
Всякий раз, создавая новый продукт, хочется сделать его лучше предыдущего, подобрать элегантное решение, чтобы создать удобные и гибкие компоненты дизайн-системы в Figma.
При создании набора компонентных iOS-шаблонов для Figma я решил поэкспериментировать с компонентом Tab Bar. Напомню, что в гайдлайнах iOS это нижняя навигация. Мне хотелось, чтобы его содержимое имело логичное и оптимальное поведение при ресайзе. Хотелось сделать его максимально адаптивным для всех iOS-устройств, насколько это позволяет сделать Figma и направляющие (constraints).
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
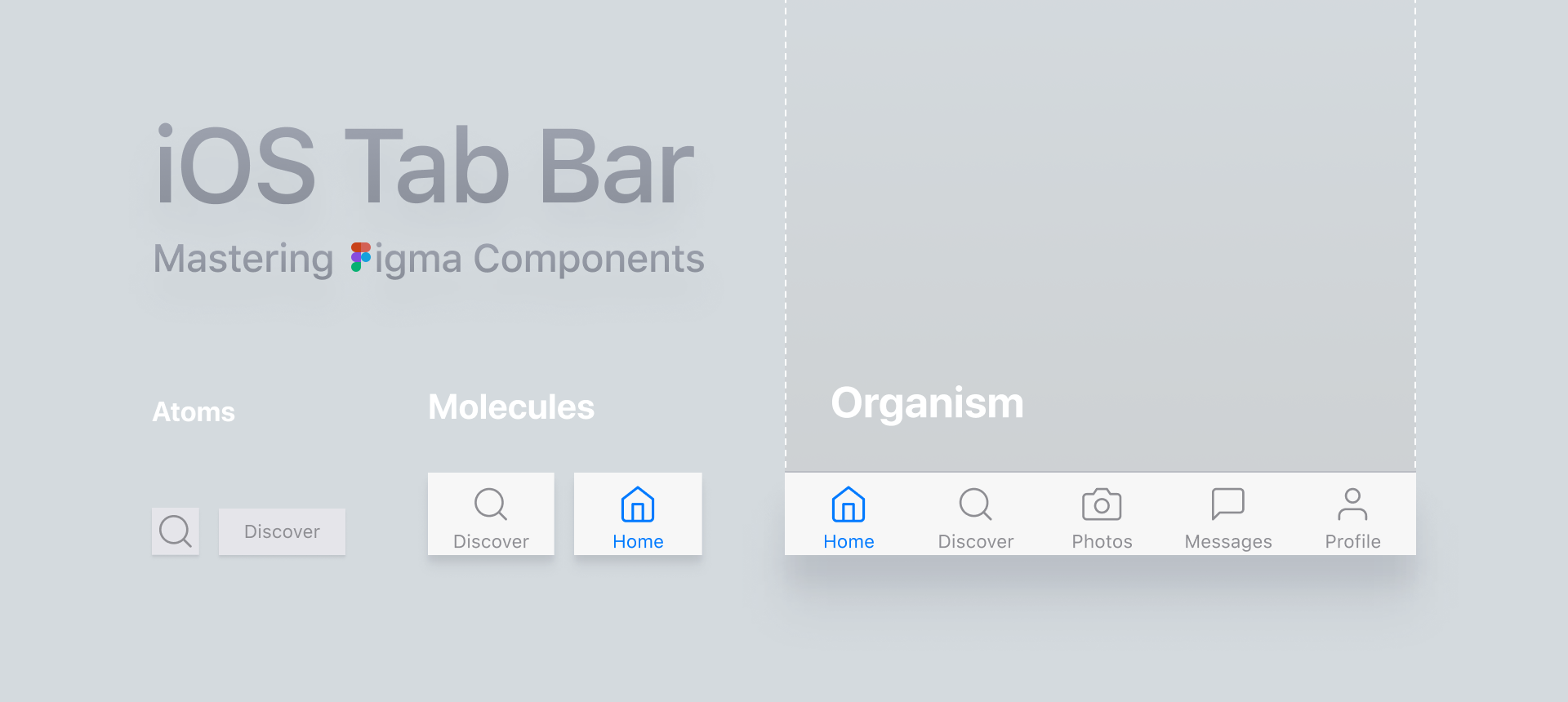
Из чего состоит Tab Bar
Tab Bar представляет из себя набор иконок с подписями либо без, по нажатию ведущие в соответствующий раздел приложения. Активный раздел всегда подсвечивается цветом. Гайдлайнами рекомендовано использовать от трёх до пяти разделов внутри приложений, использующих Tab Bar как основной навигационный контрол.
Адаптивный компонент
Пока что ни один инструмент для дизайна интерфейсов не даёт возможностей полной адаптивности. Figma не исключение, в ней используется уже классический constraints-подход, но даже с ним можно сделать многое. Например, на анимации ниже можно увидеть идеальное и фактически адаптивное поведение Tab Bar на всех устройствах:

Элементы двигаются пропорционально отступам между ними. Ниже я расскажу о том, как простым путём добиться такого поведения.
Проблема кроется в иконках
Хорошая дизайн-система в Figma обязательно содержит библиотеку иконок. Хотя бы основных системных. Это избавляет от необходимости каждый раз импортировать их вручную из SVG-файлов.
По хорошему, для каждого компонента-иконки, из которых вы соберёте себе удобную библиотеку со временем, должны стоять констрейны в режиме Scale. Тогда вы получите гибкую иконку, которую можно использовать в любых размерностях: 16х16, 44х44 и так далее.
Скорее всего, именно такую иконку через левую панель Figma вы перебросите внутрь Tab Bar и добавите подпись, когда начнёте создавать компонент. И проблема в том, что с такими констрейнами иконку всегда будет плющить внутри Tab Bar при ресайзе, если вы хотите получить адаптивный компонент:

Есть несколько способов решения проблемы
Способ первый — сразу отсоединять иконки
Я предположил выше, что в вашей дизайн-системе все компоненты иконок в режиме Scale, значит, при создании Tab Bar можно сразу разрывать связь с ними и присваивать каждой иконке индивидуальные констрейны Center. Она в свою очередь останется во фрейме, которому нужно выставить режим Scale.
- Плюс: скорость.
- Минус: отсоединение компонента от системы.

Используйте функциональность Detach Instance в контекстном меню для компонента иконки
Cпособ второй — хранить в системе иконки двух типов
Этот способ может подойти, если иконок не так много в проекте. Просто дублируете весь Scale-набор, распускаете, меняете констрейны на Center, снова создаёте компоненты и отправляете на новую страницу с другим именем. Последнее время мне кажется здравой идея о том, что несколько сотен иконок в любой системе для Figma можно хранить как Scaleable, так и Centered.
- Плюс: гибкость.
- Минус: если иконок много, их сложнее упорядочивать.

Левая иконка растягивается пропорционально, тогда как вокруг иконки справа растягивается лишь фрейм
Способ третий — добавление промежуточного компонента
Согласно концепции атомарного дизайна, такой компонент будет считаться молекулой. Упаковываете в него иконку и подпись, затем смело ставите констрейны Center обоим, а для самой молекулы ставите режим Scale, когда вложите их в свой Tab Bar. Таким образом констрейны самой иконки будут проигнорированы.
Кроме того, иконка с подписью — это эффективный навигационный паттерн. Так почему бы не переиспользовать этот компонент где-нибудь ещё в проекте?
- Плюс: эффективность.
- Минус: лишний компонент системы.

Лично я использую третий способ. Мне кажется он более элегантный и профессиональный. Может быть у вас есть свои способы? Пишите в комментариях.
Кстати, последнее время во время любых дизайн-исследований я делюсь мыслями в прямом эфире на своем телеграм-канале Полезное Дизайнеру.
PS: Да, и это был кросспост моей же статьи, ранее опубликованной на другом ресурсе

