
Несмотря на то что пост написан в этом году, изучить всю предложенную программу за оставшиеся месяцы вы, вероятно, не успеете. Поэтому карту разработчика можно смело брать с собой в год следующий.
Адам Голаб, эксперт по React и JS, составил пошаговый учебный план, который поможет вам стать разработчиком с нуля либо укажет направление для дальнейшего повышения навыков в профессии.
План Адама представляет собой список основных пунктов, которые вам нужно изучить самостоятельно. Мы добавили описание, а в некоторых сложных моментах указали ссылки на дополнительные справочные материалы, с помощью которых вы получите ответ на вопрос: «Что я должен узнать как React-разработчик?».
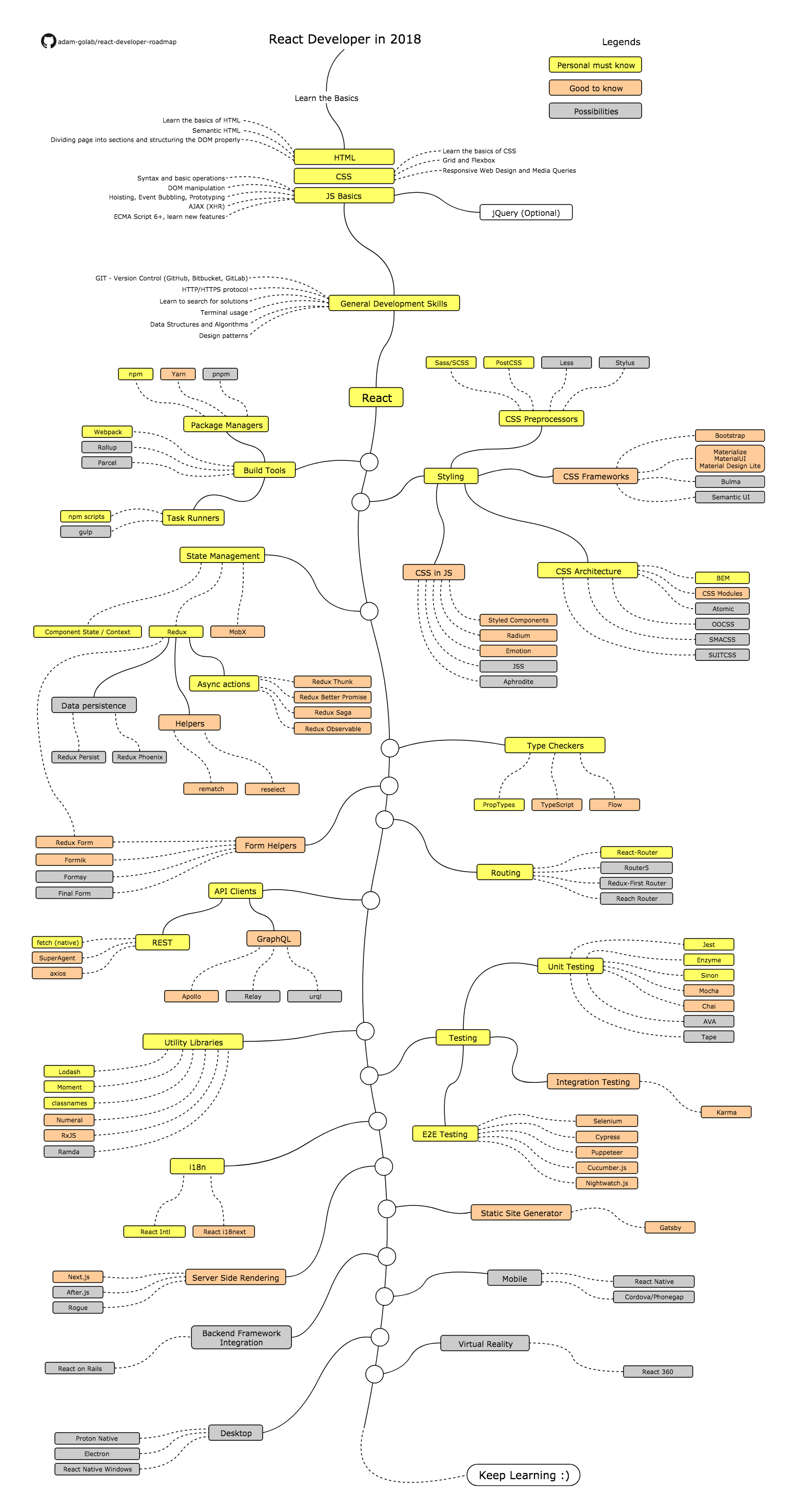
Вот оригинальная диаграмма становления React-разработчика.

- Основы
- HTML
- Изучите основы HTML.
- Сделайте несколько HTML-страниц.
- CSS
- Изучите основы CSS.
- Добавьте в страницы с предыдущего шага CSS.
- Создайте страницу с grid и flexbox.
- Основы JS
- Ознакомьтесь с синтаксисом.
- Изучите основные операции Document Object Model.
- Изучите механизмы, характерные для работы с JS (Hoisting, Event Bubbling, Prototyping).
- Сделайте несколько вызовов AJAX (XHR).
- Изучите новые функции (ECMA Script 6+).
- По возможности, ознакомьтесь с библиотекой jQuery.
- HTML
- Общие навыки разработчика
- Изучите Git, создайте несколько репозиториев на GitHub, поделитесь своим кодом с другими людьми.
- Получите представление о протоколе HTTP(S), о методах запроса (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- Не бойтесь пользоваться поисковикам.
- Ознакомьтесь с терминалом, настройте свой шелл (bash, zsh, fish).
- Прочтите несколько книг об алгоритмах и структурах данных. Или посмотрите подготовительный курс «Алгоритмы и структуры данных» от Техносферы.
- Прочтите несколько книг о паттернах проектирования. Например, JavaScript Design Patterns. В издании содержится множество проверенных решений для типовых задач, поэтому книга пригодится как для обучения, так и в качестве подручного помощника. Рекомендуем также Learning JavaScript Design Patterns (Creative Commons) и сборник статей Patterns For Large-Scale JavaScript Application Architecture, где обсуждаются паттерны, которые помогут вам в создании больших масштабируемых JavaScript-приложений. У статей есть перевод на русский.
- Изучите документацию React на официальном сайте или пройдите курсы.
- Узнайте больше об инструментах, которые вы будете использовать.
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower, к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Npm
- Yarn
- Pnpm также не теряется на общем фоне — это быстрый, эффективно использующий дисковое пространство диспетчер. В отличие от yarn и npm он поддерживает глобальный кэш для каждой когда-либо установленной версии пакета, ссылки на пакеты из которого делаются в папке node_modules проекта.
- Инструменты управления задачами.
- npm-скрипты
- система сборки gulp. Один из самых популярных инструментов автоматизации разных операций процесса сборки. Использует плагины, выполняющие роль обертки для других инструментов, которым нужна командная строка.
- Webpack. Инструмент для сборки модулей в единые пакеты (бандлер), имеющий доступ к файловой системе. Получающиеся пакеты совместимы с браузером, которому не нужен доступ к файловой системе.
- Rollup. Еще один бандлер, который называют более компактной и эффективной альтернативой Webpack для объединения файлов JavaScript.
- Parcel. Маленький и быстрый бандлер для небольших проектов. Не требует конфигурирования и готов к работе сразу после установки. Подробности можно узнать в статье.
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower, к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Стиль кода
- CSS-препроцессоры
- Sass/CSS. Sass превратил CSS в приличный язык программирования, представленный в виде препроцессингового движка, реализующего в таблицах стилей вложенность, переменные, миксины, расширения (extends) и логику. Таким образом вы сможете лучше организовать свои CSS-файлы, вам будут доступны несколько способов разложения больших кусков CSS-кода по более мелким файлам. Подробнее об этом мы рассказывали в статье «Эволюция CSS: от CSS, SASS, BEM и CSS-модулей до styled-components».
- PostCSS. Второе поколение модульного процессора, расширяющего возможности базового CSS с помощью JavaScript. PostCSS прекрасно подходит для написания собственных CSS-преобразователей в виде плагинов.
- Less. Еще один фреймворк, упрощающий работу со стилями благодаря добавлению переменных, миксинов, функций и многих других техник, которые сделают CSS более поддерживаемым и расширяемым.
- Stylus. Следующее поколение препроцессоров. Мы использовали его при унификации дизайна 11 контент-проектов. Stylus гибок, легок в обслуживании (правке багов) и весьма эффективен.
- CSS-фреймворки
- Bootstrap. Свободный набор инструментов для создания интерфейсов сайтов и веб-приложений, занявший второе место по количеству звезд на GitHub.
- Materialize, Material UI, Material Design Lite. Фреймворки визуального языка Material Design, чаще всего используемого в мобильных приложениях (например, во многих мобильных приложениях Google).
- Bulma. Адаптивный CSS-фреймворк с модульной архитектурой, построенный на flexbox.
- Semantic UI. Фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Хорошая альтернатива Bootstrap для прототипирования интерфейсов прямо в коде.
- Архитектура CSS
- BEM. BEM (БЭМ — Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код, избегая Copy-Paste. Периодически подвергается критике из-за удлинения имен классов, зависимости элементов от названия блока, а также из-за сложностей с наследованиями модификаторов.
- CSS-модули. CSS-модуль — это CSS-файл, в котором все имена классов и анимаций имеют локальную область видимости по умолчанию. В основе модулей лежит идея создания динамических имен классов для каждого локально заданного стиля. Такой способ позволил избавиться от визуальных регрессий, возникающих из-за внедрения новых CSS-свойств.
- Atomic. Способ структурирования CSS, который сторонится «семантических классов» в пользу маленьких, специализированных классов. При использовании Atomic CSS вы применяете классы с синтаксисом наподобие функций, которые могут использоваться для генерирования соответствующей таблицы стилей.
- OOCSS. Object Oriented CSS (объектно-ориентированный CSS) — противоположная вышеупомянутому Atomic методология. Строится на принципах отделения структуры от оболочки и контента от контейнера. OOCSS достаточно сложен на практике, так как предлагает не конкретные правила, а абстрактные рекомендации. Поэтому некоторые разработчики взяли основные идеи OOCSS и улучшили их, чтобы создать более конкретные способы структурирования кода.
- SMACSS. В SMACSS (Scalable and Modular Architecture for CSS, масштабируемая и модульная архитектура для CSS) взяли ключевые концепции OOCSS, но уменьшили количество кода и упростили его поддержку, чтобы с ним было легче работать.
- SUIT CSS. Стилевые инструменты для компонентов интерфейса. SUIT CSS хорошо работает с React, Ember, Angular.
- CSS-in-JS
- Styled-components. Styled-components — это визуальные примитивы, служащие оберткой. Они могут быть привязаны к конкретным HTML-тегам, которые всего лишь обертывают дочерние компоненты с помощью Styled-components. Вместо создания стилей, которые затем вручную привязывают к компонентам, как в стандартных CSS-возможностях, в подходе Styled-components компоненты создают напрямую. Подробнее в статье «Эволюция CSS».
- Radium. Набор инструментов для управления встроенными стилями, поддерживающий mediaqueries и псевдоклассы.
- Emotion. ?Высокопроизводительная легкая библиотека, минимизирующая стоимость исполнения CSS-in-JS посредством анализа стилей с помощью babel и PostCSS. Ядро библиотеки в рантайме занимает 2,3 Кб, поддержка React — ?4 Кб.
- JSS. Одна из ранних CSS-in-JS-библиотек для генерирования настоящего CSS, а не инлайновых стилей.
- Aphrodite. Как и другие библиотеки, зачастую помогает организовывать генерирование критического CSS и отрисовку HTML на сервере в рамках одного вызова, но при этом Aphrodite обладает важными преимуществами — простой миграцией и низкой кривой обучения. Как Aphrodite улучшение производительности с помощью, прочитайте статью «Inline CSS at Khan Academy: Aphrodite».
- CSS-препроцессоры
- Управление состоянием приложения
- Component State/Context API. Состояние (state) есть у любого фреймворка и архитектуры. В React состояние используется для передачи и фиксирования данных, которые меняются с течением времени. Context API (API для работы с контекстом), поддерживающий проверку статичных типов (static type checking) и глубокие обновления (deep updates), был добавлен в React 16.3.
- Redux. Маленькая, популярная, эффективная библиотека, предоставляющая компактное API, грамотно решающая множество вопросов путем введения простой и предсказуемой модели состояний, а также с помощью уклона в функциональное программирование и неизменяемые данные.
- Асинхронные вызовы (сайд-эффекты)
- Redux-Thunk. Простой, широко используемый подход к управлению асинхронностью. Redux-Thunk вводит понятие преобразователь (thunk), который по необходимости предоставляет отложенное выполнение.
- Redux-Better-Promise. Еще один простой и эффективный подход, поддерживающий асинхронные операции и многое другое.
- Redux-Saga. Продвинутая библиотека, упрощающая и улучшающая сайд-эффекты путем работы с сагами. Саги — дизайн-паттерн, который пришел из мира распределенных транзакций. В контексте Redux сага реализована как промежуточный слой, координирующий и побуждающий асинхронные действия. Подробнее написано в материале «Разбираемся в redux-saga: От генераторов действий к сагам», и даже в статье «Sagas», опубликованной в далеком 1987 г. — это было первым описанием саги в отношении распределенных систем.
- Redux-Observable. Альтернатива Redux-Saga, хотя многие указывают на то, что саги = observable. С формальной точки зрения это просто разный интерфейс для обращения к одной и той же сущности, код получается предельно похожим.
- Помощники (совершенствуем Redux)
- Rematch. Rematch служит оберткой вокруг Redux, предоставляя разработчикам упрощенное API. Убирает типы действий, генераторы действий и операторы switch (thunks).
- Reselect. Библиотека с большим количеством функций, улучшающих работу Redux. Например, Reselect помогает исключать лишние rerender-компоненты и делать сложные селекторы с авто-кэшированием. О других возможностях можно узнать из статьи.
- Перенос данных
- Redux-Persist. Инструмент для загрузки хранилища redux в localstorage и его восстановления (поддерживаются и другие места хранения).
- Redux-Phoenix. Phoenix управляет статическими ресурсами с помощью npm и собирает их прямо «из коробки», используя Brunch или Webpack. Интеграция React и Redux с фреймворком Phoenix вдохновлена связкой elixir-react-redux-example, в которой Phoenix использует способность Erlang VM обрабатывать миллионы соединений, наряду с красивым синтаксисом и производительным инструментарием Elixir.
- Redux-Form. Библиотека Redux-Form повторяет схему работы библиотеки Redux (view>action>middlewares>reducers>state>view) по тому же принципу, но уже для форм («Redux-form. Когда работать с формами просто»).
- MobX. Простая автономная библиотека MobX, используемая также в связке с React. Позволяет обновлять только те компоненты, которые зависят от изменившихся данных.
- Проверка типов
- PropTypes. Модуль для проверки типов React-свойств и аналогичных объектов в режиме runtime. PropTypes проверяет переданное в компонент свойство на соответствие нужному типу. Этот механизм проверки в данный момент не включен в React по умолчанию, для его использования понадобится добавить эту возможность в проект в виде зависимости.
- TypeScript. Typescript — скриптовый язык программирования, представленный Microsoft в 2012 г. Аналогичен JavaScript следующего поколения, но с добавлением опциональной статичной типизации. Позволяет полнее описывать свойства и методы объектов и классов, избавляя от необходимости осуществлять проверку всех аргументов, входящих в метод или функцию.
- Flow. Open source-библиотека для статической проверки типов, позволяющая постепенно добавлять типы в код JavaScript. Введение в синтаксис и язык Flow в статье.
- Помощники для работы с формами
- Redux-Form
- Formik. Простое и удобное решение, упрощающее получение данных из формы, валидацию данных, вывод сообщений об ошибках и многое другое.
- Formsy. Гибкий валидатор форм, содержащий набор основных правил валидации, таких как isEmail. Довольно прост в использовании.
- Final Form. Библиотека основана на паттерне Наблюдатель (Observer), где observers могут подписаться на получение обновлений формы или поля. Она не имеет зависимостей и сама не зависит от фреймворков. React Final Form — обертка вокруг Final Form, которая позволяет использовать ее с React. Подробнее в статье «Final Form: The road to the checkered flag».
- Маршрутизация (изменение URL при переходах между страницами)
- React-Router. Популярная библиотека с несколькими десятками тысяч звезд на Github, обладающая мощными возможностями по вложению маршрутов, хорошей высокоуровневой абстракцией и способностью строить очень гибкие решения. Философия проекта основана на «динамической маршрутизации» в противовес «статической маршрутизации» в Rails, Express, Ember, Angular и в других проектах.
- Router5. Достаточно простой альтернативный вариант, работающий на стороне клиента и на стороне сервера, обеспечивающий полный контроль над transitions.
- Redux-First Router. Всегда есть более простой способ маршрутизации при использовании Redux. Redux-First Router — это попытка найти более быстрый и интуитивный способ работы. Он автоматически синхронизирует в обе стороны состояние и URL приложения, работает из коробки на уровне «установил и забыл», держит все данные приложения в Redux, включая данные маршрутизации.
- Reach Router. Существует множество решений по маршрутизации, созданных для React и Redux, с различными API, функциями и целями. И список только расширяется. Reach Router — это маршрутизатор с акцентом на доступность интерфейсов: управление фокусом, относительные ссылки, вложенные конфиги.
- API-клиенты
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Fetch. API с поддержкой асинхронных вызовов, который можно использовать для параллельного извлечения нескольких веб-ресурсов. Fetch позволяет делать запросы, схожие с XMLHttpRequest (XHR). Основное отличие в том, что Fetch API использует промисы (promises), благодаря которым можно использовать более простое и чистое API, избегать катастрофического количества callback'ов и необходимости помнить API для XMLHttpRequest.
- SuperAgent. Небольшой прогрессивный API, созданный с учётом гибкости, удобочитаемости и простоты изучения, обладающий многими функциями HTTP-клиента высокого уровня.
- Axios. Библиотека для выполнения HTTP-запросов в Node.js или XMLHttpRequests в браузере. Поддерживает промисы, автоматические преобразования JSON-данных, работает одинаково на сервере и на клиенте.
- GraphQL. Язык запросов для API, позволяющий клиенту строго определять, какие данные сервер должен ему отправить (структура и объем данных определяется клиентским приложением). Его разработали в качестве альтернативы типичной REST-архитектуре. С помощью GraphQL можно получить все необходимые данные для рендеринга компонента за один запрос к серверу. На GraphQL разработчики описывают необходимые для интерфейса данные с помощью декларативного языка. Поверх языка надстраиваются библиотеки, речь о которых пойдет дальше.
- Apollo. Apollo, позволяющий выполнять запросы GraphQL в браузере, обеспечивает удобный способ работы с данными в приложениях React. Чаще всего работать с данными в Apollo-клиенте проще, чем с помощью Redux, хотя вся экосистема Redux с многочисленными инструментами и библиотеками доступна в приложениях на Apollo. Связка React, Apollo-клиент и GraphQL существенно упрощает разработку React-приложений.
- Relay. Собственный инструмент Facebook, созданный под их нужды. Считается, что по этой причине для некоторых пользователей он может быть немного избыточным. С нуля была создана версия Relay Modern — более простая в использовании, более расширяемая и, самое главное, способная повысить производительность на мобильных устройствах.
- Urql. Клиент Universal React Query Library, который отображается как набор компонентов ReactJS, создан для того, чтобы сделать GraphQL на стороне клиента максимально простым.
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Библиотеки
- Lodash. Библиотека, предлагающая огромное количество вспомогательных функций для JS-объектов. Lodash упрощает JavaScript, устраняя необходимость работать с массивами, числами, объектами, строками и т.д. Предоставляет служебные функции для общих задач с использованием парадигмы функционального программирования.
- Moment. Удобная библиотека для работы с датами и временем в JavaScript, на что мягко намекает название. Концепцию работы можно проследить в данной статье: «Считаем рабочие дни с Moment.js».
- Classnames. Библиотека для простого условного объединения имен классов.
- Numeral. Библиотека для удобного форматирования чисел. Numeral позволяет задавать количество знаков после запятой, склонение существительных в зависимости от количества, числа прописью, символы-разделители для дробной части и групп разрядов, формат представления валют и т.д.
- RxJS. Модульная библиотека, позволяющая создавать и компоновать потоки данных. С помощью RxJS можно превращать сложные последовательности действий в лаконичный код, с которым легко работать, однако для освоения этого инструмента требуется время и определенный уровень подготовки.
- Ramda. Как указал Скот Сайет в статье «Why Ramda?», Ramda предлагает стиль написания кода, позаимствованный из функциональных языков программирования. Здесь механизм создания сложной функциональной логики реализуется с помощью композиции. С другой стороны, большинство основных возможностей Ramda уже покрыты Underscore и Lodash.
- Тестирование
- Модульное тестирование
- Jest. Фреймворк, предоставляющий платформу для автоматизированного модульного тестирования, а также базовую библиотеку, позволяющую строить утверждения (Expect). Jest основан на Jasmine, но API позволяет использовать другой движок. Фреймворк прост в настройке и легко интегрируется в проекты, обладает большой функциональностью. При тестировании выполняет код с входными параметрами и сверяет результат с ожиданием.
- Enzyme. Enzyme можно назвать надстройкой над тремя другими библиотеками: React Test Utils, JSDOM (JS-реализация DOM, позволяющая эмулировать браузер), CheerIO (аналог Jquery для работы с DOM-элементами). Таким образом, Enzyme объединяет возможности перечисленных библиотек и добавляет новую функциональность, о которой подробнее написано в документации.
- Sinon. Sinon позволяет тестировать с использованием так называемых шпионов (spy), заглушек (stub) и имитаций (mock). Эта система умеет работать с любыми фреймворками для модульного тестирования. Еще одной особенностью Sinon является поддельный сервер (fakeserver), позволяющий устанавливать поддельные ответы на определенные AJAX-запросы.
- Mocha. Популярная библиотека, применяющая сторонние инструменты для построения утверждений и внешние средства для создания имитаций и функций-шпионов. Позволяет проводить асинхронное тестирование. Генерирует отчеты в различных вариантах, а также умеет создавать документацию из тестов.
- Chai. Assertion library — библиотеки с набором функций для проверки условий тестов. Chai, в отличие от Mocha, уже имеет встроенные assertions. В Chai существует три типа assertions: should, expect, assert. Для Chai также есть плагин Chai HTTP, который позволяет тестировать HTTP-запросы. К слову, Mocha и Chai — отличная комбинация для тестирования API, основанного на промисах.
- AVA. Эта минималистичная библиотека, изначально предназначенная для тестирования node.js-модулей, поддерживает параллельное выполнение тестов. Они не зависят от глобального состояния и от других тестов, что, конечно же, упрощает всю процедуру.
- Tape. Один из самых простых фреймворков для тестирования, имеющий небольшое и понятное API. Tape не приветствует использование функций вроде beforeEach, что отражает стремление к модульности тестов и обеспечению максимального контроля над процессом тестирования. Библиотека способна работать везде, где может выполняться JS.
О других популярных инструментах для тестирования JavaScript-проектов можно узнать в статье. - Сквозное (end-to-end) тестирование
- Selenium, Webdriver. Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
Selenium позволяет автоматизированным тестам открывать окна браузеров, загружать в них тестируемые страницы, вводить текст в формы, кликать по элементам страниц, а также выполнять другие пользовательские действия и производить необходимые проверки. В рамках проекта Selenium разрабатывается целая серия программных продуктов.
Selenium Webdriver — программная библиотека для управления браузерами: заполнения элементов UI, считывания значений, запуска скриптов и т.д. Webdriver представляет собой драйверы для различных браузеров и клиентские библиотеки на разных языках программирования, предназначенные для управления этими драйверами. - Cypress. Быстрый, простой и надежный инструмент тестирования для всего, что выполняется в браузере. Cypress отличается хорошо написанной и понятной документацией, содержит удобные средства для отладки и журналирования. С сентября 2018-го поддерживает кросс-браузерное тестирование.
- Puppeteer. Библиотека для Node.js, позволяющая автоматизировать работу с Chrome без пользовательского интерфейса. С Puppeteer можно управлять браузером, который запущен в обычном режиме, что особенно полезно при отладке программ. С помощью Puppeteer также можно создавать программы для автоматического сбора данных с веб-сайтов, имитирующие действия обычного пользователя. Также отмечают высокую производительность библиотеки.
- Cucumber.js. Программа тестирования, понятная не только программисту, «заточенному» под используемый язык, но и обычному человеку (Behaviour Driven Development). Тесты будут понятны даже самим бизнес-заказчикам, что может пригодиться при демонстрировании отчетов о тестировании. Тесты Cucumber могут быть написаны на различных языках, поддерживаемых фреймворком, в том числе на JS.
- Nightwatch.js. Библиотека первоначально была заточена для работы с Selenium (Nightwatch основана Webdriver), но также умеет работать с Chromedriver напрямую. Тесты на Nightwatch отправляют запросы на Chromedriver, а Chromedriver обращается к ChromeBrowser для исполнения тестов. Nightwatch отличается очень простым и читабельным синтаксисом.
- Selenium, Webdriver. Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
- Интеграционное тестирование (сервисные тесты)
- Karma. Test-runner для JavaScript позволяет проводить непрерывное интеграционное тестирование. Karma поддерживает сервер тестирования со специальной веб-страницей, в окружении которой и будут выполняться тесты. Эту страницу можно открывать во множестве браузеров.
- Модульное тестирование
- Интернационализация
- React Intl. Популярная библиотека для интернационализации на клиенте и на сервере. React Intl является частью FormatJS. Библиотека предоставляет React множество компонентов и API для форматирования дат, чисел и строк, а также плюрализации (в зависимости от количественного признака окончание слова будет меняться).
- React i18next. i18next позволяет создавать словарь для каждого конкретного языка, а потом внутри приложений вместо текста писать переменные из этих словарей. При инициализации компонента мы выбираем язык, а вместо переменной автоматически подставляется слово из нужного словаря.
- Развертывание на серверной стороне
- Next.js. Фреймворк, который постулирует подход «ноль конфигурации» и работает прямо из коробки. Построен на основе React, Webpack и Babel. Упрощает создание и развертывание приложений, сборка которых производится на серверной стороне.
- After.js. Подобный Next.js фреймворк для развертывания React-приложений на стороне сервера. Построен на базе React Router 4.
- Rogue. Почти «невидимый» фреймворк. Так его называют потому, что для него не требуется специальная директория /pages (как у Next.js) или отдельный файл routes.js (есть, например, у Afterjs). Всё, что вам нужно, это обычная точка входа App.js. В качестве дополнительного преимущества Rogue также предлагает поддержку State Management (Redux) и CSS-in-JS (Emotion / Styled-Components).
- Разработка статических сайтов
- Gatsby. Этот генератор статических сайтов, построенный на базе React, позволяет создавать сайты буквально за минуты, без лишних трудозатрат преобразуя нечто вроде обычного текста в страницы. Gatsby поддерживает большой набор плагинов, использующих данные из разных источников. Кроме того, Gatsby извлекает данные из нескольких GraphQL API для создания полностью статического клиентского React-приложения. Интересный вариант использования: «Разработка статического блога на Gatsby и Strapi».
- Интеграция backend-фреймворка
- React on Rails. React on Rails объединяет Ruby on Rails с React с помощью Webpacker (особенно в отношении рендеринга на серверной стороне React), чтобы решить проблему отсутствия нормального фронтенда в Rails.
- Мобильная среда
- React Native. Популярный фреймворк для iOS и Android для разработки нативных мобильных приложений на JavaScript. Позволяет использовать единую кодовую базу для двух платформ, а также создавать мобильные приложения, которые не отличаются от приложений, созданных с использованием Objective-C или Java. В React Native применяются те же основные базовые компоненты пользовательского интерфейса, что и в обычных приложениях на iOS и Android.
- Cordova/Phonegap. Cordova — это фреймворк с открытым кодом, которым управляет Apache. Apache Cordova позволяет писать мобильные приложения на HTML, CSS и JavaScript, а также получать доступ к низкоуровневому API с помощью простых плагинов. Phonegap обеспечивает быструю разработку кроссплатформенных мобильных приложений на JavaScript (а также HTML5/CSS) с возможностью вызова нативного кода. В общем, практически то же самое, что было описано выше. Основная разница между двумя фреймворками заключается в том, что Cordova — open source, а Phonegap принадлежит Adobe. Кроме того, Phonegap компилирует HTML5 в готовые приложения через облачный сервис Adobe.
- Десктоп
- Proton Native. Проект для создания десктопных приложений с помощью React через тот же синтаксис, что и у React Native. Он является кроссплатформенным, работает с существующими библиотеками React, включая Redux. Совместим со всеми стандартными пакетами Node.js. Proton Native делает на десктопе то же, что и React Native на мобильных устройствах. Разработчики указывают, что проект занимает меньше места и потребляет меньше ресурсов, чем Electron.
- Electron. Кроссплатформенный инструмент, работающий на базе Node.js, с помощью которого можно создавать десктопные приложения, используя HTML, CSS и JavaScript. Десктопные приложения, созданные с помощью Electron, ведут себя как веб-приложения, но могут читать и записывать данные в файловой системе компьютера.
- React Native Windows. React Native обеспечивает кроссплатформенный бесшовный способ создания пользовательских интерфейсов и управления состоянием в коде. Позволяет делать приложения для Windows 10, Windows 10 Mobile и XboxOne (UWP).
- Виртуальная реальность
- React 360. Библиотека с открытым кодом для создания на основе JavaScript и React кроссплатформенных приложений виртуальной реальности. Для React 360 не нужны VR-очки. Поддерживается работа с последними версиями браузеров Chrome, Firefox и Edge.
Заключение
Цель этого списка заключается в том, чтобы дать вам представление о масштабе и различных возможностях React. Он поможет вам определиться, что изучать дальше. Но он не объяснит, что плохо, а что хорошо, какой подход популярен, а какой уже выходит из моды. Разобраться, почему один инструмент лучше подходит для некоторых задач, чем другой, вам придётся самостоятельно.
Комментарии (90)

Jullib
12.10.2018 13:46Интересно, сколько по времени займёт сие самообучение в условия незанятости или занятости обучающегося? Хм...

0xf0a00
12.10.2018 14:20+2К концу обучения знания уже устареют три раза. Вывод: выкидываем это все нафиг и берем c++,c# или java.

mapron
13.10.2018 10:10Да, С++ для клиентской разработки точно подойдет. А еще лучше FORTRAN, он точно никогда не устареет.
(сам с++-разработчик, но коммент показался не к месту).
Source
13.10.2018 20:34Поиграться уже можно: https://webassembly.org/docs/c-and-c++/. А за год может и популярность наберёт..

Fengol
12.10.2018 15:32+1Все зависит от уже имеющихся знаний. Если есть опыт работы с javafx или wpf, то чтобы разрабатывать приложения на реакте, потребуется не больше месяца погружения. Если вообще с нуля, то есть нет представления как работать с компонентами, то очень много. И это при условии что js и css на высоте. Если нет знаний по js и css, то на их изучение уйдет не меньше время чем на c# или java.

biseptol
12.10.2018 20:04Все эти компоненты довольно небольшие, какие-то вещи типа React Router осваиваются за несколько часов, какой-нибудь classnames — это вообще одна функция.
Я летом начал писать свой собственный iphoto/google photos для своих фоток, имея нулевые знания о reactjs, и о современном вебе вообще, сейчас как минимум могу закрыть большинство желтых.
Весь этот фронтенд со стороны кажется адом, потому что очень фрагментирован, но на поверку оказывается, что все фрагменты а) довольно мелкие и б) сильно упрощают код (и жизнь).
После C++ не страшно, короч, и намного более friendly.
Kirill_Dan
12.10.2018 20:10Начнете писать что-то сложнее, чем странички привет мир, вот тогда и ощутите всю боль. Я на реакте написал форум, аналог ББ форума, но только с еще большими хотелками, так это было реальное адище! На фронте кода было написано в сто раз больше, чем на бэке. А взаимодействие одних компонентов с другими напоминало паутину. Миллионы пропсов туда сюда, миллионы всяких проверок, исключений, роли, пермишены — это просто адище!!!

TheShock
13.10.2018 02:58Однозначно что-то делаете не так. Я сейчас на Реакте+МобХ пишу редактор, что-то вроде Юнити, это намного сложнее таких базовых вещей, как форум. И у меня нету таких проблем.
Может, вы пользовались Редаксом? Он очень сильно усложняет разработку.

Kirill_Dan
13.10.2018 12:03Тимлид, дятел, отказался от использования редакса. Все только пропсами и стейтами. Пояснить свою позицию он так и не смог. Мол, чтобы при будущих обновлениях ничего не отвалилось.
У себя же в проектах я тоже использую мобх. Без него это было бы тоже адище. Единственное, что тяжело отлаживать хранилище простым консольным выводом. Нужно ставить плагины, а я любитель лисы, для которой нет решения (а может плохо искал).
Я сейчас на Реакте+МобХ пишу редактор, что-то вроде Юнити
Лично я бы все таки на яве писал.

KruglyZP
12.10.2018 14:50-3Я бы пункт с jQuery изменил на «Ни в коему случае не знакомьтесь с jQuery»

Perlovich
12.10.2018 15:21-1Откуда такая нелюбовь к инструменту, который не так давно сильно упрощал жизнь веб-разработчику?

KruglyZP
12.10.2018 15:38Моя «нелюбовь» обусловлена «чрезмерной любовью» окружающих. Он настолько изменил сознание многих «разработчиков», что изменить цвет кнопки без применения jQuery для них уже не представляется возможным.
Кроме того, jQuery настолько засел у многих в голове, что когда задаешь вопрос «как с помощью JS изменить цвет кнопки», в ответ тебе предлагают подключить n-килобайтную библиотеку на страницу для решения тривиальной задачи. Более того, есть даже такие индивидуумы, которые не понимают, что jQuery — это всего лишь библиотека, а не отдельный язык программирования.
Но надо упомянуть, что в последние несколько лет эта тенденция значительно уменьшается и это несомненно радует
Alexmaru
12.10.2018 15:58+1ну да, ведь теперь, чтобы поменять цвет кнопки, нужно сделать так:
npm install babel
npm install css-selector
npm install button-color
npm install yarn...
Утрирую конечно, но веб сейчас это беготня от одной крайности к другой.

KruglyZP
12.10.2018 16:12Ну вот это я и пытался показать, когда писал предыдущий свой комментарий)) Для решения тривиальных задач многие привыкли использовать кучу библиотек, когда достаточно одной строки

glebasterBajo
12.10.2018 16:20const btn = document.getElementById('btn_id') btn.style.backgroundColor = '#000000'
Я вот только что попробовал без Ваших npm/yarn install — РАБОТАЕТ )))

Madeas
12.10.2018 16:26можно еще проще:
#btn_id {background-color: #000}
jQuery? Не, не слышал))
Почему-то мне кажется, что многие js-dev применяют для таких задач исключительно js, забывая о том, что на css это куда проще. Но тут уже кому как удобнее.
glebasterBajo
12.10.2018 17:56+1Я думал, что речь шла про «динамическое» изменение цвета кнопки, при определенном событии?
Простите, я может быть, потерял течение дискуссии…
phoenixweiss
13.10.2018 05:03Странно что никто до сих пор не предложил:
.button { background-color: red; &:hover { background-color: green; } }
Пример не только без jQuery но и без JS вообще, тем более без какого-либо реакта и тонны зависимостей (синтаксис SCSS для примера). Также можно много примеров с анимацией привести без использования JS на чистом CSS…
Собственно это я к чему — если стоит задача написать с минимумом зависимостей как можно проще, ее всегда можно решить, но она очень часто не стыкуется с задачей написать гибко и достаточно удобно, тем более для разных задач свои технические условия.

ilyak
12.10.2018 22:38Только вот с React разработчиками проблема точно такая же — они не знаю что можно что-то делать нативными средствами

akuzmin
12.10.2018 18:58jQuery содержит большое количество идей, которые новичку знать обязательно, даже если он не будет потом непосредственно jQuery пользоваться. Это способ понять Javascript (в контексте веб-разработки) намного полнее. Также, если человек будет видеть jQuery-код в чужих проектах, или, например, когда будет искать ответ на вопрос на Stackoverflow, то он будет понимать, о чем идет речь.

Extremum
12.10.2018 19:01Ни в коему случае не знакомьтесь с jQuery
Это вы пишете на сайте где уже подключен jQuery, причем не самой новой версии.
fillpackart
12.10.2018 20:44И это отличный аргумент против JQuery

Extremum
12.10.2018 22:06+2Простите, а можно обосновать в чем именно заключается аргумент против jQuery если он используется на Хабре?

fillpackart
13.10.2018 04:37Попробуйте открыть статью с 1.5k+ комментариев

phoenixweiss
13.10.2018 05:05И что с ней должно быть не так?
Вроде ничего не коллапсирует, пространственно-временной континуум не нарушается.
justboris
13.10.2018 12:32Вот две страницы для примера:
habr.com/post/423889 — десктопная версия поста, на jQuery
m.habr.com/post/423889/comments — мобильная версия того же поста, на Vue.
На десктопе у меня загрузка заняла 1,5 минуты. Только после этого времени кнопка ответа на комментарий начинает работать. В мобильной версии загрузка занимает 25 секунд.
phoenixweiss
14.10.2018 13:41И при чем тут jQuery или VUE?
В таких сравнениях все упирается в конкретную реализацию.
Если все проекты пилить только на React — они от этого автоматически быстрее или лучше работать не станут, везде свои подводные камни.
У меня тоже знакомые фронты на реакте постоянно кидают какашками в jQuery, только при этом у самих проекты не лучше, со своими костылями.
Холивары эти уже порядком поднадоели — решает не то чье кунг-фу круче, а то как им владеет мастер. Кроме того напрямую сравнивать нельзя, ибо задачи разные и инструменты.
Примеры с комментариями не корректны по крайней мере по той причине что мы не знаем их реализацию и то насколько над ними заморачивались в плане оптимизации работы. Как минимум я думаю что при желании оптимизировать десктопную версию хабра можно и без смены стека.

warhamster
12.10.2018 16:00Неплохая иллюстрация к тезису о том, что новые языки учатся легко и быстро. И тезис-то не сказать, чтобы неверный, но «есть один нюанс...»

anonymous
12.10.2018 16:31А кто нибудь может, показать сложные приложения на Реакте? На примере каких нибудь существующих интернет сервисов? Хотелось бы пощупать

fornit1917
12.10.2018 16:38Например, слак

shane54
13.10.2018 13:53Slack на Electron написан, разве нет? Вот первая же ссылка в поиске: electronjs.org/apps/slack. И, кстати, WhatsApp Desktop — тоже: electronjs.org/apps/whatsapp (тоже — в смысле, ещё один messenger, и тоже Electron). Кстати, пользуюсь обоими приложениями (на Windows) — из особенностей — только долгая загрузка, старт приложения. На не самом последнем ящике (рабочий Dell, какой-то i7 внутри, 8 GB RAM, Win10) — секунд 20-30 запускается что Slack, что Цапа

plashenkov
12.10.2018 18:50Ох, их очень много. Если то, что с ходу приходит в голову: GitHub Desktop; Сбербанк юзает React; Тинькофф…

Kirill_Dan
12.10.2018 19:58-1Десять лет назад открывали блокнот и за пол часа делали все свистелки и перделки. А сейчас нужно знать десятки и сотни всяких библиотек, подходов, решений, которые по сути и нах не нужны. Так как ничего принципиально нового на странице так и не появилось, все тот же текст и изображения. Только хоботни добавилось в сто раз больше. Если что, то ежедневно пишу на реакте. При этом постоянно прозревая, зачем я пишу килотонны кода для вывода какой-то странички.

psFitz
12.10.2018 20:45Напишите в блокноте spa приложение с кучей форм и логики.

Kirill_Dan
12.10.2018 22:29-1Да-да, мы таки добрались до веб программ. И в итоге чтобы сымитировать поведение десктопной программы городим десятки тысяч строк кода, раздувая билды до десятков мегабайт. А главное, что не меняется ни идеология, ни подходы. Скачем вприпрыжку с тем же js-ом, которому уже сто лет в обед. Любые новые технологии должны упрощать разработку, а не усложнять! А что по факту? На поле фронтенда полный хаос и бардах. Через год, а то и раньше, текущие знания фронтендера умножаются на ноль. И это уже не нормально!

psFitz
12.10.2018 23:09+1Что-то я не видел языков для десктопа на которых не нужно писать десятки тысяч строк кода по сравнению с вебом.

Kirill_Dan
12.10.2018 23:19-1Даже не буду в пример брать десктопные решения, приведу более простой пример: Андроид студия на ява для разработки мобильных приложений. У вас есть готовый форм билдер, благодаря которому вы можете накидать интерфейс за пару часов. Все остальное — это экшены и бизнес логика. Сколько раз вам удавалось просто взять и перенести компонент реакта написанный для одного проекта в другой проект? Ну если это конечно не какой-то глупый компонент. Для любых десктопных приложений, впрочем как и на бэкендовых языках, вы пишите реальную логику (алгоритмы, вычисления, хранение и обработка данных, передача данных по сетям и т.д), а фронт был рожден для отображения и красоты этого отображения. Раньше боролись за каждый лишний байт передаваемый по сети, а что сейчас?
Что-то я не видел языков для десктопа на которых не нужно писать десятки тысяч строк кода по сравнению с вебом.
Для десктопа тысячи строк вы пишите для бизнес логики, а на фронте вы пишите только морду. А это две большие разницы.
psFitz
12.10.2018 23:22Так а что на js больше занимает? Бизнес логика или отображение?
Еще надо учитывать, что у андроида нет нужды в такой респонсивности и сама либа работы с андроидом встроенная и там гораздо больше кода, если убрать из сборки фреймворк/библиотеку на которой пишется, выхлоп будет тот же, бизнес логика и тонкий html + css
Kirill_Dan
12.10.2018 23:40Я говорю только про внешний вид. Формы будете сами писать или использовать сторонние? Валидацию форм и вывод ошибок сами будете организовывать или костыль попытаетесь прикрутить? Специфические данные для формы будете через фронт реализовывать или будете ждать ответа от бэка после сабмита или онченжа? Как реализуете в инпуте проверку на вещественное число? А как вы будете проверять роли и пермишены для пользователя с разрешением разным правам отдавать разные компоненты? Я ведь не теоретик, и на огромном проекте по недвижимости испытал всю боль от очень сложных интерфейсов и всевозможных нестандартных данных. А как вам форма на 70 полей с десятками комбинаций в зависимости от введенных данных или выбранных списков, радиобатанов и чекбоксов? Я уже молчу про всякие автопоиски и автозаполнения, которые без бэка вообще не реализуются в динамике. Может какой-то бложик накидать на реакте легко и не принуждено можно за недельку, но я на проекте только один форум к порталу пилил около года, и столкнулся с такими запросами бизнеса, что меня штырило каждый день и не отпускало. А как вам каждые пару месяцев новые мажорные апдейты реакта, с миллионом деприкейтов? Ой, обновился бэбпак, давайте потанцуем с бубном, так как после обновления он ни фига уже не собирает. Ой, поменяли в новом апдейте реакта подходы, теперь стейты в конструкторе не нужно писать, теперь в пропсах нужно жестко прописывать прилетаемые данные, какая прелесть. Останавливаем проект на месяц и рефакторим весь код. Отрефакторили, ура, а теперь одна старая либа, которая еще не обновилась в нпм, конфликтует с другими новыми. Билд теперь не собирается. Зато, мать его так, новые и современные технологии. Так, а теперь главное не забыть на сотни сущностей написать еще серверный рендеринг и так далее и тому подобное. Не разработка, а просто мечта какая-то.

psFitz
12.10.2018 23:59+1Я уже молчу про всякие автопоиски и автозаполнения, которые без бэка вообще не реализуются в динамике.
А под андроид вы без бека как напишете?

Kirill_Dan
13.10.2018 11:55У андроида есть своя локальная база! Зачем трафик гонять по сети, сжирая аккумулятор и вызывая тормоза? Но я все никак не могу понять, вы на реакте и js писали? Вы проблем вообще никаких не видите? Технология мечта, технология спасение?

psFitz
13.10.2018 12:08По поводу бд:
https://developer.mozilla.org/ru/docs/Web/API/Window/sessionStorage
https://developer.mozilla.org/ru/docs/Web/API/Window/localStorage
Так же не стоит забывать о том, что андроид операционка, а веб работает в основном в браузерах, которых есть множество под ваш любимый андроид.
По поводу проблем, они есть везде и отрицать это глупо, к тому же, веб кросплатформенный и у браузеров нет своей sdk которую тянет в себе любое андроид устройство, у которого кстати тоже есть обратная совместимость, которую иногда нужно поддерживать.
Ну и самый главный довод: у вас есть альтернативы? Если нужен именно сайт, какой вы язык кроме js выберете?

Kirill_Dan
13.10.2018 12:43Ну и самый главный довод: у вас есть альтернативы? Если нужен именно сайт, какой вы язык кроме js выберете?
А какие могут быть альтернативы, если нам вся эта дичь навязывается гигантами? Разве кто-то вышел к сообществу с предложением и дал на выбор ряд вариантов, например, использование нативного скомпилированного кода или оставить все как есть? Все это напоминает мне стокгольмский синдром. Нас имеют, а мы радуемся.
Меня возмущает не реакт или js, меня возмущает факт того, что вместо того чтобы изменить принцип и подход, на голову разработчику сваливают тонны «гениальных фреймворков и плагинов», которые не фига не решают, а только усложняют приложение, которое еще до выпуска первого релиза придется обновлять с десяток раз, при этом раз пять рефакторить после обновления. И пока хотя бы часть сообщества будет это благодарно кушать, и восторженно благодарить, то такое положение дел не изменится никогда. Через десять лет, чтобы вывести страничку с хелло ворд, наверняка придется потратить 40 часов времени разработчика, а подобные статьи выше, разрастутся до длины туалетного рулона.
Но альтернатив нет и это бесит.
psFitz
13.10.2018 13:44Бред

Kirill_Dan
13.10.2018 13:52Судя по вашим информативным ответам и мощной аргументации, я делаю предположение, что вы тролль обычный. Поэтому просто идите нах.

psFitz
13.10.2018 13:53Какой тролль? У вас теории заговора о браузерных движках.

musuk
13.10.2018 20:56Кстати, в словах Kirill_Dan
есть доля истины: HTML/CSS не создавался для богатых интрфейсов.
А ведь были альтернативы вроде Java Applet, Sliverlight, Flash, там народ пилил довольно сложные интерфейсы относительно просто. Но ни одна из подобных технологий, где формочки были by design не стала поддерживаться нативно всеми бразуерам.
Но я не разделяю пессимизма Kirill_Dan
, у нас уже есть сносный date picker, вот подвезли <input type=«search», дальше будет какой-ниубдь HTML7 в котором, ещё больше фичей подвезут.

Source
13.10.2018 20:58-1Альтернативы есть:
- Компиляция из других языков в JS. Вот тут списочек где-то на сотню вариантов.
- WebAssembly
Альтернативы постепенно развиваются и видимо рано или поздно текущий пиздец, происходящий с фронтенд-разработкой, сколлапсирует под своей тяжестью и альтернативы обретут большую популярность.

Spiritschaser
13.10.2018 00:21Любая IDE по типу борландовских. Рисуешь формы, пишешь обработчики, привязываешь к формам.
В вебе по простоте только vue + bootstrap близко подошли, в остальном — простыни лапшекода.
psFitz
13.10.2018 00:31+1т.е. вся проблема в том, что нет рисовалки для форм?)

Spiritschaser
13.10.2018 23:07Нет, там, где есть рисовалки форм, развесистая объектная модель этих форм — хорошо документированная, с удобными методами и т.п.
Во фреймворках JS — непохожие друг на друга велосипеды.
Source
14.10.2018 02:37Дело в том, что десктопные формы — это по сути обёртки над API графической оболочки, такие как MFC, WinForms, Qt, GTK, etc. И у них есть общая концепция — оконная stateful модель и свой неблокирующий цикл обработки событий, за которым не надо следить.
В вебе совсем другая концепция: во-первых, нет никаких окон, во-вторых, отсутствует автоматическое сохранение состояния, в-третьих, event-loop хоть и есть, но общий для всего кода. Ну и устоявшиеся паттерны взаимодействия с экранами отличаются в вебе и на десктопе.
В итоге эмулировать десктоп в вебе сложно и невостребовано. А развесистая объектная модель для построения интерфейсов хорошо документированная и с относительно удобными методами в вебе есть, DOM называется.

Finesse
13.10.2018 04:46Что мешает писать свистелки и перделки в блокноте сейчас? Проблема возникает, когда свистелки вырастают до целого фейерверка, и становится очень сложно разрабатывать его в блокноте. Эта проблема была актуальна и раньше. React и прочие фрэймворки помогают справляться со сложностью приложений, деля его на уровни абстракций.

Kirill_Dan
13.10.2018 12:11Я согласен, вообще не спорю. Но разрастание клиента до уровня программы при устаревших условиях самого браузера + js — это, как по мне, полный бред. Как 10 лет назад без всего этого жили с относительно небольшой сложностью и нагрузкой клиента? А сейчас, чтобы вывести информационный блок с информацией и картинкой, нужно совершить шаги, написанные в статье, только не для изучения (считаем, что уже все знаем), а для инсталляции и первоначальной настройки. Да за это время я уже успею какое-то АПИ на руби накидать.

psFitz
13.10.2018 12:20А сейчас, чтобы вывести информационный блок с информацией и картинкой, нужно совершить шаги, написанные в статье
Не нужно утрировать, что-бы вывести информационный блок с картинкой достаточно написать:
<img src="..."> <p>Info text</p>

Finesse
13.10.2018 13:28Никто в здравом уме не городит стэк, описанный в статье, для того, чтобы отобразить картинку. Инструменты внедряются тогда, когда становится проще с ними, чем без них.

Kirill_Dan
13.10.2018 13:36Никто в здравом уме не городит стэк, описанный в статье
Ага. Первый таск — вывести картинку и текст. Второй таск — создать динамические комментарии, третий таск — сделать систему кармы,…
Знаете такую методологию, как Agile?! Когда у заказчика ветер в черепной коробке гуляет? Тут про здравый ум вообще говорить не приходится.

bazil
12.10.2018 20:13Этот список/статью лучше назвать "что вам желательно знать чтобы быть web-разработчиком", а не react-разработчиком.

Kirill_Dan
12.10.2018 20:36-1Фронтенд разработчиком, если точнее. Так как фулстек разрабу нужно знать еще и бэкендовые языки, базы данных, разные протоколы, миллионы всяких сервисов и библиотек для сервера и т.д.

Throwable
12.10.2018 21:44-1А мне вот что интересно. Со временем количество используемых технологий, а соответственно и сложность входа во фронтенд разработку, растет гораздо быстрее, чем сложность публикуемых веб-приложений. В итоге встает вопрос, что проще: сделать веб приложение на более простых, но понятных технологиях бородатого года, либо обучиться всему стеку 2018 года и потом "долететь за 5 минут".
Я не претендую на объективность, но заметил, что в работе нашей фронтэнд команды, работающей на реакте, постоянно что-то отваливается и местами глючит. На устранение причины тратятся месяцы, а чаще всего они отмазываются, что это глючит что-то в стеке: фреймворк, библиотека, etc… Любое изменение или добавка начинается с нытья, что это рушит им всю архитектуру, или что это очень сложно сделать, ссылаясь на ограничения фреймворка. И самое главное — за прошедшие 10 лет сложность приложений сильно не возросла, но у меня твердо сложилось ощущение, что сейчас разработка стала более дорогой и менее качественной, чем 10 лет назад, когда все писали на JQuery. Посговорчивей чтоли тогда люди были...

psFitz
12.10.2018 21:53+1Это у вас разработчики такие, если любое изменение рушит архитектуру — значит её нет.

ilyak
12.10.2018 22:49+110 лет назад на клиенте в основном снежинки падающие рисовали, ну ладно, валидацию фомочки можно было сделать, а теперь это полноценные SPA приложения.
На каком нибудь Эмбере и сейчас можно сделать достойно, но кому это надо, если еще через 5 лет фронтендер со знанием только эмбера окажется на обочине индустрии. Тут уж лучше следовать трендам.

Throwable
13.10.2018 03:21Видите ли, я вообще родом из 90-х. И на протяжении всей своей жизни видел и разрабатывал достаточно сложные десктопные приложения, используя разные технологии, начиная от MFC, VCL, QT, Java Swing и заканчивая Android-ом. Для меня достаточно сложным приложением является например Microsoft Word. И могу заявить, что даже он не тянет за собой все эти тонны нестабильного и постоянно меняющегося говна, и прочего псевдокода. Возможно в Microsoft все делают как-то неправильно и не концептуально, но люди как-то до сих пор обходились и обходятся. Уж не знаю что представляют из себя эти мифические "полноценные SPA приложения", но в реале дело не уходит дальше банального дешбоарда или десяти формочек с кнопочками, привязанных к страничной навигации. И мне очень смешит и одновременно нервирует, когда люди, имеющие в кармане язык с динамической типизацией, говорят о концептуальности использования Redux. Более того, я из области бекенда. Долгое время у нас был JavaEE, на смену которому постепенно пришел Spring. И нам как бы хватает — там есть все, что нужно для типового проекта. Почему же во фронтэнде нет такого инструмента, включающего в себя все необходимое? Уж извините за излишнюю резкость.

Kirill_Dan
13.10.2018 12:17Полностью согласен. Я разрабатываю и на бэкенде и на фронте. После нормальных ЯП, JS для меня pain in ass. И эта проблема была бы решена, если бы убожеские браузеры ушли на нативное исполнение компилированного кода. Но нет. Где-то читал, что это заговор всех производителей. Какова причина, для меня загадка.

artemlight
12.10.2018 23:56Да ну к черту.
Слегка ужасает, что всё это — не единый стек инструментов (как у того же ms), а более 50 разнообразных инструментов. Даже если каждый из них будет обновляться раз в месяц — это минимум два обновления каждый день!
Именно поэтому двух одинаковых фронтенд-разработчиков не бывает. Один знает 10 фреймворков, второй знает 10 фреймворков, и хорошо если эти множества пересекаются хотя бы мажорными версиями.
Полноценные SPA приложения — это всё те же десять формочек и кнопочек. Принципиально ничего нового в 2018 году в веб не пришло — всё те же асинхронные запросы-ответы, вокруг которых всё крутится. Это _должно_ делаться просто и быстро, а если для этого нужно знать 50 фреймворков — то с индустрией что-то не так.
Throwable
13.10.2018 03:26Полностью с вами согласен, коллега. Причем налицо парадокс — сложность разработки с каждым годом растет гораздо быстрее, чем сложность самих приложений. Интересно, когда же наступит технологическая сингулярность?

Finesse
13.10.2018 04:49По-идее, каждый инструмент должен делать разработку проще (говоря формально, позволять достичь заданных требований, потратив меньше ресурсов). Если он делает её сложнее, то инструменту не место в проекте.

ardentum
13.10.2018 11:22минимум два обновления каждый день!
Никто вас не накажет, если не будете обновляться. Можете вообще не обновляться, если все устраивает.
один знает 10 фреймворков, второй знает 10 фреймворков.
Ага, наверное, лучше так: "один написал 10 странных велосипедов, другой написал 10 странных велосипедов".

ecdrid
13.10.2018 01:27+4Any such guide exists for deep learning?
Thanks.
(PS I am a bit new to this amazing website)
me21
13.10.2018 10:46Welcome!
For example, https://github.com/ChristosChristofidis/awesome-deep-learning
(I googled "awesome list deep learning" and took the first link).

masb
13.10.2018 01:27Список длинный, материал объемный. Но для полноты гайдлайна не хватает примеров опенсорсных проектов под каждый пункт, где вот это все можно практиковать в реальных проектах. Новичку читать документацию и писать «привет мир» слабо поможет стартануть.

kuftachev
13.10.2018 03:12Facebook не использует React на основном своем продукте, так как React недостаточно быстрый. Facebook часто зависает на секунд 3-5, когда просто ставишь смайлик. Представляете что было бы, если бы они его на React написали, вообще месяцами бы пришлось ждать?
Это все, что нужно знать про React… А если захочется узнать больше, то… лично я много матерился, когда читал документация, особенно зная, что во Vue это все сделали уже через правильное место.
Выводы:
- Китайцы умеют придумывать слово из трёх букв, которые никто не знает как произносить, но при этом они являются самыми сбалансированными решениями для своих платформ… И у обоих гредет версия 3 в скором будущем, помимо Vue, это ещё Yii.
- Нужно ждать, когда ВКонтакте родит свой фреймворк, так как у них в отличии от Facebook все летает (молчу вообще, что и UX сделан головой, а не тем, чем в Facebook).
P.S. На самом деле в документации React есть одна здравая мысль — это то, что JavaScript нужно учить по сайту Ильи Кантора, там ссылка на английскую версию.
P.P.S. По самой статье, такое впечатление, что человек просто написал все слова, которые знал.

aleki
13.10.2018 15:44Как на счет того, что они его используют при разработке своих мобильных приложений: Facebook, Instagram? Тем временем у Vue все еще очень сыро с аналогом React Native.

dimoff66
13.10.2018 10:39Было бы неплохо перечислить как раз самый минимум, чтобы не пугать начинающих разработчиков.

Xao
14.10.2018 20:26В тестирование добавьте codeceptjs — реально топовый фреймворк для тестирования примерно всего! Активно развивается и очень прост в настройке и изучении.


drfisher
При всей моей нелюбви к формулировке «react-разработчик», это хороший гайдлайн!