
Привет, Хабр! Несколько месяцев назад у меня остро встал вопрос смены профиля деятельности и я обнаружил, что для претендента на вакансию web-разработчика сейчас недостаточно навыков десятилетней давности (какая неожиданность!). Пришлось срочно актуализировать свои знания. Заодно я решил составить шпаргалку с описанием большинства современных технологий, чтобы в случае чего кидать жаждущим новых знаний линк на эту статью, да и самому не забывать.
В качестве вступления...
Зачем это тут? Вполне вероятно, для многих пользователей Хабра всё описанное в статье покажется очевидным. Более того, какие-то аспекты, разумеется уже были описаны более подробно, да не один раз. Однако человеку, который знает только основы (HTML/CSS/JS), всё происходящее, например, в современном JS кажется просто хаосом, в котором решительно ничего не понятно и не ясно даже с какой темы начать изучать вопрос. Когда пытаешься такому человеку что-либо рассказать, упираешься в необходимость рассказывать массу вещей из разных областей, что превращает повествование в кашу.
Я не претендую на глубокое знание всех описываемых технологий, поэтому буду рад любым дополнениям и комментариям от специалистов — хотелось бы сделать действительно качественный обзор.
Также, тут совсем ничего нет про функциональные языки: Scala, Erlang, Haskell, etc.
Итак, описывая базовые вопросы я буду исходить из того, что читатель только-только начинает свой путь в чудном мире fullstack, поэтому для понимания остального материала я настоятельно рекомендую прогуглить и вдумчиво прочесть информацию по нижеприведённому списку. Даже если сразу понять что к чему вам не удастся, советую прочитанное запомнить и потом, в случае чего, вернутся и вот тогда всё встанет на свои места.
Базовые понятия
- В первую очередь, актуализируйте свои знания о современных стандартах, используемых для вёрстки (HTML5, CSS3 и вот это всё). Также полезно будет прочесть про эволюцию ECMA Script (JS, на самом деле, это реализация именно этого стандарта), и освежить свои знания про JSON и JWT.
- Объектно-ориентированный подход в программировании. Да-да! Многие, кто, вроде бы, понимает о чём речь, саму идею не до конца осознают, хотя она и появилась лет 50 назад. Поэтому желательно ещё раз ознакомиться, если хоть чуть-чуть сомневаетесь.
- Системы контроля версий. Это абсолютный вин, знать их сегодня просто необходимо всем, кто работает в сфере разработки любого ПО. Даже если работаешь один системы контроля версий очень полезны, а уж в команде без них просто ад. Раньше для этого использовали, в основном, SVN или CVS, просто потому что серьёзных конкурентов у них почти не было. Сейчас стандарт де-факто это GIT (спасибо Линусу Торвальдсу). Я рекомендую начать с изучения консольной версии (даже для Windows), это займёт от силы пару дней, но когда придёт понимание, все фишки (типа git flow) вы поймёте очень быстро, а там уже и GUI-клиент какой-нибудь можно будет поставить. И уж совсем крутым можно стать, например, если освоить git hooks и настроить отправку данных на боевой сервер при коммите в мастер-ветку репозитория проекта.
- Концепция MVC (не будет преувеличением сказать, что практически во всём современном вебе ПО работает по этому принципу, поэтому читать точно придётся).
- Концепция RestAPI.
- Виды, особенности и различия баз данных и основы SQL (я не говорю что это надо прямо учить, но представление иметь однозначно надо, вплоть до составления хотя бы простейших запросов). Почитать про NoSQL-базы данных, в частности MongoDB и Redis.
- Методологии БЭМ. Я не сторонник такого подхода, но многие работают с его использованием, чтобы понимать о чём речь желательно почитать хотя бы вкратце.
- Методологии разработки Agile и Scrum (там ничего особо сложного, скорее для общего развития).
- Концепция Single Page Application (SPA) — применима не всегда, но почему-то всё чаще используется даже для очень объёмных проектов. Читать определённо.
- Почитайте про Web Sockets — это технология, которая позволяет создавать интерактивное соединение между клиентом (браузером) и сервером для обмена сообщениями в режиме реального времени. Веб-сокеты, в отличие от HTTP, позволяют работать с двунаправленным потоком данных. Предлагаю смотреть на это как на AJAX нового поколения. Основная плюшка — это отсутствие необходимости постоянно запрашивать новые данные с сервера. При необходимости сервер сам отправит данные, а браузер их получит.
- Ещё один стандарт который, вероятно, значительно изменит фронтэнд-разработку уже в ближайшем будущем — Web Components. Очень мощный инструмент и он вам определённо пригодится, хотя в данной статье я не буду уделять ему внимания.
- XPath — язык запросов к DOM-документа. Маловероятно что он вам пригодится, так как в абсолютном большинстве случаев CSS-селекторы удобнее, но знать о его существовании полезно. Сейчас используется в основном в области тестирования или для парсинга больших объёмов данных.
- Одно из ключевых отличий, по сравнению с разработкой десяток лет назад — сейчас практически везде принято использовать т.н. пакетные менеджеры (менеджеры зависимостей), которые пришли из мира UNIX. О некоторых из них я расскажу более подробно далее. Основная идея в том, чтобы снять с плеч программиста заботу о соблюдении зависимостей и обновлении используемых библиотек и фреймворков. Если раньше для начала проекта требовалось руками копировать в нужные места все нужные файлы и библиотеки, прописать все пути, проследить чтобы они были между собой совместимы и т.п., то сейчас всё это делается парой команд в консоли (да, без консоли до сих пор никуда, увы).
- Прекомпиляторы. Возможно звучит странно, так как мы говорим о интерпретируемых языках, но таки да, сплошь и рядом используются отдельные программы, позволяющие, например, собрать все используемые стили в один файл перед заливкой в продакшн, а также позволяющие использовать в своём коде всякие удобные штуки, которых нет в стандарте (например переменные в CSS). Особенно популярны прекомпиляторы во фронтэнде — так как для бэкэнда чаще всего используются полноценные ООП-языки, там прекомпиляторы не так распространены и применяются, в основном, для ускорения и кэширования (например PHP Zend OPcache).
- Для упрощения развёртывания разработки сейчас принято использовать т.н. контейнеры (Docker, Kubernetes). Это относительно новая концепция в современной разработке, рассматривать подробно её я не буду, однако представление иметь надо — технология очень мощная и однозначно полезная.
- Тестирование — отдельная большая тема. Чаще всего под этим подразумевается т.н. юнит-тестирование. Суть идеи легко понять на простом примере. Создавая тест вы пишете некую обёртку, которая выполнит одну из ваших функций и проверит ожидаемый результат. Затем, когда вы поменяете что-либо в другой функции, от которой зависит первая функция, чтобы проверить, что изменение ничего не сломало — вам достаточно запустить созданные ранее тесты. Надеюсь понятно, насколько это может быть полезно в большом проекте.
Есть один важный аспект, который необходимо рассмотреть более подробно для предотвращения путаницы с понятиями «бэкэнд» и «фронтэнд», а также для более глубокого понимания происходящего в современной web-разработке. Это эволюция самого подхода к формированию HTML отображаемого в браузере. Хотя всё это формировалось, конечно, гораздо раньше чем десяток лет назад, поэтому, вроде бы, должно быть понятно и тому, кто лет десять за тенденциями не следил.
- Самый первый и самый простой вариант — веб-сервер парсит запрос и просто выдаёт HTML-файл, соответствующий этому запросу. Максимум, может использоваться какой-нибудь SSI. По сути это просто классический статический сайт, а бэкэндом в данном случае выступает сам веб-сервер. Очевидно, для проекта в котором может быть множество страниц такой подход катастрофически неудобен — если нужно что-либо изменить, правки придётся вносить во всех файлах. Также очевидно, что ничего кроме статических сайтов тут реализовать практически невозможно. Сейчас это используется максимум для каких-нибудь совсем простых лендингов, и то, разработка фронтэнда для них всё равно сейчас ведётся, в основном, с помощью современных js-фреймворков, а их применение в абсолютном большинстве случаев практикуется посредством функциональности Node.js.
- Развитие статического варианта — использование интерпретируемых языков, фрэймворков для них и шаблонизаторов, написанных на используемом языке. Тут появилась возможность писать шаблоны в которые подставляются данные в зависимости от запроса, а также появилась возможность использовать для хранения данных не файлы, а БД. Можно считать, что с этого момента появляется чёткое разделение:
- Собственно сам веб-сервер.
- Язык и фрейморк на этом языке, которые используются для обработки запроса и маршртизации по URL. Пожалуй, не будет ошибкой сказать, что в контексте fullstack-разработки под понятием «бэкэнд» как раз данный слой чаще всего и подразумевается, хотя строго говоря, всё серверное ПО, обеспечивающее работу веб-сервера это, разумеется, тоже бэкэнд. Важно, что язык и фреймворк для бэкэнда могут быть практически любые. Например, в случае Ruby и Ruby on Rails в качестве шаблонизатора может использоваться встроенный ERB, в случае PHP и Laravel — в качестве шаблонизатора чаще всего используют Blade, ну и так далее.
- Код, который выполняется непосредственно на клиенте — то, что принято называть фронтэнд. Тут всё, фактически, сводится к JS.
Долгое время данный подход был основным и единственным в web-разработке, пока не начали развиваться облачные технологии и не появилась концепция SPA. - Когда стали развиваться облачные вычисления, появились различные модели их использования (SaaS, PaaS, IaaS). Среди них хотелось бы отметить т.н. serverless-подход от AWS. Суть в том, что веб-сервер из предыдущего пункта заменяется на специальный фреймворк, посредством которого бэкэнд приложение взаимодействует с облаком. Тут появляется множество новых технологий и подходов к их использованию, описывать всё я не возьмусь, но из изложенного уже должно быть понятно о чём это.
- С развитием концепции SPA и появлением HTML-компонентов, которые рендерятся с помощью JS, встала проблема слишком долгого отображения — пока код на JS загрузится и отрисуется у клиента, может пройти достаточно много времени. В связи с этим появился ещё один подход к генерации HTML для клиента, который исторически принято связывать именно со SPA-приложениями — Server Side Rendering (SSR). Суть в том, что мы можем выполнить первый рендер компонентов в HTML ещё на сервере, затем отдать это клиенту, вместе с тем же кодом, который сформировал этот HTML, а затем, не передавать каждый раз целиком код приложения по сети, а просто отрисовывать нужный интерфейс сразу в браузере, передавая лишь данные, необходимые для изменения состояния системы (то самое REST). Нужно понимать, что в некоторых случаях так могут не делать, разбив систему на функциональные блоки (например, сгруппировав формам, каждая из которых работает со своей областью системы, что уже не является SPA). В таком случае рендеринг компонентов выполняется один раз перед отправкой с помощью какого-либо JS-шаблонизатора прямо на сервере — в таком случае, концептуально, это ничем не отличается от использования шаблонизатора на любом другом бэкэнд-языке, и, хотя, по сути, рендеринг из JS в HTML всё ещё будет происходить на стороне сервера, это не будет являться SSR, потому что сие понятие исторически употребляется именно в контексте SPA. За прояснение сего момента спасибо товарищам staticlab, napa3um и justboris.
Бэкэнд
Итак, в современном мире бэкэнд захватили несколько технологий. Встречаются, конечно всякие вариации и различная экзотика, однако полагаю не будет ошибкой сказать, что, навскидку, процентов 90 современного бэкэнда пишутся с помощью следующих инструментов:
- Java
- .NET
- Python
- Node.js (тут неоднозначно, но об этом дальше),
- Ruby on Rails
- И, конечно же, PHP
Когда речь заходит о том, в каком направлении проще всего найти работу, безусловными лидерами остаются три языка — PHP, Node.js и Python.
- 5 021 вакансия Python
- 4 220 вакансий PHP
- 1 274 вакансии Node
- 726 вакансий Ruby
На Моём круге (поиск по ключевым навыкам):
- 171 вакансий PHP
- 116 вакансий Python
- 69 вакансий Node.js
- 28 вакансий Ruby on Rails
У Java 5 960 вакансий на ХэХэ и 130 на Моём круге, но как учесть это именно для бэкэнда я не знаю, потому что это один из основных языков для разработки Android-приложений, отсюда и соответствующий спрос. Поэтому эти данные просто для справки.
Где-то рядом со всей этой тусовкой топчется Microsoft со своими SharePoint и ASP.Net. Внутри крупных компаний, которым необходима интеграция с Active Directory, это решение часто встречается.
Python это, можно сказать, целый отдельный мир и для его описания у меня недостаточно знаний (однако если кто-нибудь пришлёт мне в личку отрывок с резюме по современным тенденциям, я с удовольствием вставлю это сюда отдельной главой). Про Node.js и его экосистему я расскажу в конце статьи, поэтому сейчас, описывая бэкэнд основное внимание уделим старичку PHP.
Я уже упоминал про пакетные менеджеры. Если мы говорим про PHP, одним из основных приложений этого толка сейчас является Composer.
Composer — пакетный менеджер уровня приложений для языка программирования PHP, который предоставляет средства по управлению зависимостями в PHP-приложении. Простыми словами – это скрипт, написанный на PHP, который скачивает необходимые вам библиотеки, и автоматически формирует единственный специальный файл, подключив который, Вы подключите к проекту все скачанные библиотеки и фреймворки.
На самом деле, насколько я понимаю возможности данного пакета, Composer можно использовать не только для проектов на PHP (например, с его помощью можно просто копировать файлы из указанного места, а затем запускать какой-нибудь Bower), однако в этом случае он превращается просто в обёртку для запуска скриптов и это явно не основное его применение.
Для Python ?- самый популярный менеджер это ?Pip, а для Ruby?- RubyGems.
Но вернёмся к PHP. В ходу сейчас 7-я версия языка. В первую очередь надо сказать, что различия, ломающие обратную совместимость, есть не только между 5-й и 7-й, но и, например между 7.0.х и 7.1.х (что, кстати, нарушает принципы «семантического версионирования», но всем плевать). В частности, одно из важных изменений, ломающих обратную совместимость в 7.1 — более строгая типизация параметров.
<?php
function test($param){}
test();
?>Кроме таких перлов в язык добавилось чуть-чуть синтаксического сахара, а также были убраны некоторые встроенные функции… Была несколько изменена работа часто используемого цикла foreach… Пополнился список слов, которые нельзя использовать для именования собственных объектов (resource, object, mixed, numeric, void, iterable)… Ну и далее в таком же духе, ничего фундаментального, вроде бы.
Если с PHP 4 или 5 вам уже приходилось иметь дело, вы достаточно быстро разберётесь.
Современные PHP-фреймворки
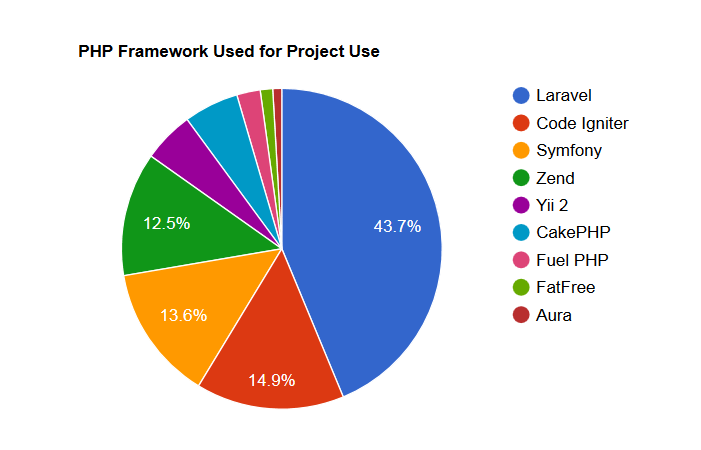
Беглый анализ предложений о работе позволяет выделить наиболее популярные сегодня фреймворки:
- Laravel — один из самых популярных фреймов. Ключевые фичи, доступные «из коробки»: шаблонизатор «Blade» (люблю его), Eloquent ORM для работы с БД и создания моделей (речь про модели из концепции MVC), механизм автоматической загрузки классов PHP без необходимости подключать файлы из определений в include, миграции (система управления версиями БД), могут использоваться компоненты Symfony, есть свой формат пакетов, которые позволяют создавать и подключать модули Composer к приложению на Laravel. Многие дополнительные возможности уже доступны в виде таких модулей. Очень гибкий и, в целом, понятный инструмент. Будет хорошим стартом для дальнейшего изучения — при понимании используемых технологий, многие концепции других фреймворков будут понятнее.
- Symfony — в качестве ключевых плюсов упоминаются универсальность, стабильность, однако тут достаточно высокий порог вхождения. Из коробки имеет два ORM-инструмента: Propel и Doctrine.
- Zend — самый высокий порог вхождения, взамен высокая стабильность и минимальные зависимости между частями проекта. Создан для разработки больших приложений корпоративного уровня (enterprise). Интересно, что Zend создан и поддерживается разработчиками PHP, а, например, виртуальная машина в интерпретаторе языка PHP именуется не иначе как Zend Engine.
- Yii — считается одним из наиболее производительных и при этом простых фреймворков, хотя однозначных подтверждений этому нет (Впрочем, есть интересное сравнительное тестирование, не сказать что оно всеобъемлющее, но скорость неплохо иллюстрирует. Спасибо tnsaturday ). У Yii огромное сообщество и высокая популярность. Имеется множество расширений, например для работы со Sphinx. Одна из «киллерфич» — генератор кода Gii, разумеется есть миграции БД.
- CodeIgniter — достаточно старый фреймворк, постепенно уходящий на задний план. Ключевые фичи это собственный гибкий шаблонизатор, шаблоны для работы с БД (очень похожи на синтаксис SQL), и мощные возможности кэширования на стороне сервера. Считается что это самый минималистичный и легкий фреймворк с одной из лучших документаций.
- От себя хотел бы также отметить ещё один фреймворк, ныне считающийся устаревшим, однако он хорош скоростью и минимализмом. Также, если начать изучение технологий с него, многие подходы в других фреймворках будут понятнее. Речь о Kohana(RIP) — (Koseven). Проект изначально отпочковался от CodeIgniter, и был написан для PHP5. На данный момент Kohana считается умершей, однако есть более-менее активный форк с поддержкой PHP7 — Koseven. В данном фреймворке имеется своя система ORM, модуль Minion для выполнения Cron-задач, есть своя система миграций БД, при желании несложно подключить расширения (например шаблонизатор Blade или модуль SCSS). По стилю чем-то напоминает Laravel.
Популярность PHP-фреймворков в 2018-м году по данным сайта Coderseye.com:

Разумеется, это далеко не полный список, однако, как уже было сказано в начале — цель продемонстрировать основные тенденции. Выбрав любой из вышеперечисленных фреймворков для изучения — вы гарантированно найдёте себе работу. Исключение разве что Kohana, но и он поможет быстро понять Laravel, а также может пригодится для небольших проектов.
Другие бэкэнд технологии
Ещё одна штука, часто используемая, например, для ускорения работы с реляционными БД — поисковые движки. Хочется упомянуть Sphinx. Это мощная система полнотекстового поиска, написанная на С++. Представляет из себя отдельное приложение, предоставляющее API для распространённых языков программирования (официально поддерживаются PHP, Python, Java; существуют реализованные сообществом API для Perl, Ruby, DotNET и C++) и интеграцию с существующими СУБД (MySQL, PostgreSQL). Для себя я делаю краткий перевод третьей версии документации Sphinx, если вам подобное интересно, отпишите, пожалуйста, в комментариях, по завершении я выложу его на хабр.
Хотелось бы добавить сюда ещё пару технологий, однако мне явно не хватает опыта в части бэка, чтобы выбрать о чём точно стоит упомянуть. Надеюсь на «помощь зала».
На этом с бэком более-менее всё ясно (не считая Node), поехали дальше.
Фронтэнд
Как я уже упоминал выше, сегодня очень популярны парадигмы, позволяющие объединить в себе как бэк, так и фронт, переложив на используемый фреймворк и задачу роутинга по URL внутри проекта и генерацию шаблона. В основном это всё касается Node.js и концепции SPA.
Из сказанного в первой главе вытекает, что когда мы говорим о фронтэнде, под этим подразумевается код, который исполняется непосредственно в браузере пользователя. И тут, конечно, речь идёт только о JavaScript и его надмножествах.
Я не зря упомянул вначале, что неплохо было бы почитать про ECMA Script, это необходимо для понимания того, почему во многих фреймворках используется, например TypeScript, а не привычный JS (кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеем). От себя скажу, что некоторые дополнительные фишки действительно очень удобны (например классы в ECMAScript 6, позволят писать заметно меньше кода, но мозг ломают знатно). Впрочем лично я являюсь приверженцем использования чистого JS, без всяких надмножеств, и без крайней необходимости новые возможности стараюсь не использовать.
Несмотря на то, что в итоге всё свелось к JS, сам язык очень гибкий, способов реализовать то что хочется существует десятки, а сообществу постоянно нужно всё больше и больше новых фишек. Всё это привело к тому, что сия сфера сейчас похожа на настоящий хаос со множеством парадигм и направлений.
На самом деле, про то что происходит сейчас в JS лучше всего написано вот в этой статье. Настоятельно рекомендую её прочесть, если ещё нет.
Я буду более краток, поэтому пройдусь лишь по основным моментам, необходимым для понимания современного JS. Итак, наш отправной пункт это концепция JavaScript-модулей. Чтобы понять необходимость использования этой концепции достаточно рассмотреть простой пример.
<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() - тут вроде всё понятно
// Если мы сейчас попробуем определить любой свой объект с именем $,
// это, очевидно, переопределит одноимённую функцию из предыдущего файла
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
// Если же мы теперь попробуем подключить ещё один файл
<script type="text/javascript" src="/new.js"></script>
// То внутри него мы уже не сможем использовать функцию $ из jquery,
// потому что все включения в код страницы используют глобальную область видимости
Проблема, на самом деле достаточно банальная, в некоторых случаях её можно обойти просто используя объекты, создающие свои области видимости, но в некоторых случаях она может серьёзно осложнить разработку сложного проекта.
Кроме того, разработчикам хотелось максимальной унификации — чтобы модули для браузера и для сервера использовали одни и те же стандарты подключения к проекту. На самом деле, в действительно сложном проекте вопросов встаёт ещё много, например, проблема зависимостей между используемыми библиотеками. Всё это привело к развитию нескольких стандартов, позволяющих реализовать концепцию модулей — UMD, AMD и CommonJS.
Наиболее часто используемая реализация на данный момент это формат CommonJS. В частности Node.js также использует эту реализацию. CommonJS реализует модули как специальный объект, внутри которого можно объявлять свои функции и переменные, а затем включать их в код в нужном месте с помощью ключевого слова require.
Всё было бы здорово, только вот стандарты для браузеров разрабатываются заметно медленнее, чем растут амбиции разработчиков. Нативные модули впервые были описаны в ES6, а на текущий момент в браузерах только-только появился способ включать JS-файлы в качестве модулей, в то время как у пользователей ещё полным-полно старых браузеров, поэтому о нативной поддержке этой технологии говорить пока рано.
Однако теперь, когда встретите в коде JS-проекта ключевые слова "import", "export", "require" — знайте, это как раз и есть реализация модулей.
Но это ещё не всё. Модулей в проекте обычно используется множество, а на выходе по прежнему желательно иметь один файл. Эту задачу решают т.н. бандлеры.
Бандлер (bundler) это инструмент для сборки модулей в единые пакеты, имеющий доступ к файловой системе. Бандлер ищет все выражения require (имеющих ошибочный, с точки зрения браузера синтаксис) и меняет их на настоящее содержимое каждого требуемого файла.
var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
При использовании бандлера мы получим из такого кода единый работающий js-файл без выражений require.
Собственно, теперь можно перейти к обзору популярных фреймворков, каждый из которых сейчас можно загрузить не только в виде отдельного файла, но и с помощью менеджера зависимостей, в виде модуля.
JavaScript-фреймворки
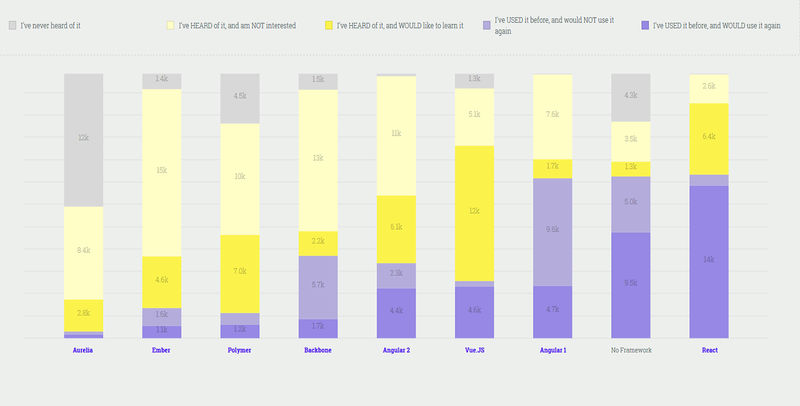
Сегодня самые популярные направления, охватывающие, пожалуй, процентов 80 всей сферы фронтенда это «большая троица»:
- React — библиотека, разработанная, в первую очередь, для SPA и реализующая концепцию т.н. «реактивного» взаимодействия между элементами и предоставляющая шаблонизатор JSX, позволяющий описывать компоненты интерфейса с помощью синтаксиса JS. Основная идея, пожалуй, в использовании собственной системы событий, которая и обеспечивает эту самую «реактивность» (тут могу ошибаться, буду рад, если меня поправят). Насколько я могу судить, чаще всего используется в связке с Redux (Redux это одно из решений, реализующее «реактивную» архитектуру Flux). React придумали ребята из Facebook.
- Angular — мощнейший фреймворк, предоставляющий огромные возможности для разработки приложений, на нём можно реализовывать как «классические» небольшие SPA, так и действительно огромные проекты. Этот фрейм, в полной мере соответствует концепции MVC, предоставляет возможность использовать компоненты, имеет свою удобную систему событий и вообще, по моему субъективному мнению, всячески хорош. Если вы планируете разрабатывать большой серьёзный проект, я бы рекомендовал изучать именно его. С выходом версии 2.0. проект разделился на два независимых — это AngularJS и просто Angular (нумерация версий начинается с двойки), не следует их путать.
- Vue — популярный ныне фрейморк. Я с ним не работал, поэтому могу лишь констатировать то, что понял из чужих статей. Насколько могу судить, развитие данного фреймворка испытывает значительное влияние React — он также как и React использует виртуальный DOM, а вторая его версия поддерживает шаблонизатор JSX. Судя по всему, это попытка упростить чрезмерно сложные фреймворки типа React или Backbone, выкинув лишнее, поскольку, например, для реализации своей системы событий тут необходимо подключать дополнительный модуль (Vuex), а ядро фреймворка используется в первую очередь как шаблонизатор и селектор элементов. Повторюсь, у меня нет опыта работы с этой библиотекой, я могу ошибаться и буду рад, если кто-нибудь меня поправит.
Сравнительная оценка популярности JS-фрейморков в 2018-м, по результатам большого опроса Stateofjs.com (кликабельно):

Как видно, на сегодняшний день также считаются популярными Polymer, Ember и Backbone (тут спорно, особенно учитывая, что последний раз его обновили в феврале этого года, а до этого обновления не было года три) и не упомянутый в статистике Meteor. Однако, анализируя предложения о работе, можно видеть, что первая троица имеет наибольший спрос, поэтому описывать остальные проекты я не вижу смысла.
Разумеется, библиотек куда больше, и даже такие «древности» (тут сарказм) как jQuery ещё используются повсеместно. Но для понимания современного WEB вполне достаточно быть знакомым с этой троицей. Хотя тот же jQuery для освоения гораздо проще, чем три упомянутых выше библиотеки — при хорошем знании JS в нём разобраться можно буквально за вечер (и если вы этого не сделали, то определённо стоит).
Пара слов о современных тенденциях разработки фронтэнда. Не хотелось бы пускаться в критику использования реактивного подхода для больших проектов, но всё-таки стоит упомянуть о том, что подход SPA для больших приложений это пока ещё не лучший выбор. Например, на том же Facebook мы можем наблюдать как первая же страница (логин) грузит с сервера больше 4 МБ данных, причём это всё только JS-код. И, если верить тому, что пишут о кодовой базе лицокниги, там есть не только React, но и Angular. Забавно, не правда ли? Если ваш фреймворк такой уж хороший, зачем вам ещё и Angular?
Важное отличие между React и Angular — тип связывания данных модели и представления. В Angular есть как двустороннее, так и одностороннее связывание. Поясню на примере — двустороннее связывание это когда элемент пользовательского интерфейса (поле ввода, чебокс, селект) обновляется, Angular автоматически обновляет данные в модели. React же работает несколько по другому — сначала обновляется модель и затем рендрится элемент, а для изменения модели нужно использовать callback-функции. Где-то удобнее первый вариант, где-то второй. Однако для работы с React нужно чётко понимать, что именно происходит в системе событий приложения.
Сейчас я пишу для двух крупных закрытых проектов, в одном из них абсолютно всё реализовано на чистом AngularJS и всего лишь паре сторонних модулей для него. За четыре месяца я не получил ни одной задачи, которую нельзя было бы решить силами этого фреймворка, хотя некоторые вещи выглядят, конечно, не так красиво как это можно было бы реализовать в React'е, но это скорее частные случаи — как пример можно привести концепцию создания индивидуального scope для каждого компонента, это может быть весьма затратно и неудобно, если компонентов на странице под сотню и они имеют сложное взаимодействие.
Современный подход к CSS-вёрстке
На чистом CSS сейчас верстают относительно редко. Причин тому множество, одни из самых очевидных это усложнение стилей пропорционально сложности проекта и несовершенство CSS-селекторов.
Для расширения возможностей CSS сейчас используются SASS и LESS — это динамические языки CSS стилей, которые могут компилироваться как на стороне сервера (SCSS), так и на стороне клиента (LESS, хотя есть и реализации для server-side). Оба этих языка обеспечивают следующие расширения CSS: переменные, вложенные правила, миксины, операторы и даже (ограниченно) функции.
Вопросы конкретной их реализации я упомяну лишь вкратце, это отдельная широкая тема, в каждом проекте это реализуется по разному. Языки эти не особо сложные, для их понимания в большинстве случаев достаточно знания CSS и нескольких правил конкретного языка. Cитуацию дополнительно упрощает тот факт, что любой валидный CSS должен корректно распознаваться этими языками.
Чуть подробнее:
- LESS — это вложенный метаязык: валидный CSS будет валидной LESS-программой с аналогичной семантикой. LESS разработан с целью быть как можно ближе к CSS, поэтому у них идентичный синтаксис. В результате существующие CSS можно использовать в качестве LESS кода.
- SASS — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей.
Последние версии языка Sass имеют два синтаксиса:
- SASS — более краткий, отличается отсутствием фигурных скобок, в нём вложенные элементы реализованы с помощью отступов;
- SCSS (Sassy CSS) — использует фигурные скобки, как и сам CSS.
- LESS, в отличии от SASS/SCSS не имеет операторов логики — в LESS нет if/then, for и т.п.
- Предыдущий пункт компенсируется тем, что LESS может работать не только на стороне сервера, но также и на стороне клиента с использованием JS. Точнее он не то чтобы может, он на это и рассчитан. Обычная практика использования LESS-кода:
<link rel="stylesheet/less" type="text/css" href="styles.less"> <script src="less.js" type="text/javascript"></script>
Основной плюс данного подхода заключается в том, что при такой реализации для вёрстки можно учитывать индивидуальные праметры клиента, например:
@height: `document.body.clientHeight`;
То есть это даёт возможность сначала загрузить DOM, а потом под него создать специальный CSS прямо на стороне клиента.
Пожалуй, на этом общие тенденции можно считать описанными, и теперь стоит перейти к одной из самых спорных и одновременно популярных технологий в современной web-разработке. Пришлось даже выделить её в отдельный раздел, поскольку она порой размывает границы между бэкэндом и фронтэндом, предоставляя возможность использовать полноценный SSR, используя при этом JS.
Node.js
Node.js уже достаточно зрелая технология, продолжающая развиваться семимильными шагами. Это интерпретатор языка JavaScript для серверной стороны (поначалу звучит бредово, да). Сам по себе Node.js является C++ приложением, которое получает на входе JavaScript-код и выполняет его. При этом, нода имеет встроенный веб-сервер (весьма удобный в использовании для мелких проектов, хочу заметить).
О том, как вообще подобная идея появилась очень хорошо написано тут. Статья старая, но для понимания прочесть стоит.
Функциональность Node.js расширяется с помощью пакетов. Пакетом в Node.js называется один или несколько JavaScript-файлов, представляющих собой какую-то библиотеку или фреймворк.
NPM (аббр. node package manager) — это стандартный менеджер пакетов, автоматически устанавливающийся вместе с Node.js. Он используется для скачивания пакетов со своего облачного сервера, а также для загрузки пакетов на эти сервера. Он же отвечает за соблюдение зависимостей между используемыми в проекте библиотеками.
Реалии таковы, что если вы сегодня пишете для фронтэнда в крупном коммерческом проекте это, в абсолютном большинстве случаев, необходимость ставить ноду для использования фреймворков. Разумеется, если вам надо сверстать буквально одну простую страницу, отправляющую некие данные на сервер, сделать это, конечно, можно просто подключив один файл подходящего вам фреймворка и используя его базовые функции, однако с нодой никто уже так не делает.
Если вы внимательно прочли предыдущую часть статьи, сейчас вам должно стать понятно, как Node.js объединяет фронт и бэк. Используя ноду вы можете писать код на JS (или на чём вам больше нравится — TypeScript, CoffeeScript, ES6 и т.д.), используя возможности шаблонизатора выбранного фреймворка.
Это, в общих чертах, может выглядеть следующим образом:
- Клиент передаёт запрос серверу (который реализован на ноде) в виде адреса запрашиваемой страницы.
- Нода парсит запрос и передаёт его «точке входа» вашего JS-приложения.
- Приложение анализирует запрашиваемый адрес и формирует нужную страницу из компонентов, описанных с помощью шаблонизатора используемого фреймворка.
- Перед отдачей результата клиенту, специальные пакеты ноды собирают все используемые JS-библиотеки в один файл, проводят компиляцию SASS/LESS, делают ещё кучу полезных вещей (тестирование компонентов, например) и возвращают клиенту готовый HTML с всего двумя подключаемыми файлами (JS и CSS).
Надеюсь из описания процесса наглядно понятно, что я имею в виду под объединением фронта и бэка.
Однако, очевидно, что если каждый раз выполнять рендеринг компонентов, постпроцессинг и сборку в один файл, это будет слишком долго. Поэтому на практике, именно такой подход используется только при разработке. Для загрузки в «продакшн» запускают билд проекта, получив на выходе уже готовые файлы, которые уже можно отдавать клиенту с помощью вполне традиционного бэкэнда (PHP, Ruby, да хоть сами сервер на C++ напишите, словом, как угодно). Иными словами, для разработки и поддержки проекта ставить ноду вам в любом случае придётся, поскольку править что-то в этих готовых файлах без исходников проекта это то ещё веселье.
Думаю очевидно, что всё это открывает огромный простор для разработки и широчайший выбор архитектур для построения проекта. Не то что стандартный набор (PHP + HTML\CSS + jQuery ) лет десять назад.
А ведь ещё можно, например, ещё больше унифицировать части кода и использовать их при разработке не только web-приложения, но и мобильного приложения, создавая цельную экосистему (Weex, React Native).
Словом, Node.js, это круто, это хорошо. Осталось чуть подробнее описать самые популярные ныне пакеты и их назначение.
Некоторые популярные пакеты Node.js для разработчиков
- Babel — транспайлер кода разных стандартов в валидный JS для разных «рантаймов» (старые браузеры и т.п.). Не содержит в себе правил преобразования, они идут отдельными пакетами. Без этого инструмента сейчас не обходится практически ни один проект.
- Grunt — менеджер задач для автоматического выполнения рутинных операций (например, минификация, сжатия изображений, тестирование, объединение файлов). Использует командную строку для запуска задач, определённых в файле Gruntfile.
- Примеры бандлеров для Node.JS: Webpack и Browserify. С помощью Webpack и встроенного NPM, например, можно легко заменить связку Bower и Gulp/Grunt.
- Yarn — по сути, аналог NPM, оптимизирующий некоторые аспекты, например загрузку и установку пакетов. Использует тот же формат package.json и те же типы пакетов, что NPM.
- Bower — менеджер пакетов предназначенный в первую очередь для подключения JS и CSS библиотек и фреймворков. По сути, аналог NPM, но только для фронта. Раньше был популярнее, сейчас считается устаревшим и, что важнее, небезопасным — даже сами авторы Bower призывают мигрировать на более современные инструменты, типа связки Yarn и Webpack.
- Jade — по сути это шаблонизатор HTML, написанный специально для ноды, имеющий также некоторую функциональность JS. На мой субъективный взгляд идея в целом неплохая, но мне не нравится его синтаксис. Правда есть и ещё один сомнительный момент — если проект небольшой, спорна необходимость использовать шаблонизатор. А если большой, то один из трёх популярных JS-фреймворков скорее всего будет использован и возможности любого из них, по факту, функциональность Jade полностью перекроют.
***
Чуть-чуть новомодного сленга, на закуску:
Boilerplate code или просто boilerplate — под этим подразумеваются секции кода, которые должны быть написаны во многих местах с минимальными изменениями или вообще без них — например, код шапки HTML-страниц в шаблонах. Также может использоваться по отношению к языкам, в которых программист должен написать много кода, чтобы выполнить минимальную задачу — например объявление класса с приватными переменными и написание внутри публичных функций, только возвращающих значение этих приватных переменных.
DevOps (акроним от англ. development и operations) — набор практик, нацеленных на активное взаимодействие специалистов по разработке с сисадминами и взаимную интеграцию их рабочих процессов друг в друга. Проще говоря, любому нормальному fullstack-разработчику без девопса никуда, ведь для того чтобы самостоятельно развернуть себе нормальную среду для разработки, надо хотя бы в общих чертах понимать как работает веб-сервер и как его настроить.
Пожалуй, на этом краткий обзор современной web-разработки можно завершить, тем более что он и так получился не таким уж и кратким. Буду рад любым замечаниям.
***
Upd. В качестве бонуса. Спасибо KonstantinSpb.
Stackshare.io — чтобы быть в курсе, что используется в топовых и не очень компаниях.
Libhunt.com — отличный категорированный список по огромному числу технологий со сравнительной статистикой.
Комментарии (336)

staticlab
04.03.2019 19:59+4различные извращённые варианты, когда, например, Ruby on Rails используется как роутер и шаблонизатор для итогового HTML (Slim, Haml, etc.)
Когда это роутинг и шаблонизация на бэкенде стали извращением?
Перед отдачей результата клиенту, специальные пакеты ноды собирают все используемые JS-библиотеки в один файл, проводят компиляцию SASS/LESS, делают ещё кучу полезных вещей (тестирование компонентов, например) и возвращают клиенту готовый HTML с всего двумя подключаемыми файлами (JS и CSS).
Бред. Это очень медленно и никто так не делает. Сборка и минификация скриптов и стилей делаются до выкатывания на прод. Дальше сервер отдаёт уже готовые ассеты.

Psychosynthesis Автор
04.03.2019 20:42+1Когда это роутинг и шаблонизация на бэкенде стали извращением?
Роутинг — нет. Но когда он на Ruby, да вместе с шаблонизацией — извращение натуральное.
Бред. Это очень медленно и никто так не делает.
У нас в компании именно так и делают для внутреннего использования.
Это медленно, если у вас сервер нагружен тысячами подключений. А если раз в час заходят пять сотрудников, всё весьма шустро. И отлаживать так гораздо удобнее.
staticlab
04.03.2019 21:38+4Роутинг — нет. Но когда он на Ruby, да вместе с шаблонизацией — извращение натуральное.
В чём же извращение писать роутинг (правила роутинга) на Ruby по сравнению с другими языками? Правила роутинга пишутся и на Java, и на Kotlin, и на C#, и на Python, и на PHP, и на JS.
А вот шаблонизация на Ruby не пишется. Slim и HAML — это не Ruby и даже не подмножества.
У нас в компании именно так и делают для внутреннего использования.
То, что вы описали — натуральное извращение. Пускай именно так и делают в вашей компании (в чём я сильно сомневаюсь, потому что это медленно и нерационально; скорее всего вы спутали с SSR), но это крайне нестандартный подход, который вы выдаёте за общепринятый. Зато, видите ли, роутинг на Ruby — фу-фу-фу, извращение.

Psychosynthesis Автор
04.03.2019 21:57-2В чём же извращение писать роутинг (правила роутинга) на Ruby по сравнению с другими языками?
Я же написал, что нет — не извращение. Но только если роутинг. Это и будет классический бэкэнд.
А вот если делать ещё и шаблонизацию, тогда это будет изврат.
Slim и HAML — это не Ruby и даже не подмножества.
Ну да. Это шаблонизаторы для Ruby, а не надмножества. Цитата с оффициального репозитория на гитхабе проекта:
Slim is a fast, lightweight templating engine with support for Rails 3 and later. It has been heavily tested on all major ruby implementations.
в чём я сильно сомневаюсь, потому что это медленно и нерационально
Ещё раз — это медленно с точки зрения массового применения. А вот с точки зрения необходимости каждый раз запускать ребилд, при изменениях, если они вносятся часто, а посетителей у проекта единицы — это уже гораздо более рациональный подход.
staticlab
04.03.2019 22:08+3Но только если роутинг. Это и будет классический бэкэнд. А вот если делать ещё и шаблонизацию, тогда это будет изврат.
Я правильно вас понимаю, что эти все V в MVC и такие шаблонизаторы, как Freemarker, Thymeleaf, Razor, Jinja, Blade, Twig, ERB, HAML — это не классический бэкенд, а новомодное хипстерское извращение?
А вот с точки зрения необходимости каждый раз запускать ребилд, при изменениях, если они вносятся часто, а посетителей у проекта единицы — это уже гораздо более рациональный подход.
Нет. Это PHP-way.

Psychosynthesis Автор
05.03.2019 00:08-1это не классический бэкенд, а новомодное хипстерское извращение
А они написаны на Ruby?
staticlab
05.03.2019 09:33Freemarker, Thymeleaf — на Java. Razor — на C#. Jinja — на Python. Blade, Twig — на PHP. ERB, HAML — на Ruby.

ukrdev
05.03.2019 16:46+4Ещё раз — это медленно с точки зрения массового применения. А вот с точки зрения необходимости каждый раз запускать ребилд, при изменениях, если они вносятся часто, а посетителей у проекта единицы — это уже гораздо более рациональный подход.


ideological
04.03.2019 20:58+3Тоже не понял в чём проблема. Я вот на Python генерирую готовый html код — это быстро и надёжно.

Psychosynthesis Автор
04.03.2019 21:02-7Ну, можно и гвозди отвёрткой забивать, при желании.

ideological
04.03.2019 21:09+5Какая-то нелепая отмазка, вместо обоснования своего кунг-фу.
Подход в генерации html на сервере — оправдан скоростью и удобством.
Psychosynthesis Автор
04.03.2019 22:02-4Вопрос не в подходе, а в выборе инструмента. Можно и на ассемблере вывод шаблонов для HTML написать, при большом желании, вопрос лишь в том, что так никто не делает, потому что есть более удобные инструменты.
То же самое и про питон. Конечно, если вы больше ничего не знаете, вам удобнее будет найти для него уже готовый шаблонизатор и реализовать такой вариант. Вопрос весь в том, что по некоторым причинам, о которых я тут не брался рассуждать, на рынке вакансий именно для web сейчас больше востребованы другие языки, для которых используются другие подходы, вот и всё. Вполне допускаю что вам это не нравится.
Скорость — это нативный HTML без всякого SSR в принципе, а удобство это всё про выбор инструмента и не более.
staticlab
04.03.2019 22:13+4Мне кажется, что вы совершенно не понимаете и не представляете, о чём говорите.
именно для web сейчас больше востребованы другие языки, для которых используются другие подходы
Во всех популярных современных бэкендных фреймворках независимо от языка используется паттерн MVC, и в целом они концептуально плюс-минус похожи.

Psychosynthesis Автор
05.03.2019 00:20+1Во всех
Да что вы говорите? Почитайте про подход Pyramid в вашем питоне. Или расскажите мне где, например, MVC в Backbone.js…
Это только пара примеров. Похоже вы явно лучше понимаете о чём говорите, только почему-то не видите очевидного — инструментов реально столько, что даже один подход можно реализовать совершенно по разному и никакой там «концептуальной схожести» не будет даже близко.
staticlab
05.03.2019 01:09Почитайте про подход Pyramid в вашем питоне
Ну вот я открыл документацию:
@view_config(route_name='user') def user_view(request): user = request.matchdict['user'] return Response(u'The user is {}.'.format(user))
Типичный контроллер. Наличие декораторов позволяет объявлять метод и сразу указывать для него роут.
Аналог в Sinatra (Ruby):
get '/users/:user' do "The user is #{params['user']}." end
Аналог в Spring (Java):
@RequestMapping(value = "/users/{user}", method = GET) public String getUser(@PathVariable("user") String user) { return String.format("The user is %s.", user); }
Другие фреймворки расписывать не буду. В них то же самое. Похож и слой View — это те самые шаблонизаторы. Концептуально похожа и работа с моделями данных. Только где-то используется паттерн ActiveRecord, а где-то DataMapper. Промышленные фреймворки разделяют также слои сервисов и репозиториев.
Или расскажите мне где, например, MVC в Backbone.js
Начнём с того, что Backbone — это фронтендный фреймворк. И там, строго говоря, не MVC, а MVP. Тем не менее, концептуально всё очень похоже на бэкенд. Вот вам модели, вот вам представления, а роль контроллера выполняет механизм событий. Движка шаблонов не содержит, но можно использовать underscore.template, всё равно эта библиотека в зависимости.

Psychosynthesis Автор
05.03.2019 03:49Ну вот я открыл документацию:
Ну вы откройте заодно то, что говорят сами разработчики про наличие концепции MVC в их фреймворке.
Вот вам цитата, чтоб вы не утруждались.Мы считаем, что есть только две вещи: ресурсы (resource) и виды (view). Дерево ресурсов представляет структуру сайта, а вид представляет ресурс. Шаблоны (template) в реальности лишь деталь реализации некоторого вида: строго говоря, они не обязательны, и вид может вернуть ответ (response) и без них. Нет никакого «контроллера» (controller): его просто не существует. «Модель» (model) же либо представлена деревом ресурсов, либо «доменной моделью» (domain model) (например, моделью SQLAlchemy), которая вообще не является частью каркаса. Нам кажется, что наша терминология более разумна при существующих ограничениях веб-технологий.

staticlab
05.03.2019 10:04+1Ок, в Pyramid используется тот же подход, что и в других микрофреймворках (Sinatra, PHP Slim, Express, Spark и т.п.). Формально да, в них не выделяется отдельной сущности контроллера, а сами они как правило не реализуют функциональность шаблонов и моделей. Но как только вы напишете на таком фреймворке реальное приложение, у него будет фактически такая же архитектура, как в «больших» фреймворках. При этом коллекция «ресурсов» фактически будет контроллером. Можно спорить, но с точки зрения опытного разработчика принципиально ничего нового нет.
не вижу никакой проблемы бэкэндному фреймворку использовать MVP
Там разница в отношении сущностей. В MVP представление создаёт представителя. В контексте фронтенда это может означать, что страница создаёт обработчики на свои элементы, а те, в свою очередь, имеют некоторый интерфейс к странице. В контексте бэкенда это должно было бы означать, что шаблонизатор создаёт представителя. Возможно, некоторые фреймворки типа Vaadin или Meteor фактически так и работают, но это действительно другая ветвь фреймворков.

ideological
04.03.2019 22:20+2Ловкий и совсем незаметный переход от критики подхода к критике инструмента.
Причём тут SSR вообще?
Psychosynthesis Автор
05.03.2019 00:10При том, что в первом комментарии речь шла именно про SSR на Ruby, перечитайте.

staticlab
05.03.2019 01:13Нет, ни про какой SSR речь не шла. Эта технология отличается от классических шаблонов, которые обычно используются в Rails. Slim и HAML — это именно что классические шаблонизаторы, просто для удобства в них вместо HTML используется более простой и чистый синтаксис.

Psychosynthesis Автор
05.03.2019 02:29Вероятно путаница произошла отчасти из нечёткости понятия SSR. Дело в том, что данная аббревиатура чаще подразумевает именно использование JS-фреймворков в качестве шаблонизаторов.
И, тем не менее, «классический шаблонизатор», это, по своей сути, ровно тот же SSR, просто язык другой. Ну или приведите кардинальные различния, если считаете иначе.
Slim и HAML — это именно что классические шаблонизаторы, просто для удобства в них вместо HTML используется более простой и чистый синтаксис.
И что, часто такая связка используется, на фоне подхода PHP+Blade, например?
staticlab
05.03.2019 02:35И что, часто такая связка используется, на фоне подхода PHP+Blade, например?
Да, в контексте Rails почему бы и нет. Наряду с ERB.

Psychosynthesis Автор
05.03.2019 03:51Так статистика будет, не?

staticlab
05.03.2019 09:38Slim — 17 млн загрузок, HAML — 45 млн загрузок. У Rails 163 млн загрузок, т.е. эти шаблонизаторы составляют примерно 38%.

Psychosynthesis Автор
05.03.2019 19:23Ну и будьте последовательны, давайте аналогичную для Laravel, в котором из коробки Blade для этих целей встроен.

staticlab
05.03.2019 19:28А в Rails из коробки ERB встроен, то есть остальные им и пользуются.

Psychosynthesis Автор
06.03.2019 00:01А в Rails из коробки ERB встроен
Так бы сказали сразу, вам самолюбие не позволяло излагать конкретику или просто характер вредный?
Я про встроенный шаблонизатор в Rails ничё не знал, собственно поэтому для меня всё это и выглядело странно изначально.
r0zh0k
06.03.2019 01:50Я про встроенный шаблонизатор в Rails ничё не знал
Зачем писать о том, чего не знаешь?
Psychosynthesis Автор
06.03.2019 01:52Где я писал про Rails?

r0zh0k
06.03.2019 02:14+1Я не буду тут рассматривать различные извращённые варианты, когда, например, Ruby on Rails используется как роутер и шаблонизатор для итогового HTML (Slim, Haml, etc.), просто знайте, что такие изощрения тоже существуют.

Psychosynthesis Автор
06.03.2019 02:21Так тут написано, что «не буду тут рассматривать», и, собственно, оно нигде и не рассматривается, в чём проблема?
Вас до глубины души задело слово «извращение»?
r0zh0k
06.03.2019 02:28Рассматривается, потому что подход Rails назван «извращением» и «изощрением», несмотря на то что сервер-сайд рендерингу в таком виде уже не один десяток лет и реализован он не только в Rails а и в вагоне других MVC фреймворков. Это утверждение вводит в заблуждение неофитов, не знакомых с Rails и другими фреймворками.
У меня бомбит от того что вы написали кучу дичи, не имея понятия о том, что вообще почем, да еще и имеете наглость спорить в камментах с людьми, непосредственно работающими с этими технологиями, и остаивать свои ошибочные утверждения.
Используете на проекте Angular? Писали на плюсах? Вот и пишите про Angular и про плюсы, а про все остальное не пишите, потому что не использовали и не знаете.
Psychosynthesis Автор
06.03.2019 02:47несмотря на то что сервер-сайд рендерингу в таком виде уже не один десяток лет и реализован он не только в Rails
Я уже отметил, что в данном контексте был не прав и эту часть перепишу.
У меня бомбит от того что вы написали кучу дичи
Это попытка систематизировать огромную и полностью хаотичную на данный момент область, очевидно что тут будут ошибки в нюансах.
да еще и имеете наглость спорить в камментах с людьми, непосредственно работающими с этими технологиями
Опять же, не моя вина, что «люди работающие с этими технологиями», в абсолютном большинстве случаев не пишут ничего конкретного кроме «вы пишите бред». В случаях, когда комментарий по сути и я не прав — я уточняю свои умозаключения, а статью обновляю, в чём вы можете убедиться, внимательно перечитав комментарии.
и остаивать свои ошибочные утверждения.
Опять же, ваше поведение примерно следующее: «Да ты написал херню, тут нечего обсуждать, иди пиши о том, что знаешь». Пока что вы ничего по сути, кроме оскорбления меня как автора не написали.
а про все остальное не пишите, потому что не использовали и не знаете
Предлагаю вам не писать комментарии. пока не научитесь выражать свои мысли менее агрессивно, например, а пока пойти потренироваться в дискутировании с ребятами из соседнего класса.

staticlab
06.03.2019 09:16Так бы сказали сразу, вам самолюбие не позволяло излагать конкретику или просто характер вредный?
Я про встроенный шаблонизатор в Rails ничё не знал, собственно поэтому для меня всё это и выглядело странно изначально.Извините, но как я должен был изначально догадаться, что вы не знаете ничего про шаблонизатор в Rails, если вы конкретно следующее:
различные извращённые варианты, когда, например, Ruby on Rails используется как роутер и шаблонизатор для итогового HTML (Slim, Haml, etc.)
когда он на Ruby, да вместе с шаблонизацией — извращение натуральное
А вот если делать ещё и шаблонизацию, тогда это будет извратЗаметьте, что вы свою позицию никак не обосновали.
Затем в том же ключе вы раскритиковали такой же подход, но уже для Python:
Ну, можно и гвозди отвёрткой забивать, при желании.
Конечно, если вы больше ничего не знаете, вам удобнее будет найти для него уже готовый шаблонизатор и реализовать такой вариант… именно для web сейчас больше востребованы другие языки, для которых используются другие подходы, вот и всё.Я пытался у вас выяснить хоть какую-то конкретику о том, почему вы так считаете, но вы толком ничего так и не сказали, зато теперь становитесь в позу и утверждаете, что все вокруг вас беспричинно обижают,
бестолково холиварят, а вы якобы просто ничего не знали, о чём писали, но при этом как будто и не писали.
Что касается подхода с дев-сервером на продакшене, то я считаю, что очень плохо сразу учить новичков плохим практикам.

Psychosynthesis Автор
06.03.2019 15:41Извините, но как я должен был изначально догадаться, что вы не знаете ничего про шаблонизатор в Rails
Ну вы же такой умный, вон сколько предположений уже выстроили, могли бы и до этого додуматься.
и утверждаете, что все вокруг вас беспричинно обижают, бестолково холиварят
Я подобного не утверждал. Я писал что вы лично бестолково холиварите.
staticlab
06.03.2019 16:03Ну вы же такой умный, вон сколько предположений уже выстроили, могли бы и до этого додуматься.
Справедливости ради, у меня выше по треду была такая мысль: "Мне кажется, что вы совершенно не понимаете и не представляете, о чём говорите."
Я писал что вы лично бестолково холиварите.
Настолько бестолково, что мои комменты заплюсованы, а ваши наоборот? :) А если более серьёзно, то мы же вроде бы пришли к истине хотя бы в плане SSR и Rails. Вы даже статью поправили. Правда по части SSR можно покритиковать стиль этого абзаца — уж очень он тяжеловесно написан. Даже просто понять мысль сложно, не говоря уже о том, чтобы читать это новичку. На досуге попробуйте перечитать и отредактировать.

napa3um
05.03.2019 11:13+4Термин SSR возник и имеет смысл в контексте рендеринга и "гидрации" SPA, а не просто обозначает сборку ХТМЛ из шаблонов. Изучение технологий по аббревиатурам — расхожая болезнь юных программистов.

Psychosynthesis Автор
05.03.2019 23:19Признаю что неправ, если вы мне приведёте хоть одно фундаментальное различие между сборкой HTML на стороне сервера с помощью JS-шаблонизатора и формированием этого HTML с помощью шаблонизатора, написанного на любом сервеном ЯП. Кроме, очевидно, того факта, что для запуска первого нужна нода.

napa3um
05.03.2019 23:23Чем вы (или я) фундаментально отличаетесь от квантовых флуктуаций? (Это не оскорбление, это вопрос, показывающий парадоксальную суть вашего вопроса в более сжатой форме. Ответ на него точно такой же, как и на ваш.)

staticlab
06.03.2019 00:21Следует различать просто серверный шаблонизатор на JS (Mustache, Handlebars, doT, EJS, Nunjucks, Pug и т.д.) и серверный рендеринг приложения.
В первом случае шаблонизатор действует подобно шаблонизатору на других платформах: берёт некий шаблонный файл и делает подстановку в него значений из БД. Далее готовый результат (обычно HTML-страница) передаётся на клиент и в целом с ней практически ничего не происходит (клиентские скрипты обычно действуют локально на каких-то участках страницы).
В случае серверного рендеринга SPA-приложения (SSR) непосредственно рендеринг страницы на сервере делает тот же самый код (включая некоторую бизнес-логику), который также размещён на клиенте и может там сформировать точно такую же страницу. После приёма страницы на клиенте, она обрабатывается клиентской частью приложения и прозрачно продолжает работу как будто изначально была полностью сформирована клиентом. Роутинг на сервере также повторяет роутинг на клиенте, то есть пользователь может гулять по страницам приложения (с сервера подгружаются только данные), затем нажать F5, и приложение обновится на той же самой странице без экрана загрузки. Делается это не только с целью оптимизации для поисковиков, но и для повышения удобства работы с приложением — загружается оно значительно быстрее, чем в случае обычного SPA.
Таким образом, отличия от обычной шаблонизации: организуется для одностраничных приложений; для рендеринга страниц на сервере используется тот же самый код, что и для рендеринга на клиенте.

Psychosynthesis Автор
06.03.2019 00:48-1В случае серверного рендеринга SPA-приложения (SSR) непосредственно рендеринг страницы на сервере делает тот же самый код (включая некоторую бизнес-логику), который также размещён на клиенте и может там сформировать точно такую же страницу
Я не могу понять, почему вы называете это обязательным условием.
Если мы рендерим страницу из компонентов, написанных на React с помощью JSX, на сервере, а клиенту отдаём только один раз ядро приложения и далее код нужной страницы в HTML, без кода компонентов — это, по вашему, не SSR?
staticlab
06.03.2019 00:54Если на клиентской стороне не будет такого же кода на Реакте, то нет, это будет обычная шаблонизация, только необычным шаблонизатором.

Psychosynthesis Автор
06.03.2019 01:16-1Если я преобразую код компонента описанный силами JS в HTML-код, это именно рендеринг, потому что происходит выполнение JS-кода в его рантайме (Node) для получения HTML. Если же говорить, что это просто «необычный шаблонизатор», то ничего не мешает и любой «обычный» шаблонизатор называть рендерингом, поскольку чёткого различия не приведено.

napa3um
06.03.2019 02:05Потому что эта аббревиатура возникла именно для обозначения такой технологии. Исторически. Обозначают ей именно это, а не то, что нафантазаировали вы в отрыве от проблематики, просто глядя на буквы аббревиатуры.

Psychosynthesis Автор
06.03.2019 02:30Потому что эта аббревиатура возникла именно для обозначения такой технологии. Исторически.
Хорошо, это более здравый аргумент.
а не то, что нафантазаировали вы в отрыве от проблематики, просто глядя на буквы аббревиатуры
Я не фантазирую, а пытаюсь разобраться в том, чем это принципиально отличается от классической шаблонизации.
Как видно из приведённых выше аргументов — ключевое отличе тупо только в том, что в качестве шаблонизатора выступает что-то на JS.

r0zh0k
06.03.2019 02:33Я кстати в этом не уверен, потому что употребял термин серверный рендеринг еще до того как появились реакты именно в контексте «выдача готового html сервером» vs «загрузка данных по ресту и отрисовка на клиенте spa».
Может подкинете какой пруф по поводу историчности возникновения аббревиатуры?
Psychosynthesis Автор
06.03.2019 02:49Ну, вообще он прав. Я сейчас почитал что пишут на зарубежных ресурсах по этому поводу и сходу не нашёл употребления данного термина для «классических» (назовём это так) шаблонизаторах.

justboris
06.03.2019 00:31Например отличие в том, что в случае SSR на Javascript можно передать на клиент шаблон и перерендеривать страницу без обращения к серверу, а в случае шаблонов на других языках придется обязательно ходить на сервер и рендерить там.

Psychosynthesis Автор
06.03.2019 00:43и перерендеривать страницу без обращения к серверу
И это уже будет не SSR, так?
justboris
06.03.2019 00:54+1Да, уже не будет. Поэтому можно еще использовать слово «изоморфный рендер», если оно кажется более точным.

Psychosynthesis Автор
06.03.2019 01:19Я имел ввиду в первую очередь точку зрения на то, что для того, чтобы назвать некий подход «SSR» не требуется строго, чтобы код на клиенте мог выполнить то же, что и код на сервере, потому что происходящее на клиенте уже в любом случае не является SSR.

DistortNeo
05.03.2019 16:52Вопрос не в подходе, а в выборе инструмента. Можно и на ассемблере вывод шаблонов для HTML написать, при большом желании, вопрос лишь в том, что так никто не делает, потому что есть более удобные инструменты.
Вот именно, что в выборе инструмента. Современное веб-программирование сравнимо с использованием навороченного станка с ЧПУ. Но если вам просто надо просверлить отверстие, достаточно воспользоваться шуруповёртом.
То же самое и про питон. Конечно, если вы больше ничего не знаете, вам удобнее будет найти для него уже готовый шаблонизатор и реализовать такой вариант.
Ага, и вместо сотни строчек на питоне получим проект охренительнейшей сложности. Нормальный разработчик знает несколько методик разработки и выбирает наиболее удобную для конкретного случая.
Помню, был у меня студент, который решил доработать мой проект по обработке изображений на C++. Проект был маленький, не имел зависимостей, кроме системо-зависимых вызовов. Студент же решил сделать его кросс-платформенным, подключил несколько 3rd-party библиотек. Как итог: проект раздуло до нескольких гигабайт, компиляция с нуля стала занимать десятки минут, проект перестал быть переносимым (нужно скачивать тонну зависимостей, пусть и через cmake). Да, его подход более правильный с концептуальной точки зрения, но не с точки зрения решения конкретной задачи.

one-two
04.03.2019 20:08Можно сделать целую серию материалов.
Даже заголовок оставить тем же, только менять характеристику персонажа.
Как подступиться к fullstack-разработке сегодня, если ты:
— юный смузихлеб с подворотами хотящий вайти
— проджект манагер живущий по эджайлу
ну и так далее

Psychosynthesis Автор
04.03.2019 20:42Вам не нравится сама идея подобного материала или конкретно заголовок?

Carduelis
05.03.2019 11:56+2Я думаю, дилетантский подход к его составлению.
Далеко ходить не нужно: секция про css неполная. Пик популярности LESS и SASS был где-то лет 5 назад, затем вышел PostCSS. Уже долгое время существую проекты вроде jss, styled-components, emotion и прочие.
Про это и остальное в комментариях довольно развернуто описали.

Anton23
04.03.2019 20:19+3Когда речь заходит о том, в каком направлении проще всего найти работу, безусловными лидерами остаются три языка — PHP, Node.js и Python.
Пффф, где Java? Мой Круг — не такой большой, как hh, и я слышал что на нем сидят только ИТ компании. Андроид — это малая часть Java-разработки. Как мне кажется, Java все таки занимает большой кусок бэкенд разработки(старое тоже надо поддерживать так-то).
Psychosynthesis Автор
04.03.2019 20:44Вообще я согласен с тем, что Java как технология неплоха для бэка.
Но мониторинг предложений о работе явно говорит о том, что найти работу кодеру на яве сложнее, чем любому пишущему на указанной троице, вот и вся логика.
staticlab
04.03.2019 21:41+2Но этот работа на Java будет в среднем намного более высокооплачиваема, чем на PHP.

Psychosynthesis Автор
05.03.2019 00:21Но какой в этом смысл, если таких вакансий в пять-десять раз меньше?

Whuthering
05.03.2019 00:46Что с того, что их меньше, если их все равно очень много? А если, как уже тут советовали, сделать фильтр вида «зарплата от XXX», то количественный разрыв становится гораздо менее ощутим.
При том что по тому же Ruby (по сравнению с Java для web или с .Net) аналогично позиций меньше уже не в 2-3 раза, а как раз в 5-10, но вы его при этом активно рассматриваете почему-то.
Psychosynthesis Автор
05.03.2019 01:12+1Ну не лукавьте, я рассматриваю в основном PHP, JS и Node.
В целом, я понимал, что конкретно этот вопрос в статье спорный изначально. Но во первых — я сам не большой знаток Java и .Net стека, а писать о том чего не знаешь дело неблагодарное. И времени для изучения конкретно сейчас нет.
Во вторых, мне хотелось как-то всё-таки сузить круг для человека, который выбирает путь дальнейшего развития. Чтобы это сделать — идеальный вариант это описать плюсы и минусы технологии, что без её знания затруднительно. Поэтому критерием и стали предложения о работе, что нельзя считать таким уж малозначимым фактором.
Разумеется, я мог где-то нерелевантную выборку составить по этим профессиям, но ведь и цель статьи — не показать рынок труда, а рассказать про основные.
Словом, тут я мог ошибиться, конечно же.

staticlab
05.03.2019 01:21Я уже приводил статистику, но вот вам пруфлинки.
Поиск по Москве с зарплатой > 200000:
«Java Spring» — 48 вакансий.
«Ruby on Rails» — 32 вакансии.
«ASP.NET» — 30 вакансий.
«Express OR koa OR MEAN» — 25 вакансий.
«Symfony OR Laravel OR Yii» — 22 вакансии.
Psychosynthesis Автор
05.03.2019 02:31Вы извините, я считаю что до этого уровня в любой сфере дорастают всё-таки немногие кодеры, странно считать это ориентиром.

staticlab
05.03.2019 02:36+2Снизьте планку — будет то же самое. Если, конечно, не снижать до нуля.
Опять же: моя реплика была о том, что вакансии более оплачиваемые. Теперь оказывается, что наличие высокооплачиваемых вакансий — не главное.
Если даже считать начальной мысль о том, что найти кодеру на Java работу сложнее, то это тоже спорно. Java-джуниоров успешно хантят крупные аутсорсеры типа Luxoft или EPAM, а также ИТ-подразделения банков и прочих корпораций. Они могут себе это позволить и даже готовы вложиться в их развитие, в отличие от мелких контор, требующих PHP, где предполагается, что сотрудник с первого дня работы начнёт приносить прибыль, ибо свободных денег у таких фирмочек немного.

ionik
06.03.2019 15:46Кодеры — наверное нет, разработчики вполне. Причем независимо от платформы. Под разработчиком понимаю человека, который нацелен не написание кода и придачи ценности коду как таковому, а на создание продукта со всеми вытекающими(проектирование фич, выяснение ограничений и подходящего инструментария и т.п)

Psychosynthesis Автор
06.03.2019 16:07Буквоедство, не?

ionik
07.03.2019 02:32Да причем тут буквоедство — нередко народ пишет код не понимая в конечном счете с чего именно идет инкам для компании и что код это всего лишь строчки текста, по сути ничего не стоящие. Но с позиции своего максимализма или отсутствия опыта или еще чего придают именно этим строчкам кода именно на его/ее любимой платформе очень много значения, даже не пытаясь мыслить продуктово. Обычно такие же люди готовы рефакторить все и вся, не приемлят каких то отступлений в сторону говнокода в угоду time-to-market и вот это все.
Кодер — просто человек, умеющий писать код, реализовывать алгоритм здесь и сейчас.
Psychosynthesis Автор
07.03.2019 13:12Кодер — просто человек, умеющий писать код, реализовывать алгоритм здесь и сейчас
Кодер — просто более удобное слово, вместо длинных и неудобных «программист» или «разработчик». Никаких других смыслов тут нет. То что вашему самолюбию оно претит — вопрос лично ваших взглядов, не более.

Whuthering
05.03.2019 16:50Но какой в этом смысл, если таких вакансий в пять-десять раз меньше?
Тут кстати еще нужно оценивать сами вакансии, если уж на то пошло. По PHP примерно треть, если не половина — это доработка разных плагинов для CMS, интернет-магазинов, написание парсеров и прочий битрикс. Порог вхождения в такие задачи довольно низкий, следовательно на такие позиции конкуренция даже у нас в стране среди чайников довольно большая (а на мировом рынке еще индусы мешаются), да и по сравнению с этими задачами даже кровавый энтерпрайз — наиинтереснейшая и наиприятнейшая отрасль :)

Kremonia
06.03.2019 04:08Ну например, если брать Минск, то Java/Scala/Kotlin Senior от $3k до $5k, а С/С++ Senior от $4.5k (Это даже если не брать игрушки) хотя вакансий очень мало. Но могу сказать что и программистов мало, на вес золота почти.

OnYourLips
04.03.2019 23:09+2Но мониторинг предложений о работе явно говорит о том, что найти работу кодеру на яве сложнее, чем любому пишущему на указанной троице, вот и вся логика.
А теперь снова сделайте запросы по ключевым словам этих стеков, но отфильтруйте по зарплате от 200тр (грубо говоря, отсекаем людей с небольшим опытом).
Spring в получившейся выборке уже встречается чаще, чем Symfony.

digrabok
05.03.2019 00:21Легко ли найти работу на Java? Супер легко! Если есть хоть какие то вменяемые знания. Работы по Java очень много и людей HRы рвут на части. Но Java, в основном, это крупный Enterprise, ниша быдлокодеров тут индусами занята, в Россию, да и вообще СНГ, заказчики идут за качеством по ± приемлемой цене, так что уровень знаний требуется на порядок выше чем для языков с «низким порогом вхождения».

xeon
04.03.2019 20:33+3Где-то рядом со всей этой тусовкой топчется Microsoft со своим SharePoint
Вероятно, вы не совсем в ту сторону смотрели. Sharepoint — это очень специфичная вещь. У Microsoft есть ASP.Net (в разных ваканиях упоминают разные вариации web, mvc, webapi, core) — думаю более используемая штука, чем тот же Ruby on Rails.
Psychosynthesis Автор
04.03.2019 21:34Пожалуй вы правы. Sharepoint, это наверное что-то больше из разряда CMS…
Вечерком поправлю это дело, спасибо.
oldschoolgeek
05.03.2019 00:32Если точнее, то «шарик» занимает нишу Enterprise Content Management и Business Process Management.
«Классическую» CMS из него тоже пытались сделать, но вышло ИМХО так себе: врождённая корявость HTML редактора и излишне замороченный подход к модификации внешнего вида сайта делают «шарик» совершенно неконкурентоспособным в этой нише.

pprometey
05.03.2019 19:48+2Активно набирает обороты опенсоурсный .net core, многие в корпоративном секторе уже поглядывают на него, размышляя. а не перейти ли на него с Java

gnomeby
04.03.2019 21:04+1Я надеюсь, что когда вас возьмут на работу, то будут платить $10 000 в месяц. Без этого знать столько всего сразу несколько бессмысленно.

markmariner
05.03.2019 16:15Это вполне реальная зарплата для системного артихектора, который всё это знает.

gnomeby
04.03.2019 21:10+2Поясню коммент выше:
Если под фулстеком подразумевается node.js на фронте и беке, то ок. Если node.js на фронте и приемлемый код на PHP на беке, то даже тут ок. Но если подразумеваевается node.js на фронте и хороший код на беке с хорошими архитектурными заделами, то я таких фронтендеров не встречал.
Все фулстек, которых я встречал, хорошо пишут фронтеэнд сторону и копипастят подходы в готовом продукте на беке. Потом это надо ревьювить и делать красивым.
Psychosynthesis Автор
04.03.2019 21:38+1Ну не знаю… Я вообще программировать учился на крестах изначально. Поэтому до сих пор не встречал ни одной сложной для понимания концепции в PHP. Писать самому поначалу непривычно, но с чужим кодом чаще вопросов куда больше возникает, поэтому в итоге всё равно приходишь к тому, что сам пишешь.
Думаю проблема основная в том, что многие люди идут в web, не имея изначально глубокого знания какого-либо серьёзного языка. Я, собственно, именно про ООП и упомянул в первом списке.

ncix
05.03.2019 00:00+2node.js на фронте
Это словосочетание конкретно рвёт мне шаблон. Node.js работает на сервере. Сервер — это бэкенд. Фронт — это в браузере. Или я где-то глубоко заблуждаюсь?

serf
05.03.2019 08:28Однако это так и есть. Имеется ввиду что node.js используется просто как средство автоматизации самых различных задач во фронте. Большинство современных фронтовых тулов, которых тысячи, сделаны на ноде, но работают они как правило локально, без поднятия сервера, то есть это просто скрипты процессы которых чаще всего убиваются после завершения задачи.

psFitz
05.03.2019 11:05Да ладно, это если человек фронтендер и что-то слышал о беке и начал писать бек, да, тогда так как вы написали, есть люди которым интересны оба направления и они их стараются поддерживать в тонусе, может они не знают всех возможных фреймворков, но знают особенности языков, интересуются хайлоад и паттернами под эти языки.

gnomeby
05.03.2019 11:20+1Такие люди бывают. Но на мой взгляд под фулстек обычно понимается возможность хорошо писать одну сторону и просто не ждать ответной реализации во второй стороне. По крайней мере обычно со стороны работодателя я видел такие запросы.

psFitz
05.03.2019 11:29Работодателя часто не волнуют такие вопросы, им главное показать результат клиентам, это да, но все же много хороших фулстеков бывает

Whuthering
04.03.2019 21:16+3Отсутствие в списке инструментов для бэкенда Java (Spring) и C#/.Net вызывает недоумение.
И тут сравнивать нужно даже не количество вакансий (их гораздо больше, чем для того же Ruby, например), а вилку зарплат :)
По данным мойкруга, например...
Psychosynthesis Автор
04.03.2019 21:47-3Ну C#/.Net — может ещё может потягаться с тем же руби. Но ява проигрывает явно по всем фронтам. Даже если вакансий больше в целом, значимая часть из них — это не именно бэкэнд, а например что-то специализированное внутри компании. Какие-нить клиенты для внутренних ERP-систем, например, частенько на C#/.Net и пишутся. Как долю оценивать я не знаю. В любом случае она меньше чем у популярных направлений. Ну а объять всё за раз невозможно, поэтому решил про это не писать вовсе.

staticlab
04.03.2019 21:51+6ХХ по Москве:
"Java Spring" — 535 вакансий.
"Symfony OR Laravel OR Yii" — 434 вакансии.
"Ruby on Rails" — 270 вакансий.
"Django OR Flask" — 254 вакансии.
Psychosynthesis Автор
05.03.2019 02:03«Symfony OR Laravel OR Yii» — 434 вакансии.
У нас с вами какой-то разный ХХ

staticlab
05.03.2019 02:45У нас с вами какой-то разный ХХ
О пересечениях множеств что-нибудь слышали?
hh.ru/vacancy/29898913?query=Java%20Spring
Согласен. Как вы думаете, в выборках по PHP не попадутся ли аналогичные совпадения? Всё же таких вакансий будет меньше, чем релевантных. Да, чтобы составить более точную статистику, нужно заморочиться, проанализировав каждую вакансию, но для общего представления должно быть достаточно.
hh.ru/vacancy/30416742?query=Java%20Spring
А вот в этой вакансии показательно: «Круто, если Вы умеете-практикуете Spring Boot».
Я просто знаком с продуктами этой компании. Это не Backend для web'а. Да, там используются практически те же технологии, например REST, но это всё же иная сфера.
Какая разница для чего бэкенд: для веба, для мобильников или десктопного приложения? Технологии будут одни и те же. PHP тоже можно использовать, это же не означает, что всю выборку нужно считать нерелевантной?
У PHP и Node вакансий будет больше в итоге.
Анализировать, конечно, мы их не будем? С упоминанием Node половина будет про фронтенд, я гарантирую это.
Вообще ради чего вы так упрямо пытаетесь принизить Java по количеству и качеству вакансий?

Psychosynthesis Автор
05.03.2019 03:58Какая разница для чего бэкенд: для веба, для мобильников или десктопного приложения?
Разница в том, что статья про web-разработку была, так-то…
Вообще ради чего вы так упрямо пытаетесь принизить Java по количеству
Не пытаюсь, что вы. Я лишь пытаюсь объяснить почему предпочтение для обзора отдано не этому языку, возможно я не до конца верно мысль излагаю.
и качеству вакансий?
Тут тем более нет, я вообще это даже не обсуждал, ибо сам считаю эту технологию, в целом, лучше чем многие другие интерпретируемые языки, несмотря даже на её давние проблемы, в виде дыр в безопасности её рантайма, например.
Anton23
05.03.2019 09:57+3Ну, у меня такое ощущение, что вы оставили только те языки, про которые что-то знаете. Это как если бы я писал: PHP устарел, не учите его(это кстати разве не так?), учите Java, на ней держится мир бэкенда. Ну и Node.js можете учить. Про RoR ничего не напишу вообще, потому что я про него не знал(аналогия с C#).

Psychosynthesis Автор
05.03.2019 13:55Ага. Было бы гораздо лучше, если бы я написал про те языки, про которые вообще ничего не знаю, но они модные, например про Golang?

Anton23
05.03.2019 13:59+3Ну серьезно, зачем писать статью которая освещает вопрос кусками?
И рекомендуя PHP вы оказываете медвежью услугу людям.
Дайте ему уже умереть

staticlab
05.03.2019 10:11+2Разница в том, что статья про web-разработку была, так-то…
Напомню, что изначальная ваша позиция была такая: «Даже если вакансий больше в целом, значимая часть из них — это не именно бэкэнд, а например что-то специализированное внутри компании». То есть вы прямо сказали, что на Java вакансий по бэкенду мало. Однако для написания HTTP-сервера для обслуживания клиентов любого вида java-технологии и фреймворки те же самые, разве что шаблонизаторов не будет. И вакансий по бэкенду на самом деле как минимум не меньше, чем по другим стекам.

Psychosynthesis Автор
05.03.2019 13:58-2Напомню, что изначальная ваша позиция была такая: «Даже если вакансий больше в целом, значимая часть из них — это не именно бэкэнд, а например что-то специализированное внутри компании». То есть вы прямо сказали, что на Java вакансий по бэкенду мало.
Ну так мы и пришли к тому, что вакансий на web-бэкэнд на Java меньше, чем на остальные языки.
Ошибся я, по сути, только в том, что шарп не стал учитывать.
Anton23
05.03.2019 14:07+2Да не меньше! Java уверенно занимает большой кусок backend`a.
Странные у нас у всех поиски, приведу свой(с hh, по России) по запросуяп backend:
Java — 1032
PHP — 908
Python — 748
Node.js — 435
А если просто по запросуяп, то вот:
Java — 6000
PHP — 4200
Python — 5100
JavaScript — 8000, из них Node.js — 1159

kasthack_phoenix
04.03.2019 22:32+4Ну C#/.Net — может ещё может потягаться с тем же руби. Но ява проигрывает явно по всем фронтам
Даже если вакансий больше в целом, значимая часть из нихВ каком регионе, если не секрет? На headhunter по кейворду Java есть 1100 вакансий в Питере, 500 по C# и чуть больше 100 для Ruby.

Psychosynthesis Автор
05.03.2019 00:23По России искал.

kasthack_phoenix
05.03.2019 00:27+1То же самое — 6K на яве, 3.8К на шарпе, 700 на руби.

Psychosynthesis Автор
05.03.2019 02:04А как вы вакансии шарпа, разделили на те, что для web и остальные?

kasthack_phoenix
05.03.2019 02:16Там сложно так сходу сказать, но запрос
"c#" and (asp.net or javascript or typescript or web or веб or fullstack)выдаёт 2.3К вакансий(т.е. с явным требованием чего-то вебового) — больше половины от всех.
Аналогичный запрос для java — 3.2K.
Для руби, кстати, тоже не везде веб в вакансиях — разрыв сохраняется.

Psychosynthesis Автор
05.03.2019 02:36Окей, убедили. Видимо я не додумался именно по шарпу поискать.

Whuthering
04.03.2019 23:02+1Насчёт «потягаться с руби» уже другие хабровчане ответили, вот честно, вы статистику из какого-то параллельного мира цитируете.
Если хотите оценить именно позиции для веб-бэкенда, ищите по названию основного фреймворка, т.е. «ASP.net» или «Spring», как уже посоветовали выше.
А что до широты применения — так это наоборот плюс, т.к. даёт возможность потом при желании легко перейти из веба в мобильную или десктопную разработку, к примеру.
Psychosynthesis Автор
05.03.2019 00:26Если хотите оценить именно позиции для веб-бэкенда, ищите по названию основного фреймворка, т.е. «ASP.net» или «Spring», как уже посоветовали выше.
Согласен, это было бы релевантнее. Но сопоставление и получение результатов было бы слишком затратным для использования в качестве примера. Это же всё-таки не исследование рынка, тут цель была другая.
А что до широты применения — так это наоборот плюс, т.к. даёт возможность потом при желании легко перейти из веба в мобильную или десктопную разработку, к примеру.
Опять же, нисколько не критикую широту применения, я сам за изучение базовых ООП-языков типа Си в начале практики любого программирования. Просто речь именно про web.
Whuthering
05.03.2019 00:48базовых ООП-языков типа Си
Я думаю, вы имели в виду всё-таки C++ говоря про ООП-языки.
Psychosynthesis Автор
05.03.2019 02:20Ну возможно. Дело в том, что ощущение того, что я понимаю чего ж там именно всё-таки происходит с кодом в интерпретаторе\компиляторе, когда я составляю те или иные языковые конструкции, пришло только после изучения нескольких ООП-языков.
Конечно, в моём случае, основной толчок к пониманию базовых концепций дал именно С++. Но, тем не менее, более чётко всё осознать удалось уже после него, уже чуть позже, когда возился с PHP и (параллельно с асмом для МК). Потому я считаю, что порядок не важен и любой язык может дать представление.
Опять же, до плотного изучения крестов в вузе нам преподавали Delphi\Pascal, думаю это тоже роль в понимании сыграло.

KonstantinSpb
04.03.2019 21:18+1Помните о stackshare.io чтобы быть в курсе, что используется в топовых и не очень компаниях

Psychosynthesis Автор
05.03.2019 00:27Спасибо, видел сервис раньше, но не смог нагуглить.

KonstantinSpb
05.03.2019 02:51Еще есть www.libhunt.com

Psychosynthesis Автор
05.03.2019 04:02Кайф

KonstantinSpb
05.03.2019 04:28лайф-хак на будущее, если есть какой-то сайт интересной тематики, то стоит погуглить запрос «alternatives to X» и на сайте альтернатив можно найти много полезного.

Caracat
04.03.2019 21:48+1Аналогично было, ушел (С++ бэкэнд винда, com-объекты) что называется в блудняк на ~10 лет (иногда баловался php, html/css). Возвращаться ой как тяжело, пробовал волнами (руки опускались от растерянности), непонятно куда ткнуться, полно технологий живущих на хайпе 1-2 года. Ошибался, веря IT-псевдоаналитикам, гадалкам и астрологам, переполняла смесь восхищения от стремительного развития отрасли и недоумение от нехватки профессионалов. Сначала с фронтэндом разобрался, для бэкэнда сейчас поглощаю asp.net core (c# понятен и понравился f#), архитектуры приложений, книжки по алгоритмам, нейросетям, в AI погружаюсь, купил для исследований RealSense-камеру, нейрогарнитуру. Мне 40+, боязно работу искать, что там в резюме показывать. Свой проект пилить буду. Благо идеи есть. Дорогу осилит идущий…

mkshma
05.03.2019 12:30-3для бэкэнда сейчас поглощаю asp.net core (c# понятен и понравился f#)
Возможно я отстал от реалий рынка и меня поправят, но кажется вы опять промазали со стеком.
Caracat
05.03.2019 21:15mkshma Это вы об этом?
.Net vs Java

DistortNeo
05.03.2019 21:36+1Мне программировать на C# понравилось гораздо больше, чем на Java.
Основная причина: языковые возможности. Java по сравнению с C# слишком консервативна. Многие возможности в ней появились через пару-тройку лет после C#. А некоторые так и не появились: value types, поддержка дженериков со стороны JVM и т.д.

sfi0zy
04.03.2019 21:52+4С первого взгляда есть несколько замечаний по фронтенду. Во-первых, с приходом ES6 язык сильно изменился в лучшую сторону. По крайней мере странно отказываться от применения новых возможностей и называть «чистым JS» устаревший стандарт. Будущее веб-компонентов наступает, наступает, а наступить никак не может. Стоит ли их использовать — большой вопрос. Зато переменные в CSS уже есть. Компиляция LESS на клиенте — это весьма проблемный подход, а в вашем примере вы рассчитываете значение 100vh. Зачем? XPath может быть полезен при тестировании сценариев взаимодействия, в остальном его обычно некуда применить. Собирать и тестировать все каждый раз перед отдачей клиенту? А как же производительность? Обычно это делают заранее и на продакшен-сервер заливают готовые скрипты и CSS. Стоит упомянуть PostCSS как хорошее подспорье при верстке (автопрефиксер, проверка совместимости с браузерами и.т.д.). То, что Webpack может заменить Bower — это глупость. Инструменты решают принципиально разные задачи. Gulp и Webpack могут работать вместе и успешно дополнять друг друга.

Psychosynthesis Автор
05.03.2019 00:58Во-первых, с приходом ES6 язык сильно изменился в лучшую сторону.
Ну я не говорил, что он стал хуже.
По крайней мере странно отказываться от применения новых возможностей и называть «чистым JS» устаревший стандарт.
Ну, скажем, я всё же обычно под «чистым JS» подразумеваю ES в сравнении с TypeScrpit или CoffeeScript.
Компиляция LESS на клиенте — это весьма проблемный подход, а в вашем примере вы рассчитываете значение 100vh. Зачем?
Очевидно, это всё только для примера. Я предпочитаю ни SASS, ни LESS вообще не использовать без крайней необходимости. Что касается переменных в CSS, то они до сих пор процентов у 40 пользователей в браузере не работают.
PostCSS
не слышал. Почитаю, спасибо.
То, что Webpack может заменить Bower — это глупость.
Не согласен. Очевидно что задачи изначально у них разные, но имеется ввиду, что для загрузки можно использовать NPM, который есть по умолчанию, а соберёт всё Webpack. Собственно, погуглите, так частенько делают.
staticlab
05.03.2019 01:40И причём тогда здесь Bower?

Psychosynthesis Автор
05.03.2019 02:42При том, что его можно заменить, используя импорты с помощью в Webpack, что тут непонятного?

staticlab
05.03.2019 02:48С помощью Webpack, например, можно легко заменить связку Bower и Gulp/Grunt.
Однако Gulp/Grunt тоже могут использовать NPM. В чём тут преимущество именно Webpack?

Psychosynthesis Автор
05.03.2019 03:18Можете спросить у разработчиков Bower, которые сами предлагают его менять на Webpack на первой же странице:
bower.io
Если вас интересует лично моё мнение — у всей этой мешанины с нодой, трасплейтерами и бандлерами, вообще перед обычной примитивной IDE (типа Atom'а) и написанием классического кода на JS вообще без всяких модулей — преимуществ в абсолютном большинстве случаев нет никаких. Преимущества появляются, когда проект дорастает до определённого размера.

justboris
05.03.2019 01:45что касается переменных в CSS, то они до сих пор процентов у 40 пользователей в браузере не работают.

Psychosynthesis Автор
05.03.2019 03:10Ну не знаю, очень странная статистика. Например, что у них единственная отмеченная версия Chrome for Android это 71, а Firefox for Android это 64. Как это понимать? С остальными чё?
Кроме того, у меня, на личном проекте с 1000+ посетителей в день, я вижу что до сих в статистике, например, одной оперы ниже указанной 35-й версии, всё ещё есть целых 1.5%. А у IE 5.5%, который даже не Edge. Это уже 7%, а я ещё не учёл старые мобильные версии, всякие Яндекс-браузеры и прочий хлам, которого вообще-то у посетителей очень много, а по ссылке выше нет вообще.
Пусть не 40, конечно, тут я погорячился, но 25% наверняка наберётся, что, опять же, всё ещё рановато.
staticlab
05.03.2019 09:46Ну не знаю, очень странная статистика
Пусть не 40, конечно, тут я погорячился, но 25% наверняка наберётсяЗато у вас статистика шикарная.

Psychosynthesis Автор
05.03.2019 19:28300+ тысяч. уникальных посетителей в год. Для стран СНГ, как мне кажется, плюс-минус ничего такая статистика.
Не миллионы конечно, но это и не обычный хомяк уже.
staticlab
05.03.2019 19:31+1Мой комментарий был относительно "тут я погорячился, наверняка наберётся". Располагая такой статистикой вы должны были намного более точно назвать цифру, не так ли?

Psychosynthesis Автор
05.03.2019 23:36-1Метрика не позволяет выбрать больше 30 или 40 версий за раз, а их гораздо больше. Я даже все версии хрома, которые переменные не поддерживают, не смог на одном графике выбрать, не то что остальные. Можно было бы отдельно посчитать, но мне тупо лень — вы абсолютно бестолковый холиварщик, который ничего не в состоянии сказать по сути, зато в собственных комментах путается, диалог с вами абсолютно бессмысленен, извините.

happyproff
05.03.2019 15:02+1единственная отмеченная версия Chrome for Android это 71, а Firefox for Android это 64. Как это понимать? С остальными чё?
Остальные не используются. На вкладке "Usage relative" лучше видно.
В итоге, работает у 87.39% клиентов, не работает у 12.61%. Это всё же не 40% и не 25%, хотя и не 0%.


Psychosynthesis Автор
05.03.2019 19:31Остальные не используются.
Да? А куда они деваются? Я вот не обновлял полгода ничего из маркета на старом смартфоне, но использую его для тестов интерфейса на работе.
Один смарт отдал бабушке, думаете она там браузер обновляла? А она им пользуется, я вам гарантирую. Таких кейсов с десятки наберётся.
happyproff
05.03.2019 20:42https://caniuse.com/usage-table
У них действительно нет версий мобильного Chrome и Firefox, кроме последних. Но на этой же станице они пишут:
Browser usage table, based on data from StatCounter GlobalStats
Information for mobile versions is extrapolated from other sources.Либо эти браузеры обновляются своевременно и доля устаревших версий пренебрежительно мала, либо caniuse плохо экстраполирует :)
В пользу первого варианта говорит то, что другие мобильные браузеры всё же разбиты на версии.

Psychosynthesis Автор
05.03.2019 23:44У них действительно нет версий мобильного Chrome и Firefox, кроме последних.
Ну так это говорит лишь в пользу того, что их статистика — рафинированный булшит.
Либо эти браузеры обновляются своевременно и доля устаревших версий пренебрежительно мала
Ой лан, прекратите…
И это даже не половина списка, мне просто лень скринить остальное

sfi0zy
05.03.2019 08:15Ну, скажем, я всё же обычно под «чистым JS» подразумеваю ES в сравнении с TypeScrpit или CoffeeScript.
Процитирую вас же.
От себя скажу, что некоторые дополнительные фишки действительно очень удобны (например классы в ECMAScript 6, позволят писать заметно меньше кода, но мозг ломают знатно). Впрочем лично я являюсь приверженцем использования чистого JS, без всяких надмножеств, и без крайней необходимости новые возможности стараюсь не использовать.
Здесь как-то контекст теряется.
имеется ввиду, что для загрузки можно использовать NPM, который есть по умолчанию, а соберёт всё Webpack
Вижу теперь вы добавили в статье NPM, а то раньше звучало так, что вы заменяете Bower+Gulp на Webpack.
Psychosynthesis Автор
05.03.2019 23:46Здесь как-то контекст теряется.
Согласен, формулировка неудачная, надо поправить.
Вижу теперь вы добавили в статье NPM, а то раньше звучало так, что вы заменяете Bower+Gulp на Webpack.
Мне просто надоело отбиваться от буквоедов. NPM есть в ноде по умолчанию, я думал это очевидно и так.

kost
05.03.2019 21:01Bower уже почти 2 года рекомендует перестать им пользоваться и переходить на Yarn/NPM.
bower.io/blog/2017/how-to-migrate-away-from-bower

Compolomus
04.03.2019 22:44Видать вы не сильно то и деградировали эти десять лет, просто тогда ещё perl в моде был

eugene_bb
04.03.2019 23:09Было бы неплохо добавить главу по IDE и инструментам. Правильный выбор инструментов может существенно упростить вход в разработку.

KonstantinSpb
04.03.2019 23:24Не просто по IDE, а как её использовать по максимуму, включая знание всех горячих клавиш, полезные плагины и написание макросов

Cerberuser
05.03.2019 04:41С учётом особенностей нетипизированных языков, я бы ещё сказал. Автор, к примеру, отмахивается от TypeScript, который лично мне очень сильно облегчает жизнь в основном именно за счёт поддержки в IDE — при попытках писать на чистом JS даже WebStorm (уж на что он в этом плане умный) гораздо реже может подкинуть что-то вменяемое в автодополнении, а об авторефакторинге часто лучше даже не думать.

koldoon
05.03.2019 16:27+1Автор из эпохи vim-а и emacs-а судя по всему. Хотя даже там были всякие плагины для какого-никакого автодополнения, если не ошибаюсь…

Psychosynthesis Автор
05.03.2019 19:33Ну, кстати, vim мне лично никогда не нравился.
Сейчас пользуюсь Atom'ом и, иногда VSCode, для проектов на Node. Но предпочтение всё же отдаю Atom'у (и иногда Notepad2). До сих пор считаю, что чем проще инструмент, тем лучше.
DistortNeo
05.03.2019 21:40В случае языков с динамической типизацией действительно можно обойтись редактором с подсветкой синтаксиса. Но если вы начнёте использовать языки со статической типизацией, вы поймёте, насколько же приятно использовать IDE в работе.

Psychosynthesis Автор
06.03.2019 00:12А как типизация на это влияет? Для C++ я писал в Builder и потом уже под RAD, оно, конечно удобнее, но по другим причинам — в первую очередь потому, что в С++ есть компиляция, а в этих IDE отладчик встроенный. Хотя пара фич у умных IDE действительно есть, которых лично мне, по большому счёту, не хватает в простых редакторах:
— Удобный всех мест в проекте где вызывается функция (как в Storm от JetBrains, хотя может у других есть такое же). Хотя в том же Atom это можно заменить «поиском по проекту».
— Вывод списка аргументов, которые принимает функция и их типов, по мере ввода.
— Статический анализ.
Но эти вещи никак с типизацией не связаны, вроде бы.
DistortNeo
06.03.2019 14:25+1А как типизация на это влияет?
Статическая типизация позволяет более интеллектуально делать поиск по проекту, осуществлять рефакторинги.
Для C++ я писал в Builder и потом уже под RAD
В них очень слабый анализ кода. Не сильно лучше редактора с подстветкой синтаксиса. Зато есть отладчик — это большой плюс.
— Удобный всех мест в проекте где вызывается функция (как в Storm от JetBrains, хотя может у других есть такое же). Хотя в том же Atom это можно заменить «поиском по проекту».
Поиск по проекту выдаст много нерелевантных результатов. Например, у вас объявлен метод с одинаковым именем в нескольких классах. В случае динамической типизации вы в общем случае не знаете, с объектом какого типа работаете, поэтому придётся выдавать все возможные варианты.
— Вывод списка аргументов, которые принимает функция и их типов, по мере ввода.
Отлично. И как же вывести параметры метода при условии, что тип объекта неизвестен? Или предлагаете пользоваться только статическими функциями?

Psychosynthesis Автор
06.03.2019 16:05Отлично. И как же вывести параметры метода при условии, что тип объекта неизвестен?
Я имел ввиду в основном именно аргументы к функции, которые, очевидно IDE ищет всё-таки по имени функции, а не по типу. В случае объектов с не объявленным типом, список методов, очевидно, никак не вывести. Однако есть разные ситуации, например, если я нахожусь внутри функции, при объявлении которой указал, что принимаю в качестве аргумента массив, то можно показывать методы, доступные для массива, например, какие проблемы?

tnsaturday
05.03.2019 00:51Объектно-ориентированный подход в программировании.
Системы контроля версий.
Концепция MVC
Методологии разработки Agile и Scrum
Это шутка? Этим вещам по 10-20 лет, если не больше.
Yii — считается одним из наиболее производительных и при этом простых фреймворков, хотя однозначных подтверждений этому нет.
Есть
Аналогов Gii нет ни в одном современном фреймворке (по крайней мере из коробки в большой четверке).
Psychosynthesis Автор
05.03.2019 01:03Это шутка? Этим вещам по 10-20 лет, если не больше.
Ну я не говорил что это всё вчера появилось, это глава про базовые понятия же.
Есть
Классный линк, спасибо.

Alexufo
05.03.2019 02:17-1Аналогов Gii нет ни в одном современном фреймворке
Попробуем сделать выводы?)

StrangerInTheKy
05.03.2019 13:32+2Это шутка? Этим вещам по 10-20 лет, если не больше.
Больше. Agile скоро 20, остальные старше. ООП — 52 года.
А системы контроля версий — это, как говорится, было бы смешно, если бы не было так грустно. Вы даже не представляете, сколько до сих пор существует айтишников, которые не умеют ими пользоваться.
staticlab
05.03.2019 13:45Agile скоро 20
А скраму вообще за 30
Hirotaka Takeuchi and Ikujiro Nonaka introduced the term scrum in the context of product development in their 1986 Harvard Business Review article, "The New New Product Development Game". Takeuchi and Nonaka later argued in The Knowledge Creating Company that it is a form of "organizational knowledge creation, [...] especially good at bringing about innovation continuously, incrementally and spirally".

tnsaturday
05.03.2019 14:27+2Это не столь важно. Даже в рамках PHP объектная парадигма доступна с начала 2000-х годов, MVC (в вебе) стартовал годом позже с подачи DHH и его рельсы. Другое дело, что пока у тебя сайт представляет собой 20 php скриптов, тебе этот MVC не особо-то и нужен. Дак и на C можно в объектном стиле писать, структы есть же? Значит можно. Я особо не интересовался, есть ли там инкапсуляция и прочие ништяки полноценного ОО подхода, но по крайней мере зачактки уже есть, а это 1972 год.
А вот переход от сервер сайд рендеринга к клайент сайд рендерингу — это реально революция в вебе, но автор этому посвятил одну строку в своей статье. Из этого делаю вывод: реальность современного веба автор не понимает, масштаб изменений не оценивает. Смысл тут дальше что-то обсуждать?

saboteur_kiev
05.03.2019 18:04Системам контроля версий около 50-ти.
Я работал с SCCS, которая была предком CVS и родилась еще в недрах bell labs где-то в начале 70-х
Просто системы контроля версий реально решают проблемы тех проектов, где несколько программистов.
А где разработчик один — это больше вопрос привычки и удобства.

Psychosynthesis Автор
05.03.2019 19:35А системы контроля версий — это, как говорится, было бы смешно, если бы не было так грустно. Вы даже не представляете, сколько до сих пор существует айтишников, которые не умеют ими пользоваться.
This! Собственно, потому и упомянуто.

tnsaturday
05.03.2019 01:51Ну я не говорил что это всё вчера появилось, это глава про базовые понятия же.
для претендента на вакансию web-разработчика сейчас недостаточно навыков десятилетней давности (какая неожиданность!)
Десять лет назад веб-разработчик, незнакомый с ООП, MVC и методологией Agile мог работать в лучшем случае каким-нибудь битриксоидом на екоммерсе. Как вы себе представляете веб разработку на PHP в процедурном стиле? Вы хоть откройте учебник Шлосснейгла (2004 год, если что) и ознакомьтесь с его содержимым, прежде чем статьи писать.
Psychosynthesis Автор
05.03.2019 03:28Десять лет назад веб-разработчик, незнакомый с ООП, MVC и методологией Agile мог работать в лучшем случае каким-нибудь битриксоидом на екоммерсе.
Крайне спорное заявление. Вы в целом что хотите сказать, что ООП знать не нужно или чего?
Как вы себе представляете веб разработку на PHP в процедурном стиле?
А где я писал про процедурный стиль? Речь о том, что многие сегодняшние модные «JS-кодеры», любящие рассуждать на тему что круче TypeScript или ES6+, не в состоянии при этом без гугла внятно ответить чем, например, объект в том же JS отличается от примитивного типа. Или, является ли функция объектом. Собственно, лишь для того чтобы у читателя эти понятия лучше закрепились в голове эта отсылка и сделана.
Вы хоть откройте учебник Шлосснейгла (2004 год, если что) и ознакомьтесь с его содержимым, прежде чем статьи писать.
Зачем?
tnsaturday
05.03.2019 13:04+2Я говорю, что статья в целом не отвечает на вопрос, поставленный в заголовке: а именно познакомить человека с современной веб разработкой.
ООП, MVC — это все было и десять, и двадцать лет назад. Ну, правда, сложно представить себе человека, занятого в IT и не знакомого с этими концептами. PHP7, да равно как и RoR нынешний мало чем отличаются от самих себя в 10 летней ретроспективе. Так ли важны тайп хинты и декларация типа ретерна? Наверное, нет.
А вот самому важному, REST API, вы уделили одну строку (sic!). А ведь тем временем это самое важное изменение в вебе за всю его историю. Это смена парадигмы в целом: раньше мы имели сервер сайд рендеринг с js (который в принципе мог быть отключен) для второстепенных задач, то сейчас мы имеем клайент сайд рендеринг, т.е. js вышел на передний план, он значительно превысил в сложности программирование на бэк энде, которое по сути свелось к формированию и отдаче json'а из БД.
На фронте же теперь создаются сложнейшие приложения с полноценным рил тайм рендерингом, которые не уступают возможностям традиционных десктопных приложений. Разве могли бы быть реализованы хотя бы теже гугл документы, трелло или какой-нибудь google docs без современного js? Вот о чем должна была быть статья, что там на бэкенде, PHP или RoR — это вообще уже не важно.
amarao
05.03.2019 16:46+1А как соотносится REST с client-side rendering? Если там будет не REST, а XMLRPC, что-то поменяется в вопросе «client side rendering»?

Psychosynthesis Автор
05.03.2019 19:40Парадигма REST это классная идея, серьёзно. Но описывать это всё в статье про fullstack… Разбирать её проблемы и прочее? Это на главу отдельную потянет. И если каждый вопрос так разбирать, это будет уже не статья про фулстек, а книга «как стать разработчиком». А ещё, строго говоря вы не правы — до сих пор создаются приложения где никакого REST нет и быть не может, просто потому, что основные принципы не соблюдаются. То есть это API, но не следующее строгой концепции REST.

tnsaturday
05.03.2019 22:05А как соотносится REST с client-side rendering? Если там будет не REST, а XMLRPC, что-то поменяется в вопросе «client side rendering»?
Вы себя нормально чувствуете? Я вам говорю, изобрели автомобиль. 10 лет назад ездили на лошадях, а сейчас ездим на автомобилях. А вы меня спрашиваете: «А причем здесь Форд?» Да не причем, протокол и формат обмена данными может быть вообще любой, хоть плэйн текстом. Это все несущественные мелочи.
Существенно то, что раньше веб страница формировалась на сервере и была абсолютно статичной, то сейчас это все происходит на клиент. Автор этому внимания не уделил, просто перечислив это как одну из «технологий». А меж тем это революция в вебе. Как я уже писал выше:
Из этого делаю вывод: реальность современного веба автор не понимает, масштаб изменений не оценивает. Смысл тут дальше что-то обсуждать?

r0zh0k
05.03.2019 23:50-1Смысл тут дальше что-то обсуждать?
Есть только смысл обсудить каким образом это набрало столько плюсиков ))) Тут же вроде технически грамотная аудитория…

Psychosynthesis Автор
06.03.2019 00:19Ну, во первых вы комментом ошиблись. Во вторых,
Существенно то, что раньше веб страница формировалась на сервере и была абсолютно статичной, то сейчас это все происходит на клиент. Автор этому внимания не уделил, просто перечислив это как одну из «технологий».
А REST-то тут при чём?

Whuthering
05.03.2019 16:46Как вы себе представляете веб разработку на PHP в процедурном стиле?
Ну, лет так 15 назад на PHP только в процедурном стиле и писали.

OrangePi
05.03.2019 04:12Интересно, что судя по графику 40% собираются не использовать SPA фреймвок, хотя реальность такова что все вакансии используют один из Angular/React/Vue, даже старичка backbone в них нету… странные данные опроса :) Вряд ли сейчас есть хоть одна вакансия клиентского js без этой тройки фреймворков.

Psychosynthesis Автор
05.03.2019 04:14На Angular вовсе не обязательно SPA делать. Как и на React, собственно, хотя он, конечно, больше на это заточен.

serf
05.03.2019 08:22В чем выражается большая заточенность React на SPA относительно Angular?

Psychosynthesis Автор
05.03.2019 20:45Ну, перечислите, например, как можно применить чистый реакт на странице (пусть даже с Redux), если не считать рендеринг компонентов, описанных на JSX.
Если же, в случае ангуляра, не пользоваться компонентами и не писать свои директивы, всё равно, по сути, у нас всё ещё останется мощный инструмент с десятком возможностей, включая систему событий и привязку данных.
serf
06.03.2019 13:42Если же, в случае ангуляра, не пользоваться компонентами и не писать свои директивы, всё равно, по сути, у нас всё ещё останется мощный инструмент с десятком возможностей, включая систему событий и привязку данных.
Можно подробнее?
Psychosynthesis Автор
06.03.2019 15:57Двусторонняя привязка данных между моделью и представлением, а также своя система событий есть в AngularJS «из коробки» (встроенные директивы ng-bind и ng-model, очень удобная ng-repeat, механизм $on/$emit/$broadcast). Всё это позволяет работать с любым интерфейсом, описанным в HTML, без всяких SPA, при этом не нужно ничего кроме самого ангуляра к проекту подключать.

serf
06.03.2019 16:09AngularJS имеет фундаментальные/неустранимые проблемы с производительностью. Было бы очень недальновидно начинать использовать этот фреймворк в наши дни. А вот Angular 2+ это совсем другое дело.
Если нужен только реактивнй рендеринг HTML шаблонов и также например обработка onlick DOM-подобных событий, то существую гораздо более легковесные и тоже быстре решения чем AngularJS или React.
Механизмы $on/$emit/$broadcast лучше не использовать тк они завязаны на scope, понятие которе существуют только в AngularJS, потом задолбаетесь переезжать на другой фреймворк. Лучше уже тогда просто задействовать просто EventEmitter, но лучше работать без событий или хотя бы их типизировать что сделать не так просто. События вносят неявность во взаимодействие сущностей.
Psychosynthesis Автор
06.03.2019 16:42Второй ангуляр может и лучше, но его использовать без Node уже становится затруднительным, у них там минимум половина примеров даже в документации заточено на механизмы export/require. AngularJS для меня ценен именно возможностью писать хоть в блокноте.
Что касается производительности, это очень холиварная тема, я в целом с вами не согласен, потому что регулярно наблюдаю как тормозят и криво работают проекты моих коллег, написанные на React и новых версиях Angular (в частности во второй). При этом код на AngularJS по своему «монолитен», а проблемы с производительностью начинаются только если вам приходится работать с большими объёмами данных (1000+ объектов в выдаче API). Если у вас есть конкретные примеры, подтверждающие ваши слова, приведите их.
serf
06.03.2019 16:53а проблемы с производительностью начинаются только если вам приходится работать с большими объёмами данных (1000+ объектов в выдаче API).
Это неверное суждение. Падение производительности там завист от количества вотчеров, если вотчеров немного, то не важно сколько данных было скачано.
регулярно наблюдаю как тормозят и криво работают проекты моих коллег, написанные на React и новых версиях Angular (в частности во второй).
Криворуких разработчиков всегда хватало. Дело в том что AngularJS не предоставляет нормальных возможностей управления change detection механизмом, а современные фреймворки предоставляют (хотя не уверен насчет Vue который в этом плане считается негибким).

OrangePi
06.03.2019 00:43Всем нужен SPA и только на 3-ке этих фреймворков, так что на практике обязательно выходит :)

Spaceoddity
05.03.2019 06:02Не нужны сейчас препроцессоры CSS. По десятилетней привычке тянут из проекта в проект целый зоопарк различного софта.

serf
05.03.2019 08:24Альтернативой предлагается CSS-in-JS или просто старый добрый CSS?

Spaceoddity
05.03.2019 09:17Альтернативой чему? Можно как-то конкретнее? Может вы имеете в виду сакральный ритуал
npm install -g sass?
Cerberuser
05.03.2019 09:22-1Как предлагается писать стили, отказавшись от препроцессоров CSS?

Spaceoddity
05.03.2019 09:43+1А как их писали до появления препроцессоров?

staticlab
05.03.2019 10:15Конечно можно писать исключительно на Plain CSS, но неудобно же.

Spaceoddity
05.03.2019 10:22Чем неудобно?

staticlab
05.03.2019 10:30+3Например, нет миксинов, функций, виртуальных классов (silent classes), вложенных селекторов и циклов. Писать можно и без них, но получается более громоздкий код.

Spaceoddity
05.03.2019 10:52-3Открываю я вот «Основы Sass» и вижу:
- Переменные — реализовано
- Вложенности — дичь!
- Фрагментирование — ненужная фигня выделенная в отдельный пункт
- Импорт — реализовано (ещё фиг знает когда)
- Миксины — ну вот выглядит более-менее полезно (но конечно не для префиксов) но об этом чуть ниже
- Наследование — снова не понятно, зачем практически дублировать «фичи»? чем это отличается от миксинов?
- Операторы — реализовано
По факту преимуществ не так уж и много, как можно было бы ожидать. Взамен мы получаем возню с установкой и компилированием. Резко возрастающую сложность правки и необходимость крайне тщательно отслеживать весь набор стилевых правил (навесили пару миксинов на какой-то класс, потом в этом же классе переопределили какое-то свойство, потом заменили в одном из миксинов другое свойство и до кучи подключили отдельный файл css — а потом попробуйте с помощью веб-инспектора разобраться со специфичностью и местоположением правил и быстро всё разрулить).
Ну и самое главное почти все актуальные «основы Sass» вступают в конфликт (или дублируют) с другим талмудом модного веб-разработчика — БЭМом.
psFitz
05.03.2019 12:15+4Вложенности одна из самых полезных фич, отказаться? ага и писать потом одни и те же селекторы по 10 раз?
Наследование от миксин отличается следующим:
миксина каждый раз генерит нужный код, наследование наоборот объединяет селекторы через запятую, без дублирования кода.
Импорт в препроцессорах склеивает мелкие файлы в большой, а в css загружает мелкие файлы отдельным запросом, реализовано? ага.
Если вы не умеете пользоваться препроцессорами — это не значит, что они не нужны. Да и все фичи css описанные вами все равно нужно будет транслировать в старый css для поддержки браузерами. Чем это отличается от использования препроцессоров?

staticlab
05.03.2019 12:31+2Такое ощущение, что вся данная ветка — это провокация к данному посту. Вас кто-то заставляет писать на SASS/LESS или заставляет пропагандировать CSS? Моргните два раза.
Вложенности — дичь!
Всего лишь упрощённая форма записи каскадов CSS. Надеюсь, каскады вы не отрицаете? Даже в BEM они используются. Кроме того, вложенность как раз упрощает написание BEM-стилей.
Фрагментирование — ненужная фигня
Импорт — реализованоНо зачем, ведь импорт фрагментов — это ненужная фигня? :)
Наследование… чем это отличается от миксинов?
Тем, что не порождает дублированный код. В готовом CSS унаследованные селекторы будут записаны через запятую.
Взамен мы получаем возню с установкой и компилированием.
Так или иначе, всё равно придётся подключать и настраивать препроцессинг для префиксов, объединения импортов и минификации кода. Так что можно или подключить sass (причём его даже настраивать не придётся), или добавить правил к PostCSS (вышеприведённый пример как раз им обрабатывается).
Резко возрастающую сложность правки и необходимость крайне тщательно отслеживать весь набор стилевых правил
На самом деле нет. Здесь всё решает методология (даже просто самоконтроль и разделение кода помогут) и кодревью. Кстати разбираться в каскадах и переопределениях стилей больших и запутанных CSS — не сильно легче. При наличии же сорсмапов в инспекторе прекрасно становится видно что и откуда используется.
почти все актуальные «основы Sass» вступают в конфликт (или дублируют) с другим талмудом модного веб-разработчика — БЭМом
БЭМ — это методологическое ограничение. Оно ровно такого же порядка, как избегание антипаттернов в коде вроде God object, необоснованного написания алгоритмов кубической сложности или кривого именования всех переменных. Всё это плохие практики, однако ни один язык не запрещает так делать.

Cerberuser
05.03.2019 10:21То есть «просто старый добрый CSS», как предположил serf. Я не понимаю, что помешало сразу так и ответить. (Если что, я здесь не принимаю ничью сторону, я просто хочу разобраться)

Spaceoddity
05.03.2019 10:34Ну равно как и мне не могли сразу ответить «а почему препроцессоры?».

Psychosynthesis Автор
05.03.2019 20:50Я отвечу со своей колокольни.
У одного из проектов, для которого я пишу, есть требование — покрытие 99% пользовательских устройств. Без SCSS в этом случае (7 .css файлов с 1000+ правил в каждом) реализовать и поддерживать это было бы тяжко.

Alexufo
06.03.2019 03:04предлагаете писать все в одном файле а потом быстро ориентироваться в 4000 строк туда сюда? Вложенность, компиляция в один файл, минификация, автопрефиксер — попробуйте что-то выкинуть и сказать что это можно и ручками.

Spaceoddity
06.03.2019 09:49Каким образом вы сделали вывод что препроцессор != одному стилевому файлу. Как отсутствие препроцессора мешает мне разбить файл на сотню мелких?

Alexufo
06.03.2019 15:27разбивать вы можете и winrar-ом, спору нет. Вопрос в том почему вы не используете удобные инструменты, эмпирически созданные помогать. Где можно подключать файлы через @ include, где комментарии работают с // а не только /* */ где они же очищаются при сборке и т.п много мелких удобных вещей.

allexx
05.03.2019 06:06Для Python ?- самый популярный менеджер это ?Pip… Но вернёмся к PHP.
Вот там и оставайтесь.
EireenK
06.03.2019 17:02Сильный, профессиональный комментарий уровня «Школьник поржал над немодным пыхом»

allexx
07.03.2019 08:56Боюсь это вы Ирина, демонстрируете свои стереотипные представления относительного того или иного ЯП. Поясню речь шла об очевидном «галопом по Европам» про «pip для Python». Эту же мысль подкрепили ниже цитируя — «CoffeeScript, Gulp/Grunt, Bower».

Psychosynthesis Автор
07.03.2019 13:04Странно, что вам не очевидно, что если эту тему не «галопом» раскрывать, это будет уже не одна статья и даже не две.

serf
05.03.2019 08:11+1кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеем
Матерого фуллстекера видно издалека.
CoffeeScript
Эту штуку уже не упоминают в приличном обществе. Также как и Gulp/Grunt, Bower и прочие анахромизмы.
PS Полистайте вакансии лидеров рынка и возьмите киворды оттуда.

scruff
05.03.2019 08:48Порог входа в статью очень высок, даже для ИТ. Понизьте этот порог, до уровня «бабушка с базара, продающая пирожки». Хоть я у кручусь в около-ИТ-шной среде, ближе к сисадминству, все равно смотрел на содержимое, как барашек на новые ворота. Можете даже каждый технолоджи-буллет отдельным топиком рассмотреть, только опять же, чтобы бабушке с базара было ясно. Я например, сколько не пытался усвоить что такое ООП в школе/универе, так остался нулём в этой теме — вывод — преподавали всё время не правильно. Сделайте статьи — и хайпанёте и аудитория спасибо скажет.

Anton23
05.03.2019 10:03+1А в интернете почитать — не?

scruff
05.03.2019 11:16Знает ли бабушка где в инете доходчиво написано?

Anton23
05.03.2019 11:17Ну, на эту статью она разве не в интернете наткнулась? Так пусть также поищет по запросу «объяснение ООП»

scruff
05.03.2019 12:19ru.wikipedia.org/wiki/%D0%9E%D0%B1%D1%8A%D0%B5%D0%BA%D1%82%D0%BD%D0%BE-%D0%BE%D1%80%D0%B8%D0%B5%D0%BD%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5 даже на википедии высокий порог, для меня это набор слов. Можете дать конкретные статьи «для реальных совковых твердолобых бабушек»?

Anton23
05.03.2019 12:23Сайт1
habr.com/en/post/148015
vertex-academy.com/tutorials/ru/chto-takoe-oop
jsehelper.blogspot.com/2016/01/blog-post_9.html
А вообще, хорошо бы просто какую нибудь книгу по определенному ООП языку прочитать, там все понятно будет. Потому что понять ООП без привязки к языку и без работы с языком и ООП наверное сложно.

StrangerInTheKy
05.03.2019 14:46+3Базовая идея ООП проста, как три копейки: это способ организации кода. В процедурном программировании вы просто сваливали в кучу глобальные переменные, функции и процедуры, а в ООП вы группируете переменные и процедуры для их обработки таким образом, чтобы они не мешали друг другу. А вот КАКИМ ИМЕННО ОБРАЗОМ все это друг с другом группировать — это то самое «высокое искусство», которое можно изучать бесконечно, о котором пишут книги и даже диссертации, и которое вам абсолютно бессмысленно знать, если вы лично не программируете. А вот как начнете программировать — рано или поздно разберетесь.

Beshere
05.03.2019 09:11Да, быть сейчас программистом «на уровне» тяжело. Очень много технологий, от которых нельзя отмахнуться, под предлогом, что это «хайп» или «нафиг нужно». Смотришь вакансии, там не столько знание языков нужно, сколько опыт работы с фреймворками и IDE.
Раньше надо было иметь некоторую базовую подготовку по логике/алгоритмам, немного математики. И знать один-два базовых языка типа C++. И с этим багажом можно было не пропасть.
Не то, чтобы я жалуюсь — наоборот, стало даже еще интереснее, чем лет 20 назад. Но страшновато, честно.
megahertz
05.03.2019 09:46Фундаментальные знания и опыт проектирования никуда не деваются, а современный инструментарий легко осваивается за месяц-два параллельно с поиском новой работы.

q1t
05.03.2019 09:20+1только вот yarn не обертка над npm :(

Psychosynthesis Автор
05.03.2019 21:00-1Он работает с тем же типом пакетов и вроде бы использует те же сервера в качестве репозитория пакетов. У них один формат package.json.
Аргументируйте, чем принципиально это отличается от «обертки над npm».
staticlab
05.03.2019 21:16+3Yarn был бы обёрткой, если бы для выполнения команд сам запускал бы внутри себя npm, тогда как это отдельная независимая утилита, работающая с файлами package.json.
Точно так же, как нельзя назвать OpenOffice обёрткой над MS Office только лишь потому, что он читает те же самые вордовские файлы. А вот, например, ndm можно назвать обёрткой над npm, потому что для работы с package.json и установки пакетов он использует именно его, а не делает эту работу самостоятельно.

megahertz
05.03.2019 09:42+1Изложение получилось достаточно сумбурное, в основном из-за того что непонятно на кого все-таки рассчитана статья — на новоиспеченного джуна или мида/сеньора, который последние 10 лет застрял в легаси.
Многие подходы, технологии, библиотеки уже можно не упоминать в 2019. Либо они на закате, либо ушли из мейнстрима в свою нишу. Это как минимум Bower, CodeIgniter, AngularJS, Zend Framework, Grunt, Gulp, Kohana/Koseven, Browserify, CoffeeScript, LESS, XPath.
Можно отметить что PHP перестал быть платформой по умолчанию для бэкенда, в то же время платформа достигла зрелого состояния и твердо заняла свою нишу.
Чего бы еще хотелось добавить в такую статью (если все-таки ориентироваться на проспавших мидлов/сеньоров):
- Больше внимания уделить контейнерам, тем более это далеко не только о деплое
- Новые направления для fullstack: Electron, React Native (краткий обзор)
- Mobile first, PWA
- Express, Next.JS, Gatsby
- Чуть больше о TypeScript. Ситуация складывается так, что поверхностные знания нужны даже если не использовать его непосредственно.
- Повышение интереса к функциональному программированию
- Подходы к управлению состоянием (Redux, MobX)
- Просто упомянуть: GraphQL, WebAssembly, HTTP2/3
- Изменения на рынке браузеров
- Актуальные IDE
- Как за 10 лет выросли облачные платформы
Что понравилось, это упоминание The State of JavaScript. Имхо это первое с чего следует начать обзор чтобы освежить знания. Особенную ценность представляет динамика показателей за 3 года, по ней можно делать выводы о росте/падении популярности.
saboteur_kiev
05.03.2019 18:06А я считаю, что статья и комментарии, которые ее дополнили — в сумме отлично рассказывают о том, что сейчас творится в мире, куда кто-то хочет войти фуллстэком.

r0zh0k
05.03.2019 18:26+1Нормально все у нас, просто автор настолько безграмотно все написал что у всех знающих людей моментально бомбануло и они рванулись доказывать автору что он не прав — особенности нашего менталитета.

r0zh0k
05.03.2019 18:24-1Изложение получилось достаточно сумбурное
Вообще непонятно зачем автор взялся что-то писать, если сам не пользовался большинством из указанных технологий. Просто конспект из интернета? Тогда бы уж потрудился более систематично материал представить, а то набросал в одну кучу шопопало, кучу фреймворков для похапе, но ни одного для других языков, назвал контейнеры, но не упомянул об клаудах и IaaS/PaaS, про базы данных ваще ниче не написал, обозвал Rails извращением (что?) и так далее.
Смешал людей коней, да еще и добавил сюда несколько явно ошибочных/устаревших утверждений да еще и отстаивает эти утверждения в камментах. Дичь какая-то.
Alexufo
06.03.2019 03:32+1господи, ну это же ясно как белый день. Он структурировал инфу у себя в голове, потом вывалил на белый лист и все что ему надо для коррекции своих знаний — толпы несогласных говен в его сторону. Он и эксплуатирует этот менталитет и до сих пор не подает вида, очень грамотно, я считаю)

weiser
05.03.2019 10:39+3Ещё один стандарт который, вероятно, значительно изменит фронтэнд-разработку уже в ближайшем будущем — Web Components. Очень мощный инструмент и он вам определённо пригодится
Это весьма спорное утверждение, несмотря на внешнюю крутость и полезность данной технологии. Если бы веб компоненты появились во времена царствования jQuery, их преимущество было бы неоспоримо, но в текущей ситуации, я бы советовал сфокусироваться именно на изучении современных фреймворков/библиотек (и возможно только на React, спрос на рынке просто огромный, особенно для фулстеков).
Ситуации с Web Components напоминает мне ситуацию с Web Workers. Последние были введены в HTML5, привнеся вау-эффект схожий с тем, что имеет WebAssembly сейчас.
В результате: в них до сих пор нет поддержки es модулей, более менее удобный импорт возможен только в виде блоба, а дебажить всё это — неописуемое удовольствие занимающее несколько часов.

TurboPascal55
05.03.2019 10:52+2Некоторые пункты из перечисленного уже одной ногой в истории.
Если составить такой же список через 5 лет, в нем поменяется, уверен, больше половины названий.
Так что изучать — только вместе с работой.

jetcar
05.03.2019 11:57для мелких проектов не критично что использовать, для больших тебе скажут что использовать

mOlind
05.03.2019 12:01+6Зачем было просить в начале статьи советов от более опытных товарищей, чтобы потом вступать с ними в пустые споры в комментариях?
Вопрос риторический.
Psychosynthesis Автор
05.03.2019 21:06-1Советы по сути были учтены и будут добавлены в статью как только у меня освободится чуть времени. Почему мне не спорить с утверждениями вида «X ещё жив, ведь я и ещё 10000 человек же до сих пор используют!» — я не понимаю.

staticlab
06.03.2019 09:48А конкретно кто так высказывался здесь и по поводу какой технологии? По поводу .NET, Java, Python или Ruby?

Psychosynthesis Автор
06.03.2019 15:42Конкретно вы по поводу шаблонизаторов на RoR =)

staticlab
06.03.2019 16:07Не-не-не, я спросил: "Почему это извращение?" Вы ответили: "Потому что!" Это сложно назвать спором.

webaib1
05.03.2019 12:03+1Пожалуйста, не становитесь фулстек. Мы очень устали собеседовать людей, которые знают все, но не могут посчитать биг О время/память быстрой сортировки, а многие и не знают что это такое.
Корпаратив и онлайн идет в сторону серверлесс, где язык становится не так важен как выразительность, скорость, память и надежность.
Один язык из топ 10 вместе с корменом, go4 — вы уже востребованы.
Знаете дядю Боба, Фаулера, REST API level 1-3 и техблоги ебей/нетфликс/амазон — вас хантят по 3-5 предложений в неделю.
DDD, CQRC, event-driven — и вы уже топ кодер, который левой пяткой деплоит в мультиклоуд пока ручками завариваете себе кофе.
Beshere
05.03.2019 16:27+1>Мы очень устали собеседовать людей, которые знают все, но не могут посчитать биг О время/память быстрой сортировки, а многие и не знают что это такое.
Дык потому что все учат ларавель или че там модно
> Корпаратив и онлайн идет в сторону серверлесс, где язык становится не так важен как выразительность, скорость, память и надежность.
Какое-то противоречие. Если у вас облако, мощность которого можно расширить за 1 секунду, заплатив денег, проблемы скорости и памяти уходят на второй план.
> Один язык из топ 10 вместе с корменом, go4 — вы уже востребованы.
Во всех вакансиях пишут не Java, Java + REST/Spring. Я на java пишу с 1996 года, и «голая» она никому не нужна.
> CQRC
Council for Quality Respiratory Care? Community Quarantine Reform Coalition?
webaib1
06.03.2019 00:38Не думаю, что тут противоречие. Речь больше о том, что сами языки теряют уникальность и в конечной оценке дева есть множество других факторов, которые важней.
> заплатив денег
если маржа невелика, а объемы процессинга огромны, то скалировать надо по делу.
> Java + REST/Spring
Это вторичные навыки, которые приобретаются за недели при должной базе.
Главный навык — это умение (и желание) самостоятельно и систематически учиться.
Если желания учиться нет, но человек обладает уже необходимыми навыками — почему бы и нет. В умелых руках лида может и желание учиться вернуться.
CQRS конечно.

potan
05.03.2019 12:13+2Что бы оценить шанты найти работу, надо не только посмотртеть количество вакансий, но и выяснить количество кандитатов на эти места. Так что какой-нобудь редкий стек может оказаться более перспективным (и более денежным).

Beshere
05.03.2019 17:30Например? Даже если нашёл, то высок шанс, что когда придётся менять работу, «редкий стек» станет «совсем редким» и работы просто не будет.

potan
05.03.2019 22:02Scala, Haskell, Elixir, Rust
Спрос заметро превышает предложения, что отражается и в зарплатах.
Whuthering
06.03.2019 11:47+1Haskell
На него такой невероятный спрос, что при поиске на hh для СПб выдается аж 21 вакансия, из которых ни в одной он не является основным языком, а почти везде лишь упоминается в контексте «будет плюсом, если вы знаете какой-нибудь еще другой язык, например <список из 10 совершенно разных языков>».
Rust
Аналогично. Для СПб только 5 вакансий, из которых основным он указан только в 2-х.
Для сравнения, по другим актуальным языкам, количество открытых позиций исчисляется сотнями.

Robur
05.03.2019 13:59+5Автор, вы в посте несколько раз написали что будете рады если вас поправят, а в комментариях — вообще не рады. Вы уж определитесь, а то непонятно, поправлять или уже не стоит.

Psychosynthesis Автор
05.03.2019 14:02-3Я рад аргументированным правкам, а не выяснениям в духе «мой язык идеален, а ты про него не написал». Опять же, одно дело — конкретно написать что добавить\исправить, и совсем другое — заявить в духе «да ты явно нуб, написал такую-то чушь». Что тут и происходит в половине веток. Чувствуете разницу?
И да, правки я, разумеется внесу, а некоторые уже внёс. Просто на всё сразу не хватает времени, мне ещё бы поработать, знаете ли.

artX89
05.03.2019 14:03Хорошая статья, но в ней есть очень большая «ложка дёгтя», а именно фраза про то, что роутинг и шаблонизация на бэкенде это извращения. Я не знаю Ruby, может с ним действительно что-то не так (в чем я сомневаюсь), но очень хорошо знаю Python и активно использую в своих проектах шаблонизатор Jinja2. И, исходя из своего опыта, могу выделить три способа формирования HTML-кода страницы, применяемых в современной веб-разработке:
- Страница формируется с помощью шаблонизатора на сервере и уже готовый HTML-код отдается клиенту. У такого способа есть ряд преимуществ: клиенту не надо тратить ресурсы, на составление итогового кода самому; данный код может быть на сервере кэширован (частично или полностью) например, с помощью Redis; отдаваемая страница лучше индексируется поисковыми системами (но тут зависит от поисковой системы, по слухам, кто-то уже и JS-умеет обрабатывать).
- Страница формируется уже клиентом, используя фреймворк (например, Vue), а с сервера запрашиваются только данные через API (REST, JSON-RPC и т.д.). У данного подхода есть свои плюсы, например, уменьшение трафика при обмене данными с сервером.
- Третий способ это комбинирование первых двух, когда части HTML формируются на сервере и могут передаваться уже в процессе клиенту, либо когда первичная страница формируется на сервере, но итоговая «сборка» происходит на клиенте с помощью фреймворка.
Каждый способ имеет как свои плюсы, так и минусы, и выбирать надо исходя из поставленной задачи, а не потому что «так модно» или «так все делают».
staticlab
05.03.2019 14:44Я не знаю Ruby, может с ним действительно что-то не так (в чем я сомневаюсь), но очень хорошо знаю Python и активно использую в своих проектах шаблонизатор Jinja2.
Я не знаю, может быть автору не понравился python-style синтаксис Slim/HAML или он посчитал шаблоны чем-то вроде SSR-рендеринга. Так и не смог добиться от него конкретики. Шаблонизаторов для Rails минимум три популярных (ERB из коробки, остальные прикручиваются). Есть некоторые нюансы в виде отсутствия наследования шаблонов как в jijna (что огорчает), но в целом всё ровно то же самое.

Psychosynthesis Автор
06.03.2019 23:09Переписал эту часть статьи. Вернее даже вынес это в отдельный блок в «базовые понятия».

al6dy
05.03.2019 14:04Ага спасибо… Пока изучишь все из списка, пока разберешься что/где еще лет 8-10 пройдет и потом опять заново… Да что уж там, пока я этот коммент строчу где-то выходит новый фреймворк и новая технология и очередной «умник» пишет статью — ВОТ ЭТО МАСТХ ХЕВ ЗНАТЬ В 2к19, а если знать не будешь то ТЫ ДНО. Бай.

denisshabr
05.03.2019 14:04-1Проблема многих разработчиков — обязательно использовать всё новое, «ведь оно же новое! Оно не может быть хуже!». Отсюда появляется тонны всего этого хлама, который потом тормозит на сервере и в браузере.
Запомните — не всё новое=лучшее. Мозг тоже надо включать, у многих он отсутствует, или выглядит как у блондинки «ааа, новьё завезли! надо срочно использовать! даже если нафиг не нужно!».
Whuthering
05.03.2019 18:31+1Если бы в 60-70-80-90ые все так и бухтели про «новое это не лучшее» и «не обязательно использовать это потому что оно новее» при переходе с машинных кодов на ассемблер, с ассемблера на языки высокого уровня, с процедурного программирования на ООП, с однозадачных ОС на многозадачные, с реального режима на защищенный, с 80xc25 на GUI, с работы с железом через порты на высокоуровневые абстракции (драйвера), и т.д. и т.п., то мы бы до сих пор сидели в DOS 3.0 или Linux 0.95 и переписывались по UUCP.

Robur
05.03.2019 19:03С точки зрения, озвученной в предыдущем комменте, все было бы хорошо — на ассемблере можно сделать все что угодно и любую задачу решить. И хайпа не было бы уже лет 50. И тратить время на изучения новья не надо — прошел курс в универе и всю жизнь используй, а освободившееся время и деньги, уходившие на самообразование можешь тратить на хобби и семью. Рай. А мы — в аду.

Whuthering
05.03.2019 19:07+2все было бы хорошо — на ассемблере можно сделать все что угодно и любую задачу решить.
Да, можно. Можно и сегодня бэкенд на ассемблере писать.
Вопрос только в удобстве и в затратах временных и трудовых ресурсов на это. И это относится не только к бизнесу (цена разработки) и к пользователю (скорость получения нового функционала и стабильность работы), а и к разработчику тоже (вместо фокусирования непосредственно на интересной задачи, ты вместо этого выполняешь тупую работу компилятора, линковщика, HAL, менеджера памяти, и миллион других вещей, а потом еще сиди и пару месяцев мучительно ищи, где же что пошло не так). Поэтому я бы сказал наоборот, мы из ада двигаемся по туннелю в рай, пока еще не дошли, но свет в конце туннеля уже виден.
Robur
05.03.2019 20:01Видимо надо было добавить тег «ирония». То что вы пишете — понятно подавляющему большинству, именно поэтому, за редким исключением, на ассемблере никто не пишет уже многие десятилетия.

Whuthering
05.03.2019 20:51Оу.
Я за свою жизнь встречал людей, которые действительно абсолютно серьезно думают именно так, как написано в комментарии выше, и поэтому не распарсил иронию.

saboteur_kiev
05.03.2019 22:57Да, можно. Можно и сегодня бэкенд на ассемблере писать.
Вопрос только в удобстве и в затратах временных и трудовых ресурсов на это.
Другими словами, нельзя.
Если задача — быстро-быстро в продакшен, а если проект взлетел и надо оптимизировать, потом уже перепишем на чем-нить получше. Вот с такой задачей ассемблер не справится, а именно в эту сторону идет подавляющее количество задач.

V_Ilnitsky
05.03.2019 14:04+3Какая-то очень поверхностная статья без общего понимания технологий, которые описываются.
Некоторые примеры некорректны, а некоторые вставлены вообще без понимания того, что они делают.

ser_jika
05.03.2019 14:07Если еще раз коснуться темы bower — разработчики предлагают заменить его не просто от скуки, а из-за серьезных проблем с безопасностью. Возраст этой информации относительно небольшой, но и не сказать, что свежий. С учетом заголовка статьи — не приведут ли указанные в статье рекомендации «сонного человека» в тупик?

navferty
05.03.2019 16:45+3Тестирование — отдельная большая тема. Чаще всего под этим подразумевается т.н. юнит-тестирование. Суть идеи легко понять на простом примере. Создавая тест вы пишете некую обёртку, которая выполнит одну из ваших функций и проверит ожидаемый результат. Затем, когда вы поменяете что-либо в другой функции, от которой зависит первая функция, чтобы проверить, что изменение ничего не сломало — вам достаточно запустить созданные ранее тесты. Надеюсь понятно, насколько это может быть полезно в большом проекте.
Кажется, здесь немного искажено понятие юнит-теста. Его суть в проверке одной конкретной функции, на которую пишется тест. Если у этой функции есть другие зависимости, то вместо них желательно «подсунуть» фэйковые реализации — мок или стаб.
Под описание в статье больше подпадает интеграционный тест.

chucky-man
05.03.2019 16:46+1Мне всегда думалось, что серьезный бекенд это либо JavaEE либо Spring.

saboteur_kiev
05.03.2019 18:30По-вашему, какой антоним у «серьезный бекенд»? «смешной»?
IMHO на любом языке можно написать хороший бэкенд. Зависит от задачи.
На чем там бэкенд у ютуба, фейсбука, вк, твиттера?

Virviil
05.03.2019 19:36+2Т.е. какой нибудь Facebook, написанный на php — это «несерьезный» бэкенд?
Не встречал стартапов на Java, скорее всего их очень мало.
Не стоит путать энтерпрайз с бэкендом.

chucky-man
05.03.2019 20:42У фейсбука сильно перепиленный PHP, насколько я знаю, ибо производительности обычного им не хватило.
Пожалуй именно «кровавый энтерпрайз» я вложил в понятие «серьезный бекенд».
Думаю справедливо считать энтерпрайз подвидом бекенда :)
saboteur_kiev
05.03.2019 23:01Пожалуй именно «кровавый энтерпрайз» я вложил в понятие «серьезный бекенд».
Думаю справедливо считать энтерпрайз подвидом бекенда :)
Так вот. Кровавый энтерпрайз ВСЕГДА будет консервативным, поскольку в нем пишутся продукты, которые работают как минимум несколько лет, как в среднем лет 10, и как максимум десятилетиями.
Поэтому чтобы не написали, через некоторое время там будет легаси. Потому что энтерпрайз просто не успевает.
Поэтому в ентерпрайз нужно что-либо более-менее стабильное.
Сейчас в ентерпрайзе разрабатывается много вещей на ноде, котлине, тайпскрипте, питоне и так далее. Но подавляющее большинство вещей все еще работают на java, потому что java была на самом хайпе лет 5-8 назад.
Через 5-8 назад кровавым ентерпрайзом будет текущий хайп, а хайпом будет что-то другое.
Поэтому серьезный бэкенд меняется каждый год, но с запозданием в 5-10 лет.

Anton23
05.03.2019 20:56-1Потому что Java все таки старая(не значит что плохая). А на сколько я понимаю, стартапы — это обычно что то новое, прорывное. И они в своих продуктах не будут использовать неновое и непрорывное.

DistortNeo
05.03.2019 21:45+1Если писать код с нуля, то Java, возможно, не лучший выбор. Да, она действительно старая, а, точнее, консервативная. Нововведения в языке и JVM вводятся очень медленно. Философия «Write once, run everywhere» таки накладывает свои ограничения. Есть модный Kotlin, но от ограничений JVM он все равно не спасает.

player259
05.03.2019 16:46+1По поводу PHP, хотя по комментам, его тут не любят
Полезный ресурс phptherightway, про современную (более-менее) разработку на PHP
Не упомянут PSR, а его знать обязательно, в частности codestyle, т.к. ему сейчас следуют все
Symfony уже достаточно давно стандарт в отрасли. Несмотря на то, что это фреймворк, он хорошо декомпозирован на независимые компоненты
Самые популярные:
- HttpFoundation, обертка для работы с HTTP запросами
- Console, библиотека для работы с CLI, тот же самый composer под капотом содержит именно ее
- Process, для запуска процессов в системе
- Yaml, работа с yaml, используется в phpunit например
Насчет популярности Laravel, вот тут есть описание, что из Symfony там используется: Console, CssSelector, Debug, DomCrawler, Filesystem, Finder, HttpFoundation, HttpKernel, Process, Routing, VarDumper. Это просто самый популярный фреймворк на базе компонентов symfony, как обычно пишут — "с более низким порогом вхождения" (хотя ИМХО, не соглашусь). Так что здесь надо понимать откуда ноги.

MetaDone
05.03.2019 16:56+1Автор попутал много чего из раздела про Laravel
Eloquent ORM для работы с БД и создания моделей (речь про модели из концепции MVC)
это реализация ActiveRecord, к «модели из концепции MVC» это не имеет отношения
механизм автоматической загрузки классов PHP без необходимости подключать файлы из определений в include
автозагрузка классов существует уже кучу времени
миграции (система управления версиями БД)
существует почти в любом фреймворке и в виде отдельных реализаций
могут использоваться компоненты Symfony
там и так используется куча компонентов Symfony, да и их отдельно в любом проекте можно использовать при желании
есть свой формат пакетов, которые позволяют создавать и подключать модули Composer к приложению на Laravel
такой формат есть вроде у всех современных фреймворков, да и вообще можно подключить любую библиотеку к любому проекту и сделать бридж чтоб ее использовать
CodeIgniter и kohana — скорее пациент мертв, чем жив
Да и вообще странный fullstack судя по статье — только backend и frontend делает. А как-же мобильные приложения? Добавить к этому списку Apache Cordova/PhoneGap и уже stack будет более full. Ну и простенькую СУБД спроектировать для такого специалиста не должно стать проблемой, про это как-то не рассказано
Psychosynthesis Автор
05.03.2019 21:13Eloquent ORM… это реализация ActiveRecord
Да, это очевидно, но также очевидно, что используется ORM, в основном, в моделях, о чём тут и написано.
существует почти в любом фреймворке и в виде отдельных реализаций
Речь про реализации «из коробки». У самых популярных фреймов, таки да. У какого-нить Slim — есть такое?
CodeIgniter… скорее пациент мертв, чем жив
Там есть линк на статистику прошлого года, которую составлял вовсе не я.

artX89
05.03.2019 17:01+1Так как автор не стал писать про Python в виду недостаточности знаний, немного напишу про этот язык и используемые фреймворки, может для кого-нибудь будет полезным. Тем, кто по какой-либо причине еще его не знает, а возможно даже обходит его стороной, хочется посоветовать, все-таки, присмотреться к этому языку получше. Я сам очень долго не хотел его изучать, и причина была не как у многих: «фу, да там все через отступы», а в том, что приводя плюсы питона (да простят меня люди говорящие «пайтон») обычно называют лаконичность языка. Часто приводят фразу в духе: «что на си занимает 100 строчек кода, в притоне это займет 10». Вот эта «простота» отпугивала, особенно после C++ и любимого С#. Казалось, что язык больше для «домохозяек» и людей не умеющих программировать на нормальных языках с нормальной типизацией, да и вообще язык только для скриптов. Я никогда так не ошибался! :) Язык очень мощный, невероятно удобный, который можно применять во многих областях. Я не знаю ни одного человека, перешедшего с PHP на питон, и который после этого опять хотел бы вернуться к PHP. Это я все к чему веду: питон отличный язык для того чтобы создавать на нем бэкэнд. Ну а теперь непосредственно про фреймворки… Для начала надо определиться: какой сервер нам нужен блокирующий или неблокирующий. У каждого из них есть плюсы и минусы. Неблокирующий сервер чаще всего используют для веб-сокетов, но на нем можно писать и обычные сайты, способные одновременно обрабатывать большое количество подключений. Но при работе с такими серверами надо помнить, что все подключения крутятся в одном «общем цикле» и блокировка этого «цикла» приведет к полной блокировки всех подключений, в связи с этим все используемые библиотеки должны быть не блокирующими. Среди неблокирующих фреймворков на сегодняшний день я бы советовал использовать aiohttp, есть и другие достаточно популярные такие как Tornado, но все они уступают aiohttp. Что же касается блокирующего фреймворка, то тут выделяется Django. Он подходит для людей, которые любят чтобы все было в одном флаконе и желательно сразу. Django уже «из коробки» включает в себя и шаблонизатор, и ORM, и многие другие удобные библиотеки. Но если Вы, как и, я любите выбирать библиотеки для каждой задачи свою, то тогда советую использовать Flask, а все остальные библиотеки уже настраивать под себя. Шаблонизатор чаще всего используют Jinja2, это достаточно удобный и распространённый шаблонизатор, с которым если и возникнут вопросы, то ответ можно будет нагуглить очень быстро. Что касается ORM, то в мире питона правит sqlalchemy. Это как пишет создатель peewee (конкурента sqlalchemy): «SQLAlchemy is the gold standard for ORM in the Python world» — и я с ним полностью согласен. Это универсальный и мощный инструмент. Но за все надо платить, в данном случае приходится «платить» сложностью данного фреймворка. Хотя, начать с ним работать можно очень быстро, а вникать в сложности уже в процессе. Есть очень много и других полезных библиотек, полезных при работе с веб, таких как wtforms, beautifulsoup, Pillow и т.д, но тут все уже зависит от конкретного проекта и задач, которые стоят перед разработчиком. Что-то слишком много букв получилось, но, надеюсь, для кого-то будет полезна данная информация.

Stas911
06.03.2019 03:40Много полезной информации, но без абзацев грустно.
Я бы еще добавил библиотеку requests (прямо очень мне понравилась). Для облачного serverless бэкенда стоит посмотреть на фреймворки Chalice и SAM. Ну и pipenv, black и flake8 наше все, конечно.

FanAs
05.03.2019 17:50+4кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеем
Уважаемый, а как вы представляете себе разработку без строгой типизации в проекте где JS кода на порядок больше чем у Вас? 40 тысяч строк к примеру?
Переход с JavaScript на TypeScript помог нашей фирме найти около 100 проблем, неиспользуемых функций, опечаток и прочего. Никакие процессы code review не помогут добиться того чего даёт строгая типизация.
Robur
05.03.2019 19:15+2Из опыта — до 100 тысяч JS нормально разрабатывается, если работает небольшая команда профи которые понимают что делают. Но к этому объему они просто выработают набор правил как все это писать, эдакую типизацию в голове.
Но после перехода на TypeScript я уже на JS ничего больше 100 строк «накидать по быстрому» не пишу вне зависимости от сложности проекта. Банально меньше кнопок надо нажимать.

Psychosynthesis Автор
05.03.2019 21:18У меня 150к+ строк. Никакого TypeScript, хотя признаю, бардак имеется, но это не результат используемого языка, это скорее из-за того что код в разное время писали разные люди, а раньше не было какого-то единого кодестайла. В результате некоторые функции дублируются, некоторые надо переписать.

negasus
05.03.2019 22:49+3Уважаемый автор. Попробуй перечитать спокойно все комментарии и свои ответы.
Сообщество, в общем-то спокойно пытается указать на какие-то неточности или ошибки. Это нормально. Минусы, как известно, ставят охотно. А плюсы — редко.
Так вот. Пробежался по статье. Ну ок, автор пытается объять необъятное. В этом ничего плохого нет. Но вот как только погрузился в комментарии, сразу обращается внимание, что автор практически не умеет воспринимать критику. Практически любое замечание следует оспорить, без (ну по взгляду со стороны) попытки понять другую сторону.
Известно, что на Хабре комментарии — это почти всегда разнозначный (а иногда и больший) источник знаний, по сравнении со статьей. Вот тут то же самое, но автор вместо того, чтобы развивать дискуссии, активно конфликтует практически с каждой точкой зрения. И это прям режет глаза(
Psychosynthesis Автор
06.03.2019 00:38Знаете, сложно воспринимать критику, когда ты описываешь подход, которым, во первых сам пользовался, во вторых видел как его же реализуют другие.
А тебе вторым же комментарием заявляют — «бред, так никто не делает». Скажите, это, по вашему нормальная критика?
Whuthering
06.03.2019 11:36+2во первых сам пользовался, во вторых видел как его же реализуют другие.
Каждый раз, когда вы ловите себя на этой мысли, сразу задумывайтесь о том, что то, что делают разработчики в ваших проектах может оказаться на самом деле лишь каплей в огромном море web-разработки и местной аномалией (отклонением от общепринятого) либо наследием тяжелого прошлого. Иными словами, лично вы и люди вокруг вас не являются репрезентативной выборкой, чтобы основываясь на ней делать однозначные суждения и огрызаться на противоположные мнения:)
Поэтому да, «бред, так никто не делает» (надеюсь, вы понимаете, что «никто» в данном случае ни что иное как гипербола) — очень даже нормальная и обоснованная критика, к которой стоит как минимум прислушаться.
А иначе может получиться ситуация похожая на ту, когда разработчик в каком-нибудь совдеповской госконторе пишет код, и новый релиз делает копированием и переименовыванием папочки на сетевом диске. Ему в комментариях пишут «это бред, так никто не делает, весь мир давно уже использует VCS», на что он отвечает «да я сам так делаю, и коллеги мои делают, и в предыдущем НИИ где я работал так делали!!!1».
Psychosynthesis Автор
06.03.2019 15:45В основном претензия к форме критикования, а не сути. В нашем конкретном случае так реально удобнее, потому что сервером буквально человек пять пользуются.
Алсо, статью в этой части я переписал, думаю теперь ближе к истине.

didkovskyi
05.03.2019 23:47+1Bower? Он же deprecated. Зачем вы откапываете стюардессу?

Psychosynthesis Автор
05.03.2019 23:48-1Прекращу «откапывать», как только прекращу эту «стюардессу» в каждом четвёртом проекте встречать и в требованиях к фронтэнд-вакансиям.

didkovskyi
06.03.2019 00:56Ну может об этом стоило упомянуть в статье? Что часто встречается в старых проектах, но в новых использовать не стоит? И что если попался такой проект, следует вежливо предложить миграцию? — Что, кстати, было бы профессионально.

Kremonia
06.03.2019 02:39Просто оставлю коммент чтобы иметь возможность написать чуть позже.
Но могу сказать что меня в том числе и как С/С++ разработчика новые тенденции пугают. Особенно что касается Node.js и того, как люди разленились и пихают его всюду.
В целях эксперимента вчера написал два кодпрува необходимого нам бэкэнда на POCO (!) и Crow (почти Node.js) буквально часов за восемь вечером.
Alexufo
06.03.2019 03:10сколько у вас в городе вечер законодательно длится?

Kremonia
06.03.2019 04:56Вообще я считаю как и британцы, что вечер начинается с 17:00 и заканчивается в 0:00.
Но так как я, бывает, работаю с полудня по Гонконгу до вечера в Калифорнии, как например сегодня, то вечер может начинаться в 20:00 и заканчиваться в 4:00 утра.

Singaporian
06.03.2019 05:59на следующих языках:
Python,
Java
.NET
Node.js (тут неоднозначно, но об этом дальше),
Ruby on Rails
И, конечно же PHP.
А на языках V8 и SpiderMonkey уже ничего не пишут? ;-)
Этот язык называется JavaScript, а не NodeJS. И никак иначе.
Kremonia
06.03.2019 14:29Ну тогда уже CommonJS.

Singaporian
06.03.2019 14:53Ну автор написал NodeJS. Если бы он написал CommonJS, то я бы против него также протестовал, как вы понимаете.

Kremonia
06.03.2019 16:06Поправьте меня, пожалуйста, если я что-то не понимаю. Есть ECMAScript (На данный момент спецификации 262) и его расширения: JavaScipt и, например, JScript(Unity Script), Action Script. Так вот по сути Node.js поддерживает дополнительные keyword'ы для импорта и экспорта переменных и сохранения области видимости. Это все называется системой модулей CommonJS. Почему тогда это система модулей, а не расширение?

Psychosynthesis Автор
06.03.2019 16:28+1Насколько я понимаю, CommonJS это именно стандарт, описывающий механизм использования модулей, а не расширение самого языка.

Singaporian
06.03.2019 16:52Да, так наверно даже точнее сказать — это спецификация, которая дополнительно еще объявляет новый функционал (который логично бы было отправить в ECMAScript).

Kremonia
06.03.2019 18:02Вопрос не в том что написано в документации по JS, вопрос в том почему это там так определено. Ведь например тот же .Net C++ это не язык отдельный, не реализация, не расширение, не фреймворк и даже не LLVM (по сути) на которой выполняется Managed C++ Code, а как-то все вместе.

Psychosynthesis Автор
06.03.2019 23:11Боюсь, чтобы докопаться до сути в этом вопросе, надо быть лично знакомым с кем-то принимающим непосредственное участие в консорциуме, либо самому прочесть такую гору литературы, что будет просто не до кодинга…

Singaporian
06.03.2019 16:48Ну это ж JavaScript. Там законы ни для кого не писаны.
Был ECMAScript. На его базе сделали несколько разных «интерпретаторов» (обычно их называют движками, потому что они выполняют больше задач, чем просто интерпретатор кода).
Один из них — CommonJS. Взяли и расширили спецификацию своими доработками. Потом сделали NodeJS на его основе. Но, как это внезапно бывает, NodeJS решили не контрибьютить в CommonJS, а просто отошли от него [тут уместна шутка про лунапарк]. Ну а CommonJS сдохнул. Потому что, внезапно, отошли все.
А вообще я не JS-программист. Не очень разбираюсь в их кухне.
Знаю одно — название языка: JavaScript, а не NodeJS.
Kremonia
06.03.2019 18:09В том и вопрос был. Но таки да, Node.js это ни разу не язык.
Тоже ни разу не JS-программист, но таки Node.js + Swagger бывает юзаю как тестовый API для сквозного тестирования.
justboris
06.03.2019 23:28+1Хоть и не язык, но его подмножество. Вот про этот код можно однозначно сказать – это Node.js, в браузере такое не запустится:
const fs = require('fs'); fs.readFileSync('hello.txt');
а вот этот код будет сугубо браузерным
document.getElementById('button').addEventListener('click', () => { console.log('clicked!'); });
Получается, что Node и браузерный JS это разные подмножества Javascript.

Kremonia
07.03.2019 00:10Ну, так первое и есть тот самый CommonJS с помощью которого я сейчас пишу скрипты для mpv.io. И вообще, с точки зрения математики, правильнее будет говорить надмножество. В итоге Javascript будет пересечением множества CommonJS и JS.

OrangePi
07.03.2019 00:54document.getElementById('button').addEventListener('click', () => {
console.log('clicked!');
});
Это не конструкции языка, это api DOM и BOM, который браузер реализует для JS движка. JS ничего сам по себе не знает ни о document, ни о readFileSync это все внешнее API платформы, в среду которой он интегрирован. В Ioniс и Electron будут доступные другие API, но язык и движок тот самый.
justboris
07.03.2019 01:14Язык определяется не только синтаксисом, но и стандартной библиотекой. В этой ситуации стандартные библиотеки у нас отличаются.
P.S. понятное дело, здесь не идет речь о формальном определении термина «язык программирования», а некотором X во фразе «я пишу на X». Можете предложить лучшее слово на место X?

OrangePi
07.03.2019 00:49Node.js это платформа= движок JS V8 + окружение встроенных модулей на c++ и их js оберток. По отношению к движку JS это внешнее API и потому уж никак не может быть расширением языка. Commonjs просто соглашение, он не являеться стандартом и имеет кучу реализаций, вот и node предоставляет свою реализацию, то есть это api платформы как и прочие встроенные модули node и никакого отношению к языку не имеет.

DistortNeo
06.03.2019 14:33А почему ".NET" в списке языков вас не смутил?
Вообще, уже давно прошли те времена, когда достаточно было выучить язык, и ты считался программистом. Сейчас нормальный программист должен разбираться, в первую очередь, в экосистеме — среде выполнения, общепринятых библиотеках, технологиях. А язык программирования — дело наживное и учится очень быстро.

Singaporian
06.03.2019 15:11А почему ".NET" в списке языков вас не смутил?
Смутил и .Net и даже RoR. Я просто написал про один из списка.
Вообще, уже давно прошли те времена, когда достаточно было выучить язык
Это не является оправданием тому, что список языков составлял какой-то рекрутер из линкедина, а не профессионал.

AI4
06.03.2019 10:12В качестве подмножества Lavarel я бы добавил Lumen. Он совсем для чистого бэкенда и один из самых быстрых фреймворков на рынке для разработки REST API.

prijutme4ty
06.03.2019 16:38+1Было бы хорошо упомянуть среди необходимых знаний минимальное представление о том, что перед веб-сервером типа «приложение» стоит веб-сервер типа nginx, а где-то в промежутке случается веб-сервер типа unicorn (и всё это три разных вещи, которые зовутся веб-сервером, но решают совершенно различные задачи) — и какие ограничения бывают у этих слоёв.
Фуллстэк должен бы понимать, что делает его приложение, когда в него долбится одновременно два запроса. Он также должен понимать, какая часть системы отдает статику и кто отвечает за поддержание долгих соединений (раз уж про веб-сокеты заходит речь).
К теме про прекомпиляцию стилей и скриптов ещё небольшое дополнение — что нередко после компиляции готовые и минифицированные js/css-файлы отправляются на какой-нибудь CDN.
Psychosynthesis Автор
06.03.2019 16:48что перед веб-сервером типа «приложение» стоит веб-сервер типа nginx, а где-то в промежутке случается веб-сервер типа unicorn (и всё это три разных вещи, которые зовутся веб-сервером, но решают совершенно различные задачи)
Это ведь про распределение нагрузки всё, верно? А если всё запущено на кластере или на SaaS?
serf
06.03.2019 16:56Вероятно тогда балансировщик идет из коробки но не факт что его не нужно настраивать.

prijutme4ty
06.03.2019 17:16+2В каком-то смысле это про распределение нагрузки, да. Но не только. Скажем, если у вас баласировщик нагрузки не умеет держать долгие соединения, то вебсокеты просто не будут работать. Или будут обрубаться слишком длинные страницы (обыкновенные веб-страницы на 1Mb, например). Дело тут не в нагрузке, а в том, что нужно знать ограничения своих инструментов. Или если вы http-заголовки забываете прокинуть через прокси, то многие вещи в приложении могут отвалиться. Так что переезд из development-режима на production легко может оказаться проблемой даже для ненагруженного сайта.
Но вообще, программисту хорошо бы знать, например, обрабатывает ли инстанс приложения много запросов одновременно, один запрос одновременно или вообще один запрос за время жизни процесса. И проблему непонимания жизненного цикла приложения «балансировщик из коробки» не решает. :)



IgorPie
Под каждую технологию бы еще ссылку на курс coursearea или edX положить, было бы бесценно.
Psychosynthesis Автор
Это была бы реклама. Плюс я не готов советовать то, что сам не пробовал.
IgorPie
Второе — аргумент. А edX вполне себе бесплатен и курсы там бывают очень даже толковые. Самое то, чтобы нагнать 10 лет анабиоза.