Оценивая дизайн сайта или приложения, мы, как правило, даже не задумываемся о том, что повлияло на наши суждения. Почему какие-то вещи мы считаем красивыми, а какие-то ужасно несуразными? Почему что-то цепляет нас, а что-то мы не удостаиваем даже капли внимания?

В этой статье я расскажу о своем опыте дизайна сайта и приложения, о своей попытке понять причины, побуждающие наш мозг радоваться и восторгаться.
Работая в стартапе очень часто приходится делать работу, к которой жизнь не готовила. Вот и мне пришлось заняться такой вещью, как дизайн сайта. Собой он должен был представлять что-то вроде визитки, посмотрев которую, человек должен был заинтересоваться и обязательно оставить заявку на тестирование.
Мне нужно было создать всего одну страницу с парой форм для подписки, несколькими видео и парой маркетинговых фраз.
Благо с photoshop я работать немного умею, и, посидев вечером несколько часов за компьютером с парой бутербродов и большой кружкой кофе, накидал макет. Потом нашел фрилансера на соответствующем сайте, заказал верстку и уже через 3 дня она была готова. После этого выложил файлы на хостинг. Сайт заработал.

Узнав мнение моих друзей по поводу дизайна сайта, я был удручен: вместо восторженных отзывов, я услышал, в лучшем, случае нейтральные, а по большей части мне говорили о том, что сайт пустой, дано мало информации и вообще он не «цепляет».
Это заставило меня задуматься. Я попытался, насколько это возможно, объективно оценить внешний вид сайта и пришел к выводу, что мои друзья действительно были правы: сайт не цеплял, был пустым, как граненый стакан без воды. Я начал думать, как наполнить этот стакан и мне пришла мысль добавить какие-нибудь картинки. Так как в моем случае главной тематикой сайта являются квесты, которые можно проходить или дарить кому-нибудь, я нашел красивую перспективу города и фотографию человека с подарком. Покопавшись в интернете и найдя подходящие картинки, я немного дополнил первоначальный макет и доработал верстку через фрилансена.

Очередное удивление не заставило себя долго ждать: мои верные «оценщики» сказали, что сайт наполнился и радует глаз. Странно, ведь дизайн изменился не так сильно… Все элементы сайта остались на прежнем месте, добавилась всего пара фоновых изображений.
Я до того заинтересовался тем, почему пара фотографий так изменила восприятие сайта, что прочитал несколько статей о психовизуальном восприятии человека. И тогда я понял свою первую ошибку: изначально в макете сайта у меня отсутствовала визуальная иерархия. Взгляд смотрящего сначала захватывает самый главный объект, а затем переходит к менее важным, которые дополняют общую картину восприятия. То есть, мне нужно было добавить слои, по которым будет двигаться взгляд смотрящего и увеличить или уменьшить вес того или иного элемента страницы в зависимости от его значимости.
У меня же был всего один слой, который воспринимался как нечто плоское и пустое. Это как снять на камеру какую-нибудь голливудскую парочку, которая выжила после атаки инопланетян, и при этом не сделать фоном разрушенный Лос-Анжелес и несколько летающих тарелок. Мало кто понял бы тогда, что произошло: зритель увидел бы лишь двух уставших людей.
Если визуальная иерархия отсутствует, то каждый элемент страницы притягивает к себе внимание, в результате чего внимание просто рассеивается.
Такая вот простой, на первый взгляд, прием помогает не только задать порядок восприятия информации, но также объединять разрозненные элементы страницы в единое целое, с его помощью создается ощущение порядка и баланса.
Главное не забывать, что количество элементов, которое может воспринять и запомнить человек за короткое время варьируется от 7 до 9, поэтому не стоит слишком перегружать картинку деталями.
Дизайн приложения, особенно главной его страницы, вещь важная и сложная в создании. У меня было много вариантов, но все они рано или поздно мной отвергались, т.к. выглядели пусто и «не
цепляли».


Но стоило только добавить еще один слой в шапку, как ситуация изменилась.

Уже лучше. Шапка выглядит многослойно, человеку понятно, что речь идет о квесте в городе, но нижняя часть ужасна. Тут уже дело не в иерархии, а в детализации.
В психологии есть метод обмана зрения, направленного на повышение резкости изображения. Основан он на добавлении в изображение шумов. Да-да, при легком «замусоривании» картинки, особенно по черному каналу, начинает казаться, что в ней больше деталей — просто глазу есть на чем споткнуться.
Так же и тут: глазу не на чем споткнуться, нет резкости, изображение как будто размыто, хотя картинки четкие. На сайте фоновые картинки занимают весь экран, здесь же они находятся в шапке. Поэтому я добавил вниз несколько деталей.

Уже лучше
Добавим еще деталей.

Вот теперь главная страница меня полностью устроила.
Проводя итоги, скажу: для себя я понял, что при построении дизайна важно понимать принципы работы нашего восприятия. Какие-то методы мы автоматически применяем, сами того не осознавая, и говорим себе: «Так красивее». А какие-то можно применять осознанно, опираясь на знания и опыт.

В этой статье я расскажу о своем опыте дизайна сайта и приложения, о своей попытке понять причины, побуждающие наш мозг радоваться и восторгаться.
Стартап
Работая в стартапе очень часто приходится делать работу, к которой жизнь не готовила. Вот и мне пришлось заняться такой вещью, как дизайн сайта. Собой он должен был представлять что-то вроде визитки, посмотрев которую, человек должен был заинтересоваться и обязательно оставить заявку на тестирование.
Мне нужно было создать всего одну страницу с парой форм для подписки, несколькими видео и парой маркетинговых фраз.
Благо с photoshop я работать немного умею, и, посидев вечером несколько часов за компьютером с парой бутербродов и большой кружкой кофе, накидал макет. Потом нашел фрилансера на соответствующем сайте, заказал верстку и уже через 3 дня она была готова. После этого выложил файлы на хостинг. Сайт заработал.

Узнав мнение моих друзей по поводу дизайна сайта, я был удручен: вместо восторженных отзывов, я услышал, в лучшем, случае нейтральные, а по большей части мне говорили о том, что сайт пустой, дано мало информации и вообще он не «цепляет».
Это заставило меня задуматься. Я попытался, насколько это возможно, объективно оценить внешний вид сайта и пришел к выводу, что мои друзья действительно были правы: сайт не цеплял, был пустым, как граненый стакан без воды. Я начал думать, как наполнить этот стакан и мне пришла мысль добавить какие-нибудь картинки. Так как в моем случае главной тематикой сайта являются квесты, которые можно проходить или дарить кому-нибудь, я нашел красивую перспективу города и фотографию человека с подарком. Покопавшись в интернете и найдя подходящие картинки, я немного дополнил первоначальный макет и доработал верстку через фрилансена.

Очередное удивление не заставило себя долго ждать: мои верные «оценщики» сказали, что сайт наполнился и радует глаз. Странно, ведь дизайн изменился не так сильно… Все элементы сайта остались на прежнем месте, добавилась всего пара фоновых изображений.
Я до того заинтересовался тем, почему пара фотографий так изменила восприятие сайта, что прочитал несколько статей о психовизуальном восприятии человека. И тогда я понял свою первую ошибку: изначально в макете сайта у меня отсутствовала визуальная иерархия. Взгляд смотрящего сначала захватывает самый главный объект, а затем переходит к менее важным, которые дополняют общую картину восприятия. То есть, мне нужно было добавить слои, по которым будет двигаться взгляд смотрящего и увеличить или уменьшить вес того или иного элемента страницы в зависимости от его значимости.
У меня же был всего один слой, который воспринимался как нечто плоское и пустое. Это как снять на камеру какую-нибудь голливудскую парочку, которая выжила после атаки инопланетян, и при этом не сделать фоном разрушенный Лос-Анжелес и несколько летающих тарелок. Мало кто понял бы тогда, что произошло: зритель увидел бы лишь двух уставших людей.
Если визуальная иерархия отсутствует, то каждый элемент страницы притягивает к себе внимание, в результате чего внимание просто рассеивается.
Такая вот простой, на первый взгляд, прием помогает не только задать порядок восприятия информации, но также объединять разрозненные элементы страницы в единое целое, с его помощью создается ощущение порядка и баланса.
Главное не забывать, что количество элементов, которое может воспринять и запомнить человек за короткое время варьируется от 7 до 9, поэтому не стоит слишком перегружать картинку деталями.
Приложение
Дизайн приложения, особенно главной его страницы, вещь важная и сложная в создании. У меня было много вариантов, но все они рано или поздно мной отвергались, т.к. выглядели пусто и «не
цепляли».


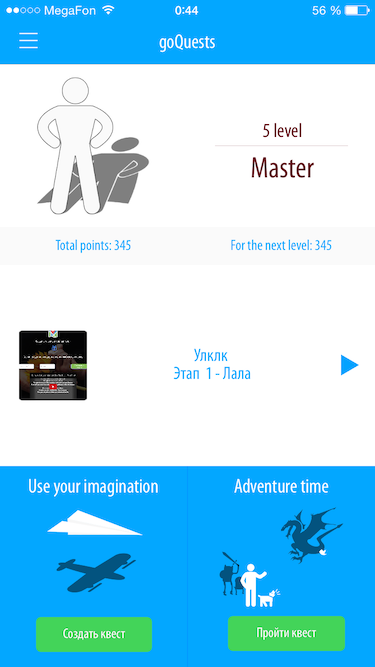
Но стоило только добавить еще один слой в шапку, как ситуация изменилась.

Уже лучше. Шапка выглядит многослойно, человеку понятно, что речь идет о квесте в городе, но нижняя часть ужасна. Тут уже дело не в иерархии, а в детализации.
В психологии есть метод обмана зрения, направленного на повышение резкости изображения. Основан он на добавлении в изображение шумов. Да-да, при легком «замусоривании» картинки, особенно по черному каналу, начинает казаться, что в ней больше деталей — просто глазу есть на чем споткнуться.
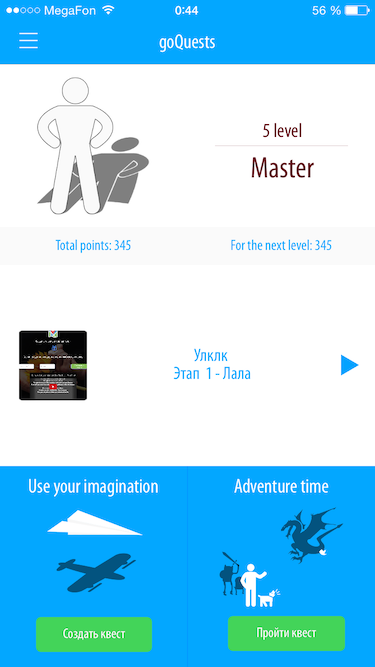
Так же и тут: глазу не на чем споткнуться, нет резкости, изображение как будто размыто, хотя картинки четкие. На сайте фоновые картинки занимают весь экран, здесь же они находятся в шапке. Поэтому я добавил вниз несколько деталей.

Уже лучше
Добавим еще деталей.

Вот теперь главная страница меня полностью устроила.
Проводя итоги, скажу: для себя я понял, что при построении дизайна важно понимать принципы работы нашего восприятия. Какие-то методы мы автоматически применяем, сами того не осознавая, и говорим себе: «Так красивее». А какие-то можно применять осознанно, опираясь на знания и опыт.
Комментарии (7)

servekon
02.07.2015 21:55+3Позвольте вставить свои 2 копейки. Я не профессионал в дизайне, но что режет глаз сразу:
Скриншот с надписями

nelson
02.07.2015 22:19Направление, в котором вы движитесь, скорее всего — верное.
Фотографические фоны на лэндингах — популярны уже как минимум несколько лет, т.е. это не новость.
Но вот конкретная реализация — вызывает много вопросов.
Особенно бросается в глаза нечитаемый шрифт.
То есть ваш дизайн выполнен на очень низком качественном уровне, и поэтому читателю сложно воспринимать как пример чего-то правильного.

rboots
03.07.2015 04:20+1Любой дизайн можно
замаскироватьспасти картинками. Но по настоящему хорош именно тот дизайн, который отлично воспринимается и без изображений. Примеры: вконтакте, хабр, яндекс. Не моя мысль, авторитетные дизайнеры так говорят.


bfDeveloper
Забавно видеть статью про дизайн и восприятие, не спрятанную под кат и ломающую восприятие ленты.