В консоли разработчика последней версии Хрома появились такие классные фишки, что мне захотелось перевести пост на эту тему из официального блога разрабов.
Консоль разработчика в Chrome давно поражает меня глубиной своей проработки. Когда-то давно я тащился от Firebug'а, а теперь настали дни, когда я жизний своей не вижу без разработки на хроме. Хорошо, когда люди стремятся превзойти друг друга в делах.
- Упреждающее исполнение. Как только вы напишете выражение, Консоль отобразит его результат.
- Подсказки аргументов. По мере того как вы напишете название фунции, Консоль покажет вам ожидаемые аргументы для неё.
- Автозавершение функций. После набора вызова функции, к примеру,
document.querySelector('p'), Консоль покажет вам функции и свойства, которые поддерживает возвращаемое значение. - Ключевые слова из ES2017 в Консоли. Такие ключевые слова, как
await, теперь доступны в Консоли в интерфейсе автодополнения. - Lighthouse 3.0 в панели аудита. Более быстрый, более консистентный аудит, новый пользовательский интерфейс и новые типы аудитов.
- Поддержка
BigInt. Опробуйте новый целочисленный тип в Консоли. - Добавляем пути к свойству в панели наблюдения. Добавляйте свойства из панели целей в панель наблюдения.
- Опция "Показать метки времени" переместилась в раздел настроек.
Замечание: проверьте, какая версия Chrome запущена у вас в данный момент на странице chrome://version. Если вы работаете с ранней версией, данные функции не будут присутствовать. Если вы запускаете позднюю версию, эти функции могут измениться. Chrome автоматически обновляется на новую мажорную версию каждые 6 недель.
Прочитайте или посмотрите видео-версию данных заметок:
Консоль-помощник
Chrome 68 поставляется с новыми функциями Консоли, связанными с автозавершением кода и предпросмотром результата его выполнения.
Упреждающее исполнение
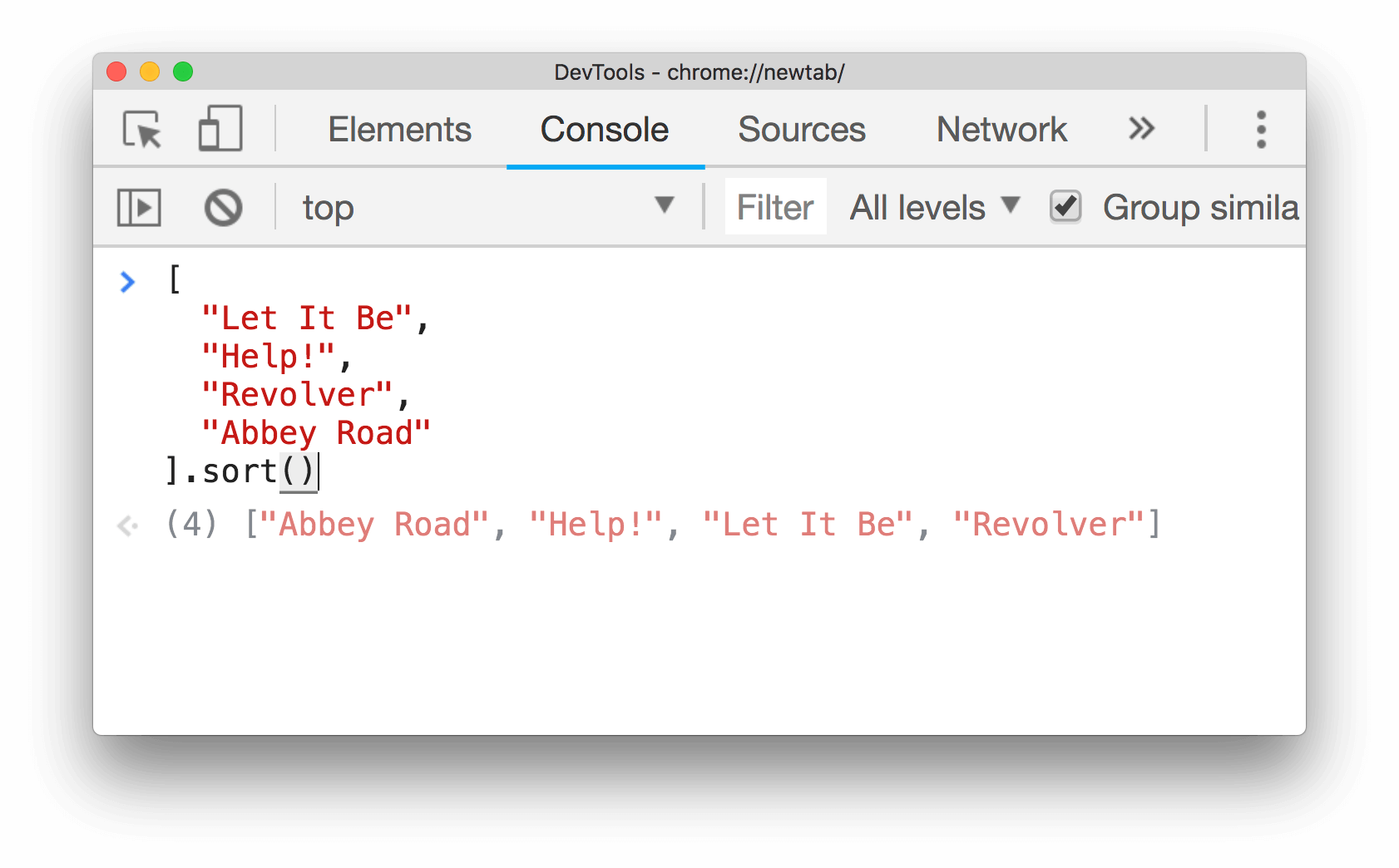
Когда вы пишете определённое выражение в Консоли, с данного момента она может показать вам результат выполнения этого выражения под вашим курсором:

Изображение 1. Консоль отображает результат операции sort() перед тем как она будет явно выполнена.
Для того чтобы активировать упреждающее исполнение:
- Откройте Консоль
- Откройте её настройки (Console Settings)
- Поставьте галочку на параметре Eager evaluation
Инструменты разработчика не выполняют те выражения, которые могут привести к побочным эффектам.
Подсказки аргументов
Как только вы написали функцию, Консоль покажет вам аргументы, которые она ожидает получить.

Изображение 2. Различные примеры подсказок аргументов в Консоли.
Примечания:
- Значок вопроса перед аргументом, такой как
?options, указывает на опциональный аргумент. - Многоточие перед аргументом, такое как
...items, указывает на оператор расширения. - Некоторые функции, такие как
CSS.supports(), принимают множество сигнатур аргументов.
Автозавершение после выполнения функции
Примечание: эта возможность зависит от Упреждающего Исполнения, которое должно быть активировано в настройках инструментов разработчика.
После активации Упреждающего Исполнения, Консоль также станет показывать вам, какие свойства и функции доступны после того как вы напишете функцию.

Изображение 3. Первый скриншот показывает старое поведение, а второй демонстрирует новое, которое поддерживает автозавершение.
Ключевые слова из ES2017 в Консоли
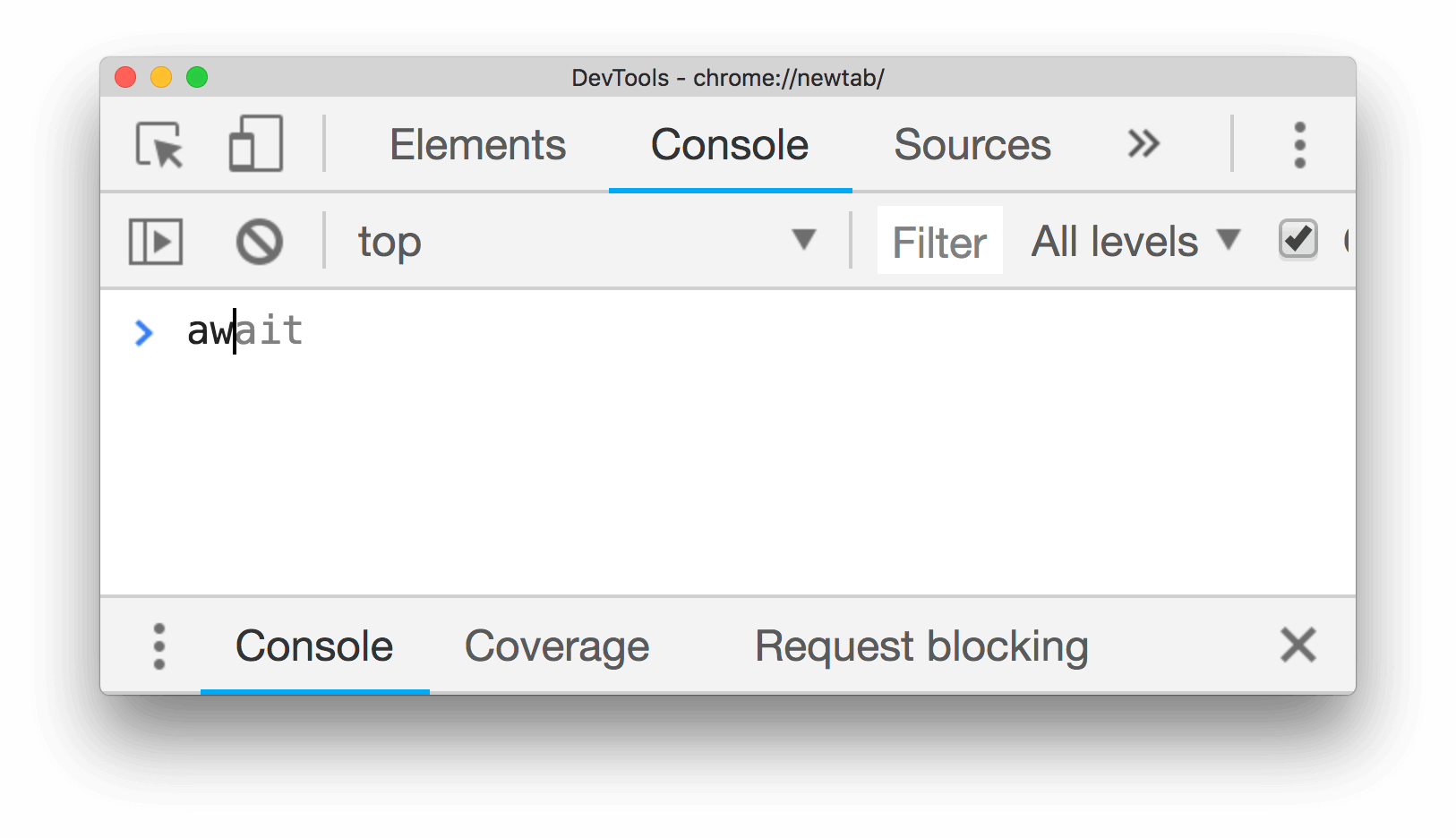
Такие ключевые слова как await отныне доступни в Консоли в интерфейсе автодополнения.

Изображение 4. Консоль отныне предлагает await в своём интерфейсе автодополнения.
Быстрые, более надёжные аудиты, новый интерфейс и новые типы аудитов
Chrome 68 поставляется с Lighthouse 3.0. Следующие секции разъясняют некоторые из самых больших изменений. Смотрите также отдельную статью, анонсирующую Lighthouse 3.0 для полной истории.
Быстрые и более надёжные аудиты
Lighthouse 3.0 имеет новый внутренний движок аудита, который называется Lantern, который завершает ваши аудиты быстрее и с меньшими погрешностями между запусками.
Новый интерфейс
Lighthouse 3.0 также приносит новый пользовательский интерфейс, спасибо совместной работе между командами Lighthouse и Chrome UX (Разработка и Дизайн).

Изображение 5. Новый интерфейс отчёта в Lighthouse 3.0.
Новые типы аудитов
Lighthouse 3.0 также предоставляет вам 4 новых типа аудитов:
- Первая отрисовка контента
- robots.txt невалиден
- Используйте видео форматы для анимированного контента
- Избегайте многократных и дорогостоящих запросов к веб-ресурсам
Поддержка BigInt
Примечание: это не совсем новая возможность Инструментов Разработчика, это новая возможность языка JavaScript, которую вы можете опробовать в Консоли.
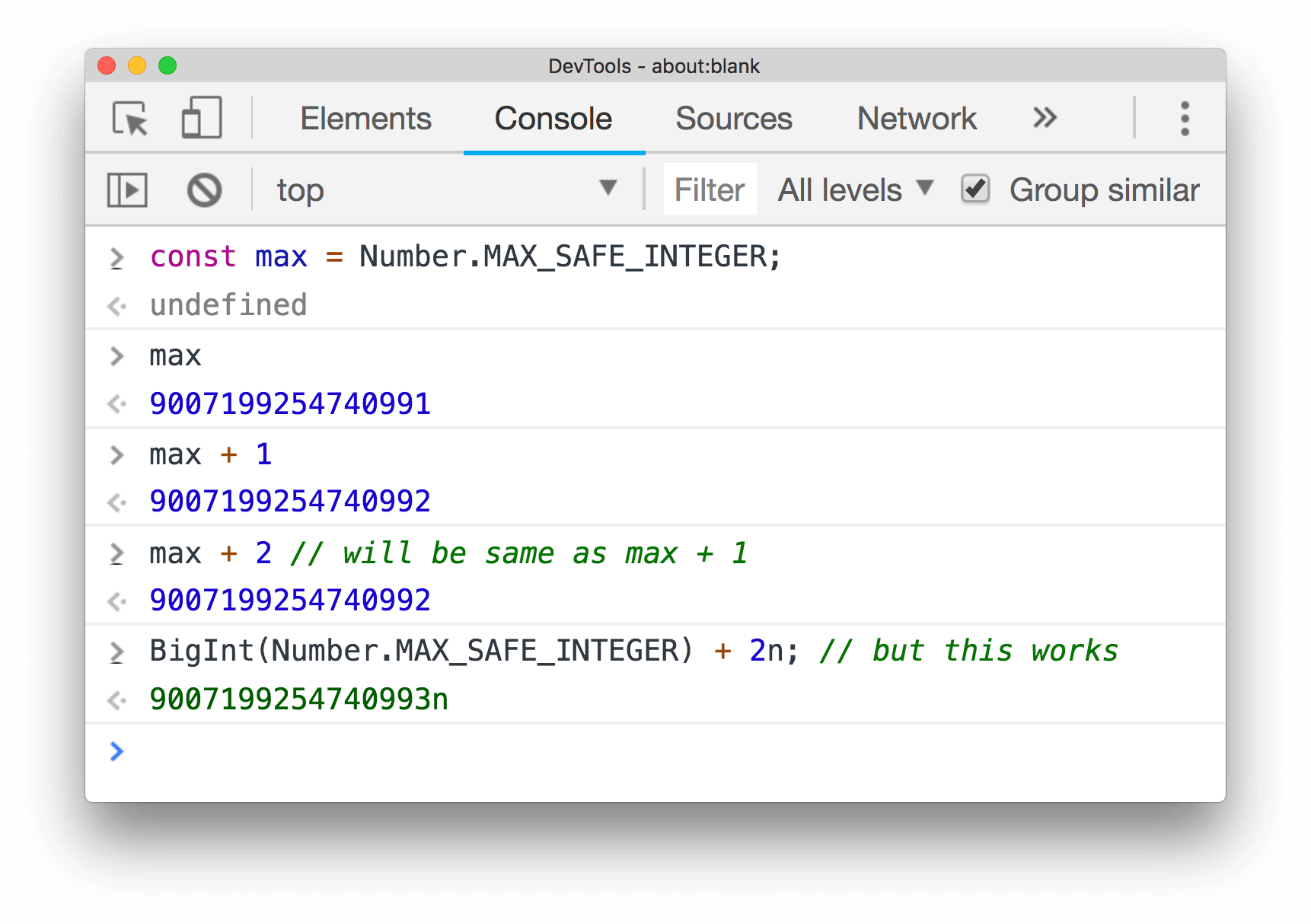
Chrome 68 поддерживает новый целочисленный примитив, называемый BigInt. BigInt позволяет вам представлять числа произвольной точности. Опробуйте эту возможность в Консоли:

Изображение 6. пример использования BigInt в Консоли.
Добавляем пути к свойству в панели наблюдения
Когда мы остановили выполнение кода на точке остановки, нажмите правой кнопкой мыши на свойстве в панели целей и выберите пункт Add property path to watch, чтобы добавить свойство на панель наблюдения.

Изображение 7. Пример добавления пути к списку наблюдения.
Опция "Показать метки времени" переместилась в раздел настроек
Теперь опция Show timestamps, которая ранее находилась в настройках консоли, переместилась в настройки инструментов разработчика.
Комментарии (8)

ivanych
27.07.2018 10:17Недопускайте многократных и дорогостоящих поездок в любую точку
Что? Кривой перевод?

saggid Автор
27.07.2018 11:21-1Да, вполне возможно. Я не супер инглишмен и не совсем понимаю как правильно перевести на русскей фразу «Avoid multiple, costly round trips to any origin». Можете помочь с переводом.

RifleR
27.07.2018 12:10Не нужно быть инглишменом, нужно всего лишь понимать суть текста, который переводите. В данном случае round trip — круговая задержка, время приема-передачи сигнала. origin — источник, веб-ресурс. В данном случае следовало перевести "Избегайте многократных и дорогостоящих запросов к веб-ресурсам". Вероятно, это тоже не идеально, но всяко лучше, чем "поездки в любую точку".

saggid Автор
27.07.2018 12:14:) Спасибо, пойду поправлю статью вашим вариантом. Вы может удивитесь, но я лично совсем не понял эту фразу. Гугл переводчик очень странно переводит термин «round trip», можете попробовать. Сам я этот термин встретил впервые.


peresada
Ну наконец-то автокомплит