
Сегодня мы поговорим о следующих новых Figma плагинах:
- AutoGrid — Поддержка сетки для AutoLayout.
- Tracking – Плагин для создания аннотаций отслеживания.
- Find and Replace Colors – Организация цветовых стилей в ваших дизайнах
- Spacing Manager – Плагин для согласованных отступов в компонентах
- Geometric – Создание математических фигур и кривых
- Halftones – Плагин, позволяющий накладывать точечный или полутоновый фильтры на картинки
- Batch Styler – Изменение нескольких стилей текста одновременно
- Spell Inspector — Поиск и исправление орфографических ошибок
- Sitemap – Плагин для создания карты вашего сайта
- Style Organizer — Показывает и упорядочивает все цветовые стили
- Focus CSS — Более удобное использование CSS в Figma
- Flipbook – Плагин для анимации ваших дизайнов в Figma
- SwiftUI Inspector – Плагин для улучшения рабочего процесса разработки для платформ Apple
- Filter – Фильтрующий плагин для ретуши ваших изображений
Всем привет! Мы надеемся, что в это кризисное время у вас все хорошо.
Распространение COVID-19 оказало влияние на весь мир, и многие из нас сейчас полностью перешли на удаленную работу. Быть дома с детьми и оставаться продуктивным для многих оказалось сложно, но мы все должны оставаться профессионалами и поддерживать наше сообщество.
Приятно видеть, как люди собираются вместе, сотрудничают и помогают друг другу в эти беспрецедентные времена. Мы тоже не остаемся в стороне, потому что основная идея Figma — это сотрудничество. Принимая во внимание тот факт, что первый выпуск был встречен сообществом Figma очень позитивно, мы рады продолжить полезную работу, сэкономить ваше время на изучение новых плагинов и предоставить вам отобранные плагины для Figma, которые помогут вам в вашей работе и сохранят вашу продуктивность и способность творить.
Друзья, прежде чем мы начнем говорить о плагинах, мы хотели бы сказать, что самое важное для нас сейчас — оставаться позитивными, потому что нет никаких сомнений в том, что скоро пандемия закончится и все вернется в норму. Для всех людей мира это новый опыт, как и для нас — дизайнеров, и это отражается в наших работах.
Несмотря на непростую экономическую ситуацию, мы не оставляем надежд, что сектор дизайна кризис затронет в наименьшей степени, хотя некоторые дизайнеры уже сейчас жалуются на снижение деловой активности. Тем не менее, многие компании на сегодняшний день уходят на удаленную работу, и мы считаем, что это хорошее время для Figma и других инструментов для повышения производительности, увеличить их важность для проектов и спрос на рынке.
Ну а теперь давайте погрузимся в разбор плагинов! Мы начинаем с последнего места — все самое интересное вас ждет внизу.
14. Sitemap

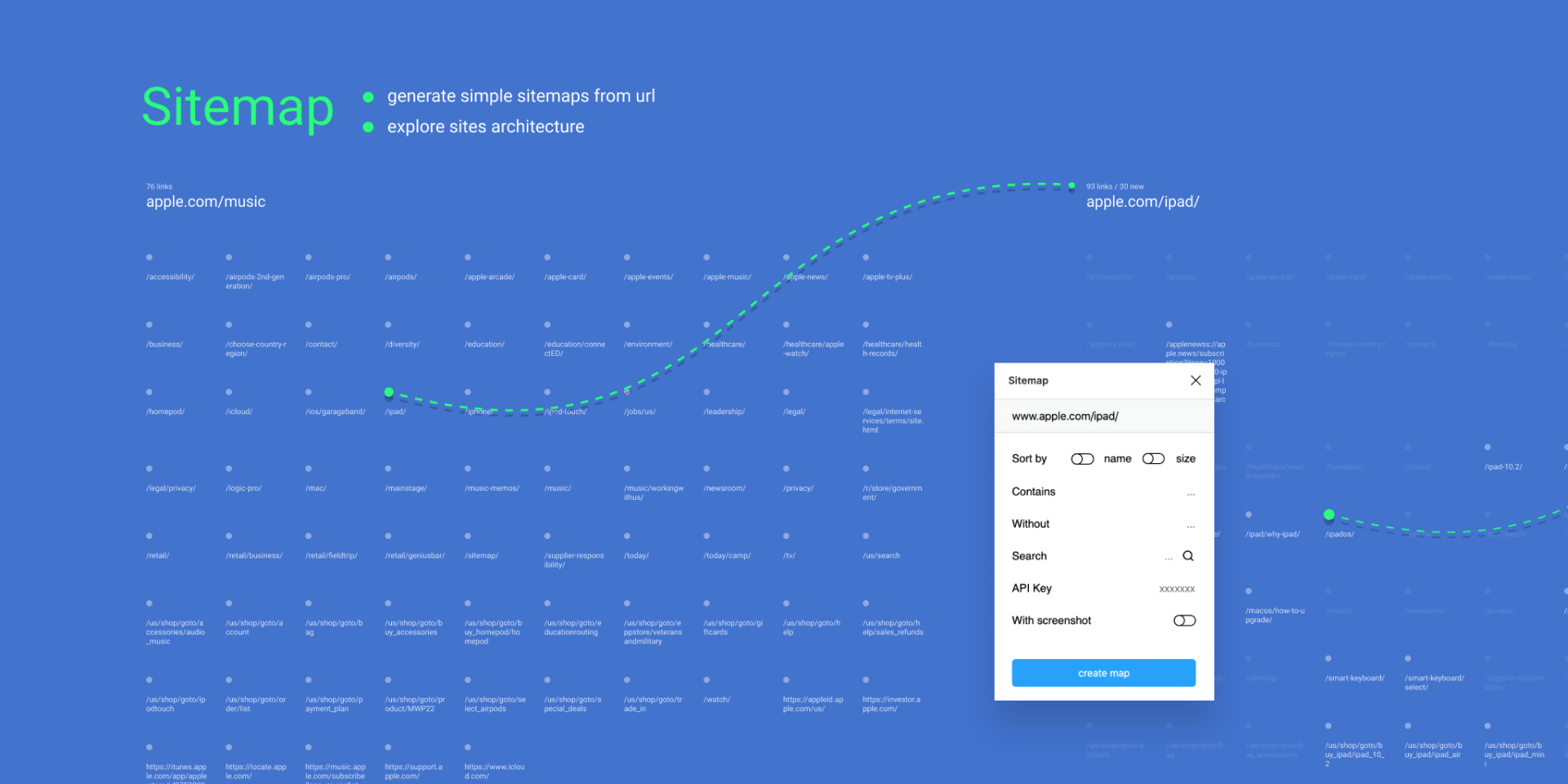
Если вам нужно составить карту своего сайта — этот плагин поможет вам с этой задачей.
Функционал плагина Sitemap довольно прост: введите или вставьте URL вашего сайта, нажмите «Создать карту». Плагин будет отображать все ссылки, которые он найдет из источника HTML.
13. Halftones

С помощью Halftones вы можете применять к своим изображениям крутые точечные и полутоновые фильтры.
Просто выберите 1 или несколько изображений, выберите тип фильтра, который вы хотите применить (точки или эффект полутонов). Затем с помощью ползунков определите угол и размер рисунка, нажмите «Применить» и вуаля — ваше изображение приобрело более трендовый вид.
12. Flipbook

Разбавим наш рейтинг небольшой порцией веселья посредством плагина Flipbook! Это плагин для анимации вашего дизайна в Figma. Он имеет множество функций, включая предварительный просмотр в реальном времени, изменение скорости, настройку скорости анимации с помощью ползунка, а также обратную анимацию и экспорт в GIF.
Существует также Pro версия этого плагина. В ней отсутствует водяной знак, а также есть функция onion skin (луковая шелуха, т.е. функция отображения обложки кадра для проверки вашей анимации).
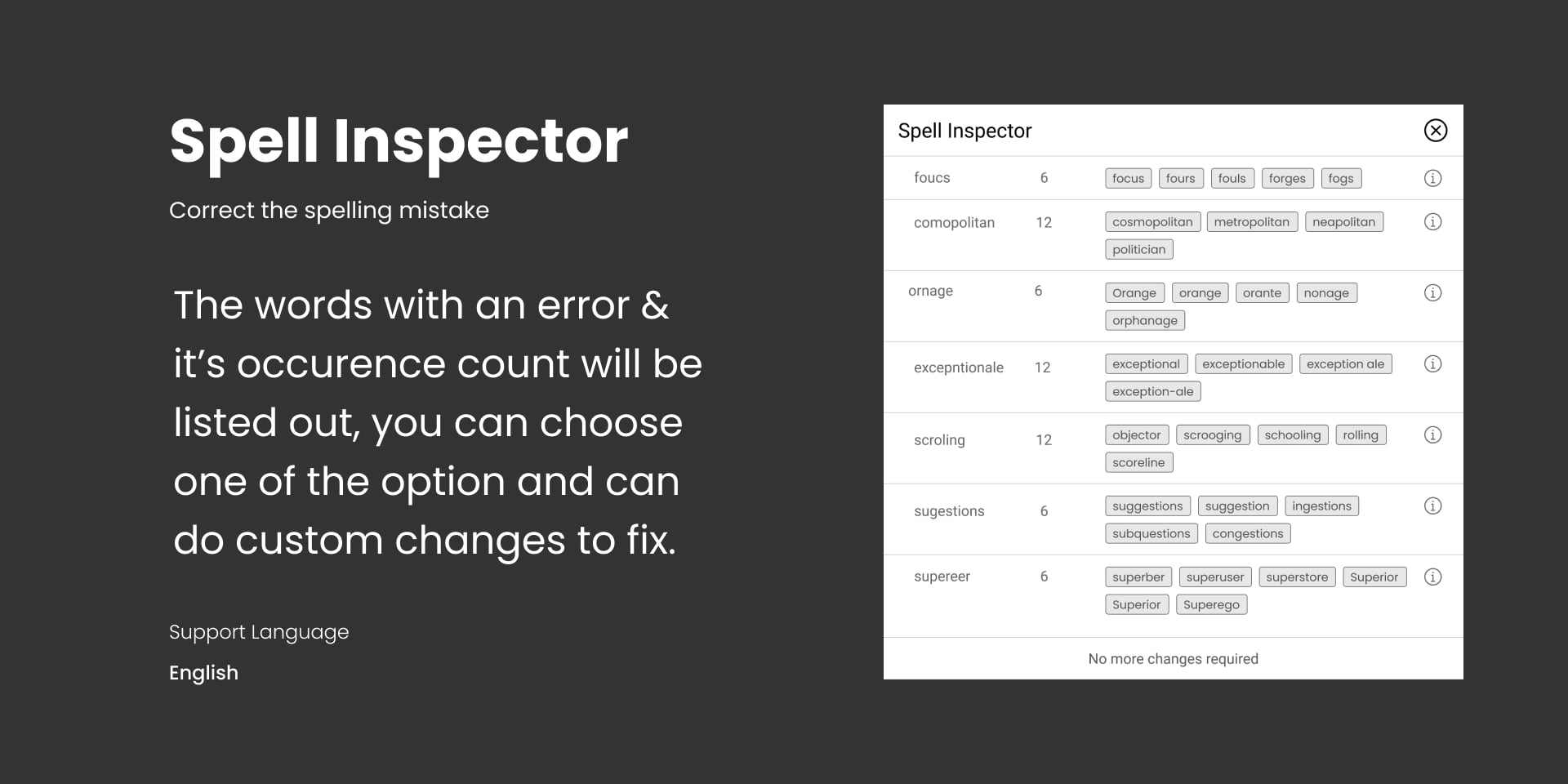
11. Spell Inspector

Нуждались ли вы когда-либо в инструменте, который бы находил для вас орфографические ошибки внутри Фигмы? Что ж, плагин Spell Inspector поможет вам в этом.
Spell Inspector использует специальный API-интерфейс SpellCheck. На данный момент словарь состоит из 40000 слов. Spell Inspector проверяет страницу, на которой вы хотите найти орфографические ошибки, и выдает список соответствующих предложений. Мы надеемся, что в будущем создатели этого плагина добавят больше языков и расширят словарь.
Подписывайтесь на мой Телеграм-канал «Полезное дизайнеру», там будут анонсы следующих частей и много других полезных дизайн ресурсов. Я постоянно держу «руку на пульсе» и слежу за выходом новых полезных ресурсов, инстументов и приложений, которые помогают ускоряться дизайнерам, разработчикам и менеджерам команд.
10. Focus CSS

Этот плагин улучшит процесс работы с CSS в Figma и обнаружит несогласованные стили.
Особенности плагина:
- Генерация CSS для всех элементов во всем документе Figma;
- Возможность скрыть те свойства CSS, которые вы не хотите копировать в код.
- Также есть функция фильтрации, которая поможет вам отображать только те типы слоев CSS, которые вам нужны.
9. Tracking

Благодаря этому плагину у вас есть возможность создавать, обновлять или прикреплять аннотации отслеживания напрямую из файла Figma.
Посредством Tracking, вы можете объяснить разработчикам, что именно вы хотите отслеживать, а также убедиться, что вы отслеживаете нужные вам элементы с “высоты птичьего полета”. Кроме того, плагин имеет функцию “статус”, так что вы будете знать, было ли осуществлено отслеживание или нет.
Чтобы еще лучше понять, как использовать плагин, вы можете посмотреть руководство здесь.
8. Filter

Несмотря на то, что этот плагин был выпущен в прошлом месяце, он постоянно обновляется, и автор добавляет туда все больше и больше интересных фильтров. Вот почему мы решили добавить этот замечательный плагин в наш список.
С Filter вы повысите уровень своей креативности и ускорите рабочий процесс. Имея этот плагин в своем Фигма арсенале, вам не нужно больше выходить из Фигма, чтобы воспользоваться Фотошопом, потому что Filter дает вам отличный контроль над настройкой изображений или нод.
На данный момент в вашем распоряжении более 30 фильтров, в том числе: Bulge Pinch, Color Halftone, Cartoon, Triangle Blur, Denoise, Lens Blur, Night Vision, Crosshatch и многие другие фильтры.
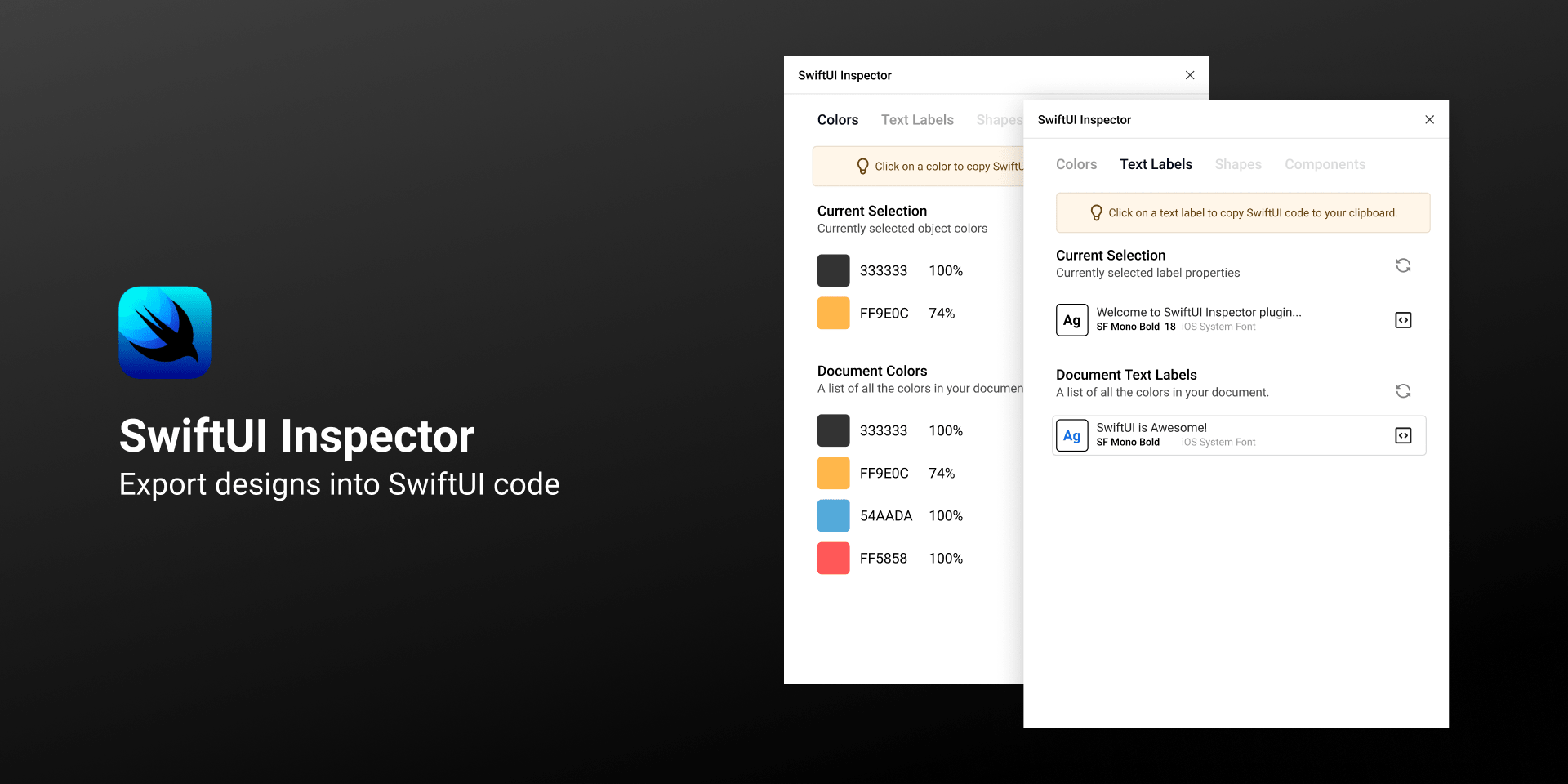
7. SwiftUI Inspector

Работаете со Swift и ищете инструмент, который помог бы вам перенести стили элементов из Figma в Xcode? Можете прекращать свои поиски, потому как SwiftUI Inspector решит эту проблему. Благодаря этому крутому плагину вы можете экспортировать стили элементов вашего дизайна в код SwiftUI.
Поддерживаемые функции включают в себя: цвета, текстовые метки, базовые фигуры. Автор плагина обещает добавить в ближайшем будущем поддержку таких элементов, как компоненты, векторы и тени.
6. Geometric

Добавьте немного математической красоты к своим проектам с этим отличным плагином. Благодаря Geometric, создавать сложные формы теперь легче простого. В вашем распоряжении такие фигуры, как Роза, Полигоны, Спирали разных типов, Суперэллипс, Астроида, Тригонометрические функции. Вы можете изменять их при помощи различных параметров. И как утверждает создатель плагина, в ближайшем будущем появится еще больше интересных математических фигур.
5. Spacing Manager

У многих дизайнеров встречалась практика применять разные отступы между элементами. Некоторые элементы имели отступы 10px, другие — 14px и т. д. Позже, если нужно было производить изменения по отступам, им приходилось менять каждый элемент вручную. С помощью AutoLayout эта проблема была решена. Тем не менее, с плагином Spacing Manager вы можете еще больше улучшить ваш процесс работы с отступами.
4. Find and Replace Colors

У вас когда-либо бывали ситуации, когда вы импортируете неорганизованный дизайн из Sketch? Или ваш коллега отправляет вам Figma шаблон без цветовых стилей? С этим плагином вы можете легко найти все цвета в файле и заменить их на те, которые вам нужны.
Плагин доступен для работы с любым типом файлов, будь то компоненты, инстансы, прямоугольники, фреймы, векторные объекты или тексты.
Плагин прост в использовании: установите его и запустите. Затем нажмите на поле ввода рядом с соответствующим цветом и введите новое значение цвета. После этого вы можете начать процесс замены всех совпадений, нажав на кнопку «Заменить цвета».
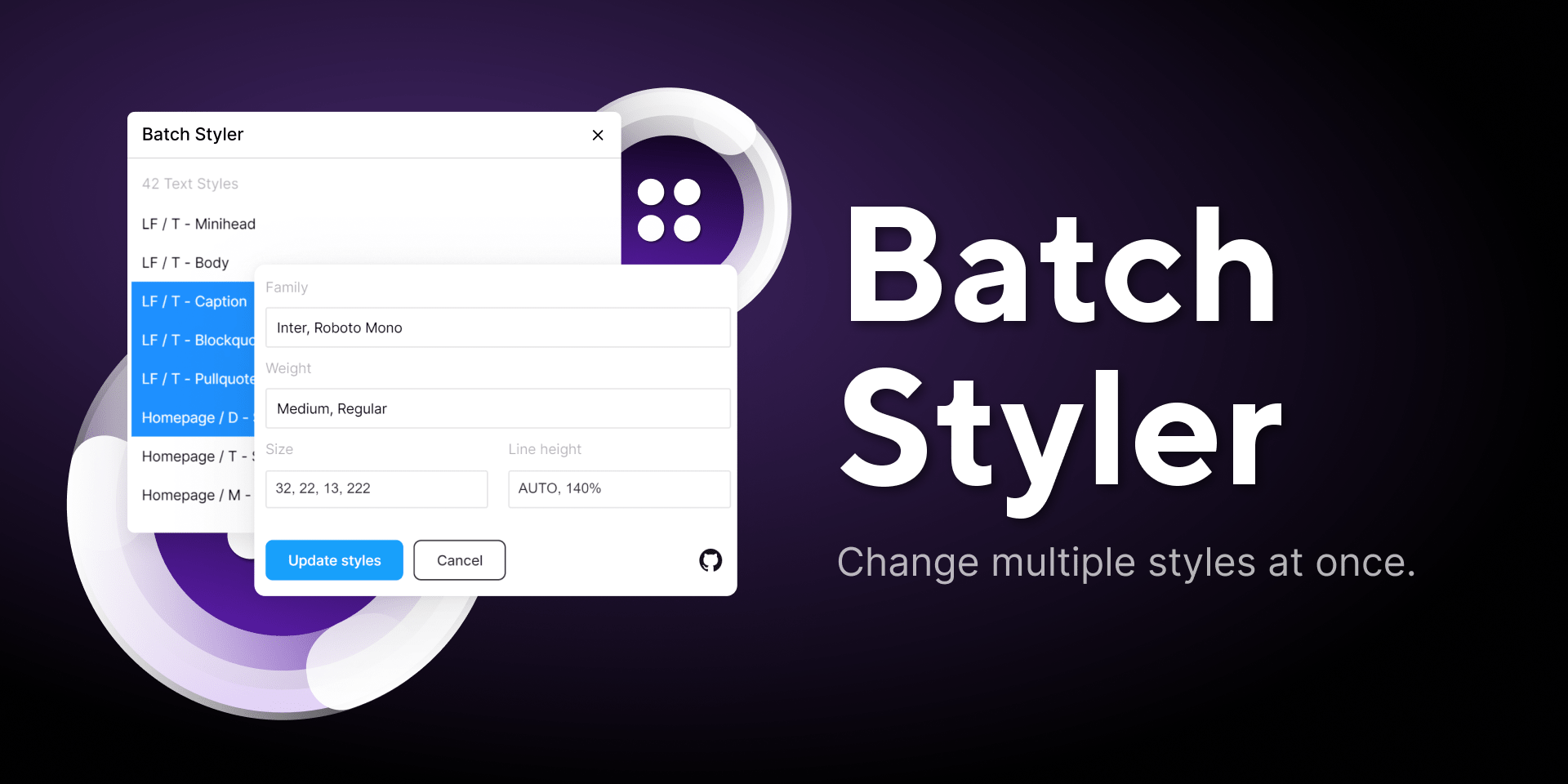
3. Batch Styler

Batch Styler — отличное решение для ситуаций, когда имеется много стилей текста, и вам нужно изменить шрифты этих стилей текста быстро и без лишних действий.
Неважно, сколько текстовых стилей или шрифтов вам нужно изменить, Batch Styler позаботится обо всем и сохранит все типы толщины шрифтов и другие стили.
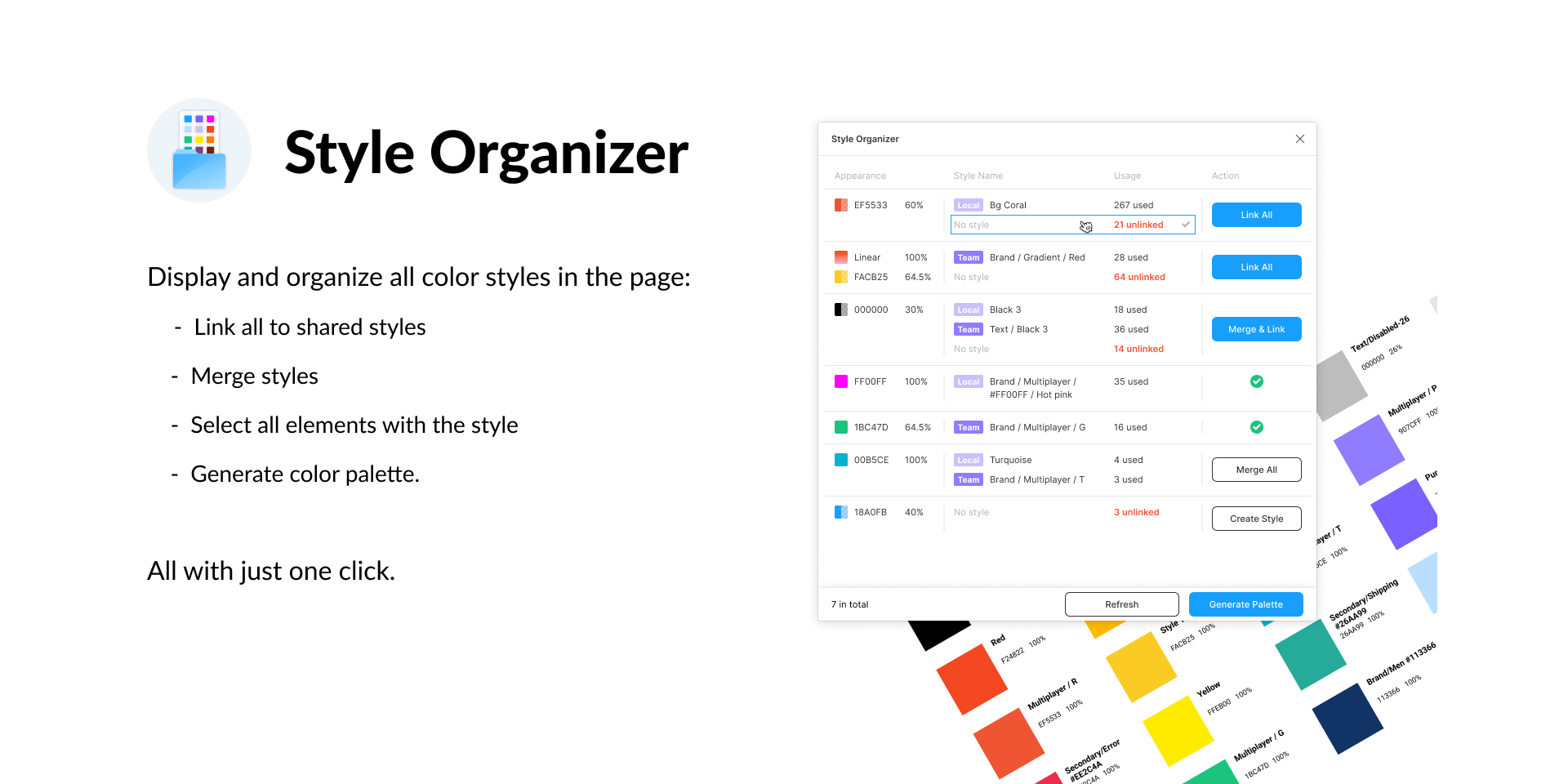
2. Style Organizer

Этот плагин помогает отображать и организовывать цветовые стили на странице. Также, организовав стили, этот инструмент автоматически сгенерирует цветовую палитру.
Что игнорируется в этом плагине: заливка / обводка изображений, невидимые отступы слоев / невидимые ноды.
Также имейте в виду, что Style Organizer не поддерживает функцию автоматического обновления при внесении изменений в дизайн. Вам нужно будет нажимать кнопку «Обновить» после внесения изменений.
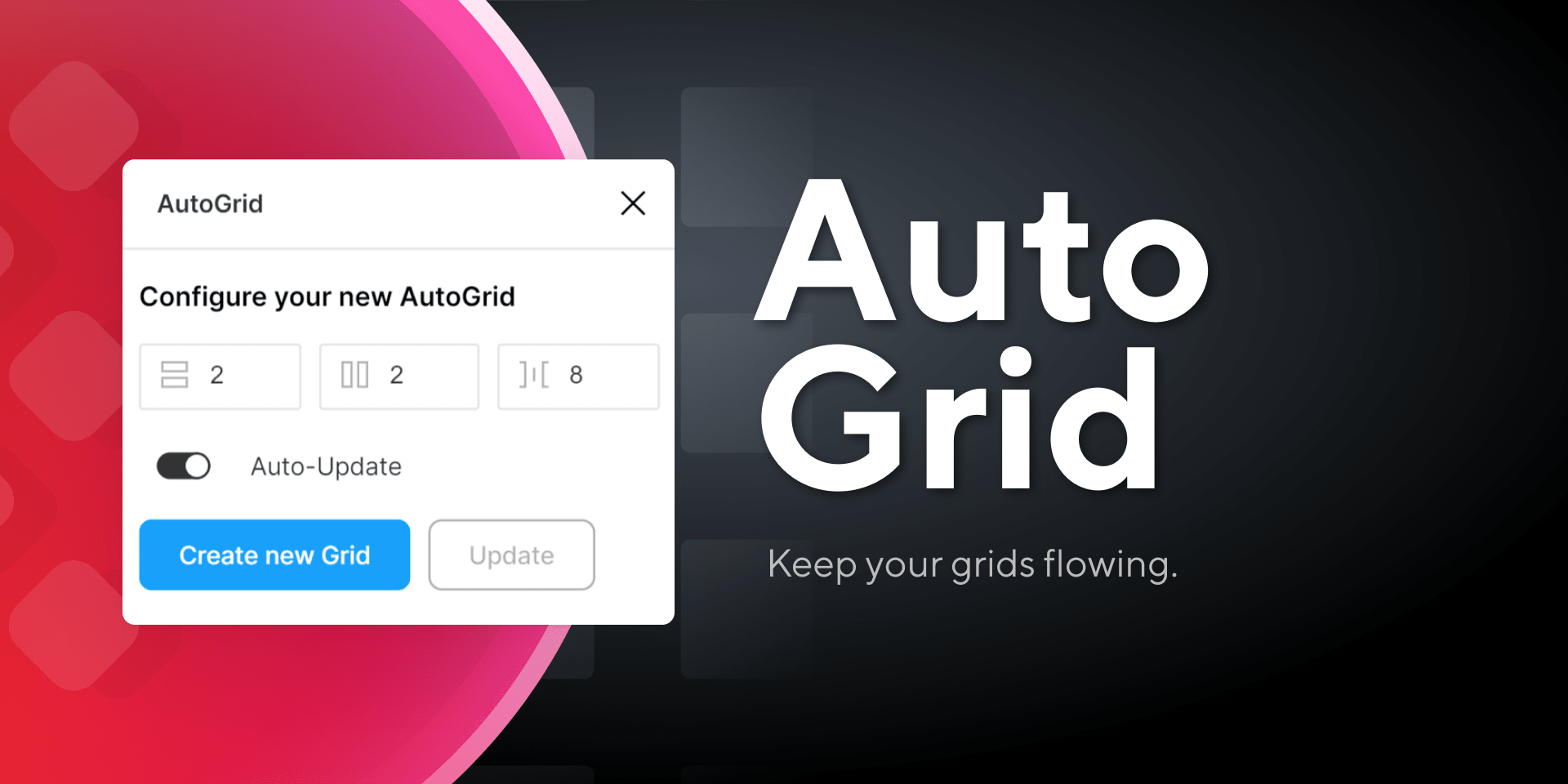
1. AutoGrid

Возможно, вы сталкивались с ситуацией, когда вам нужно создать несколько слоев AutoLayout, чтобы убедиться, что карточки в вашем макете пребывают в аккуратном состоянии?
Этот плагин является прекрасным решением. AutoGrid берет на себя все заботы касательно того, что связано с сеткой. Все, что вам нужно сделать, это определить столбцы, строки и отступы, а AutoGrid сделает все остальное.
Плагин довольно прост в использовании:
- Выберите корневой элемент для вашей сетки (к примеру, одну карточку)
- Определите структуру сетки: сколько строк, столбцов и отступов.
- Нажмите «Создать новую сетку».
AutoGrid создаст клон вашего корневого элемента, чтобы он заполнил вновь созданную сетку.
Также плагин имеет функцию автообновления. С этой функцией вам не нужно будет вручную обновлять вашу сетку каждый раз, когда ваша структура изменяется.
Мы выбираем AutoGrid, Style Organizer и Batch Styler в качестве лидеров в сегодняшнем рейтинге, потому как данные плагины очень полезны и ускоряют дизайн-процессы, особенно когда речь заходит о создании дизайн-систем.
Мы надеемся, что этот набор плагинов был полезен для вас. Если вам нужны профессиональные дизайн-системы и шаблоны Figma, заходите на Setproduct.com. Ну а мы со своей стороны, будем держать вас в курсе всего нового. Оставайтесь с нами и #оставайтесьдома!
Подписывайтесь на мой Телеграм-канал «Полезное дизайнеру», там будут анонсы следующих частей и много других полезных дизайн ресурсов. Я постоянно держу «руку на пульсе» и слежу за выходом новых полезных ресурсов, инстументов и приложений, которые помогают ускоряться дизайнерам, разработчикам и менеджерам команд.


Rebeiro
от слова дом, реально уже тошнить начинает, хотя я работаю как обычно, не дома