Давным давно в одной далёкой галактике размер мониторов был 14", стандартный текстовый режим — 80*25 и работать было вполне приятно. Когда появилась Windows и графический режим 800*600 то буквы в средах разработки, меню, полях ввода и т.п. стали существенно меньше — ведь так их гораздо больше влезет на экран! Потом появились большие разрешения, стандартный монитор вырос до 17”, потом соотношение сторон стало 16*9, разрешение и размер всё росли… В какой-то момент я понял, что стандартная схема Windows 7 даже с масштабом в 125% как-то мелковата что ноутбуке 14” c FullHD, что на большом мониторе, уже не говоря о настройках по умолчанию в IDEA.
– Это старость, подумал Штирлиц.
– А я то тут причём ?? подумал агент Старость.
Вооружившись ГОСТ Р ИСО 9241-3-2003, рулеткой и школьным курсом алгебры с геометрией, я решил проверить, так ли я неправ, выбирая крупные шрифты для кодирования (сейчас мой фаворит – Roboto Mono Light 20 от Google), и сильно увеличивая масштаб документа при работе с офисными пакетами.
Исходные данные: в соответствии с ГОСТ комфортный угловой размер символа по высоте – 20’-22’ (угловые минуты). Угловой размер – штука универсальная, но неудобная. В том же ГОСТе приведена номограмма зависимостей расстояния от монитора – размер символа – комфортный размер, но пользоваться ей в реальности тяжело – символы мелкие, линейка крупная, картинка нечёткая. Наш путь – простой калькулятор, куда можно ввести легко доступные и общеупотребительные меры и понять, правильно соответствует ли размер символа требованиям стандарта.
Для расчёта необходимы диагональ монитора, его разрешение по X и Y, расстояние, с которого смотрим и высота контрольного символа в пикселах. Все данные, кроме расстояния, можно получить не отходя от того же самого монитора, с расстоянием тоже не сложно – лист А4 имеет размеры 21*29,7 см, так что можно прикинуть с достаточной точностью. Высоту пикселя монитора можно рассчитать исходя из его диагонали и разрешения, угловой размер символа – зная его размер в пикселях и расстояние просмотра. Калькулятор временно живёт в Excel по ссылке ниже.
Проверка 1: монитор ноутбука 14” FHD, стандартная схема Windows 125%, высота заглавной буквы в меню Excel 2010 – 9 пикселов, расстояние просмотра – 45 см, угловой размер буквы – 11’, что в два раза меньше требуемой стандартом. Проверка 2: монитор аж 27”, но уже 2560*1440, расстояние – 60 см, Результат чуть лучше – 12’, но всё равно плохо (минимум – 20’).
Чтобы стало лучше – нужно увеличивать размер шрифта либо уменьшать расстояние просмотра. Проверяем: для размера той же буквы в 21’ нужно смотреть в ноутбук с расстояния (спонсор расчёта – опция Подбор параметра в Excel) – 34,4 cм, но во первых, так болит спина, а во вторых, не забываем про минимальное расстояние из ГОСТ – 40 см. Размер комфортного для меня шрифта для кодирования в IDEA (Roboto Light 20, буква “S” 15 пикселей высотой) для большого монитора как раз вписался в стандарт, пусть и по нижней границе — 20’. Масштаб документа в Word (реально крупный масштаб), в котором я пишу эту статью, откинувшись на спинку стула, также почти попал – 75 сантиметров до монитора, символ в 18 пикселей высотой – итого 19’.
Выводы:
* ГОСТы пишутся не просто так :);
* В первую очередь нужно доверять своим ощущениям комфорта, а не настройкам по умолчанию;
* Проверяйте размеры шрифтов на устройствах, которыми вы пользуетесь подолгу.
Калькулятор (.xls) доступен по ссылке
Всем удачи!
Комментарии (182)

DrPass
13.05.2018 00:54+2Для себя я по ощущениям определился, идеальный монитор — 2560*1440, 32", масштабирование 100%. И все нужные панели размещаются, и размер элементов для меня комфортный.

DistortNeo
13.05.2018 01:53Угу. И дальнейшее повышение разрешения просто бесполезно. Я здесь имею в виду эффективное разрешение — с учётом масштабирования. Из-за того, что поле зрения человека ограничено, дальнейшее повышение диагонали монитора приведёт к тому, что от монитора придётся отодвигаться пропорционально дальше.

Serge78rus
13.05.2018 10:16Из-за того, что поле зрения человека ограничено, дальнейшее повышение диагонали монитора приведёт к тому, что от монитора придётся отодвигаться пропорционально дальше.
Но ведь многие люди используют в работе 2 монитора и при этом не отодвигаются от них дальше. Да, при переводе взгляда с одного монитора на другой требуются некоторые телодвижения и время, но это намного быстрее и проще, чем переключать окна или рабочие столы. Точно так же большой монитор можно воспринимать как несколько меньших с бесшовной стыковкой, правда для этого придется несколько изменить привычки и компоновать окна на единственном большом мониторе как на нескольких меньших.
DistortNeo
13.05.2018 12:09Обратите внимание, как эти мониторы установлены.
Большие мониторы придётся делать очень сильно вогнутыми.
Serge78rus
13.05.2018 15:08+1Согласен, два монитора мы разворачиваем перпендикулярно направлению взгляда. С другой стороны, если бы у меня встал вопрос — либо иметь два монитора, установленные в одной плоскости, либо отказаться от одного из них и работать с одним, то я бы предпочел все таки два. Все равно, как правило, основная работа происходит на одном, а второй используется для вспомогательных задач. Конечно, один большой вогнутый монитор с соответствующим разрешением для меня был бы, наверное, удобнее.

DistortNeo
13.05.2018 16:03Я бы предпочёл один монитор. Сейчас уже выпускают изогнутые 21:9 мониторы — весьма неплохой вариант.
А в случае двух мониторов layout получается жёстким, голова постоянно повёрнута в одну сторону. Ну не стоит забывать про игры на большом мониторе.

MTyrz
13.05.2018 22:46Если у вас достаточно большой стол, вам никто не мешает поставить мониторы под нужными углами. Конечно, если вы не перфекционист, для которого в аду слегка несимметрично стоят щербатые котлы :)
Вот игры — это довод. Лично для меня не, я только в старые играю, они по большей части и про 16х9 не слышали, а как их на 21х9 растянет, я даже представлять себе не хочу…
0xd34df00d
13.05.2018 23:34С играми ещё проблема в том, что в тех играх, где графоний, 4k больно бьёт по видеокарте. Одна из причин, почему у меня для игр отдельный монитор (помимо того, что игромашина под виндой, а дуалбутиться я не хочу).
С учётом вашего замечания вообще забавно, конечно, в старые не поиграешь, в новые тоже.
MTyrz
14.05.2018 00:51игромашина под виндой, а дуалбутиться я не хочу
У меня одно время два KVM-switch'а стояли. Позволяли переключать два монитора между двумя машинами в любых сочетаниях. Сейчас, правда, у одной материнка приказала долго жить, поэтому временно не так.в старые не поиграешь, в новые тоже.
Простите, не совсем понял: в новые из-за нагрузки на видеокарту?
0xd34df00d
14.05.2018 01:05Позволяли переключать два монитора между двумя машинами в любых сочетаниях. Сейчас, правда, у одной материнка приказала долго жить, поэтому временно не так.
У меня раньше было два 2к-делла, которые имеют HDMI, DP и DVI-входы, поэтому и KVM не нужно было, достаточно было рабочую машину воткнуть, скажем, в DP, а игровую — в DVI. Потом один из этих деллов при переезде приказал долго жить, и я решил вместо покупки второго 2к купить тупо под работу два 4к.
Простите, не совсем понял: в новые из-за нагрузки на видеокарту?
Да, у меня на GeForce 980 и 2560?1440 DCS до 15-20 FPS иногда проседает, особенно если лететь вблизи земли, что особенно паршиво, потому что самые напряжённые догфайты имеют тенденцию опускаться весьма низко. Она, конечно, красивая игра, но там нет ни людей, ни каких-то эффектов взрывов или прочих систем частиц и всего такого. Просто здоровенная карта в 200?200 км, но упирается всё равно почему-то в видео.
Druu
14.05.2018 03:14Да, у меня на GeForce 980 и 2560?1440 DCS до 15-20 FPS иногда проседает, особенно если лететь вблизи земли
На самом деле проблемы нет — достаточно отодвинуться от монитора и поставить разрешение ниже. Почему-то, мало кому такая очевидная штука в голову приходит. Всем почему-то кажется, что расстояние до экрана — входной параметр, а не настраиваемый.

0xd34df00d
14.05.2018 03:26На самом деле проблемы нет — достаточно отодвинуться от монитора и поставить разрешение ниже.
Только кратно, иначе выглядит совсем паршиво. Но на 1280?720 выглядит тоже паршиво.
Druu
14.05.2018 07:46Только кратно,
Это да. Но тут уже вопрос выбора монитора, надо выбирать такой, чтобы приемлемое разрешение было кратно размеру матрицы, то есть 4к ultra HD, чтобы оптом выставлять fullHD. A 2560?1440 — кривой, ненужный кадавр.

DistortNeo
14.05.2018 10:15С точки зрения игр — да, имеет смысл на 4К мониторе выставлять FullHD разрешение.
Впрочем, имея GTX 1080, я пока что во все игры играю с разрешением 4К и настройками, близкими к максимальным.
A 2560?1440 — кривой, ненужный кадавр.
Но для работы — самое то. На FullHD мониоре мало места, а родное 4К — слишком мелко.

Druu
14.05.2018 11:32Впрочем, имея GTX 1080, я пока что во все игры играю с разрешением 4К и настройками, близкими к максимальным.
У меня тоже gtx 1080 и третий ведьмак в 4к мягко говоря… не тянет. Да что ведьмак — вышедший накануне pillars of eternity 2 (изометрия!) умудряется садиться до 30-50 fps. В fullHD, не в 4к :)
Игры в 2018 — они такие :)
DistortNeo
14.05.2018 12:33Очень странно. А какой у вас процессор?

Druu
15.05.2018 03:596700k. Не в процессоре дело, это по каким-то причинам грузит именно видеокарту. Впрочем, учитывая, что игра так-то с регулярностью раз в 2-3 часа вообще крашится, я не вижу ничего удивительного. Просто сейчас на оптимизацию все большей частью болт кладут, вот и результат.

DrPass
14.05.2018 12:57-1У меня тоже gtx 1080 и третий ведьмак в 4к мягко говоря… не тянет.
А у меня Radeon 7950 шестилетней давности. Третий ведьмак нормально тянет (иногда на открытом пространстве чуть-чуть подлагивает, но не смертельно). И, минуточку, это я про разрешение 2К на максимальном качестве. Ваша видеокарта раза в четыре шустрее. Поэтому как минимум для комфортной игры в Ведьмака на 4К её производительности должно было хватать с головой. Узкое место в вашей системе в чем-то другом.
Druu
15.05.2018 04:03Третий ведьмак нормально тянет
Поэтому как минимум для комфортной игрыПонимаете, у разных людей разное представление о "нормально тянет" и "комфортная игра". Для меня "комфортная игра" — стабильные 60+ фпс с допустимыми точечными просадками (на секунду-другую раз в несколько часов на сложных сценах) до 50. На ультре, конечно, с nvidia hairworks и прочим. Ну а кому-то и
кобыла невеста20 фпс на средних настройках — "норм тянет же, не шутан же какой".

nomadmoon
13.05.2018 15:062560*1440, 32" скорее всего станет следующим «золотым стандартом» после 1920*1080, 24". Брал на работу 2560*1440, 27" Илуяму — мелковато, взял домой 2560*1440, 32" АОС — то что надо (тем более за 17 тыр то). Android Studio со своим осьминожьим интерфейсом который меня бесил на 24" теперь вообще нормально смотрится.

cyberly
14.05.2018 05:29Ну, правильно, PPI-то примерно тот же. 4K тогда должен быть 40".
Справедливости ради, можно привыкнуть и к более мелкому зерну. Например, на 13" ноутбуке с 1920x1080 PPI в 1,5 раза выше и поначалу кажется, что это неюзабельно, но через несколько дней дискомфорт исчезает. Но вроде как уже много лет оптимальным считается (где-то встречал письменные рекомендации) PPI в районе 90-100 и на большинстве самых ходовых сочетаний разрешения и диагонали, начиная с древних 1024x768 14", оно именно такое.
DistortNeo
14.05.2018 10:16Например, на 13" ноутбуке с 1920x1080 PPI в 1,5 раза выше и поначалу кажется, что это неюзабельно, но через несколько дней дискомфорт исчезает
Просто за счёт сокращения расстояние до экрана ноутбука до глаз.

0xd34df00d
13.05.2018 16:15+1Я, наверное, извращенец (ну вот, даже на hsto не влезает).
Но я вообще люблю мелкие и сжатые шрифты. Galaxy Tab S3 пришлось рутовать, чтобы туда Roboto Condensed шрифтом по умолчанию впихнуть.
MTyrz
13.05.2018 22:53А что, если не секрет, показывают семь датчиков температуры?

0xd34df00d
13.05.2018 23:326 ядер + весь процессор целиком (или что там «package» значит).

DrPass
14.05.2018 00:12А зачем вам видеть температуру процессора? Наверное, вы всё-таки извращенец.

0xd34df00d
14.05.2018 00:13Чтобы знать, когда пора продувать системник. Не мониторинг же с sensorsd настраивать!

DrPass
14.05.2018 02:15Не мониторинг же с sensorsd настраивать!
Не, ну вы не перегибайте, это уже вообще из запредельного.
Чтобы знать, когда пора продувать системник.
У меня критерий простой: если уходит в троттлинг или выключается, значит, пора продувать. Ну, или просто можно отдать кота кому-нибудь. Тогда вообще проблема забивания системника шерстью исчезнет.
0xd34df00d
14.05.2018 03:12У меня критерий простой: если уходит в троттлинг или выключается, значит, пора продувать.
А как вы узнаете, когда оно в троттлинг уходит? У меня тогда только в dmesg ругань, и всё.
Ну, или просто можно отдать кота кому-нибудь. Тогда вообще проблема забивания системника шерстью исчезнет.
У меня нет кота, у меня окна на очень оживлённую дорогу выходят. Вернее, выходили, переехал недавно, да и не на десятом этаже живу, а на 25-м теперь, посмотрим.
DrPass
14.05.2018 03:40А как вы узнаете, когда оно в троттлинг уходит? У меня тогда только в dmesg ругань, и всё.
Это чувствуется — тогда начинает периодически лагать интерфейс. Если не чувствуется, то, собственно, и проблемы нет.
0xd34df00d
14.05.2018 04:25Ну, фиг знает. У меня на ноуте со скайлейком лагов нет даже при ручном ограничении частоты в 400 МГц, так что вряд ли я троттлинг на десктопе замечу. А так как на домашней машине я ещё и всякий код компиляю-гоняю, если он вдруг начнёт дольше компилироваться, я это замечу не сразу, а ждать больше придётся.

esc
13.05.2018 01:09+3Как по мне, это индивидуально все. Хорошо, что высокий ppi позволяет достаточно плавно играться с размерами на ЖК экранах.
Например, на тех же Маках с ретиной, ставлю всегда виртуальное разрешение на одно деление больше, чем стандартно рекомендуется (на 13" не 1280, а 1440, к примеру).
И делаю так со времен, когда был 17" элт монитор, который я «разгонял», чтобы чуть увеличить разрешение, не опуская частоту развертки ниже комфортной.
Математика это хорошо, но ГОСТ тоже штука сильно усредненная. Хорошо, когда есть возможность настроить.
Serge78rus
13.05.2018 10:20+1Так же не стоит забывать, что упомянутый в статье ГОСТ 2003 года и актуален для мониторов, существующих в то время.

Druu
14.05.2018 00:04Так же не стоит забывать, что упомянутый в статье ГОСТ 2003 года и актуален для мониторов, существующих в то время.
ГОСТ не про мониторы, а про глаза, т.к. там указан угловой размер. А глаза с тех пор, надо полагать, не менялись :)

Plone
13.05.2018 03:19Давным давно в одной далёкой галактике размер мониторов был 14"
13 дюймов… 14 и 15 — это уже была круть. Как правило — плоская.
DrPass
13.05.2018 04:06+6То вы галактики перепутали :) 14" были типичные мониторы с конца 1980-х и где-то до 1997-го года. Плоских экранов тогда не видали ни в каком виде. И только где-то в 1999-м стали в массы входить плоские ЭЛТ-экраны (17" и выше), и чуть позже стали доступными маленькие 14-15" LCD.

LazyCrazy
13.05.2018 17:5813 дюймов… 14 и 15 — это уже была круть.
Olivetti Prodest PC1 HD. В комплекте два варианта мониторов — ч/б и цветные; и те, и те — 12 дюймов. Первые комфортнее для глаз, но программы бывали и цветными ;). Графика, если цветная, 320x200.
Поскольку фирм, торгующих компьютерами, в городе тогда не было, то наше «градообразующее» предприятие закупало такие оливетти не только для себя, но снабжала многие конторы; так что встречались они местами довольно долго.

sotnikdv
13.05.2018 04:42Всю жизнь менял мониторы при первой же возможности, с мантрой «глаза я себе новые потом не куплю». Сейчас 5 x 4K 27" в работе (3 рабочих места) + ретины на ноутах. При первой же возможности внешние дисплеи сменю на большее разрешение ради боле высокой четкости.
— Да, все шрифты выкручиваются вверх до полного комфорта, для кого эти дефолты — я не знаю.
— Все, что не способно работать на нужном мне размере даже после гуглежки — выбрасывается. — Тем не менее, все, что я использую, тем или иным способом удалось заставить иметь нормальные шрифты.
— Каждый час я встаю и ухожу смотреть вдаль минут на 10
— Все мои собеседники знают, что я при каждой возможности сажусь напротив окна и смотрю мимо них в окно в процессе разговора. Я заранее извиняюсь и обьясняю, никто не обижается.
Конкретно мой «ГОСТ», если я в течение дня чувствую себя комфортно, а в конце недели не жалуюсь на зрение на полигоне — ну значит я все правильно настроил ;)
Итого: с 16 лет сижу за экраном по 8-12 часов в сутки, на зрение не жалуюсь спустя 20 лет и его вполне хватает для спортивной стрельбы на дальние дистанции.
dipsy
13.05.2018 07:16Всю жизнь менял мониторы (и их количество) по мере роста их средней диагонали в массовом сегменте, пока не дошел до достаточно комфортных 1x28''. Единственное, что напрягало зрение и портило нервы за это время, это появляющееся с некоторых пор мыло в шрифтах интерфейса ОС одной известной корпорации, ой, простите, не мыло, а ClearType. Вот эта тема реально доставила много неприятных минут, особенно когда с выходом новой версии какого-нибудь IE мыло становилось принципиально неубираемым, но вроде справился в результате.
Итого: с 18 лет сижу за экраном по 8-12 часов в сутки, на зрение не жалуюсь спустя 20 лет и его вполне хватает для дальнейшего сидения за экраном. А зрение вроде начинает портиться после 40, чисто возрастные процессы, хотя наверное можно и мониторами/книгами его посадить, не уверен.

AlNi89
13.05.2018 08:19+2Сижу за экраном по 8-16 часов уже более 13 лет, экраны — дешёвые бюджетники, шрифты не меняю, в окно каждый час не смотрю. Стрельбой, правда, не занимаюсь, но зрение отличное, проходил недавно аж два раза две разных медкомиссии. Это я к тому, что может не в «ретинах-4к» дело (без подколов, иронии и т.д.)?

ferreto
13.05.2018 13:59+1Дело не только в мониторах, но и в генах. Близорукость — наследственное заболевание. Но судя по Вашему нику, зрение у вас начнёт портится лет через 10, т.к. возрастные изменения никто не отменял.

nickName0
13.05.2018 19:12Несогласен, что наследственное.
У меня — отличное зрение (что подтверждает и тот факт, что фиксируется как на мед.комиссях,
так и то, что у меня нет оснований жаловаться на зрение).
А вот у отца (с молодости) — была близорукость, он носил очки (читал, не соблюдая рекомендаций по расстоянию).
Я лишь не нарушал рекомендации по чтению, чаще всего
(освещённость да расстояние до поверхности, с которой читаешь).
Генетической м.б. предрасположенность. Но как оно выйдет практически, зависит уже не только от генов.
Насчёт мониторов:
дома — 14" и 15" ноуты, + ТВ/монитор (32"), используемый как монитор.
На выезде — вполне хватает и ноутбучного экрана.
По работе: чаще — что используется у заказчика.
Нередко — несколько мониторов (разные бывают), чаще всего с одним рабочим столом.
DistortNeo
13.05.2018 23:01Несоблюдение рекомендаций по расстоянию — это уже следствие близорукости, а не причина.

nickName0
14.05.2018 07:33Есть привычки, что влекут развитие заболевания. Речь именно об этом.

DistortNeo
14.05.2018 10:20Истинная близорукость — это удлиннение глазного яблока. А вот то, что называется "посадить глаза" — это эффект декомпенсации. До определённого момента близорукость компенсируется аккомодацией. Сильная нагрузка на глаза же сбивает аккомодацию. И когда это произойдет — просто вопрос времени.

nickName0
14.05.2018 11:15До определённого момента близорукость компенсируется аккомодацией
— При снижении сечения зрачка (уменьшении его диаметра) увеличивается глубина поля резкости.
Кстати, то-же самое происходит, когда читаешь при хорошем освещении.
Сильная нагрузка на глаза же сбивает аккомодацию
— Например, какая нагрузка?
Речь о механическом давлении
(атмосферное, меняющееся, хотя и весь остальной организм меняется вместе с этим, речь о мягких тканях)?

justhabrauser
13.05.2018 14:30+1«Все, что не способно работать на нужном мне размере даже после гуглежки — выбрасывается».
Ню-ню. Выбросите бухгалтерам 1С 7.7, ChkXml и всё такое. И потом не удивляйтесь, что выбросили Вас.

DrPass
13.05.2018 14:55Удобный монитор — штука весьма субъективная, но справедливости ради, всё-таки повышенная ретиновость/ppi никакого положительного влияния на ваше зрение не оказывает от слова «вообще». Влияет размер элементов на экране, цветовая температура. Влияет размер самого экрана (кстати, на самом деле хоть зрение и может быстрее уставать на больших экранах, но на самом деле это полезная тренировка — мышцы ваших глаз будут работать, а не деградировать, глядя в одну точку). Мало заметна, но на самом деле очень влияет модуляция цветов, поэтому надо брать матрицу с «естественным» охватом диапазона, а не с модуляцией. Но вот количество кубиков, из которых строятся буквы, не влияет вообще никак. Гладкость шрифтов влияет только на ваше чувство прекрасного :)
Все, что не способно работать на нужном мне размере даже после гуглежки — выбрасывается.
Я, не поверите, пришел к выводу, что удобнее выбросить 4К. И так и поступил. Фильмы смотреть на нём хорошо. А работать (по моему личному опыту) — отстой. Всегда находится какое-то нужное приложение, которое плохо масштабируется под увеличенный ppi (особенно этим грешит удаленный рабочий стол), и вот оно действительно портит зрение. И мне совершенно не интересно тратить кучу времени на поиск достойной замены каждой из десятков встречающихся мне программулин, которые не умеют масштабироваться, просто ради более гладких букв.
DistortNeo
13.05.2018 16:09Всегда находится какое-то нужное приложение, которое плохо масштабируется под увеличенный ppi (особенно этим грешит удаленный рабочий стол), и вот оно действительно портит зрение.
К слову, в винде стандартный RDP просто прекрасно с этим справляется. Дело в том, что он подстраивает разрешение и dpi scaling удалённого рабочего стола под ваш монитор, а не пытается делать scrolling или zooming, как это наблюдается с остальными программами удалённого рабочего стола.

natan555
13.05.2018 22:00Просто вы не умеете их готовить. Стоит проверить драйвера и можно поиграть в свойствах кто управляет увеличением — система приложение или еще есть какой-то третий режим. А штатный RDP великолепно работает и на 125 и на 150%

barbaris76
14.05.2018 00:33Поздравляю, Вы — идеальный потребитель!
Продолжайте, не останавливайтесь: мировые корпорации — производители железа — молятся на таких, как Вы )

bugdesigner
13.05.2018 07:25Для меня есть одно неоспоримое преимущество монитора с большим разрешением — комфорт работы в системах трассировки печатных плат. Большое разрешение позволяет меньше "таскать" плату по экрану (разработчики ПП меня поймут). Размер шрифта меня волнует гораздо меньше, к тому же в большинстве приложений имеется возможность его изменить. Поэтому я лучше выберу монитор с бОльшим разрешением.

zv347
13.05.2018 08:05+5Я ненавижу сглаживание шрифтов.

Я это вижу.
И это меня медленно убивает.
И в Windows 10 это уже не отключить, а семерка на мой новый комп не ставится.
И шрифты на многих сайтах уже не рассчитаны на отключение сглаживания.
Верните мой две тысячи пятый и шрифты под пиксельную сетку.
Offtop. Сейчас две минуты пытался открыть Панель управления без клавиатуры и не смог.
Качаю минт.
ProVal
13.05.2018 09:44+1Три клика. Проводник -> Первая стрелочка в начале адресной строки -> Панель управления

Denai
13.05.2018 20:00ПКМ на пуске > панель управления

ProVal
13.05.2018 20:30Давно уже выпилили. Там теперь ссылка на новые параметры.
Но вообще настройку ClearType можно и там найти:
Параметры > Персонализация > Шрифты > Настройка текста ClearType
DistortNeo
13.05.2018 23:02Можно ещё проще:
Нажать [Win], набрать «clear» и нажать [Enter]

dartraiden
14.05.2018 16:43Альтернативный вариант: Проводник > щелчок правой кнопкой по «Этот компьютер» > Свойства > Панель управления.

PretorDH
13.05.2018 11:47+1windows 10: Панель управления > Шрифты > Настройки ClearType
Когда поиграишься поймешь зачем он.
P.S. У большинства пользователей он не правильно настроен.

alan008
13.05.2018 12:00+2Погуглите отключение сглаживания windows 10. Одним из шагов является выбор шрифта Tahoma вместо SegoeUI для различных элементов интерфейса (заголовков окон, менюшек и т.п.). Я себе настроил — почти нигде нет противного сглаживания. Хотя остаются места, где оно неискоренимо (реализовано, видимо, на уровне приложения — Edge например).

sumanai
14.05.2018 05:20Таких мест становится всё больше. Но там сейчас хотя бы монохромное сглаживание, с ClearType какие-то тёрки у обрезанных приложений.

vitaliy2
13.05.2018 12:11+1В google chrome установите «disabled» здесь chrome://flags/#lcd-text-aa, и у Вас будет сглаживание в оттенках серого вместо того, что прислали Вы.
Цитирую:
LCD text antialiasing
If disabled, text is rendered with grayscale antialiasing instead of LCD (subpixel) when doing accelerated compositing. – Mac, Windows, Linux, Chrome OS
Перевод: Если отключить, то будет применяться сглаживание в оттенках серого вместо субпиксельного сглаживания, основанного на особенностях LCD.
Кстати, это ещё удобно для скриншотов, когда неизвестно, в каком масштабе будет показываться изображение.
Ну и ещё два решения:
- В винде вроде есть настройка, чтобы изменить тип сглаживания (иначе бы что бы Вы делали, будь у Вас другое расположение субпикселей).
- Купить 4K-монитор, тогда вряд ли Вы ещё будете видеть эти субпиксели.

ClearAirTurbulence
13.05.2018 16:40Я это вижу.
И это меня медленно убивает.
И в Windows 10 это уже не отключить
Для вас есть MacType. Но лично я при сравнении разных режимов нашел, что, в отличие от gdipp под win7, где разница была существенна в пользу gdipp, ни один из режимов mactype в Win8\10 не дает никакого прироста качества по сравнению с cleartype. Возможно, дело в 4k мониторе.
Offtop. Сейчас две минуты пытался открыть Панель управления без клавиатуры и не смог.
Качаю минт.
В win10 можно вызывать панель управления в три клика, как упомянуто ниже, можно вызвать «осовремененную» панель управления — это в два клика, Меню Пуск > Шестеренка,
а можно вообще сразу идти по адресу, забивая название нужного апплета в поиск, например, Sound, Devices, и т.п. — они тут же находятся. На совсем уж худой конец можно запустить экранную клавиатуру и забить нужную команду.
Axam
14.05.2018 05:37На 4К MacType почти бесполезен — не видно субпиксели. Поэтому не видно разницу с ClearType.

YuriM1983
13.05.2018 17:04Интересно, а в линуксе можно настроить шрифты, чтобы они выглядели идентично как Win7 без сглаживания? А то стандартные шрифты, поставляемые с той же убунтой, без сглаживания смотрятся убого.

0xd34df00d
13.05.2018 17:05+1По идее, если поиграться с infinality, то да, можно. По крайней мере, там даже какие-то пресеты на тему Windows 7 были.

gvitaly
13.05.2018 17:59Есть один твик — MacType. Там теоретически можно нормальное сглаживание настроить. Правда у меня ничего путного в windows 7 так и не вышло. ClearType все равно пестрит.

MisterParser
13.05.2018 17:59+1Я тоже его ненавидел пока не купил 24-дюймовый 4К-монитор. Теперь я этого всего не вижу. Ну разве что если нагнуться к экрану. Специально не рассматривал 27 дюймов, так как PPI будет меньше, в итоге опять будут мыльные шрифты.

AntonSazonov
13.05.2018 18:00Я ненавижу сглаживание шрифтов.
Попробуйте отодвинутся от монитора ~ на метр и установить разрешение, родное для монитора.
Я это вижу.
При правильных настройках, на ЖК мониторах с ClearType ВСЕГДА лучше чем без него.
Вы, наверное, просто не понимаете как это работает и «неправильно это готовите».
Пара ссылок про Sub-Pixel Rendering:
1. http://www.antigrain.com/research/font_rasterization/index.html#toc0012
2. https://www.grc.com/ctwhat.htm
P.S.: У меня на работе был случай.
Одному IT-шнику было не комфортно работать на маленьком мониторе (~13-14") с родный разрешением (шрифт был мелким).
Вместо того, чтобы увеличить масштаб шрифта в Windows, он просто взял и уменьшил разрешение экрана.
Человек он упёртый и доказывать ему что-то было беcсмысленно…
sumanai
14.05.2018 05:21Вы, наверное, просто не понимаете как это работает и «неправильно это готовите».
Скорее у вас зрение не позволяет видеть эту цветную размазню.
Druu
14.05.2018 07:50+1Скорее у вас зрение не позволяет видеть эту цветную размазню.
Если ваше зрение позволяет, то вы сидите к монитору слишком близко, т.к. различаете зерно экрана (хотя не должны). Отодвиньтесь.

sumanai
15.05.2018 13:44Не различаю. У меня вообще достаточно плохое зрение, но цветные ореолы вокруг букв реально вижу, и меня это реально раздражает.

MTyrz
14.05.2018 14:23Вместо того, чтобы увеличить масштаб шрифта в Windows
Если ваш коллега был в возрасте, то его даже можно понять. Увеличение масштаба шрифта приводило к проблемам в отображении во всех виндах, начиная с 98-й (за 95-ю честно не помню), и по ХР включительно. Надписи начинали друг на друга наезжать, не в самой винде, так в приложениях. Винить за это Microsoft не очень стоит, но рефлекс не трогать масштабирование вырабатывается.

Druu
14.05.2018 00:08Я это вижу.
И это меня медленно убивает.Альтернативой будут кривые линии, что еще хуже. Просто отодвиньтесь от монитора и все.

ckaut
14.05.2018 10:01Когда-то попадалось статья с интернете, что сглаженные шрифты некомфортны для работы определенному не очень большому проценту людей, причем это не сильно коррелирует с их остротой зрения. Это как-то связано с тем, как мозг воспринимает текст. Для кого-то важна четкость текста, а для кого-то — форма, очертания.
Мне вот тоже очень не нравится, как выглядит сглаживание шрифтов в Windows на моем 24 дюймовом FullHD мониторе — текст немного замыленный и нечеткий — и никакие настройки сглаживания ситуацию кардинально не меняют. А на телефоне с огромным ppi сглаженный текст смотрится отлично, т.к. он очень четкий.
Вообще, главное достоинство несглаженных шрифтов — что они четкие и на любых мониторах выглядят одинаково. Сглаженный же текст на каждом мониторе выглядит немного по-разному.
Поэтому в Windows приходится отключать это сглаживание всеми возможными средствами. И тут с каждой новой редакцией этой ОС ситуация все печальнее и печальнее. Если в Windows 7 сглаживание шрифтов можно отключить полностью, то в Windows 10 — уже нет. Для меня это, например, является сильным сдерживающим фактором по переходу на эту ОС.
Опять же, начиная с IE 9 Microsoft решил использовать в своем браузере только сглаженное отображение текста. А некоторые программы, например, Visual Studio 2017 используют движок IE11 для работы своих компонентов — и получаем софт, где часть текста несглажено, а часть сглажено.
MetroUI приложения в Windows 10 используют только сглаженный текст.
Проблема еще в самих шрифтах. Если вы отключите сглаживание в Windows, то можете заметить, что одни шрифты (Tahoma, Arial) выглядят лучше, чем другие (Roboto). Дело в том, что в Windows всегда была специальная оптимизация для адаптации некоторыхо шрифтов к пиксельной сетке. Плюс, сами эти шрифты были разработаны так, чтобы они хорошо смотрелись именно на дисплее. Современные шрифты уже под пиксельную сетку никто не адаптирует — поэтому они смотрятся с отключенным сглаживанием просто ужасно.

DistortNeo
14.05.2018 10:22Вообще, главное достоинство несглаженных шрифтов — что они четкие и на любых мониторах выглядят одинаково.
Вы не путаете с растровыми шрифтами?

ckaut
14.05.2018 11:09Возьмем 2 компьютера с Windows, отключим сглаживание шрифтов, откроем блокнот и наберем в нем шрифтом Arial 12 размера один и тот же текст. Так вот этот текст будет выглядеть пиксел в пиксел одинаково и четко. Точно так же, как он выглядел в Windows 98, XP и т.д. Независимо от версии Windows, разрешения монитора и видеодрайвера.
Если же используется сглаживание шрифтов, то тот же Arial одного и того же размера, в Windows 7, Windows 10, IE 11 и MetroUI может выглядеть немного по разному, т.к. используются разные алгоритмы и параметры сглаживания.
Druu
14.05.2018 11:37Возьмем 2 компьютера с Windows, отключим сглаживание шрифтов, откроем блокнот и наберем в нем шрифтом Arial 12 размера один и тот же текст. Так вот этот текст будет выглядеть пиксел в пиксел одинаково и четко. Точно так же, как он выглядел в Windows 98, XP и т.д. Независимо от версии Windows, разрешения монитора и видеодрайвера.
Нет, это не так. На разных мониторах несглаженные шрифты выглядят по-разному. Именно в том, чтобы они выглядели одинаково (или, по крайней мере, были более похожи друг на друга) смысл сглаживания и состоит.

ckaut
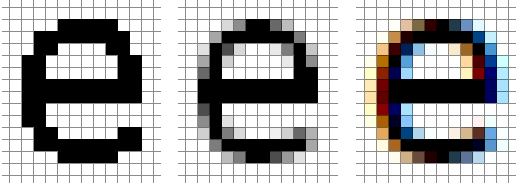
14.05.2018 13:32+1Для примера, возьмем букву e. Для сглаживания могут использоваться как минимум 2 алгоритма — grayscale (в центре) и cleartype (справа). Они выглядят по разному. Вариант слева (несглаженный) выглядит всегда именно так (для такого же размера этого шрифта) и является самым четким.


Druu
15.05.2018 04:15Вариант слева (несглаженный) выглядит всегда именно так (для такого же размера этого шрифта) и является самым четким.
Нет, он не выглядит всегда именно так. Если вы выставите некратное матрице разрешение, то у вас толщина линии в 1px станет толщиной линии в 1.5px, что просто невозможно отрисовать, в итоге какие-то линии станут (сравнительно) толще. Сглаживание и нужно за тем, чтобы компенсировать эти визуальные артефакты.

AntonSazonov
14.05.2018 20:42Если в Windows 7 сглаживание шрифтов можно отключить полностью, то в Windows 10 — уже нет.
Да пожалуйста — «Поиск» -> «cttune».

Arxitektor
13.05.2018 09:10+1Я ненавижу сглаживание шрифтов
А зачем оно вообще нужно?
Hellsy22
13.05.2018 10:58+2Для улучшения читаемости и отсутствия косяков при масштабировании шрифтов, когда куски букв выпадают, смещаются или удваиваются.


Retifff
13.05.2018 11:38В итоге на второй картинке шрифт просто менее мутный, но всё равно мутный. А без Clear Type всё нормально.

Hellsy22
13.05.2018 12:04+1На приведенной картинке слева видно, что буквы «i» и «l» выглядят неправильно, словно они написаны болдом или особенно выделены. У шрифта на размер ниже (внизу) верхняя точка у «i» уехала вбок (слово main). Есть проблемы с буквой «D», перекошена буква «e», буква «m» в слове «import» сливается. Зачастую еще и искажаются межбуквенные расстояния (слишком большой или слишком маленький отступ после некоторых символов). Мне крайне неудобно читать текст с таким шрифтом.
Конечно же сглаживание шрифтов не может полностью решить проблему нехватки физических пикселей на дисплее, но символы хотя бы выглядят равномерными и единообразными, а индивидуальная настройка позволяет добиться приемлемого соотношения между «мыльностью» и подавлением «особенностей» несглаженных шрифтов.

DistortNeo
13.05.2018 12:13+3Вообще-то на приведённой картинке ClearType отсутствует.
ClearType — это субпиксельная интерполяция.

PretorDH
13.05.2018 15:07-1Вторая картинка сделана Clear Type под монитор того кто делал скрин. И не факт что на других мониторах она будет правильная, а именно не мыльная!
Настрой свои мониторы
windows 10: Панель управления > Шрифты > Настройки ClearType
И не будет мыла!

Sabubu
14.05.2018 02:02У него картинка слишком широкая, Хабр ее ужимает и мылит, посмотрите в отдельной вкладке: i.stack.imgur.com/k2oyA.png

Sabubu
14.05.2018 02:01Вы картинку неудачную сделали, Хабр ее ужимает и она дополнительно мылится (и получается просто 2 мыльных текста). Вот ссылка, по которой видна правильная картинка: i.stack.imgur.com/k2oyA.png
Вам надо их было расположить вертикально.

sumanai
14.05.2018 05:24+2В вашей картинке убогий шрифт, который не содержит адекватного хинтинга. В старых тёплых, ламповых шрифтах такой бяки нет.

Sabubu
14.05.2018 01:59Потому что линии букв не соответствуют расположению пикселей. И без сглаживания вы получите сильно искаженные буквы: с пиксельными лесенками, с утолщенными или наоборот, пропадающими линиями. Сглаживание, конечно, не идеальное решение, но с ним искажений меньше и нету лесенок. А правильное решение — это монитор с высокой плотностью пикселей (посмотрите для примера на любой экран смартфона, с разрешением 1280 или выше, как там рендерятся шрифты).

Retifff
14.05.2018 09:25+1Именно. Поэтому без сглаживания подходящие шрифты на 7-ке смотрятся отлично.
А на мобильных телефонах с их дикими разрешениями экрана в FullHD и выше с диагональю всего 5-6 дюймов, любые шрифты уже со сглаживанием тоже смотрятся отлично.
А вот с мониторами беда, увеличение разрешения экрана почему-то обязательно влечет за собой увеличение диагонали. Я бы не отказался от 4k на 19-и дюймах при пропорциональном увеличении интерфейса винды, а не уменьшении его до микроскопических размеров.

justhabrauser
13.05.2018 15:04На самом деле тема довольно актуальна.
Не все пользователи в мире работают в Win10 или MacOS (есть еще WinXP, и никуда нельзя деться; есть еще legasy на FoxPro — и тоже никуда нельзя деться). И не все — в IDEA. И далеко не все умеют масштабировать экран, настраивать шрифты в меню и всё такое.
Поэтому будем исходить из default.
А default нам говорит, что наиболее комфортно (при 40-45 см от экрана) — это примерно 85-90 ppi.
Отсюда:
* 1280x1024 (5:4) — 19" (самое то для бухгалтеров)
* 1920x1080 (16:9) — 23" (но пол-метра ширины с расстояния 40-45 см — это или глаза или шея устанет)
Дальше можно считать самостоятельно.
Sabubu
14.05.2018 02:0485-90 ppi это очень мало, и дает гигантские пиксели. Если вы поставите рядом экран 19" с шириной 1280 и смартфон с IPS с шириной 1280 или больше, и сравните качество текста, вам плакать захочется.

justhabrauser
14.05.2018 12:30Вы же не путаете теплое с мягким?
Приложения iOS заточены под такое разрешение. Поэтому и счастье.
А вот пользователи Windows до 10-й версии или пользователи legacy Windows-приложений такого счастья часто лишены.
Как и пользователи некоторых других OS.

Tyusha
13.05.2018 17:00Я за радикальные меры: запретить в CSS единицы измерения «px»! Всё, отныне пикселы — это низший уровень «стека» графики, их место там же где частота развёртки и т.п. Пусть драйверы с пикселами разбираются, а не верстальщики.
В будущее только с векторными единицами: миллиметры, проценты и т.п., никаких растровых размеров.
А в характеристиках дисплеев стоит указывать ppi и общий размер, а не разрешение. Более понятно.
ImKremen
13.05.2018 18:13+1CSS пиксели уже давно стали "векторной единицей".
Из спецификации "1px = 1/96th of 1in"

Druu
14.05.2018 00:12Я за радикальные меры: запретить в CSS единицы измерения «px»!
px в css это единица углового измерения, а не экранный пиксель. Этот пиксель имеет одинаковый визуальный размер на любом устройстве, по определению (в отличии от миллиметров, которые визуально на разных устройствах выглядят по-разному). Так что все уже придумано, до вас :)

Sabubu
14.05.2018 02:13Это неправильная идея. В вебе до сих пор используются растровые картинки, а для них важно показывать их в масштабе 1:1, чтобы они не мылились. Вместо радикальных идей вроде «давайте все указывать в миллиметрах» нужно выбирать единицы исходя из ситуации.
Также, миллиметры плохо работают с адаптивностью — 2 мм на смарфтоне и на десктопном 20" мониторе это разные расстояния.
DistortNeo
14.05.2018 10:26Если это фотографическое изображение, то от масштабирования его качество не изменится.
Проблемы же будут наблюдаться только с векторными изображениями, сохранёнными в виде растра, да и то при некратных коэффициентах масштабирования.
cyberly
14.05.2018 11:23В мобильных браузерах логический пиксель равен 4 физическим (2x2). И фотографии, разрешение которых четко соответствует размеру блока в логических пикселях, почему-то мылятся.

DistortNeo
14.05.2018 12:39В мобильных браузерах логический пиксель равен 4 физическим (2x2)
Откуда это утверждение взялось? Почему тогда на 720p и 1080p смартфоне при одинаковой диагонали экрана сайты выглядят одинаково?
И фотографии, разрешение которых четко соответствует размеру блока в логических пикселях, почему-то мылятся.
Что значит "мылятся"? Вас не устраивает, что при зуме вместо квадратиков, соответствующих пикселям (box interpolation), используется бикубическая интерполяция, которая не даёт эффекта пикселизации?

cyberly
14.05.2018 09:08запретить в CSS единицы измерения «px»
Некоторые шрифты при использовании относительных единиц выглядят довольно ублюдочно. Заставить два блока с display:inline-block и разнородным содержимым иметь одинаковую высоту — адский ад. На iPhone с относительными единицами невозможно добиться равенства размера шрифта в полях форм и в подписях к полям (по крайней мере, год назад было актуально).
В общем, не надо запрещать «px».
sumanai
15.05.2018 13:49Заставить два блока с display:inline-block и разнородным содержимым иметь одинаковую высоту — адский ад.
А зачем вы решаете задачу блочной раскладки при помощи инлайновых блоков? Тут флексы нужны, там проблемы быть не должно.

OnYourLips
13.05.2018 18:49а во вторых, не забываем про минимальное расстояние из ГОСТ – 40 см.
Вы планшеты и телефоны держите на вытянутых руках?
Многие ГОСТы и подобные стандарты написаны бездумно некомпетентными людьми. Далеко ходить не надо: по действующим НПА России с 2009 года даже в гигабайте 1024 мегабайт, а не 1000, как было ранее или в других странах или международных стандартах СИ.
ptica_filin
13.05.2018 21:28В принципе, да. Планшет и телефон лучше держать именно на вытянутой руке, а не утыкаться в них носом. Для глаз будет полезнее.

wadeg
13.05.2018 22:43Но в гигабайте именно что 1024 мегабайт, а никак не 1000. А всяких «гибибайтов» (тьфу ты) нет и никогда не было.

miga
14.05.2018 10:25В гигабайте 1000 мегабайт, а двоичные приставки уже давно описаны в стандарте ISO/IEC 80000

wadeg
14.05.2018 13:04+1Если в стандарте будет написано, что в килограмме 742 грамма, то мы точно так же будем считать это глупой и нелепой блажью, не правда ли? Вот и здесь ситуация однозначна, причем далеко не первый десяток лет.

miga
14.05.2018 13:12Ситуация однозначна года эдак с 1960, когда была принята система СИ с ее десятичными приставками. Просто так уж получилось что 2^10 = 1024 ? 1000, так что околокомпьютерные люди взяли привычные приставки и начали их использовать, и как раз _эта_ ситуация неоднозначна, потому что зависит от контекста — если речь идет, например, об оперативной памяти (и вообще любых объемах, привязанных к размеру машинного слова), то степени используются двоичные, а если о НЖМД — то десятичные (да-да, производители жестких дисков пишут емкость в десятичных степенях не из-за жадности, а просто у них объем диска не привязан к степени двойки, у них там вообще сектора круга, как хочешь, так и нарезай)

wadeg
14.05.2018 13:16Не зависит тут ничего ни от какого контекста. Объем что оперативки, что винчестеров, что SSD, что ферритовых колец всегда выражается в настоящих («двоичных») единицах. То, что пишут производители постоянной памяти — просто маркетинг для домохозяек, и настоящими единицами измерения их это не делает и не может делать.

vintage
13.05.2018 21:28Вот специально для таких кейсов я и сделал онлайн электронную таблицу. Вот, например, ваш калькулятор размеров.

lamoss
13.05.2018 23:00Идея хорошая, но по поводу ГОСТ — я не стал бы его так идеализировать. ГОСТ нужен в первую очередь для того, чтобы гайка, сделанная на государственном дальневосточном заводе, подошла к болту с государственного красноярского завода болтов. Для негосударственных предприятий есть куда более гибкие и актуальные стандарты.

ptica_filin
14.05.2018 19:46Гибкость хороша, когда она по делу. А, например, резьба под стандартный крепёж всегда актуальна стандартная, а не дизайнерско-хипстерская.
Или, скажем, ГОСТ на номинал напряжения в розетке тоже не стоит игнорировать. Гибкость в этом деле выйдет боком :)


Marwin
Приятно видеть математику, но как бы уже давно известно, что есть комфортный ppi для среднестатистического большинства с нормальным зрением: 100-120. При этом же диапазоне дефолтные размеры шрифтов ключевого софта так же комфортны. Всё остальное требует пропорционального масштабирования, мыла в винде и прочих вырвиглазных извращений в угоду маркетологам, продающим 4к размером 24"
Hardcoin
Что ж теперь, зависнуть в старых небольших разрешениях в угоду разработчикам интерфейсов с их мелкими шрифтами? Разумнее всё же буквы крупнее сделать в пикселях, а не сами пиксели.
Marwin
безусловно я всецело ЗА прогресс и ретину, но в рамках Винды легаси наследие, не умеющее в масштаб, похоже умрёт только вместе с поколением, его написавшим.
DistortNeo
Что за наследие хоть?
Кстати, последние релизы Windows 10 весьма неплохо масштабируют legacy-приложения, не поддерживающие HighDPI. Один раз воспользовался старой версией CAD-программы — заметно мыло только на тексте, а вот интерполяция графики вообще нисколько не снижала комфорт от использования программы.
dkdkdk
Вы считаете что мыло на тексте это нормально?
Нужно всего лишь один раз посмотреть как это работает на Маках — вот там действительно все нормально. А на винде получается так — открываю я свой любимый Delphi в 150% — нормально отображается только главное меню, а все остальное мыло мыльное. И получается такой выбор — сделать 125% и смириться с тем что мелковато, но зато мыло почти незаметно или сделать 150% где размер букв будет комфортен, но текст мылится уже очень прилично.
DistortNeo
При масштабировании 150% оно неизбежно. А вот при масштабировании 200% этого в принципе не должно быть — пусть пиксели просто дублируются.
vconst
На маках тупо масштабируется ВЕСЬ интерфейс компьютера и это дико неудобно для тех, кто пользуется Фотошопом и подобными программами. Один программный пиксель в лоб становится кратен 4-8 и тд физическим пикселам. В итоге банально падает фактическое разрешение монитора. Если на аппаратном разрешении картинка в фотошопе показывается пиксель в пиксель, при актуальном масштабе, то при масштабировании интерфейса один пиксель картинки становится больше и на экран ее помещается меньше. Это не регулируется и выбешивает. Потому что функция актуальная и востребованная, но полноценно ей пользоваться нельзя. У меня на прошлой работе были 2 х 32" 4к монитора и там хотелось бы увеличить интерфейс, но из-за этого косяка с фотошопом — воообще невозможно.
В Винде масштабируются только элементы интерфейса программы, а на все остальное, типа изображения в Фотошопе — не влияет. Это очень правильный подход.
flatscode
масло масляное
Welran
Скорее даже масло масло :)
qw1
Нет, потому что «legacy» может быть прилагательным (например, legacy software). Так что legacy legacy верно переводить как «масло маслянное», а не «масло масло».
tUUtiKKi13
«Масло масляное» от создателей «CD-диск» и «VIP-персона»
Zibx
У винды с DPI всё идеально. Это был один из факторов который вернул меня на винду после 4 лет использования линукса как десктопе.
Ilyasyakubov
у Венды даже десятой с 4k мониторами швах, не надо!
nidalee
Сижу уже год на 10ой винде с 4К, расскажете, где у меня швах?
Ilyasyakubov
если вы дальше браузера не ходите, конечно «нигде»!
nidalee
Немалая часть пакета Adobe, браузер, мессенджеры, игры иногда… Мне правда продолжать, или вы сами догадаетесь, что проблема не в винде, а в кривых руках софтописателей, приложения которых почему-то до сих пор надо масштабировать через костыли, а интерфейс иногда представляет собой вообще набор изображений, как в стратегиях 2004 года?
Ilyasyakubov
В глубоких и не очень слоях системы тоже до сих пор «win95». У венды только фасад красивый (да и то разношорстный) и адаптирован под hidpi. Не понимаю, в чем смысл защищать ленивых и криворуких мелкомягких.
nidalee
Еще раз: в софте, написанном не на коленке, все нормально, даже не смотря на «win95». И я очень сильно сомневаюсь, что это Microsoft подсуетились, чтобы у одних все было нормально, а у других — через ж***. Скорее всего кто-то просто ленивый.
Кстати, ядро у win95 и 10ки разное. Впрочем, как и у win95 и XP.
В чем смысл защищать? Чтобы не плодились мифы вроде того, который вы сейчас пропихиваете. А то потом оказывается «что для работы только мак» и прочая ересь, комбинация вот таких вот мелких заблуждений.
DistortNeo
Но в конечном итоге всё упирается в растровый API, который существует со времён Win95. И то, что современные приложения масштабируются — это заслуга современных GUI фреймворков, а не операционной системы.
nidalee
Вопрос остается открытым: что мешает по-человечески переписать программы, чтобы интерфейс в них работал нормально, как в уже избитых в этой теме браузерах, и том же злосчастном пакете Adobe?
DistortNeo
Наверное, необходимость эти программы переписывать?
nidalee
Но за что же тогда поливать грязью Microsoft? За то, что они написали костыль специально для таких разработчиков?
Виноват в размыливании при масштабировании только разработчик софта. Вы согласны? Если да, то мы спорим не о чем.
sumanai
Этот растровый API неплохо масштабировался во времена XP. Да, были свои косяки, но зато практически не было мыла, чем грешат новые ОС.
DistortNeo
Так в чём криворукость-то заключается? В сохранении обратной совместимости?
Druu
А кого защищать, если на данный момент мелкомягкие справляются с обсуждаемой задачей на порядок лучше, чем кто бы то ни было? Если мелкомягкие криворукие, то все остальные тогда кто вообще? Безрукие? :)
0xd34df00d
Предустановленная винда на купленном мной полтора года назад ноуте с 3k-экраном мылила половину приложений при выставлении DPI в 125%. Это с тех пор там уже починили?
nickName0
Монитор ресурсов, например, нормально не запускается, если выставлен не дефолтный масштаб (100%).
nidalee
Этот?
nickName0
Да.
nidalee
У меня 200%, полет нормальный. Я редко запускаю эту штуку, но не припомню с ней проблем вообще. Масштабирование всегда было больше 100%.
quwy
Вероятно проблема только на 7/8, у меня полно подтверждающих примеров.
Druu
На семерке тоже все прекрасно работает, но требует чуть больше телодвижений. Про 8 не знаю.
InChaos
Не видел ни одной проблемы с запуском приложений на 150%. (Нетбук 10" FHD на Win 10 Home x64)
nickName0
Говорю про семёрку, наиболее распространённую.
nidalee
Вероятно, проблема в том, что она больше не поддерживается. На XP тоже никто вроде бы не прикручивал поддержку 4К. Зачем?
sumanai
А оно там работает.
Druu
Напомню, что сейчас — 2018 год.
algot
Win10, 2k 14' ноут. Есть проблемы с запуском приложений под Hyper-V. Внутри виртуалки все мыльное.
Так же проблема с подключением к доку с 2 мониторами FullHD — чтобы появилось нормальное масштабирование нужно перелогиниваться.
DistortNeo
Да, это баг. Винда очень плохо относится к смене DPI в реальном режиме.
mozgoverflow
Часто это бывает вина приложений, а не винды.
Не все приложение являются High DPI Aware. Некоторые из них нестандартный DPI обрабатывают правильным образом (масштабирование элементов, шрифтов), а некоторые — нет и просто говорят операционке, «я не умею в DPI, просто увеличь моё окно», тогда и появляется мыло из-за up-scale.
Kwisatz
Вы шутите?
А то что на винду после установки без слез глянуть нельзя тоже считаете нормальным?
При том что в линухе это крутицо легко и просто в раз. А вот в винде какой то дурак придумал квест с картинками, ползунками масштабов, размеров и это все равно не работает глобально.
А ну и два монитора разных это чтото с чемто.
Druu
Вы выдумываете. Несколько лет стоит 150% масштаб, никакого мыла нет, никаких проблем нет.
Смена масштаба требует сделать ровно 3 (прописью: три) клика. Никаких ползунков нет. Работает глобально.
Kwisatz
А у меня на 120 герцовом мониторе есть.А поскольку зрение у меня специфическое я это вижу все без проблем. Ну и 150% для 24 дюйма это перегиб.
Кстати если все так радужно, вы случаем не подскажете почему в инете просто немеряно статей по поводу сглаживания и масштабирования win10?
ЗЫ ох видели бы вы у меня размер курсора когда он одним пикселем на телек попадает
1. сменить масштаб
2. сменить алгоритм сглаживания
3. подкрутить шрифты
4. пройти тупой квест с cleartype
5. Открыть PhpStorm/Idea офигеть от сглаживания, покрутить его еще и там
6. Подкрутить размеры иконок и выкосить виндовые плитки на полэкрана в старт-меню
7 итд
Я все это делаю в несколько подходов, поскольку при игре с клиртайпом у меня глаза умирают просто.
Garruz
<<Ну и 150% для 24 дюйма это перегиб>>
Зависит от разрешения. Большое количество вин-софта писано
рукожо...не по гайдам и оперирует размерами тупо в пикселях. Поэтому на мониторах с высокими разрешениями интерфейсы стороннего софта порой действительно получаются дико мелкие. Сам сталкивался с этой бедой, приходилось увеличивать до 150% даже на 27" QHD.И, таки да, если соблюдать шаг хотя бы в 50% (в идеале 100%) – «мыла» на шрифтах нет (они ж векторные, им пофиг)), проявляться может только на всяких «самописных» интерфейсах…
sumanai
Увы, сейчас винда мылит и шрифты. Во времена XP не мылила, но при этом часто делала изображения непропорциональными.
Druu
Какая разница, сколько герц? Это никак на мыло и т.п. вещи не влияет.
Если на нормальном расстоянии от монитора — то вполне ок.
Потому что сглаживание — это в принципе большая проблема. Естественно, будут статьи. И, конечно, под windows их много, потому что пользователей много. В том же линуксе получить нормальные шрифты — вообще задача практически нерешаемая, а когда решаемая — это квест на часы или даже десятки часов (сравните с настройкой cleartype за минуту). но статей нет — потому что неуловимый Джо неуловим..
И на этом все. Больше ничего делать не требуется. Настройка clear type делается один единственный раз при установке системы.
DistortNeo
Не соглашусь. Всё зависит от используемого набора софта. Лично у меня вообще нет ни одной программы, не умеющей в HighDPI, поэтому спасибо маркетологам за 4К. Жаль, 5К в массы не пошёл.
А вот чёткость шрифтов при масштабировании, даже 150%, просто непревзойдённая. Рядом стоит два монитора: один 32" 4К с 150% масштабированием (виртуальное разрешение 2560х1440) и 21" 1650x1080 с 100% масштабированием. Размеры текста одинаковы, но вот разборивость текста на 4К мониторе значительно выше.
Sabubu
Маленький ppi очень плох, так как в нем крупные пиксели и это заметно. Я сравниваю качество изображения на «классическом» экране шириной 1280 пикс. и на смартфоне с шириной 1280 пикселей — земля и небо. Буквы смотрятся намного красивее и глаже (хотя конечно, можно было бы еще увеличить разрешение, чтобы было еще глаже). Старые мониторы с огромными пикселями должны отправиться на свалку или в музей, нечего ими ломать глаза.
Если у смартфона с 5" нормальная картинка при 1280 пикс., то у монитора с 24" должно быть 24 / 5 * 1280 = не менее 6144 пикс, а лучше раза в полтора больше.