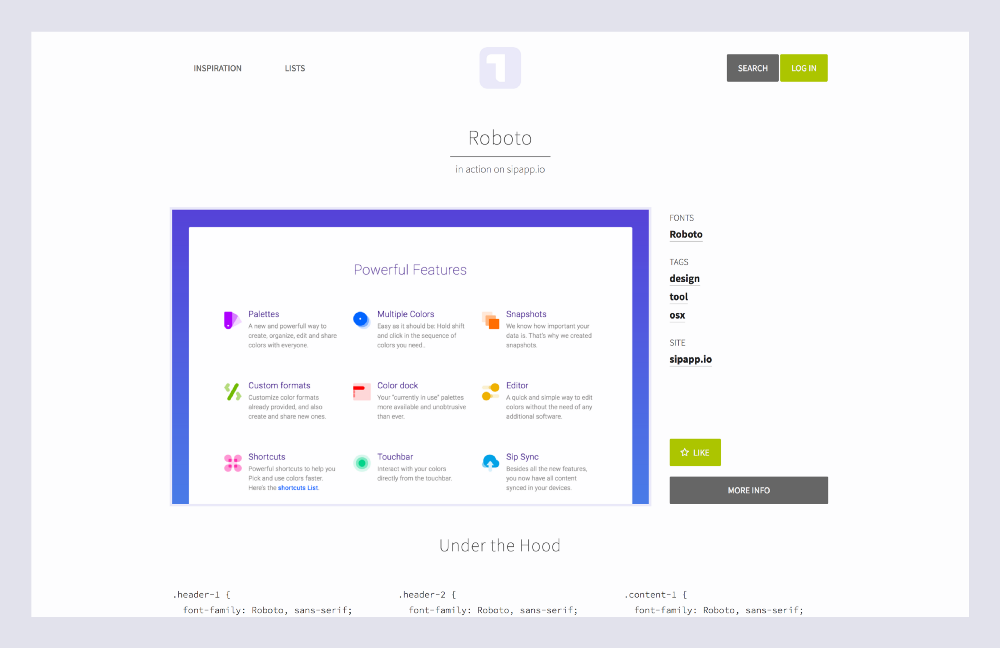
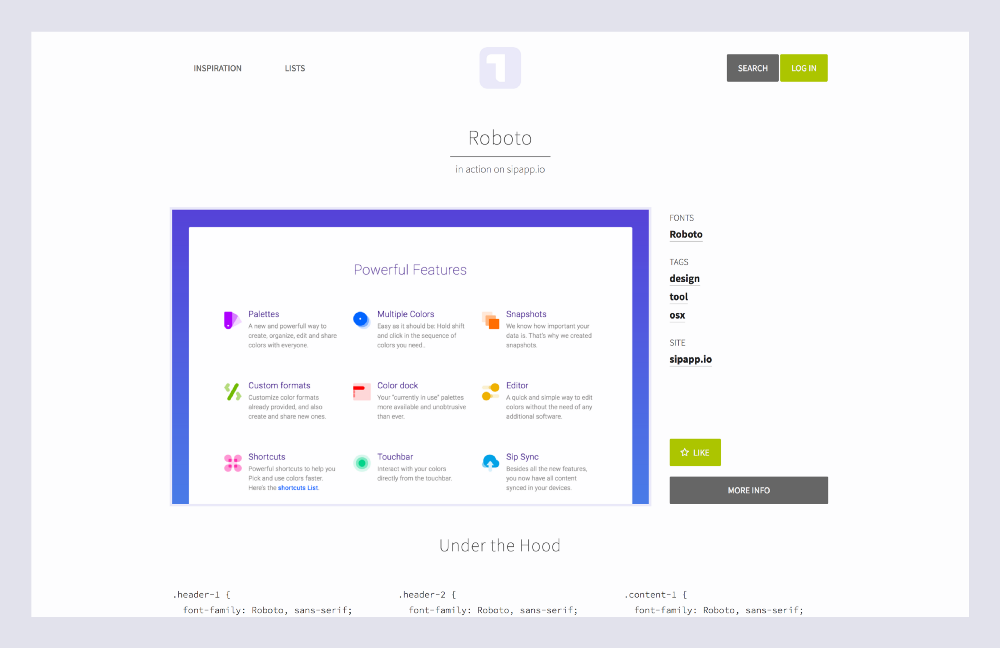
Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io. На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont — расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания — это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, — это Typewolf. На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair — еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts. На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2. Просто вбейте запрос «font pairing» на Behance, Dribble и других подобных сайтах.
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.

Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными — ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts, Typekit, и Font Squirrel. На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.
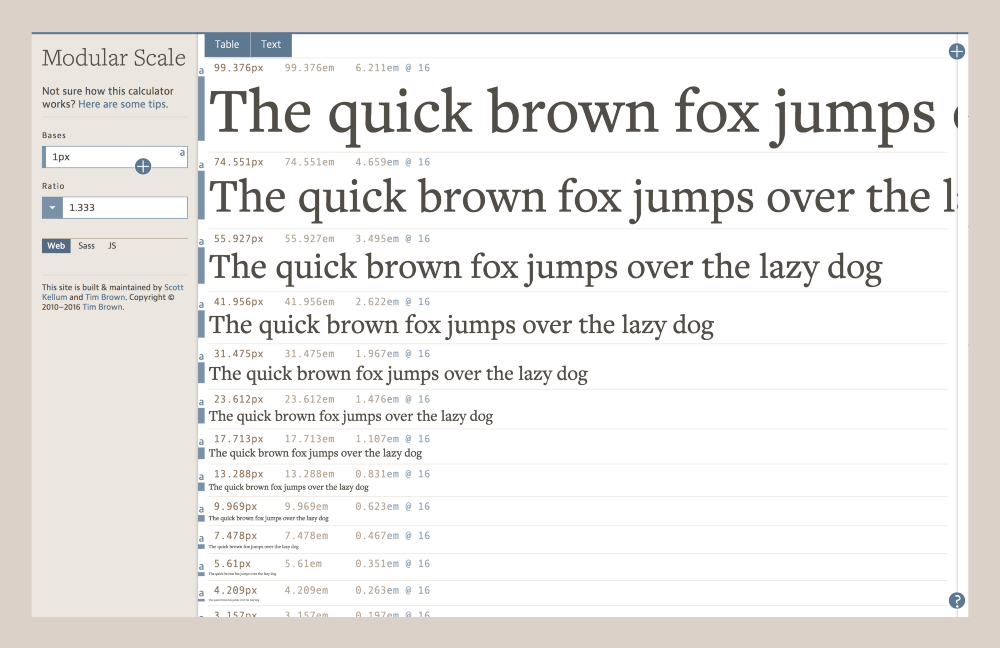
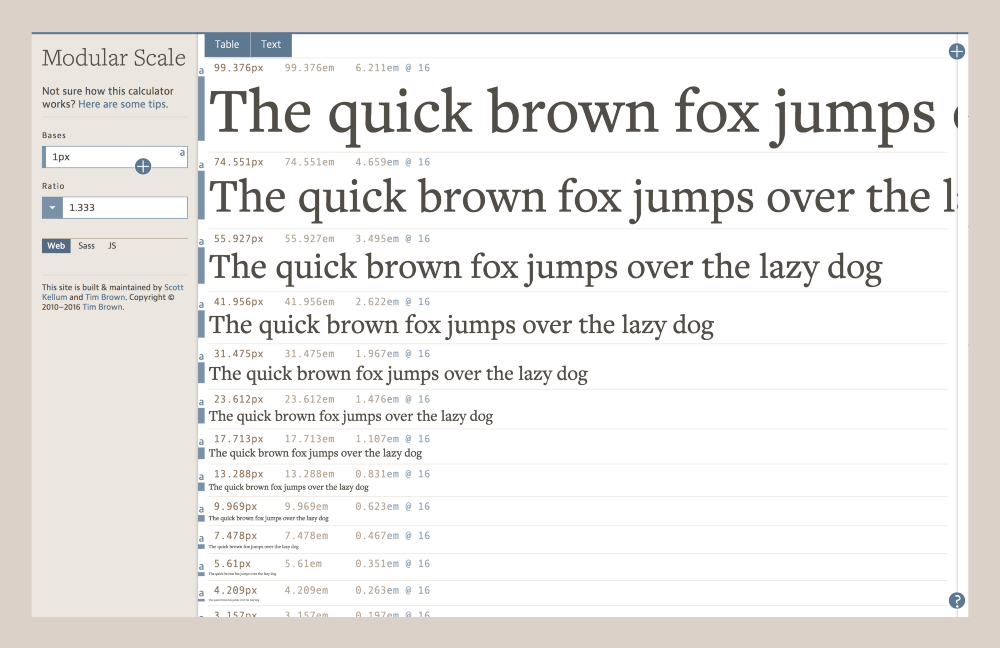
Теперь, когда вы определились с сочетанием, следующий шаг — выставить размеры. Для этого есть замечательный инструмент Modular Scale работы Tim Brown, главного специалиста по типографики в компании Adobe. Modular Scale — это система, определяющая соотношения, которые, как показывает история, наиболее приятны для глаза, и выстраивающая шкалу размеров текста на основании этих соотношений.

Предположим, вы выбрали шкалу на базе золотого сечения. Вот пять первых значений, которые рассчитает для вас система:
Golden Ratio (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Одна из проблем, с который вы можете столкнуться — это то, что с какие-то соотношения слишком велики. Смотрите, что получается, если продолжать со шкалой на базе золотого сечения:
Golden Ratio (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, разница между значениями становится слишком большой. Для большинства интерфейса нужны интервалы поменьше. Но это не страшно: на Modular Scale представлено большое разнообразие шкал — из геометрии, природы, музыки.
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
…
Поэтому вместо золотого сечения вы можете использовать другое соотношение, которое даст меньшие интервалы, например, Perfect Fourth.
Perfect Fourth (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Выбрав подходящую шкалу, можете надёргать размеров для разных типов шрифтов из вашего списка и округлить их до целых чисел.
Font Sizes
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Метод Modular Scale предполагает расчет размер шрифтов с математической точностью, однако это всего лишь ориентир. Используйте его, чтобы получить примерные размеры, а потом подкорректируйте их на глаз.
Остался последний шаг: создать библиотеку стилей, чтобы шрифты выглядели идентично во всех макетах.

В программах типа Sketch есть возможность создавать общие стили текста, чтобы быстро вставлять текст с уже заданными параметрами из таблицы стилей.
Именно на этом этапе вы должны окончательно определиться с цветами, начертаниями и размерами. Кстати о цветах: выбирайте их с оглядкой на общую палитру. Цвета текста должны гармонично с ней сочетаться.

Обязательно включите в библиотеку стилей следующее: типы шрифтов, цвета, размеры и образцы. Таблица стилей от Google’s Material Design typography— хороший пример того, как её составлять. Также как пособия можно использовать библиотеки стилей от Mailchimp, Apple, и Focus Labs.
Типографика — это область экспериментов, искусство и наука в одном флаконе. Я призываю вас выйти из зоны комфорта и активно исследовать все возможности.

Типографика — вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Определите свою цель
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?
В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Очертите свою аудиторию
Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.
Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому — Sassoon Primary. Sassoon Primary — проект Rosemary Sassoon, в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.
Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq — это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Другой полезный ресурс — 100 Greatest Free Fonts Collection for 2015 от Awwwards.
Кроме того, Invision составил целый огромный репозиторий с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io. На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont — расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания — это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, — это Typewolf. На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair — еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts. На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2. Просто вбейте запрос «font pairing» на Behance, Dribble и других подобных сайтах.
Выберите шрифт
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.

Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными — ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts, Typekit, и Font Squirrel. На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.
Задайте размер
Теперь, когда вы определились с сочетанием, следующий шаг — выставить размеры. Для этого есть замечательный инструмент Modular Scale работы Tim Brown, главного специалиста по типографики в компании Adobe. Modular Scale — это система, определяющая соотношения, которые, как показывает история, наиболее приятны для глаза, и выстраивающая шкалу размеров текста на основании этих соотношений.

Предположим, вы выбрали шкалу на базе золотого сечения. Вот пять первых значений, которые рассчитает для вас система:
Golden Ratio (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Одна из проблем, с который вы можете столкнуться — это то, что с какие-то соотношения слишком велики. Смотрите, что получается, если продолжать со шкалой на базе золотого сечения:
Golden Ratio (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, разница между значениями становится слишком большой. Для большинства интерфейса нужны интервалы поменьше. Но это не страшно: на Modular Scale представлено большое разнообразие шкал — из геометрии, природы, музыки.
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
…
Поэтому вместо золотого сечения вы можете использовать другое соотношение, которое даст меньшие интервалы, например, Perfect Fourth.
Perfect Fourth (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Выбрав подходящую шкалу, можете надёргать размеров для разных типов шрифтов из вашего списка и округлить их до целых чисел.
Font Sizes
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Метод Modular Scale предполагает расчет размер шрифтов с математической точностью, однако это всего лишь ориентир. Используйте его, чтобы получить примерные размеры, а потом подкорректируйте их на глаз.
Создайте библиотеку стилей для шрифтов
Остался последний шаг: создать библиотеку стилей, чтобы шрифты выглядели идентично во всех макетах.

В программах типа Sketch есть возможность создавать общие стили текста, чтобы быстро вставлять текст с уже заданными параметрами из таблицы стилей.
Именно на этом этапе вы должны окончательно определиться с цветами, начертаниями и размерами. Кстати о цветах: выбирайте их с оглядкой на общую палитру. Цвета текста должны гармонично с ней сочетаться.

Обязательно включите в библиотеку стилей следующее: типы шрифтов, цвета, размеры и образцы. Таблица стилей от Google’s Material Design typography— хороший пример того, как её составлять. Также как пособия можно использовать библиотеки стилей от Mailchimp, Apple, и Focus Labs.
Типографика — это область экспериментов, искусство и наука в одном флаконе. Я призываю вас выйти из зоны комфорта и активно исследовать все возможности.
Поделиться с друзьями


Beholder
Только для русского языка многое вышеприведённое бесполезно.