
У опытного программиста, сталкивающегося с новой технологией для решения конкретной прикладной задачи, сразу возникает множество практических вопросов. Как правильно установить платформу? Где и что будет лежать после установки? Как создать каркас проекта, как он будет структурирован? Как разбивать код на модули? Как добавить библиотеку в проект? Где вообще взять готовую библиотеку, которая делает то, что нужно? Как и в чём отлаживать код? Как написать модульный тест?
Ответы на эти вопросы можно при желании легко найти в сети, но придётся перечитать дюжину статей, и на каждый вопрос ответов будет, скорее всего, несколько. Некоторое время назад мне понадобилось написать небольшой туториал по node.js, который бы позволил быстро запустить разработку и познакомить новых программистов в проекте с этой технологией. Рассчитан он на опытных Java-разработчиков, которые и язык JavaScript хорошо знают, но node.js как платформа для бэкэнда для них в новинку.
Думаю, что данная статья будет полезна не только разработчикам из мира Java, но и всем, кто начинает работу с платформой node.js.

Установка и настройка
Установка node и npm
Windows
Установка node.js под Windows производится с помощью msi-инсталлятора. Для его загрузки нужно перейти на сайт https://nodejs.org и щёлкнуть «Install». После скачивания инсталлятора (файл с именем вида node-v0.12.4-install.msi) необходимо запустить его и следовать инструкциям по установке.

По умолчанию под Windows node.js устанавливается в папку c:\Program Files\nodejs. Также по умолчанию устанавливаются все компоненты (собственно node.js, пакетный менеджер npm, ссылка на документацию; кроме того, путь к node и npm прописывается в переменную среды PATH). Желательно убедиться, что все компоненты установки выбраны.

OS X
В OS X проще всего установить node через менеджер пакетов brew. Для этого необходимо выполнить команду:
> brew install node
Node установится в папку /usr/local/Cellar/<версия>/node с постоянным симлинком /usr/local/opt/node/.
Ubuntu (x64)
Для установки последней ветки (0.12) лучше скачать дистрибутив с сайта:
wget http://nodejs.org/dist/v0.12.4/node-v0.12.4-linux-x64.tar.gz
sudo tar -C /usr/local --strip-components 1 -xzf node-v0.12.4-linux-x64.tar.gz
Дистрибутив распакуется в папку /usr/local в подпапки bin, include, lib и share.
Проверка установки
Для проверки корректности установки можно запустить в командной строке node и npm с параметром --version:
> node --version
v0.12.4
> npm --version
2.10.1
Установка плагина в IntelliJ IDEA
Запустим IntelliJ IDEA, зайдём в настройки.

Найдём раздел Plugins и щёлкнем «Install JetBrains Plugin...»

Найдём в списке плагин NodeJS, щёлкнем по кнопке «Install Plugin». По окончании загрузки кнопка превратится в «Restart IntelliJ IDEA» — щёлкнем её для перезагрузки среды.

После перезагрузки зайдём в настройки и найдём раздел Languages & Frameworks -> Node.js and NPM. Убедимся, что в разделе «Node interpreter» указана ссылка на установленный исполняемый файл node.

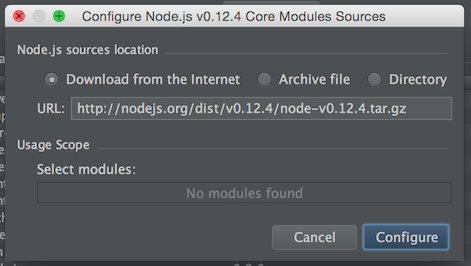
В разделе «Sources of node.js Core Modules» щёлкнем кнопку «Configure». В появившемся окне выберем «Download from the Internet» и щёлкнем «Configure», при этом скачаются и проиндексируются исходники node.js. Это позволит просматривать исходники при разработке.

В разделе packages отображаются глобально установленные пакеты (см. раздел «Глобальные пакеты»). В этом окне можно добавлять, удалять и обновлять эти пакеты. Если рядом с именем пакета отображается синяя стрелочка, значит, доступно обновление. Глобально лучше устанавливать только пакеты-утилиты.
Первые шаги
Пишем «Hello World»
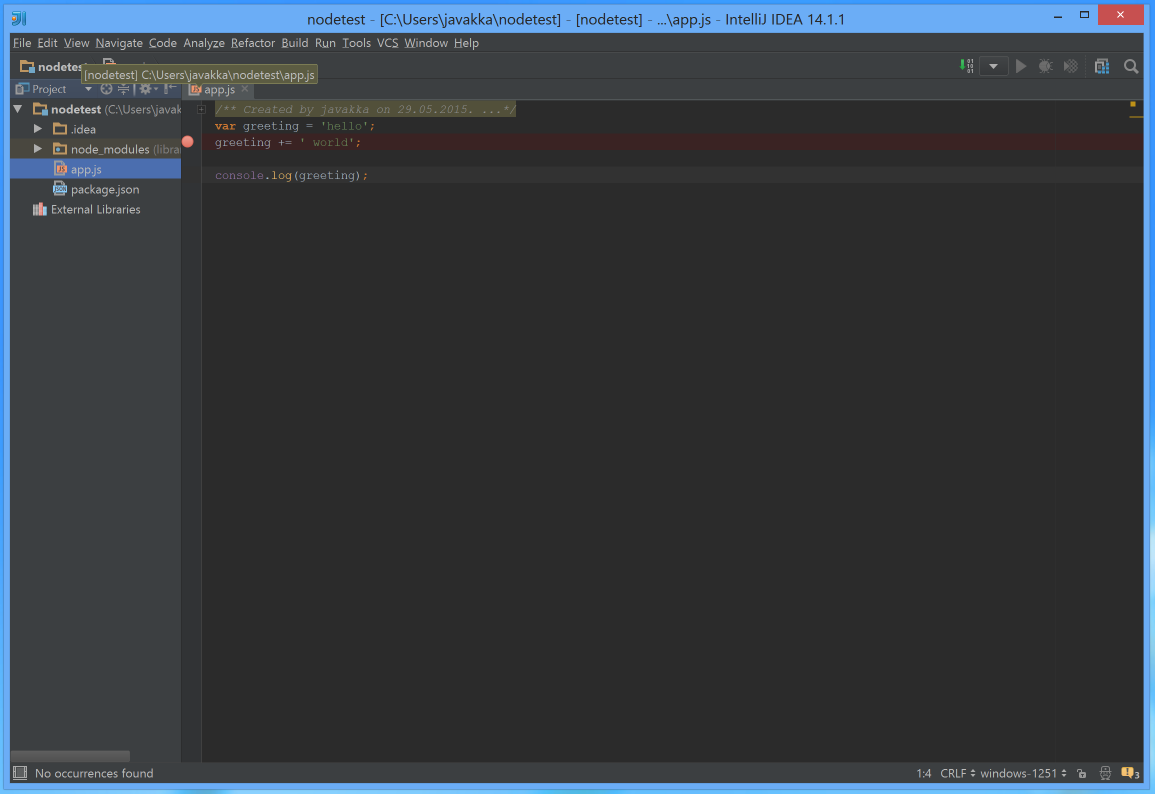
Создадим файл app.js, который формирует и выводит соответствующую строчку в консоль:
// файл app.js
var greeting = 'hello';
greeting += ' world!';
console.log(greeting);
Запустим его командой:
> node app.js
hello world!
Используем REPL
Запустив команду node без аргументов, можно попасть в REPL-цикл, аналогичный браузерной JS-консоли. В нём можно выполнять и проверять фрагменты кода:
> node
> console.log('hello world!')
hello world!
undefined
> [1, 2, 3].reduce(function(sum, item){return sum + item}, 0)
6
Каждая выполненная строчка имеет возвращаемый результат, который также выводится в консоль. Функция console.log() не возвращает результата, поэтому после её вызова в консоли вывелось «undefined».
В REPL-консоли работает автодополнение по нажатию клавиши Tab. Например, если написать «console.» и нажать Tab, то отобразится список атрибутов и функций объекта console.
> console.
console.__defineGetter__ console.__defineSetter__
console.__lookupGetter__ console.__lookupSetter__
console.__proto__ console.constructor
console.hasOwnProperty console.isPrototypeOf
console.propertyIsEnumerable console.toLocaleString
console.toString console.valueOf
console.assert console.dir
console.error console.info
console.log console.time
console.timeEnd console.trace
console.warn
console.Console console._stderr
console._stdout console._times
> console.
Для выхода из консоли можно нажать Ctrl+D.
Работа с npm
Инициализация проекта
Для инициализации проекта выполним в каталоге будущего проекта команду npm init и введём необходимые данные в интерактивном режиме (можно просто нажимать Enter, так как предлагаются внятные настройки по умолчанию):
> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (nodetest)
version: (1.0.0)
description: my first node application
entry point: (index.js) app.js
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to ***\package.json:
{
"name": "nodetest",
"version": "1.0.0",
"description": "my first node application",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
По окончании выполнения утилиты в текущем каталоге будет создан файл package.json, описывающий конфигурацию проекта. В нём же будет храниться информация о зависимостях проекта.
Добавление пакетов-зависимостей в проект
Чтобы установить зависимость в проект, используется команда npm install. При этом в текущем каталоге будет создана папка node_modules, в которую будет помещён загруженный пакет. Ключ --save означает, что информация об этой зависимости будет добавлена также в package.json. Например, установим пакет log4js для протоколирования:
> npm install --save log4js
log4js@0.6.25 node_modules/log4js
+-- async@0.2.10
+-- underscore@1.8.2
+-- semver@4.3.4
L-- readable-stream@1.0.33 (isarray@0.0.1, inherits@2.0.1, string_decoder@0.10.31, core-util-is@1.0.1)
После выполнения этой команды обнаружим, что в текущем каталоге появилась папка node_modules\open, а в файле package.json добавилась запись:
"dependencies": {
"log4js": "0.6.25"
}
Запись о зависимости можно добавить в файл package.json и вручную, но после этого необходимо выполнить npm install, чтобы загрузить указанную зависимость в каталог node_modules.
Глобальные пакеты
Пакеты можно устанавливать как в каталог проекта, так и глобально, тогда они будут видны для всех проектов. Как правило, глобально устанавливаются только пакеты, являющиеся утилитами, например, утилита управления зависимостями bower, сборщики gulp и grunt, генератор проектов на Express express-generator, и т.д.
Глобальные пакеты устанавливаются:
- В Windows 8 — в %USERPROFILE%\AppData\Roaming\npm\node_modules,
- В OS X — в /usr/local/lib/node_modules,
- В Ubuntu — в /usr/local/lib/node_modules.
Чтобы установить пакет глобально, команда npm выполняется с ключом -g:
npm install -g grunt
Работа в IntelliJ IDEA
Открытие проекта
Чтобы открыть проект на node.js, достаточно открыть папку, содержащую package.json.

Настройка конфигурации запуска
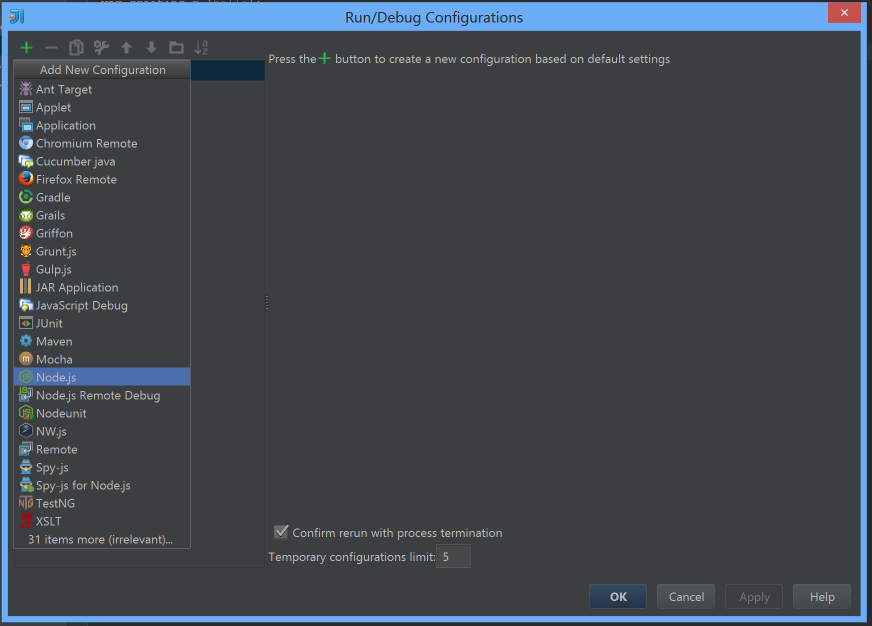
Для запуска и отладки в IntelliJ IDEA необходимо создать конфигурацию запуска. Для этого зайдём в Run -> Run Configurations, щёлкнем плюсик в левом верхнем углу и выберем node.js:

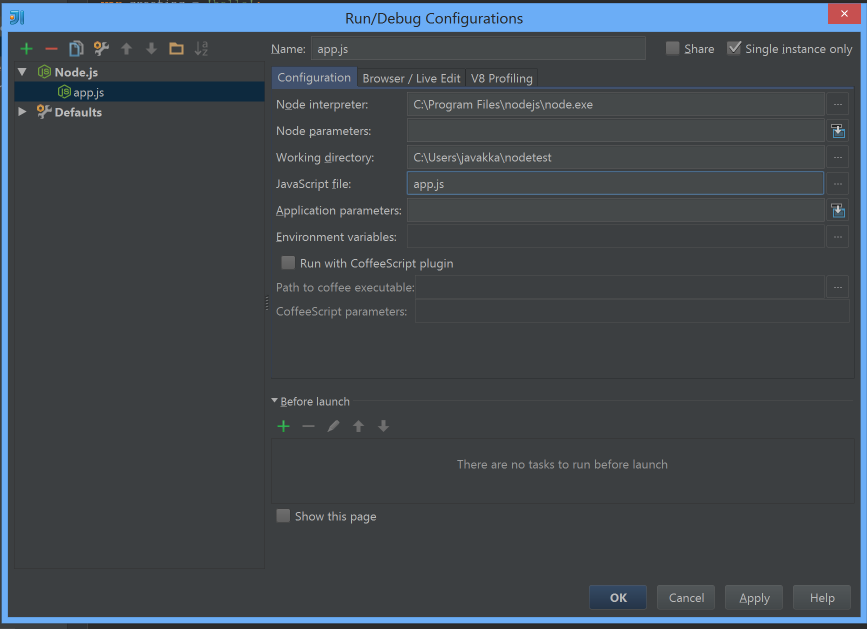
Заполним поля Name и JavaScript File:

Теперь можно запускать скрипт в обычном режиме и в режиме отладки с помощью соответствующих кнопок на панели инструментов:

Отладка
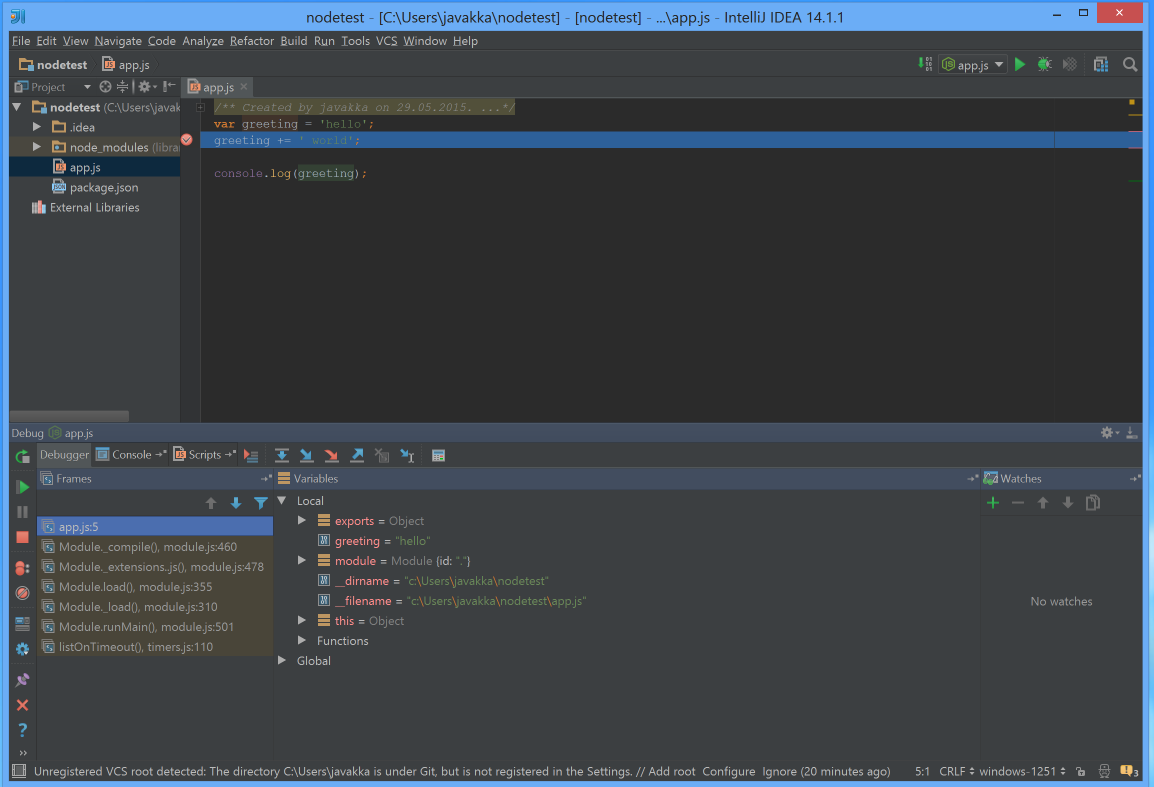
Для отладки необходимо запустить созданную конфигурацию в режиме Debug. При этом можно ставить брейкпойнты на строки, «шагать» по строкам, смотреть содержимое стека вызовов, значения переменных в текущем контексте и делать всё прочее, что ожидается от отладочного режима.

Модульность в node.js
В Java единицами модульности являются пакеты и классы. Единицей модульности в node.js является файл. Чтобы сделать импорт одного модуля в другой, используется модуль-локальная (т.е. неявно определённая в каждом модуле) функция require(). Стандартные модули или пакеты, установленные в node_modules, можно импортировать по простому имени:
var http = require('http');
В переменную http будет помещён объект, который был экспортирован модулем http.
Если требуется импортировать не стандартный модуль, а один из модулей проекта в другой, то аргумент для функции require() должен содержать размещение модуля относительно текущего модуля (не считая расширения .js), например:
// файл myproject/somedir/mymodule1.js
mymodule2 = require('../anotherdir/mymodule2');
mymodule2.fun();
// файл myproject/anotherdir/mymodule2.js
module.exports.fun = function() {
console.log('hello world!');
}
Всё, что объявлено в файле модуля, видно только внутри него — за исключением того, что мы явно экспортируем. Например, в отличие от JavaScript в браузере, область видимости переменной, объявленной на верхнем уровне, ограничена тем модулем, в котором она объявлена:
// файл mymodule.js
var enterprise = 'bloody';
Переменная enterprise будет видна только внутри модуля mymodule.js.
Чтобы экспортировать что-либо из модуля, можно использовать доступный в любом модуле атрибут module.exports, который по умолчанию содержит в себе пустой объект. Можно также использовать сокращённую ссылку на него — модуль-локальную переменную exports. Функция require(), которой передано имя нашего модуля, будет возвращать то, что мы поместили в module.exports. Соответственно, если мы поместим туда такой объект:
// файл mymodule.js
module.exports = {
fun: function() {
console.log('hello world!');
}
}
То именно его вернёт функция require, будучи вызванной в другом модуле:
// файл mymodule-client.js
mymodule = require('./mymodule');
mymodule.fun();
Полученный объект mymodule — это тот же самый объект с функцией fun, который был присвоен атрибуту module.exports в нашем модуле.
Однако подобным способом сделать экспорт не получится:
// файл mymodule.js
exports = {
fun: function() {
console.log('hello world!');
}
}
Это связано с тем, что из модуля всегда экспортируется атрибут module.exports. Заменив сокращённую ссылку exports на другой объект, мы не изменили этот атрибут. Сокращённая ссылка exports может быть использована только для экспорта каких-то отдельных функций или атрибутов:
// файл mymodule.js
exports.fun = function() {
console.log('hello world!');
}
// файл mymodule-client.js
require('./mymodule').fun();
Тестирование
Mocha
Для добавления модульного тестирования в проект лучше всего начать с фреймворка Mocha. Устанавливается он как глобальный npm-модуль:
npm install -g mocha
Протестируем модуль с простейшей функцией:
// файл mymodule.js
exports.fun = function(name) {
return 'Привет, ' + name + '!';
}
Тесты mocha по умолчанию размещаются в подпапке test:
// файл test/mymodule-test.js
var assert = require('assert');
var mymodule = require('../mymodule');
describe('mymodule', function() {
describe('#fun()', function() {
it('должна приветствовать пользователя, имя которого передано как аргумент', function() {
assert.equal(mymodule.fun('Сергей'), 'Привет, Сергей!');
});
});
});
Первый аргумент функции describe — это человекочитаемое описание поведения тестируемой функции или модуля, которое будет выводиться в консоль при прогоне тестов. Здесь желательно придерживаться некоторых структурных соглашений — например, в первом describe указывается имя модуля, во вложенном — имя тестируемой функции. Запустим mocha и убедимся, что тест нашей функции проходит:
> mocha
mymodule
#fun()
? должна приветствовать пользователя, имя которого передано как аргумент
1 passing (7ms)
Использование Mocha в IntelliJ IDEA
Mocha также умеет мониторить исходники и автоматически прогонять тесты при изменении кода. Запустить её в таком режиме можно и из командной строки с помощью параметра запуска --watch, но раз уж мы строим наш рабочий процесс в IntelliJ IDEA, то используем для этого специальную конфигурацию запуска:

В окне настройки конфигурации запуска укажем название этой конфигурации (Name), а также путь к папке с тестами (Test directory). Сохраним конфигурацию.

Изменим код функции так, чтобы он не проходил, и выполним (Run) конфигурацию запуска Mocha.

Теперь щёлкнем кнопку Toggle auto-test в появившейся панели. Эта кнопка включает режим автоматического прогона тестов при изменении исходников.

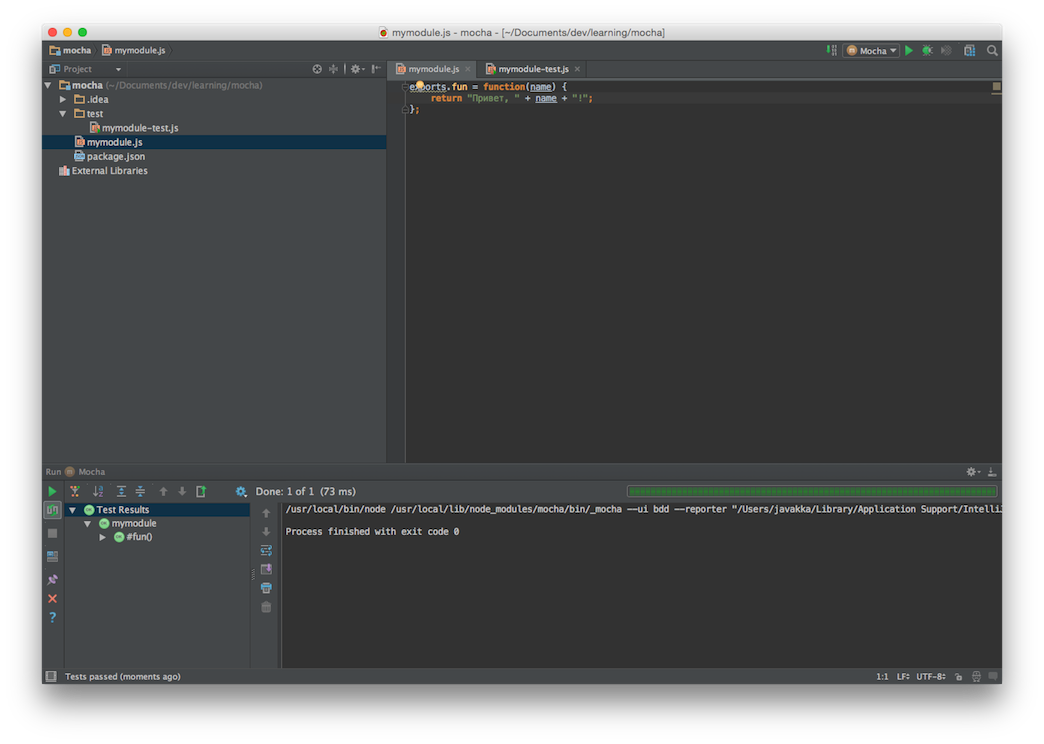
Исправим код функции, при этом Mocha автоматически прогонит тест и покажет, что теперь всё хорошо:

Ресурсы
- Документация по node.js — основной источник информации, хотя местами довольно лаконичный, и структурированный вокруг стандартных модулей.
- Веб-репозиторий npm — поиск библиотек, информация о них.
- Awesome List для node.js — незаменимый источник информации о проверенных библиотеках и решениях для разработки на node.js.
- Практики использования node.js в продакшне — информационный портал компании Joyent, занимающейся поддержкой node.js.
Комментарии (103)

webkumo
10.06.2015 17:01+1То ли я слепой, то ли вы не правы: в каком месте оно для Java-разработчика-то?

forketyfork Автор
10.06.2015 17:04+1Уже ответил на этот вопрос чуть выше habrahabr.ru/company/cit/blog/259987/#comment_8455691

webkumo
10.06.2015 18:02+2Это ни разу не ответ на заданный вопрос: при чём тут Java-разработчики?
В заголовке статьи заявлено, что Java-разработчики в своём стеке технологий могут использовать node.js, при этом никаких реальных примеров такого использования в статье нет. В вашем случае нужно или писать для «пользователей Idea» или «JS-разработчиков». Хотя последние и без этой статьи, в большинстве своём, разобрались с даной темой.
А ещё лучше просто убрать слово Java, либо заменить на {lang}.
RedMadCat
10.06.2015 18:14+4Да, при том, что статья была опробована на Java-разработчиках и дала требуемый результат.

forketyfork Автор
10.06.2015 18:30Нигде, ни в заголовке статьи, ни в её содержании, не было речи об использовании node.js в Java-стеке. Задачи такой не ставилось. Смысл статьи в том, чтобы человек с Java-бэкграундом быстро разобрался в новой для себя технологии и начал работу над проектом, который основывается на ней.

webkumo
10.06.2015 20:31Ещё раз: в таком случае не надо обманывать людей — переименуйте статью.

forketyfork Автор
10.06.2015 20:42-1Я оставляю за собой право называть статью так, как считаю нужным, и предлагаю читателям самим решать, соответствует ли статья их ожиданиям. Для этого её можно плюсовать и добавлять в избранное, или наоборот, минусовать.

Flammar
10.06.2015 20:40-2А почему обойдена вниманием среда разработки Eclipse? Которая к тому же ещё и бесплатна, в отличие от IDEA, которая обычно «крякнутая»?

forketyfork Автор
10.06.2015 20:46+2Да, у меня было желание описать и Eclipse, но её у нас используют немногие, да и статья без того получилась большой и развесистой.
Кроме того, на первый взгляд, IDEA поддерживает JavaScript и смежные технологии значительно лучше и в основном из коробки.

IDVsbruck
10.06.2015 23:06-1Хм… а кто мешает пользоваться IDEA Community Edition? Для работы хватает с головой.

forketyfork Автор
10.06.2015 23:11+3Если по работе нужно писать только в рамках Java SE, то возможно. Но все плагины для популярных фреймворков и языков, без которых почти ни один проект не обходится (EE, Spring, Hibernate, веб, работа с базами данных), есть только в платной версии. Плагин для node.js, кстати, тоже в Community Edition недоступен.

alemiks
11.06.2015 08:51>Установка node.js под Windows производится с помощью msi-инсталлятора.
не только. Пакетным менеджером, например
choco install nodejs.install
forketyfork Автор
11.06.2015 09:52+2Что-то не похож choco на менеджер пакетов. Он скачивает ту же msi, ставит её туда же в Program Files, просто в тихом режиме. А в папке lib у него лежат только нугетовые метаданные. Если он всё остальное ставит так же, то это, скорее, не менеджер пакетов, а менеджер сайлент-инсталлов.
И вообще, PostgreSQL 9.4 нет, зато магазин с футболками есть :o)
Если серьёзно, это, конечно, тоже вариант, но я и не пытался в статье осветить все способы установки, как раз наоборот, дать только один конкретный.

nikitasius
11.06.2015 10:19Я не понимаю, зачем человеку, который «очень хорошо» или просто «хорошо» знает Java использовать node.js?
Не более ли свято писать нанормальномязыке на Java? Есть же как минимум сервлеты, есть же JSP, которые работают на «ура!» в tomcat'e из коробки за могучими плечами nginx'а. Для более тонкой работы молотком можно писать и свои классы и запускать их под нужными учетками прямо в linux, если tomcat (взят как самый простой пример на 1-2-готово) не хватает.
будет полезна не только разработчикам из мира Java
Побудить Java программиста писать на JS backend может только интерес или нужда. Или глупый менеджер, который скажет «Ну ты же на Джава пишешь? Вот тебе и тут Джава [скрипт], на собрании мы утвердили.»
forketyfork Автор
11.06.2015 10:34Сервлеты и JSP? Вы это серьёзно? Даже в последнем официальном туториале по Java EE раздел про JSP уже отсутствует, отныне «свято» писать веб-слой на JSF. Перечисленные вами технологии по простоте, скорости разработки и отладки даже близко не стоят с написанием бэкэнда на node.js, где сервер поднимается одним файлом из нескольких строк и перезапускается за доли секунды без перекомпиляции и пересборки. Я понимаю, если бы вы привели в пример что-то посвежее и подинамичнее, хотя бы Spring Boot.
У Java есть серьёзные преимущества перед node.js даже в контексте веб-разработки, но сервлеты и JSP это точно не одни из них. Для некоторых не столь фундаментальных задач стек Java слишком тяжёлый, разработка на нём медленная и не очень гибкая. С этим мы сталкивались во многих проектах, и решили поэкспериментировать с альтернативными технологиями.gurinderu
11.06.2015 10:45А в чем проблема у Servlet's и JSP? Hotswap на ура просовывает их без перезагрузки сервера. И тот же самый JSF все равно работает поверх servlet'а. Вы очень хитрите или не разобрались в устройстве. Я вот к примеру поднимаю jetty за 20 миллисекунд! Если туда притащить тот же Spring, время запуска увеличится до секунд. Кстати и jrebel никто не отменял.

forketyfork Автор
11.06.2015 10:56У чистых сервлетов и JSP проблема, например, в том, что там из коробки недостаточно хорошее разделение между данными, бизнес-логикой и презентацией, и не задан архитектурный паттерн, потому неопытные разработчики часто работают с БД прямо в JSP, а в сервлетах рисуют HTML. Ну просто потому что это же можно сделать, значит, почему бы и нет. Надеюсь, вы не из таких: о)
Hotswap имеет очень ограниченную применимость, так как меняет только код внутри методов и не допускает структурных изменений, для них всё равно приходится перезапускать сервер. JRebel стоит денег, и это ещё один компонент в стек разработки. А теперь посчитайте время на настройку чистой девелоперской машины и разработку на ней простейшего сервера, отдающего динамическую страничку — на Java и на node.js.
Я так понимаю, вы какие-то свои узкоспециализированные задачи решили без дополнительных фреймворков, и у вас Jetty стартует за 20 миллисекунд, и это прекрасно. Но для чуть более сложных задач вам всё равно придётся что-то подключать.
nikitasius
11.06.2015 12:11У меня свои
костылиметоды рисования сложных html:
- старичек ssi
- ngx_http_substitutions_filter_module
Например JSP выдает{{form_login}}Петя!{{form_account}}, затем эти{{form_account}}и{{form_login}}заменяются в nginx (в фильтре) на нужные мнеinclude virtualвssiк статичным кускам или к, опять же, динамике. В итоге юзер видит страницу, а JSP отвечает не стеной текста, а парой строк, от силы.
Иногда достаточно найти шаблон страницы, с красивым дизайном, выделить в ней {{content_here}} или как угодно, или просто добавить ssi с регулярками в место для контента для парсинга uri и запросов к бекенду.
Прямых запросов моей динамики никогда нету, они все фильтруются на nginx, модные ссылкиexample.com/petyaиexample.com/blog/kogda-ya-bil-na-moreэто просто регулярки nginx и $1, $2 и сколько душе угодно групп, запросами к бекенду.
А сервлеты последний раз я использовал в 2007, наверное. Сейчас все на JSP, по сути пишу каждый раз свой API, с которым, скрыто от глаз пользователя, работает nginx. В купе с кешем nginx сайты работают очень быстро.
forketyfork Автор
11.06.2015 12:26Вы забили на миллион существующих шаблонизаторов, написанных для Java, и вытащили веб-слой на отдельный сервер со сторонней технологией. И ещё что-то тут говорите про «зачем переходить куда-то с хорошей, годной Java». Да вы с неё уже перешли, только на собственный велосипед.

nikitasius
11.06.2015 18:50Так можно и на SQL забить или на noSQL, давайте хранить данные в файликах как XML! Зачем выносить выборки на SQL сервер, когда можно самому написать, строкой меньше, строкой больше. Сторонняя технология поди ж!
Вы забили на миллион
Вот именно, будет 10^6+1 решение. Веб слой — это у меня nginx, юзеры работают с ним, он у меня frontend, java же работает на backend'e, что по логике значит «за-фронтендом». Это nginx решает что отдать юзеру по тому или ному шаблону ситуации и какой JSP что передать. Backend даже запросов не получает в том виде, в котором они приходят на фронтенд.
А вот использование технологии SSI, которая резвее чем пони, в nginx помогает сделать код читабельнее без вставок html и повысить перфоманс. Можно, конечно и в JSP вставлять код из файликов или из динамики, а затем сие выдавать, только я верю, что потеряю в скорости. Я не проверял и не хочу это проверять (но почитаю отчет), так как текущая скорость выше всех похвал.
Логика веба [nginx] завязана на регулярках в конфигах и на тоннах переменных. Если мне этого будет мало, я буду смотреть в сторону lua плагина.
forketyfork Автор
11.06.2015 19:02Жесть какая-то, извините. Но я рад, если ваш стек технологий успешно решает ваши проблемы, желаю удачи в его развитии.

nikitasius
11.06.2015 19:19В том-то и дело, что решает и решает успешно и,
как Java разработчиккак программист, который пишет на java софт и сайты, обертывая последние в nginx'ом, не вижу смысла использовать node.js для последних.
Если смысл имеет — приведите примеры, пожалуйста.

Flammar
12.06.2015 17:09Жесть-не жесть, но помню, что в Apache тоже бы какой-то модуль для обработки некоторых запросов с помощью Tomcat.

forketyfork Автор
12.06.2015 17:15Ну это логично. Apache быстро сервит статичный контент, а работу с динамикой передаёт Tomcat. Здесь же весь веб-слой выдернут в nginx.

Flammar
12.06.2015 19:21Насколько я понял, SSI в nginx в случае статических инклудов работает с той же скоростью, что простая отдача статики, так что дополнительных накладных расходов нет, и можно себе позволить делать окончательную сборку отдаваемой страницы в nginx.

nikitasius
14.06.2015 20:54SSI у меня как статичный, так и динамичный (virtual) + кеш (для динамики). В случае выдачи SSI'ками из кеша задержек вообще нету.
Apache не использую потому, что незачем (даже php работает с nginx как php-fpm), и потому, что он медленнее чем nginx для статики и больше ест памяти.
Nginx почти сервер мечты.

RedMadCat
11.06.2015 10:57Вы очень хитрите
Вот это в точку.
Представьте, что автор этой статьи прекрасно знает о том, что Вы пишите. Теперь предположите, что и все следующие аргументы из разряда «Java — лучше» ему тоже известны. А теперь задайте себе вопрос: раз так, то почему же эти парни вместо Java взяли в руки node.js? Ответ сложен и прост одновременно: хорошие программисты добиваются результата на том стеке, который больше подходит для конкретной задачи.
Я бы хотел перевести разговор в иную плоскость: какой RAD больше подходит для разработки в условиях очень кратких, практически одно- и двухдневных итераций с условием перехода в условный продакшн на финишной прямой такой разработки.
Throwable
11.06.2015 17:41Я не согласен по поводу утверждения, что та или иная технология больше или меньше подходит под конкретную задачу. Я все время и везде слышу эту мантру, но она существует лишь чтобы успокоить холиварщиков. Есть узкоспециализированные технологии для очень ограниченного круга задач, но которые не претендуют ни на что глобальное. Есть хорошие универсальные технологии, проверенные временем, подходящие сразу для большого круга задач. А есть технологии, претендующие на универсальность, в большинстве случаев слишком зеленые, с помощью которых тоже типа можно решить ту или иную задачу. И что странно, и те и другие технологии развиваются и используются. Почему? Просто так сложилось. Кому-то понравилось, кто-то купился на рекламу, кто-то что-то неосилил, кто-то решил извратнуться, кому-то просто стало интересно. Пользователь никогда не делает выбор технологии на основе скурпулезного анализа: для этого он должен в совершенстве владеть всеми сразу, чтобы знать и понимать где есть какие подводные камни.
Я бы хотел перевести разговор в иную плоскость: какой RAD больше подходит для разработки в условиях очень кратких, практически одно- и двухдневных итераций с условием перехода в условный продакшн на финишной прямой такой разработки.
Ответ простой: та технология, которой Вы наиболее владеете на данный момент. Если это Java с фреймворком — отлично. Если это node.js — ради бога! Если это pyton или perl — флаг Вам в руки!
Вот если у меня проект «для души», где никуда не спешу, и есть время и интерес попробовать на вкус другие технологии, тогда почему нет?
forketyfork Автор
11.06.2015 19:01Вы не правы. Любая технология делается для решения конкретных задач, которые в тот момент стояли перед разработчиками, или преодоления того, что они считали своей проблемой в тот момент. Все технологии в той или иной степени opinionated. Хотя на крайней стороне спектра стоит как раз Java, на которой одинаково медленно и неуклюже пишется всё, зато в стабильно долгие сроки, а стабильные сроки — это тоже очень важно в определённых задачах. Но технология, которая писалась авторами для решения вот этой конкретной проблемы, всегда будет для неё лучше, чем технология, созданная для
написания фабрики фабрикрешения любых проблем вообще.
Throwable
12.06.2015 11:30+1Любая технология делается для решения конкретных задач
Для решения каких конкретных задач был придуман Unix? Или язык C? Вот JavaScript был изначально задуман как чисто клиентская технология для выполнения простой логики в браузере, и, собственно, таковой и остается и по сей день. Популярность он приобрел во многом благодаря стараниям и усердию Sun Microsystems по убийству клиентской Java. Node.js — это экспансия технологии в область, для которой он не был изначально предназначен.
Java, на которой одинаково медленно и неуклюже пишется всё, зато в стабильно долгие сроки
Да с чего Вы это взяли? Да, на Java код в целом получается длиннее, но ведь программист не стенографистка! Благодаря статической типизации вкупе с поддержкой IDE код пишется в несколько раз быстрее, чем на языках с динамической типизацией. Отладка занимает гораздо меньше времени, а любые ошибки легко локализуемы. Есть еще такие фазы как моделирование, прототипирование, тестирование и отладка, и поддержка. Как можно на динамическом языке вообще что-то смоделировать? Поэтому уже написание проекта средней сложности на динамических языках доставляет большой геморрой. Даже компании Google и Microsoft понимают, что нужна замена JS на что-нибудь со статической типизацией (Dart, TypeScript).
технология, которая писалась авторами для решения вот этой конкретной проблемы, всегда будет для неё лучше
В большинстве реальных задач конкретных проблем как правило много. Использование единой универсальной технологии, покрывающей их всех, пусть даже не самым оптимальным способом, в итоге будет эффективней, нежели использование N различных технологий и решения проблем с интеграцией.
forketyfork Автор
12.06.2015 13:55+1Для решения каких конкретных задач был придуман Unix? Или язык C?
Жаль, у старины Ритчи уже не спросить, но я думаю, он не просто так писал этот язык, потому что ему захотелось сделать что-нибудь ненужное для своего удовольствия. Язык C преуспел в стандартизации универсальных и портируемых шаблонов процедурного программирования, и за это ему большое спасибо. Думаю, именно для решения этой проблемы он и был разработан, но не берусь судить, так как не имею на нём достаточного опыта.
Да с чего Вы это взяли?
С того, что пишу на Java уже много лет и имею опыт в массе проектов разной сложности и в разных направлениях разработки.
Благодаря статической типизации
Статическая типизация для думающего программиста имеет смысл, только когда в языке система типов нормальная. Scala, Haskell, вот там она действительно даёт плоды. В мейнстримных языках система типов служит, скорее, для исключения совсем уж глупых ошибок (= компенсации криворукости).
вкупе с поддержкой IDE
Давайте называть вещи своими именами, не «поддержкой IDE», а «компенсацией необоснованной сложности благодаря использованию (зачастую) платных монструозных продуктов».
Да, на Java код в целом получается длиннее
Да речь не только и не столько про «длиннее». На Java вообще что-то реально работающее сделать занимает больше времени. У меня ещё свежо в памяти, сколько правильно сформированных файликов нужно было разложить по нужным папочкам, чтобы завелось простейшее веб-приложение на Tomcat, при этом и Java, и Tomcat, и IDE молчаливо разводили руками и не предоставляли абсолютно никаких средств для поиска и исправления проблемы. Хорошо, что в последние годы ситуация немного выправилась, но далеко не до конца. Количество стороннего софта, настроек, кодовых артефактов, которые нужны для решения простейшей задачи, по-прежнему слишком велико.
И забавно, что вы упомянули про прототипирование. Может, в последние годы средства для быстрого прототипирования и начали появляться на Java, но они далеки от того, что хотелось бы иметь. Прототипировать на Java это всё равно что делать макет в масштабе 1:1. Она не даёт абсолютно никаких средств для «срезания углов» при разработке.
Как можно на динамическом языке вообще что-то смоделировать?
О, моделирование, эта священная корова ООПшников. Благодаря этой практике Java-программисты тратят уйму времени на моделирование всего, что движется, и показывают первый результат программы, которая Хоть Что-То Делает, лишь спустя множество человекочасов. А потом на каждое изменение кричат «Да ведь мы же уже так замоделировали! Да что ж вы сразу не предусмотрели! Да тут теперь половину кода переделывать!» Да, для определённых (и, надо сказать, весьма узких) задач моделирование предметки в коде — штука полезная. Но не для тех, в которых не то что модель, а даже метамодель постоянно меняется — а результат нужно показывать в те же сроки.
Поэтому уже написание проекта средней сложности на динамических языках доставляет большой геморрой.
Написание проекта средней сложности на любом языке доставляет геморрой. Я не знаю ни одной платформы, которая бы явно продвигала «на мне легко писать большие проекты!» в качестве своих преимуществ, или у которой это было бы явно заложено при её разработке. Есть мнения конкретных разработчиков о том, где им удобно или неудобно поддерживать крупную кодовую базу, но мнения эти эмпиричны и обусловлены тем, научились ли они «готовить» эту технологию или нет. Для написания больших и сложных проектов единственная нормальная технология — это прямые руки, на любом языке.
Применительно к Java говорить вообще не о чем, модульность там игрушечная, вспомните jar hell. Адекватная система модульности в лучшем случае появится в Java только в следующем году, спустя 21 (!) год после её создания.

Throwable
14.06.2015 23:05У меня ещё свежо в памяти, сколько правильно сформированных файликов нужно было разложить по нужным папочкам, чтобы завелось простейшее веб-приложение на Tomcat, при этом и Java, и Tomcat
Это проблема не Java, а выбранной вами конкретной технологии — servlet, которая является частью стека JEE, довольно тяжелого и неудобоваримого. Более того, это проблема вообще всех фреймворков, где что-нибудь не так сконфигуришь или не следуешь соглашением, и в результате либо тупо не работает, либо выбрасывает ни о чем не говорящую ошибку. Но Java не лимитирована сервлетами и томкетом. Существуют десятки других библиотек и фреймворков для веб разработки разной степени сложности и функционала. Запустить простейший сервер можно вообще одной строчкой без единого дополнительного jar-а.
Благодаря этой практике Java-программисты тратят уйму времени на моделирование всего, что движется
Без этого код быстро зарастет заплатками и наспех склепаным дерьмом, и интегрировать новый функционал станет с каждым разом все труднее. И в один прекрасный момент придется все переписывать с нуля, вместо того, чтобы делать своевременный рефакторинг. Тем более, если представить, чтоб вы пишите код не один…
Адекватная система модульности в лучшем случае появится в Java только в следующем году, спустя 21 (!) год после её создания.
Вроде как OSGI уже давно есть и используется всеми, кому не лень…
forketyfork Автор
15.06.2015 00:02Я в курсе всего, что вы перечисляете, и много с чем поработал. Может, потому и не разделяю вашей уверенности. А вы сами-то что используете для быстрого прототипирования на Java? Много веб-приложений на com.sun.net.httpserver.HttpServer написали? OSGi у вас во многих проектах используется? Как впечатления о скорости разработки на этих технологиях?

Throwable
15.06.2015 12:26Причина негативного впечатления от Java в том, что она была испорчена всевозможными фреймворками. Это началось с J2EE и продолжается по сей день. Естественно, когда после каждого изменения требуется перекомпилировать код, перепаковать приложение и передеплоить на удаленный сервер (а иногда и перезагрузить сам сервер), то время разработки увеличивается в десятки раз. Но надо понимать, что это не единственный способ. Если в мире JS для сервера существует только node.js, то для Java для любой задачи всегда есть десятки альтернатив.
Я вместо удаленного Tomcat использую Embedded Jetty, который может конфигурироваться программно (в обход web.xml) и пускаться как отдельное приложение за миллисекунды, «подцепляя» ваше веб приложение из classpath. Для быстрого прототипирования я использую обычный JSP+JSTL без всяких фреймворков. Благо JSP plugin для Eclipse есть и позволяет дебаггить. Для ускорения писанины часть использую Groovy, там, где это разрешается клиентом.
Тот же com.sun.net.httpserver.HttpServer вкупе с Jersey уже дает полноценный restful-сервер.
Со Spring-ом не сраслось. Есть полезные вещи, но многие концепты просто рудиментарны и только усложняют разработку, особенно где нужно выйти за рамки позволенного. Стараюсь его избегать, где только возможно, однако всегда приходится иметь с ним дело (желание клиента — закон).
Еще хвалят Play framework, но лично я не пробовал. Отвращают темплейты, писанные на Scala.
По спецзаказу приходится пользовать JEE стек. Однако, есть отличный контейнер OpenEJB, позволяющий за секунду пускать себя в Embedded режиме и подцеплять EJB из classpath, а также легко писать модульные тесты. Бонусом большое число примеров на каждую технологию стека.
Так что на Java вполне можно быстро и эффективно разрабатывать. Сегодня Java — это огромный набор технологий, зачастую дублирующих друг друга. Эффективность разработки зависит от выбора и от уровня владения технологией.
FanKiLL
15.06.2015 13:53Java прекрасный язык, понятный и без особых болячек перетёкших из прошлых версий.
Но к примеру Web стек на java это боль, и это надо признать. На сегоднийший момент, он не может конкурировать с современными фреймворками и платформами. На сколько можно не любить Microsoft за проприетарность, но они взяли и написали замечательный asp.net mvc, который вобрал в себя лучшее из того что было на рынке, особенно много взяли идей с рельсов.
К сожаления java сейчас топчется на месте, старые библиотеки вроде Hibernate с старыми подходами. Плюс такие компании как typesafe.com и spring source на данный момент тормозят развитие паразитируя на jvm и продвигая собственные разработки и сапорт к ним.
Очень большое комьюнити у java но оно не в состоянии привести java в современный веб.
Пишут конечно куски серверов на java тот же твитер переписал поиск на netty.io но нет полноценного фрейворка уровня рельсов, asp.net mvc или хотя бы express.
Новый jax-rs 2.0 конечно хорош например для написания API, но к нему не хватает нормальной работы с базой к примеру, миграции, работа с assets и прочие прелести что сейчас есть в современной разработке в веб.
Я в курсе про flywaydb.org и прочие библиотеки для миграций, и про www.webjars.org для подключения assets всяких тоже знаю, но это называется «каждый др.чет как хочет».
И пока сконфигурируешь всё это дело, на рельсах или node уже можно прототип написать на половину.
Я люблю java но в вебе ей нечего предложить по сравнению с другими. Хотя в корпоротивном сегменте она и ценится может быть.
но что то я не видел современных проектов на java.gurinderu
15.06.2015 14:13Выдуманные причины. Вы можете ничего не конфигурить и написать прототип используя Spring (Spring Boot) или Play (которые можно легко сравнивать с рельсами,asp.net). Разработка Web приложений ничем особо не отличается от других платформ. И почему вы приписываете тулы для работы с базой к языку? Видимо вы просто многого не знаете про Java.

FanKiLL
15.06.2015 14:51Я говорил в целом о веб стеке который предоставляет java скажем из коробки (EJB, сервлеты, jax-rs и прочее).
Даже Spring Boot не спасает от конфигурирования, всё равно приходится переопределять некоторые вещи в своём конфиге ещё и попутно перечитывая кучу доков а они у них не маленькие. Play далеко до asp.net mvc и уж темболее до рельсов.
Приписываю тулзы, потому что есть пример Microsoft c своим mvc фреймворком, когда они взяли откинули класический asp.net и web forms и переписали всё с нуля и предоставили пользователям современый стек для веба. Почему Oracle так не может?gurinderu
15.06.2015 15:21Давайте больше конкретики. Вы прям как автор это статьи слышали звон, да не знаете откуда он. Больше фактов и примеров. Я не знаю почему Play далеко до asp.net и не знаю, что такого может быть в рельсах чего нету в Java world. Webform я не считаю современным стеком для веба. Ибо современный веб это spa.

FanKiLL
15.06.2015 16:04-1Вы вообще читаете, Webforms ещё до выхода asp.net mvc были не актуальны. Поэтому и был написан asp.net mvc где была классическая модель запрос/ответ с отдачей html. Я разве писал, что он современнен?
Тогда SPA может только начинало пахнуть.
О какой конкретики может идти речь если вы не вкурсе что происходит в других платформах.
Java web stack так и застрял во временах jsp и класического запроса/ответа.
Spring это исправил и налепил вокруг сервлетов свою кодовую базу.
Нет у java полноценого веб стека, поэтому и появляются вот такие www.ninjaframework.org вещи, где пытаются собрать хоть что то приличное из того что есть.
Может поэтому на гитхабе появляются свои велосипеды от именитых компаний как netflix github.com/Netflix/ribbon или к примеру linkedin github.com/linkedin/rest.li, которые поверх netty.io или grizzly.java.net пишут свои фреймворки на которых живут их сервисы.
jax-rs 2.0 ещё как то можно работать и то тоже надо конфиги, connection pool в app сервере прописать потому что по сути это теже Servlet 3.0.
Расскажите как вы на java пишите SPA?gurinderu
15.06.2015 16:23Оу оу, парень полегче.
Не переходи на личности и не говори чего я не знаю. Я довольно хорошо знаю, как обстоят дела во многих платформах. И asp.net mvc тоже не является современным)
Свои велосипеды появляются потому что задачи могут быть узкоспециализированными + возможно требование компании.
SPA я на Java не пишу, на Java я пишу API для SPA.
FanKiLL
15.06.2015 16:50-1Может для начала перечитаете свои предыдущие 3 комментария, где вы указывали мне чего я не знаю?.. Забавно. Вот вам на досуге почитайте про asp.net mvc новую habrahabr.ru/post/243667 и прослезитесь. Сравните веб стек который предоставляют «МелкоМягкие» и java EE… Сравните как создаются проекты. В asp.net mvc, node, rails вам нужно ввести 2-3 команды и проект готов к началу разработке, ближе всего к этому подобрался projects.spring.io/spring-roo и Spring Boot но это просто надстройка над самим spring, который надстройка грубо говоря над сервлетами.
Ну так опишите, на чём пишите api. Что используете для базы. Как поддерживаете актуальность базы в команде если сегодня добавилась новая таблица или была изменена уже имеющееся.
Те велосипеды это rest фреймворки которые позволяют писать rest api ничего сверх естественного там нет, просто нынешний java EE стек убог вот и велосипедят. Многие стараются следовать JSR 339, многие пишут своё. Я привёл всего два примера, а их куча как и имплиментаций JSR 339. К примеру resteasy.jboss.org и jersey.java.netgurinderu
15.06.2015 17:24-1Открываю Idea и создаю проект в 2-3 шага. Пиши API по разному. Обычно Spring Web хватает. Для проливки базы использовал flyway, в последнее время в моих проектах базы nosql. Я вашу мысль понял, не вижу смысла дальше продолжать. Всего доброго.

forketyfork Автор
15.06.2015 18:41Всё это очень кьютные технологии, хорошо годящиеся для фрилансерства и типовых веб-приложений, но в команде и на крупных проектах, когда задачи каждый день разные, модели большие и часто меняющиеся, а делать надо всегда быстро, они масштабируются очень плохо. Ну вот нужно вам разработать прототип несложного приложения, формочек, скажем, на 40, и сущностей на 100, десяток отчётов, несколько бизнес-процессов, штук пять прикладных ролей и пару админских. Сколько вы будете писать такой прототип на JSP+JSTL, а главное, что вы будете с ним делать, когда заказчик даст отмашку, и разработанный вами прототип нужно запихнуть в команду из 6-8 разработчиков, готовых колбасить? Не забудьте, что разработчикам надо будет прикручивать аутентификацию и авторизацию через какой-нибудь ADFS, интегрироваться со СМЭВ, ещё с какими-нибудь очередями с распределёнными транзакциями, отпиливать модули для ДМЗ, обеспечивать кластеризацию и отказоустойчивость и т.д. А главное, им обязательно придётся несколько раз повернуть вашу прекрасную модель на 180 градусов в разных местах, пока она не согнётся в конька-горбунка. Удачи!

Flammar
12.06.2015 21:00Для решения каких конкретных задач был придуман Unix? Или язык C?
Вроде как язык C был придуман для ускорения и облегчения написания ОС Unix…

RedMadCat
11.06.2015 10:49+2Я не очень-то хочу заниматься критикой авторов комментариев, так как уважаю чужое мнение, однако хочу заметить, что через несколько лет, когда у Вас будет больше опыта промышленной разработки в разных проектах как Java, так и на других платформах и языках, Ваше мнение о том, что хороший программист должен ускоспециализироваться только на одном самом крутом и самом мощном инструменте, изменится.
При всех достоинствах Java и при всей «крутости» Java-программистов инструменты будут продолжать развиваться и когда-нибудь некая платформа «X» окончательно похоронит эту замечательную технологию, которой уже исполнилось двадцать лет.
Мы находимся в постоянном поиске, в работе по изучению инструментов под наши задачи, которые позволяют как быстро прототипировать ПО, так и запускать его в опытную эксплуатацию. В связи с этим и возникают задачи «изучить X для опытных Java-программистов», подобные этой. И люди, которые работают в одном с нами направлении, прекрасно понимают, почему мы это затеяли. Обо всей этой кухне мы напишем, я надеюсь, в следующих статьях в блоге Центра Информационных Технологий.
nikitasius
11.06.2015 11:55Я против замены Java на node.js, а не против того, чтобы программист использовал node.js и Java. Вероятно, где-то и можно поставить на сервер node.js к java, или поставить php, или ruby и разбить функционал, но это как про козу и баян. Лишние телодвижения для сомнительного удовольствия после долгих подготовок.
Ваше мнение о том, что хороший программист должен ускоспециализироваться только на одном самом крутом и самом мощном инструменте, изменится
С годами я понял, что хороший программист должен обладать навыками столяра, слесаря (работа с металлом) и обладать знаниями техники безопасности при работе с электричеством и иметь мощную спину и руки, чтобы таскать тяжести.
Я (без шуток) верю, что если и не лет через 20, но наступит всемирных хаос и придет апокалипсис. Не обязательно ядерный удар как Fallout, может будет все проще (раскол в обществе, несколько войн, разруха), но ИТ какая она есть — ее не станет. Для паблика она рухнет и останется только дляАнклавадля приват персон.
Кем я вижу себя лет через 20 (мне чуть-чуть до 3го десятка) — я вижу «дело», которое само на себя работает и меня снабжает. Связано ли оно с ИТ или нет — зависит от того, куда покатится этот мир.
Зачем вечно быть программистом и linux админом?
forketyfork Автор
11.06.2015 12:07Если вы не понимаете юзкейсов замены Java на node.js, это значит, скорее всего, что вы не сталкивались с настолько динамичными или масштабными задачами. Конечно, это не уровень «своего дела», для таких задач технология вообще не важна особо, можно писать на том, к чему душа больше лежит.
gurinderu
11.06.2015 12:18Опишите ваш опыт, когда этот переход пригодился.

forketyfork Автор
11.06.2015 12:32-1Я могу привести множество примеров, когда я сознательно не стал писать на Java и использовал другие технологии, в том числе и node.js, потому что считал, что для этой конкретной задачи эта технология подойдёт лучше. Где-то опыт был позитивным, где-то не очень, но в целом у меня развилось некоторое чутьё на области применимости. У любого грамотного программиста с широким кругозором, который не считает свою любимую технологию серебряной пулей, найдётся с десяток таких примеров. Каждый такой рассказ можно оформить в отдельную статью.
gurinderu
14.06.2015 23:05+1Не нужно множество. Напишите хотя бы один, но с аргументами почему именно эта технология на ваш взгляд является лучшей. Заодно и чутье ваше проверим.

easimonenko
11.06.2015 23:10+1Автор, отличное руководство! Именно такого мне и не хватало, когда я только начинал знакомиться с Node.js.

FanKiLL
14.06.2015 00:00А причём тут java программисты? Я ничего не увидел сравнений с java или прочего.
А Node на линуксе лучше всего на данный момент ставить с
nodesource.com/blog/nodejs-v012-iojs-and-the-nodesource-linux-repositories
В любом случае спасибо за пост, перечитаю потом ещё раз вдумчиво, сейчас пробежался, вроде всё и так знал.
Да и Node устанавливается не только чтобы писать приложения, рубисты ставят Node к примеру он нужен для рельсов, при девелопинге.
forketyfork Автор
16.06.2015 13:31Благодарю за отзыв! Чуть выше я объяснял, что задачи сравнивать технологии не было, просто я описал введение в новую технологию с позиции себя как преимущественно Java-разработчика.
Спасибо за ссылку, при написании статьи я её пропустил.
Да, нашим разработчикам уже приходилось устанавливать node, в основном для всевозможных утилит веб-разработки — bower, gulp, brunch и т.д. Но тут стояла задача использовать node именно для разработки.
FanKiLL
16.06.2015 15:08Да извиняюсь, не сразу понял, наверно заголовок ввёл меня в заблуждение.
Спасибо за статью, пишите дальше про Node. Можно даже сделать серию статей и написать какой то маленький сервис за эту серию. Такие статьи раньше на хабре были.

xGromMx
14.06.2015 21:38Сорри за офтоп, но я тут нашел очень инетресные уроки по IDEA www.youtube.com/playlist?list=PLPZy-hmwOdEXdOtXdFzyx_XCnrF_oD2Ft

dobriykot
16.06.2015 13:26Спасибо за статью. Только вы не описали типичную структуру проекта, best practice, так сказать. По каким папкам все распихать, или все в одной куче лежит?

forketyfork Автор
16.06.2015 13:33Типовая структура у нас пока не выработалась, в веб-приложениях она зависит от используемого фреймворка, поэтому я не стал её здесь описывать. Темы наилучших практик я обязательно затрону в следующих статьях.


xGromMx
Стопятьсот туториалов об одном и том же… Может пора что-то новое писать?
forketyfork Автор
Любой туториал пишется под конкретную задачу. Нужных мне туториалов, охватывающих все важные для меня моменты, не нашлось, и я написал свой, думаю, он будет полезен и другим людям.
xGromMx
Нужных по установке и настройке nodejs?
forketyfork Автор
«Установка и настройка nodejs» занимают примерно 1/5 часть статьи. И даже это не самая однозначная задача, если вы хотите, чтобы у всех разработчиков в команде была одна и та же одинаково настроенная версия node.js, независимо от того, какую операционную систему они используют. Например, пользователь Windows зайдёт на официальный сайт, скачает msi и установит версию 0.12.x, а пользователь Ubuntu, воспользовавшись apt-get, вероятнее всего, получит версию 0.10.x. Я не хотел проходить через эти грабли при вводе каждого нового разработчика в проект, и потому написал такой туториал.
xGromMx
Если уж на то пошло, чтобы у всех было все хорошо, просто используйте Vagrant.
forketyfork Автор
Vagrant — полезная вещь, но практика его использования для развёртывания единообразной рабочей среды программистов сомнительна. Во-первых, разработчики хотят пользоваться разными операционными системами, разными вспомогательными средствами разработки, и мы не хотим чесать всех под одну гребёнку, даже в части используемой IDE. Во-вторых, есть риск прийти к тому, что половина программистов в отделе не будет знать, как настроить и накодить чего-нибудь в экстренных условиях, потому что они умеют только запускать vagrant up, а дальше у них всё само работает. Я предпочитаю всё-таки иметь достаточно простую, но ручную инструкцию, по которой человек может быстренько пройти один раз и разобраться, что и где, и при этом не жертвовать привычной для него средой разработки.
xGromMx
К тому-же, хотите качественных уроков по nodejs, посмотрите как это сделал Илья Кантор learn.javascript.ru/nodejs-screencast. Там и про установку и настройку и даже немного в дебрях libuv покапался.
forketyfork Автор
Это, безусловно, интересные скринкасты, но и цели разрабатывать что-то подобное у меня пока не было.
gurinderu
У меня возникает вопрос: «Для чего Java программисту Node.js»?
forketyfork Автор
Ну это прям философский вопрос, и ответов на него может быть тысяча. Например, чтобы расширить кругозор, попробовать что-то за пределами своей спрингово-хибернейтовой зоны комфорта (или дискомфорта, у кого как), познакомиться с альтернативными подходами к решению знакомых задач. Приобрести новый ценный опыт, или чтобы обнаружить, что проблемы, на которые ты тратишь километры кода, в другом языке решаются однострочником.
Ну или чтобы собрать все возможные грабли и вернуться в лоно родной Java, зарекаясь и плюясь, что больше никогда и ни за что не будешь писать эту динамически типизированную лапшу из коллбэков.
Иногда понимаешь, что твоя любимая технология упирается в ограничения и не решает твоих проблем, но и готовых решений тебе никто не даст, и тогда нужно просто экспериментировать.
gurinderu
То то и оно, что скорее цель этого у вас была «поиграться». Вот если бы тема была invoking js into node.js by JVM, то тогда было бы уместно писать про Java. Сейчас можно заменить Java на .*
forketyfork Автор
Не разобрал ваше предложение на английском, что откуда invoking?
Цель, повторюсь, была конкретная — не «поиграться», а быстро ввести Java-разработчиков в суть технологии и дать им некий общий базовый уровень понимания того, как с ней работать.
SirEdvin
В комментарии имелось ввиду «вызов js в nodejs в JVM», если я правильно понял.
А вопрос «почему именно Java разработчики»? Idea используют еще куча других разработчиков ...gurinderu
Да, именно это и имелось в виду. Примерно как вызов js через nashorn, только в качестве движка node.js.
Примерно такая у меня была мысль.
forketyfork Автор
Безусловно, это интересная тема, но другой статьи.
Flammar
Да, название «Первое знакомство java-разработчика с node.js с использованием IDEA» было бы адекватнее.
forketyfork Автор
Безусловно, это интересная тема, но другой статьи.
forketyfork Автор
Промазал: о)
IDVsbruck
Да не, тут есть зерно: де-факто и де-юре Java-девелопер (не новичок или примазавшийся, а разработчик в полном смысле слова) — это специалист, на голову выше «нодовца» аналогичного уровня. Точка пересечения этих платформ — только веб, то бишь фулл-стек для джавистов. Но сегодня рынок несколько странный — ему не очень нужны веб-ориентированные джависты, но при этом с руками отрываются нодовцы. Отсюда напрашивается вывод: почему бы не сделать downgrade своих skills, при этом увеличивая значительно свои котировки? Так что тут определенный сенс есть.
Другое дело — если заменить в статье слово «Java» на слово «PHP», статья сильно поменяется? В чем состоит ее ориентированность под джавистов? — В IDE, которая подавляюще используется именно для Java? — Это очень сомнительный аргумент.
forketyfork Автор
Скорее, в затронутых темах. Я решил в этой статье ответить на те вопросы, которые лично у меня возникли, когда я, имея опыт преимущественно на Java/JavaScript, пытался впервые что-то написать на node.js. Интеграция со знакомой мне средой разработки, декомпозиция на модули, тестирование. Заметьте, в статье ни слова про веб. Предполагаю, что у разработчиков на PHP вопросы были бы другие, более веб-ориентированные.
MuLLtiQ
> де-факто и де-юре Java-девелопер (не новичок или примазавшийся, а разработчик в полном смысле слова) — это специалист, на голову выше «нодовца» аналогичного уровня
Невероятно толсто
IDVsbruck
Похоже, нодовцам мои слова не понравились — оценка моего ответа говорит сама за себя. Неужели что-то обидное сказал?
Лишний раз подтвердили свой уровень.
Flammar
Из того, что на статически типизированных языках проще писать код без «детских» ошибок и механизированно рефакторить его средствами IDE без необходимости тестирования до и после, ибо сами IDE и статическая типизация гарантируют адекватность в простых случаях, и из того, что под Java есть куча всяких интересных средств и библиотек, ещё не следует, что кто-то там кого-то «на голову выше». К тому же в природе существует не особо много чистых «нодовцев»: технология новая, узкая, и обычно каждый владеет кроме неё ещё чем-то.
forketyfork Автор
А мне кажется, я понимаю, что имеет в виду IDVsbruck, хоть он и высказался несколько грубо, за что его и заминусовали нещадно. Если сравнить опытного Java-разработчика, догнавшегося до фуллстэка, и опытного специалиста по фронтэнду, научившегося писать серверсайд на node.js, боюсь, сравнение будет не в пользу последнего. Просто потому, что опытный джавист — это не просто веб-разработчик, а человек, рубящий во множестве различных направлений разработки: от хардкорной многопоточности и низкоуровневых клиент-серверных приложений до всяких крупных интеграшек и энтерпрайзов.
PSDCoder
Но при этом он вряд-ли знает как грамотно собрать здоровый SPA например. Это из области сравнения теплого с мягким…
forketyfork Автор
Вот именно, что тёплое с мягким. Я говорю о целых направлениях разработки, а вы приводите в пример одну из технических задач в рамках одного из направлений.
Flammar
Java — это своя большая вселенная, и, наверное, поэтому я ещё не имел возможности пообщаться с опытными Java-разработчиками, догнавшимися до фуллстэка. Обязательно для каждого находилось что, что, с чем он ещё не имел дела. Самое распространённое — именно многопоточность: новации в версии 1.6 в классе
Unsafeпо части атомарных «compare-and-swap» и их обвязки из новых библиотек для многих прошли незамеченными. Я подозреваю, таких во-всём-опытных джавистов в природе существует приблизительно столько же, сколько чистых «нодовщиков» — единицы процентов от числа всех разработчиков.forketyfork Автор
«Новации» в классе Unsafe и должны проходить незамеченными для большинства разработчиков. Этот класс обходит управление памятью, и реально может пригодиться лишь разработчикам альтернативных JVM-языков или высокопроизводительных узкоспециализированных библиотек, но прикладного программиста, сунувшего туда нос, надо бить по рукам.
Flammar
Если бы вам пришлось проходить собеседования по этой самой хардкорной многопоточности, которую вы упомянули, то вы бы сейчас не вставали в позу человека, менторским тоном объясняющего очевидные вещи. На этих новациях как раз и построена вся библиотека
java.util.concurrent, через которую осуществляется вся новомодная «легковесная» многопоточность в Java, достаточно посмотреть их код в стандартной библиотеке. Ведь Java-программисты, даже не «опытные», а «прикладные», должны уметь и иметь склонность читать чужой код, тем более стандартные библиотеки. Или за это тоже бить их по рукам?hardex
«X для Y-разработчиков»… это же можно N^2 туториалов написать!
forketyfork Автор
А если «Интеграция X с Y для Z-разработчиков», то и все N^3.
IDVsbruck
N! ([эн-факториал])
MuLLtiQ
IDVsbruck
ru.wikipedia.org/wiki/%D0%9F%D0%B5%D1%80%D0%B5%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0
Перестановка — размещение N по N: P(N) = N! / (N — N)! = N! / 0! = N! (частный случай)
denis_g
А если еще скомбинировать с фреймворками A, B, C…
vlreshet
Да используя разные среды разработки…
Flammar
Точнее,
N*(N-1)*(N-2), но разница не особо велика.RedMadCat
Простите, это что, такой новый стиль быстрого комментария для плюсов? Антихвалебный отзыв?
Мне нравится — я читаю. Не нравится — не читаю.
easimonenko
Новое писать нужно. Но вот такого руководства лично мне не хватало, когда я взялся за Node.js!