
Автор: Николай Хабаров, IoT Google Developer Expert, эксперт по встраиваемым системам, DataArt.
В этой статье я расскажу, как создать собственное устройство с веб-интерфейсом, которое будет доступно в локальной сети. Веб-интерфейс будет показывать текущие данные с датчика Si7021: температуру и влажность.
Устройство работает на основе микроконтроллера ESP8266 (с Wi-Fi) и прошивки DeviceHive.
1. Установка и настройки прошивки
Прежде всего, необходимо залить прошивку DeviceHive в отладочную плату. Можно использовать любую плату ESP8266 с флэш-памятью объемом 4 Мбит (например, с модулем ESP-12E). Довольно популярные платы — NodeMCU Development Kit и Adafruit HUZZAH ESP8266 Breakout.
Можно использовать эти или любые другие платы с похожими характеристиками. Мы для примера взяли NodeMCU devkit, поскольку это — самый простой вариант использования чипа ESP8266.
- Загрузите с GitHub последний бинарный релиз прошивки.
- Распакуйте скачанный архив.
- Соедините плату NodeMCU с компьютером, используя кабель Micro USB (для некоторых операционных систем, возможно, понадобится установить драйверы).
- Запустите esp-flasher (из архива, для вашей ОС) для установки прошивки.
Плате NodeMCU не требуется использование каких-либо кнопок или разъемов для установки прошивки.
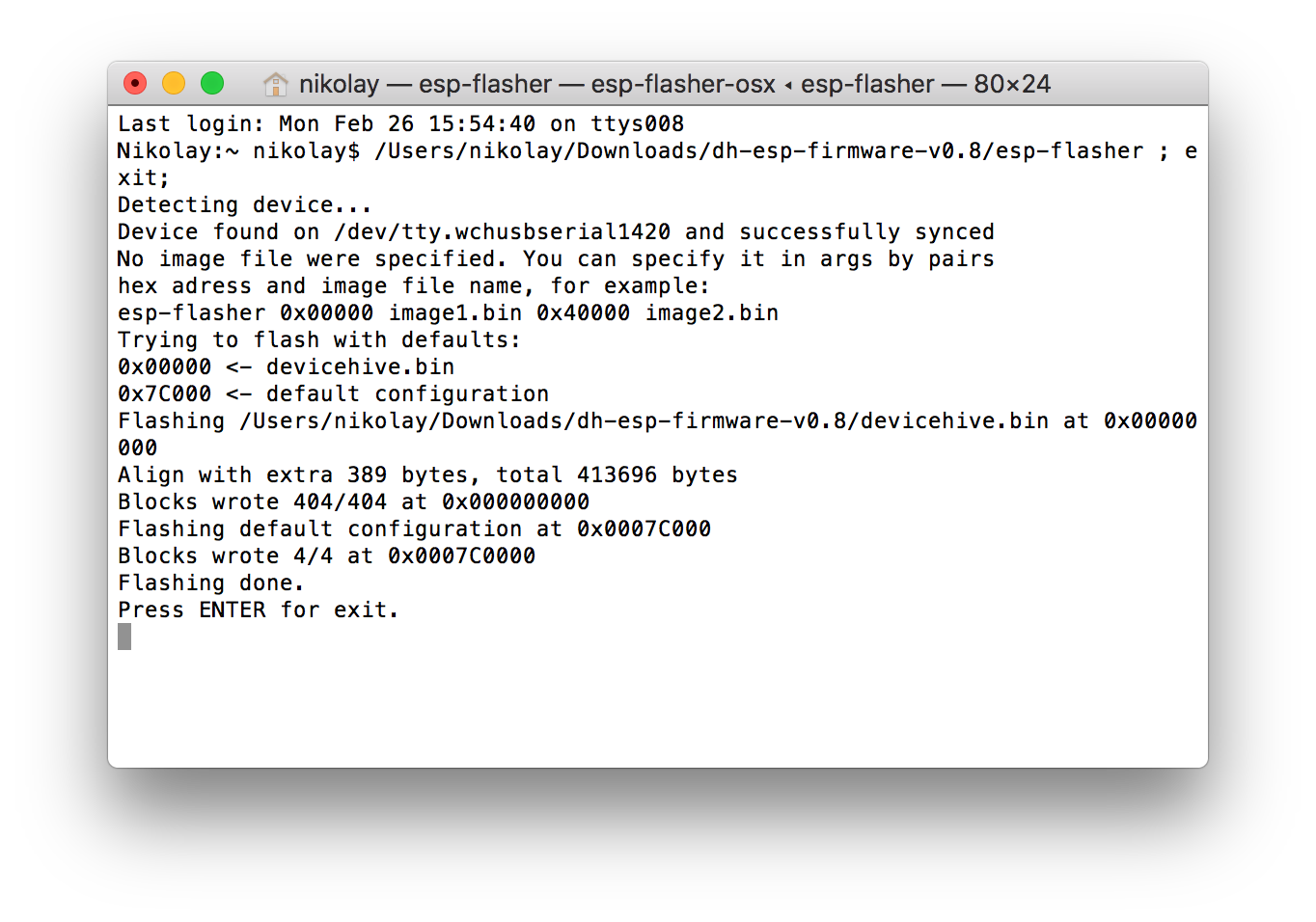
Cледующий скриншот иллюстрирует успешную заливку прошивки:

После установки прошивки перезагрузите плату (для этого переподсоедините плату через USB-порт). Если прошивка заливается впервые, на модуле должен засветиться синий светодиод. Если прошивка уже устанавливалась раньше, три раза не спеша нажмите кнопку RESET на модуле, должен включиться синий светодиод.

Затем возьмите мобильный телефон или ноутбук (c Wi-Fi) и подключитесь к открытой беспроводной сети DeviceHive.
Диалог настроек микроконтроллера должен появиться на экране автоматически (в противном случае, воспользуйтесь этой ссылкой в браузере).
В диалоговом окне укажите имя Wi-Fi сети (SSID) и пароль. В поле DeviceID введите climate — это ID будет служить доменным адресом для веб-интерфейса устройства.
Оставьте пустыми поля: DeviceHipe API URL и Key.
Если ключ был введен (поле Key), потребуется авторизация в веб-интерфейсе (для простоты изложения и кода в статье этот случай мы не рассматриваем).
Пример диалога настроек приведен ниже:

После применения настроек (кнопка Apply), подсоедините какое-либо устройство с веб-браузером и поддержкой mDNS (для Windows OS поддержка mDNS может быть добавлена через стороннее приложение, например, можно использовать это приложение).
Если поддержка mDNS отсутствует, вместо локального URL используйте IP-адрес микроконтроллера.
Откройте веб-браузер по этой ссылке: http://climate.local. Веб-браузер должен показывать дефолтную страницу.

2. Подключение сенсора
Поскольку сенсор Si7021 использует интерфейс I2C, к плате его подключают по четырем проводам. Прошивка платы позволяет использовать любые разъемы GPIO (для I2C-линий SDA и SCL). Таким образом, сенсор можно подключить очень просто.
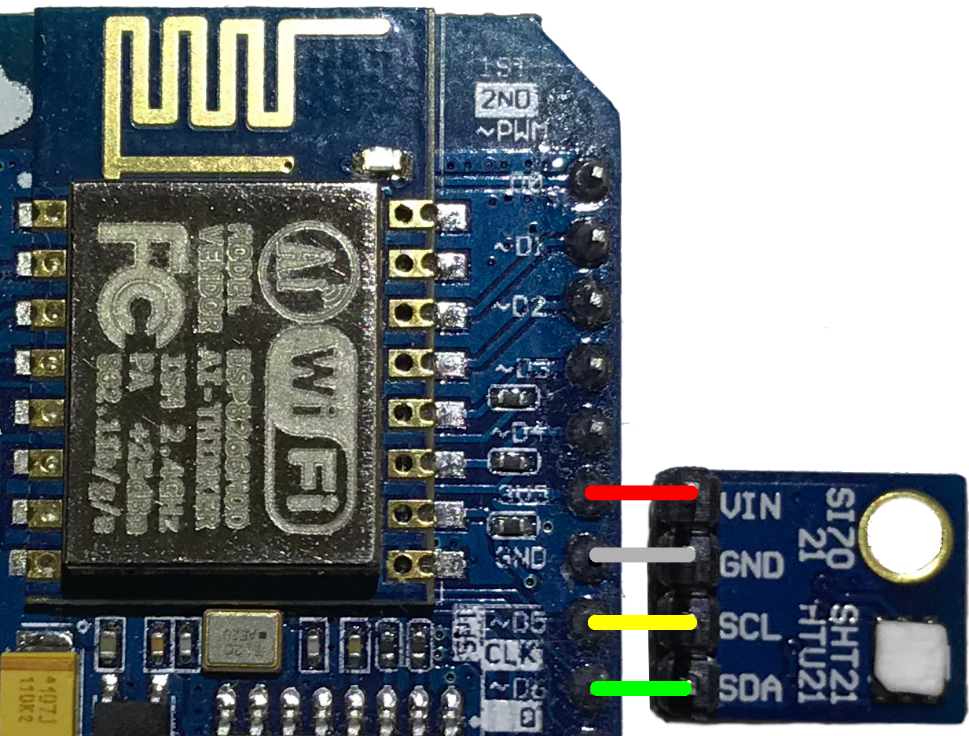
Подключите сенсор, как показано на фото:

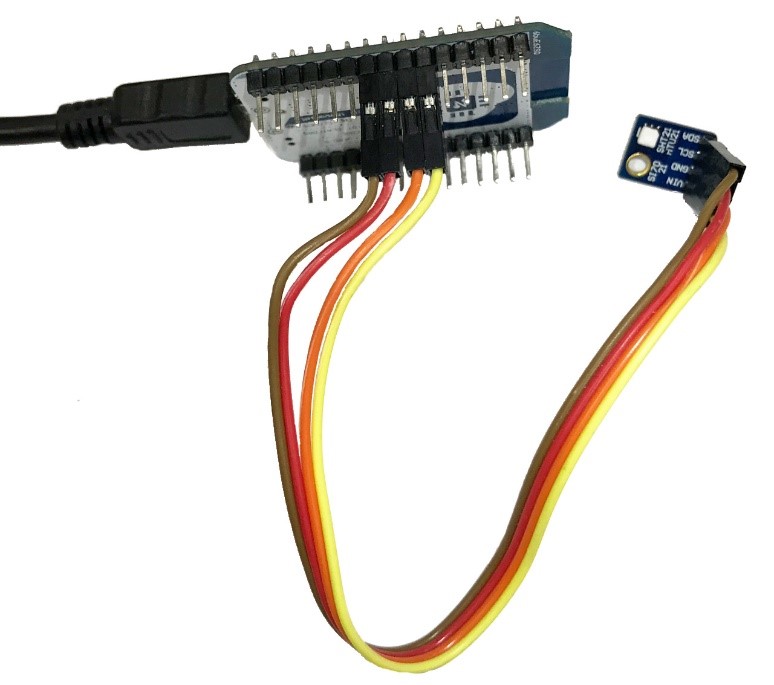
Вы также можете использовать соединительные провода (для навесного монтажа) для подключения сенсора к плате (как показано на фото).

Примите во внимание, что выводы платы NodeMCU маркируются префиксом D. Например, маркировка D5 соответствует выводу GPIO14 микроконтроллера ESP8266, а D6 соответствует выводу GPIO12 микроконтроллера ESP8266.
3. Программное обеспечение
Теперь пришло время разработать кастомный веб-интерфейс для нашего устройства. Мы уже упоминали, что прошивка имеет веб-страницу (http://climate.local). Имеется очень простенький веб-сервер со страницей справки, демостраницами и RESTful API. У нас есть замечательная возможность загрузить кастомную веб-страницу во флэш-память и использовать наше устройство с собственным кастомным веб-интерфейсом.
Ниже мы приводим код, который позволит считывать и отображать данные сенсора.
Хотя код довольно простой, давайте все же разберем его построчно.
Строки 1–6:
Заголовки файлов, настройки viewport для мобильных устройств, подключение CSS и импорта JavaScript. Встроенные страницы микропроцессора содержат CSS и небольшую библиотеку JavaScript. В нашем примере используются эти ресурсы. Исходный код доступен здесь.
Строки 7–22:
Простой скрипт, который запускает метод send_command() из встроенной JavaScript-библиотеки (libs.js) в цикле (loop) с интервалом в секунду. Данный метод выполняет простой POST-запрос к следующему URL: http://climate.local/api/devices/si7021/read. Этот URL — часть локального RESTful API (микропроцессора).
Те же данные можно получить с помощью запроса GET в обычном браузере. Ответ дается в виде JSON, который содержит данные сенсора. Значения температуры и влажности отображаются на страницы с помощью JavaScript.
Строки 24–40:
Код самой HTML веб-страницы. Отдельные элементы страницы, такие как логотип DeviceHive, взяты из встроенных стилей.
Скопируйте код в буфер обмена и откройте редактор страницы: http://climate.local/editor.html.
Вставьте код в редакторе из буфера обмена.
Нажмите кнопку Flash — теперь наш код включен в прошивку микропроцессора.
Откройте в любом устройстве в сети Wi-Fi DeviceHive ссылку http://climate.local. Данные сенсора будут отображаться на странице.

Заключение
Прошивка DeviceHive позволяет создавать простые подключенные к облаку устройства. Дополнительно вы сможете легко добавить локальный веб-интерфейс, который можно использовать и отдельно, и вместе с подключением к облачному сервису. Содержание этой страницы может быть произвольным. Вы можете добавлять к странице сторонние компоненты (например, D3.js), как было сделано в этом примере, или отображать данные от нескольких сенсоров по локальной сети.
Подробная документация по прошивке DeviceHive доступна по этой ссылке.
Комментарии (6)

SergeyMats
16.03.2018 11:53В любом случае, интересно для общего развития как один из возможных вариантов, спасибо!


beho1der
Не в обиду, но то что у вас реализовано, уже давно освоено многими прошивками, причем там отработанно годами и огромное количество доп функционала, банально даже OTA, приводить ссылки думаю не имеет смысла.
gigimon
За ссылки я был бы благодарен :)
beho1der
github.com/xoseperez/espurna/wiki/Hardware
wifi-iot.com
nicelight_nsk
Более того, реализовано в открытом виде, а не бинарниками)
DataArt Автор
Все исходные коды доступны здесь. Бинарники выложены для удобства.