
Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.

Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.

Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.

На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
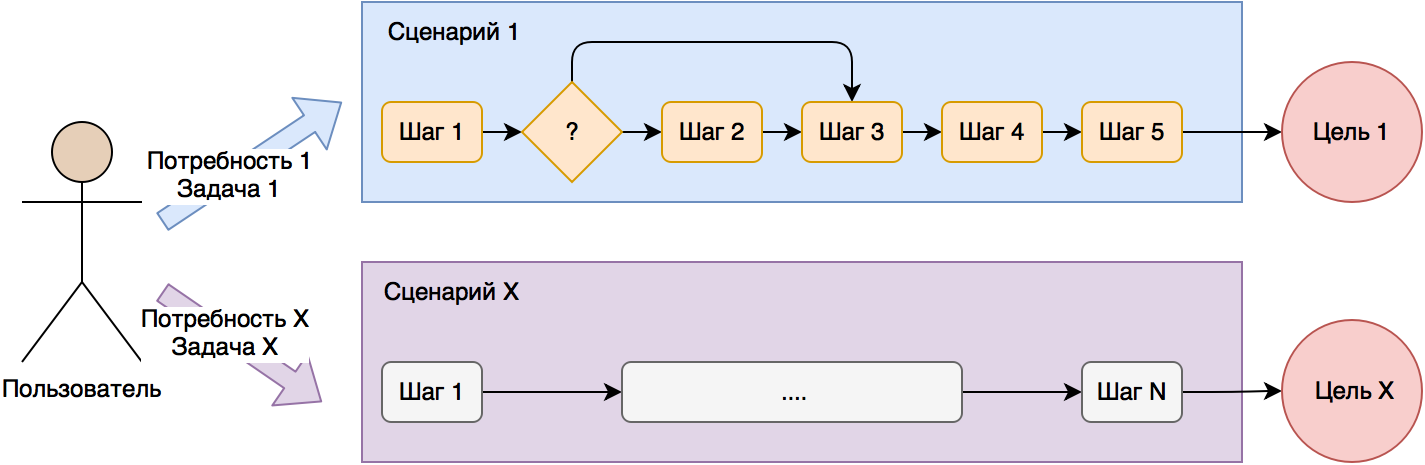
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.

Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.

Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
Группировка экранов и сквозное именование
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.

Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.

Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.

Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DAL\DataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.

Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
\Pages
\Account
ProfilePage.xaml
...
BL (Business Logic, бизнес-логика)
\ViewModels
\Account
ProfileViewModel.cs
...
DAL (Data Access Layer, доступ к данным)
\DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
...
\DataServices (Repositories)
AccountDataService.cs
...
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
Таблица экранов
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.

Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).

Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
Карта переходов и состояний
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
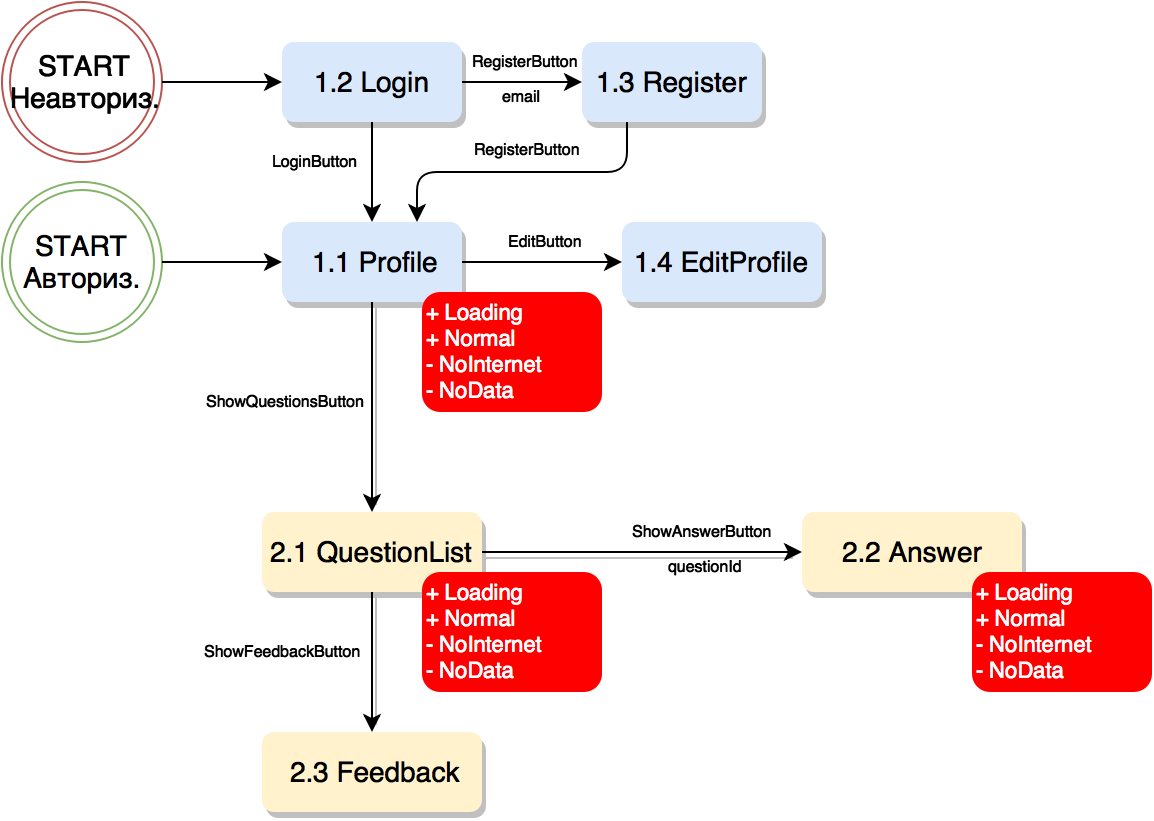
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.

Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать...
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.

