
В Яндекс.Деньгах мы сделали БЭМ-платформу основным инструментом дизайнеров для построения интерфейсов, дополнив ее всем необходимым арсеналом для масштабирования.
Недостающее звено, или Предпосылки для прототипов
Обостренная необходимость в прототипах
Осмысленный и кастомизируемый UI
В Яндекс.Деньгах мы руководствуемся простой идеей, что UI должен легко и быстро генерироваться под нужную структуру по заданным параметрам, поэтому для создания масштабируемых и кастомных интерфейсов мы внедрили прототипирование в дизайн-процесс. Для прототипов мы используем БЭМ-технологии, переиспользуем разработческую библиотеку блоков и визуализируем интерфейсные решения, опираясь на конструкции паттернов, в основе которых лежат «живые стайл-гайды» (CSS стайл-гайды).
В соответствии с этим макеты нельзя воспринимать как законченное дизайн-решение. Это скорей черновые наброски: если они и делаются, то лишь для быстрого «поиска» новых визуальных решений. Их впоследствии нужно приземлять на браузерные технологии, иначе интерфейс потеряет свою ценность, как только появятся первые намеки на изменение визуала или сценариев взаимодействия.

Макет провоцирует на бомбардировку вопросами со стороны разработки и заказчиков, ведь по нему не всегда понятно, как это должно работать и как лучше реализовать. К тому же макет принято оценивать как кропотливый результат дизайнерской работы.
В то время как сверстанный прототип — это просто итерация, в результате которой мы получаем UI определенной версии на основе определенных параметров. Плюс интерфейс становится восприимчив к изменениям на лету и рассказывает про себя сам.
Тестирование на раннем этапе
Тестирование — еще одна из многих причин реализации прототипов. При разработке продукта есть острая необходимость получить интерфейс, близкий к реальному, на самых ранних этапах.
Это нужно для внутреннего тестирования: чтобы обкатать первую концепцию, допиливая ее и пробуя различные связки. И для внешнего: чтобы проверить первоначальные гипотезы на пользователях, подсовывая им разные ветки сценариев.
Посылка от разработчиков, или Что под капотом у Brickbox
БЭМ-технологии в дизайне
Нельзя сказать, что вначале мы делаем визуал, а потом дробим его на блоки и элементы в различных модификациях. На деле мы не подстраиваемся искусственно под БЭМ. Это скорей естественная, фундаментальная часть нашего дизайн-процесса.
Мы по умолчанию думаем в этих терминах, описываем смысловую структуру блока, затем преобразуем (стилизуем) ee в наглядный вид. Поэтому при прототипировании используется практически тот же стек технологий, что и при разработке. В нем мы чувствуем себя естественно и органично.
Внешние библиотеки и уровни дизайна
Все собрано в один stub Brickbox, который может развернуть у себя любой участник команды (не обязательно дизайнер) и начать прототипировать. Это позволяет описывать структуру страниц в терминах компонентов (BEMJSON) и смотреть результат в браузере. Вся магия по сборке происходит «под капотом».

В Brickbox подтягиваются все необходимые библиотеки:
- Yamoney Guidlines — фундаментальный уровень (отступы, цвета, типографика, графика и так далее);
- LEGO — общеяндексовая библиотека компонентов (расширенный аналог bem-components);
- Yamoney-bem-components — библиотека блоков Яндекс.Денег (готовые блоки для отображения банковских карт, инпуты с цифрами и другая специфичная информация).
От прототипов к дизайн-системе
Зачистка
Несмотря на то, что дизайн-система должна быть не сводом правил, а естественным подспорьем при прототипировании, без наведения первоначального порядка не обошлось. Нужно было исключить инстинктивные решения, которые делали всю систему уязвимой.

Для того чтобы не расползтись стилистически при синхронной работе, мы отстрелили вкусовщину и причесали базовые значения, на которых будет основываться UI.
Мы отобрали минимальный набор необходимых параметров, но при этом не скатились в примитив. Сконцентрировались на возможных состояниях и на правилах соотношения блоков между собой и убрали инстинктивные значения, которые были сделаны на глаз. Затем зафиксированный результат перевели в код.
Визуальный язык в коде
Вычисление цвета
Для того чтобы цвета разных интерфейсных сущностей (блоков, компонентов, типографики) не существовали в вакууме, их значения наследуются от базовых цветов.

Вычисление цвета.
Дальнейшие манипуляции с цветами проводятся через Hue/Saturation/Lightness. Оттенки серого задаются с прозрачностью от чёрного (это дает больше гибкости при изменении заднего фона блоков).
Названия цветовых переменных не приклеиваются к конкретным значениям, а учитывают интерфейсные состояния блоков и типографики. В переменные вынесены все возможные состояния, этого хватает для того, чтобы покрыть основные интерфейсные потребности.
Цветовые переменные сделаны по следующему принципу:
- основная цветовая палитра проекта задаётся в виде переменных;
- из переменных генерируются конкретные цветовые значения.
При генерации заложены вычисления, которые опираются на интерфейсные правила. Они служат своего рода «защитой от дурака» и минимизируют появление лишних цветов.
На практике в стилях любого блока ни один цвет не пишется руками, используются только переменные. Это делает блок по умолчанию кастомным и готовым к изменениям.
Структура сложных компонентов
Отступы используются не только для визуального ритма, а в большей степени для обозначения уровней вложенности и разделения смысловых блоков и элементов. Также система отступов подчеркивает информационную иерархию.

Система отступов.
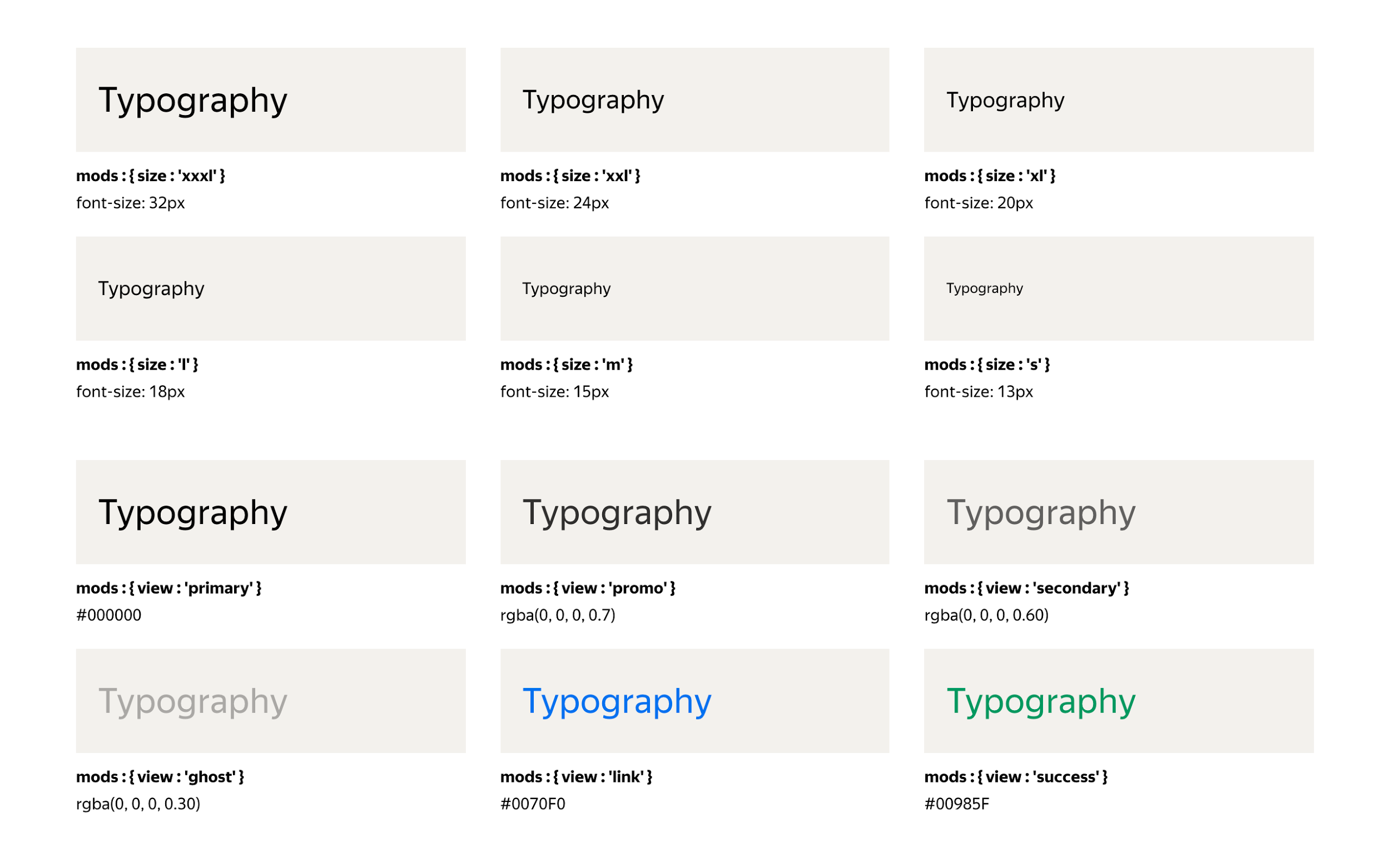
Типографика, или Как покрыть значительную часть визуала
Текст — фундамент практически любой визуальной сущности. Поэтому для ускорения прототипирования и более легкой манипуляции внешним видом блоков любой текст в интерфейсе выводится в блоке text. Мы вынесли блок text с модификаторами для цвета, размера, регистра, жирности, межбуквенного интервала. Их можно использовать в различных комбинациях. В итоге мы получаем все необходимые вариации текста при помощи небольшого количества комбинаций.

Типографика.
В интерфейсе встречается типографика двух типов:
- текст внутри интерфейсных блоков;
- самодостаточные текстовые блоки (на текстовых страницах).
В первом случае мы ко всем текстовым элементам примиксовываем блок text (добавляется класс текстового блока) с нужными модификаторами.
Во втором — к текстовым блокам добавляем еще один модификатор —type... (с учетом семантики), для которого прописаны относительные отступы (они высчитываются с учетом заложенных типографических правил для удобного восприятия текста).
Графика
Вся интерфейсная графика разделяется на три типа:
- иконки;
- логотипы;
- иллюстрации.

Библиотека логотипов.
Для использования в интерфейсе любой графической сущности достаточно указать название блока и необходимые модификации.
Вынесение графики в БЭМ-блоки и использование их в интерфейсе позволяет безболезненно и легко экспериментировать с различными библиотеками, просто заменяя SVG-файлы, и мгновенно наблюдать их новое отображение в интерфейсных сущностях.
Паттерны
Вырезаем дублирование стилей
После того как разобрались с базовым параметрами интерфейсных сущностей (цветами отступами, текстом и графикой), самое время задуматься о принципах визуализации — о том, как превратить структуру блока в осмысленную форму. Компонентность, конечно же, дело привычное, но описывать стили каждого нового блока, игнорируя закономерности, становится трудозатратно, а полная изоляция хороша ровно до того момента, пока не началась кастомизация.
Для решения этой задачи у нас появляется фундаментальный уровень — паттерн.
Качественный UI по умолчанию, или Как не думать о стилях
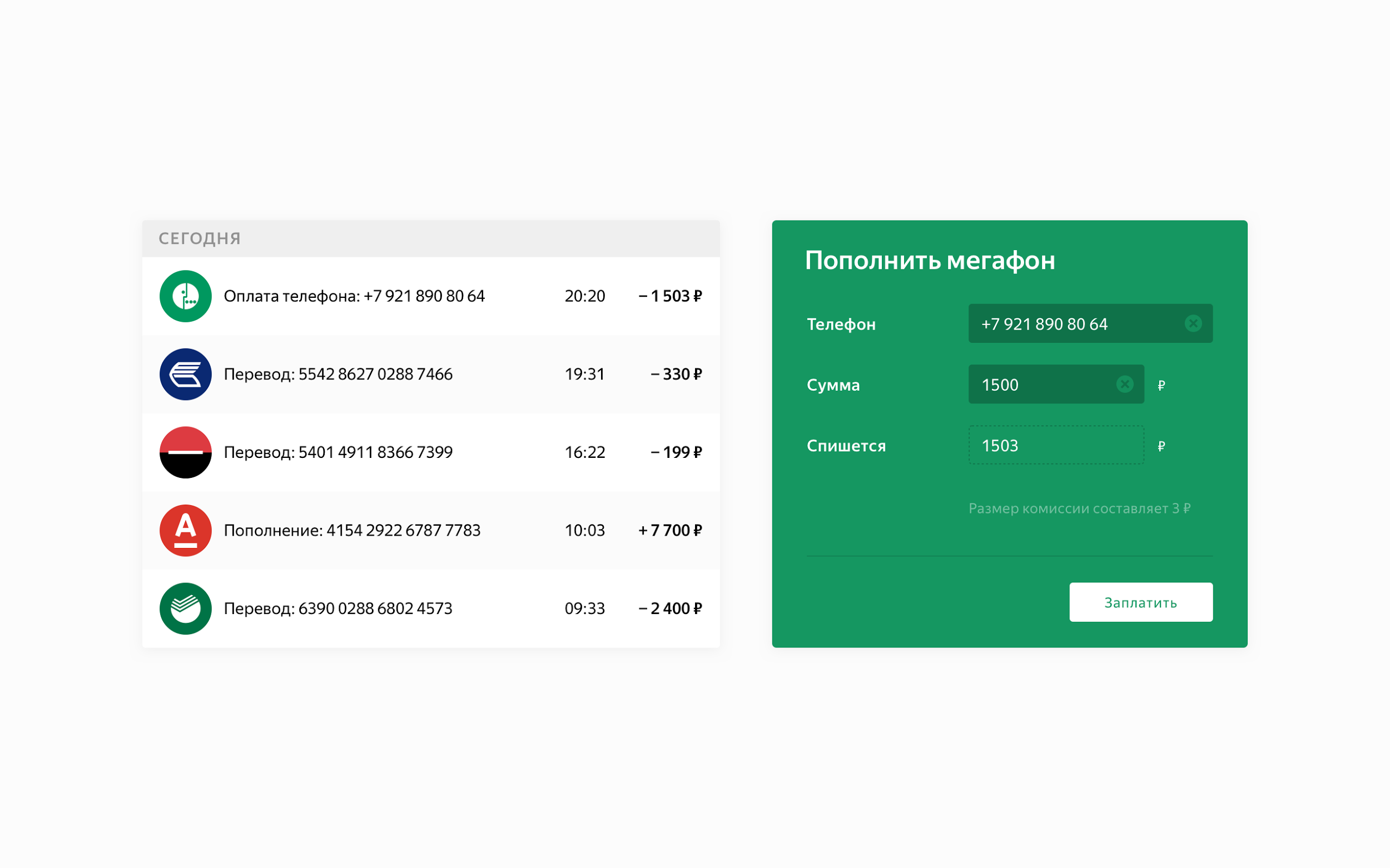
Паттерн — это конструкция с возможными модификациями, которая примиксовывается к блоку и его элементам и определяет его визуальную структуру. Использование паттернов позволяет ускорить (и даже автоматизировать) процесс визуализации. Паттерны с каждым новым прототипом обрастают правилами, по которым генерируются схожие сущности.

Пример блоков на основе паттернов.
70% из коробки, или Как наследовать внешний вид
Все бесконечное многообразие окружающих нас интерфейсных множеств сводится к числу понятных/базовых/фундаментальных конструкций, на основе которых можно получить практически любой визуал (приемлемый для веба).
Сейчас библиотека состоит из восьми основных паттернов:
- списки;
- формы;
- таблицы;
- карточки;
- секции с гибким контентом;
- диалоговые блоки;
- бэйджи;
- конфигурации «иконка или изображение + текст».
Этот список расширяется.
Декоратор
Локальная инъекция, или Как победить избыток классов
При прототипировании не всегда нужно строить фабрику блоков, иногда достаточно просто примерить визуал на структуру.
Декоратор выполняет роль контролируемых (ограниченных) инлайн-стилей, относительно которых еще нет понимания по классификации.
В него входят:
- внешние отступы;
- внутренние отступы;
- представление.
Он не несет логического смысла. Это больше косметика, которая нужна для визуальной «подпорки». Декоратор помогает понять, какие локальные стили чаще всего используются, и в каких конструкциях. Вдобавок декораторы являются индикаторами для переноса свойств в модификаторы паттернов.
Сборка интерфейса
UI как комбинация параметров, или Закономерность наслаивания смысла
Блок в дизайнерском понимании — это составная сущность, которая может содержать в себе блоки из других библиотек, основываться на каких-либо формах и иметь собственные уникальные стили.
Глобально у блока есть содержимое и представление.

Интерфейсные слои.
Содержимое:
- текст;
- графика;
- контролы.
Представление:
- паттерн;
- собственные кастомные стили.
Всё базируется на переменных. У переменных могут быть разные значения, которые в совокупности дают новую тему. Процесс визуализации проходит следующим образом:
1 шаг: в BEMJSON описывается основная структура блока;
2 шаг: контролы берутся из внутренней библиотеки компонентов Lego;
3 шаг: любая графика, кроме контентной, берётся из дизайнерской библиотеки;
4 шаг: к узлам блока миксуется паттерн;
5 шаг: дописываются уникальные стили.
Если уникальные стили начинают повторятся, они выносятся на уровень паттернов. Через несколько итераций паттерн начинает покрывать большинство визуальных потребностей, а в стилях самого блока (на уровне CSS) описываются только косметические особенности.

Процесс визуализации блока.
«Околодизайна», или Бытовуха вокруг нового процесса
Вход в дизайн-систему
Адаптация новых участников и Что делать с неизбежно растущим порогом входа
Без малейшего преувеличения, технологии сильно помогают поднять дизайн-процесс на новый уровень, при условии, что они естественны для дизайнера и не блокируют выполнение задач.
Поэтому новый участник может оперировать высокоуровневыми понятиями или конструкциями для визуализации своего интерфейса, постепенно погружаясь в тонкости. Таким образом, решение любой визуальной задачи становится просто очередной итерацией на основе новых параметров.
Точечное внедрение
По сути нужно выделить несколько инициативных участников, которые сделают всю фундаментальную работу, затем проходить по проектам и сводить все бесконечное многообразие интерфейсных множеств к числу понятных/базовых/фундаментальных конструкций.

Дальше порционно (по мере готовности) добавлять дизайнеров для последующего масштабирования.
Внутренняя экспансия
Как перевернуть игру, или Интеграция в бизнес-процесс
Дизайн — самая несистемная часть процесса, поэтому ее хоть как-то хотят контролировать люди со стороны (менеджеры, владельцы бизнеса и другие люди, отвечающие за сроки).
Под какой бы оболочкой ни продавались дизайн-спринты, это не дизайнерский инструмент, а больше менеджерская уловка, с помощью которой есть возможность более или менее равномерно вытаскивать из дизайнеров результат (какой бы он ни был).
Пока механизмы не выстроены, вы будете играть по тем правилам, которые придумали за вас. Развлекаясь со спринтами, перекладывая листочки с одного края доски на другой и измеряя результат своей работы количеством отрисованных макетов.
Но на самом деле людей успокаивает не тотальный контроль, а системность и предсказуемость. Соответственно, при разработке продукта дизайнер может работать эффективно только после того, как сделает прозрачным процесс своей работы и, при необходимости, сможет погрузить в него любого участника команды (включая менеджеров).
Открытый доступ для всех участников проекта к дизайн-материалам, в которых показывается вся инженерная красота конструкций, включающая в себя составные части и правила, по которым визуализируется интерфейс, здорово помогает в принятии тяжелых решений на любых этапах.
В конечном счете всё направлено к банальному сокращение издержек, увеличению скорости и к стремлению сделать дизайн-процесс открытым и быстрым. Так как зачастую в тот момент, когда вы ввязались в обсуждение новой задачи с внутренним «заказчиком», как правило, вы уже отстаете от сроков. К сожалению, такова реальность, которую нужно менять. Соответственно, для балансировки процесса нет другого варианта, кроме как забирать инициативу на сторону дизайна и выдавать концепты на опережение, по возможности — частично или полностью заготавливая решения заранее.
В процессе решения всех этих вопросов у нас естественным образом появляется дизайн-среда, которая с одной стороны использует коллективный опыт, а с другой — позволяет точечно себя модифицировать под решение конкретных задач и сценариев, оставляя зазор для экспериментов.
С каждым прототипом растет число смысловых и визуальных зависимостей, что в дальнейшем позволяет реализовывать более умные и осмысленные дизайн-решения. У прототипа нет конечной точки и то, что мы видим в продакшене, это состояние, которое замораживается и отправляется в разработку.
По сути мы стремимся к максимально автоматизированной генерации интерфейса, и дизайн-система способствует этому, сильно сокращая рутину, но тем не менее мы оставляем возможность подкрутить все руками, полностью контролируя весь машинный процесс.
Дальнейший вектор
Мы поймали тот вектор, который позволяет эффективно прорабатывать визуальную часть проектов. И в дальнейшем будем бить в два направления.
Во-первых, будут вычленяться принципы и библиотеки, которые можно использовать как дизайн-фундамент для реализации различного типа проектов.
Во-вторых, будет продолжаться непрерывный процесс более плотной оптимизации дизайн-системы под конкретные проекты, с фиксированием всех особенностей и закономерностей, которые можно систематизировать и переиспользовать.
Что касается экспансии и опенсорса, то этот вектор нам интересен. А если говорить начистоту, то мы считаем, что просто эгоистично держать внутри весь опыт и нет причин не делиться лучшими практиками, помогающими системно решать дизайн-задачи любого уровня.
Stay BEMed!

