Чтобы создать и запустить наш первый чат бот с использованием Microsoft’s Bot Framework Microsoft’s Bot Framework под Linux нам нужно установить следующие компоненты:
После создания простейшего бота мы разберём как можно запускать и отлаживать его.
Приводимые здесь команды установки подходят для дистрибутивов Debian/Ubuntu/Mint, для остальных инструкции можно найти здесь. В терминале запускаем следующие команды:
Bot Framework Emulator нам понадобится для отладки нашего бота. Открываем следующую страницу в браузере. В терминале проверяем архитектуру своей машины командой:
Согласно архитектуре скачиваем соответствующий файл со страницы Github, в моём случае — это файл:
После загрузки добавляем файлу права на выполнение и запускаем.
Устанавливается легко в пару кликов по этой ссылке.
Открываем Visual Studio Code, выбираем новую папку, в которой будет находиться проект и запускаем внутренний терминал:
Нажимаем несколько раз
Здесь в этой же папке в VS Code (или любом другом редакторе) создаём файл app.js и добавляем в него следующий код:
Сохраняем файл, теперь мы готовы запускать и отлаживать нашего бота.

Запустить бота можно в терминале командой:
Или в отладчике Visual Studio Code —

Вот собственно и всё. Более сложные примеры построения ботов на node.js можно найти по ссылке.
P.S. Интересно было бы написать подобную статью применительно к C#/.NET Core под Linux, но похоже, что BotBuilder пока не готов для .NET Core, хотя работы ведутся и есть определённые успехи по мере того как полная инфраструктура .NET 4.6 становится доступна для .NET Core.
- Node JS
- Bot Framework Emulator
- Visual Studio Code (не обязательный параметр)
После создания простейшего бота мы разберём как можно запускать и отлаживать его.
Установка Node.JS
Приводимые здесь команды установки подходят для дистрибутивов Debian/Ubuntu/Mint, для остальных инструкции можно найти здесь. В терминале запускаем следующие команды:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo apt-get install -y build-essentialУстановка Bot Framework Emulator под Linux
Bot Framework Emulator нам понадобится для отладки нашего бота. Открываем следующую страницу в браузере. В терминале проверяем архитектуру своей машины командой:
archСогласно архитектуре скачиваем соответствующий файл со страницы Github, в моём случае — это файл:
botframework-emulator-3.5.29-x86_64.AppImageПосле загрузки добавляем файлу права на выполнение и запускаем.
Установка Visual Studio Code
Устанавливается легко в пару кликов по этой ссылке.
Создание нашего первого чат бота
Открываем Visual Studio Code, выбираем новую папку, в которой будет находиться проект и запускаем внутренний терминал:
Ctrl-`. Набираем команду для создания нового проекта:npm initНажимаем несколько раз
Enter потом yes. Теперь устанавливаем 2 пакета node.js: botbuilder и restify командами:npm install --save botbuilder
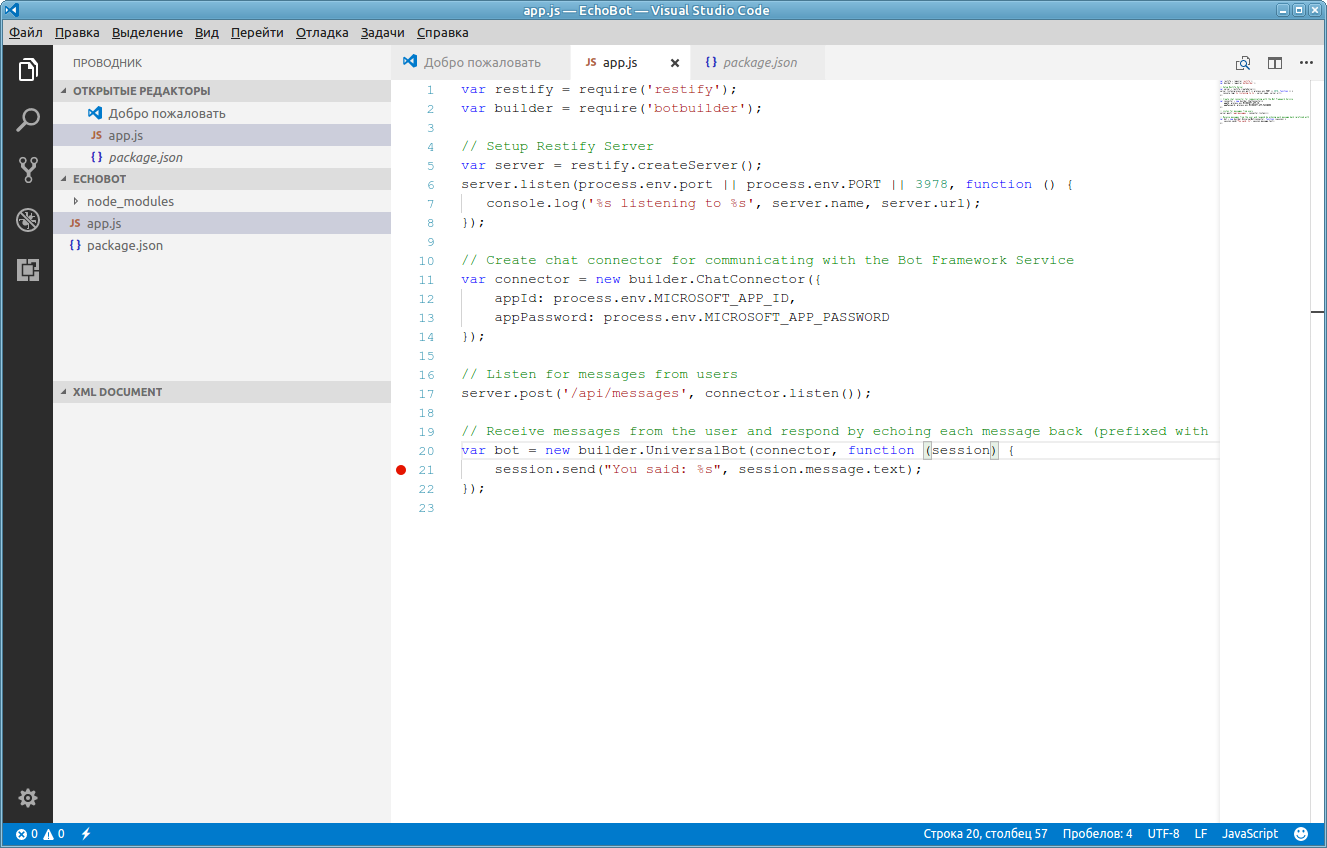
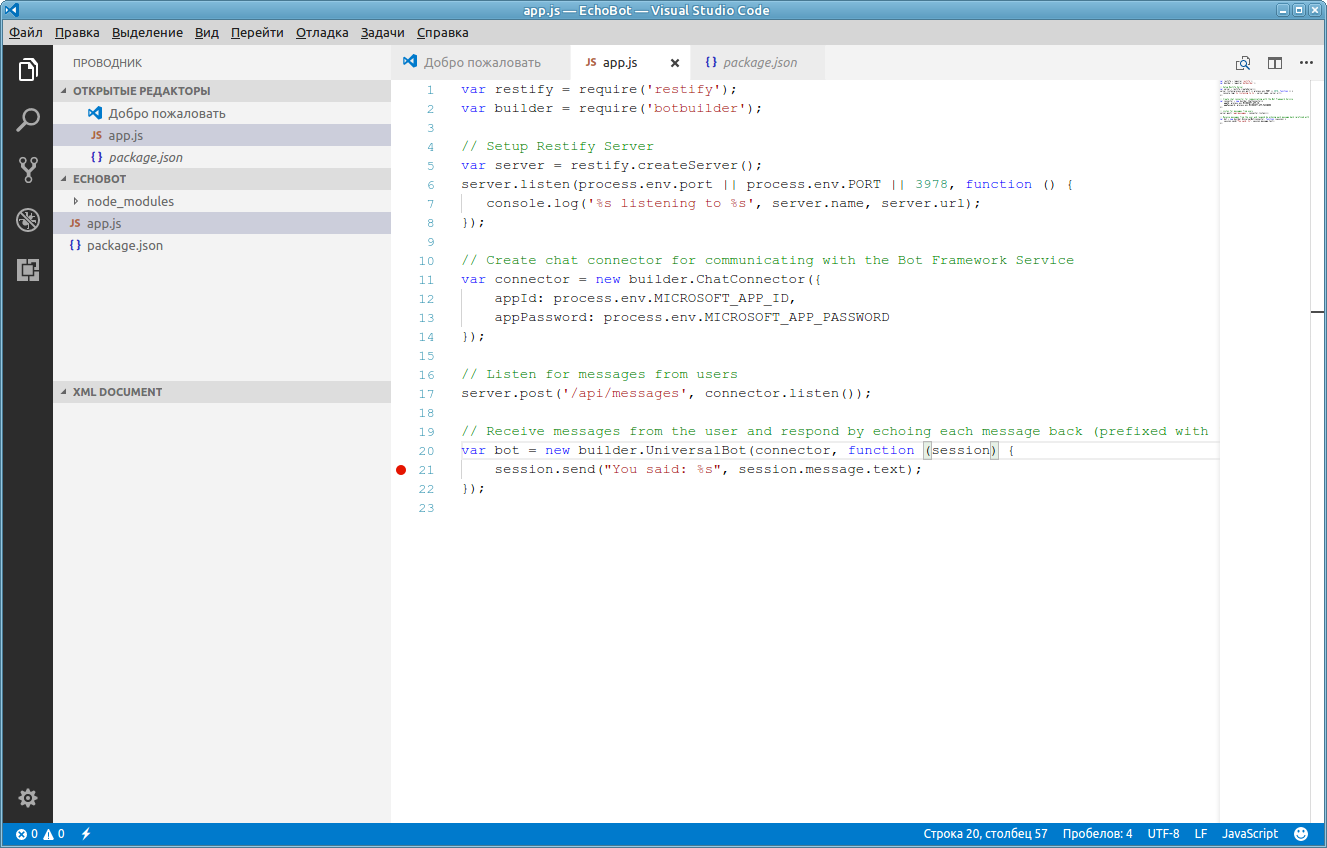
npm install --save restifyЗдесь в этой же папке в VS Code (или любом другом редакторе) создаём файл app.js и добавляем в него следующий код:
Код эхо-бота
var restify = require('restify');
var builder = require('botbuilder');
// Setup Restify Server
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
// Create chat connector for communicating with the Bot Framework Service
var connector = new builder.ChatConnector({
appId: process.env.MICROSOFT_APP_ID,
appPassword: process.env.MICROSOFT_APP_PASSWORD
});
// Listen for messages from users
server.post('/api/messages', connector.listen());
// Receive messages from the user and respond by echoing each message back (prefixed with 'You said:')
var bot = new builder.UniversalBot(connector, function (session) {
session.send("You said: %s", session.message.text);
});
Сохраняем файл, теперь мы готовы запускать и отлаживать нашего бота.

Запуск и отладка чат бота
Запустить бота можно в терминале командой:
node app.jsИли в отладчике Visual Studio Code —
F5. Для установки точки останова подводим курсор к нужной строке и нажимаем — F9. После запуска бота возвращаемся в эмулятор, подсоединяемся к адресу http://127.0.0.1:3978/api/messages и набираем: Hi и видим ответ нашего бота:
Вот собственно и всё. Более сложные примеры построения ботов на node.js можно найти по ссылке.
P.S. Интересно было бы написать подобную статью применительно к C#/.NET Core под Linux, но похоже, что BotBuilder пока не готов для .NET Core, хотя работы ведутся и есть определённые успехи по мере того как полная инфраструктура .NET 4.6 становится доступна для .NET Core.
Поделиться с друзьями

