Мы продолжаем публиковать в нашем блоге авторские статьи на темы разработки приложений. Встречайте первую статью от Андрея Веселова ( StealthDogg ) — опытного веб-разработчика и Microsoft MVP.Не секрет, что в большинстве веб-браузеров есть инструменты для разработчиков. С их помощью можно получить информацию о DOM, состоянии выполняемых скриптов, времени загрузки страницы и т.д. Но существуют ситуации когда они отсутствуют или не доступны. Например, в мобильных или IoT устройствах. Тогда на помощь приходит Vorlon.js.
Что такое Vorlon.js
Vorlon.js это бесплатный инструмент, который позволяет получить и отобразить в браузере разработчика различную отладочную информацию от клиентов отлаживаемого веб-приложения. Он использует node.js и написан на языке TypeScript, который является надмножеством JavaScript. Таким образом, его можно применять для отладки веб-приложений практически на любой платформе.
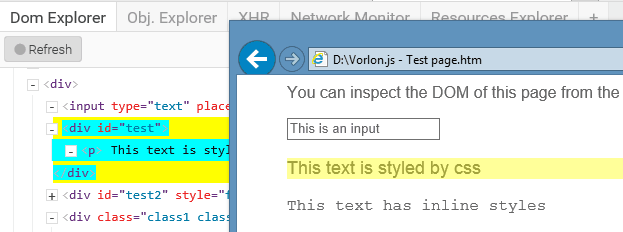
Посмотрим на возможности Vorlon.js. Его окно внешне схоже с окнами инструментов разработчика в браузерах:

Слева в окне расположен список клиентов, подключенных к отлаживаемому веб-приложению. Определить, какая строка соответствует каждому из них, можно нажав кнопку "Identify a client". После этого их браузеры выведут на экран свой индекс.
Vorlon.js использует модульную архитектуру, поэтому каждое из его окон является по сути подключенным модулем (plugins). По умолчанию доступны:
- Dom Explorer – отображает DOM, свойства элементов (стили и компоновку) и позволяет изменять их. Все модификации производятся только у выбранного в данный момент клиента. При этом при активный элемент подсвечивается в браузере.

- Obj. Explorer – используется для просмотра значений свойств различных объектов.
- XHR – позволяет в реальном времени отслеживать Ajax запросы.
- Network Monitor – показывает какие ресурсы и за какое время были загружены в браузер клиента.
- Resource Explorer – выводит список пар "ключ-значение" находящихся в локальном хранилище, сессии и cookies.
В нижней части окна расположены еще два модуля:
- Интерактивная консоль для отображения сообщении из выполняющихся на клиенте скриптов и взаимодействия с его DOM на JavaScript.
- Modernizr, использующий одноименную библиотеку для отображения списка возможностей, которые поддерживает выбранный клиент.
Кнопка "+" открывает страницу со списком доступных модулей. На момент написания этой статьи дополнительно можно подключить ngInspector для исследования содержимого scope в AngularJs.
Список модулей и указание места их расположения на панелях находится в файле config.json. Кроме того, в нем же можно настроить параметры для использования SSL соединения.

Кстати, упомянутый выше ngInspector уже входит в комплект поставки, но отключен по умолчанию. Для его активации нужно установить параметр enabled в значение true.
Если все еще не хватает функциональности, то можно самостоятельно написать модуль для Vorlon.js. Пример есть в исходном коде проекта.
Чтобы начать использовать Vorlon.js необходимо сделать 2 простых шага:
- Установить Vorlon.js на веб-сервер как самостоятельное веб-приложение.
- Добавить тег <script> со ссылкой на него в отлаживаемое веб-приложение.
Устанавливаем Vorlon.js на сервере с node.js
Развернуть Vorlon.js просто. Сделать это можно как на компьютере разработчика, так и на интранет или интернет сервере под Windows или Linux.
- Скачайте и установите node.js, если это еще не было сделано. Например, под Windows достаточно просто загрузить и запустить инсталляционный пакет с сайта.
- Для установки Vorlon.js введите в командной строке:
> npm i -g vorlon
После завершения установки сервер с Vorlon.js готов к работе. Его запуск осуществляется командой:
> vorlon
Будем считать, что node.js был установлен на компьютер разработчика. Тогда Vorlon.js будет доступен по адресу:
http://localhost:1337
А в веб-приложение необходимо будет добавить следующий тег:
<script src="http://localhost:1337/vorlon.js"></script>
На сайте проекта есть тестовая страница, которая уже содержит указанный выше тег и дает возможность попробовать установленный локально Vorlon.js в действии.
Стоит отметить, что локальная установка не всегда удобна, т.к. позволяет работать только с локальными браузерами и эмуляторами устройств. Потребуются дополнительные настройки для использования внешних сервисов тестирования, а так же внешних мобильных и IoT устройств. Поэтому гораздо удобнее развернуть Vorlon.js на интранет или интернет сервере. В этом случае надо поменять в указанном выше теге script значениеlocalhost на соответствующее имя сервера.
Но что если нет возможности или времени развернуть сервер с node.js? Или скажем нельзя дать доступ из интернет к отладочному серверу? Есть удобное и бесплатное решение – Azure App Service.
Устанавливаем Vorlon.js в Azure App Service
Установить Vorlon.js в Azure не сложнее, чем сделать это локально:
- Если нет учетной записи в Azure, то создаем ее.
- Переходим в раздел проекта на GitHub: https://github.com/MicrosoftDX/Vorlonjs
- Нажимаем кнопку "Deploy to Azure".
- На открывшейся странице "Deploy to Azure" указываем используемую подписку и задаем параметры создаваемого Web App (имя, группа, тарифный план).
Остается чуть-чуть подождать пока выделяются ресурсы. В это время в отлаживаемые веб-приложения можно прописать тег:
<script src="http://<имя вашего Web App в Azure>.azurewebsites.net/vorlon.js"></script>
Соответственно, Vorlon.js будет доступен по адресу:
http://<имя вашего Web App в Azure>.azurewebsites.net
Небольшой совет: на портале Azure для созданного Web App можно активировать дополнение Visual Studio Online. Это позволит редактировать config.json прямо в браузере.
Дополнительная информация
- Сайт Vorlon.js: http://vorlonjs.com/
- Раздел на GitHub с исходным кодом: https://github.com/MicrosoftDX/Vorlonjs/
Об авторе
 Веселов Андрей
Веселов АндрейSenior Developer, CodeFirst, Ireland
Сертифицированный разработчик с 15-летним стажем, Microsoft MVP (ASP.Net/IIS). Последние 9 лет занимается веб-разработкой с использованием технологий Microsoft. Сфера основных профессиональных интересов: ASP.NET и Azure. В настоящее время работает в компании CodeFirst в должности Senior Developer. Ведет профессиональный блог.
Twiter: twitter.com/AndreyVeselov
Facebook: www.facebook.com/veselov.andrey
Блог: andrey.moveax.ru
Комментарии (6)

copyhold
22.07.2015 07:31Привет из далёкого 2012 года
people.apache.org/~pmuellr/weinre/docs/latest/Home.html
Может все тоже, только еще и устанавливается проще.
StealthDogg
22.07.2015 08:35А скажите, чем проще установка, если используется тот же npm и добавление тега script? Это локально, а у Vorlon.js еще есть деплой в Azure. :)
Из плюсов weinre стоит отметить timeline.
Из минусов нет network (там только для ajax), modernizer, и вообще возможности добавить свой модуль (а значит больше шансов что как раз Vorlon.js будет активнее развиваться).
copyhold
22.07.2015 11:57Есть бинарники под все платформы. Я понимаю, что поставить nodejs + npm это не абы какая проблема, но есть случаи когда это не желательно (например разные версии, продакшн, недостаток привелегий и т.д.)
По поводу развития Вы, конечно правы — weinre давно заброшен ( но все еще работает без бубна )
StealthDogg
22.07.2015 18:45> поставить nodejs + npm это не абы какая проблема
Разумеется не проблема. Я же комментировал вашу реплику о том, что «устанавливается проще». В данном случае те же телодвижения: npm и добавление тега script. А вот если есть причина не ставить у себя node — по сути в клик ставим на Azure (можно взять free план если нагрузка не большая).


Greendq
Ждём Shadows.js и Sheridan.js :)