Наталия Шергина, фрилансер-редактор и студентка Нетологии, специально для блога перевела лонгрид Richard Rutter о типографике веб-таблиц.

Хорошие дизайнеры не жалеют времени на типографику. Они тщательно подбирают шрифты, перебирают множество типографических шкал и скрупулезно применяют пробелы (white space) ради удобства пользователя. Затем появляется соблазн покреативить — и вот все мысли уже не о пользователе. Однако таблицы нужны в первую очередь, чтобы их читали и использовали, а не просто любовались.
Существует огромное количество таблиц: одни содержат простые числовые данные, другие — смесь текста и числовых показателей. Одни нужно читать ряд за рядом, а другие можно быстро просмотреть по вертикали. Потенциал использования у таблиц так же велик, как и у слов. В виде таблиц можно представить финансовые показатели, расписание движения автобусов, иностранные словари, содержание документов и книг, числовые преобразования, цены, сравнения, технические характеристики и так далее.
Несмотря на все разнообразие размеров, структуры, содержания и целей, к любой таблице применимы два простых дизайнерских принципа: она должна легко читаться и не искажать смысл содержащихся в ней данных.
Таблицы не нужно «украшать» только для того, чтобы они смотрелись эстетичнее. Хорошо составленная таблица может быть красивой, но только при условии, что форма в первую очередь служит содержанию.
Дизайн таблиц не должен быть чем-то скучным и однообразным. Наоборот, он может превратиться в творческий процесс, не менее интересный, чем работа в других сферах дизайна.
По возможности продумывайте удобочитаемость каждой таблицы заранее. Ваша работа как дизайнера — найти способы сделать информацию читаемой, удобной для изучения и использования.
Работая с текстом в вебе, вы же не пытаетесь поместить на экран столько слов, сколько влезет. Тот же принцип применим и к таблицам: не нужно впихивать туда как можно больше данных. Есть соблазн уменьшить размер текста в таблице, и если вся информация числовая, это может сработать. Но даже при таком сценарии пользователь должен без труда считывать информацию со своего обычного положения не приближаясь к экрану.
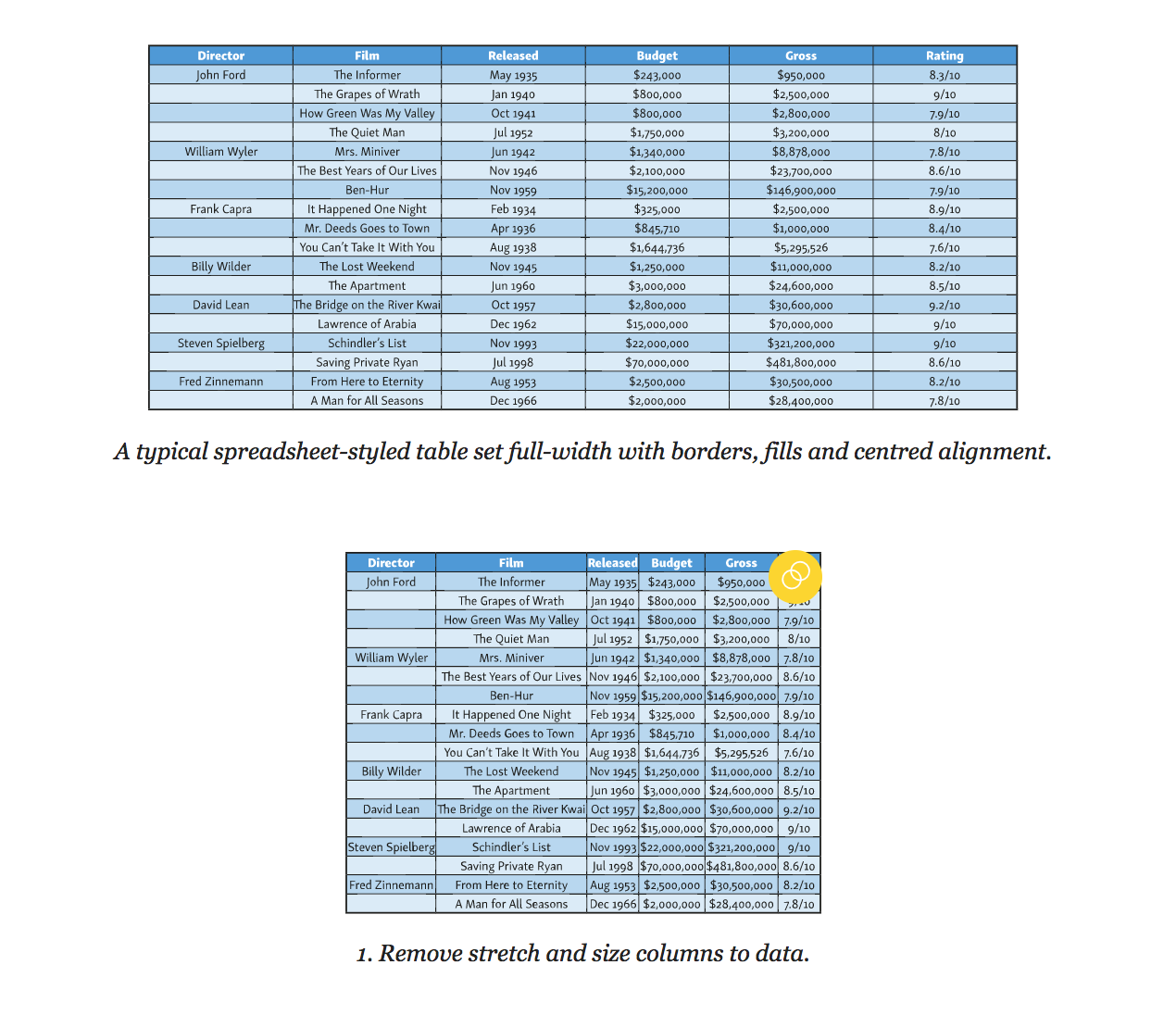
Многие дизайнеры инстинктивно применяют параметр «ширины» к таблицам по принципу работы с изображениями. Таблица при этом растягивается на всю ширину колонки или страницы. В этом и заключается соблазн растягивания: издалека она становится похожа на изображение. И если на расстоянии таблица будет выглядеть неплохо, то вблизи между единицами данных появится ненужное пространство, затрудняющее чтение. Вдобавок к этому, таблицы на всю ширину пестрят фоновым изображением и цветными границами, что еще больше делает её похожей на картинку, в то время как пользователю нужна структура текста. Ради ваших читателей не поддавайтесь этому соблазну.
Возможно, вы захотите выровнять все столбцы по ширине. Однако это не улучшит читабельность. Некоторые ячейки станут слишком широкими, информация в них потеряется, а связь между данными соседних столбцов прервется. Другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы. Столбцы в таблице должны быть выровнены в зависимости от количества данных в них. Столбцы с небольшими числами должны быть узкими, а столбцы с абзацами — относительно широкими. На составление такой таблицы потребуется время, особенно если вы дизайнер печати — нужно будет вручную задавать ширину каждого столбца для макетов. К счастью, браузеры сделают всю работу за вас. Они использовали специальные алгоритмы для отображения таблиц задолго до появления CSS, поэтому просто положитесь на них.
Эдвард Тафти, всемирно признанный мастер визуального отображения информации, говоря о дизайне таблиц в книге «Визуальное отображение количественной информации» отмечает, что нужно удалить почти все, что не является данными или белым пространством (white space). Минимизирование элементов дизайна и упор на представляемую информацию — первый принцип типографического дизайна таблиц.
Выделяя каждую вторую строку, полосатая заливка искажает значение данных, делая информацию в незалитых строках менее значимой. Используйте заливку осторожно и только для того, чтобы направить внимание пользователя в нужном направлении. При перечислении выделение должно идти сверху вниз, в остальных случаях — по направлению чтения.
То же относится к границам и линиям между строками и столбцами таблицы. Используйте их редко, а лучше никогда. Ян Чихольд отмечает:
Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.
Ян Чихольд, «Ассиметричная типографика», 1967.
Разделяйте столбцы и строки границами только если выравнивания, разрядки и объединения недостаточно, чтобы направить читателя. Если разделение границами все же необходимо, используйте светлые тона заливки. Ваша цель — выделить нужное, а не возвести преграду.
Ещё раз повторимся, что таблицы создаются для того, чтобы их читали, а не просто просматривали. Поэтому выравнивайте текст в таблице так, как вы бы выровняли его в другом контексте — то есть по левому краю. Не допускайте выравнивания по ширине, оставьте текст немного «оборванным» справа, иначе расстояние между словами, растянутыми на всю ширину строки, создадут «реки» (дыры) и данные будет сложно считывать. Если правый край слишком «рваный», используйте перенос слов на новую строку.
Выравнивайте числа по правому краю. Это помогает сравнивать величины, когда бегло просматриваешь таблицу сверху вниз. Чтобы ещё больше облегчить считывание информации, используйте одинаковое количество десятичных знаков.
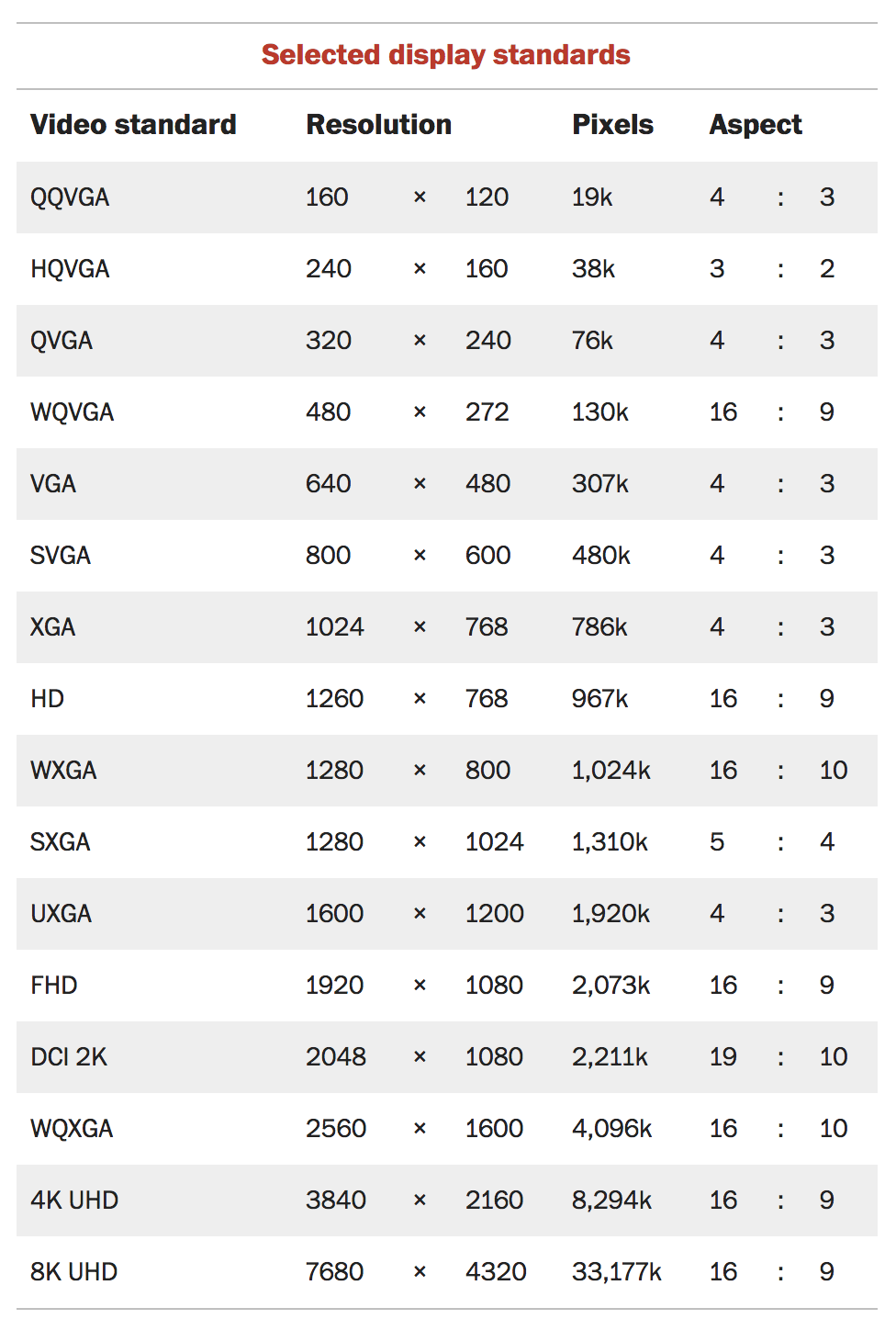
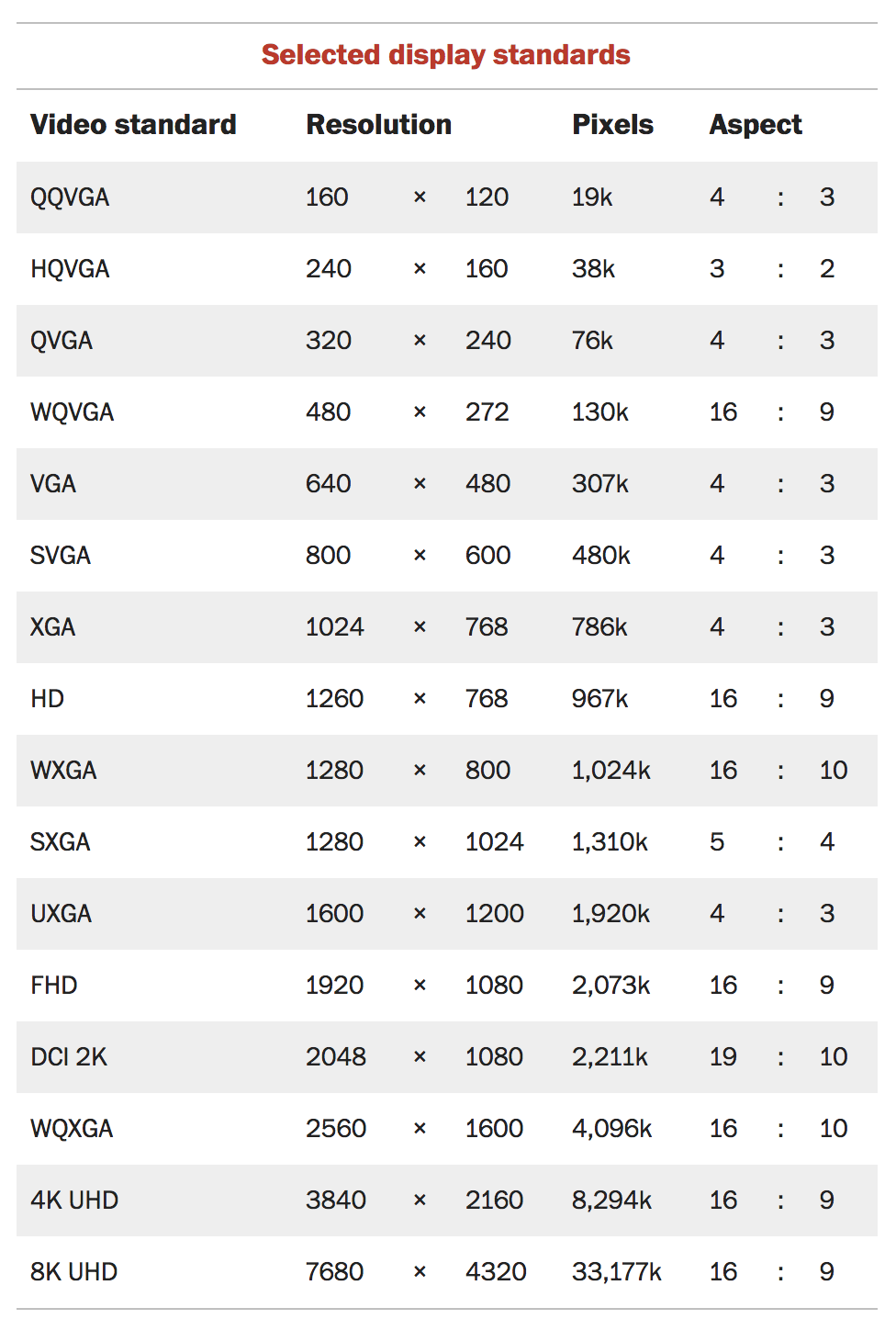
Для единообразия и облегчения восприятия, выравнивайте заголовки таблицы в соответствии с выравниванием данных в ней: если это числовые данные, то по правому краю, а если текст, то по левому. Например:

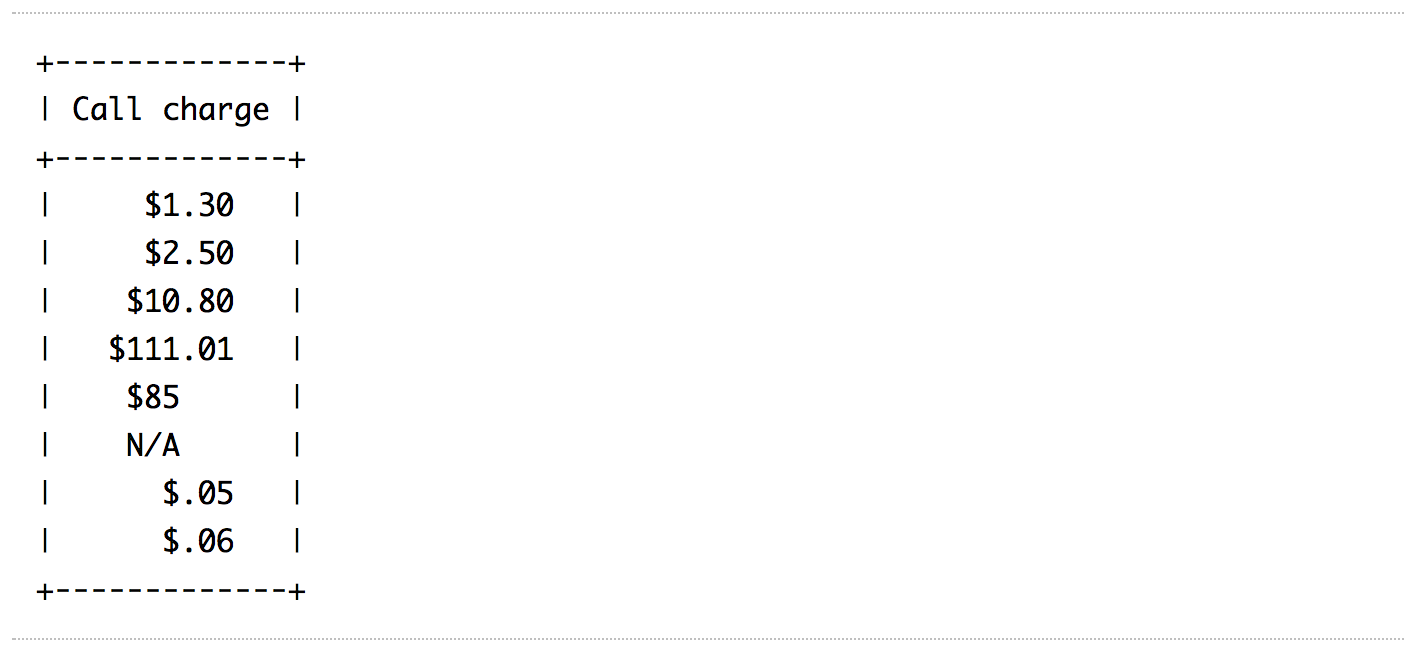
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.

В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега
Синтаксис
В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
В данном примере данные выровнены по символам «?» и «:»:

Многие таблицы, например, финансовые отчёты или расписания, состоят преимущественно из чисел. Их основная цель — представить числовые данные с помощью столбцов, строк, или их комбинаций. Читатель может просматривать такую таблицу вертикально, искать нужную информацию или сравнивать числовые показатели. Иногда одного взгляда на столбец или строку достаточно, чтобы определить, какого рода информация представлена.
Сравнивать и сопоставлять числа намного легче, если единицы, десятки и сотни выровнены вертикально. Другими словами — все цифры в числе должны быть одной ширины.
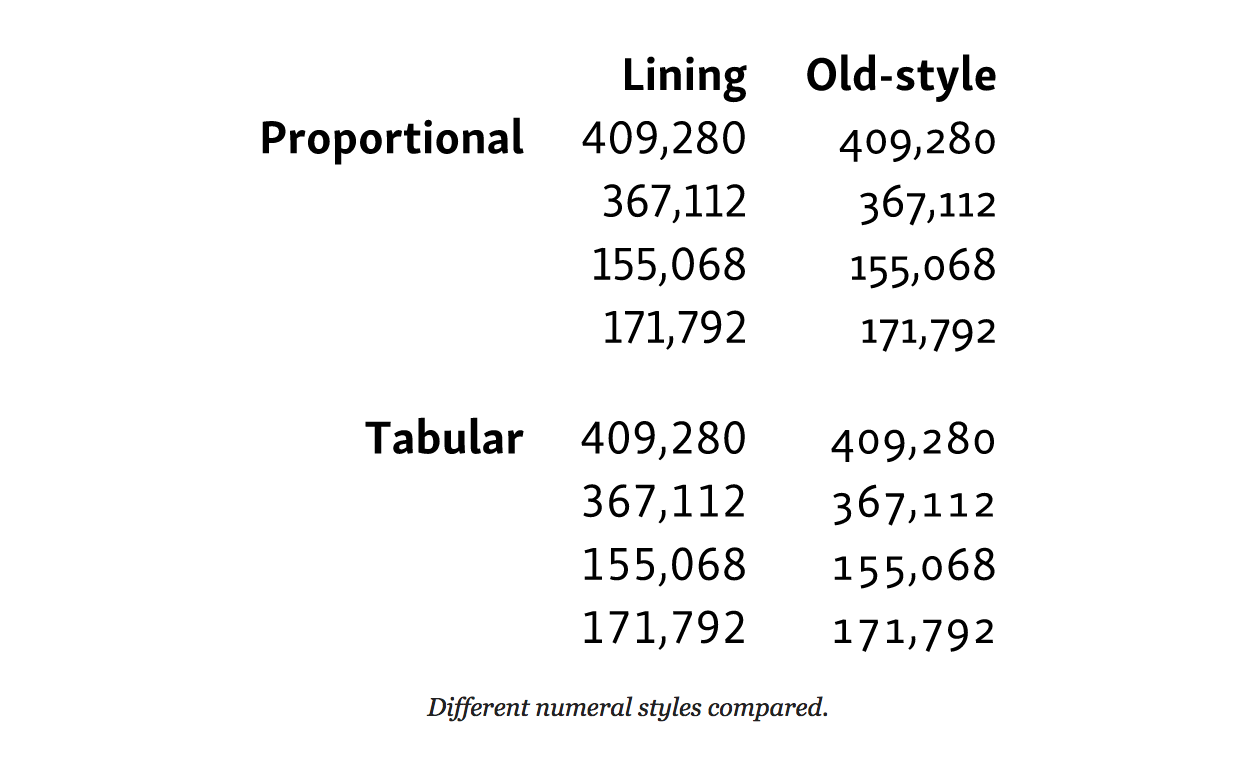
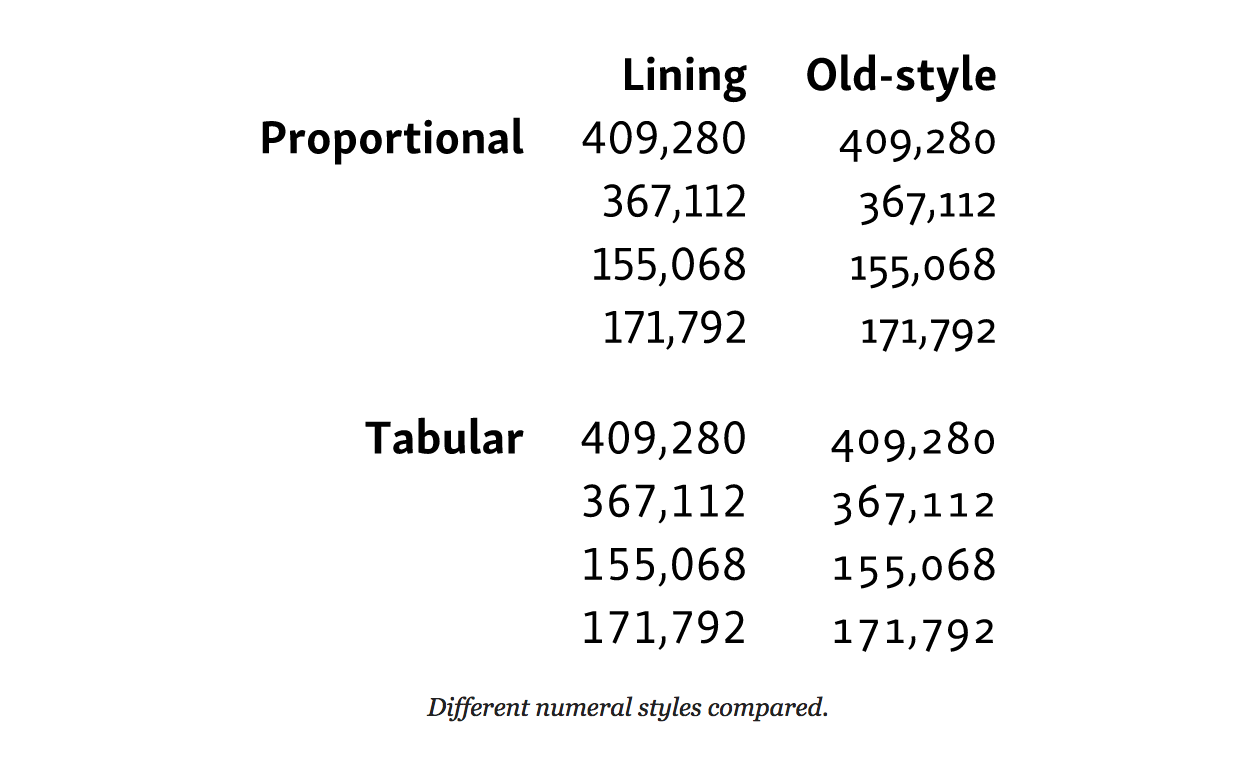
Цифры одинаковой ширины включены в моноширинные шрифты, которые вполне подходят для презентации данных в таблице. Однако многие пропорциональные шрифты (то есть те, в которых 1 уже 8, а W шире I) также включают дополнительный набор моноширинных цифр. Такие цифры называют табличными. Они спроектированы иначе, чем стандартные пропорциональные. Например, у единицы (1) есть горизонтальное основание, а ноль (0) может быть несколько уже, чтобы лучше подстроиться под ширину выбранного числа. Табличные цифры обычно входят в маюскульныe (прописныe) и минускульные (строчные) вариации цифр. Используйте табличные прописные цифры, чтобы упростить сопоставление числовых данных в таблице.

Чтобы определить табличные прописные цифры, используйте свойство
Для браузеров с требованием
Для пропорциональных цифр установите свойство
После того, как избавились от границ, разделителей и заливки ячеек, необходимо пустить в ход «белое пространство», чтобы таблицу можно было читать. На этом этапе нужно забыть о дизайне электронных таблиц и начать думать терминами типографики и принципами гештальт-группировки.
Для этого понадобится разделить данные так, чтобы каждый элемент без труда читался и рассматривался отдельно от других. Сначала удалите расстояние между ячейками с помощью
В стандартных HTML-таблицах смежные ячейки имеют свои границы и находятся на определённом расстоянии друг от друга. Это расстояние между ячейками сохраняется, даже если сами границы были удалены. Свойство
Следующий шаг — добавьте внутренние отступы (padding) для каждой ячейки, чтобы разделить данные. Верхний отступ ячейки лучше сделать немного меньше. Это поможет визуально сбалансировать расстояние между нижними и верхними строками. Чтобы вся таблица была правильно выровнена, используйте такие же внутренние отступы у заголовков ячеек, как у ячеек с данными. Длина строки в таблицах часто короткая, поэтому и высоту строки можно уменьшить. В примере ниже мы удалили весь дополнительный межстрочный интервал, однако вам может потребоваться больше места, в зависимости от шрифта и количества текста в ячейках.
Наиболее полезные принципы гештальт-группировки в дизайне таблиц — это принцип близости и сходства. Объединяйте похожие данные, чтобы они легче воспринимались на фоне остальной информации. Другими словами, отделяйте друг от друга сгруппированные по смыслу столбцы и строки. Плюс группировки в том, что такую таблицу проще воспринимать, а значит она читается лучше, чем таблица с неразделенными на группы столбцами и строками. Выделите похожие по значению и содержанию данные при помощи выравнивания, одинакового цвета или шрифта.
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег
Вы можете разместить подпись над таблицей или после неё, используя свойство
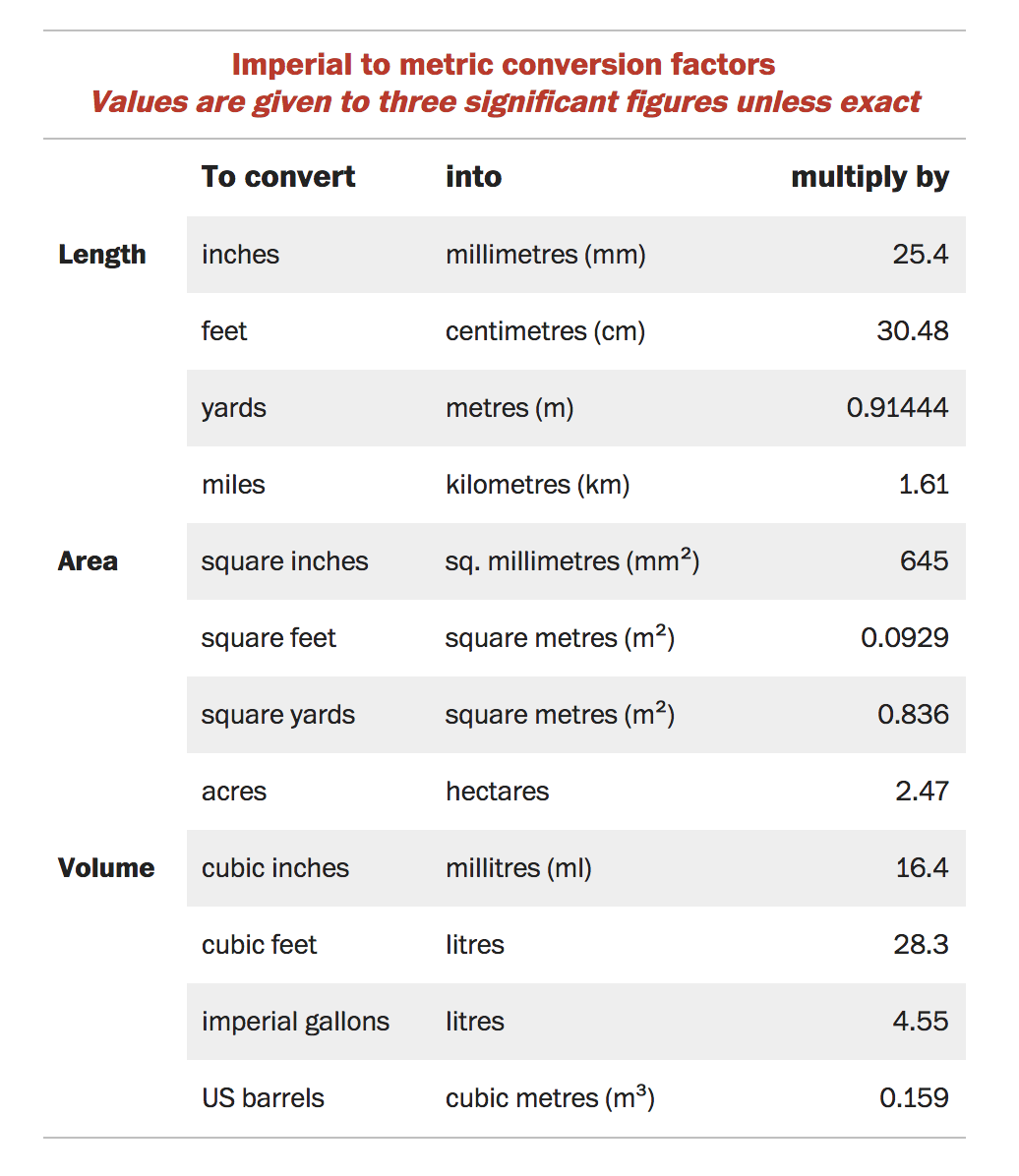
Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.

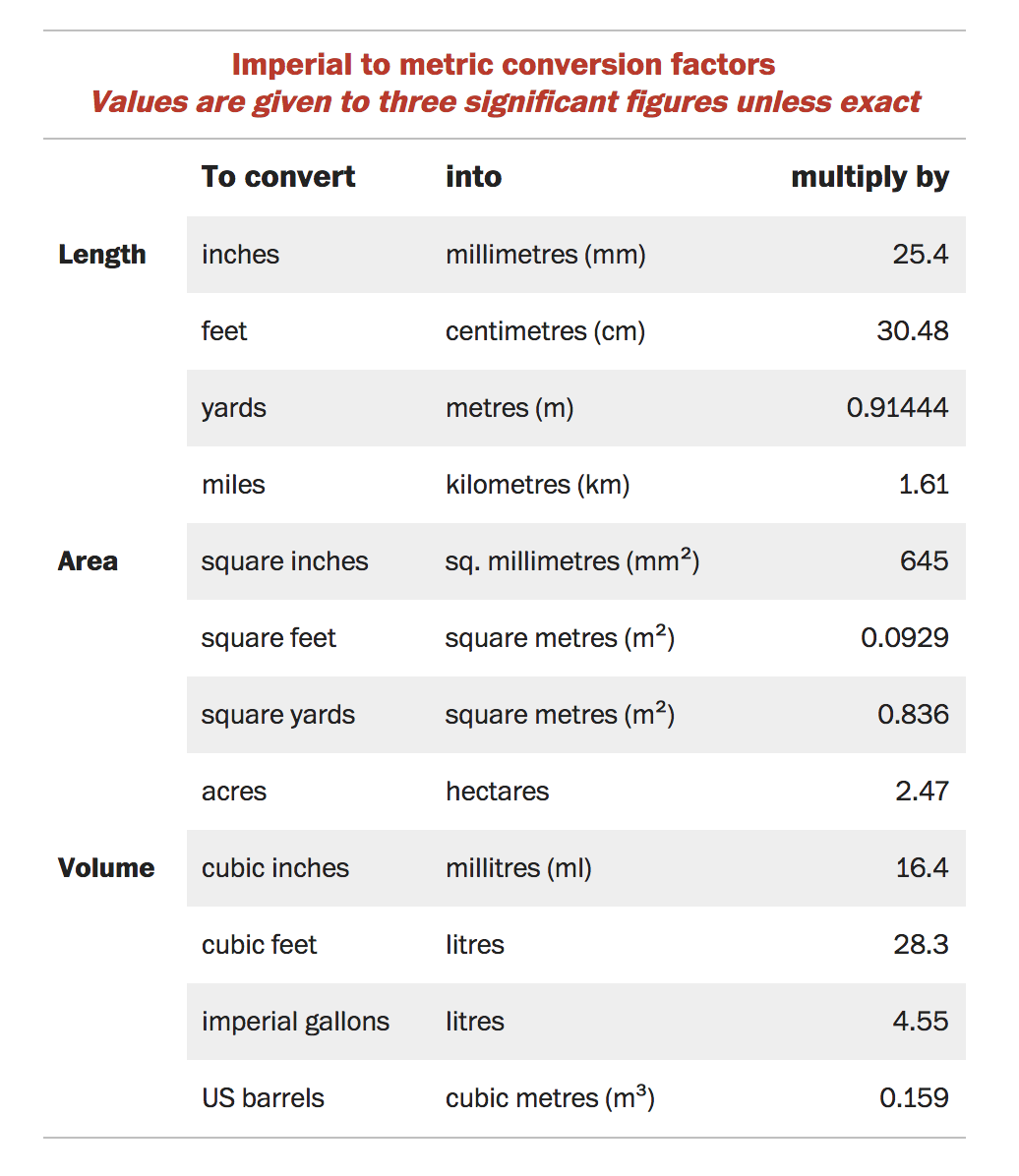
Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю.
Французский писатель-авиатор Антуан де Сент-Экзюпери написал3, что «совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Не смотря на то, что эта цитата уже превратилась в клише, она верно отражает подход к дизайну таблиц. Таблица не должна выглядеть как спредшит в Excel, который сам по себе является инструментом. Таблица служит для упрощения представления данных, которые можно прочесть и усвоить. Таблицы в Excel позволяет добавить форматирование текста, стили границ и заливку ячеек, что превращает его в картинку, но никак не улучшает читабельность. Таблицы тоже могут быть красивыми, но они — не произведения искусства, и поэтому их не нужно украшать. При стилизации таблицы думайте о тех, кто будет ими пользоваться.



Для корректного отображения информации в таблице важен каждый миллиметр. Иногда таблица должна быть шире стандартной строки в 45?75 символов, и поэтому адаптация для маленьких экранов — непростая задача. Лучший вариант — отдельно работать с каждой таблицей, но это не всегда возможно, особенно если нужно применить единый стиль для всех таблиц из базы данных CMS.
Самый очевидный способ сэкономить пространство — применить сжатый шрифт или уменьшить кегль (но не оба варианта одновременно). В любом случае, удобочитаемость таблицы не должна пострадать.
Если в вашей таблице длинные заголовки и ограниченная ширина экрана, применение наклонного шрифта поможет сэкономить пространство.

Ниже пример того, как можно этого достичь в CSS с помощью свойств
Самое простое решение для адаптивной вёрстки таблиц — это позволить браузеру использовать горизонтальный скроллинг, когда часть таблицы будет вынесена за пределы экрана устройства. При этом убедитесь, что влево и вправо скроллится только таблица, а не весь текст на экране.

Чтобы достичь такого эффекта, оберните таблицу в тег
Ниже пример того, как с помощью CSS активировать скролл для таблицы, не затрагивая остальной текст на странице:
Не стоит устанавливать фиксированную ширину для таблицы: браузер сожмёт её насколько это возможно, прежде чем применять скролл. Для сохранения удобочитаемости используйте неразрывные пробелы и свойство
Если вы работаете с небольшими таблицами и место ограничено, смело представляйте их в виде списков. Наиболее подходящие для этого таблицы — это списки со структурированными данными, например каталог сотрудников.

В случае если и для такой таблицы места недостаточно, можно попробовать изменить её структуру. В примере ниже таблица стала более компактной в целом, она занимает больше вертикального пространства, но при этом лучше помещается в узкие экраны.

Обе таблицы используют одинаковую HTML разметку. Единственное отличие — атрибут
Четыре простых шага, как превратить таблицы в список с использованием медиазапросов и CSS (без JavaScript):
Наряду со стилями выше потребуется применить несколько дополнительных CSS-стилей, чтобы таблица не потеряла в эстетике. Данный способ впервые применил Аарон Густафсон4.
Существует множество техник5 для создания адаптивных таблиц. Некоторые основаны только на CSS (мы упомянули две), другие — более сложные, использующие JavaScript. Что определиться с техникой, спросите себя, как и для чего пользователь будет применять таблицу. Например, таблицы для сравнения данных в колонках или строках, заслуживают особого внимания.
Один из способов облегчить сравнение данных в столбцах — это спрятать незначительные поля с возможностью включить их обратно в таблицу. Эту технику популяризировала Filament Group6, используя таблицы колебания акций.


Часто таблицам не уделяют должного внимания: они плохо продуманы и неправильно свёрстаны. Адаптивность таблиц — не такая простая задача, как кажется на первый взгляд. Она во многом зависит от того, для каких целей таблицы будут использовать. Не пренебрегайте таблицами, они могут быть информативны и богаты значением и содержанием.
Курсы Нетологии по теме:
Бесплатные программы и занятия:
Примечания к тексту:
1. Asymmetric Typography by Jan Tschichold (1967, after 1935 original).
2. Character-based Alignment in a Table Column (http://wbtyp.net/103) in the CSS Text Module Level 4.
3. Terre des Hommes (translated into English as Wind, Sand and Stars) by Antoine de Saint-Exupery (1939).
4. ‘Responsive Tables’ (http://wbtyp.net/16) by Aaron Gustafson on Easy Designs blog (2013).
5. See CSS-Tricks’ ‘Responsive Tables’ (http://wbtyp.net/148) for the latest options.
6. Filament Group’s ‘Tablesaw’ (http://wbtyp.net/15) responsive table plug-ins.

Хорошие дизайнеры не жалеют времени на типографику. Они тщательно подбирают шрифты, перебирают множество типографических шкал и скрупулезно применяют пробелы (white space) ради удобства пользователя. Затем появляется соблазн покреативить — и вот все мысли уже не о пользователе. Однако таблицы нужны в первую очередь, чтобы их читали и использовали, а не просто любовались.
Относитесь к таблицам как к тексту, который будут читать
Существует огромное количество таблиц: одни содержат простые числовые данные, другие — смесь текста и числовых показателей. Одни нужно читать ряд за рядом, а другие можно быстро просмотреть по вертикали. Потенциал использования у таблиц так же велик, как и у слов. В виде таблиц можно представить финансовые показатели, расписание движения автобусов, иностранные словари, содержание документов и книг, числовые преобразования, цены, сравнения, технические характеристики и так далее.
Несмотря на все разнообразие размеров, структуры, содержания и целей, к любой таблице применимы два простых дизайнерских принципа: она должна легко читаться и не искажать смысл содержащихся в ней данных.
Таблицы не нужно «украшать» только для того, чтобы они смотрелись эстетичнее. Хорошо составленная таблица может быть красивой, но только при условии, что форма в первую очередь служит содержанию.
Таблицы — не картинки с данными. Это справочники для внимательного изучения и анализа.Правильно составленная таблица легко читается и выявляет общие паттерны и закономерности в анализируемых данных. Мастер типографического дизайна Ян Чихольд пишет1:
Дизайн таблиц не должен быть чем-то скучным и однообразным. Наоборот, он может превратиться в творческий процесс, не менее интересный, чем работа в других сферах дизайна.
По возможности продумывайте удобочитаемость каждой таблицы заранее. Ваша работа как дизайнера — найти способы сделать информацию читаемой, удобной для изучения и использования.
Работая с текстом в вебе, вы же не пытаетесь поместить на экран столько слов, сколько влезет. Тот же принцип применим и к таблицам: не нужно впихивать туда как можно больше данных. Есть соблазн уменьшить размер текста в таблице, и если вся информация числовая, это может сработать. Но даже при таком сценарии пользователь должен без труда считывать информацию со своего обычного положения не приближаясь к экрану.
Не растягивайте таблицы
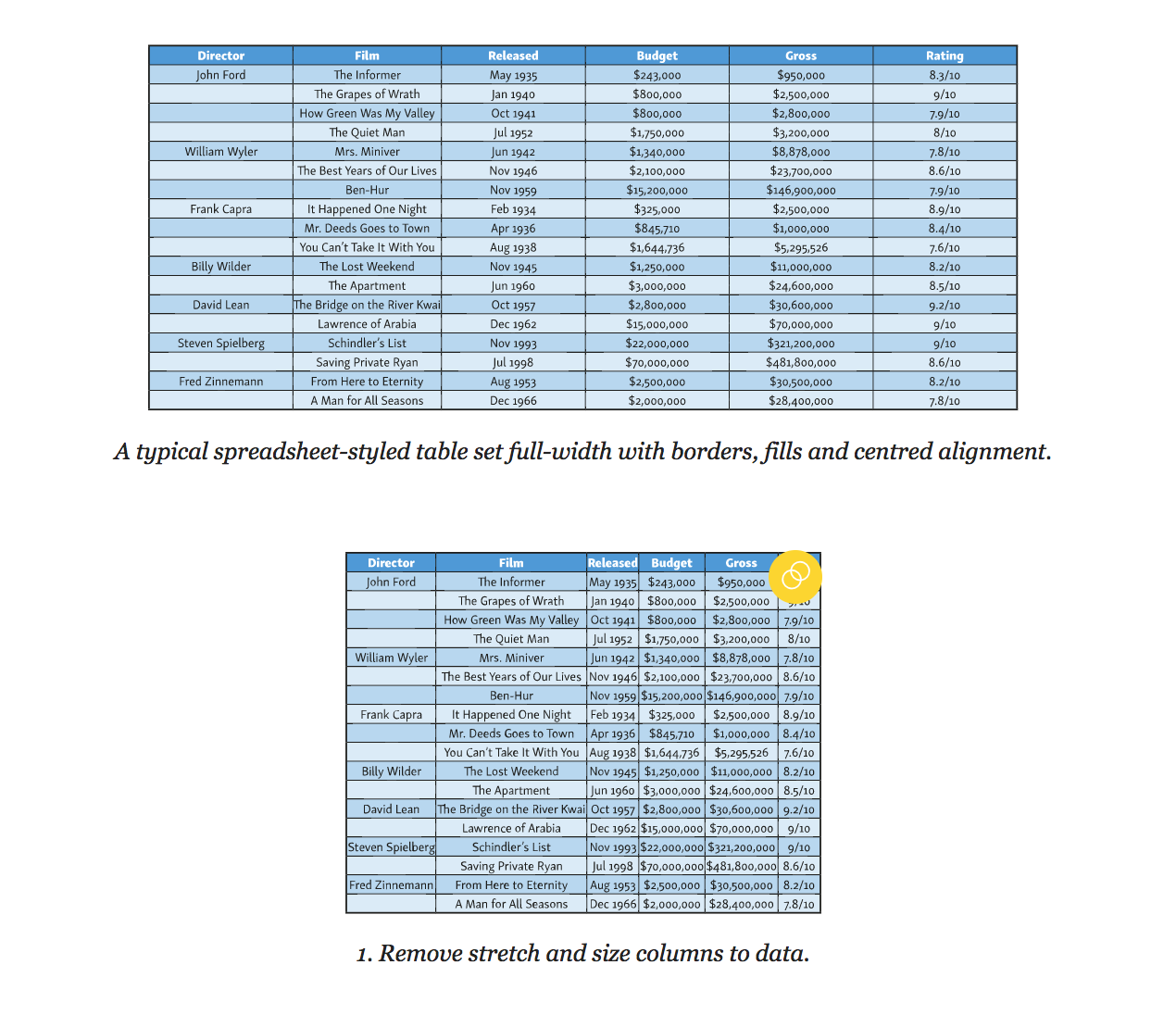
Многие дизайнеры инстинктивно применяют параметр «ширины» к таблицам по принципу работы с изображениями. Таблица при этом растягивается на всю ширину колонки или страницы. В этом и заключается соблазн растягивания: издалека она становится похожа на изображение. И если на расстоянии таблица будет выглядеть неплохо, то вблизи между единицами данных появится ненужное пространство, затрудняющее чтение. Вдобавок к этому, таблицы на всю ширину пестрят фоновым изображением и цветными границами, что еще больше делает её похожей на картинку, в то время как пользователю нужна структура текста. Ради ваших читателей не поддавайтесь этому соблазну.
Возможно, вы захотите выровнять все столбцы по ширине. Однако это не улучшит читабельность. Некоторые ячейки станут слишком широкими, информация в них потеряется, а связь между данными соседних столбцов прервется. Другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы. Столбцы в таблице должны быть выровнены в зависимости от количества данных в них. Столбцы с небольшими числами должны быть узкими, а столбцы с абзацами — относительно широкими. На составление такой таблицы потребуется время, особенно если вы дизайнер печати — нужно будет вручную задавать ширину каждого столбца для макетов. К счастью, браузеры сделают всю работу за вас. Они использовали специальные алгоритмы для отображения таблиц задолго до появления CSS, поэтому просто положитесь на них.
Используйте заливку по-минимуму
Эдвард Тафти, всемирно признанный мастер визуального отображения информации, говоря о дизайне таблиц в книге «Визуальное отображение количественной информации» отмечает, что нужно удалить почти все, что не является данными или белым пространством (white space). Минимизирование элементов дизайна и упор на представляемую информацию — первый принцип типографического дизайна таблиц.
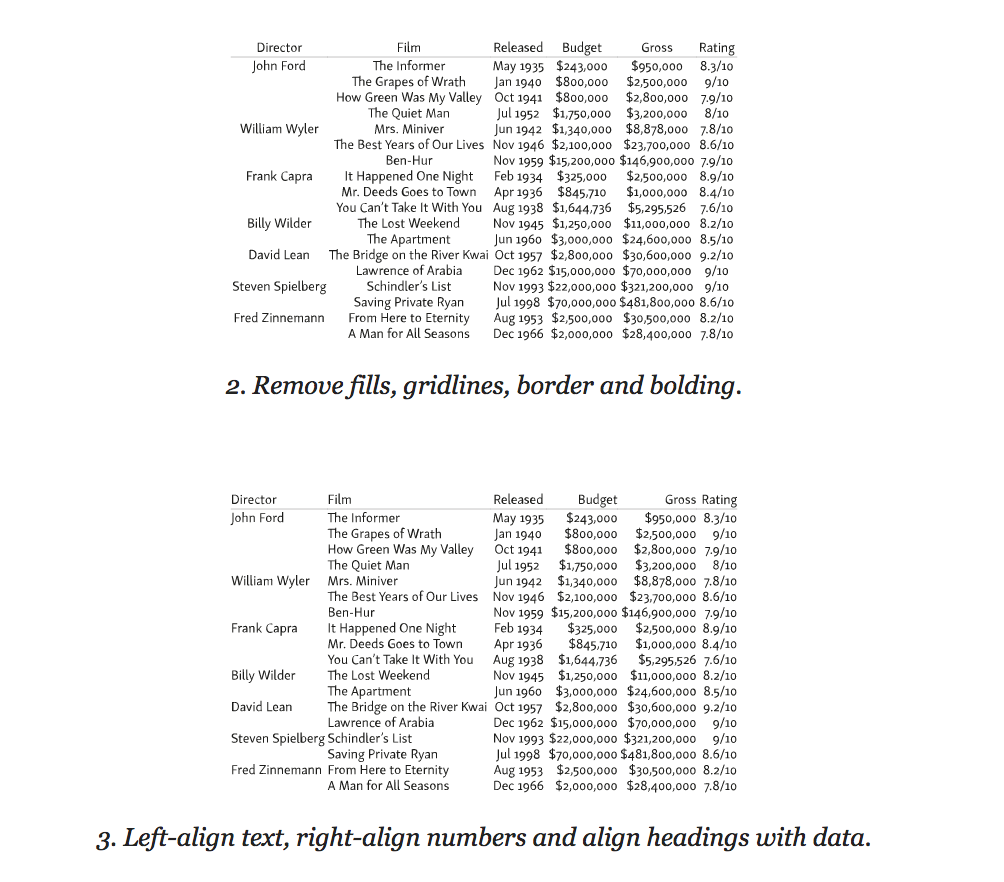
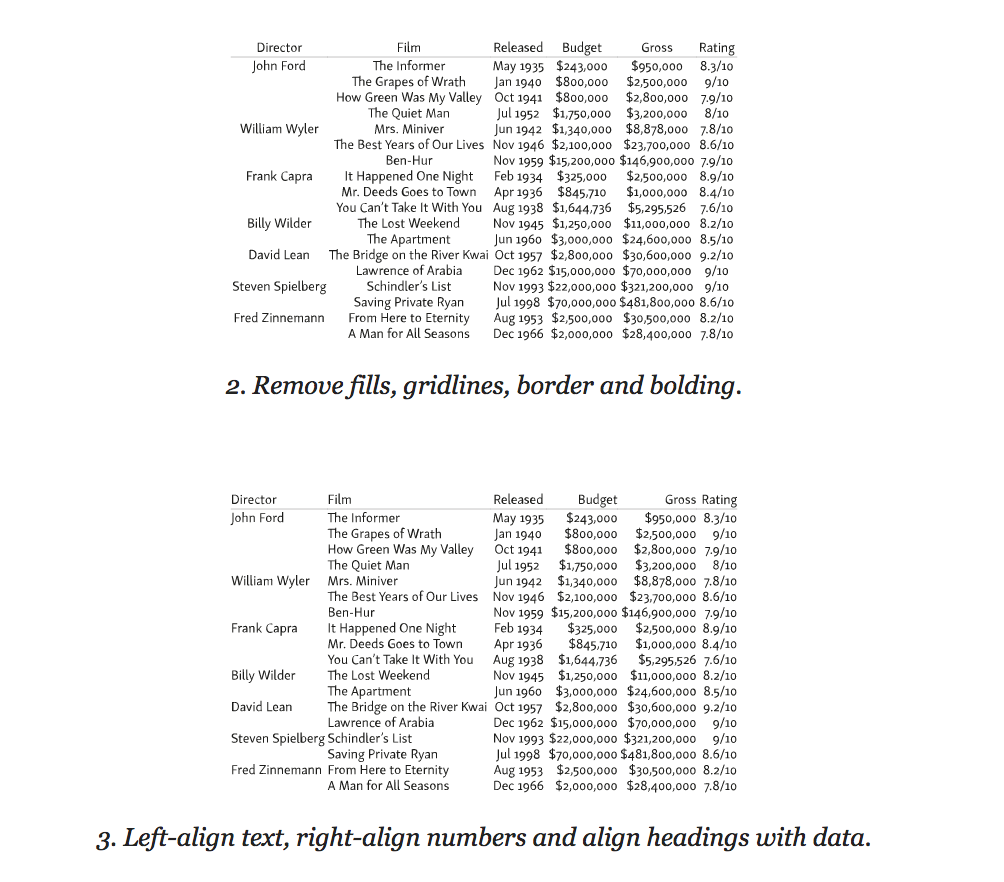
Для начала избавьтесь от любых рамок и границ в таблицах. Это избыточное викторианское украшательство, потому что выравнивание текста и так обозначит границы таблицы.Постарайтесь улучшить читаемость используя только выравнивание, межстрочные интервалы и объединение. Избегайте любых заливок, особенно «зебру» — чередующуюся заливку строк, и вообще любой фон, кроме белого. Таблицы с заливкой могут неплохо смотреться, но такой дизайн отвлекает от содержания.
Выделяя каждую вторую строку, полосатая заливка искажает значение данных, делая информацию в незалитых строках менее значимой. Используйте заливку осторожно и только для того, чтобы направить внимание пользователя в нужном направлении. При перечислении выделение должно идти сверху вниз, в остальных случаях — по направлению чтения.
То же относится к границам и линиям между строками и столбцами таблицы. Используйте их редко, а лучше никогда. Ян Чихольд отмечает:
Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.
Ян Чихольд, «Ассиметричная типографика», 1967.
Разделяйте столбцы и строки границами только если выравнивания, разрядки и объединения недостаточно, чтобы направить читателя. Если разделение границами все же необходимо, используйте светлые тона заливки. Ваша цель — выделить нужное, а не возвести преграду.
Выравнивайте текст по левому краю, числа по правому, а заголовок — относительно данных в таблице
Ещё раз повторимся, что таблицы создаются для того, чтобы их читали, а не просто просматривали. Поэтому выравнивайте текст в таблице так, как вы бы выровняли его в другом контексте — то есть по левому краю. Не допускайте выравнивания по ширине, оставьте текст немного «оборванным» справа, иначе расстояние между словами, растянутыми на всю ширину строки, создадут «реки» (дыры) и данные будет сложно считывать. Если правый край слишком «рваный», используйте перенос слов на новую строку.
Выравнивайте числа по правому краю. Это помогает сравнивать величины, когда бегло просматриваешь таблицу сверху вниз. Чтобы ещё больше облегчить считывание информации, используйте одинаковое количество десятичных знаков.
Для единообразия и облегчения восприятия, выравнивайте заголовки таблицы в соответствии с выравниванием данных в ней: если это числовые данные, то по правому краю, а если текст, то по левому. Например:

Выравнивайте по запятой в десятичной дроби
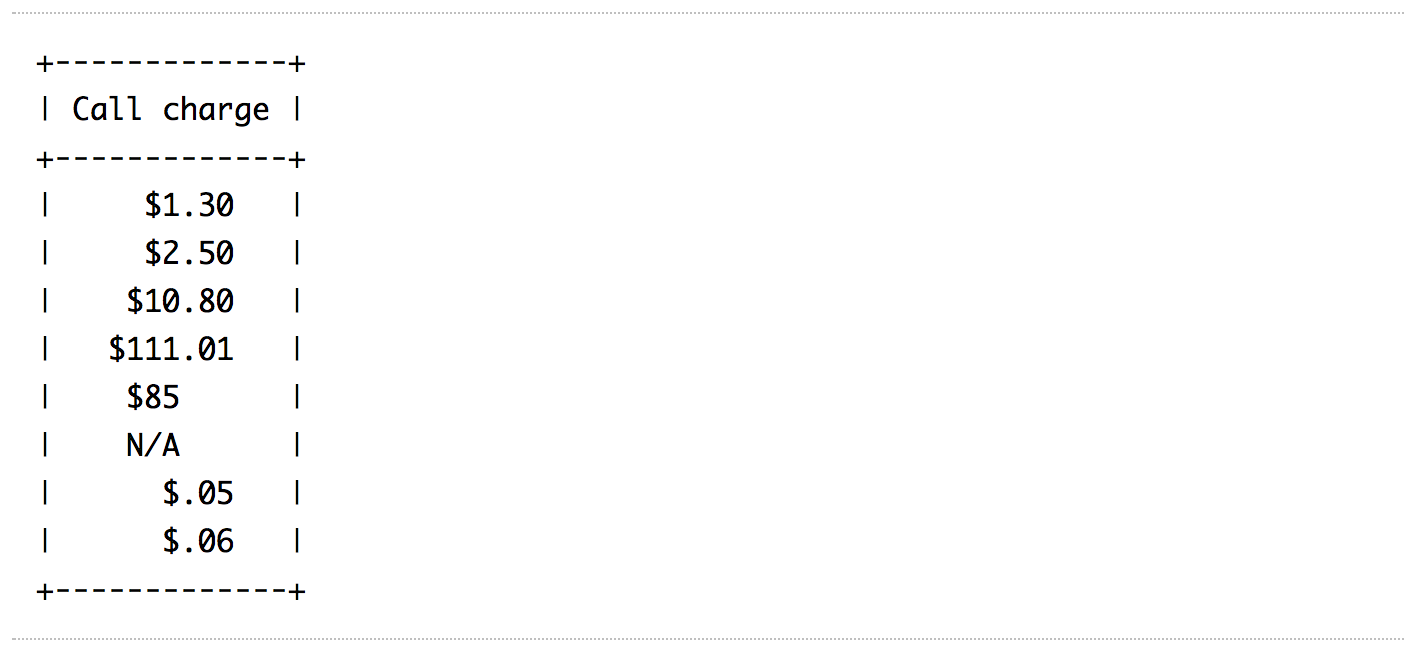
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.

В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега
td и его атрибута char, однако на практике это свойство не поддерживалось. В HTML 5 для этих целей используется text-align, хотя на момент написания статьи поддержка этого свойства для выравнивания чисел в таблице не идеальна. (CSS Text Level 4 Module2)Синтаксис
text-align следующий: в кавычки заключается символ, по которому происходит выравнивание (обычно точка или запятая), затем через пробел вводится ключевое слово, обозначающее тип выравнивания (по умолчанию это right). В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
td { text-align: "." center; }В данном примере данные выровнены по символам «?» и «:»:

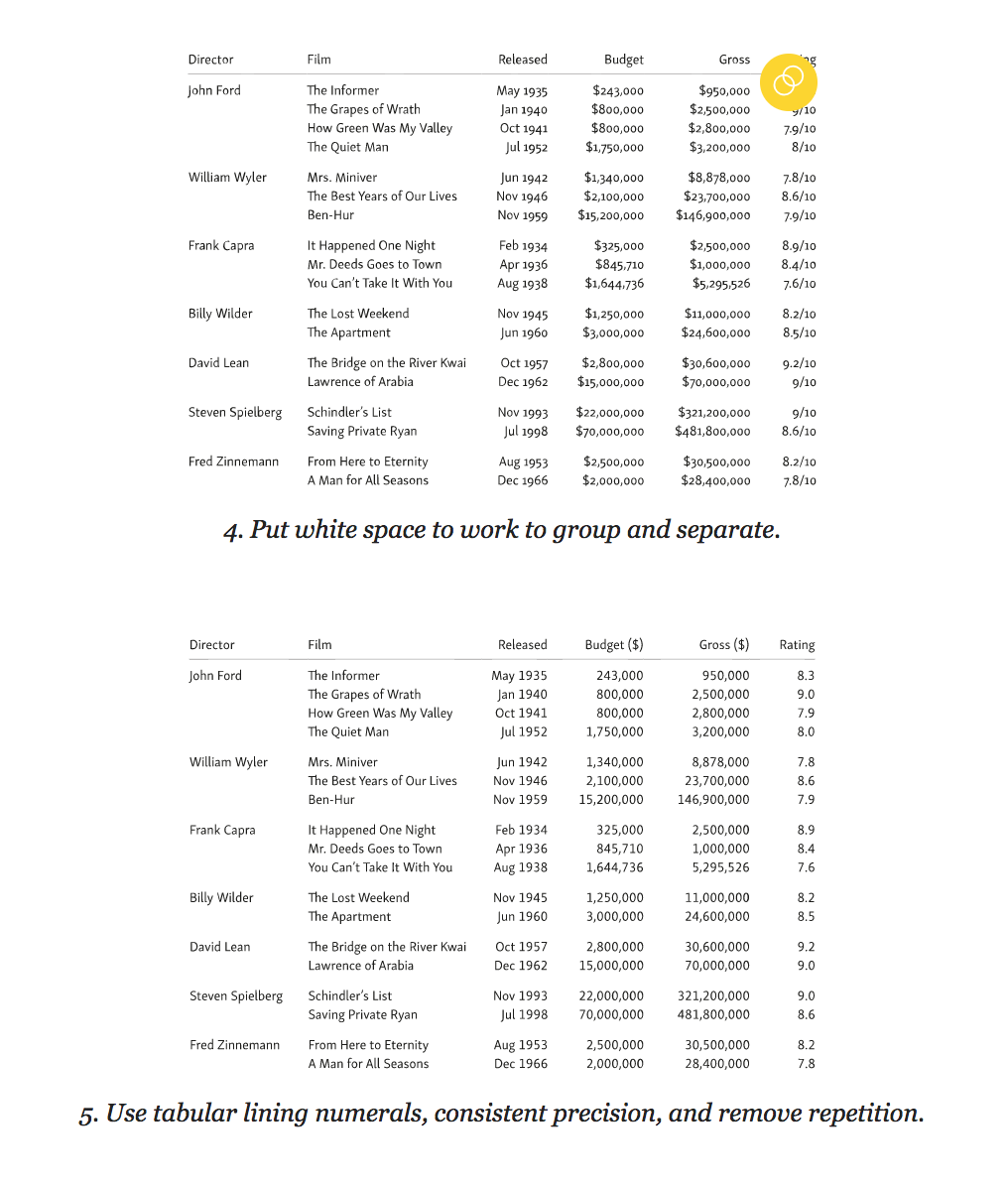
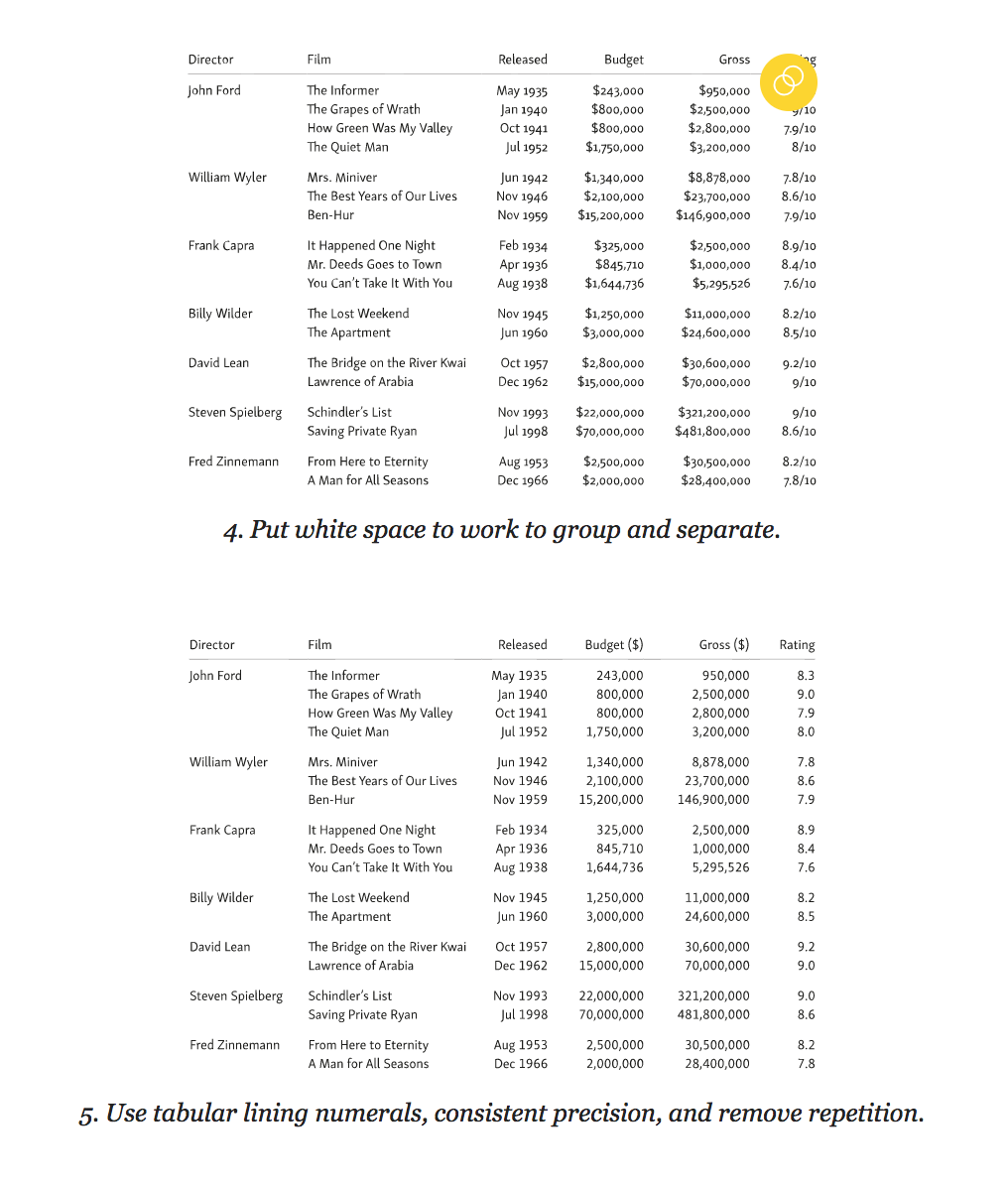
Используйте маюскульные (прописные) числа в таблицах с числовыми данными
Многие таблицы, например, финансовые отчёты или расписания, состоят преимущественно из чисел. Их основная цель — представить числовые данные с помощью столбцов, строк, или их комбинаций. Читатель может просматривать такую таблицу вертикально, искать нужную информацию или сравнивать числовые показатели. Иногда одного взгляда на столбец или строку достаточно, чтобы определить, какого рода информация представлена.
Сравнивать и сопоставлять числа намного легче, если единицы, десятки и сотни выровнены вертикально. Другими словами — все цифры в числе должны быть одной ширины.
Цифры одинаковой ширины включены в моноширинные шрифты, которые вполне подходят для презентации данных в таблице. Однако многие пропорциональные шрифты (то есть те, в которых 1 уже 8, а W шире I) также включают дополнительный набор моноширинных цифр. Такие цифры называют табличными. Они спроектированы иначе, чем стандартные пропорциональные. Например, у единицы (1) есть горизонтальное основание, а ноль (0) может быть несколько уже, чтобы лучше подстроиться под ширину выбранного числа. Табличные цифры обычно входят в маюскульныe (прописныe) и минускульные (строчные) вариации цифр. Используйте табличные прописные цифры, чтобы упростить сопоставление числовых данных в таблице.

Чтобы определить табличные прописные цифры, используйте свойство
font-variant-numeric со значением lining-nums и tabular-nums:table {
font-variant-numeric: lining-nums tabular-nums;
}Для браузеров с требованием
font-feature-settings используйте теги OpenType lnum и tnum.Пропорциональные цифры
Для пропорциональных цифр установите свойство
font-variant-numeric со значением proportional-nums. Для браузеров с требованием font-feature-settings используйте тег OpenType pnum.Для разделения и объединения используйте пробелы — white space
После того, как избавились от границ, разделителей и заливки ячеек, необходимо пустить в ход «белое пространство», чтобы таблицу можно было читать. На этом этапе нужно забыть о дизайне электронных таблиц и начать думать терминами типографики и принципами гештальт-группировки.
Для этого понадобится разделить данные так, чтобы каждый элемент без труда читался и рассматривался отдельно от других. Сначала удалите расстояние между ячейками с помощью
border-collapse:table {
border-collapse: collapse;
}В стандартных HTML-таблицах смежные ячейки имеют свои границы и находятся на определённом расстоянии друг от друга. Это расстояние между ячейками сохраняется, даже если сами границы были удалены. Свойство
border-collapse со значением collapse заставляет браузер убрать двойные границы на месте стыка ячеек, оставляя при этом только одну. Так как мы удаляем большинство границ в таблице, модель border-collapse для нас наиболее приемлема. Следующий шаг — добавьте внутренние отступы (padding) для каждой ячейки, чтобы разделить данные. Верхний отступ ячейки лучше сделать немного меньше. Это поможет визуально сбалансировать расстояние между нижними и верхними строками. Чтобы вся таблица была правильно выровнена, используйте такие же внутренние отступы у заголовков ячеек, как у ячеек с данными. Длина строки в таблицах часто короткая, поэтому и высоту строки можно уменьшить. В примере ниже мы удалили весь дополнительный межстрочный интервал, однако вам может потребоваться больше места, в зависимости от шрифта и количества текста в ячейках.
td, th {
padding: 0.125em 0.5em 0.25em 0.5em;
line-height: 1;
}Наиболее полезные принципы гештальт-группировки в дизайне таблиц — это принцип близости и сходства. Объединяйте похожие данные, чтобы они легче воспринимались на фоне остальной информации. Другими словами, отделяйте друг от друга сгруппированные по смыслу столбцы и строки. Плюс группировки в том, что такую таблицу проще воспринимать, а значит она читается лучше, чем таблица с неразделенными на группы столбцами и строками. Выделите похожие по значению и содержанию данные при помощи выравнивания, одинакового цвета или шрифта.
Подписи к таблице
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег
figure, что вполне обоснованно, используйте тег figcaption до или после неё. Если элемент figure не используется, то для подписей подойдет caption, который ставится сразу после открывающегося тега table и до каких-либо табличных данных, например: <table>
<caption>
Imperial to metric conversion factors
<p><i>Values are given to three significant figures</i></p>
</caption>
<thead> … </thead>
<tbody> … </tbody>
</table>Вы можете разместить подпись над таблицей или после неё, используя свойство
caption-side и соответствующее значение top или bottom. caption { caption-side: bottom; }Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.

Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю.
Не переусердствуйте с дизайном
Французский писатель-авиатор Антуан де Сент-Экзюпери написал3, что «совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Не смотря на то, что эта цитата уже превратилась в клише, она верно отражает подход к дизайну таблиц. Таблица не должна выглядеть как спредшит в Excel, который сам по себе является инструментом. Таблица служит для упрощения представления данных, которые можно прочесть и усвоить. Таблицы в Excel позволяет добавить форматирование текста, стили границ и заливку ячеек, что превращает его в картинку, но никак не улучшает читабельность. Таблицы тоже могут быть красивыми, но они — не произведения искусства, и поэтому их не нужно украшать. При стилизации таблицы думайте о тех, кто будет ими пользоваться.



Адаптируйте таблицы под маленькие экраны
Для корректного отображения информации в таблице важен каждый миллиметр. Иногда таблица должна быть шире стандартной строки в 45?75 символов, и поэтому адаптация для маленьких экранов — непростая задача. Лучший вариант — отдельно работать с каждой таблицей, но это не всегда возможно, особенно если нужно применить единый стиль для всех таблиц из базы данных CMS.
Самый очевидный способ сэкономить пространство — применить сжатый шрифт или уменьшить кегль (но не оба варианта одновременно). В любом случае, удобочитаемость таблицы не должна пострадать.
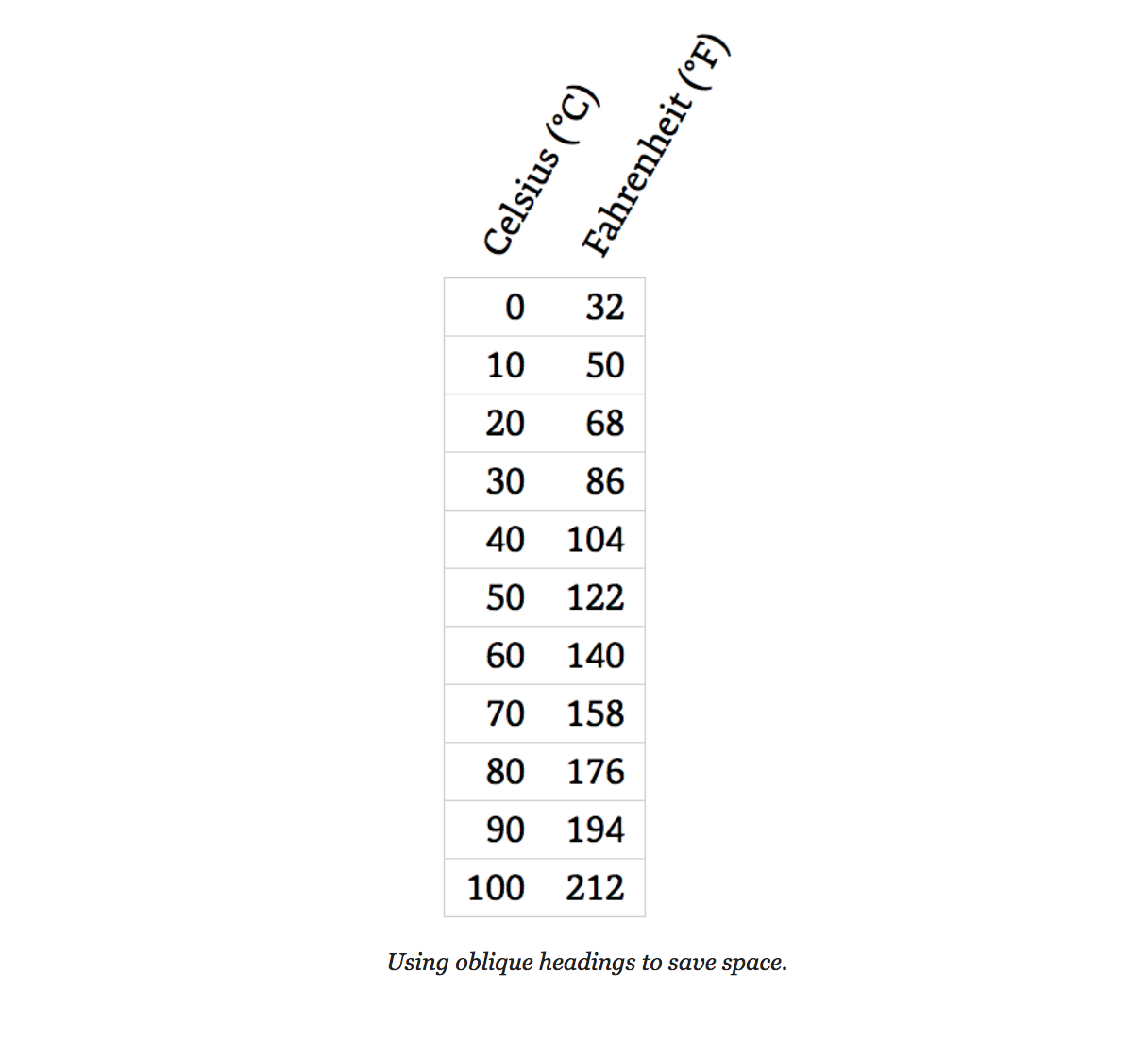
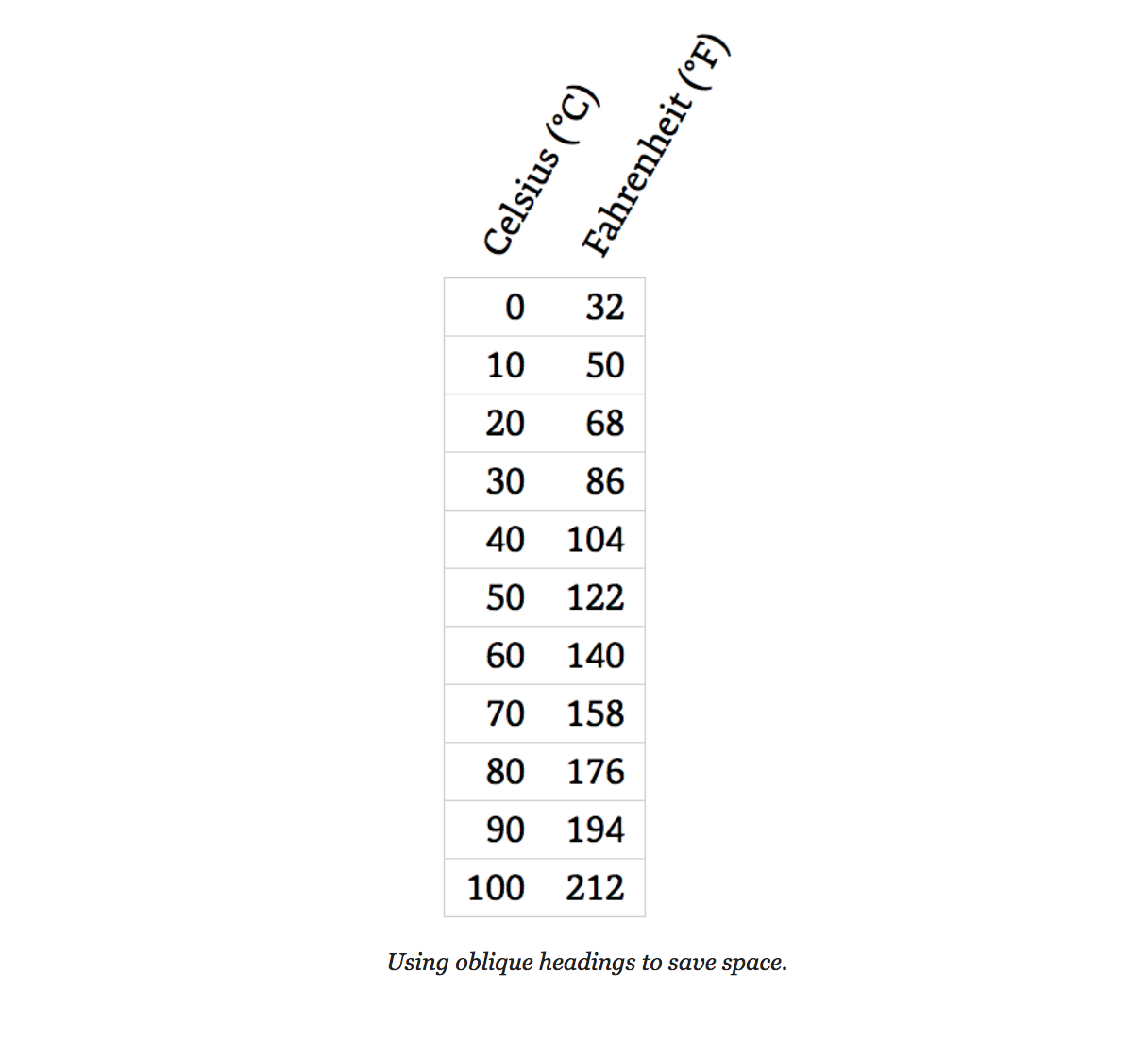
Попробуйте наклонный шрифт для заголовков
Если в вашей таблице длинные заголовки и ограниченная ширина экрана, применение наклонного шрифта поможет сэкономить пространство.

Ниже пример того, как можно этого достичь в CSS с помощью свойств
transform и transform-origin. Используйте абсолютное позиционирование для заголовков, это позволит менять исходную ширину столбцов — при необходимости уменьшаться вместе с данными. th {
transform-origin: bottom left;
position: absolute;
}
th.degC {
transform: translate(2.58em,-2em) rotate(-60deg);
}
th.degF {
transform: translate(5.14em,-2em) rotate(-60deg);
}Добавьте к таблицам горизонтальный скроллинг
Самое простое решение для адаптивной вёрстки таблиц — это позволить браузеру использовать горизонтальный скроллинг, когда часть таблицы будет вынесена за пределы экрана устройства. При этом убедитесь, что влево и вправо скроллится только таблица, а не весь текст на экране.

Чтобы достичь такого эффекта, оберните таблицу в тег
figure. <figure class="fig-table">
<table> … </table>
</figure>Ниже пример того, как с помощью CSS активировать скролл для таблицы, не затрагивая остальной текст на странице:
.fig-table {
max-width: 100%;
overflow-x: scroll;
}Не стоит устанавливать фиксированную ширину для таблицы: браузер сожмёт её насколько это возможно, прежде чем применять скролл. Для сохранения удобочитаемости используйте неразрывные пробелы и свойство
white-space:nowrap. Помните, что читабельная таблица со скроллом намного лучше нечитабельной таблицы без него.Преобразовывайте несложные таблицы в списки
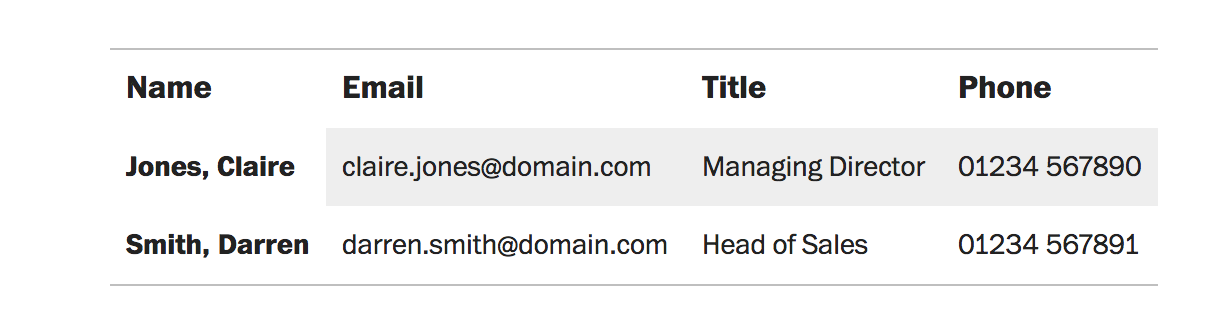
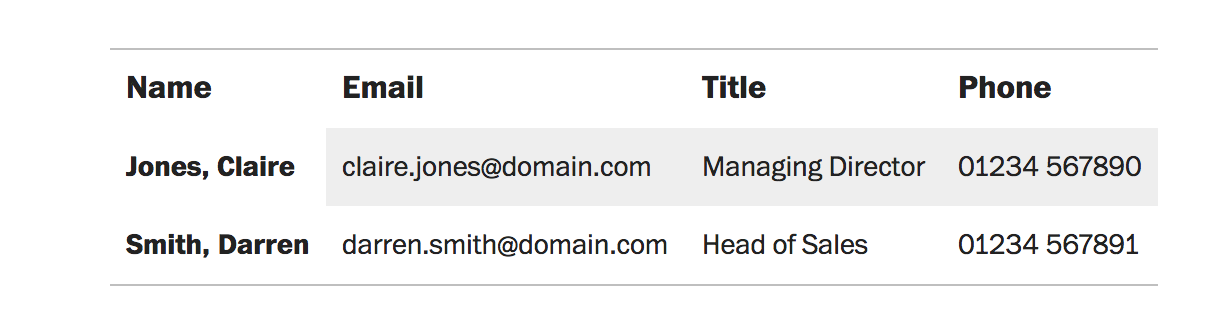
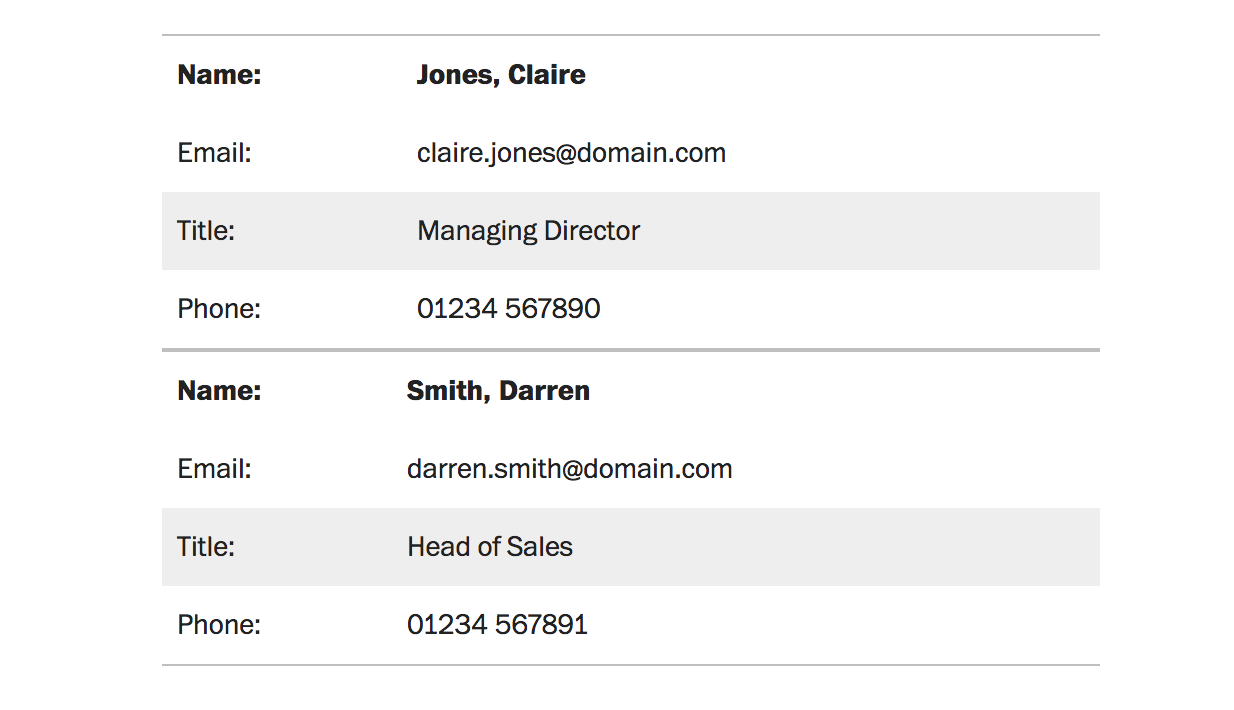
Если вы работаете с небольшими таблицами и место ограничено, смело представляйте их в виде списков. Наиболее подходящие для этого таблицы — это списки со структурированными данными, например каталог сотрудников.

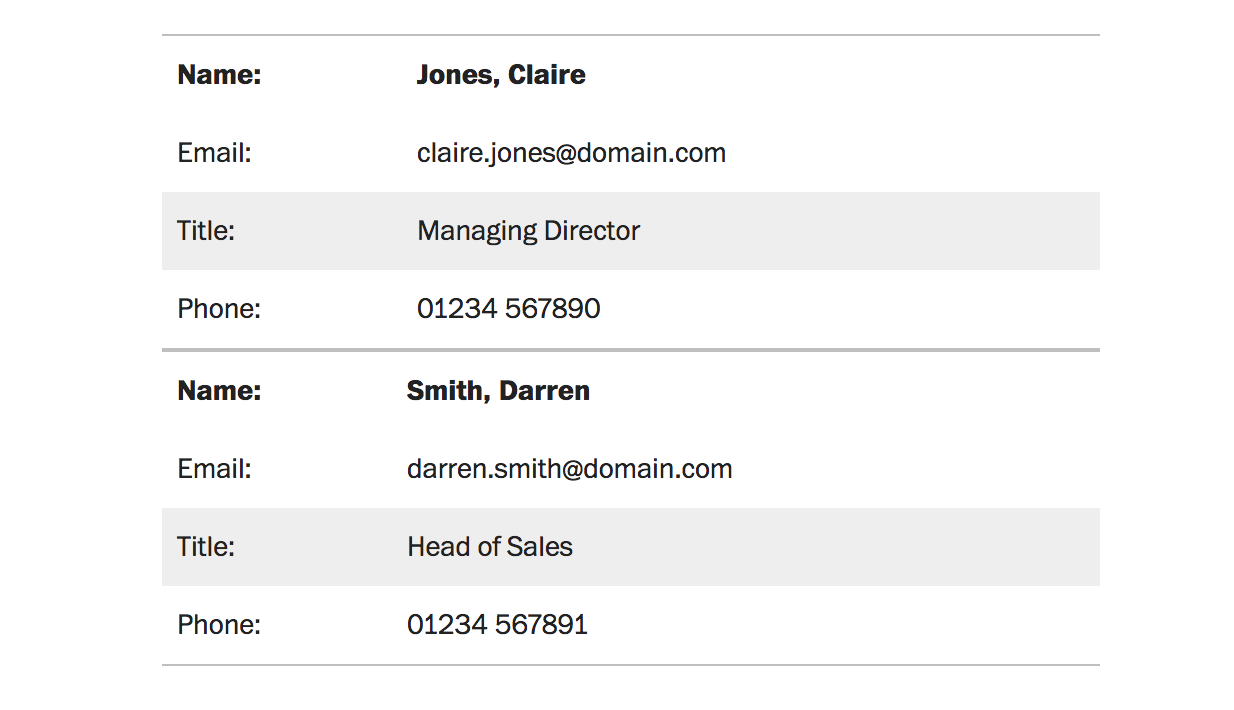
В случае если и для такой таблицы места недостаточно, можно попробовать изменить её структуру. В примере ниже таблица стала более компактной в целом, она занимает больше вертикального пространства, но при этом лучше помещается в узкие экраны.

Обе таблицы используют одинаковую HTML разметку. Единственное отличие — атрибут
data-title, который применяется к каждой ячейки во втором варианте. Этот атрибут удобен тем, что он повторяет названия категорий в левом столбце (Name, Email, Title, Phone).<th data-title="Name">Jones, Claire</th>
<td data-title="Email">claire.jones@domain.com</td>
<td data-title="Title">Managing Director</td>
<td data-title="Phone">01234 567890</td>Четыре простых шага, как превратить таблицы в список с использованием медиазапросов и CSS (без JavaScript):
- Определите ширину экрана, при которой верстка таблицы начинает сбиваться.
- Выровняйте все элементы таблицы по вертикали, используя
display:block.
- Спрячьте заголовки строки все пустые ячейки.
- Отобразите названия каждой единицы данных (не обязательно).
@media (max-width: 25em) {
table, caption, tbody, tr, th, td {
display: block;
text-align: left;
}
thead, th:empty, td:empty {
display: none;
visibility: hidden;
}
th[data-title]:before, td[data-title]:before {
content: attr(data-title) ": ";
display: inline-block;
width: 3.5em;
}
}Наряду со стилями выше потребуется применить несколько дополнительных CSS-стилей, чтобы таблица не потеряла в эстетике. Данный способ впервые применил Аарон Густафсон4.
Делая таблицы адаптивными, исходите из их целей
Существует множество техник5 для создания адаптивных таблиц. Некоторые основаны только на CSS (мы упомянули две), другие — более сложные, использующие JavaScript. Что определиться с техникой, спросите себя, как и для чего пользователь будет применять таблицу. Например, таблицы для сравнения данных в колонках или строках, заслуживают особого внимания.
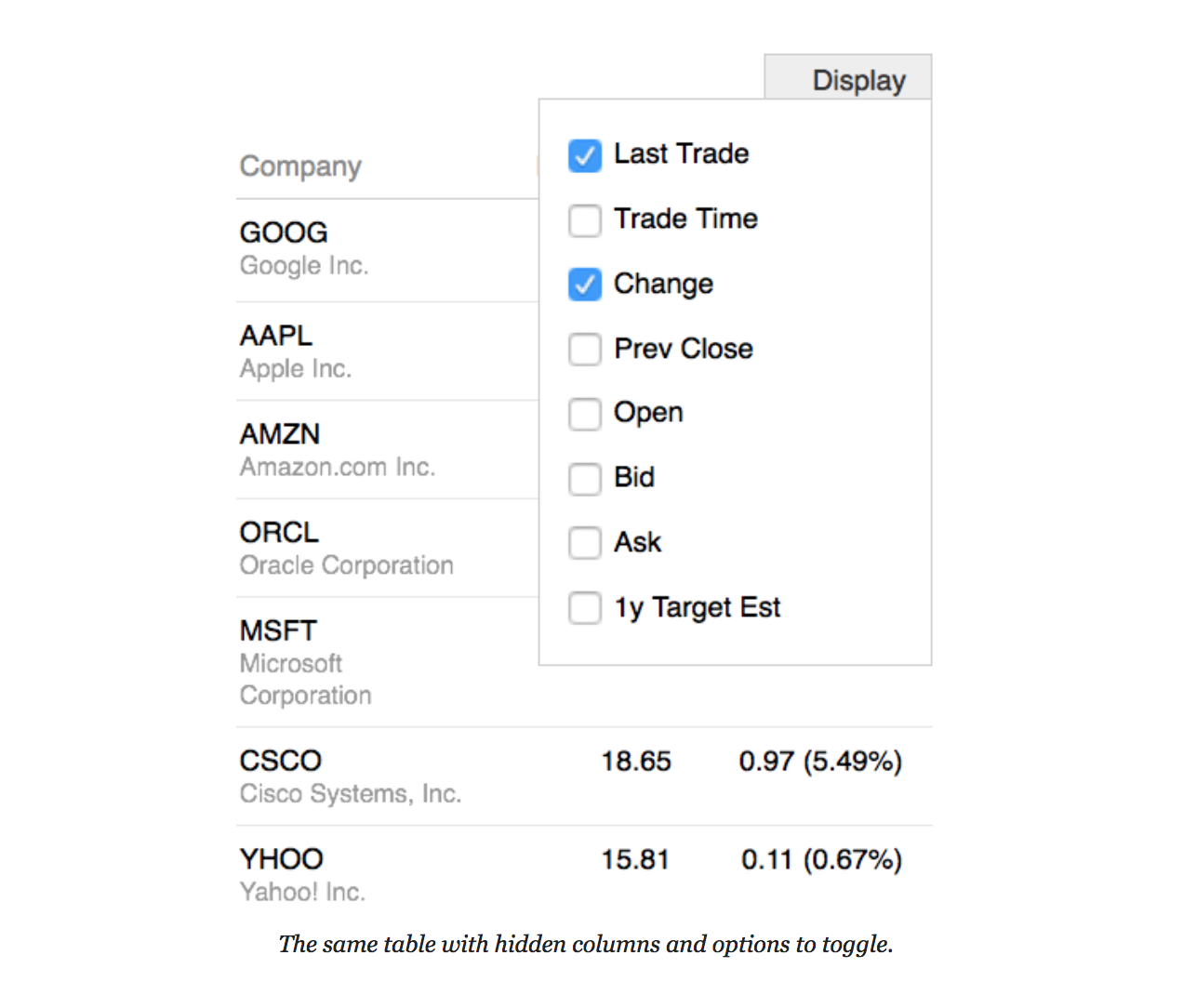
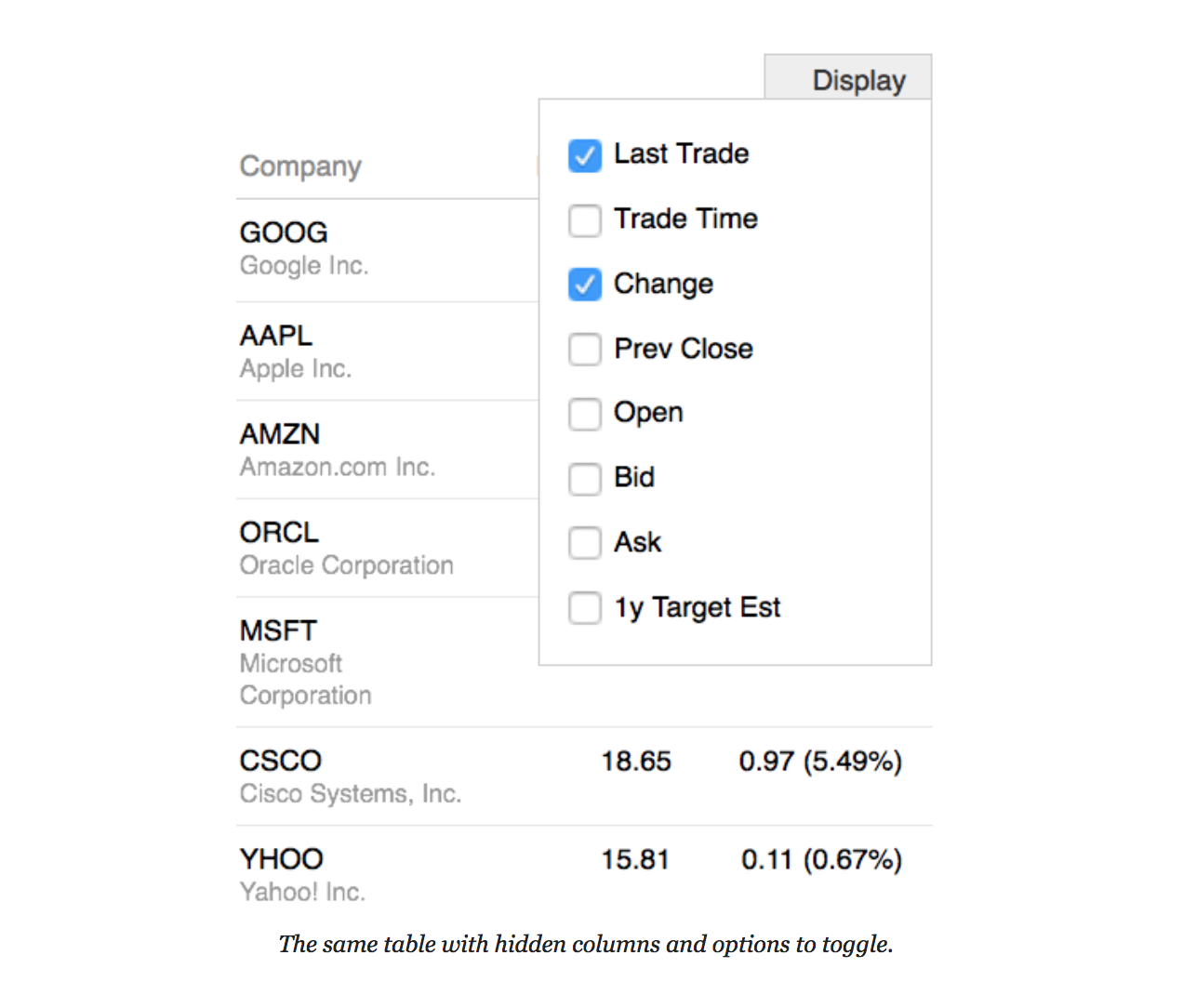
Один из способов облегчить сравнение данных в столбцах — это спрятать незначительные поля с возможностью включить их обратно в таблицу. Эту технику популяризировала Filament Group6, используя таблицы колебания акций.


Часто таблицам не уделяют должного внимания: они плохо продуманы и неправильно свёрстаны. Адаптивность таблиц — не такая простая задача, как кажется на первый взгляд. Она во многом зависит от того, для каких целей таблицы будут использовать. Не пренебрегайте таблицами, они могут быть информативны и богаты значением и содержанием.
От редакции
Курсы Нетологии по теме:
- офлайн-курс: «Продуктовый дизайнер» (программа создана совместно с Badoo, лучшего студента ждет оплачиваемая стажировка в Лондоне);
- программа-профессия «Fullstack-дизайнер»;
- онлайн-курс «Инфографика: искусство презентации данных»;
- видеокурс «Основы типографики: как работать со шрифтами».
Бесплатные программы и занятия:
- «Графический дизайн: композиция, цвет, типографика»;
- «Adobe Photoshop: основы для веб-дизайнера»;
- «Adobe XD: основы для дизайнера интерфейсов».
Примечания к тексту:
1. Asymmetric Typography by Jan Tschichold (1967, after 1935 original).
2. Character-based Alignment in a Table Column (http://wbtyp.net/103) in the CSS Text Module Level 4.
3. Terre des Hommes (translated into English as Wind, Sand and Stars) by Antoine de Saint-Exupery (1939).
4. ‘Responsive Tables’ (http://wbtyp.net/16) by Aaron Gustafson on Easy Designs blog (2013).
5. See CSS-Tricks’ ‘Responsive Tables’ (http://wbtyp.net/148) for the latest options.
6. Filament Group’s ‘Tablesaw’ (http://wbtyp.net/15) responsive table plug-ins.
Комментарии (4)

Nikita_64
08.02.2018 18:05Спасибо.
По поводу по заливки фона строк: распространено чередование светлый/темный, но в больших таблицах это не помогает, т.к. начинает рябить в глазах. Лучшим решением видится выделять разным фоном по три строки подряд: взляд легко скользит по верхней, средней или нижней строке в блоке одного тона, а таких блоков получается меньше. Интересует мнение профессионалов (автора) и пользователей (читателей). Заранее благодарен.
Balek
09.02.2018 09:00Есть мнение, что большие таблицы не нужны. Какую задачу вы решаете большой таблицей?


Kaigorodov
Очень полезная статья. Как раз сейчас делал таблицы, и в этой статье прямо готовые ответы.
Спасибо!