
Основные изменения по релизу можно коротко описать 3-мя пунктами:
- Улучшение стабильности, повышение быстродействия и качества работы фреймворка и плагинов;
- Улучшение отображения и функциональности существующих виджетов;
- Новый веб-инструмент для разработчиков, создающих приложения на Flutter.
Все изменения по релизу в виде пулл-реквестов можно посмотреть здесь.
Улучшение стабильности, повышение быстродействия и качества работы ядра фреймворка
- Обновление Dart SDK до версии 2.2. Новая версия, по словам разработчиков, улучшает перфоманс на 11-16% ценой увеличения размера приложения на 1%. Подробнее тут.
- Баг-фиксы в плагине видео-плеера. Плюс в Android под капотом сделали миграцию с Support Library на AndroidX.
- Баг-фиксы в плагине webview. Исправлены утечки памяти и мелкие баги.
- Баг-фиксы в плагине google maps. Исправлено отображение иконок в iOS. В Android обновились play-services-maps до 16.1.0.
- Добавлена поддержка AppBundle для Android.
- Ведётся разработка (но можно уже пощупать) плагина для in-app покупок.
Улучшение отображения и функциональности существующих виджетов
- Добавлена поддержка редактирования текста с плавающим курсором.
- Добавлена поддержка более широкого набора функций замедления анимаций.
- Добавлены новые события клавиатуры (какие конкретно — не сказано) и обработка наведения мыши, чтобы подготовиться к более глубокой поддержке операционных систем класса десктоп. Видимо, вездесущая Fuchsia OS уже близко и будет поддерживать десктоп.
- Улучшения работы и отрисовки Material и Cupertino виджетов.
Новый веб-инструмент для разработчиков, создающих приложения на Flutter
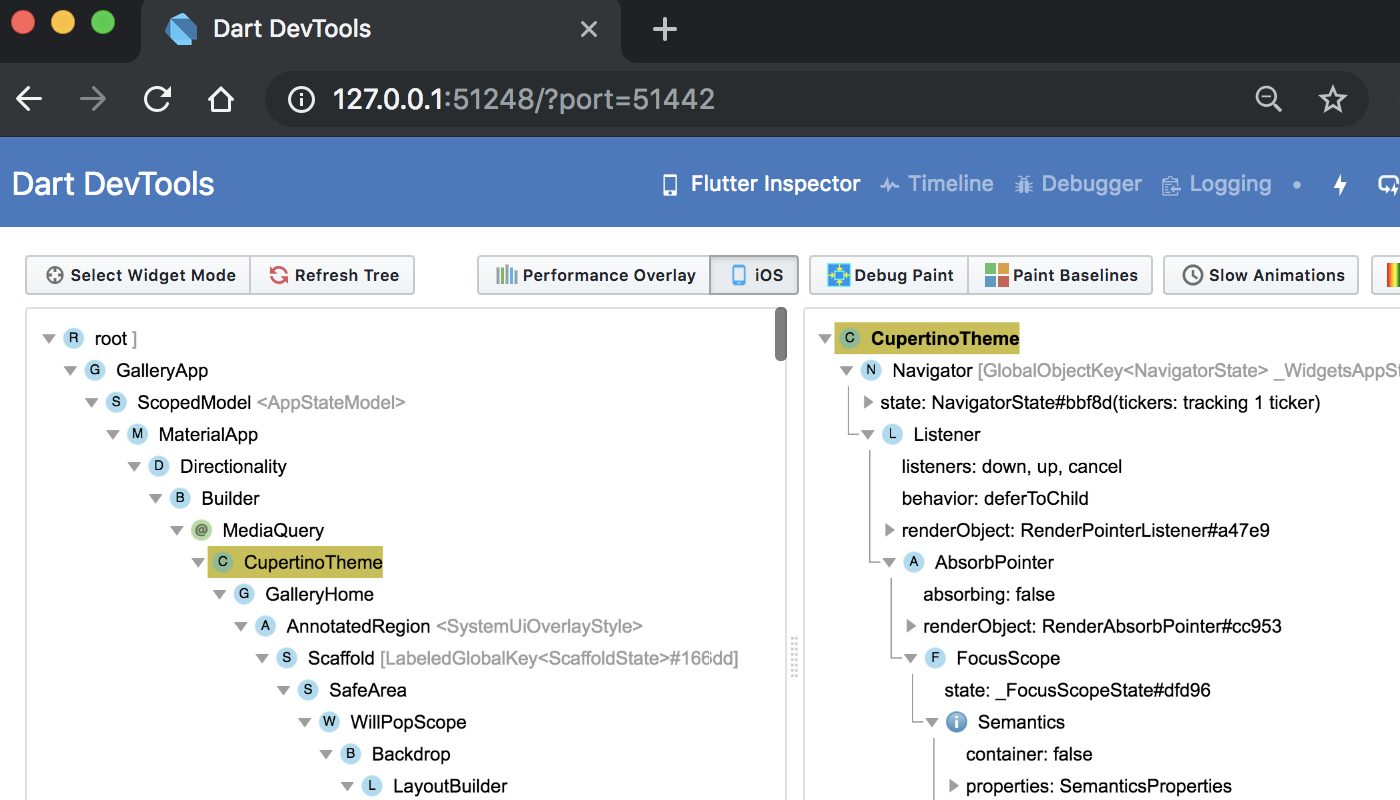
Был представлен новый инструмент для анализа и дебага: DevTools. Доступен он для Android Studio, VS Code, и командной строки. Вот список основных его фичей:
- Widget inspector. Визуализирует иерархию виджетов в вашем коде в виде дерева виджетов.
- Timeline view. Временная шкала, которая поможет анализировать CPU, GPU и лаги при анимации.
- Source-level debugger. Инструмент для анализа кода. Позволяет отлаживать приложение на брейкпоинтах и анализировать стек вызовов.
- Logging view. Тут, думаю, очевидно. Окно, в которое пишутся лог-ивенты, как системные, так и пользовательские.

Что дальше?
Команда Flutter составила план на 2019 год. Посмотреть его можно тут. В целом глобальных цели две:
- Проект с кодовым названием «Humminbird». Цель — добавить во Flutter поддержку для разработки под Web.
- Flutter Desktop Embedding project. Цель — добавить во Flutter поддержку для разработки под ОС десктоп класса, таких как Windows, Mac и Linux.
Конкурс Flutter Create: что ты можешь за 5KB на Dart?
Также команда Flutter объявила конкурс. Суть его в том, что вам нужно написать максимально крутое и красивое приложение на Flutter. Но при этом у вас есть ограничение: код не должен занимать более 5KB. Обещают крутые призы во главе с полностью фаршированным iMac Pro. Конкурс длится до 7-го апреля, победителей объявят на Google I/O.

Заключение
Flutter становится всё популярнее и уже вошёл в топ-20 software-репозиториев на Github. Его команда даже запустила свой канал на YouTube. Комьюнити становится всё больше с каждым месяцем, а инструментарий всё лучше. Использовать его или нет — ваш выбор. Но то, как он развивается, действительно вдохновляет. Было бы интересно почитать ваше мнение по поводу нововведений в комментах. На этом у меня всё. Да не сломает Google ваш Play и Apple ваш Store!
Комментарии (17)

george3
19.03.2019 20:071.«Continue to experiment with making Flutter run on desktop-class platforms (e.g. macOS and Windows).» Это че, линух в пролете?
2. Когда сделают норм либу для вызова из С++, JVM,…? Или только мне оно нужно ))? На кой мне этот корявый Dart вместо Scala? А заменить JavaFX(ScalaFX) на менее монструозно-разлапистое хотелось бы.
BerkutEagle
19.03.2019 20:38Linux не в пролёте. Здесь flutter-desktop-embedding есть примеры для трёх платформ. Сам пробовал только linux — собирается, запускается.
С линуксом проблема — там куча тулкитов для рисования окон (Qt, GTK+, EFL и прочие). Добавлять их в зависимости разработчики не особо хотят, выбрать какой-то один тоже непросто. В примерах там GLFW используется для создания окна, но он не позволяет добавить нативное меню, поэтому меню приложения «плавает» в отдельном окошке.
Там же есть примеры взаимодействия C<->Flutter — вызов окна выбора файла, чтение/запись файла, обработка кликов в меню.
epishman
20.03.2019 11:07Линуксу давно пора смотреть в сторону PWA-интерфейсов, для большинства задач нативный GUI не очень-то и нужен.

BerkutEagle
20.03.2019 13:57Тут мяч на стороне браузеров. Google Chrome и MS Edge уже умеют в PWA на десктопах.
Если приложение «всё в себе», то проблем нет.
А если нужен доступ к локальным файлам? Или запуск программ? Или не-HTTP сетевые подключения? Или установить приложение с флешки или при оффлайн установке системы?
Если всё это добавить в браузер, то получится урезанный electron.
epishman
20.03.2019 20:22Так добавляют жеж. Камера, микрофон, местоположение, датчики, доступ к GPU, сокеты всякие, осталось только файлы и сисвызовы. Смешно то, что всеми ненавидимая Майкрософт в этом вопросе оказалась лет на 10 впереди — тогда не поняли, что браузер должен стать частью ОС, а теперь гугл сам сделал Kaios, и не покраснел даже.

BerkutEagle
21.03.2019 06:29KaiOS — это вроде форк FirefoxOS. У гугла Chrome OS.
Из-за закрытости Microsoft многие технологии не вышли за пределы Windows. А так да, IE в недрах системы использовался много где — в проводнике, в справочной системе (.chm), даже был когда-то Active Desktop, позволяющий web-страницу на фон рабочего стола поставить. Поддержка MHTML тоже в IE появилась раньше всех, а это же почти PWA.
Потом под натиском антимонополистов (с подачи гугла) IE начали «выпиливать» из системы, предлагая выбрать браузер при первом запуске.
Зато сейчас к гуглу почему-то нет претензий по поводу безальтернативности в его Chrome OS.
epishman
21.03.2019 07:15Вроде Кейос тоже гугл негласно прикупил, и в россии даже продается бананофон. Насколько я понимаю логику больших дядей — майкрософт несколько раз настойчиво просили открыть код, но она уперлась, и ее цинично убили, как в свое время убили адоб — ровно за то же. Гугл усе понял, и теперь у него все продукты строго опенсорс. Все остальные типа нвидио наложили в штаны, и теперь соревнуются — кто быстрее свои исходники откроет :)

OBEH2017
21.03.2019 12:09мелкомягкие уже отказались от своего детища Edge
Официально уже объявили о закрытии проегта.

dmbreaker
20.03.2019 19:13У Flutter вроде бы не было цели делать нативное меню. Они же сами UI рисуют.

BerkutEagle
21.03.2019 06:41Это потому, что в мобилках этого не надо. Опыт пользователей настольных приложений предполагает наличие меню и кнопок для управления окном.
Без меню, конечно, можно обойтись, но на десктопах спрос на этот функционал будет немаленький.

smartdev Автор
19.03.2019 20:431. Если заглянуть сюда, то не в пролёте github.com/google/flutter-desktop-embedding
The purpose of this project is to support building applications that use Flutter on Windows, macOS, and Linux.
2. Не Вам одному. Мне бы тоже хотелось =)
И всем, кто следит за этой issue: github.com/flutter/flutter/issues/7053
По поводу дат неизвестно. (Но стоит milestone: May 2019, может чудо всё-таки свершится?)

nemilya
19.03.2019 22:14Спасибо за обзор.
Из интересных новостей, от компании Alibaba утилита, что из картинки интерфейса делает код для Flutter:
https://medium.com/@alitech_2017/introducing-ui2code-an-automatic-flutter-ui-code-generator-7e0a575c193


epishman
Dart возвращается, а Typescrpt останется памятником, так что ли?
NishchebrodKolya2
Дарт с синтаксисом как у джавы из 90х? По моему он устарел ещё до выхода.
epishman
Видимо у гугла другое мнение, раз даже ось пилит на дарте.
PS
Давно назрел вопрос включения тайпскрипта либо дарта в браузерные движки, так как вебассембли в пролете — многопоточность не поддерживается до сих пор, сборщик мусора тоже, а джаваскрипт все-ж иногда слабоват для больших проектов…
NishchebrodKolya2
На тайпскрипте сейчас пилят почти все, тут без шансов. Во флаттере ставку сделали а ленивых джава разработчиков, для которых котлин уже сложно, а дарт почти так же.
epishman
Я тут не до конца понимаю стратегию — постоянные поползновения сделать скрипты для браузера компилируемыми, то в вебассембли, то в жаваскрипт, может это к вопросу авторских прав на PWA, обфускации им недостаточно? Тогда логичен отказ от включения других языков в браузер, или они хотят успех JVM повторить что-ли.