
Строительство таблицы из компонентов — задача, которая рано или поздно возникает перед каждым разработчиком дизайн-систем в Figma.
Существует три подхода к дизайну таблиц, чтобы создать data grid с гибкой архитектурой. В каждом из случаев используется либо row-компонент, либо column-компонент, либо cell-компонент. Каждый из случаев подробно рассмотрим ниже.
Зачем всё это?
Зачем вообще всё запихивать в одну ячейку? Действительно ли среднему по размеру проекту требуется такая гибкость? Нужна ли компонентная архитектура для обычной таблицы?
Внутри большого командного проекта это единственный верный путь создавать новые data grid — через компонент. Это помогает генерировать больше вариантов и быстрее валидировать новые идеи.
Мои наблюдения показывают, что не все Figma-дизайнеры приучают себя работать с компонентами с самых ранних стадий нового проекта. Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Но те, кому удалось переключить свой workflow на компонентный, скорее всего уже никогда не сделают шаг назад, потому что этот подход даёт больше гибкости и востребован среди организаций с собственным штатом дизайнеров. Хотите сохранить интерес к своей вакансии, если метите в крутую организацию, где уже работают в Figma — работайте с компонентами.
Тем не менее дизайнерам-фрилансерам я бы тоже рекомендовал использовать готовую UI-библиотеку. Можно делать дубликат под нового клиента и через мастер-компоненты быстро стилизовать под конкретные задачи.
Стили таблицы
Когда я создавал свои уже не первые дизайн-системы в Figma, я пересмотрел сотни таблиц и мне удалось категоризировать наиболее часто используемые стили.
Классика
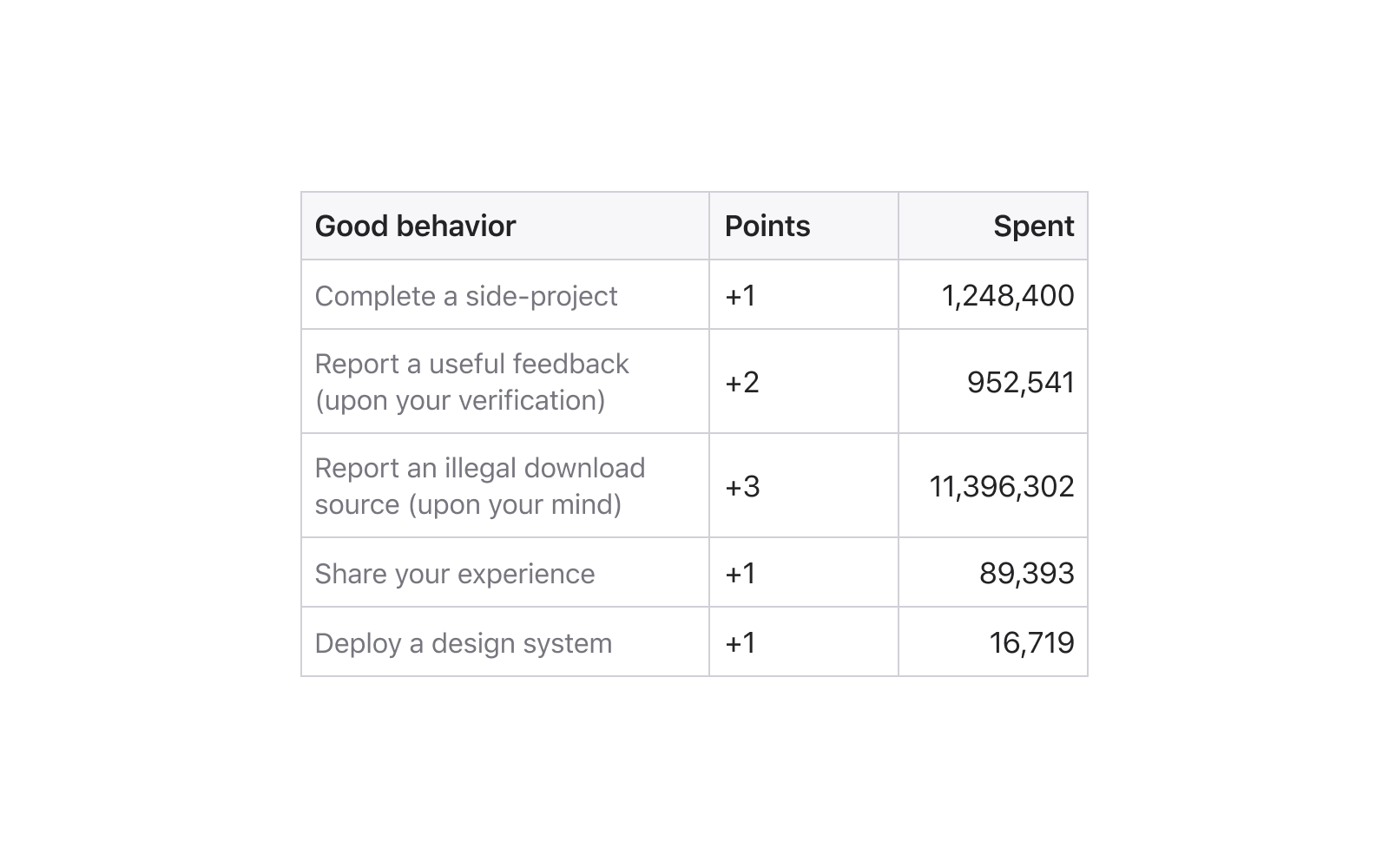
Горизонтальные и вертикальные разделители хорошо заметны, заголовки выделены bold’ом и отделены фоном от ячеек с контентом. Эдакий Excel-style:

Контрастный заголовок
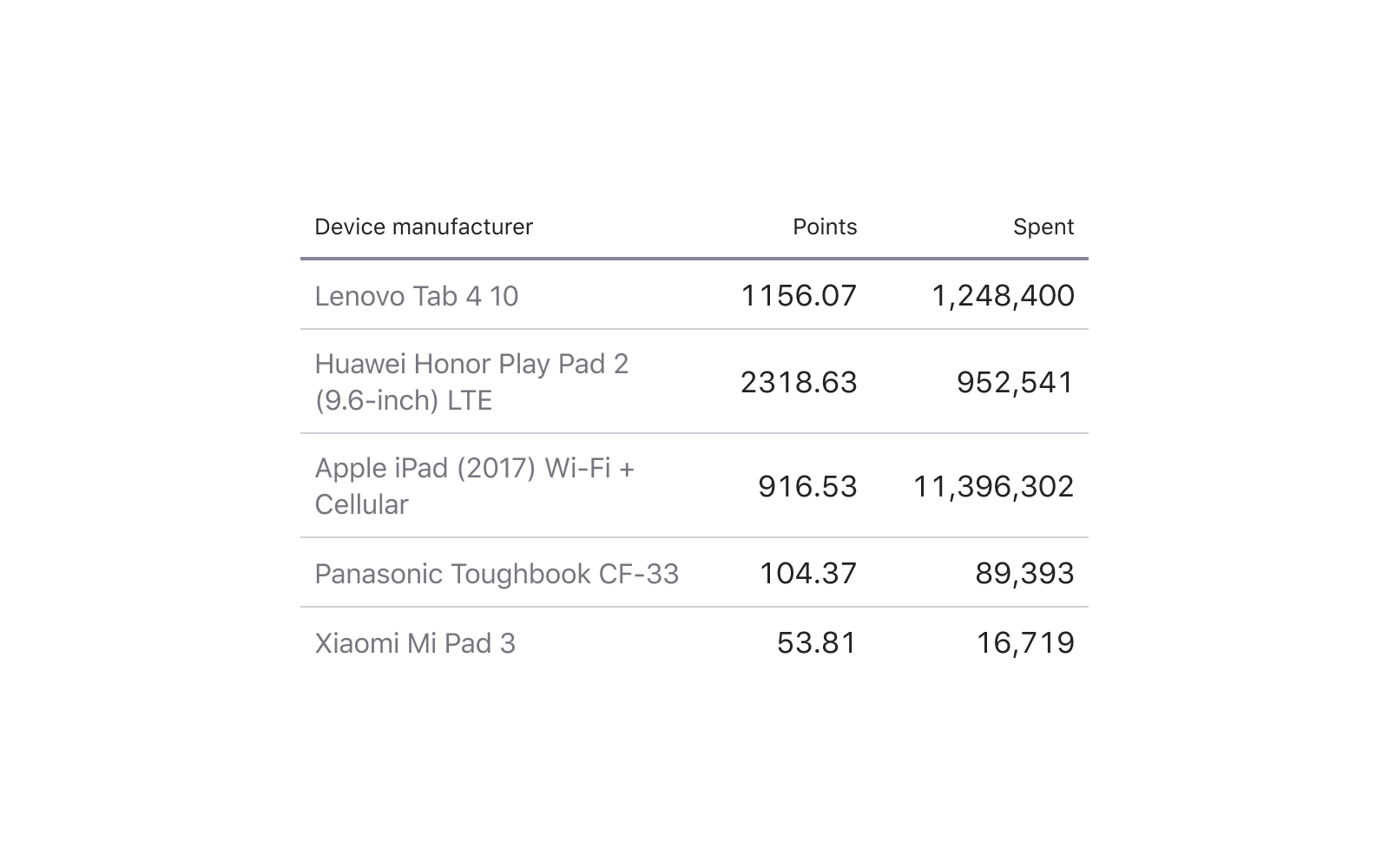
Разделители могут отсутствовать, либо могут быть только горизонтальными. Благодаря интенсивным заголовкам, такие data grid быстро разделяются взглядом, если их много на одном дашборде:

Материальная таблица
Data-first подход. Такие таблицы можно встретить в material design. Более интенсивный верхний разделитель и однопиксельные внутренние качественно разделяют данные:

Черезполосица
Эти таблицы прямиком из прошлого, но по сей день использование чередования серых и белых рядов часто встречается в современном UI:

Минимализм
Ничего, кроме данных! Это вполне обосновано на плотных десктопных интерфейсах, где на счету каждый пиксель:

Использование компонентов для создания таблицы
Все пять стилей, которые я показал выше, собраны из одной ячейки-компонента, разница лишь в содержимом и все они будут ссылаться на один единственный главный компонент. Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Row-компонент
Использование строки с ячейками заранее заданного количества. Таким образом таблица быстро собирается простым клонированием сверху вниз. Далее регулируется ширина каждого ряда.
С бордерами внутри каждой ячейки тоже предстоит поработать, различия присутствуют:

Cons: низкая степень гибкости, ячейки масштабируются всегда пропорционально. Придётся держать в системе много компонентов с различным набором ячеек, а потом для каждого набора дополнительно создавать новые состояния, что может усложнить организацию.
Pros: высоту Row удобно регулировать. Идеально подходит для dashboard-проектов, в которых часто меняются горизонтальные состояния в проекте: onHover, onSelected, onFocus и так далее и специфика разработки требует частого переключения между ними:

Column-компонент
Впервые эта идея пришла мне в голову чуть более года назад и я реализовал её в поздних версиях Material Design System для Фигмы. Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:

Cons: внутри компонента не удастся регулировать высоту каждой ячейки (горизонтальный шаг), так как иначе не получится реализовать «срезание лишнего».
Pros: достаточная гибкость, чтобы строить таблицы в дизайн-системе с различной шириной колонок, например, чтобы умещался разный тип данных.
Совет: можно держать три таких компонента с разным шагом: S-32px / M-48px / XL-64px, например, и в какой-то степени решить проблему плотности ячеек. Особенно полезно в случае создания и мобильных и десктопных темплейтов внутри одного проекта / team library.
Cell-компонент
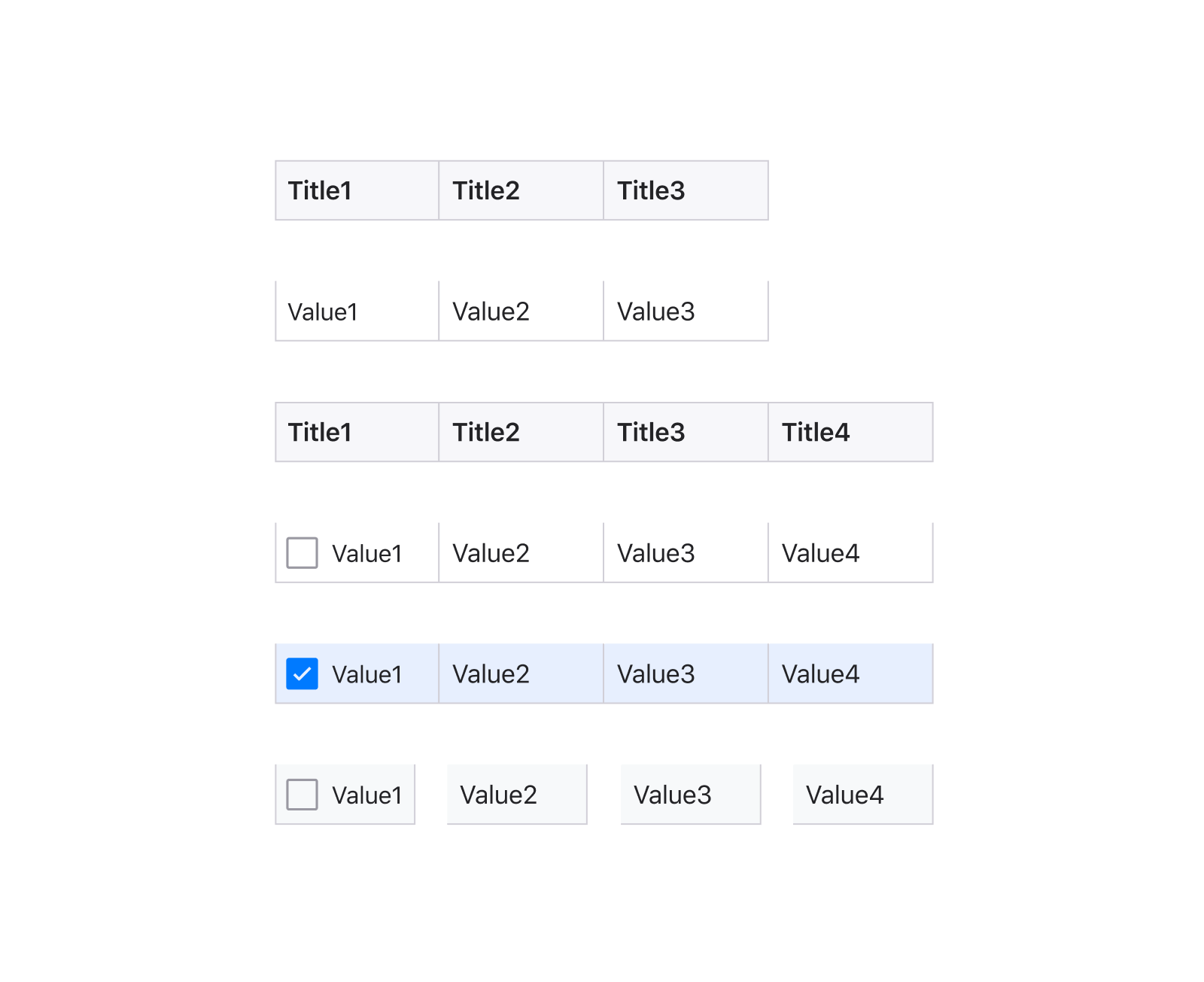
Использование ячейки-компонента даёт максимальную гибкость в стилизации таблицы. Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Убер-фича: в своей мобильной iOS12 библиотеке для Figma, я могу все перевернуть с ног на голову через компонент :) Кстати, именно на основе макетов из этого продукта и были сделаны материалы к данной статье:

Cons: практически нет, разве что этот подход требует больше времени и навыков
Pros: максимальная гибкость, возможность управлять сеткой с помощью одного компонента, регулировать разделители, background, вложенные иконки и многое другое.
Подробный состав такой супер-ячейки я рассмотрю в следующем выпуске.
Исходник с компонентами доступен тут.
Подписывайтесь на мой канал, там будут все анонсы! Особенно учитывая, что сейчас мы пилим собственную дизайн-систему для решения многих задач по дизайну и веб-разработке одним махом. Это компоненты в Figma-исходников и React/Angular NPM пакетов. С абсолютно идентичным дизайном, немного лучше чем у Google Material :) Я регулярно публикую новые веселые картинки об этом продукте. Трансляцию о разработке ведём практически в прямом эфире.
Сейчас многие организации переводят свои дизайн-отделы на Figma. Возникает вопрос: разбираться самим как с нуля её создать из компонентов с правильной структурой, или взять одну из готовых под iOS, Android, Web или для десктопных приложений. Любую из Figma UI библиотек можно развернуть внутри организации и получить сотни качественных компонентов и темплейтов для создания Ваших будущих продуктов. Узнайте больше на setproduct.com


gfarniev
Большое спасибо, как раз то, что нужно. Даже специально зарегистрировался чтобы оставить комментарий.