Существует куча софта, который позволяет пользователям применять различные цветовые фильтры к своим фотография. Пионером в этом деле был Инстаграм и иногда хочется сделать в своем приложении уже знакомые пользователям фильтры. И я хочу представить набор утилит, который позволит в полу-автоматическом режиме очень точно воспроизводить цветовые фильтры из других приложений в своём приложении.
https://github.com/homm/color-filters-reconstruction
Людям нравятся фильтры из Инстаграма. Они пытаются воспроизвести их снова и снова. И снова и снова. И снова и снова. Проблема с этими попытками в том, что люди пытаются вручную подобрать цветовую коррекцию, которая будет хоть как-то похожа на то, что делают оригинальные фильтры. Для меня же было намного более интересно попробовать воспроизвести фильтры основываясь на более надежных методах и математике. И похоже, что это единственная попытка действительно точного воссоздания цветовых фильтров.
Для примера, одно из следующих изображений было получено с применением фильтра Clarendon на оригинальном изображении в самом Инстаграме, а другое с помощью наложения восстановленного фильтра. Попробуйте угадать, какое восстановлено.
Для сравнения, это результат применения того же фильтра из коммерческого набора «Инстаграм-подобных фильтров», который вы без труда сможете нагуглить:
Данный фильтр с натяжкой можно назвать похожим на оригинальный.
Как это работает
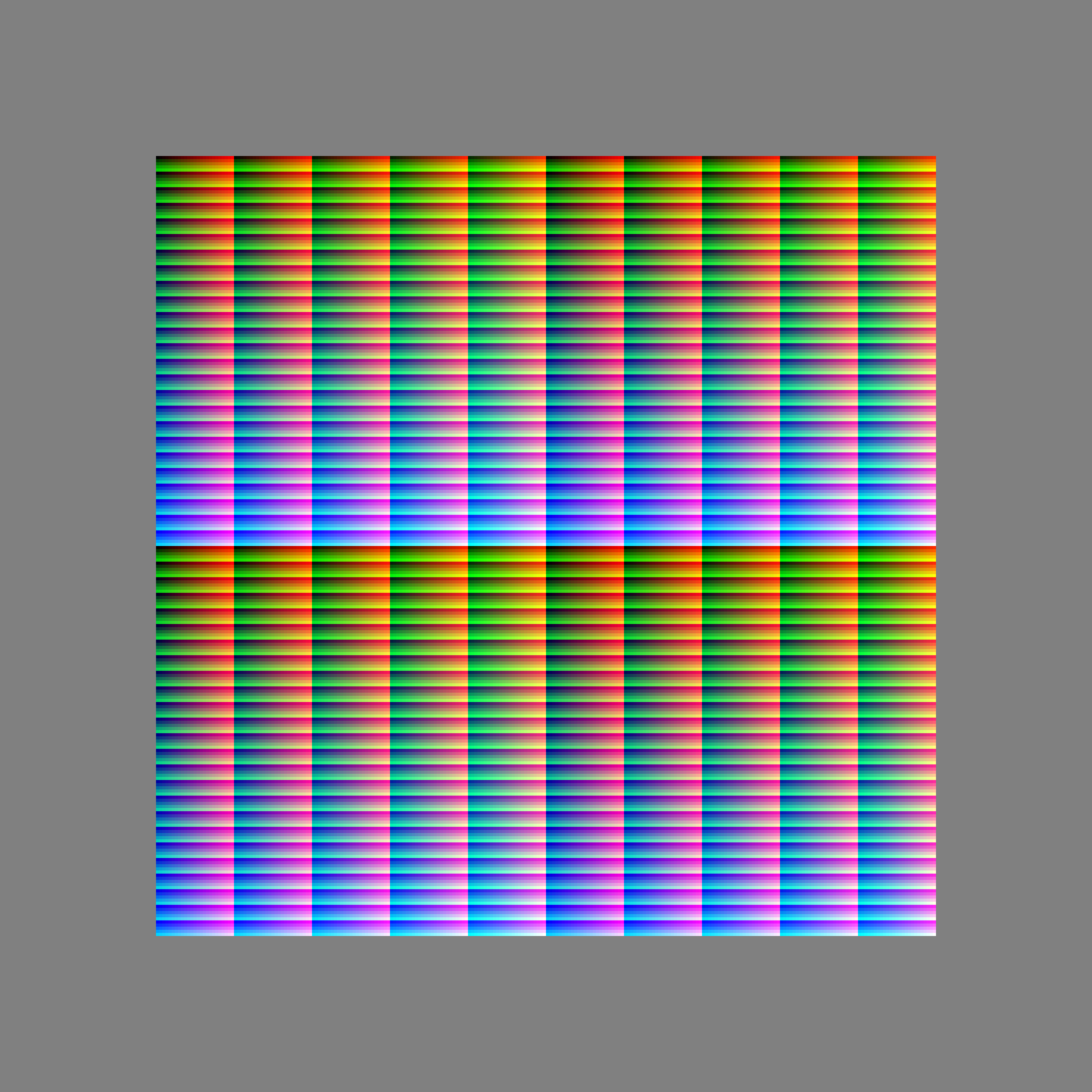
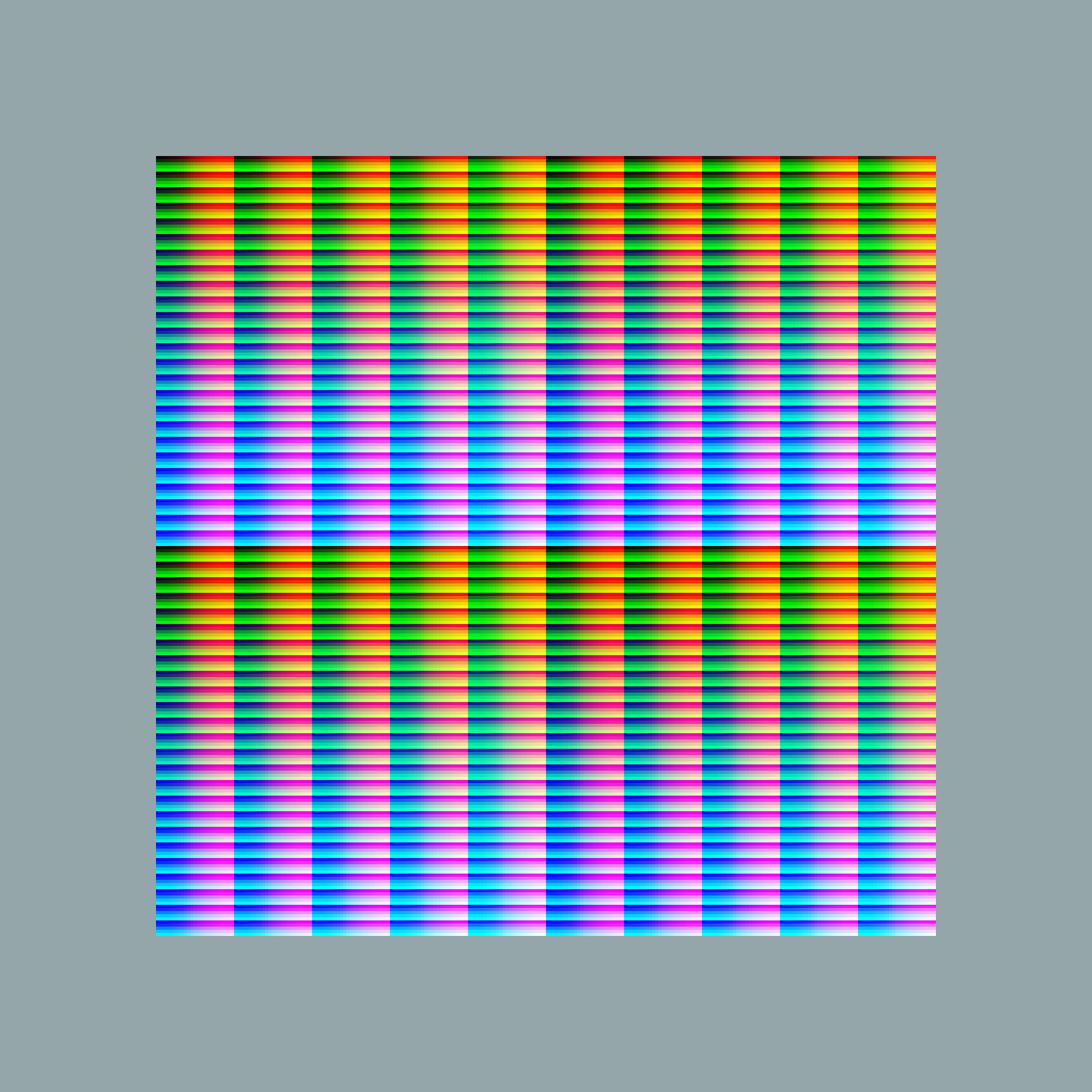
Метод основан на трехмерных цветовых таблицах поиска (3D color LUT) и их двумерном представлении — изображениях Халда. Основная идея очень простая — образец изображения Халда с равномерным распределением цвета обрабатывается с помощью исходного фильтра, цветовые трансформации которого требуется воспроизвести. Обработанное таким образом изображение Халда может быть использовано для очень точной аппроксимации цветовых трансформаций исходного фильтра.
Полученное изображение Халда может быть использовано в целом ряде программ и библиотек, таких как GraphicsMagick или Photoshop. Также его можно использовать в приложениях для macOS и iOS с помощью библиотеки CocoaLUT. Кроме того, изображение Халда может быть конвертировано в формат 3D LUT куба, который очень распространен в приложениях для обработки видео. И небольшой спойлер: поддержка 3D color LUT появится в следующей версии Pillow 5.2 для Питона.
Ограничения
Этот метод может захватывать только однородные преобразования цвета. Любые царапины, градиенты, виньетирование и прочие текстуры, накладываемые поверх изображения, не попадут в реконструкцию и даже будут мешать правильной реконструкции. Также реконструкция получается не очень правдоподобной, если исходный фильтр действует по-разному в разных областях изображения.
Тем не менее, на мой взгляд, этот метод максимально правдоподобно восстанавливает 32 из 40 инстаграмовских фильтров (если не считать виньетирование, наложить которое не представляет труда уже после обработки) и с переменным успехом позволяет добиться чего-то похожего для оставшихся восьми.
Требования
Для генерации и конвертирования изображений Халда вам понадобится интерпретатор Питона с pip.
$ git clone https://github.com/homm/color-filters-reconstruction.git
$ cd color-filters-reconstruction
$ pip install -r requirements.txt После получения изображений Халда, вам уже не понадобится никакой софт из этого репозитория. Зато понадобится какая-либо библиотека, которая умеет их применять. Это может быть GraphicsMagick, которая имеет биндинги для большинства популярных языков, включая Python, Ruby, PHP, JavaScript™, а также интерфейс командной строки.
Руководство
Для начала вам потребуется создать единичное изображение. Просто выполните:
$ ./bin/generate.py
Вы увидите файл с названием
hald.5.png. Число в имени файла — это квадратный корень из размера таблицы поиска. То есть 5 означает, что файл содержит таблицу размером25?25?25элементов.
Этот файл немного отличается от привычного представления изображений Халда. В нем таблица реплицирована 4 раза и добавлены отступы. Кроме того, каждая ячейка таблицы занимает не один пиксель, а квадрат 8?8 пикселей. Всё это сделано, чтобы противостоять различным искажениям, как самого исходного фильтра, так и сжатия JPEG.
Обработайте единичное изображение с помощью исходного фильтра. Если речь об Инстаграме, то единичное изображение нужно загрузить в мобильное устройство и опубликовать с наложением интересующего фильтра. После этого в фотопотоке появится обработанное единичное изображение. Его и нужно забрать с устройства обратно.
Важно, чтобы разрешение полученного изображения с фильтром было точно таким же, как у исходного единичного изображения.
Сконвертируйте изображение с фильтром в настоящее изображение Халда:
$ ./bin/convert.py raw/1.Clarendon.jpg halds/
Здесь
halds/— директория, куда попадёт полученный фильтр.
Вы великолепны! Полученный фильтр сразу же можно применять к любым другим изображениям.
$ gm convert sample.jpg -hald-clut halds/1.Clarendon.png out.jpeg
Дополнительные советы
Хотя настройки по умолчанию в большинстве случаев позволяют получить высококачественные фильтры Халда, бывают ситуации, когда этого недостаточно.
Некоторые нежелательные эффекты могу появляться, если исходный фильтр имеет сильные искажения на локальном уровне или заметные градиенты в центре изображения. Самый заметный неприятный эффект — одноцветные полоски. Вот, например, оригинальное изображение и изображение, полученное после обработки восстановленным фильтром Hudson, в котором наиболее заметны эти проблемы:
# Создать изображение Халда из обработанной Инстаграмом картинки
$ ./bin/convert.py raw/15.Hudson.jpg halds/
# Применить изображение Халда к другому изображению
$ gm convert girl.jpg -hald-clut halds/15.Hudson.png girl.15.jpgНа обработанном изображении объекты выглядят плоскими и пастеризованными: лицо, волосы, стулья на заднем плане. Хотя пастеризация и является довольно распространенным эффектом в обработке изображений, она не была частью исходного фильтра Hudson.
Если вы внимательнее посмотрите на единичное изображение с примененным фильтром Hudson, вы заметите, что оно довольно шумное. И это является источником проблемы.
К счастью, можно попросить утилиту convert.py применить трехмерное Гауссово размытие к таблице поиска во время конвертации, что уменьшит шум. Для этого нужно поставить пакет SciPy (входит в поставку macOS по умолчанию).
# Следующую строку нужно выполнить только один раз
$ pip install scipy
$ ./bin/convert.py raw/15.Hudson.jpg halds/ --smooth 1.5
$ gm convert girl.jpg -hald-clut halds/15.Hudson.png girl.15.fixed.jpgКак видите, все неприятные эффекты ушли. Вы можете найти другие опции у convert.py, выполнив ./bin/convert.py --help.
Удачи с обратной инженерией!
Комментарии (25)

ks0
05.05.2018 18:05Никогда не понимал инстаграм. Они же страшные все. Ну раз, ну два, но когда в ленте таких фоток куча, это же уродство по цветам. Ну не можешь сразу фотать нормально или лень обрабатывать фотографии, ну не фотай.

trimtomato
05.05.2018 18:31+1Отличный подход. Было бы здорово еще иметь возможность отобразить изменения на RGB кривых.

homm Автор
05.05.2018 18:41-1В общем случае это невозможно. RGB кривые — это три одномерных графика, а 3D LUT — трехмерный.

worldnomad
05.05.2018 21:34я не понимаю… ну, и как мне это использовать? что означает этот набор файлов на гитхабе?
почему нельзя показать результат Вашей работы в виде готовых пресетов для того же фотошопа, которые можно было бы закинуть в папку 3DLUTs фотошопа. (справедливости ради их и так на рынке хоть попой кушай — и бесплатных и сильно платных. только у меня их под тысячу разных пресетов). хотел посмотреть, чем ваши лучше.
да минусуйте, безразлично.
worldnomad
05.05.2018 23:00а… так тут вопрос про карму… карма — это правильно. что ж, — и вам того же и вас туда же.

homm Автор
06.05.2018 00:41ну, и как мне это использовать?
В статье есть как минимум исчерпывающий пример с GraphicsMagick и список другого ПО, которое может использовать изображения Халда.
почему нельзя показать результат Вашей работы в виде готовых пресетов для того же фотошопа
Еще раз погуглил, в статье всё же неточность — Фотошоп нативно понимает не изображения Халда, а 3D cube файлы. Но сконвертировать одно в другое не составит труда.
хотел посмотреть, чем ваши лучше.
Мои лучше тем, что это в принципе единственные известные мне фильтры, правдоподобно воспроизводящие фильтры из Инстаграма.

SADKO
05.05.2018 22:11+1Давно не общался с Инстаграм но ЕМНИП идея была не просто в банальном преобразовании цветового пространства, а в раздельной обработке яркости и цвета, ради маскировки дерьмища типичного для камер мобильных устройств. А фотохyйдожества, это так побочный эффект.
Вы можете смоделировать преобразование цветового пространства и тупо применять эту модель, но результат будет несколько отличным, да и не лучший это образец для моделирования.
Грубо говоря, применяя статистические методы мы можем побороться за контраст чб картинки при её сведении из цветовых каналов, а потом раскрасить сильно усреднённым и разогнанным оригинальным цветом.
Шумы из хромы перейдут в люму, но это воспринимается не как говно, а как фильм-грэйн, народу нравится, модно типа плёнка…
… а если шума нет, его можно добавить, тут тоже всё интересно, но я не уверен что всё это было реализовано на практике
homm Автор
06.05.2018 00:47идея была в раздельной обработке яркости и цвета
Не имеет значение, насколько сложные преобразования происходят внутри, если значение выходного пикселя зависит только от входного, это преобразование отлично захватывается с помощью израобжений Халда. Для инстаграма это верно для 32 из 40 фильтров.
но результат будет несколько отличным
Вы говорите так, будто нужно проверить работает ли этот подход. Между тем всё уже проверно, он работает.

SADKO
06.05.2018 03:38Я в начале делаю оговорку о том что не знаю о состоянии проекта сейчас, а просто помню к чему оно всё затевалось, какие вопросы задавались, какие ответы выдавались…
… в моей гипотезе-же значение выходного пиксела, сильно зависит от значения соседей и статистических свойств каналов всего изображения, однако я не настаиваю что инстаграм сейчас работает именно так, но именно так работают фотохудожники и кинематографисты когда ДД исходника мал, ну и\или в художественных целях.
So, если кто решит пилить свой инстаграм, пользы с моего комментария ему будет больше, чем от поста, ибо к чему приведёт тупое преобразование цветового пространства jpeg-а или видео с мобильной камеры? Это-же передискретизация, передискретизации, дискретного по самое не балуйся изображения, да ещё с цветным песочком :-)
Пиксел в пиксел можно гонять когда мы имеем дело с исходным и\или усреднённым значением, но усреднённым это уже про несколько пикселов…

appsforlife
06.05.2018 00:41Царапины, градиенты и виньетирование теоретически тоже можно вытащить, прогнав однотонные картинки через тот же фильтр. Возможно хватит одной белой, возможно надо будет сделать и черную, серую + по парочке на каждый цветовой канал.
Если фильтры могут вносить искажения, то можно попытаться обработать UV-текстуру (градиент вправо по красному каналу, градиент вниз по зеленому, а синий оставить черным), потом прогнать ее обратно через LUT и градиенты, полученные в предыдущем абзаце, и теоретически получится карта искажений. Правда после JPEG качество у нее будет, скорее всего, так себе.

aamonster
06.05.2018 01:00Когда-то делал цветовое преобразование по образцу: берём исходную картинку, берём эталон, для обеих считаем среднее значение цвета и "тензор моментов инерции" цвета (типа <(r-r0)(g-g0)>), и находим матрицу преобразования цвета, чтобы после домножения векторов (r-r0,g-g0,b-b0) на эту матрицу тензор для исходной картинки привёлся к эталонному.
Так вот, очень интересный эффект на пейзажах: если взять дневное фото и привести к цветам ночного (или наоборот) — оно на первый взгляд воспринимается как ночное/дневное, но чувствуется какая-то неправильность. И только подумав — понимаешь, что небо светлое, хотя должно быть тёмным (или наоборот).
ewgeniy2004
06.05.2018 16:01Покажите пожалуйста пример.

aamonster
06.05.2018 21:34Увы, под рукой ни кода, ни картинок: это делалось лет 10 назад (если не больше) для прошлой работы (была подзадача — унификация изображений для последующей обработки). Но если охота поэкспериментировать — вспомню математику (она там несложная, вроде умножить одну матрицу моментов на обратную к другой и итеративным методом вычислить корень, а потом просто вектора (r,g,b) всех точек умножаются на результат)

djvnsk
07.05.2018 00:50Получается что-то вроде картины «Империя света» или того самого платья? Кажется была публикация на такую тему, но не вспомню чья.

Zettabyte
06.05.2018 20:39Коллеги, раз зашёл такой разговор, может быть кто-то из вас в курсе, есть ли хорошо сделаннные аналоги фильтров Instagram для Photoshop (особенно не самого свежего) или хотя бы GIMP-а?
А то некоторое время назад я задавался подобным вопросом, искал, находил что-то в духе «30 Photoshop actions для обработки ваших фото в стиле Инстаграм» от индусов, но результат был средненьким.
Я в целом достаточно спокойно отношусь к инстаграмовской обработке — у большинства их фильтров результат весьма специфичен, но вот пара-тройка действительно интересных фильтров у них есть.
homm Автор
06.05.2018 20:45Очень странно, что вы задаете этот вопрос под статьёй, в которой подробно описано как хорошо сделать аналоги фильтров Instagram, в том числе для Фотошопа. Вы хотя бы намекните, чем описанное тут решение вас не устроило?

Zettabyte
07.05.2018 01:02чем описанное тут решение вас не устроило?
Видимо, увы мне, но идеи описанные в статье я как-то даже не рассматривал в качестве решения.
Должен признаться, что мои навыки в области Фотошопа весьма ограничены и сходу я не представляю как описанные здесь идеи применить самостоятельно.
Разумеется, я прочитал статью и посмотрел ссылки в начале. Единственное, что мне видится возможным как-то использовать — это каким-то образом перенести в GIMP описанные в статье на practicepython.org шаги.
Уточню, чтобы было понятнее что я имел в виду в своём вопросе: в ФШ я, разумеется, смогу установить плагин и использовать имеющиеся там пресеты, настраивая доступные в них параметры обработки. Также я смогу добавить готовый экшен и до определённой степени отредактировать параметры используемых в нём инструментов (шагов).
В статье же используются Python, Node.js и CSS. Даже если я настрою необходимую среду, сгенерирую изображения Халда, пропущу их через фильтр и потом получу некий результат анализа работы фильтра, я очень вряд ли смогу самостоятельно перенести этот результат в ФШ. А если и смогу, то скорее всего, объём необходимого для этого времени будет за гранью разумного.
homm Автор
07.05.2018 11:43Разумеется, я прочитал статью и посмотрел ссылки в начале.
Ссылки в начале — примеры неудачных попыток воспроизвести инстаграмовские фильтры. Ни в одной из них не добились какого-то боле-менее правдоподобного сходства.
я очень вряд ли смогу самостоятельно перенести этот результат в ФШ
https://github.com/mikeboers/LUT-Convert
https://filtergrade.com/use-3d-luts-photoshop/














erondondon
Людям нравятся фильтры из Инстаграма
Никогда не пользовался Инстаграм, ЧЯДН?
ZimM
Не пользуетесь Инстаграмом.
avost
Прогуливали уроки по элементарной логике?
AHTOLLlKA
держите нас в курсе