Установка .Net Core и Visual Studio Code
Приводимые здесь команды установки подходят для дистрибутивов Ubuntu 16.04/Mint 18.x, для остальных можно найти здесь.
Установка .Net Core:
Устанавливаем новейший на данный момент RC4 для совместимости с новейшим генератором проектов aspnet:
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
sudo apt-get update
sudo apt install dotnet-dev-1.0.0-rc4-004771Установка Visual Studio Code
Устанавливается легко в пару кликов по этой ссылке.
Установка расширения C#
Запускаем Visual Studio Code, нажимаем Ctrl-P, вводим команду:
ext install csharpВ появившейся слева панели нажимаем «Установить» напротив соответствующего расширения, если это не произошло автоматически. Visual Studio Code можно пока закрыть.
Подготовка среды разработки и формирование шаблонов приложений
Устанавливаем новейший node.js с оригинального сайта (тот, что идёт с дистрибутивом не подходит), он нам нужен из-за менеджера пакетов npm, который идёт вместе с ним:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo apt-get install -y build-essentialИнициализация проекта
Для инициализации используется скаффолдер Yeoman — инициализатор проекта, включающий в себя развёртывание файловой структуры и генерацию шаблона проекта, т.е. исходного кода приложения. Включает в себя скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo вам будут установлены также Bower и Grunt. Здесь устанавливаем в любом терминале также новейший генератор aspnet, в котором возвращена система сборки msbuild вместо project.json:
sudo npm install -g yo bower generator-aspnetЗапуск генератора проекта
Генератор Yeoman — это npm-пакет с инструкциями и шаблонами для Yo, которые описывают инициализацию проекта: какие директории создать, какие файлы и куда копировать, каким образом обрабатывать шаблоны и куда их разместить после обработки. Заходим в папку, где мы хотим разместить проект и запускаем генератор проекта ASP.NET Core:
yo aspnet- Выбираем пункт Web Application Basic [without Membership and Authorization] и нажимаем Enter
- Выбираем Bootstrap (3.3.6) в качестве фреймворка UI и нажимаем Enter
- Оставляем имя «WebApplicationBasic» в качестве имени приложения и нажимаем Enter
Примечание: При выборе пункта WebApplication будет создан шаблон приложения с авторизацией клиентов, где в качестве БД может использоваться SQLite (генератор выдаст соответствующие инструкции как это сделать). Если же вы захотите в качестве базы использовать что-нибудь покруче, то можно добавить поддержку PostgreSQL:Данный генератор основан на том же самом OmniSharp/generator-aspnet. Версия несколько устарела, поэтому для запуска нужно сначала выполнить
- Установка:
npm install -g generator-aspnetpostgresql- Генерация шаблона:
yo aspnetpostgresqldotnet migrate&dotnet restore— именно в таком порядке.
Когда генератор окончит создание файлов, он проинструктирует вас как восстановить, собрать и запустить приложение:
Your project is now created, you can use the following commands to get goingВосстановить и собрать можно, а вот запускать пока рано: нужно ещё кое что сделать.
cd «WebApplicationBasic»
dotnet restore
dotnet build (optional, build will also happen with it's run)
dotnet run
Разработка приложений ASP.NET Core MVC на Linux с помощью Visual Studio Code
Теперь запустите Visual Studio Code.

Выберите пункт
Файл > Отрыть папку и выберите папку, в которой Вы создали шаблон приложения ASP.NET Core MVC с помощью yo.
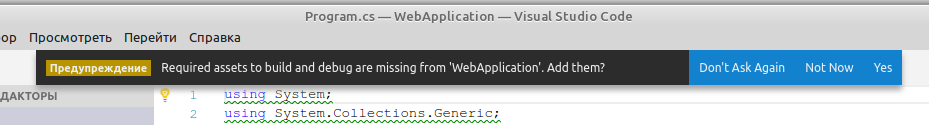
При первом запуске Visual Studio Code выдаст предупреждение об отсутствии необходимых инструментов для сборки и отладки. Нажимаем
Yes, чтобы добавить их. Без этого автоматическая отладка и сборка средствами Visual Studio Code будет недоступна, а только через терминал командами dotnet build и dotnet run. 
В Терминале Visual Studio Code (Ctrl-`) выполните команду
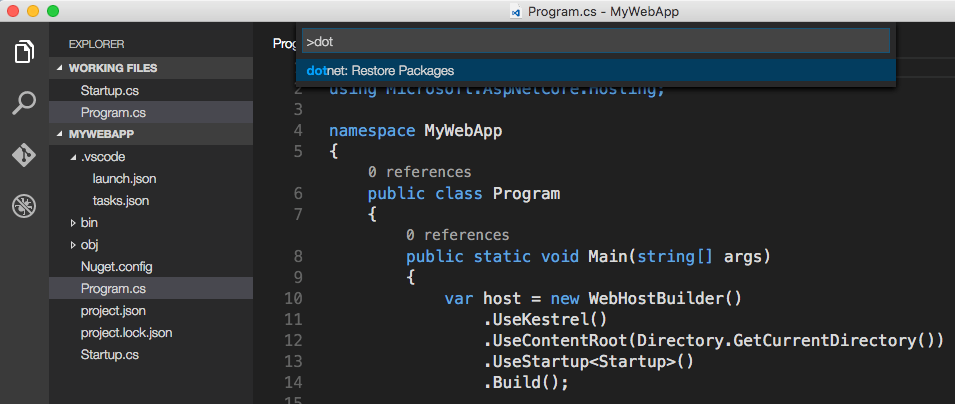
dotnet restore, чтобы восстановить зависимости проекта (если не сделали этого раньше). Другой способ — выполнить команду Ctrl-Shift-P в Visual Studio Code и затем ввести dot, как показано ниже (у меня почему-то не заработало):
Для тех, кто только приступает к использованию Visual Studio Code (или Code, для краткости), следует заметить, что данный продукт не только имеет удобный, простой и отзывчивый интерфейс, обеспечивающий быструю работу с файлами, но он также предоставляет инструменты для наиболее эффективного написания кода.
В левой панели навигации находятся пять значков, представляющие четыре viewlet:
- Explore
- Search
- Git
- Debug
- Extensions
Explore viewlet позволяет быстро перемещаться по системе каталогов, а также облегчает обзор файлов, с которыми вы работаете. При наличии несохраненных изменений в файлах специальный значок на экране будет уведомлять об этом; упрощается процесс создания новых файлов и папок (для этого не надо открывать новое окно). Также удобно пользоваться командой Save All (Сохранить все), доступной в меню, которое появляется при наведении курсора мыши.
Code интегрируется с Git, если он установлен на вашем компьютере. При помощи Git viewlet можно создавать новые репозитории, подтверждать изменение кода, отправлять изменения.

Debug viewlet поддерживает интерактивную отладку приложений.
Кроме того, в редакторе Code есть множество замечательных функций. Вы увидите, что неиспользованные операторы using будут подчеркнуты и могут быть удалены автоматически при помощи
Сtrl-., если значок лампочки отображается на экране. Также можно видеть, сколько ссылок на классы и методы есть в проекте. Если вы переходить с Visual Studio, то вы можете использовать многие знакомые сочетания клавиш, например, Сtrl-K+C, чтобы закомментировать блок кода или Ctrl-K-U, чтобы раскомментировать его.Запуск приложения при помощи Kestrel
Kestrel — это кросс-платформенный HTTP сервер, основанный на libuv — библиотеке асинхронного ввода-вывода. Для его установки нужно установить соответствующий пакет NuGet: Microsoft.AspNetCore.Server.Kestrel. Сделать это можно двумя способами:
- Установив .Net Core Project Manager (Nuget) через viewlet Extensions (Расширения) — у меня не заработало: Project Manager не нашёл Kestrel
- Через командную строку в терминале редактора vs code editor — работает надёжно:
dotnet add package Microsoft.AspNetCore.Server.Kestrel Всё, теперь можно запускать: нажимаем F5 или в терминале
dotnet run, при этом автоматически запускается браузер с приложением по адресу: localhost:5000. Чтобы остановить веб-сервер, нажмите Ctrl+C. Вот и всё, можете наслаждаться вашим первым приложением ASP.Net Core:
Из полезных источников для дальнейшей установки готового приложения можно отметить статью: Publish to a Linux Production Environment — «Развёртывание приложения ASP.Net MVC при эксплуатации в среде Линукс».
Также можно порекомендовать хорошие источники для изучения ASP.Net Core MVC:
- Книга «ASP.NET Core MVC с примерами на C# для профессионалов», Адам Фримен, (перевод Юрия Артёменко), бумага офсетная-белая, твердый переплет, 992 стр., ISBN 978-5-9908910-4-3, «ВИЛЬЯМС», 2017
- Руководство по ASP.NET Core
- Видеоуроки
Вот собственно и всё, чем хотелось бы поделиться для начала по данной теме. Если что-нибудь пропустил — подскажите, поправим.
Комментарии (42)

maniacscientist
25.02.2017 00:33Как там телеметрия отключалась?

Leopotam
25.02.2017 01:19В settings:
"telemetry.enableTelemetry": false, "telemetry.enableCrashReporter": false

k12th
25.02.2017 00:44Вот момент с генерацией проекта йоменом был вообще неожиданный. У матерых энтерпрайзников не подгорает от использования столь низменной технологии как nodejs?:)
P.S. ничего не имею против .NET, просто многие посматривают свысока на JS вообще и на nodejs в частности.
worldxaker
25.02.2017 02:10+1на самом деле генератор йоменом это просто удобная фишка пришедшая из мира js. почти все те-же проекты можно генерировать используя dotnet new

Tantrido
25.02.2017 02:21+1$ dotnet new --help- Nuget Config
- Web Config
- Solution File
А где ещё шаблоны можно взять для этой команды?
worldxaker
25.02.2017 18:33Preview 2.1
dotnet new -t --help Unrecognized type: --help Avaiable types for C# : - Console - Web - Lib - xunittest
в Preview 4 еще больше проектов
Tantrido
25.02.2017 18:47Благодарю! Попробую, в этом и был вопрос. Да, действительно, в RC4 шаблонов больше:
- Console Application console [C#], F# Common/Console
- Class library classlib [C#], F# Common/Library
- Unit Test Project mstest [C#], F# Test/MSTest
- xUnit Test Project xunit [C#], F# Test/xUnit
- Empty ASP.NET Core Web Application web [C#] Web/Empty
- MVC ASP.NET Core Web Application mvc [C#], F# Web/MVC
- Web API ASP.NET Core Web Application webapi [C#] Web/WebAPI
- Nuget Config nugetconfig Config
- Web Config webconfig Config
- Solution File

k12th
25.02.2017 02:33+1почти все те-же проекты можно генерировать используя dotnet new
Так почему в примере не используется
dotnet new, какие преимущества у йомена в данном случае?
Tantrido
25.02.2017 18:30В том то и дело, что на данный момент в
dotnet new3 шаблона и ни одного веб приложения, только консольное, а для йомена уже наделали кучу, вот только несколько навскидку:
- https://github.com/omnisharp/generator-aspnet#readme
- https://github.com/kriasoft/aspnet-starter-kit#readme
- https://github.com/sgbj/generator-aspnetcore-angular2
- https://github.com/deatharrow01/generator-aspnetpostgresql#readme
- https://github.com/digipolisantwerp/generator-dgp-api-aspnetcore_yeoman
- https://github.com/aspnet/JavaScriptServices#readme
- https://github.com/rahulsahay19/generator-aspnetcore-angular-2
Смотри полный список здесь: http://yeoman.io/generators/ по запросу aspnet

worldxaker
25.02.2017 18:33в йомене можно кроме непосредственное проекта, уже в готовый проект добавить например контроллер

Tantrido
25.02.2017 18:43Как это можно сделать?

worldxaker
26.02.2017 06:14открываешь корень проекта, там запускаешь йомен, потом выбираешь aspnet а дальше вибираешь что тебе нужно сгенерировать.

Tantrido
26.02.2017 12:51Да, так работает, только там в списке нет контроллера.
denismaster
26.02.2017 13:41есть подгенераторы. В свое время они были, не знаю, как сейчас.
yo aspnet:interface
Такая конструкция создавала новый интерфейс и помещала его в cs-файл.
Carburn
25.02.2017 05:17-5Microsoft вводили
project.json, потому что хотели быть модными.
onyxmaster
25.02.2017 09:42+3И, к счастью, избавляются от него :)

Alex_ME
25.02.2017 10:58+1А почему к счастью? Какие проблемы были у project.json?

onyxmaster
25.02.2017 11:44+3Чисто декларативное описание это прекрасно, но недостаточно гибко и для введения новой функциональности требует обновления toolset. Msbuild же, при всей громоздкости синтаксиса уже сложился и имеет кучу инструментов, которые упрощают процесс сборки, в том числе сложной и автоматизированной. Когда msbuild не было для платформ, отличных от Windows, в новом инструменте был существенный смысл, но теперь уже нет.
Я уверен, что и project.json можно было развить до такого состояния, но с учётом описанного выше, мне кажется что возврат к msbuild более логичный шаг. К сожалению, Microsoft могли бы додуматься до этого раньше, сложившаяся ситуация с необходимостью миграции, конечно далека от идеала.
Alex_ME
25.02.2017 11:47Спасибо за объяснение.

onyxmaster
25.02.2017 11:50Пожалуйста, но если что, то это мои личные ощущения, у создателей набор причин может быть совсем другим :)
mayorovp
25.02.2017 09:43+1Эти сами "многие" просто еще не осознали, что node.js — это не только сервер, но и среда для запуска системных утилит, в том числе компиляторов.
Не использовать babel или tsc только потому что они написаны на js и требуют для запуска ноды — глупость.

Alex_ME
25.02.2017 11:02С точки зрения веба:
С одной стороны, все стандартные решения из мира node.js хороши тем, что они стандартные (babel, tsc, grunt\gulp, webpack). Но я тестировал grunt, webpack — они куда медленнее применяют изменения на лету, чем старые добрые ASP.NET Bundles. Сохранил, подождал несколько секунд, а бандлы очень быстрые — не успеваю перевести взгляд на окно браузера (на относительно небольшом объеме транслируемого кода и там, и там)

Lockal
25.02.2017 12:26-2Обычный для Microsoft Embrace, Extend, and Extinguish. Энтерпрайзники относятся с пониманием.

alemiks
25.02.2017 11:48прикольный интерфейс у линукса, что за шкурка?

я думаю таки правильно было бы вставить интерфейс линукса в статье про линукс
Tantrido
25.02.2017 12:44+1Относительно конкретно этого снимка — соглашусь, он не в тему, исправил. Остальные одинаково выглядят на всех платформах кроме заголовка окна.

Alex_ME
25.02.2017 11:52судя по последним тестам, даже показывает неплохую производительность
Очень любопытные данные. Вот интересно, как так получается, что интерпретируемые языки (JS, Python итп) занимают более высокие позиции, чем даже компилируемые? (т.е. первые места у C\C++, потом могут идти JS, потом снова C++, Java и так далее в перемешку). Обусловлено веб-сервером, СУБД или чем-то иным?

lumini
25.02.2017 13:40+1Предположу, что libuv обеспечивает всем более-менее одинаковую производительность на простых тестовых приложениях. Но в реальной жизни, когда появятся нагромождения бизнес-логики, все встанет на свои места.

egorist
25.02.2017 12:29На Arch только недавно устанавливал. Все хорошо, но из AUR пришлось собирать + зависимости.
Из минусов — в VS Code пока не удалось нормально настроить отладку (.

worldxaker
25.02.2017 18:37проблема в том что microsoft не поддерживает Arch. лючше взять какую-небудь убунту либо федору. там все ок

yuri_voronin
25.02.2017 12:48Для установки Visual Studio Code также хорошо подойдет ubuntu-make: https://github.com/ubuntu/ubuntu-make

Tantrido
25.02.2017 12:49+1Ну официальная документация об этом умалчивает, я думаю, что установка с официального сайта в 2 клика проще всего.


worldxaker
эх, жаль что от project.json отказались. на мой взгляд он был намного удобнее
Tantrido
возможно, выглядел проще
denismaster
с другой стороны, они довольно сильно упростили формат csproj. Выстрелит или нет — узнаем со временем)
worldxaker
мне вообще не понравился этот добровольно принудительный переход. кто активно следит за dotnet core возможно замечал, что не надолгое время был выпушен так называемый Preview 3, который уже перешел на csproj, при это LTS так и оставался Preview 2 на project.json. Но через некоторое время по всей видимости Preview 3 отозвали и заместо него сейчас на сайте до сих пор лежит Preview 2.1 который все еще на project.json. и все было бы хорошо, еслиб не то что это не тестовые билды, а просто текуший релиз. и отзывать его как минимум не совсем правильно. Вообщем я советую ставить LTS версию, меньше шансов что с ней что-то неожиданно случится