
iPhone X (или iPhone 10) уже официально представлен, и его выпуск назначен на 3 ноября этого года. Данное устройство может смело похвастаться одной из своих характеристик: Super Retina Display (жидкокристаллический дисплей) с разрешением 1125 ? 2436 пикселей. Кроме того, в верхней части экрана будет предусмотрена специальная выемка – очередная футуристическая особенность разблокировки нового iPhone, благодаря которой устройство идентифицирует вас по чертам вашего лица.
Разработка дизайна приложений для iPhone X может показаться разработчикам нелегкой задачей, однако, с другой стороны, новый iPhone дает им возможность воплотить свои самые смелые идеи в жизнь. Ширина экрана устройства в вертикальном режиме такая же, как у iPhone 6, 7 и 8, но высота экрана была увеличена на 145pt, в результате чего экран визуально увеличивается на 20%. Для создания @ 1x-макетов вам необходим артборд со следующими параметрами: 375?812px. В результате применения в iPhone X нового Retina-дисплея вам не удастся сделать экспорт @ 2x-изображений (например, как это было в iPhone 8), однако, что касается @ 3x, то, как и в случае iPhone 7-8 Plus, здесь все осталось по-прежнему.
При разработке дизайна приложений для нового iPhone постарайтесь постоянно держать в голове UI, а также новые уникальные особенности устройства: закругленные углы, предусмотренную в верхней части экрана выемку, home-индикатор. Кстати, в новой версии iPhone home-индикатор будет представлять собой небольшую линию, расположенную в нижней части экрана. Как вы уже догадались, физической кнопки «home» в iPhone X уже не будет. Таким образом, переход на главный экран или в режим мультизадачности, или от одного приложения к другому будет осуществляться с помощью касания экрана.

^Белая линя внизу экрана представляет собой новый вид home-индикатора.
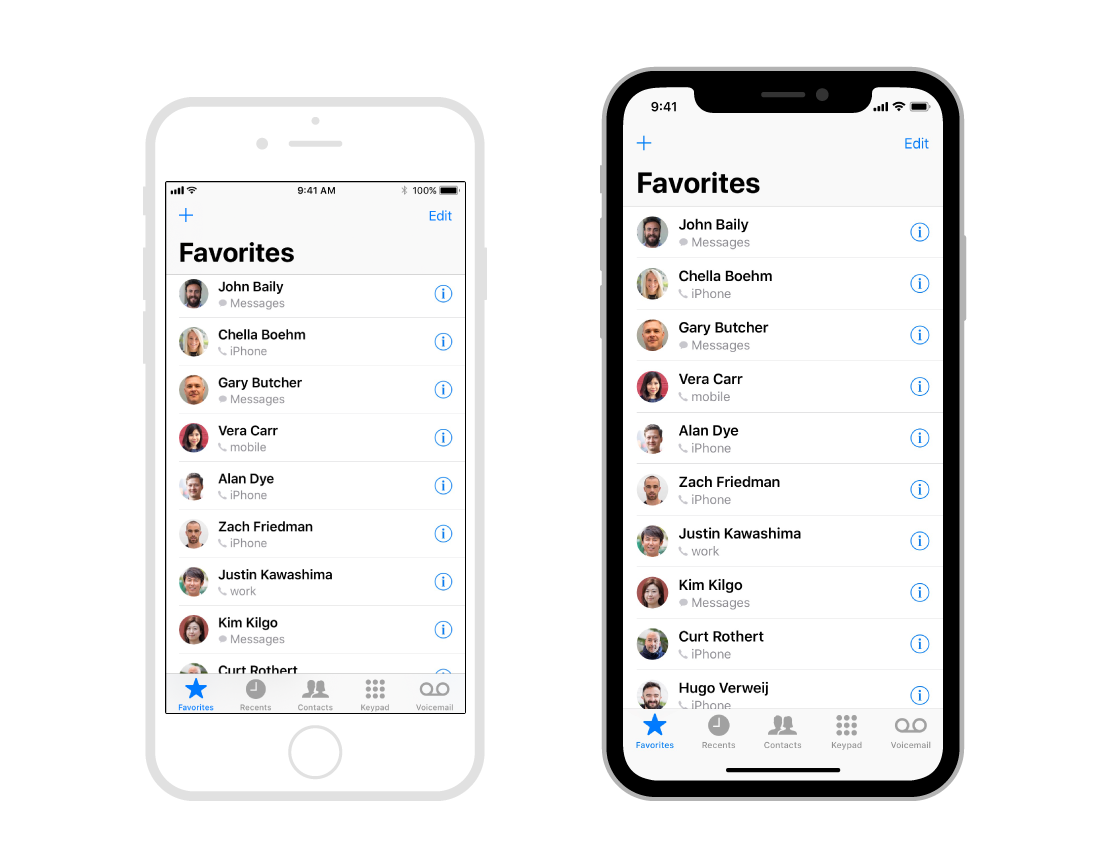
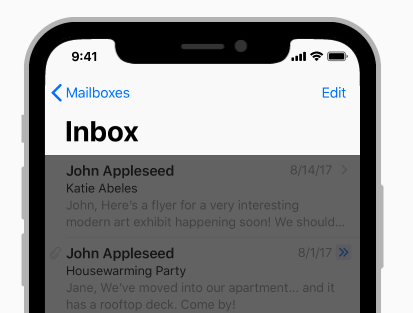
Если вы создали приложение, использующее встроенные компоненты iOS, то можете не переживать – ваше приложение уже успешно адаптировано под новый iPhone. К таким компонентам можно отнести: навигационные панели, таблицы, панели вкладок. В iPhone X такие компоненты будут автоматически встроены и спозиционированы.

^ Дизайн приложение для iPhone 8, расположенном слева, автоматически адаптируется для iPhone X (тот, что справа)
В случае использования в вашем приложении кастомной сетки его придется адаптировать к новой конфигурации экрана. Тем не менее, если вы применили Auto Layout в своем приложении, то адаптация не должна вызвать у вас каких-либо сложностей.
Давайте уже начинать
В первую очередь, оцените дизайн нового устройства, ведь разработчики Apple не для того так усердно трудились, чтобы вы игнорировали неординарные характеристики данного дорогостоящего девайса.
Сделайте акцент на разработку полноэкранных приложений. Пусть все элементы вашего приложения прокручиваются до конца экрана и выходят за закругленные края дисплея. Apple рекомендует не заслонять другими элементами верхнюю выемку и нижние скругленные края. Таким образом, постарайтесь не размещать по краям экрана черных рамок: такое решение применялось для iPhone 8 и уже давно не актуально.
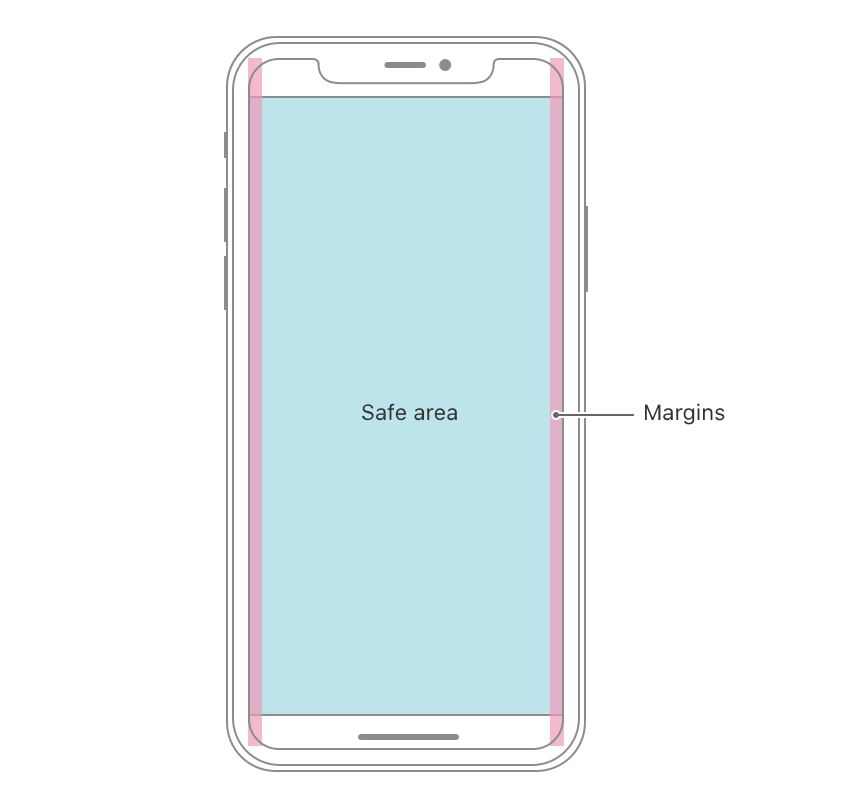
Важный контент размещайте по центру и делайте по обе его стороны отступы. Убедитесь в том, что важный контент размещен по центру, а по обе его стороны выставлены симметричные отступы, благодаря чему интерфейс не будет обрезан ни сенсорами, ни углами устройства. В том случае, если для создания приложения вы применяли Auto Layout, то контент будет размещаться автоматически, в результате чего углы экрана, а также сенсоры и home-индикатор не будут заслонять дизайн вашего приложения.

Учитывайте обновления, внесенные в строку состояния. В результате того, что в новом iPhone сенсоры расположены в верхней части дисплея, строка состояния также претерпела изменения: теперь она разбита на две части. Если интерфейс вашего приложения каким-либо образом использует данное пространство – которое до недавнего времени составляло 20pt, а сейчас – 44pt – то вам придется обновить интерфейс, поскольку в iPhone X он будет длиннее. Также убедитесь в том, что интерфейс не будет изменяться во время телефонного звонка или при использовании других приложений (например, навигационного приложения), что для предыдущих версий iPhone является распространенной проблемой.

^ разделенная и более высокая строка состояния
Не скрывайте новую строку состояния. Apple советует не использовать решения, в которых строка состояния скрыта. Поскольку экран нового iPhone длиннее, чем у предыдущих устройств, вы можете использовать большее пространство для размещения своего контента и, не скрывая строки состояния, вы можете добиться большей эффективности. Например, в строке состояния может быть размещена информация, интересующая пользователей, тем более что большую часть времени это пространство не используется другими элементами интерфейса.
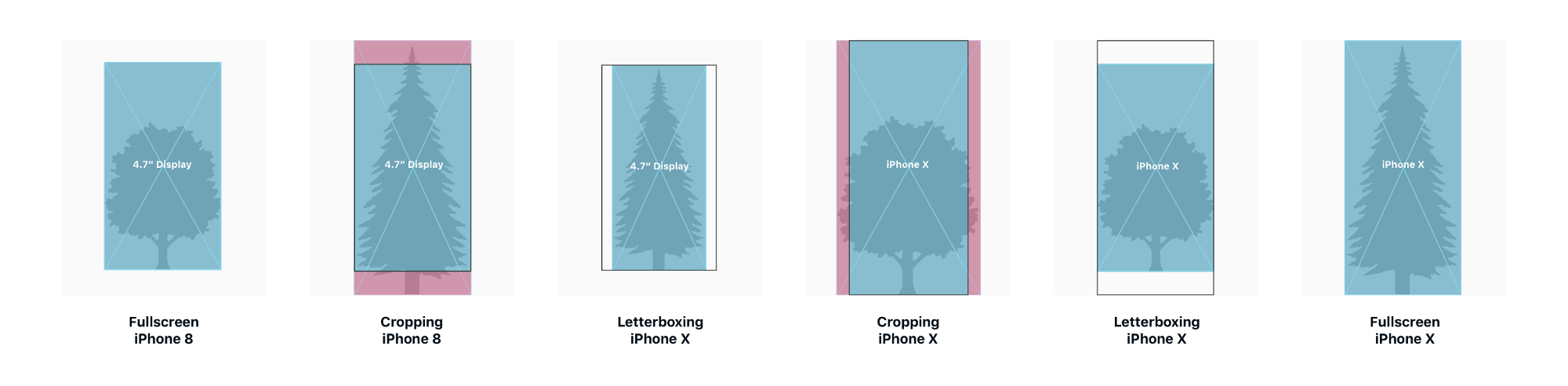
Обновление полноэкранных изображений. Если в вашем приложении на данный момент используются полноэкранные изображения, то их необходимо будет обновить для iPhone X, поскольку они могут обрезаться, в результате чего часть важного контента будет скрыта.

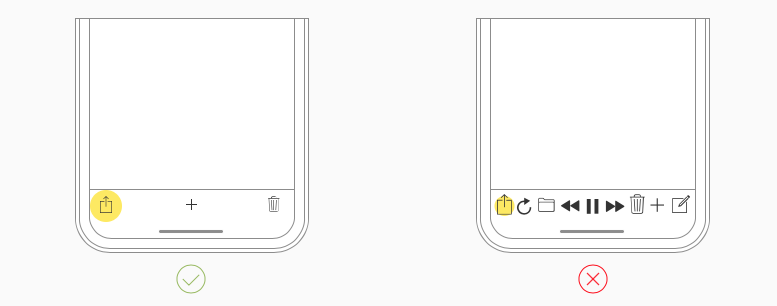
Не размещайте элементы управления внизу экрана. Пустое пространство вокруг home-индикатора было специально предусмотрено для того, чтобы пользователь с легкостью мог вернуться в главное меню с помощью одного касания. Размещение функциональных кнопок рядом с этим индикатором или внизу, в углах дисплея – это далеко не самая удачная идея. В таком случае есть большая вероятность того, что пользователи будут случайно задевать home-индикатор, в результате чего ваш интерфейс будет считаться неудобным. Конечно же, вы может размещать рядом с home-индикатором панель вкладок или другие функциональные кнопки, однако делать это таким образом, чтобы они не мешали друг другу.

Home-индикатор должен быть постоянно виден пользователям. В iOS предусмотрена функция скрытия home-индикатора для вашего приложения: если пользователь не касается экрана в течение нескольких секунд, home-индикатор автоматически скрывается, а при повторном нажатии экрана – заново появляется. Зачастую, такое решение применяется для просмотра видео и изображений. Стоит также заметить, что в новом iPhone цвет home-индикатора автоматически меняется в зависимости от фонового цвета вашего приложения.

Больше цветов. Новый дисплей Super Retina Display обеспечивает еще больше цветов: цветовая модель P3 заменила sRGB, а это значит, что цвета стали еще ярче и насыщенней. Такое нововведение будет особенно хорошо заметно при просмотре видео или фотографий.
(впервые цветовую модель P3 стали использовать в iPhone 7; эта идея принадлежит Marcelo Avalos)
Будьте внимательны при настройке пользовательских жестов. Поскольку в iPhone X уже не будет кнопки «home», пользователям придется взаимодействовать с данным устройством (больше, чем когда бы то ни было) только с помощью жестов. При касании пальцами экрана пользователь переходит в главное меню или в многофункциональный режим. Кроме того, при перемещении home-индикатора влево или вправо пользователь может переключаться между открытыми приложениями в многофункциональном режиме. Для того чтобы перейти в раздел «Уведомления» (Notification) или в Центр управления просто потяните экран вниз. Для игр могут быть предусмотрены свои специальные жесты, отменяющие стандартные iOS-жесты. Вы также можете задать свои собственные жесты в «edge protect» – особенности нового iPhone, благодаря которой вы можете задавать свои уникальные жесты поверх жестов, стандартных для iOS (тем не менее, только единожды). Однако используйте данную особенность таким образом, чтобы ваше приложение не казалось пользователям чересчур сложным.
Face ID. В предыдущих версиях iPhone была предусмотрена превосходная функция – Touch ID – благодаря которой пользователи могли разблокировать свои устройства, а также задать для некоторых приложений пароль, разблокировка которого происходила с помощью их отпечатков пальцев. Данный сенсор был размещен в кнопке «home». Поскольку такой функции уже нет в iPhone X, разработчики Apple решили представить своим фанатам более безопасную и эффективную замену – Face ID. Для создания такой особенности разработчики задействовали поистине умопомрачительные алгоритмы, с помощью которых устройство определяет черты лица своего владельца. Несомненно, такая особенность внесет много всего нового в интерфейс приложений. Постарайтесь использовать такое нововведение при работе с вашими (не бедствующими) клиентами – счастливыми обладателями iPhone X. Также постарайтесь не ссылаться на Touch ID в меню вашего приложения – замените его Face ID.
Пользовательская клавиатура. При разработке пользовательской клавиатуры вам больше не нужно специально добавлять Emoji-кнопки, а также кнопки для диктовки: они уже автоматически добавлены внизу клавиатуры, рядом с home-индикатором.
Увеличенная навигационная панель. С выходом iOS 11 дизайн оригинальной навигационной панели претерпел некоторые изменения, например, последняя стала длиннее. Такое новшество будет прекрасно сочетаться с более длинным, по сравнению со своими предшественниками, iPhone X и новой строкой состояния. Так что учитывайте все это во время разработки очередного приложения и его дизайна. Кроме того, для новой навигационной панели была добавлена особенность, демонстрирующая изображения во время прокрутки.

TL;DR
- Phone X будет на 145pt длиннее, так что для разработки дизайна применяйте 375?812pt вместо 375x667pt.
- В iPhone X применяется @ 3x.
- Разрабатывайте полноэкранные приложения – не стоит скрывать уникальные характеристики нового устройства.
- Располагайте важный контент посередине для того, чтобы сенсоры и углы устройства не заслоняли его.
- Новая строка состояния теперь стала длинней, она разделена на две части, а ее длина составляет 44pt вместо 22pt.
- Обновите полноэкранные изображения для их соответствующего отображения на новом устройстве.
- Не располагайте кнопки внизу экрана устройства, рядом с home-индикатором.
- Не скрывайте home-индикатор: такое решение стоит применять только в случае крайней необходимости.
- Теперь вы можете насладиться более яркими и насыщенными цветами благодаря P3.
- Задавайте пользовательские жесты для кнопок, располагающихся рядом с строкой состояния или home-индикатором, таким образом, чтобы пользователи не путали их с привычными нативными жестами.
- Поскольку Face ID заменил Touch ID, вам необходимо обновить ваш UI: удалите все упоминания об Touch ID.
- При разработке пользовательской клавиатуры не добавляйте Emoji- и кнопки диктовки.
- Более длинная навигационная панель особенно хорошо подходит к удлиненному дисплею iPhone X.
Как заранее проверить свое приложение?
Для данной цели вы может использовать симулятор Xcode 9, благодаря которому вы сможете заранее определить: нуждается ли UI вашего приложения в обновлении или нет.


EvilGenius18
Лучшим решением было бы сделать верхнюю часть только для отображения статуса, а не делать ее доступной для всех приложений.
SPAHI4
Поддерживаю, выглядит круто. Особенно с учетом oled экрана, с которым часть, которая не является экраном, даже не будет выделятся.
ad1Dima
sevikl
я на n9 не видел границ. может черный недостаточно черный?
dom1n1k
Надеюсь, этот телефон войдет в историю как смелый, интересный, но через пару лет выброшенный на помойку неудачный эксперимент.
ad1Dima