
Как часто вы выполняете одно и то же задание каждый день? Я готов поспорить, что больше, чем вы думаете. Выполнение простых действий, таких как создание свойств, наблюдателей(watchers) или новых методов, выполняется снова и снова при создании приложения.
Эти маленькие вроде бы действия образуют продолжительный отрезок времени. Наша цель — делать как можно больше с как можно меньшим количеством действий.
Редактор кода
Эффективность начинается с вашего набора инструментов. Если у вас есть дерьмовые инструменты, делать простые вещи будет сложнее. Иногда инструменты, которые у нас есть, просто нужно отряхнуть, а иногда нам нужно попробовать что-то новое. Помните, работать умнее, а не больше.
Visual Studio Code -? загрузить
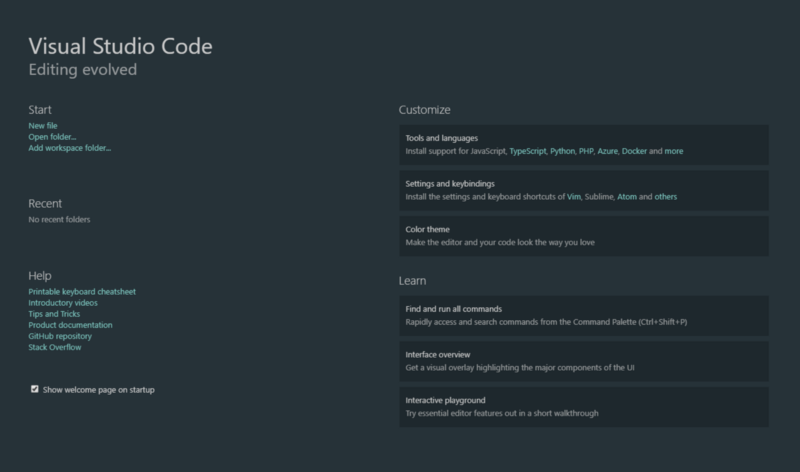
Несмотря на то, что доступно много редакторов кода, я сосредоточусь на использовании возможностей редактора от Microsoft VS Code. Он имеет встроенную поддержку Typescript, а также очень большое сообщество моддинга расширений. Воспользуйтесь ссылкой для скачивания и выберите свою операционную систему.

После завершения установки запустите vscode. Теперь вы готовы продолжить установку расширения.
Расширения/плагины
Ниже приведен список рекомендуемых расширений. Их цель — улучшить ваше время разработки с помощью vscode, их так же легко установить, нажать просто Install на странице расширения.

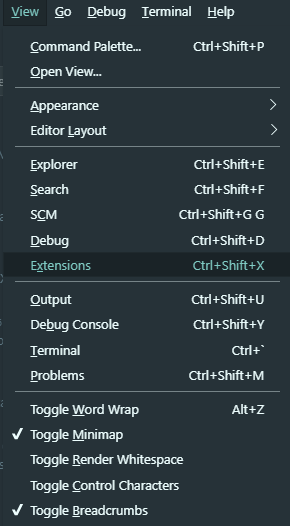
Это также можно сделать из интерфейса VS Code, щелкнув View> Extensions в верхней панели. Откроется панель расширения.

Settings Sync ?—? установить
Это расширение позволит вам сохранять синхронизированную копию ваших локальных настроек, а также импортировать настройки других. Это чрезвычайно полезно, особенно если вы разрабатываете с более чем одного компьютера и (мы надеемся) сделаем это только один раз!
Vetur?—?? установить
При работе в Vue нет недостатка в полезных расширениях, которые вы можете подключить. Из всех расширений vetur является обязательным условием. Он поможет вам с подсветкой синтаксиса, snippets, intellisense, отладкой и многим другим.
Auto Close Tag?— установить
Автоматически добавляет закрывающий тег HTML / XML, так же, как Visual Studio IDE или Sublime Text.
Auto Import?—? установить
Автоматически находит, анализирует и обеспечивает выполнение и завершение кода для всех доступных импортов. Работает с Typescript и TSX.
Auto Rename Tag?—? установить
Автоматическое переименование парного тега HTML / XML, как в Visual Studio IDE.
Bracket Pair Colorizer?— установить
Это расширение позволяет идентифицировать соответствующие скобки с помощью цветов. Пользователь может определить, какие символы соответствуют и какие цвета использовать.
ESLint?—?установить
Интегрирует ESLint в VS Code. Если вы не знакомы с ESLint, вы можете ознакомиться с документацией.
GitLens — установить
GitLens расширяет возможности Git, встроенные в Visual Studio Code. Он помогает вам с легкостью визуализировать авторство кода с помощью аннотаций Git-blame, легко перемещаться и изучать репозитории Git, получать ценные сведения с помощью мощных команд сравнения и многое другое.
VS Live Share —?установить
Если вы когда-либо работали удаленно, вы понимаете, насколько сложна отладка с другими разработчиками. Visual Studio Live Share позволяет совместно редактировать и отлаживать с другими в режиме реального времени.
Темы
Это субъективное дополнение, и вы всегда должны выбирать то, что вам подходит лучше.
Material Theme ?— установить
Работа в Material Design каждый день сделала меня неравнодушным к широко популярной Material Theme. У этого есть мягкие цвета и глаза не текут смотря на код в течение многих часов подряд. Он поставляется с вариациями 8 тем и большими настройками опций .

Theme Icon Theme ?— установить
В то время как Material Theme имеет возможность пользовательской настройки значков ваших папок, в Material Icon Theme есть больше опций и пользовательских вариантов для многих новых типов файлов, таких как новый vue-cli-3 vue.config.js .

шрифты
Другой важный аспект нашей разработки — это шрифты редактора.
FiraCode ?— установить
Очень хорошо сделанный моно-шрифт с открытым исходным кодом и бесплатно!

FiraFlott ?— установить
шрифт, который объединяет шрифт Mono из FiraCode (также есть жирный шрифт Bold), включая Font-Ligatures с FlottFlott в качестве курсивного шрифта.
OperatorMono ?— установить
Один из единственных платных шрифтов, которые я бы порекомендовал. Очень чистый с отличным курсивом.

Чтобы изменить шрифт, перейдите в File > Preferences > Settings и введите в строку поиска font .

Дополнительные советы
Хотя плагины, такие как vetur, уже содержат некоторые удобные snippets, такие как scaffold, все еще есть возможности для улучшения.
Snippets ?— установить
Уменьшите количество повторяющихся задач, превратив их в snippets. Мне нравится сокращать свойства Vue, такие как data, computed и т. д.

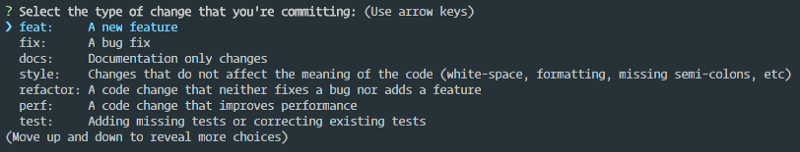
Commitizen ?— установить
Если вы следуете semver, вы должны это поставить, commitizen берет на себя предположение о написании сообщений коммита и позволяет автоматизировать такие вещи, как написание комментария к релизу.

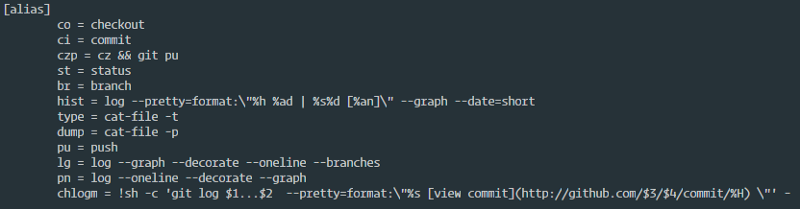
Git aliases? ?— установить
Несмотря на то, что существует множество отличных опций для работы с git с графическим интерфейсом и встроенной поддержкой vscode, я все еще часто использую cli.Для того, чтобы оптимизировать мое время, у меня есть несколько псевдонимов, чтобы улучшить свой экспириенс.

Заключение
В этой статье мы обсудили базовые условия для создания эффективного рабочего процесса. Эти советы предназначены для того, чтобы вы подумали о своем процессе и способах его улучшения.
В следующей статье я научу вас, как использовать новые инструменты и как их использовать, используя стандарты кодирования, непрерывную интеграцию, тестирование и многое другое.
Комментарии (9)

sentyaev
21.12.2018 18:32Я то все думал как повысить свою продуктивность… Спасибо за совет, пойду ставить новый шрифт!!! </sarcasm

beduin01
22.12.2018 12:02+1Я так и не понял, зачем нужно это ужасное тормозное поделие на Электроне Visual Studio Code если есть удобный и быстрый Sublime. В сказки про «не тормозит» не верю. Сколько раз не пробовал его Sublime всегда оказывался на порядок быстрее.

ofigenn
22.12.2018 14:05Sublime всё ещё платный?

pOmelchenko
23.12.2018 00:28А это проблема которую вы все еще никак не смогли решить?

ofigenn
23.12.2018 17:51Я использую VS Code. У меня нет с этим проблем.

pOmelchenko
23.12.2018 20:00Эх. Вы не поддержали мой холиварный вброс :) и это, бессомнения, хорошо.
Я пытался свести к тому, что зарабатывая деньги написанием кода, бОльшая часть (и моих коллег поцеху тоже) почему-то опилирует против софта именно этим доводом – «платный!!1». Лично меня такие вот решения коллег, обижают до глубины души.
Пс, пишу в phpstorm, оплачиваю годовую подписку, не люблю vscode ибо его нужно допиливать. Те же причины стали переходом с саблайма

almassar
24.12.2018 06:59Visual Code хороший инструмент, но ставить кучу плагинов многие из которых сделаны не достаточно качественно, не хочется. Я лучше заплачу за phpstorm


dimitriks
Заголовок про Vue, статья про Visual Studio Code.
bad4iz Автор
Это всего лишь первый шаг. Потерпите немного и увидите все.