Графика, это первое что бросается в глаза пользователю, запустившему ваше приложение. И хотя в Google Play есть несколько игр чисто текстовых, это исключение из правил. И в разработке подобных игр без сомнения полно своих подводных камней. Что же следует сделать инди-разработчику, чтобы не провалить то самое первое впечатление? В первую очередь следует на первых этапах разработки определиться с основным интерфейсом. Есть несколько практик как сделать это быстро и дешево:
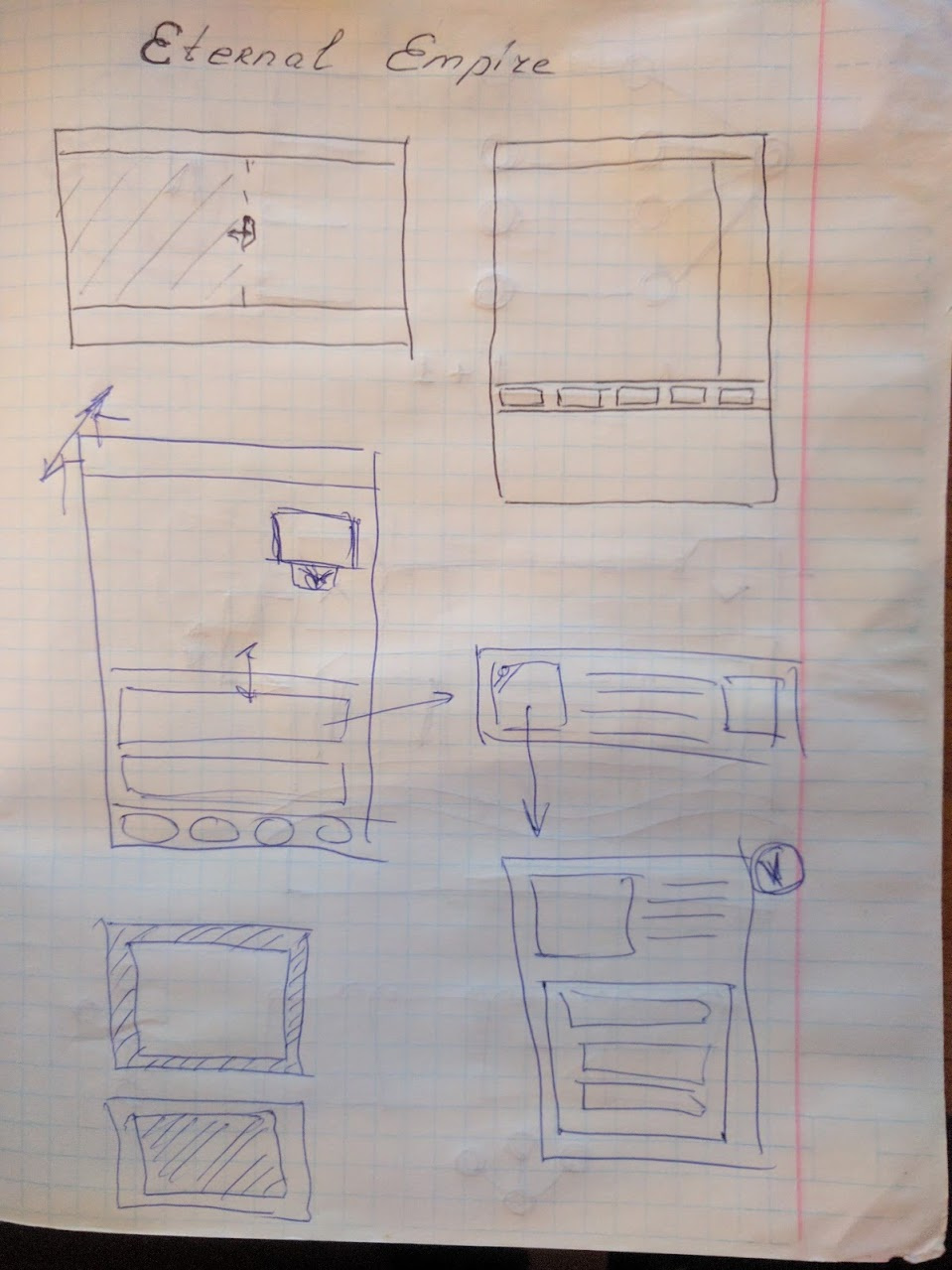
- Нарисовать в тетрадке, или лучше на маркерной доске
- Вырезать бумажные элементы из бумаги и разрисовать их карандашами/маркерами
Причем интересное наблюдение, эти простые и дешевые варианты дают лучший результат чем навороченные программы. Это связано с тем, что бумага и маркеры дают гораздо больше свободы чем такие приложения как Adobe Experience Design. И при помощи простого карандаша вы можете на довольно высоком уровне абстракции в несколько штрихов обозначить идею и потыкать в нее пальцами.

Страшненько конечно, но быстро и для работы вполне себе подойдет.
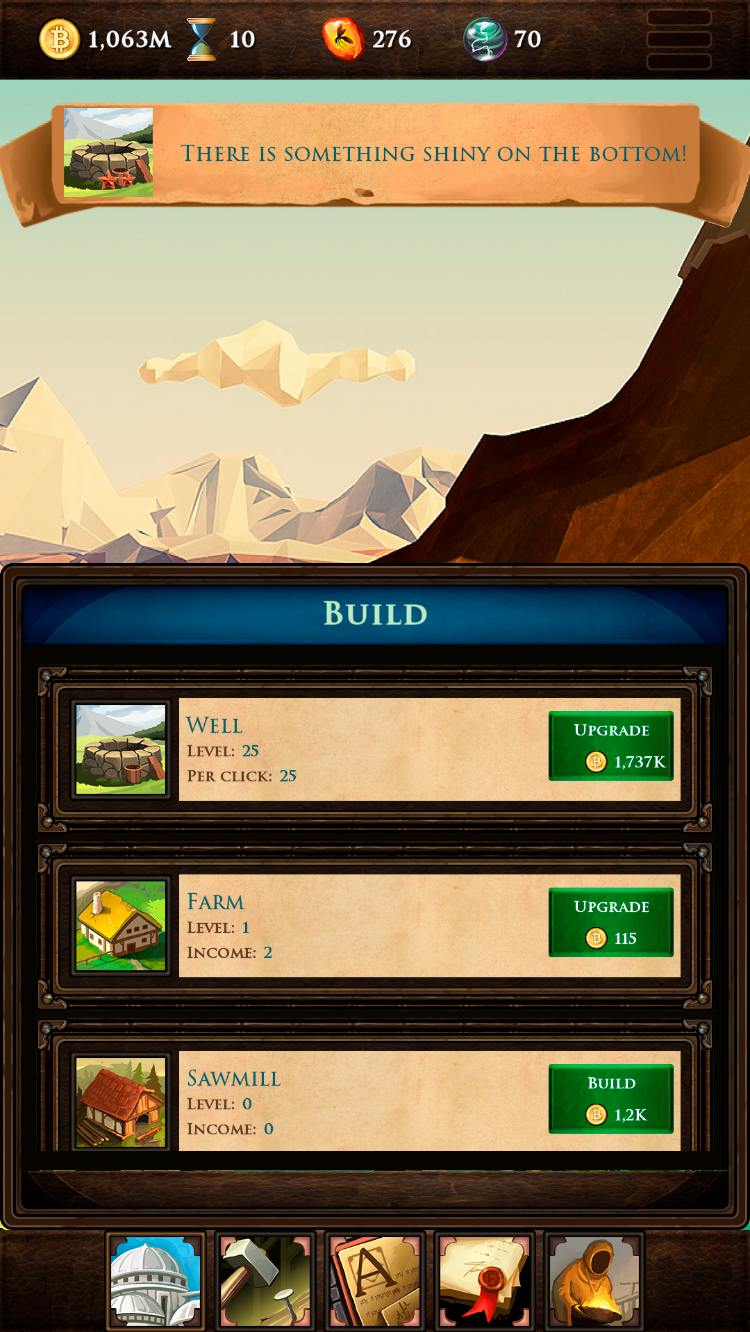
За основу были взяты ресурсы здесь: фрагменты, полосы прогресса (отсутствуют на скрине). Согласитесь, выглядит вырвиглазно. Это связано с тем, что разные стили очень трудно комбинировать чтобы получилась целостная картинка.
Вообще сайт www.gamedevmarket.net оказался для меня самым лучшим в плане цен и разнообразия элементов. К примеру Вера, автор темы «Каменный Век», продает аналогичные ресурсы на сайте graphicriver.net по цене 8$ и 45$ в зависимости от того, разрешено ли вам брать деньги с пользователей.

В финальной версии я использовал один UI-Kit и на мой взгляд это пошло на пользу. Автор Дмитрий, студия Семилистник. Кроме UI-Kit'a я использовал набор иконок Сергея. Потрясающий ассортимент.
Это здорово, когда нашел что нужно, и когда ресурсы подходят друг-другу по стилю. Но самая большая проблема это как раз найти. К примеру вы ищете изометрические здания. И на одном сайте они маленькие, на другом не подходят по эпохе, на третьем все отлично, но их всего 5 штук что не устраивает вас по разнообразию. А при работе на заказ я уже приводил — 25$ в час. Вот к примеру один из художников. Чтобы было представление сколько времени занимает создание одного рисунка. И поверьте, по времени это скорее оценка снизу. По крайней мере оценки Пашки по трудоемкости были самыми малыми.
Так вот, чтобы найти ресурсы надо искать ресурсы (ваш КО). Один из лучших обзорных сайтов вот. Можно искать по названию, можно по переходам на похожие картинки и доски пользователей. Сайт индексирует картинки невзирая на лицензионность и предоставляет ссылки на первоисточники. В этом разнообразии очень легко утонуть на много часов. Сайт довольно спамерский, каждый день норовит прислать письмо с подборкой материалов по интересующим темам. И это даже здорово, потому что каждый день по чуть-чуть накапливается информация. Вы лучше представляете что можно и что нельзя хотеть за разумную цену.
Также нельзя пройти мимо маркетов для Unity и Unreal Engine. Но сразу предупреждаю, по крайней мере Unity делает все возможное чтобы их ресурсы было трудно использовать вне Unity. Мне пришлось ставить среду разработки, открывать ресурсы в ней и из кэша вытаскивать png картинки. Я почти уже решил что 20 баксов слиты в никуда. К тому же, многие авторы публикуют свои работы на разных сайтах и цены на них могут существенно отличаться. Если вы нашли картинку которая вас устраивает, может быть неплохой идеей сделать повторный поиск через поиск по картинке.
В заключение приведу еще несколько ссылок на бесплатные ресурсы: раз и два.
Upd: ссылки на ресурсы из комментариев
opengameart.org
itch.io/game-assets — на itch.io тоже продаются и раздаются ассеты
craftpix.net/freebies
freesound.org — много звуков с разной лицензией
tabletopaudio.com — музыка/фоновые звуки по 10 минут, СС BY-NC-ND
Ну и конечно же рекомендую собирать свою библиотеку ресурсов, ссылок на понравившееся работы. Даже если не собираетесь покупать сейчас, возможно пригодится в будущем. У меня кстати уже ушло порядка 100-120$ на разные покупки. Я считаю что очень дешево отделался, ведь это даже не полный рабочий день хорошего художника :)
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (15)

Lamaster
30.06.2017 15:16+1Спасибо за хорошую подборку ресурсов.
Из голосования хотелось бы увидеть работу LibGdx + Scene2D, а Tiled и так довольно просто устроен.
Про командную разработку надо говорить, когда команда уже появилась, а большинство инди-разработчиков начинают в одиночку.
Ни в коем случае не заканчивайте)
Suvitruf
30.06.2017 21:32Про командную разработку я бы мог рассказать. Начинали все в одиночку отдельно, потом собрались и основали компанию. 3 год вместе работаем. Правда, боюсь, на целую статью не потянет.
Nakosika
30.06.2017 22:15Я как-то интересовался на gamedev.ru создалось впечатление что тебе почти за бесплатно что угодно нарисуют с отличным качеством. Проектик свой я заморозил, так что не могу поделиться опытом. Но идея неплохая, думаю.

Torvald3d
02.07.2017 18:51Мне первый вариант интерфейса больше понравился — читаемость выше и более приятен глазу. Единственное — выравнить текст и добавить ему тень

TerraV
02.07.2017 20:30У первого варианта есть несколько недостатков. Сейчас готовлю статью по LibGDX Scene2d, постараюсь включить разбор первого примера. Если кратко, то представьте эту кнопку к примеру с 4 параметрами. С учетом что на разных языках длина слов разная, делать верстку колонками нельзя. Только увеличивать высоту. Фоновая картинка не пригодна ни к tile ни к stretch.


vlreshet
Кто-то знает, существуют ли хорошие сайты с бесплатными игровыми ассетами? Просто бывает такое что клепаешь что-то чисто ради своего интереса, без мыслей какой-либо продажи, и всё равно хочется сделать его хоть чуток привлекательным.
k12th
https://opengameart.org/
Но там, как и везде, либо 5 штук, но очень красиво, либо 10 и в общем неплохо, но совсем в другой стилистике, либо 50, но вырвиглазно.
k12th
И еще
Charoplet
Kenney
Но там не все бесплатное
av_tyschenko
https://craftpix.net/freebies/ — регулярное обновление халявы =) Лицензия позволяет использовать халяву в любых игровых проектах без ограничения.