Привет, Хабр! Представляю вам перевод статьи "How to debug javascript in Chrome quick and easy ".
В этом посте мы научимся дебажить JavaScript на фронт- и бекенде с помощью Chrome DevTools и VS Code.
Очень много сервисов сейчас позволяют дебажить код над фронтенде. Chrome DevTools и Firefox Developer Tools среди них самые популярные, но и в других браузерах тоже есть свои тулзы. Мы будем использовать Chrome DevTools для примеров.
Откровенно говоря, отладка кода может занимать много времени. Особенно, если использовать такие простые команды как console.log() или window.alert().
Нужно писать, а потом удалять дополнительный код, а иногда эти команды все равно попадают в коммит (даже если вы думали, что все их забрали). А если при этом использовать линты (статические отладчики), то команды console или alert будут подсвечиваться в коде.
И на этом моменте в игру вступает Chrome DevTools, позволяя нам дебажить код без утомительных команд. Среди фишек этой тулзы, редактирование CSS и HTML, тестирование сети и проверка скорости сайта — наши любимые.
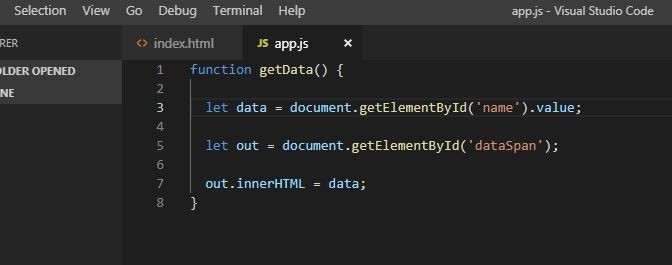
Чтобы на практике познакомиться с этой тулзой, давайте создадим простенькую страничку на JavaScript с getData() методом. Этот метод будет просто собирать данные с поля ввода, создавать DOM элемент с dataSpan ID и добавлять значение с поля ввода в этот элемент.
Вот как наша страничка будет выглядеть:
В HTML:

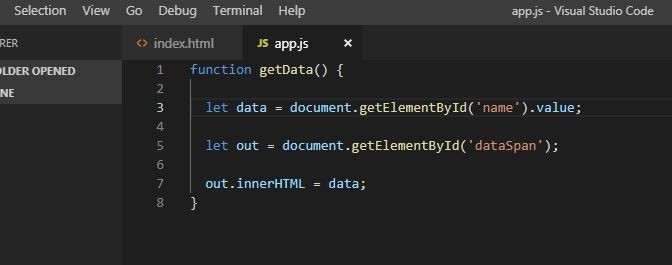
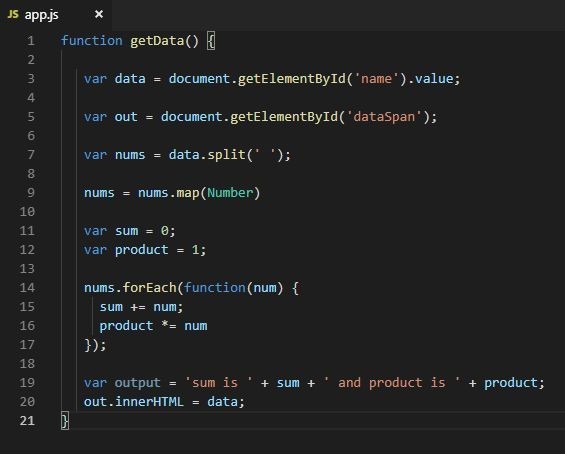
В JavaScript:

Сохраним ее как app.js.
Вот как наша страничка будет выглядеть в браузере:

Чтобы проверить как метод работает до того, как сохранять данные в dataSpan, можно использовать старомодные console.log(data) или window.alert(data). Вот что мы увидим запустив файл в VS Code:

Это самый примитивный подход.
Вместо этого, мы используем брейкпоинты (точки останова) вChrome DevTools чтобы убедиться, что все работает как надо.
Брейкпоинт — это строка кода, на которой мы хотим приостановить прогонку кода, чтобы изучить как он работает (или не работает).
Возвращаясь к примеру, давайте запустим страницу в Google Chrome и сделаем следующее:
Кроме этого, можно использовать комбинацию клавиш Ctrl+Shift+I (мы пользуемся ею, но это уже вам решать =).

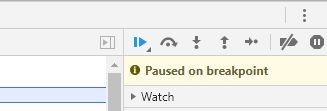
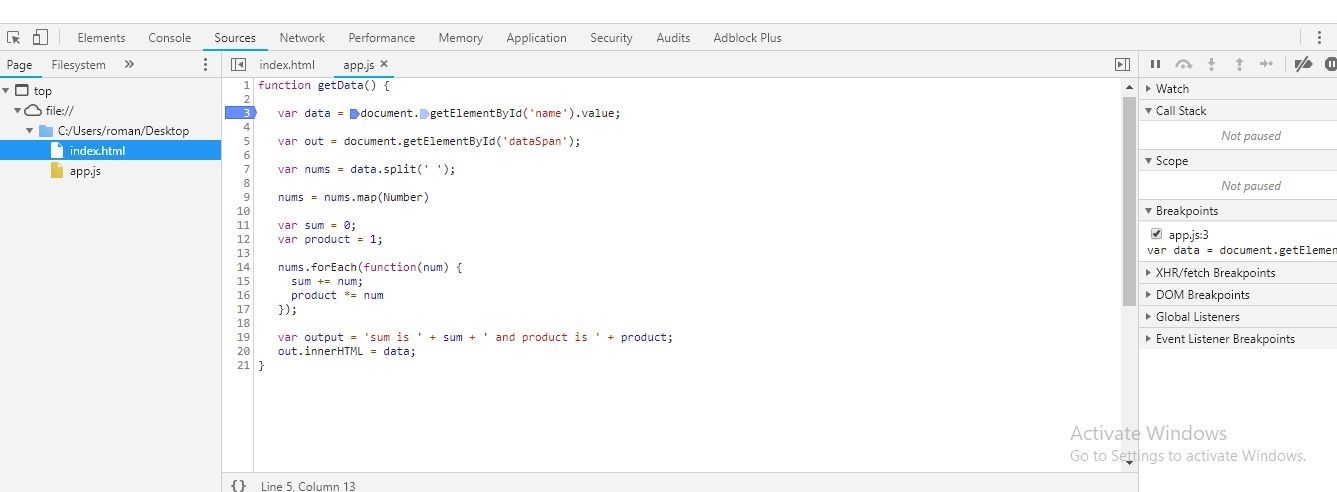
Открыв панель инструментов разработчика, давайте приостановим код на брейкпоинте:
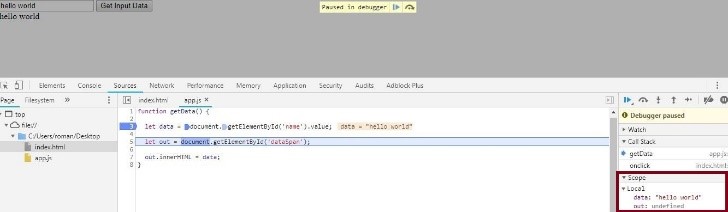
Таким образом мы поставили брейкпоинт (для удобства, программа выделяет место с брейкпоинтом синим флажком). Также обратите внимание, что вырбанная переменная автоматически добавляется в секцию Breakpoints > Local (на панели JavaScript Debugging).
Поставив брейкпоинт, ми приостанавливаем исполнение функции на нем. Поэтому нам нужно будет продолжить построчное выполнение кода, чтобы изучить изменения нашей переменной.
В верхнем левом углу панели JavaScript Debugging находятся основные команды прогонки брейкпоинтов:

Первая кнопка, Resume script execution () продолжит выполнение кода до конца или до следующего брейкпоинта.
Давайте введем hello world в поле ввода. В строку добавится data = “hello world”. Теперь давайте кликнем на кнопку Step over next function call ().

Выбранная строка с брейкпоинтом будет выполнена и дебаггер выберет следующую. Откройте вкладку Scope чтобы посмотреть значение переменной data. Оно изменилось на “hello world”, которое мы ввели ранее и просто показывает значение нашей переменной на конкретной строке кода. Кликните Step over next function call еще раз чтобы выполнить выбранный метод и перейти на следующую строку.
Если обновить страницу, значение переменной out также обновится в DOM элементе. Чтобы посмотреть значение переменной, можно кликнуть на Expand () слева от нее. Если же еще раз кликнуть Step over next function call, то текст “hello world” еще раз добавится в dataSpan.
Предположим, что мы выполняем функцию посложнее, которую точно не помешает отладить. К примеру, мы хотим, чтобы пользователи вводили числа через пробел. Функция затем будет обрабатывать и выводить эти числа, их сумму, и результат умножения.

Для этого мы обновим код app.js как на скриншоте выше. Обновляем страницу и приступаем непосредственно к дебаггингу.

На скриншоте видно, что и у суммы, и у произведения чисел значение NaN (not a number). Это показывает, что нужно исправить код немедленно.
В большинстве случаев, ваш код намного длиннее и, вполне возможно, конкатенирован в одну строку. К примеру, предположим, что у вас 1000 строк кода. В этом случае, ставить брейкпоинты, кликая на номера строк каждый раз, не кажется такой уж отличной идеей, не правда ли?
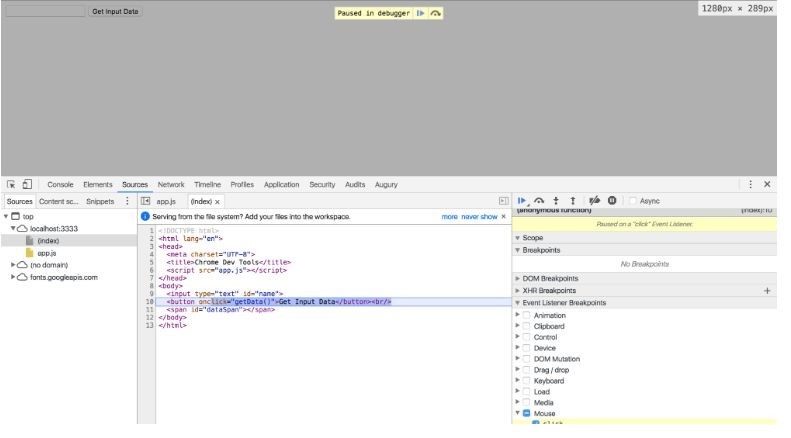
Для этого в DevTools есть классный инструмент для установки брейкпоинтов на разные типы интеракции с браузером. На панели JavaScript Debugging, кликните Event Listener Breakpoints чтобы посмотреть доступные категории.

Как вы видите, можно поставить брейкпоинт на событие Mouse > click (клик мышкой) в любом месте нашего кода. Это означает, что, если кликнуть Get Input Data, выполнение кода остановится на событии onclick. И не нужно вручную ничего добавлять.

Клик на Step over next function call будет последовательно вести нас через код, используемый чтобы обработать клики.
Используя Event Listener Breakpoints, можно поставить брейкпоинты на кучу разных типов событий, таких как Keyboard, Touch, и XHR.
Если ввести debugger в любом месте кода, Chrome DevTools приостановит выполнение кода на этой строке и подсветит ее также, как и брейкпоинты. Можно использовать этот инструмент чтобы дебажить JavaScript в Chrome или других браузерах. Только не забудьте удалить его, когда закончите отладку.

Код на скриншоте выше остановится на строке, которая содержит ключевое слово ?debugger и автоматически запустит Chrome DevTools. По сути, это то же самое, что и поставить брейкпоинт на эту строку. Также выполнением кода можно управлять с помощью кнопок ?Step into next function call и Step over next function call.
В начале мы рассмотрели команды console.log() и window.alert() и поняли, что они не слишком удобны. Нужно было их часто использовать по всему коду, что могло сделать код «тяжелее» и медленнее, если бы мы забыли их удалить перед коммитом.
Когда количество строк растет, Chrome Developer Tools намного более эффективен для отлова багов и оценки работы в целом.
Легче всего отладить код Angular — использовать Visual Studio Code (VS Code). Чтобы начать дебаггинг, вам нужно будет установить расширение Debugger для Chrome:
Как поставить брейкпоинт?
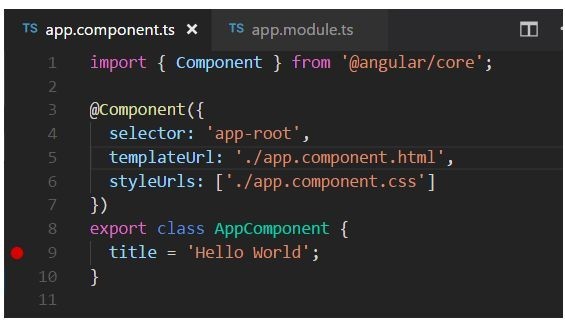
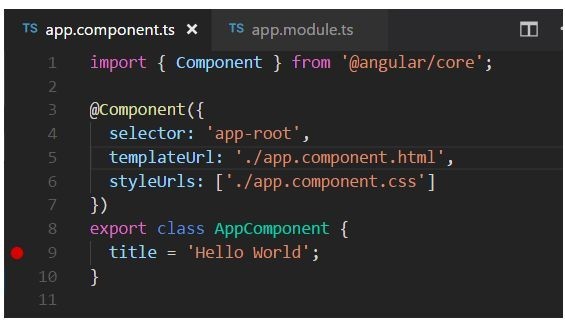
Точно так же, как и в DevTools, кликните на номер строки в app.component.ts. Строка с брейкпоинтом подсветится красным кружком (слева от номера строки).

Для начала, нам нужно будет настроить дебаггер:
1. С File Explorer перейдите на Debug вкладку.
Также можно использовать для этого Ctrl+Shift+D.
2. Кликните на иконку Settings чтобы создать launch.json.
Это файл с настройками, который мы будем использовать.
3. С выпадающего меню Select Environment выберите Chrome.
Это создаст новую папку .vscode и файл launch.json для вашего проекта.
4. Запустите этот файл.
5. Чтобы использовать этот файл для наших целей, в методе url замените localhost порт с 8080 на 4200.
6. Сохраните изменения.
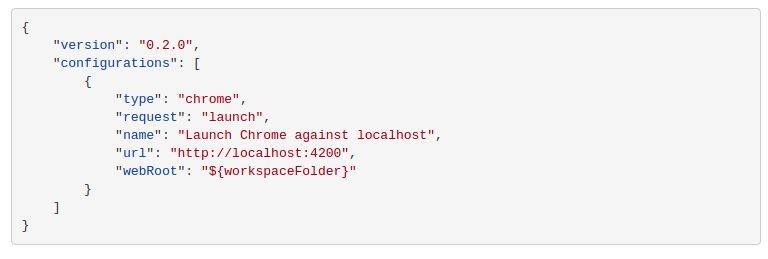
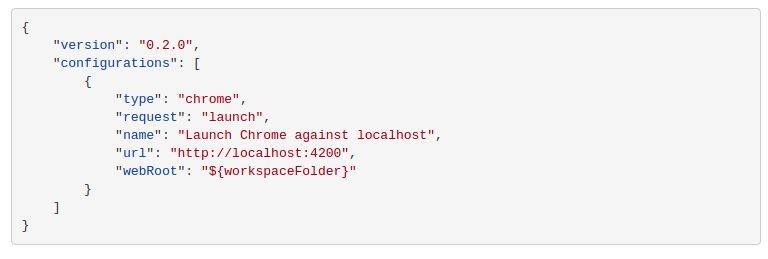
Вот как должен выглядеть файл:

7. Нажмите F5 или кликните кнопку Start Debugging чтобы запустить Debugger.
8. Запустите Chrome.
9. Чтобы приостановить выполнение кода на брейкпоинте, обновите страницу.

Чтобы последовательно просмотреть выполнение кода и как меняются переменные, используйте клавишу F10.

В расширении Debugger для Chrome есть множество дополнительных конфигураций, работа з source maps и устранений всяческих неполадок. Чтобы просмотреть их прямо в VS Code, кликните на расширение и выберите вкладку Details.

Здесь вы узнаете как дебажить код на Node.js. Вот самые распространённые подходы:
• Используя Chrome DevTools
На даный момент, это наш любимый подход.
• Используя IDE-шки типаVisual Studio Code, Visual Studio, WebStorm, и т.д.
Для примеров мы будем использовать VS Code и Chrome DevTools.
Chrome и Node.js используют тот же JavaScript-движок, Google V8, и это значит, что для бекенда мы будем использовать те же инструменты, что и для фронта.
Для этого:
1. Запустите свой проект в VS Code.
2. Перейдите на вкладку Console.
3. Введите команду npm start --inspect и нажмите Enter.
4. Проигнорируйте предлагаемый “chrome-devtools://…” URL (существует метод получше).

5. Запустите Chrome и введите “about:inspect”.
Это перенаправит вас на вкладку Devices на DevTools.
6. Кликните линк Open dedicated DevTools for Node.

Процесс отладки такой же, как и для фронтенда, то есть с использованием брейкпоинтов. На самом деле, очень удобно то, что не нужно переключаться на IDE. Таким образом, можно дебажить и фронт- и бекенд на одном интерфейсе.
Спасибо за чтение и надеемся, что вам понравился этот пост. Подписывайтесь на обновления — у нас в рукавах еще полно полезностей :-)
В этом посте мы научимся дебажить JavaScript на фронт- и бекенде с помощью Chrome DevTools и VS Code.
Цели:
- Научиться отлаживать фронтенд и Angular
- Проанализировать процесс отладки Node.js
Ловим баги на фронтенде (JavaScript, Angular)
Очень много сервисов сейчас позволяют дебажить код над фронтенде. Chrome DevTools и Firefox Developer Tools среди них самые популярные, но и в других браузерах тоже есть свои тулзы. Мы будем использовать Chrome DevTools для примеров.
Дебажим JavaScript
Откровенно говоря, отладка кода может занимать много времени. Особенно, если использовать такие простые команды как console.log() или window.alert().
Нужно писать, а потом удалять дополнительный код, а иногда эти команды все равно попадают в коммит (даже если вы думали, что все их забрали). А если при этом использовать линты (статические отладчики), то команды console или alert будут подсвечиваться в коде.
И на этом моменте в игру вступает Chrome DevTools, позволяя нам дебажить код без утомительных команд. Среди фишек этой тулзы, редактирование CSS и HTML, тестирование сети и проверка скорости сайта — наши любимые.
Чтобы на практике познакомиться с этой тулзой, давайте создадим простенькую страничку на JavaScript с getData() методом. Этот метод будет просто собирать данные с поля ввода, создавать DOM элемент с dataSpan ID и добавлять значение с поля ввода в этот элемент.
Вот как наша страничка будет выглядеть:
В HTML:

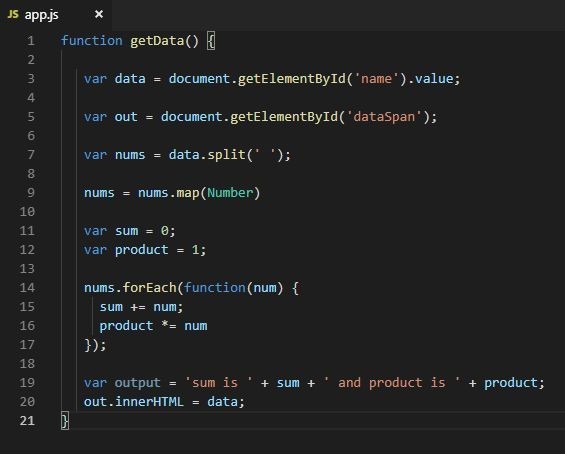
В JavaScript:

Сохраним ее как app.js.
Вот как наша страничка будет выглядеть в браузере:

Чтобы проверить как метод работает до того, как сохранять данные в dataSpan, можно использовать старомодные console.log(data) или window.alert(data). Вот что мы увидим запустив файл в VS Code:

Это самый примитивный подход.
Вместо этого, мы используем брейкпоинты (точки останова) вChrome DevTools чтобы убедиться, что все работает как надо.
Брейкпоинт — это строка кода, на которой мы хотим приостановить прогонку кода, чтобы изучить как он работает (или не работает).
Возвращаясь к примеру, давайте запустим страницу в Google Chrome и сделаем следующее:
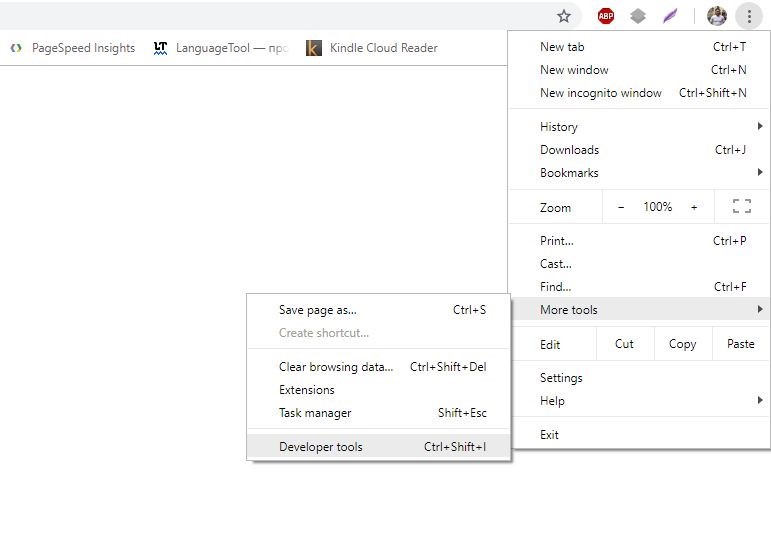
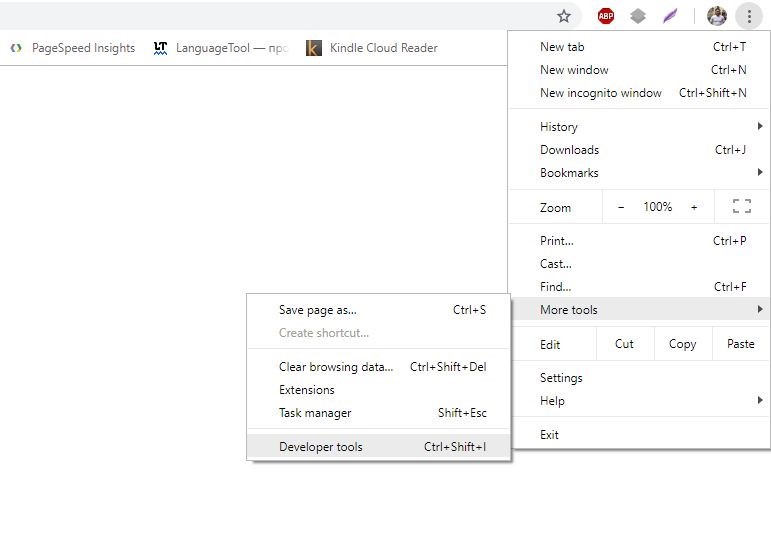
- Чтобы открыть Chrome Developer Tools, в правом верхнем углу браузера, кликнем чтобы открыть меню настроек.
- В этом меню, выберем Дополнительные инструменты (в английском меню — More tools), а потом Инструменты разработчика (Developer tools).
Кроме этого, можно использовать комбинацию клавиш Ctrl+Shift+I (мы пользуемся ею, но это уже вам решать =).

Открыв панель инструментов разработчика, давайте приостановим код на брейкпоинте:
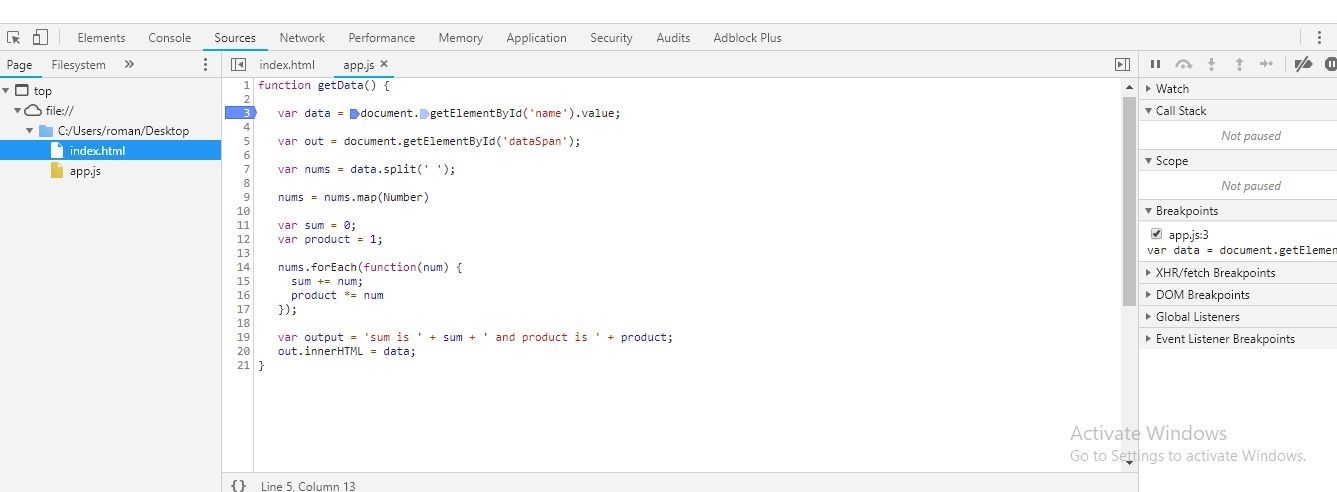
- Выберите вкладку Sources.
- В Sources, в панели Page, выберите app.js (который мы создали чуть раньше).
- В редакторе кода, кликните на номер строки
let data =document.getElementById('name').value;
Таким образом мы поставили брейкпоинт (для удобства, программа выделяет место с брейкпоинтом синим флажком). Также обратите внимание, что вырбанная переменная автоматически добавляется в секцию Breakpoints > Local (на панели JavaScript Debugging).
Управление интервалами выполнения кода
Поставив брейкпоинт, ми приостанавливаем исполнение функции на нем. Поэтому нам нужно будет продолжить построчное выполнение кода, чтобы изучить изменения нашей переменной.
В верхнем левом углу панели JavaScript Debugging находятся основные команды прогонки брейкпоинтов:

Первая кнопка, Resume script execution () продолжит выполнение кода до конца или до следующего брейкпоинта.
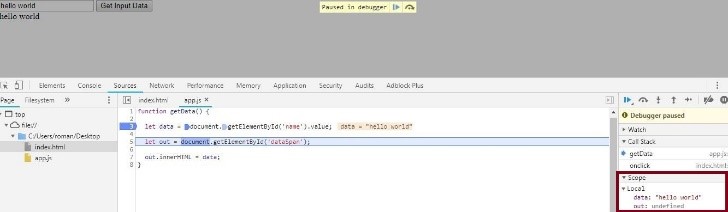
Давайте введем hello world в поле ввода. В строку добавится data = “hello world”. Теперь давайте кликнем на кнопку Step over next function call ().

Выбранная строка с брейкпоинтом будет выполнена и дебаггер выберет следующую. Откройте вкладку Scope чтобы посмотреть значение переменной data. Оно изменилось на “hello world”, которое мы ввели ранее и просто показывает значение нашей переменной на конкретной строке кода. Кликните Step over next function call еще раз чтобы выполнить выбранный метод и перейти на следующую строку.
Если обновить страницу, значение переменной out также обновится в DOM элементе. Чтобы посмотреть значение переменной, можно кликнуть на Expand () слева от нее. Если же еще раз кликнуть Step over next function call, то текст “hello world” еще раз добавится в dataSpan.
Более сложная отладка
Предположим, что мы выполняем функцию посложнее, которую точно не помешает отладить. К примеру, мы хотим, чтобы пользователи вводили числа через пробел. Функция затем будет обрабатывать и выводить эти числа, их сумму, и результат умножения.

Для этого мы обновим код app.js как на скриншоте выше. Обновляем страницу и приступаем непосредственно к дебаггингу.

- Кликните 3 (номер строки of let data = document.getElementById('name').value;) чтобы поставить брейкпоинт.
- Введите 23 24 е в строке ввода в браузере.
- Кликните Step over next function call.
На скриншоте видно, что и у суммы, и у произведения чисел значение NaN (not a number). Это показывает, что нужно исправить код немедленно.
Как еще можно поставить брейкпоинты
В большинстве случаев, ваш код намного длиннее и, вполне возможно, конкатенирован в одну строку. К примеру, предположим, что у вас 1000 строк кода. В этом случае, ставить брейкпоинты, кликая на номера строк каждый раз, не кажется такой уж отличной идеей, не правда ли?
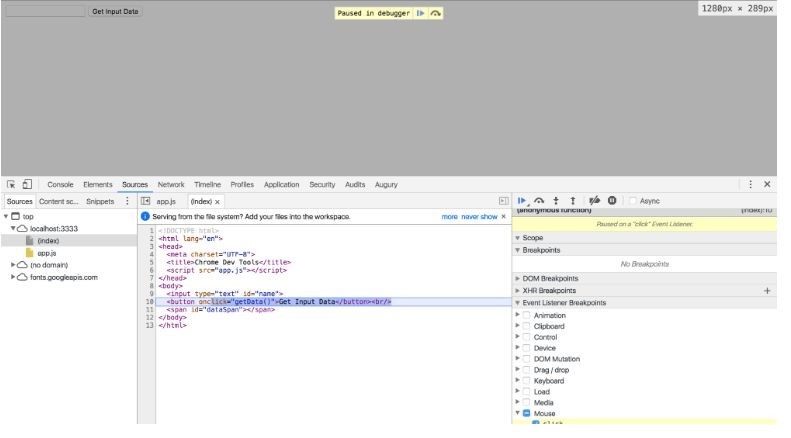
Для этого в DevTools есть классный инструмент для установки брейкпоинтов на разные типы интеракции с браузером. На панели JavaScript Debugging, кликните Event Listener Breakpoints чтобы посмотреть доступные категории.

Как вы видите, можно поставить брейкпоинт на событие Mouse > click (клик мышкой) в любом месте нашего кода. Это означает, что, если кликнуть Get Input Data, выполнение кода остановится на событии onclick. И не нужно вручную ничего добавлять.

Клик на Step over next function call будет последовательно вести нас через код, используемый чтобы обработать клики.
Используя Event Listener Breakpoints, можно поставить брейкпоинты на кучу разных типов событий, таких как Keyboard, Touch, и XHR.
Ключевое слово “debugger”
Если ввести debugger в любом месте кода, Chrome DevTools приостановит выполнение кода на этой строке и подсветит ее также, как и брейкпоинты. Можно использовать этот инструмент чтобы дебажить JavaScript в Chrome или других браузерах. Только не забудьте удалить его, когда закончите отладку.

Код на скриншоте выше остановится на строке, которая содержит ключевое слово ?debugger и автоматически запустит Chrome DevTools. По сути, это то же самое, что и поставить брейкпоинт на эту строку. Также выполнением кода можно управлять с помощью кнопок ?Step into next function call и Step over next function call.
Выжимка
В начале мы рассмотрели команды console.log() и window.alert() и поняли, что они не слишком удобны. Нужно было их часто использовать по всему коду, что могло сделать код «тяжелее» и медленнее, если бы мы забыли их удалить перед коммитом.
Когда количество строк растет, Chrome Developer Tools намного более эффективен для отлова багов и оценки работы в целом.
Дебажим Angular
Легче всего отладить код Angular — использовать Visual Studio Code (VS Code). Чтобы начать дебаггинг, вам нужно будет установить расширение Debugger для Chrome:
- Запустите проект на VS Code и откройте вкладку Extensions. Или нажмите Ctrl+Shift+X на клаве.
- В строке поиска введите Chrome.
- Выберите Debugger for Chrome и кликните Install.
- После того как установите расширение, появится кнопка Reload. Кликните ее, чтобы завершить инсталляцию и активировать Debugger.
Как поставить брейкпоинт?
Точно так же, как и в DevTools, кликните на номер строки в app.component.ts. Строка с брейкпоинтом подсветится красным кружком (слева от номера строки).

Настраиваем дебаггер
Для начала, нам нужно будет настроить дебаггер:
1. С File Explorer перейдите на Debug вкладку.
Также можно использовать для этого Ctrl+Shift+D.
2. Кликните на иконку Settings чтобы создать launch.json.
Это файл с настройками, который мы будем использовать.
3. С выпадающего меню Select Environment выберите Chrome.
Это создаст новую папку .vscode и файл launch.json для вашего проекта.
4. Запустите этот файл.
5. Чтобы использовать этот файл для наших целей, в методе url замените localhost порт с 8080 на 4200.
6. Сохраните изменения.
Вот как должен выглядеть файл:

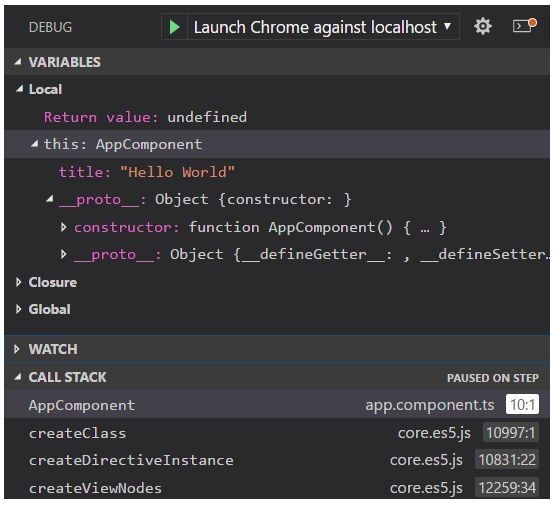
7. Нажмите F5 или кликните кнопку Start Debugging чтобы запустить Debugger.
8. Запустите Chrome.
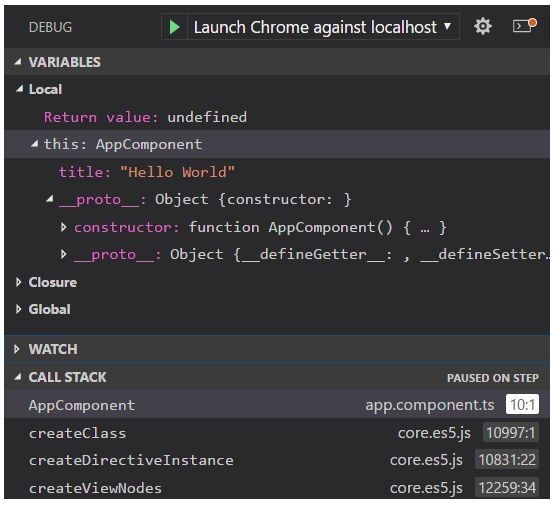
9. Чтобы приостановить выполнение кода на брейкпоинте, обновите страницу.

Чтобы последовательно просмотреть выполнение кода и как меняются переменные, используйте клавишу F10.

README
В расширении Debugger для Chrome есть множество дополнительных конфигураций, работа з source maps и устранений всяческих неполадок. Чтобы просмотреть их прямо в VS Code, кликните на расширение и выберите вкладку Details.

Отладка бекенда (Node.js)
Здесь вы узнаете как дебажить код на Node.js. Вот самые распространённые подходы:
• Используя Chrome DevTools
На даный момент, это наш любимый подход.
• Используя IDE-шки типаVisual Studio Code, Visual Studio, WebStorm, и т.д.
Для примеров мы будем использовать VS Code и Chrome DevTools.
Chrome и Node.js используют тот же JavaScript-движок, Google V8, и это значит, что для бекенда мы будем использовать те же инструменты, что и для фронта.
Для этого:
1. Запустите свой проект в VS Code.
2. Перейдите на вкладку Console.
3. Введите команду npm start --inspect и нажмите Enter.
4. Проигнорируйте предлагаемый “chrome-devtools://…” URL (существует метод получше).

5. Запустите Chrome и введите “about:inspect”.
Это перенаправит вас на вкладку Devices на DevTools.
6. Кликните линк Open dedicated DevTools for Node.

Процесс отладки такой же, как и для фронтенда, то есть с использованием брейкпоинтов. На самом деле, очень удобно то, что не нужно переключаться на IDE. Таким образом, можно дебажить и фронт- и бекенд на одном интерфейсе.
Спасибо за чтение и надеемся, что вам понравился этот пост. Подписывайтесь на обновления — у нас в рукавах еще полно полезностей :-)


OasisInDesert
Для Firefox должно быть тоже должен быть аналог.