
Качественная дизайн-система в Фигме всегда учитывает возможные состояния определенных компонентов. Если до появления Global Styles вариант был лишь один — всегда создавать новый компонент для каждого состояния (например текстовое поле может быть default, а может быть focused), то после внедрения стилей многие UI-элементы удалось унифицировать лишь до одного в своей категории, а разнообразие создавать экземплярами, присоединяя лишь новые стили и цвета.
Это позволило свести количество элементов к минимально необходимому. Поиск стал проще, система стала чище. Но как быть, если в одном проекте часто используется несколько стилей для одного компонента? Вдобавок, требуется часто переключаться между двумя или тремя.
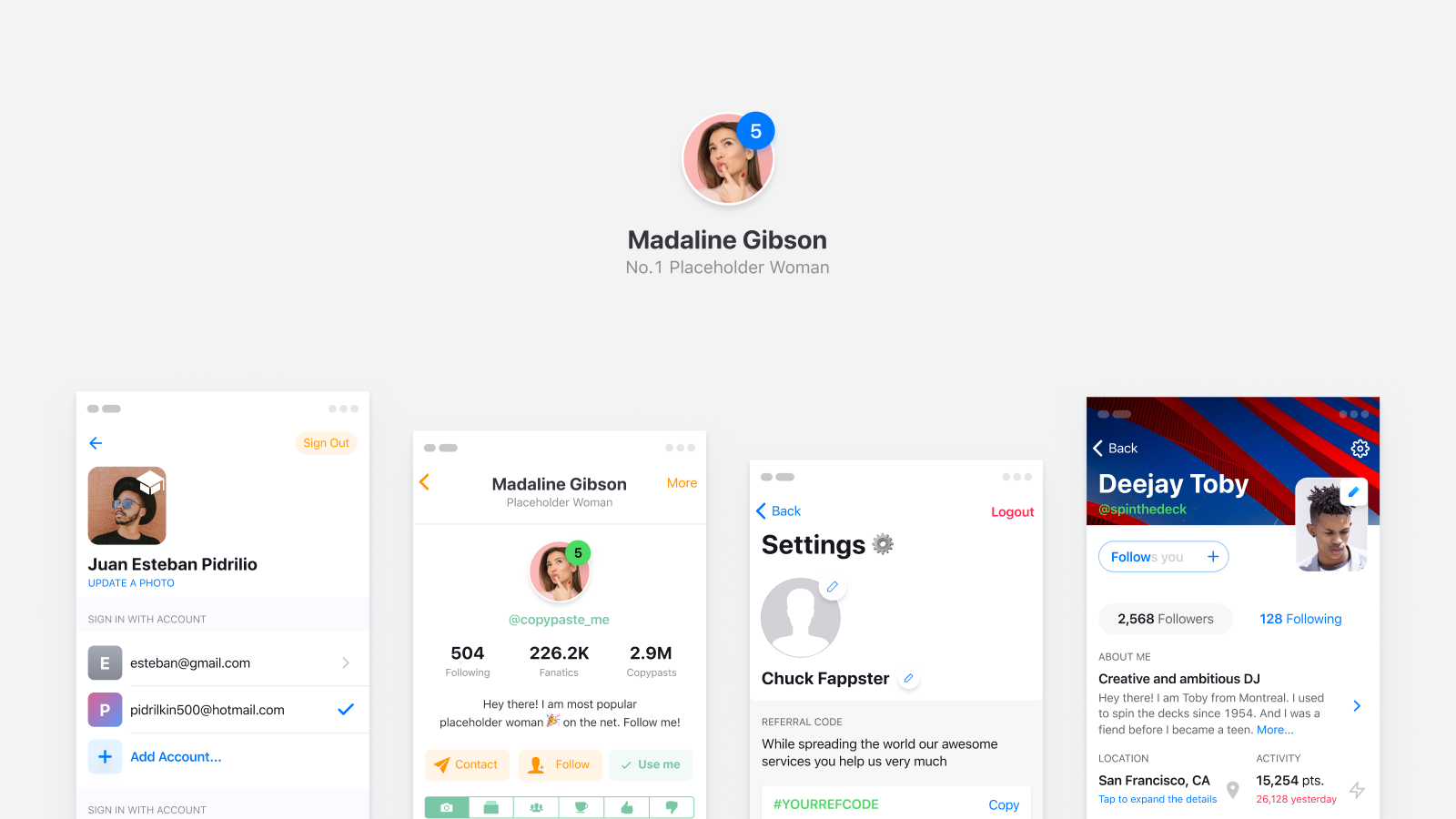
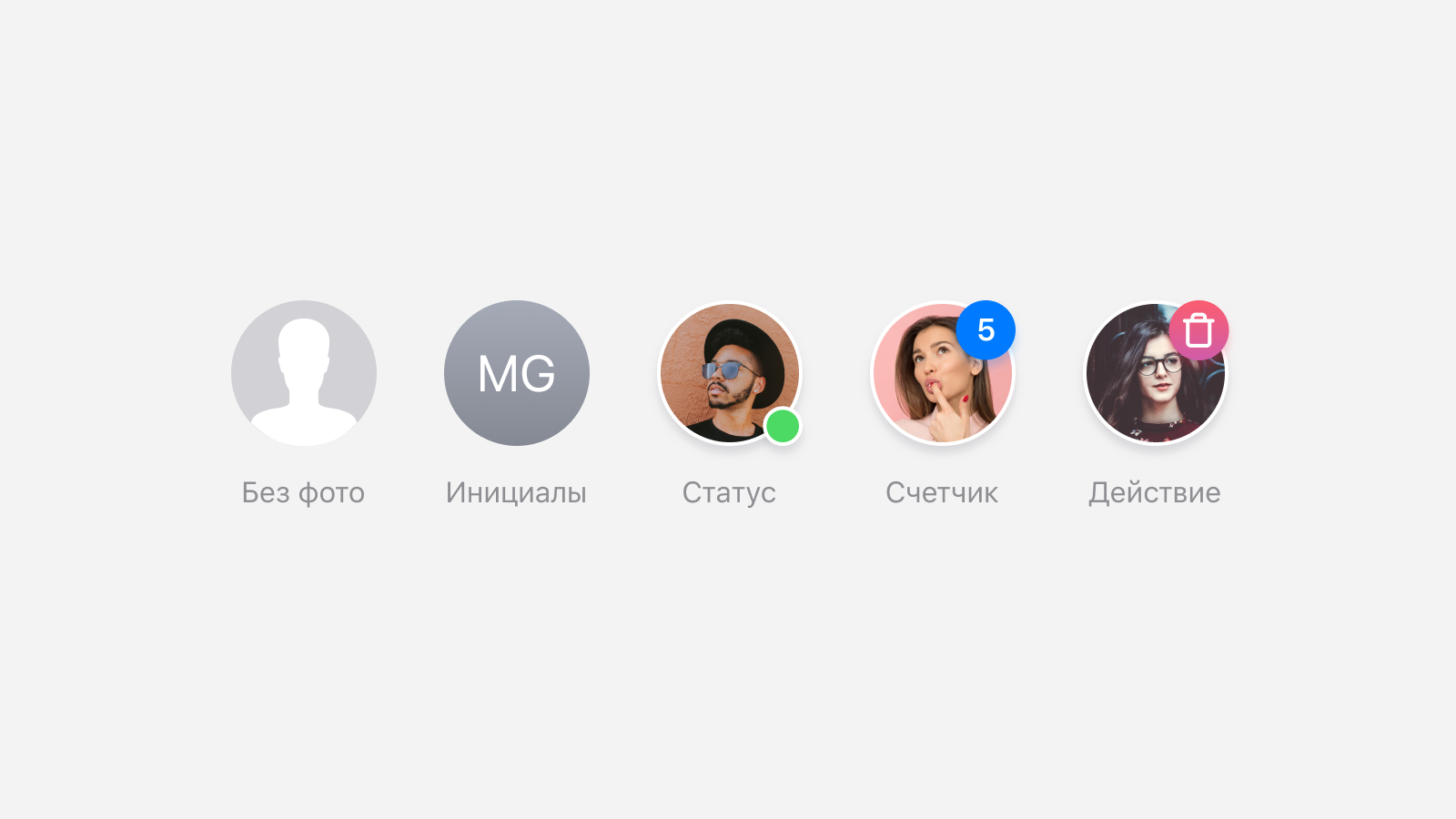
Userpic
Это самый простой пример компонента, который в дизайн-проекте может быть использован в нескольких состояниях. Если вы думаете, что это просто круглая фоточка с симпатичной девочкой, то вы смотрите недостаточно далеко, ведь на самом деле юзерпик может быть:
- без загруженной фотографии
- с инициалами вместо фотографии
- с индикатором состояния “онлайн / оффлайн”
- с бейджиком нотификаций
- содержащий иконку дополнительного действия
- содержащий несколько лиц для прототипирования
- использован в разной размерности на разных экранах без отсоединения

Очевидно, что в хорошей Figma системе для hi-end прототипирования мы хотим получить все эти состояния быстро и удобно. Вдобавок мы хотим оставаться с минимумом необходимых компонентов. Поэтому возникает вопрос: хранить все состояния в виде скрытых слоёв в мастере или каждое состояние должно быть объявлено самостоятельным компонентом?
Создание компонента из экземпляра
Этот способ сохранил свои преимущества и после прихода Global Styles. Переключение экземпляра оптимально в том случае, когда в нем достаточно много отличий от родительского компонента. Например другой цвет, толщина обводки, тень, изображение и так далее. Например, состояния инпутов быстрее переключать через экземпляры. Особенно в большом проекте со множеством страниц. А, например, иконку внутрь кнопки лучше вложить на уровне мастера и отключить. Так гораздо быстрее скопипастить кнопку из соседнего артборда и просто сделать Visible слой с иконкой.
Pros: позволяет быстро перключать состояния экземпляров со множеством отличий
Cons: заведомо большее число компонентов, требуется время на их организацию

Скрытые слои внутри master-компонента
В наши дни Фигма отлично справляется с сотнями экземпляров, которые содержат 5-10 скрытых групп со десятками слоев и разбросаны по множеству страниц. Так что не переживайте за производительность, хотя когда-то давно 10 таких страниц буквально вешали проект. Ведь в случае использования этого метода всего-навсего в мастер-компонент Userpic, помимо фотки, нужно будет запихать и сразу же спрятать:
- слой или группу с векторными объектами для пустого юзерпика
- текстовый слой для инициалов, центрированный
- бейджик нотификаций, в правый верхний угол
- индикатор состояния онлайн/оффлайн, в нижний
- иконку в центр компонента или угол, для мобильных сценариев (например призыв редактировать фото, удалить)
- несколько изображений лиц (в Figma iOS design toolkit сделано 5 мужских, 5 женских и всё сгруппировано)
- каждому элементу расставить Constraints, чтобы Userpic можно было использовать в нескольких размерах
- что еще я забыл? :)
Pros: быстрое получение нужного состояния экземпляра, путем переключения видимсти слоёв
Cons: если переключать 3+ слоя и вдобавок присоединять новые стили, действий становится слишком много

Ох, кажется простой Userpic оказался не таким уж и простым. Инструменты дают нам упрощение дизайн процессов, но сложностей неожиданно доезжает совсем с другой стороны. Надо учиться работать с компонентами, понимать их логику и сущность переиспользуемости.
Меньше лишних действий
Создавая новое правило, вы возможно улучшаете свой алгоритм. Я остановился на таком для себя: если создание нового состояния требует 3 или более переключения слоев в “Видимый”, то лучше предопределять это состояние в отдельный компонент, который сначала был экземпляром. Помните, что потребуется потратить время на организацию, проверить нейминг каждого слоя (чтобы текстовые элементы не теряли контент при перключении), констрейны, порядок следования… и много чего еще!
После того как врачи поставили мне диагноз «компонент головного мозга», я стал использовать такой подход в своих шаблонах для Figma. Так что если вы фрилансер, организация, разработчик или начинающий Figma-дизайнер, обратите внимание на то, что развернуть дизайн-систему внутри вашей организации гораздо быстрее на базе готовых решений.
Кстати, если вы хороший дизайнер, любите детальки, работаете в Фигме и понимаете архитектуру и принципы работы с компонентами я предлагаю вам совместно зарабатывать: вы делаете хорошую дизайн систему, я её публикую в своем маркетплейсе, 70% с продаж Ваши. Высокому качеству — высокие цены. Я в поиске талантов, умов, идей и тех, кто готов выпиливать “компоненты из ближайшего будущего”. Пишите в Телеграм.
Кстати, частенько во время рабочего процесса меня накрывает выводами о дизайн-тенденциях, наблюдениями за западными продуктами, да и просто UI-философией, которую я незамедлительно выдаю в свой телеграм-канал «Полезное Дизайнеру». Присоединяйтесь!


EIIIE
За туториал спасибо.
Меня одного смутила фамилия Хуана Эстебана?)
kamushken Автор
Пожалуйста! Остальным требуется русскоязычная версия данных экранов :)
JerleShannara
Чак тоже не промах.
kamushken Автор
просто хорошие ребята! профессионалы