
Авторы: Игорь Трамбовецкий, Developer; Николай Хабаров, Embedded Expert
Платформа DeviceHive содержит множество различных компонентов, включая плагин Grafana. Он может собирать данные с сервера DeviceHive и отображать их с помощью различных информационных панелей, используя популярный инструмент Grafana. В этой статье я объясню, как создать дашборд Grafana с DeviceHive, а в качестве примера использую аналоговый вход чипа ESP8266 для визуализации напряжения на нем.

Данные
С точки зрения сервера DeviceHive, данные, которые нужно отобразить, могут быть предоставлены через команды (commands) и уведомления (notifications). Первые обычно используются для передачи любых сообщений на устройства, которые инициируют выполнение команды. Уведомления же представляют собой сообщения, посредством которых устройства сообщают своим подписчикам о некоторых событиях. Команды и уведомления — это простые JSON-сообщения. И те, и другие можно использовать для построения графиков, отображения статического текста, шкалы, таблицы или любых других компонентов Grafana. В этой статье мы будем генерировать уведомления с помощью специальной прошивки DeviceHive для чипа ESP8266. Эта прошивка позволяет чипу напрямую подключаться к серверу DeviceHive с использованием соответствующего протокола. Она также содержит множество предустановленных команд, которые могут быть запущены на стороне сервера (https://github.com/devicehive/esp8266-firmware/blob/develop/DeviceHiveESP8266.md).
Генерация уведомлений с помощью прошивки ESP8266
Бинарные файлы для прошивки DeviceHive доступны здесь. Загрузите последнюю версию и установите прошивку. Дистрибутив содержит документацию по установке, но если у вас есть плата типа NodeMCU, вам просто нужно подключить ее к компьютеру через кабель microUSB, запустить утилиту esp-flasher из дистрибутива для вашей операционной системы и дождаться завершения установки прошивки. Затем необходимо настроить беспроводную сеть, сервер DeviceHive и учетные данные. Это можно сделать двумя способами: использовать терминал с утилитой esp-terminal или по Wi-Fi, как описано здесь.
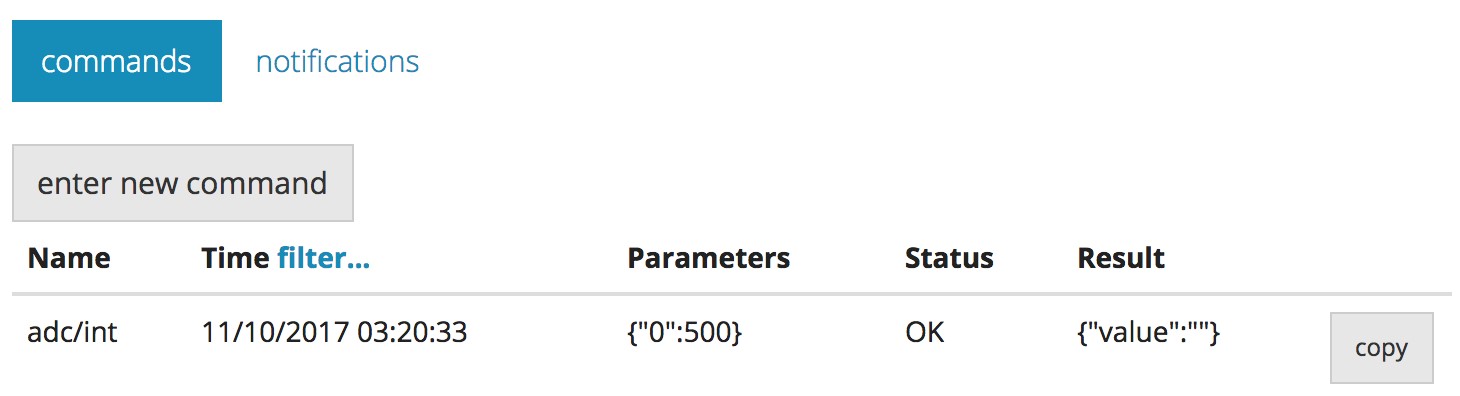
Существует бесплатная «песочница», которую можно использовать, чтобы опробовать сервер DeviceHive. После подключения платы к вашему серверу или песочнице войдите в административную панель на сервере, найдите устройство ESP8266 в списке устройств и введите команду 'adc/int' с параметрами '{«0»: 500}'.

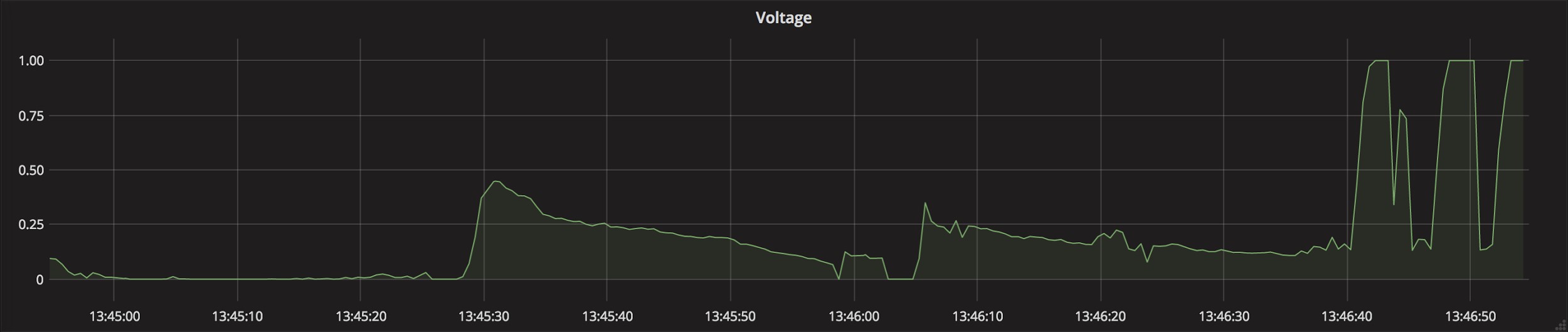
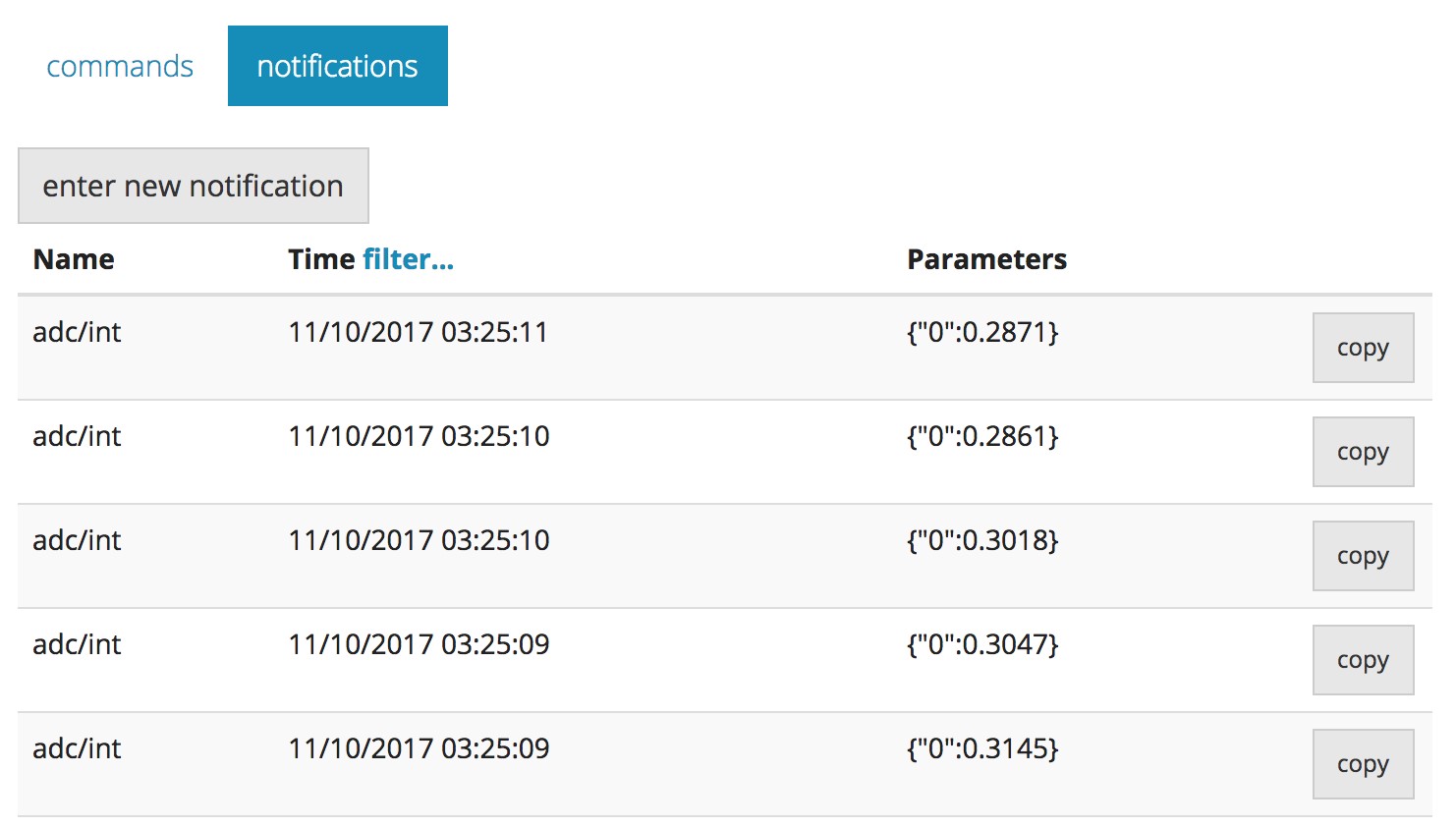
Благодаря этой команде устройство ESP8266 каждые 500 мс сообщает о напряжении на входе #0 АЦП ESP8266(у данного чипа всего один аналоговый вход). После переключения на вкладку notifications должны появиться такие данные:

Значения в параметрах — напряжение на выводе чипа. Такие данные подходят для отображения с помощью Grafana: 1) уведомления содержат данные (в нашем случае в параметрах уведомления), 2) уведомления поступают непрерывно, 3) все уведомления DeviceHive всегда имеют временную метку. Имея аналоговый датчик, подключенный к этому пину, с помощью Grafana можно отобразить эти данные.
Установка плагина DeviceHive Grafana
Grafana может использоваться как локальный сервис или как сервис, размещенный на сервере. Информацию о локальной установке Grafana вы найдете в официальной документации. Там же имеется информация и об установке плагинов.
Чтобы установить источник данных (datasource) DeviceHive через grafana-cli, можно использовать следующую команду:
$ grafana-cli plugins install devicehive-devicehive-datasource
Если вы хотите установить плагин вручную, необходимо выполнить следующие шаги:
Эти пакеты должны быть предварительно установлены:
- Grafana >= 4.6
- NodeJs >= 8 (опционально)
- NPM >= 5 (опционально)
- Grunt (npm install grunt -g) (опционально)
Также у вас должны быть права на копирование данных в папку Plugins (можно задать их в grafana.ini в Paths -> plugins).
1. Клонируйте этот репозиторий в папку Plugins:
git clone github.com/devicehive/devicehive-grafana-datasource.git
Следующие шаги необязательны (в том случае, если вы хотите изменить исходный код):
2.1. Зайдите в папку: cd devicehive-grafana-datasource;
2.2. Установите все пакеты: npm install;
2.3. Сборка плагина: npm run build;
3. Перезапустите сервер Grafana;
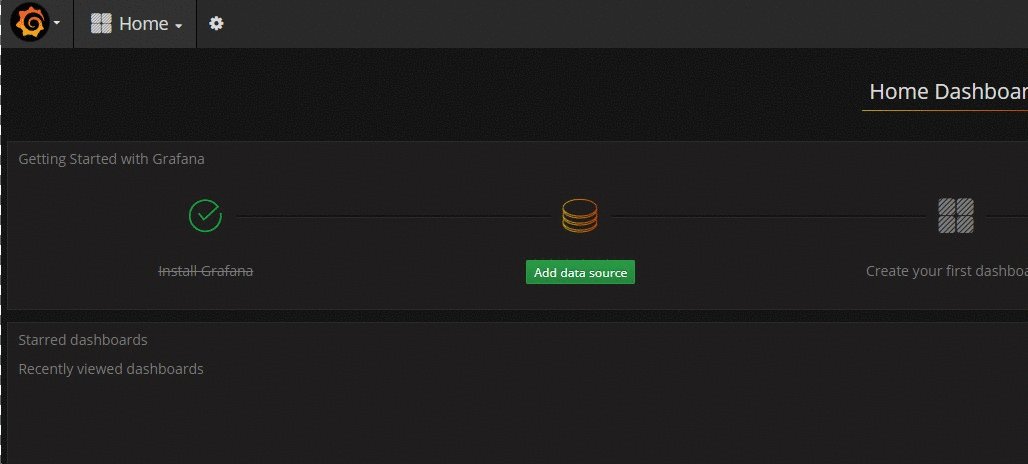
4. Откройте Grafana в браузере;
5. Откройте боковое меню, выбрав иконку Grafana в верхней части окна;
6. Выберите Data Sources в боковом меню;
7. Нажмите + Add data source в верхней части окна;
8. Выберите DeviceHive из раскрывающегося списка Type;
9. Настройте источник данных.
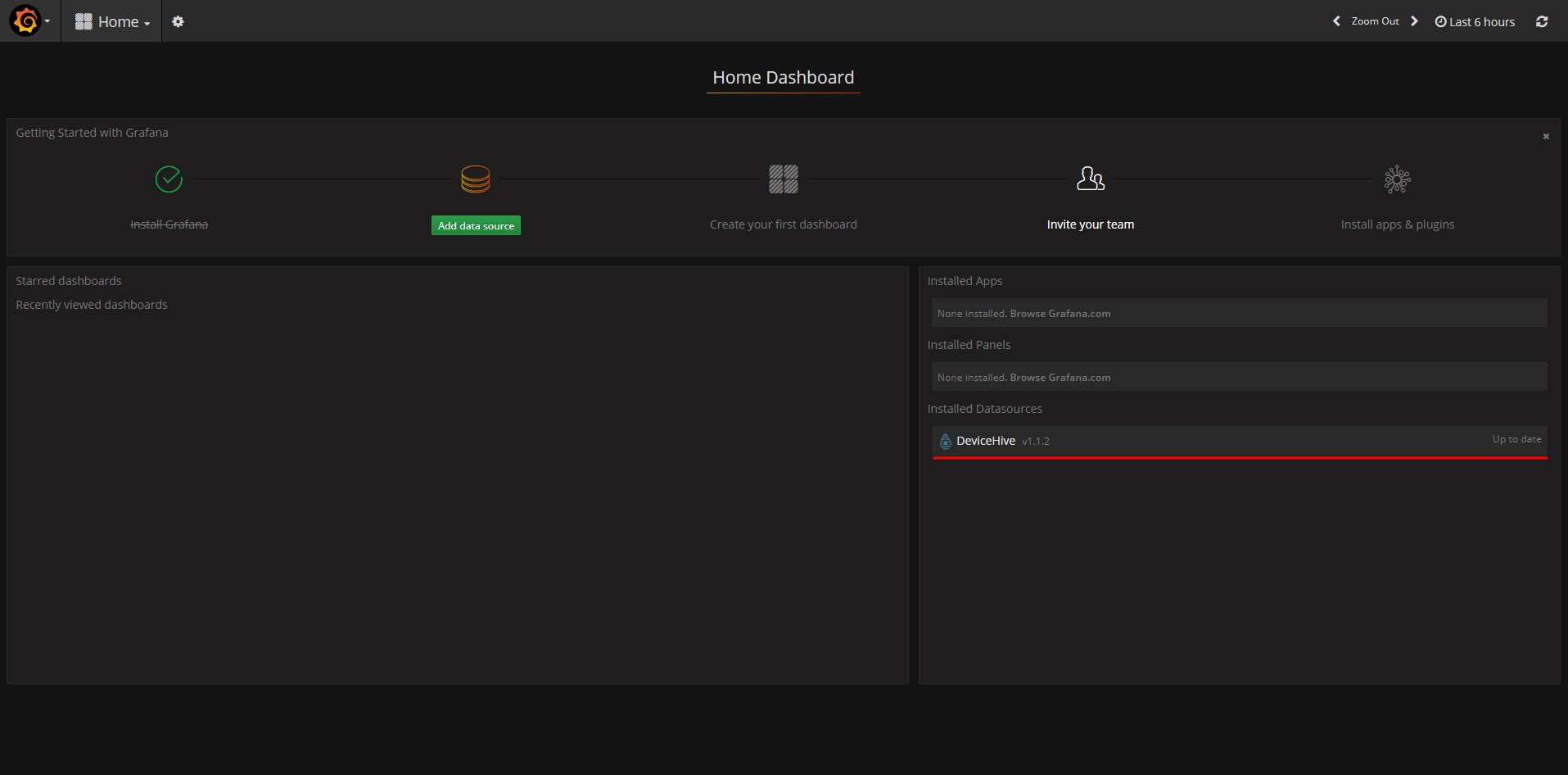
После установки вы сможете увидеть плагин источника данных DeviceHive в списке установленных плагинов:

Добавление источника данных Grafana
Чтобы добавить источник данных DeviceHive:
- Откройте боковое меню, нажав иконку Grafana в верхней части окна;
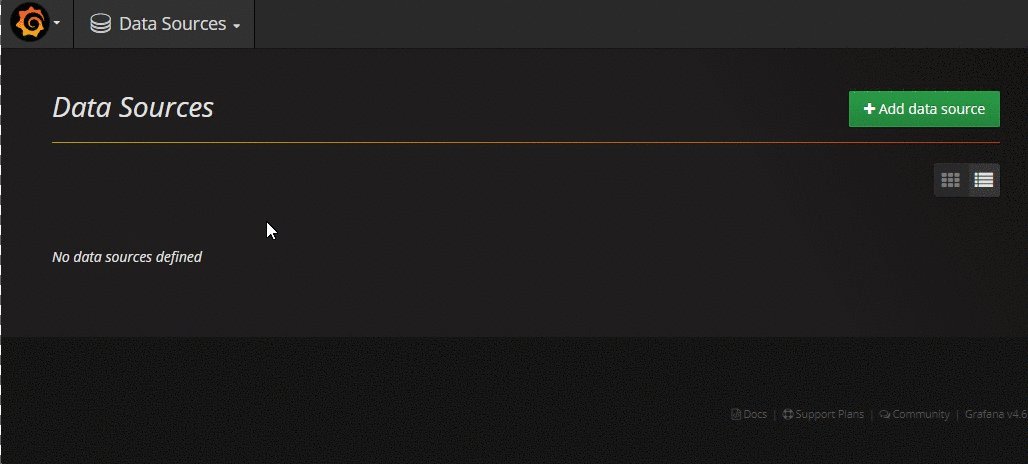
- Выберите Data Sources в боковом меню;
- Нажмите + Add data source в верхней части окна;
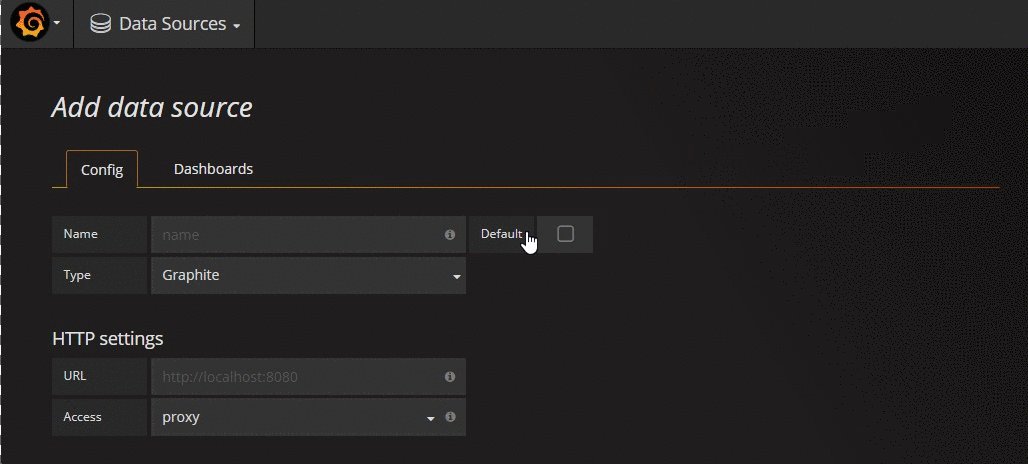
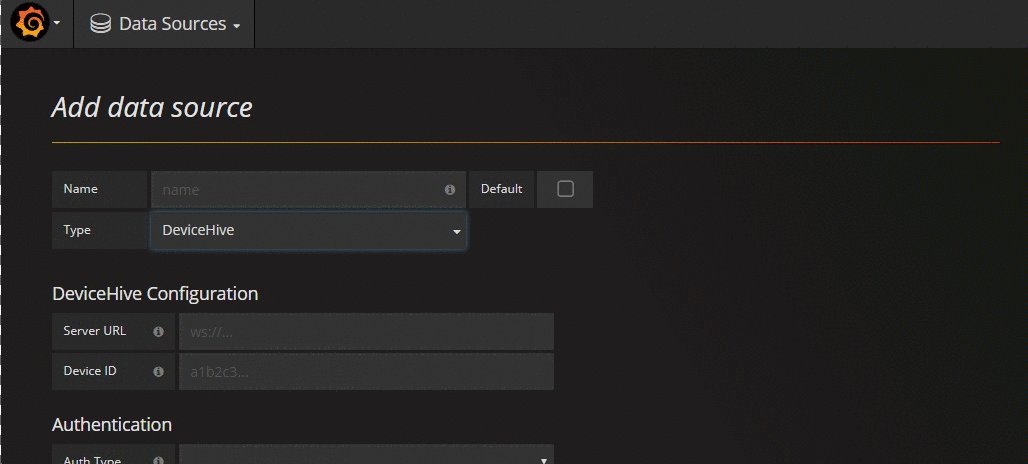
- Выберите DeviceHive из раскрывающегося списка Type.
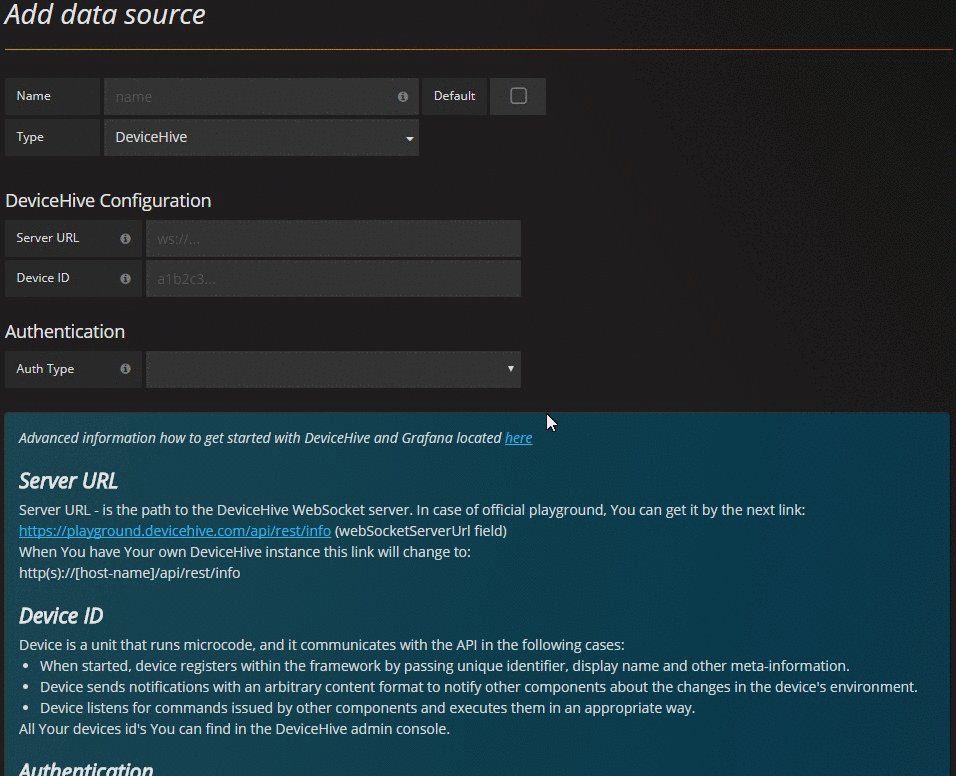
Взгляните на изображение ниже:

Чтобы настроить источник данных DeviceHive, необходимо заполнить следующие поля:
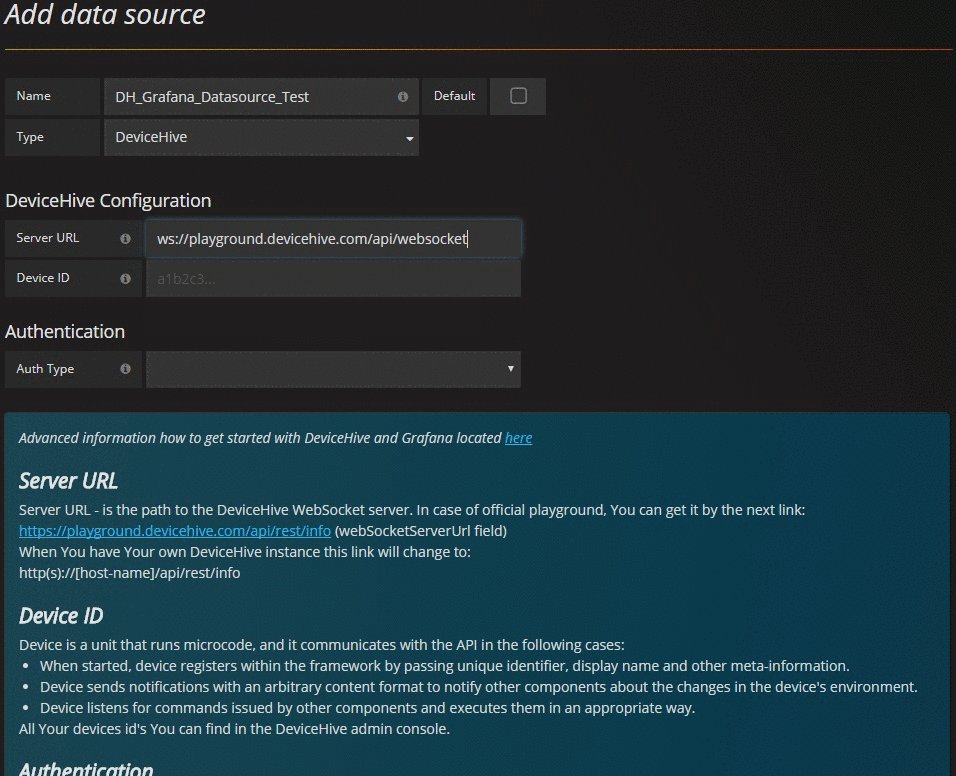
- URL-адрес сервера (путь к серверу DeviceHive WebSocket. Для песочницы используется следующая строка: ws://playground.devicehive.com/api/websocket);
- ID устройства (уникальный идентификатор устройства DeviceHive);
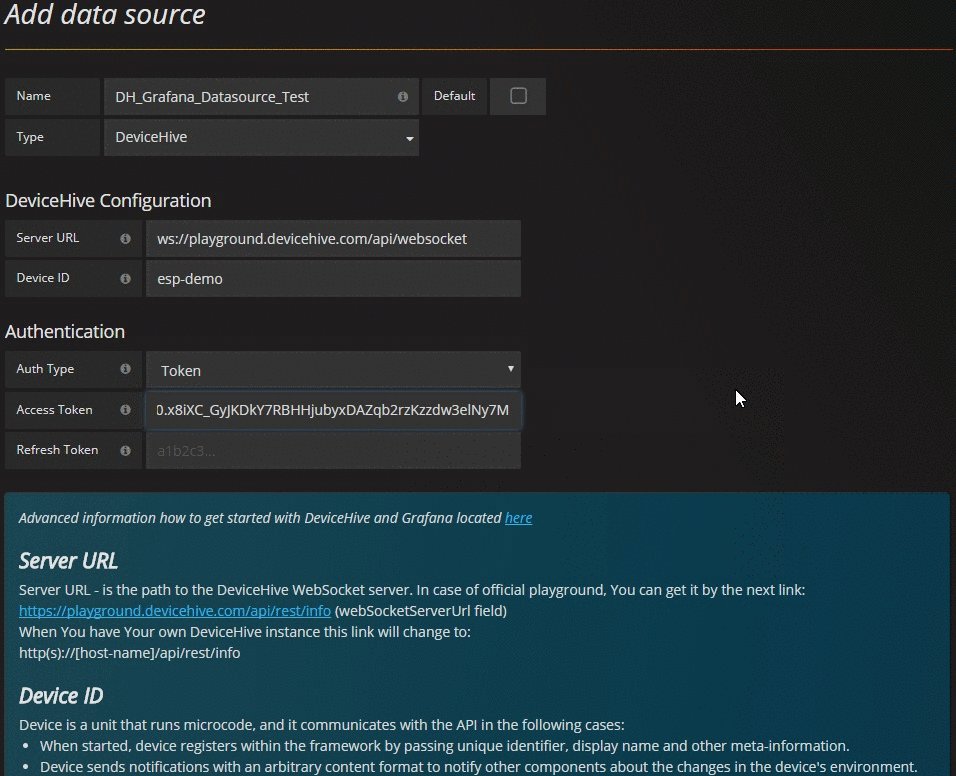
- Логин/Пароль или AccessToken – учетные данные для аутентификации.
Кроме того, вы можете указать RefreshToken для автоматического обновления AccessToken.
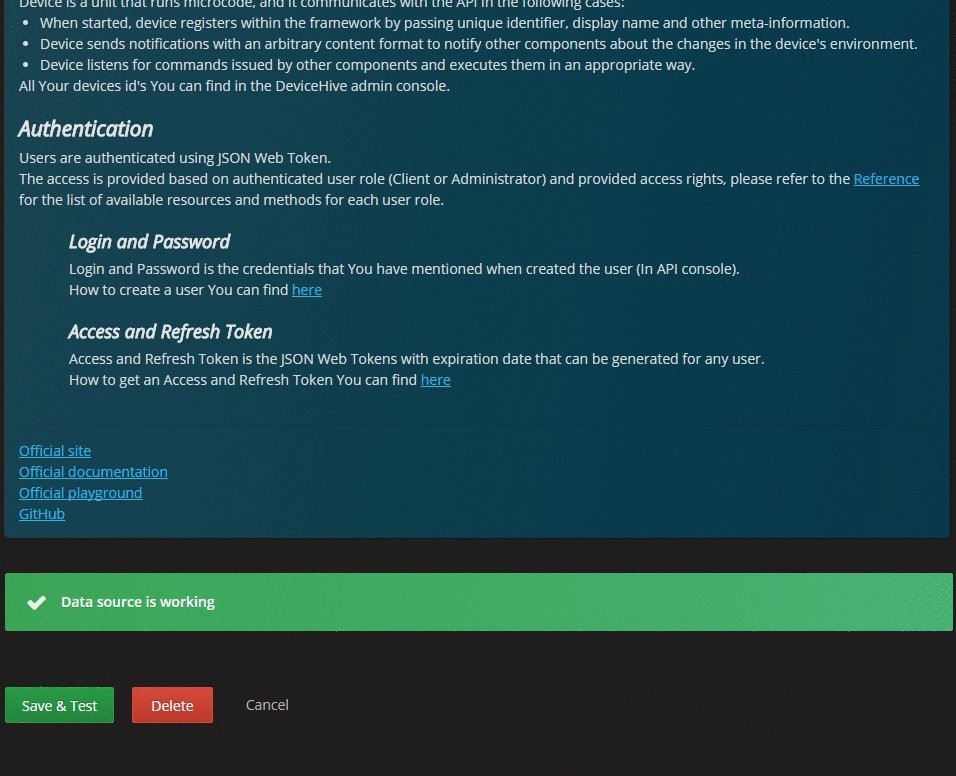
На приведенном ниже изображении показан скриншот окна конфигурации:

После добавления и настройки источника данных DeviceHive он должен появиться в списке источников данных, как показано на скриншоте:

Создание новой панели
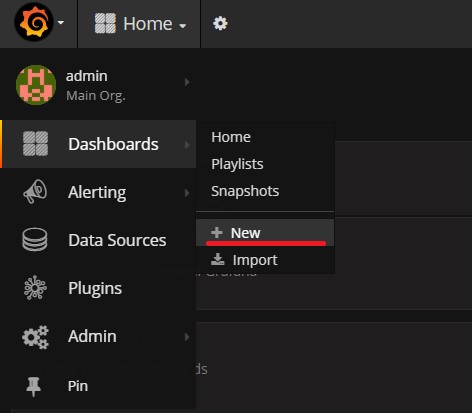
Чтобы создать новую панель, нужно просто нажать кнопку New на боковой панели, как показано ниже:

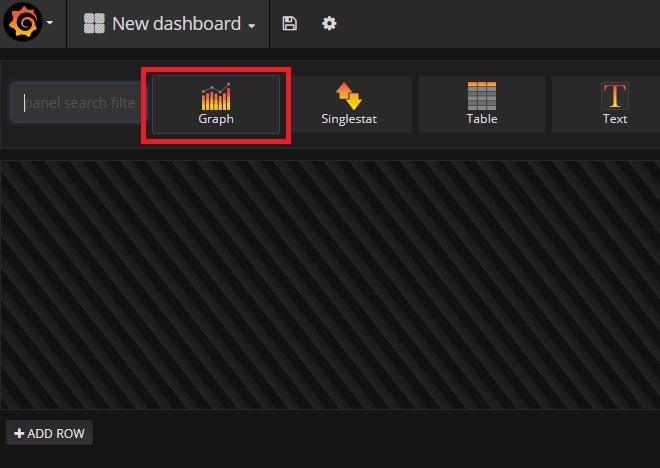
В этой статье мы показываем примеры на панели Graph, поэтому нажать нужно соответствующую кнопку:

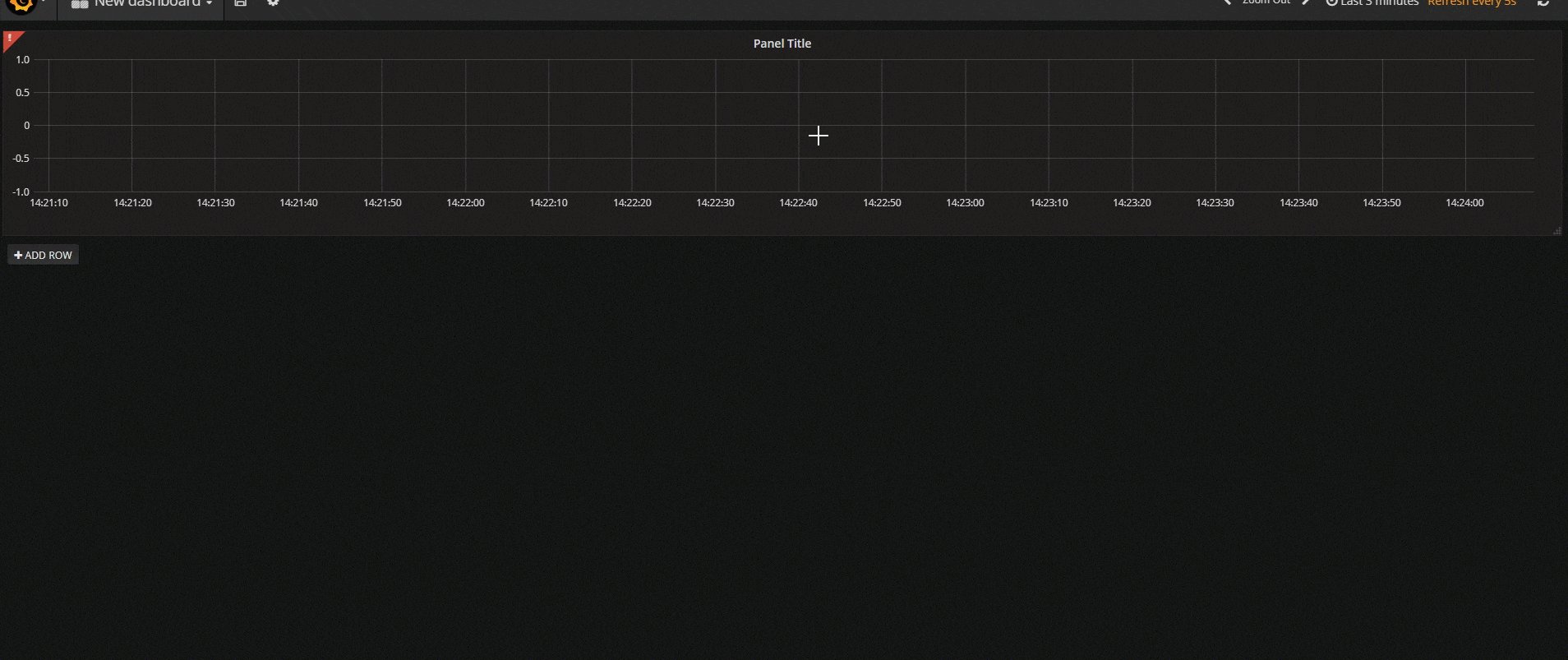
После этого вы сможете увидеть линейную диаграмму на вашей информационной панели:

Отображение уведомлений/команд с помощью графика Grafana
Уведомления и команды — это объекты DeviceHive:
- Команда представляет собой сообщение, отправленное клиентами для устройств;
- Уведомление представляет собой сообщение, отправленное устройствами для клиентов.
И уведомления, и нотификации включают поле parameters, в котором пользователь может передавать свои данные.
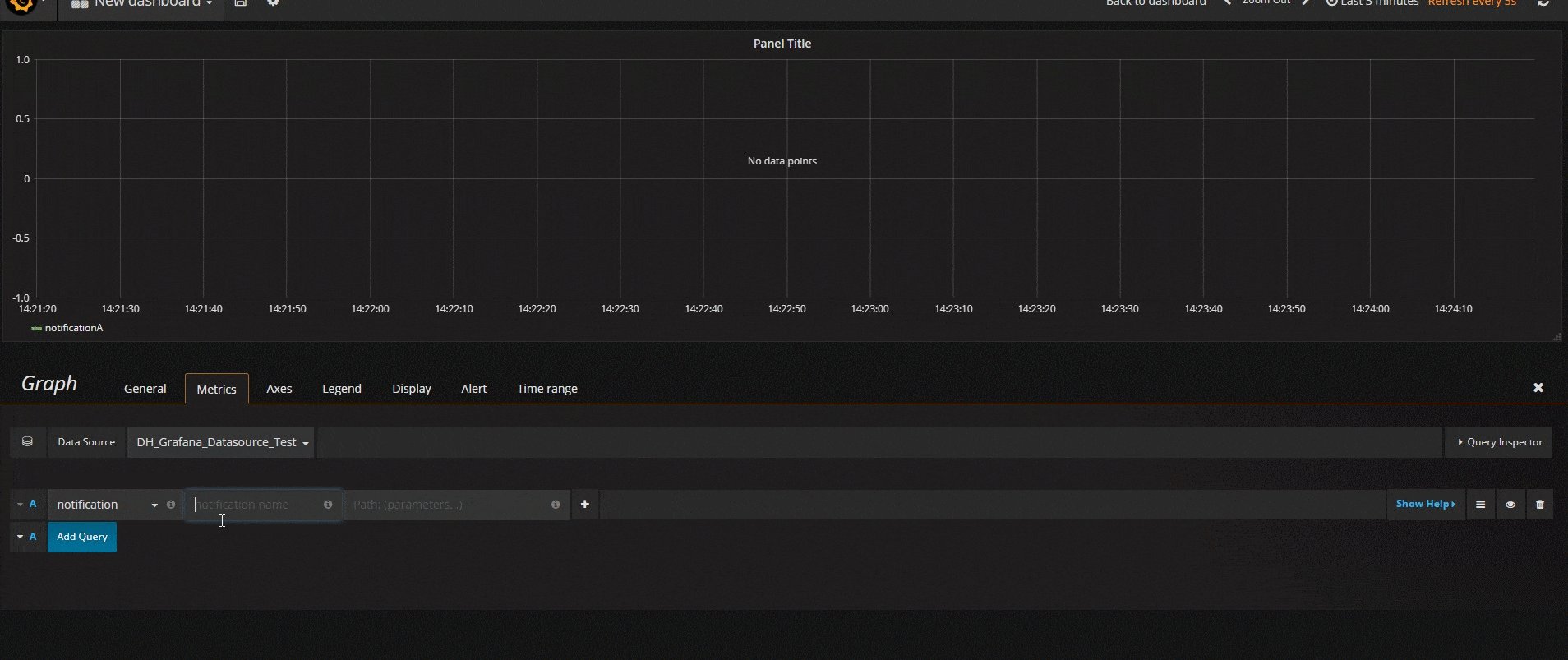
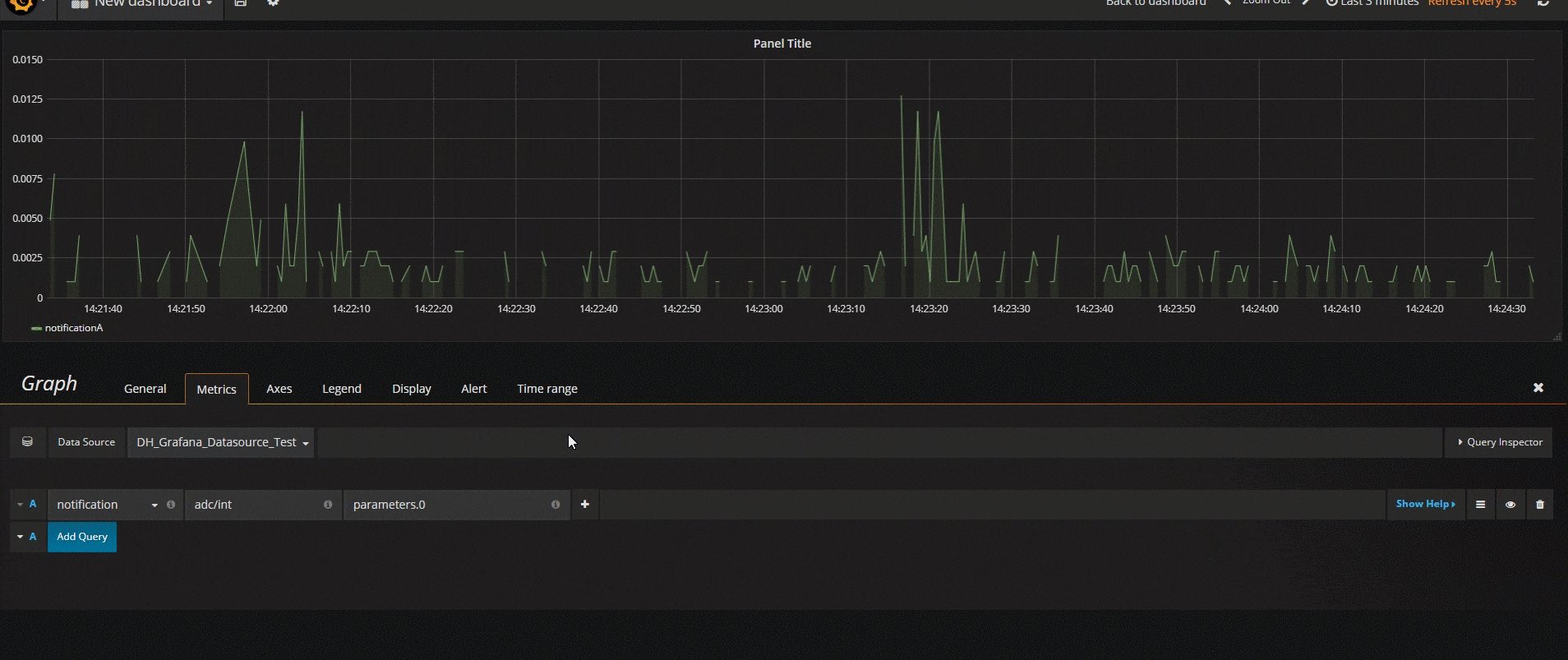
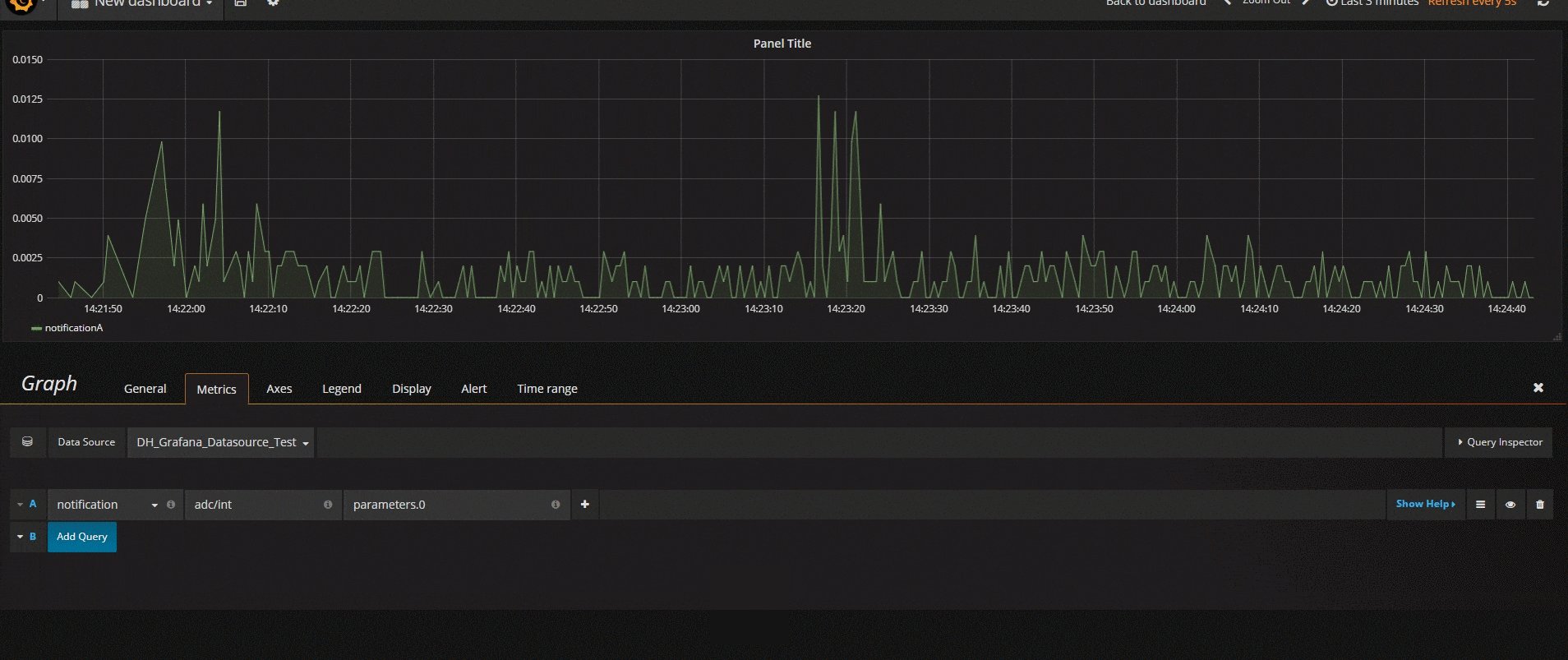
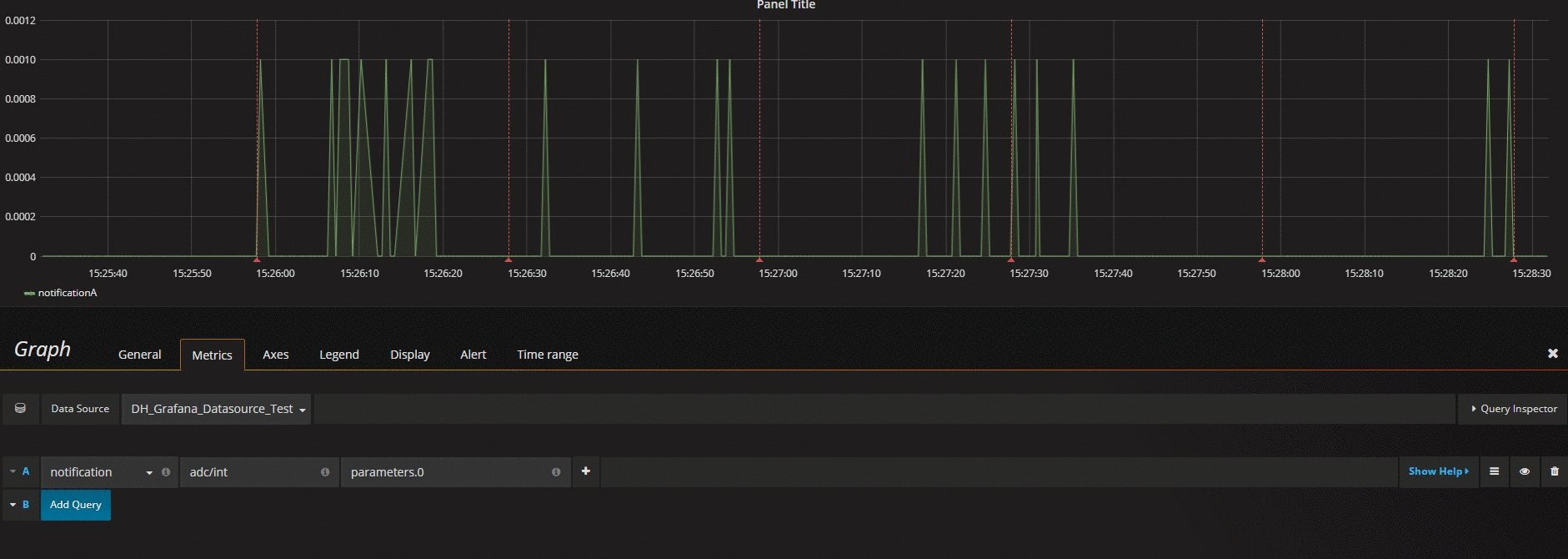
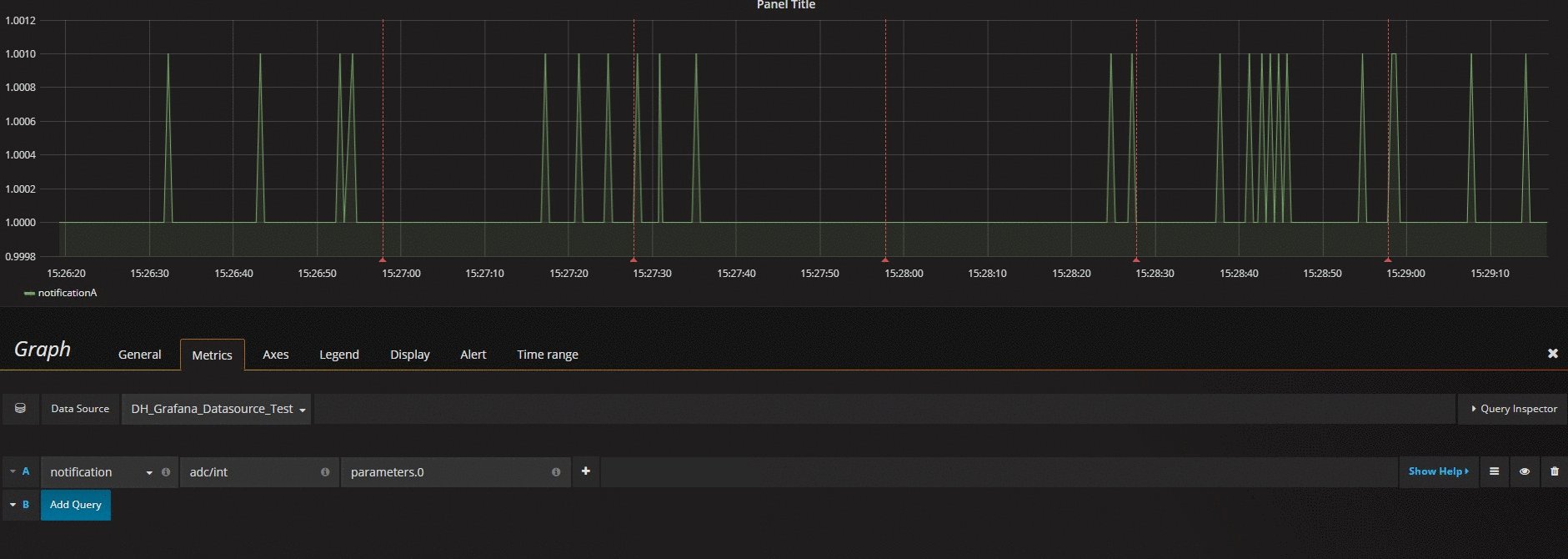
В начале этой статьи мы настроили устройство ESP8266 для отправки уведомлений с данными о состоянии аналогового вывода #0 чипа. На изображении ниже видно, как настроить графическую панель Grafana, чтобы она отображала данные на линейной диаграмме:

Отображение аннотаций на графике Grafana
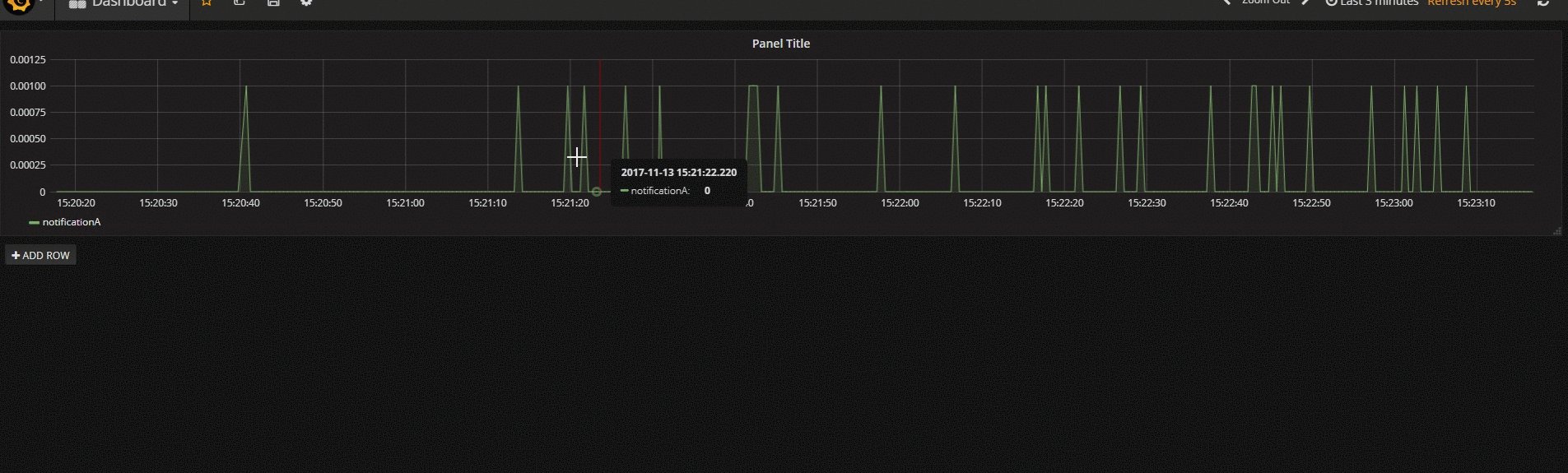
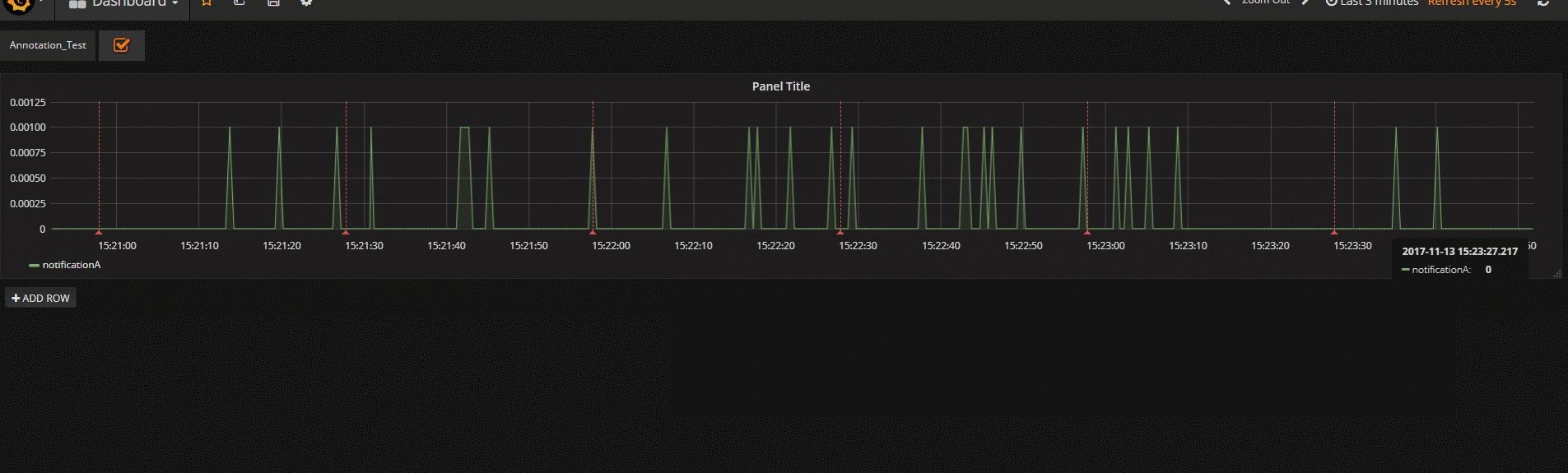
Аннотации позволяют отмечать точки на графике с множеством событий. По наведению курсора на аннотацию можно получить описание события (event description) и теги события (event tags). Текстовое поле может содержать ссылки на другие системы с более подробной информацией.
Более подробную информацию об аннотациях вы можете найти здесь.
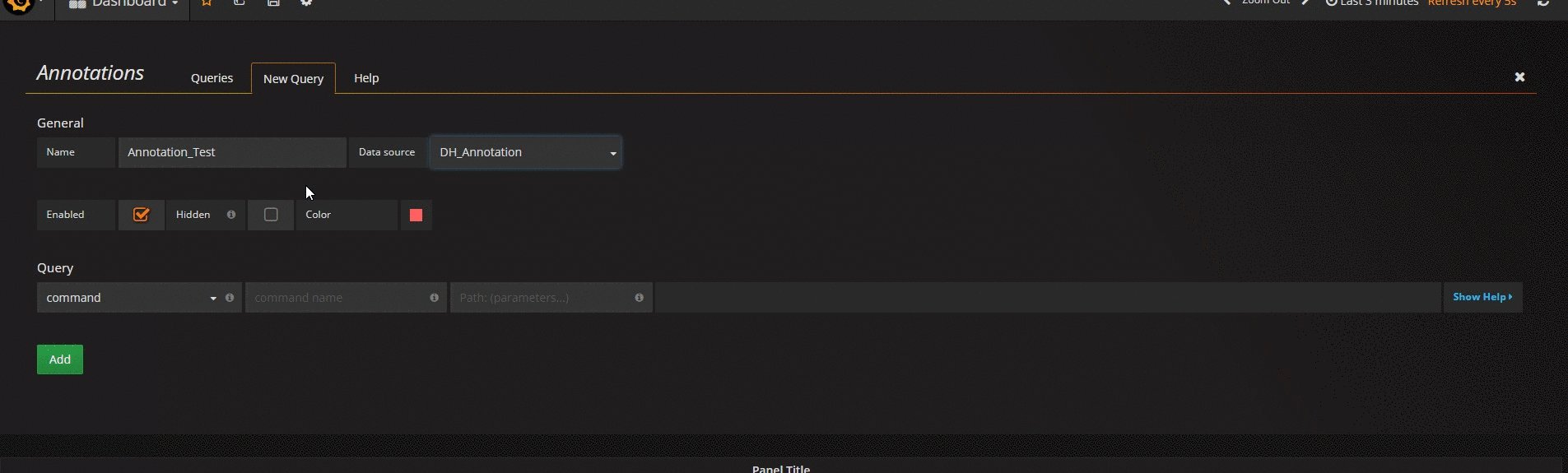
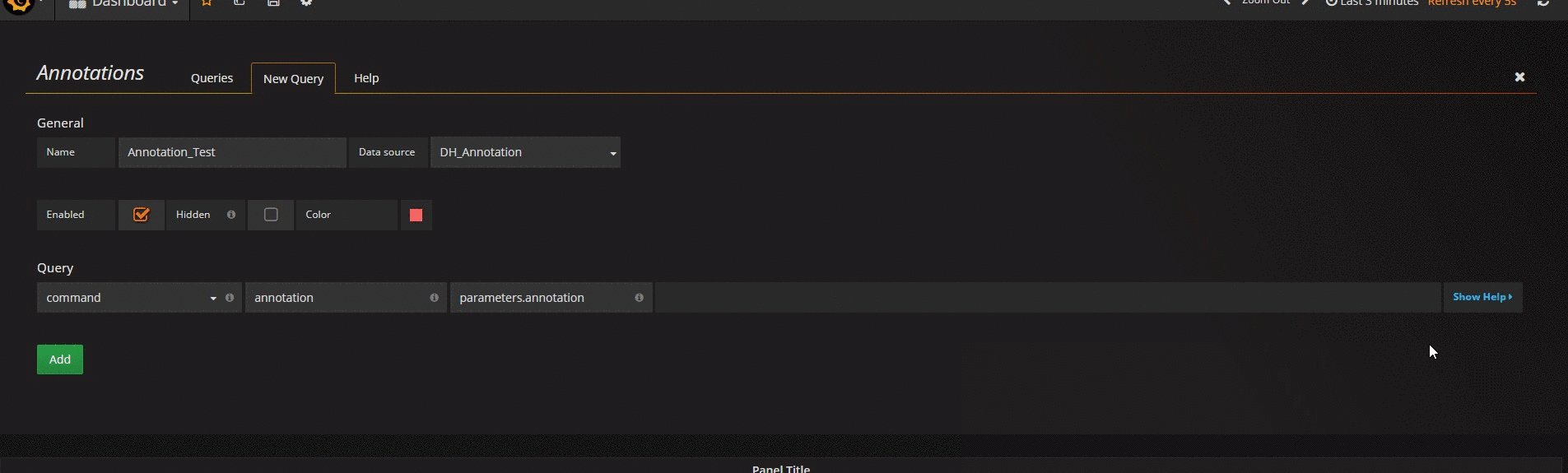
На приведенном ниже рисунке показано, как настроить аннотации на основе источника данных DeviceHive.

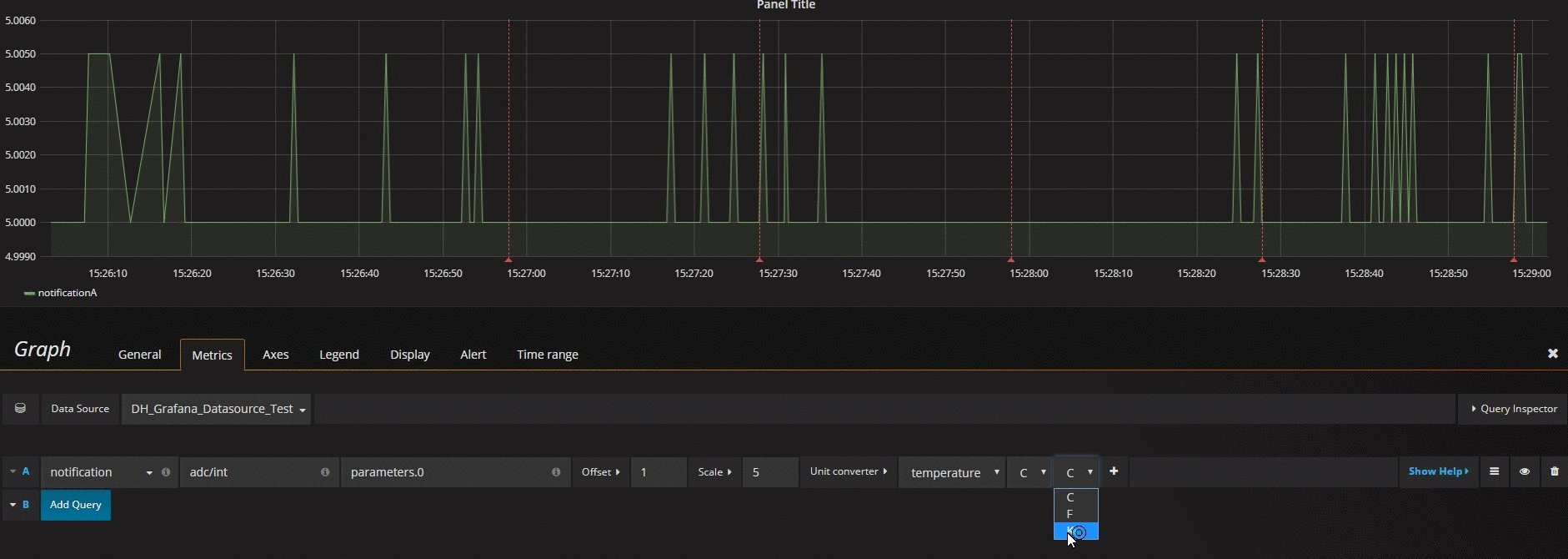
Расширенная настройка графика
После нажатия кнопки Add converter (
 ) вы сможете выбрать конвертер.
) вы сможете выбрать конвертер.Конвертер — это простая функция, которая преобразует значение.
На данный момент источники данных DeviceHive поддерживают следующие типы конвертеров:
- Масштаб (Scale) – умножает на заданное значение
- Смещение (Offset) – добавляет заданное значение
- Преобразователь единиц измерения (Unit converter) — преобразует значение в различные единицы следующих типов измерений:
Temperature — Температура (c — Цельсий, f — Фаренгейт, k — Кельвин);
Length — Длина (m — Метр, mi — Миля, yd — Ярд, ft — Фут, in — Дюйм);
Weight — Вес (kg — Килограмм, lb — Фунт, oz — Унция);
Volume — Объем (l — Литр, gal — Галлон, pt — Пинта).
 сворачивает выбор конвертера.
сворачивает выбор конвертера.Нажав на иконку со стрелкой конвертера, вы вызовите панель редактирования.
Нажмите
 , чтобы повторно выбрать конвертер? или
, чтобы повторно выбрать конвертер? или  , чтобы удалить конвертер.
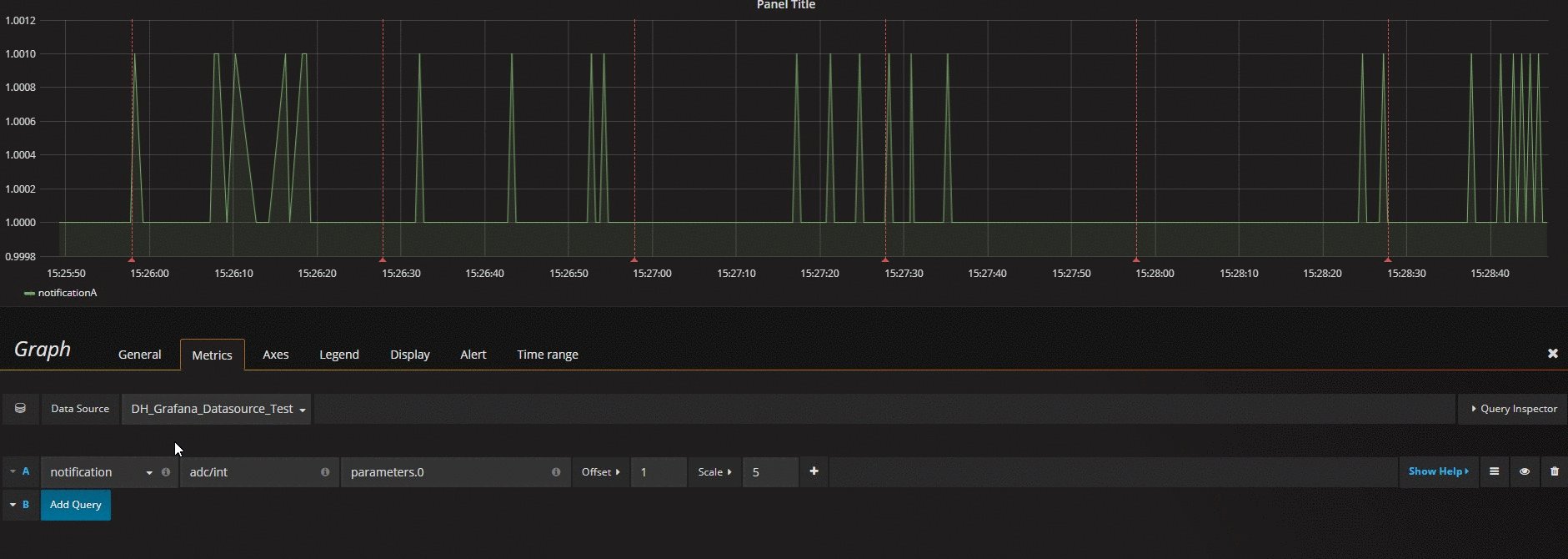
, чтобы удалить конвертер.Пример этой функции показан ниже.

Вывод
Grafana — идеальный инструмент для визуализации данных. Он очень гибкий и предоставляет множество различных функций для визуализации в том виде, который вам подходит. Grafana может использовать множество источников данных из широкого спектра программных решений, DeviceHive — один из них. Пример, который мы привели в этой статье, очень прост. Используя те же принципы, можно создавать более сложные графики. С помощью Grafana и DeviceHive можно создавать собственные IoT-решения визуализации, и, кроме того, вы можете изменять оба проекта по своему усмотрению, так как Grafana и DeviceHive — программные продукты с открытым исходным кодом.

