
О том, как в Москве прошла конференция HolyJS 2017, рассказывали уже неоднократно: на Хабре Евгений Гусев описал всё как участник Программного комитета, в блоге компании Noveo появились зрительские впечатления, да и мы сами в анонсе HolyJS 2018 Piter упоминали московские доклады.
Поэтому теперь, когда мы собрали зрительские оценки и выявили самые понравившиеся доклады, решили не писать очередной пересказ события, а поделиться небольшими фрагментами этих докладов. Взяли 10 таких, которые получили от зрителей оценки выше 4.2, и в каждом нашли по месту, интересному даже в отрыве от контекста. Чаще всего фрагмент взят из вступления, но думаем, что вы всё равно сможете узнать новое — и просто ощутить атмосферу конференции.
Денис Радин — UI-компоненты на пиксельных шейдерах, пишем ваш первый шейдер

«Вопрос к залу: сколько языков хорошо поддерживается в вебе? [Голос из зала: “Ни одного!”] Ну, языков в браузере. Три? Давайте предположим, что четыре, потому что я могу назвать HTML, CSS, JS и SVG. Люди говорят “три”, но SVG ведь тоже можно считать декларативным языком… Однако на самом деле их больше. Есть умерший VRML, его мы не считаем. А ещё есть GLSL.
И GLSL — это очень особенный язык. Особенно для веба. Потому что все остальные — JavaScript, CSS, HTML — зародились в вебе, и с веб-страниц они продолжили своё победное шествие по другим платформам (например, начали применять WebView на мобилках). Но GLSL особенный: он зародился в мире компьютерной графики, в C++, и пришёл в веб оттуда. И вот что прекрасно в GLSL: если вы его однажды выучили, то можете использовать на всех платформах. На Unity, на Swift, на Java и так далее, и так далее. То есть GLSL — это универсальная вещь. Это вещь, которая стоит за всеми сумасшедшими спецэффектами в компьютерных играх».
Виталий Фридман — New Adventures in Responsive Web Design

«Вот ещё техника The Contrast Swap Technique. Если у нас есть картинка, и надо уменьшить её размер, подумаем, какие детали хорошо сжимаются? Контраст, например. А что, если значительно уменьшить контраст и потом нарисовать его при помощи CSS и фильтров, увеличить его вновь?
Правда, если кто-нибудь захочет скачать эту картинку себе… Ну, зачем? Может, не надо? Для таких случаев есть замечательный метод: disable image downloading. А кроме того, если у вас licensed images или stock photo, то вам даже не надо лого поверх них рисовать, потому что кому такая картинка нужна?
И, на самом деле, так можно добиться больших результатов. Сжать большую картинку на один мегабайт, хотя результат будет идентичный. Я думал, сейчас кто-то поднимется и скажет “А как же рендеринг, браузеру приходится фильтры налагать”. Это на самом деле не проблема, потому что 27 миллисекунд против 23 миллисекунд — ну, честное слово, не так страшно. И фильтры поддерживаются везде, кроме Internet Explorer».
Александр Коротаев — Игра «Герои Меча и Магии» в браузере: долго, сложно и невыносимо интересно

«Когда вы открываете карту в этом редакторе, вы видите отличный визуальный интерфейс для редактирования любых построек, объектов, вы можете что угодно редактировать, это интуитивно понятно кому угодно, сделано уже много тысяч карт.
Но если вы захотите прочитать её как разработчик, вы увидите, что это просто бинарный код, который сложно читать. Я начинал, медитируя над этим кодом, находил какие-то бедные спецификации по тому, как он устроен и что в нём внутри есть, и даже со временем начал это читать. Буквально две недели на него смотрю, и начинаю видеть какие-то закономерности!
Тут я понял, что что-то со мной не так, начал копаться и узнал, что нормальные ребята всё-таки читают это в редакторах с поддержкой шаблонов. Для карт уже написаны шаблоны, которые позволяют парсить их в редакторе 010 Editor, и в нём они открываются, как в браузере. По факту вы видите что-то похожее на DevTools, можете наводить на какую-то секцию кода, и она будет подсвечиваться, будет показываться, что там внутри находится. Это куда удобнее, чем то, с чем я пытался работать раньше».
Виталий Слободин — Headless browsers: что, как и почему

«Когда спрашиваешь человека, как работает headless-браузер — “Ну, наверное, у него там какое-то окно, виртуальный framebuffer или ещё что-нибудь…”
Тут, наверное, можно разделить браузеры на два типа. Первый — это “настоящий” headless, ему не нужен ни framebuffer, ни что-то подобное, он всё делает в памяти. Вам не нужны ни X-сервер на Linux, ни ещё что-нибудь. И есть такие, которые отрисовывают всё в виртуальном framebuffer. За счёт того, что не нужно ничего рисовать и отображать, “настоящий” работает быстрее и потребляет гораздо меньше памяти.
Естественно, возникает логичный вопрос: если у него вообще нет интерфейса с кнопочками и формочками, как им управлять? Всё просто: каждый headless-браузер должен обладать программным интерфейсом».
Алексей Богачук — Безопасность: уязвимости вашего приложения

Завершение доклада: «Спасибо! Вот ссылочка на презентацию… Ай, нет, ребята, как так можно, вы меня не слушали. Вы начинаете фоткать эту ссылку? Не щёлкайте и не нажимайте на незнакомые вам ссылки! Вот настоящая ссылка. Спасибо ещё раз»
Николай Матвиенко — Поиск и устранение неисправностей Node.js-приложений под капотом

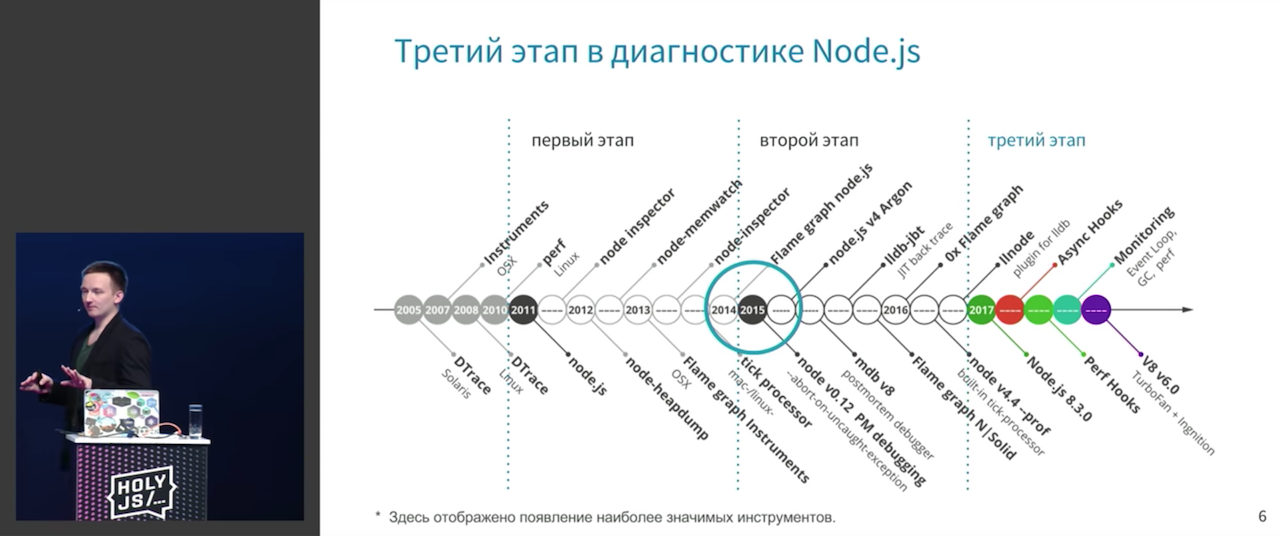
«Чтобы понять, где мы находимся в диагностике сейчас, я предлагаю обратиться к истории.
Сначала появились такие инструменты, как DTrace, Instruments (оболочка того же DTrace на macOS), perf на Linux — всё это системные профайлеры, и они появились задолго до появления самого Node.js, а используются по сей день.
Первый этап с появлением Node.js — появляются Node-ориентированные инструменты. Здесь стоит выделить node inspector, node-memwatch, node-heapdump. Этот период я называю «смутным временем». Вы помните, был раскол комьюнити, отделился io.js от Node.js, у комьюнити не было общего понимания, куда двигаться дальше и что выбирать.
Но с 2015-го Node.js и io.js (форк, который развивался более стремительно) объединяются снова. Мы получаем Node.js версии 4.x Argon, и у комьюнити появляются чёткий вектор развития.
Node уже используют в продакшне крупные компании вроде Amazon, Netflix и Alibaba, и появляется потребность в эффективных инструментах для продакшна. И c 2017-го я условно выделяю третий этап: сейчас всё заточено на качество и улучшение трассировки внутренних частей самой Node.js».
Алексей Тактаров — Анимации в мире состояний

«Мы не можем использовать setTimeout для анимации. Потому что setTimeout не будет гарантировать того, что ваша функция действительно сработает в указанный промежуток времени. Это может приводить к таким эффектам, как наложение кадров. То есть вы будете думать, что ваша анимация придёт через 16 миллисекунд, что примерно соответствует 60 кадрам в секунду, но на самом деле сработает больше, и этот долг будет накапливаться и накапливаться.
К счастью, в браузере есть современный API, который позволяет бороться с этой проблемой, и он называется requestAnimationFrame. Это функция, которая гарантирует, что callback отработает в удобное для планировщика браузера время. При этом хочу заметить, что она также может работать через неравные промежутки времени. Если вы захотите использовать requestAnimationFrame, я настоятельно рекомендую посмотреть, на какие браузеры вы ориентируетесь».
Егор Малькевич — (--Воруем--) Добываем данные из интернета

«Я во фронтенде шесть лет и для начала приведу как пример пару известных мне проектов, связанных именно с парсерами.
Самолёты. Все, наверное, знают про Aviasales. Где-то в 2012-м мы тоже пилили “свой авиасейлз”, тогда это было мейнстримом, было множество таких проектов. И данные там устаревали крайне быстро. Вы не могли один раз спарсить сайт авиакомпании и потом показывать людям свой контент из кэша. Вам надо было моментально парсить, потому что цены падали, что-то куда-то переносили. <...>
Машины. Каждый знает “перекупов”, которые покупают машины подешевле, продают подороже. <...> Сейчас они перешли, как брокеры, в высокочастотный трейдинг. Есть много сайтов, которые позволяют простым пользователям продать машину. И “перекупы” хотят быстрее посмотреть вашу машину, чем все остальные. Они начали писать парсеры, которые сканируют страницу, находят новые интересные машины и быстро с вами связываются, возможно — автоматически».
Роман Дворнов — Unit-тестирование скриншотами: преодолеваем звуковой барьер

«Есть инструмент Gemini от Яндекса — хорошая штука, но похожа на космический корабль, потому что очень сложно завести, настраивать, приходится писать много кода. Это, возможно, и не проблема, но проблемой лично для меня стало то, что я провёл простой тест из readme, скопировал его 100 раз, и получил такой результат: 100 изображений с разрешением 282x200 проверяются примерно две минуты. Это, кажется, небольшое время, но на самом деле оно очень большое, и в этом вы убедитесь позже. В итоге стали делать своё, об этом и будет рассказано в докладе.<...>
Получились у нас такие цифры: если сравниваем два скриншота 800x600 и они равны, сравнение занимает вообще примерно 0 миллисекунд. Если скриншоты немножко различаются и нужно найти количество пикселей, которые отличаются, то это занимает примерно 100 миллисекунд. Обновление скриншотов — получение картинки, когда только инициализируем тестовую базу — занимает примерно 25 миллисекунд на скриншот».
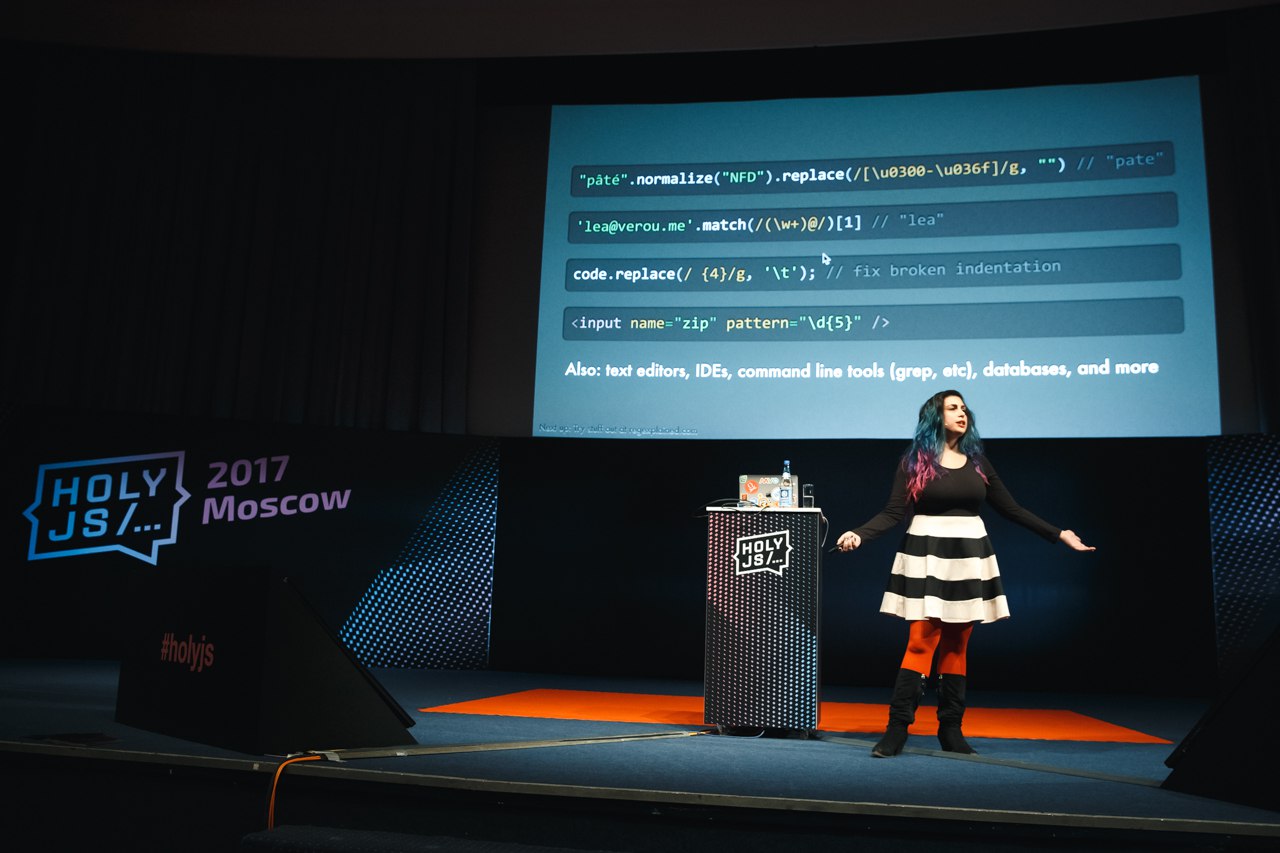
Lea Verou — /Reg(exp){2}lained/: Demystifying Regular Expressions

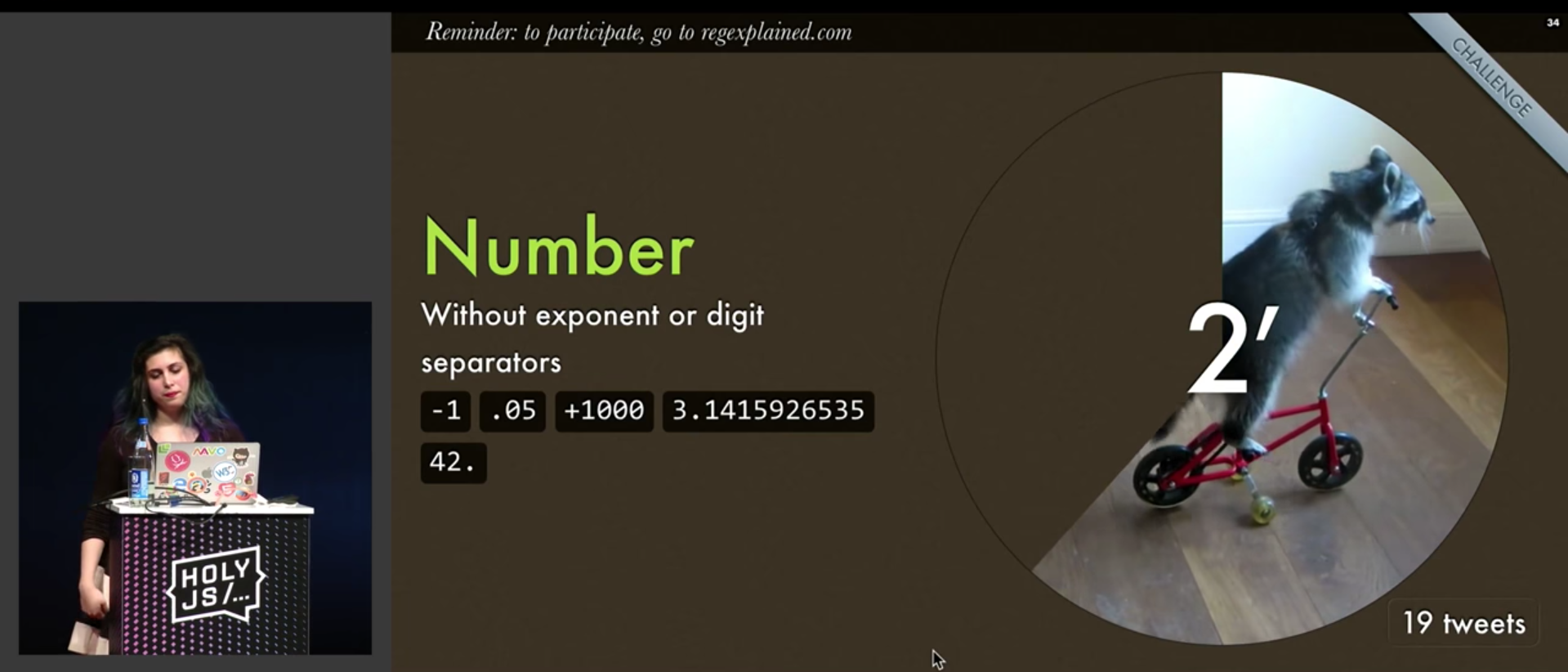
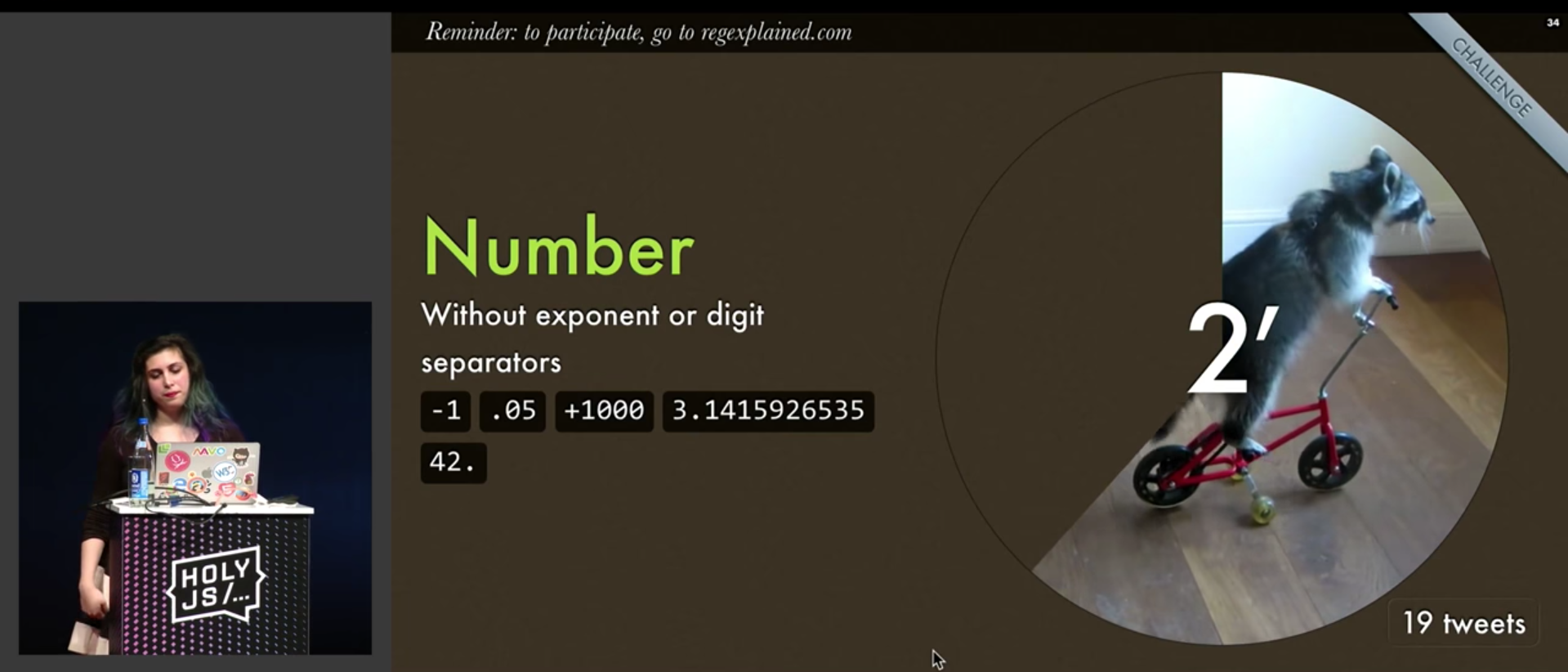
Лиа Веру завершала конференцию с кейноутом о регулярных выражениях, и её выступление было интерактивным: время от времени она говорила «напишите такую-то регулярку», давала минуту или две, и с помощью её сайта regexplained.com желающие могли запостить свои варианты в Твиттер. Затем Лиа показывала их и оглашала правильный (а позже подсчитала, кто из участников в целом оказался точнее всего).
Поэтому в её случае вместо цитаты предложим сделать то же самое. Если хотите посмотреть, насколько хорошо получится у вас, засеките две минуты и откройте спойлер.
Скрытый текст

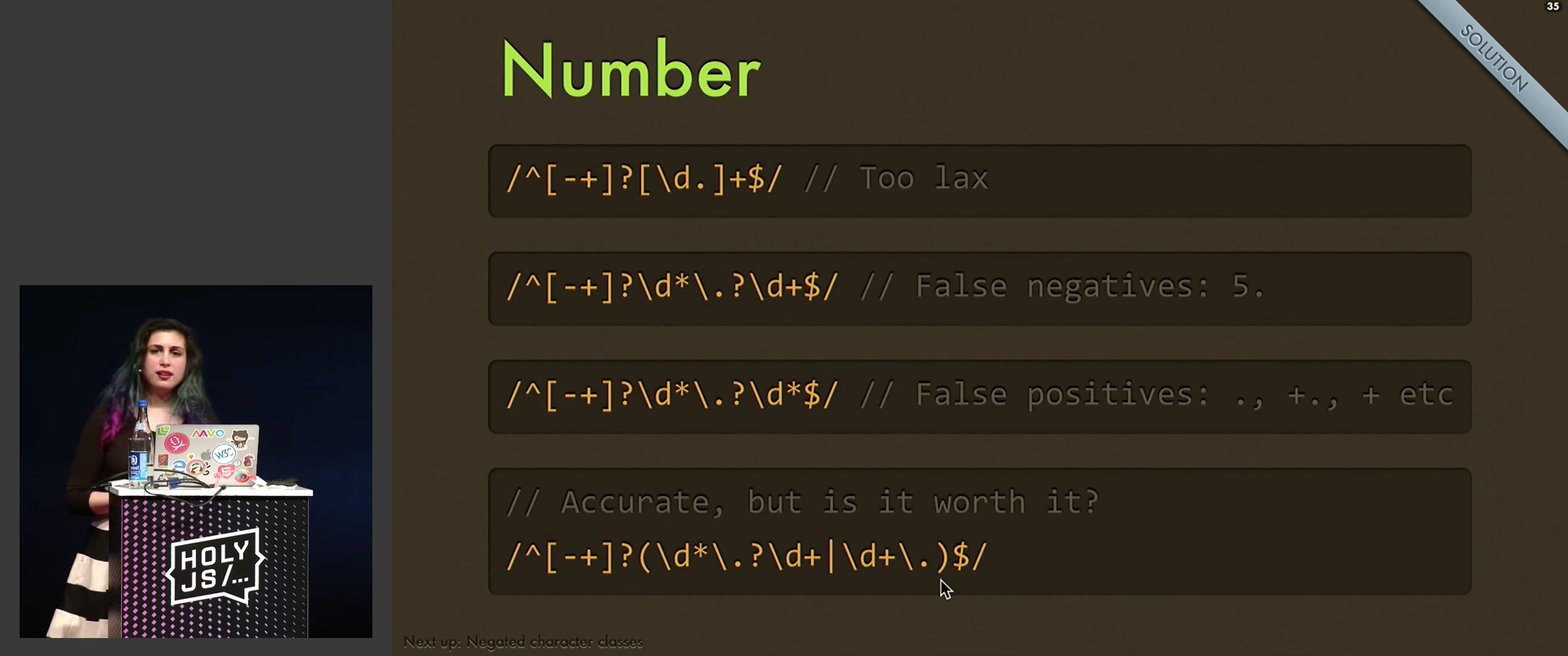
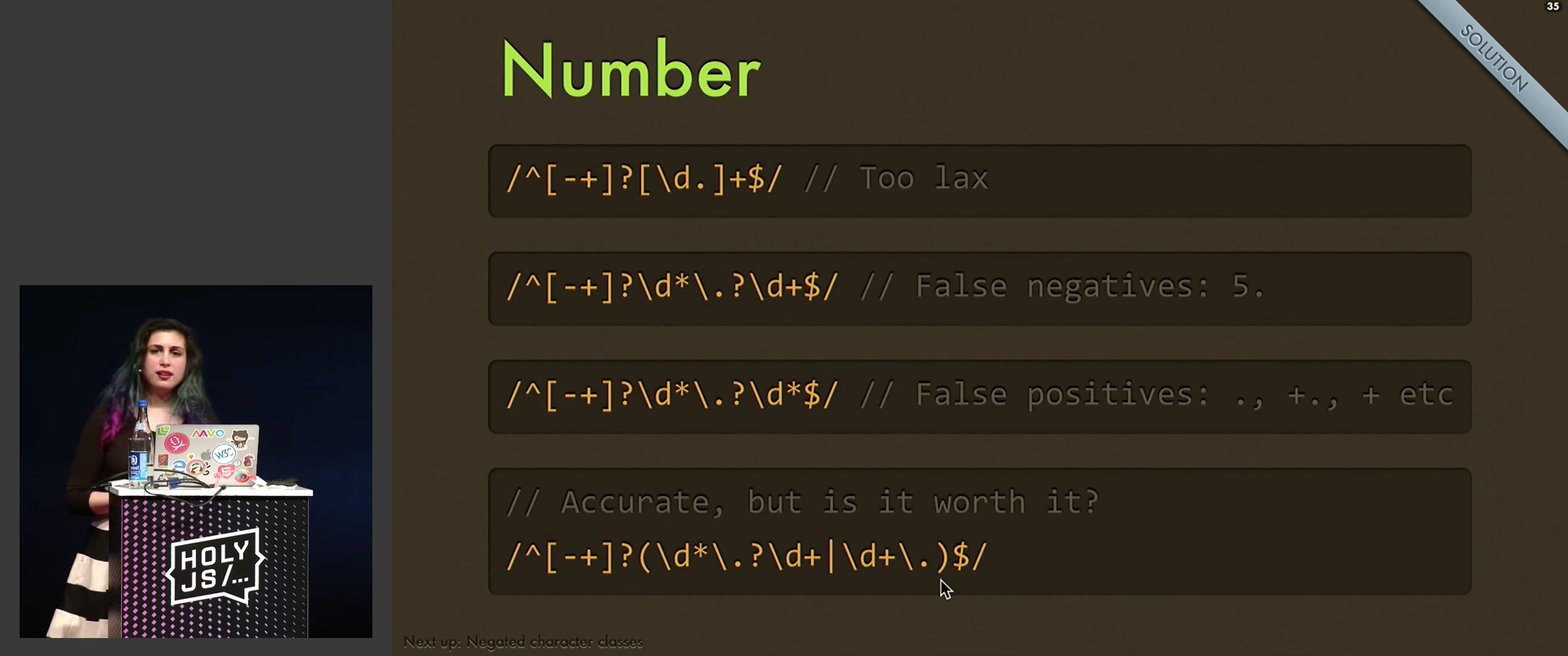
А когда закончите, загляните под второй спойлер с ответом:
Скрытый текст
Полностью корректен четвёртый пример, но Лиа уточняла, что в жизни не всегда стоит гоняться за абсолютной точностью: если вы попытаетесь написать «полностью правильную регулярку для проверки электронного адреса», то она получится монструозной, но все равно не защитит от ввода полностью корректного и при этом не существующего адреса.

Полностью корректен четвёртый пример, но Лиа уточняла, что в жизни не всегда стоит гоняться за абсолютной точностью: если вы попытаетесь написать «полностью правильную регулярку для проверки электронного адреса», то она получится монструозной, но все равно не защитит от ввода полностью корректного и при этом не существующего адреса.
Если хотите сравнить получившееся у вас регулярное выражение с вариантами зрителей (и полюбоваться видео с енотом на велосипеде), можете открыть трансляцию на соответствующем моменте и увидеть, как Лиа открывает их варианты. Так ещё сильнее проникнетесь атмосферой мероприятия.
И лучше поймёте, хочется ли вам лично оказаться в мае на петербургской HolyJS — а мы со своей стороны напоминаем, что её уже анонсировали.
А если вы читали весь этот пост, чтобы узнать, откуда взялся персонаж на первой фотографии, сообщаем: он относится к «Лаборатории Касперского», присутствовавшей на конференции со стендом.



vlreshet
А есть видео докладов?
phillennium Автор
Как обычно, зрители получают видеозаписи всех докладов быстро, а в публичном доступе они будут размещены спустя несколько месяцев.
Но открытая YouTube-трансляция первого зала остаётся доступна, так что у части докладов необработанную запись можно увидеть уже сейчас.