
Бывают ситуации, когда нужно отобразить дерево с неопределенным количеством вложенных однотипных данных и при этом желательно не дублировать код на каждом уровне.
В этой короткой статье мы создадим компонент, который будет использовать в качестве входного параметра массив комментариев с несколькими уровнями вложенности и отображать их рекурсивно.
Структура данных
const comments:Comment[] = [
{
text: "1",
comments: [
{
text: "1.1",
comments: [
{
text: "1.1.1 "
}
]
},
{
text: "1.2",
comments: [
{
text: "1.2.1"
}
]
}
]
},
{
text: "2",
comments: [
{
text: "2.1",
comments: [
{
text: "2.1.1"
}
]
}
]
}
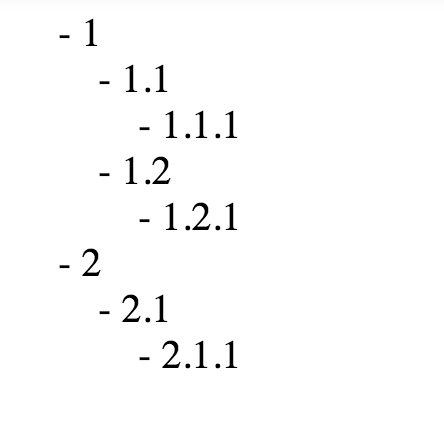
];Это данные, которые мы ожидаем получить от сервера. Для текущего примера сделаем их статичными.
Comments component
@Component({
selector: 'comments',
template: `
<div *ngFor="let comment of comments">
<ul>
<li>
{{comment.text}}
<comments [comments]="comment.comments"
*ngIf="comment.comments"></comments>
</li>
</ul>
</div>
`,
})
export class CommentComponent {
@Input() comments;
}Как вы видите, мы вызываем компонент рекурсивно. В случае когда нет вложенных комментариев, чтобы не отображать компонент используется директива ngif.
App Component
@Component({
selector: 'my-app',
template: `
<comments [comments]="postComments"></comments>
`,
})
export class App {
postComments = postComments;
}Результат

Ссылки
пример на stackblitz
angular ru telegram
Комментарии (9)

Adizka
22.03.2018 12:11Увы, но в --aot выкинет warning о возможной бесконечной зацикленности.
Решение только через ng-template/ng-container
klimentRu Автор
22.03.2018 12:16Возможно у Вас не корректный ngIf
В статье есть пример warning не выдает.
Angular CLI: 1.6.7
Node: 8.4.0
OS: win32 x64
Angular: 5.2.8


artsavel
Так и хочется спросить: «Простите, и?»
bluetooth
Попытка написать самую короткую статью на Хабре?
klimentRu Автор
1. Это перевод
2. Инфа полезная поэтому решил выложить
bores
Статью надо читать рекурсивно