
Восемь золотых правил Шнейдермана помогут вам создать лучший интерфейс
Следуйте «Восьми золотым правилам дизайна интерфейса» Бена Шнейдермана, если вы хотите создавать великолепные, производительные и не вызывающие разочарований пользовательские интерфейсы. Apple, Google и Microsoft являются одними из самых успешных компаний, чьи хорошо продуманные продукты отражают правила Шнейдермана. Характеристики, полученные из золотых правил Шнейдермана, могут быть признаны в различных руководствах по пользовательскому интерфейсу, разработанных корпоративными гигантами, такими как упомянутые выше компании. Визуальное воплощение этих правил становится еще более очевидным в создаваемых ими популярных интерфейсах. Эта статья научит вас улучшать свою работу, интегрируя 8 золотых правил.
8 золотых правил дизайна интерфейса
Бен Шнейдерман (родился 21 августа 1947 года) — американский ученый-компьютерщик и профессор Лаборатории взаимодействия человека с компьютером в Мэрилендском университете. Его работы сопоставимы с другими современными дизайнерами, такими как Дон Норман и Якоб Нильсен. В своей популярной книге «Разработка пользовательского интерфейса: стратегии эффективного взаимодействия человека с компьютером» Шнейдерман раскрывает свои восемь золотых правил дизайна интерфейса:
- Стремитесь к последовательности, используя знакомые иконки, цвета, иерархию меню, призыв к действиям и пользовательские сценарии при разработке аналогичных ситуаций. Стандартизация способа передачи информации гарантирует, что пользователи могут применять знания от одного клика до другого; без необходимости изучать новые представления для тех же действий. Последовательность играет важную роль, помогая пользователям ознакомиться с цифровым ландшафтом вашего продукта, чтобы они могли легче достигать своих целей.
- Разрешите постоянным пользователям использовать клавиши быстрого доступа. С увеличением использования появляется потребность в более быстрых методах выполнения задач. Например, как Windows, так и Mac предоставляют пользователям сочетания клавиш для копирования и вставки, поэтому, по мере того, как пользователь становится более опытным, он может перемещаться и управлять пользовательским интерфейсом быстрее и без усилий.
- Предложите информативную обратную связь. Пользователь всегда должен знать, где он находится и что происходит. В течение разумного периода времени для каждого действия должна быть соответствующая, удобочитаемая обратная связь. Хорошим примером применения этого, было бы указать пользователю, где он находится в процессе при работе с многостраничным вопросником. Плохой пример, который мы часто видим, — когда сообщение об ошибке показывает код ошибки вместо понятного и значимого сообщения.

Автор/владелец авторских прав: Google, Inc. Условия авторского права и лицензия: правомерное использование
Дизайнеры Windows Media Player должны были помнить третье золотое правило Бена Шнейдермана: предлагать информативную обратную связь. Плохо разработанные сообщения об ошибках часто показывают код ошибки, который ничего не значит для пользователя. Как хороший дизайнер, вы всегда должны стремиться дать читабельную и значимую обратную связь.
- Создайте диалоговое окно по окончанию действия. Не заставляйте пользователей угадывать. Скажите им, к чему их действия привели. Например, пользователи будут благодарны за сообщение «Спасибо» и подтверждение получения покупки после совершения онлайн-покупки.
- Предложите простую обработку ошибок. Никто не любит, когда им говорят, что они неправы, особенно ваши пользователи. Системы должны быть спроектированы так, чтобы быть максимально надежными, но при возникновении неизбежных ошибок убедитесь, что пользователям предоставляются простые, интуитивно понятные пошаговые инструкции, позволяющие решить проблему максимально быстро и безболезненно. Например, отметьте текстовые поля, в которых пользователи забыли ввести данные в онлайн-форме.
- Разрешите легкое изменение действий. Дизайнеры должны стремиться предложить пользователям очевидные способы изменить свои действия. Эти изменения должны быть разрешены в различных точках, независимо от того, происходит ли это после одного действия, ввода данных или всей последовательности действий.
Как утверждает Шнейдерман в своей книге:
“Эта функция снимает беспокойство, так как пользователь знает, что ошибки могут быть отменены; таким образом это поощряет исследование незнакомых вариантов.”
- Поддержите внутренние границы контроля. Позвольте вашим пользователям быть инициаторами действий. Дайте им ощущение, что они полностью контролируют события, происходящие в цифровом пространстве. Заработайте их доверие, созданием системы, которая будет вести себя так, как они ожидают
- Уменьшите кратковременную нагрузку на память. Человеческое внимание ограничено, и мы способны хранить только около пяти элементов в нашей краткосрочной памяти за один раз. Следовательно, интерфейсы должны быть максимально простыми, с правильной информационной иерархией и выбором узнавания, а не воспоминания. Распознать что-либо всегда легче, чем вспомнить, потому что распознавание включает в себя восприятие сигналов, которые помогают нам проникнуть в нашу обширную память и позволяют всплыть соответствующей информации. Например, мы часто находим формат вопросов с несколькими вариантами ответов проще, чем вопросы с коротким ответом на тесте. потому что это только требует от нас узнать ответ, а не вспомнить его из нашей памяти. Якоб Нильсен, защитник пользователей, которого Bloomberg Businessweek назвал одним из «самых влиятельных дизайнеров мира», изобрел несколько методов юзабилити, включая эвристическую оценку. Преобладание узнавания над воспоминанием — это одна из десяти эвристик Нильсена для дизайна интерфейса.
Узнайте, как Apple интегрирует 8 золотых правил Шнейдермана
Apple Inc., крупная североамериканская технологическая компания, является отличным примером того, как дизайн, отражающий восемь золотых правил Шнейдермана, может привести к успешной продукции. Компания добилась больших успехов во всем, от Macintosh до мобильных устройств. Они гордятся своим последовательным, интуитивным и красивым дизайном. Руководство Apple по интерфейсу пользователя для iOS, опубликованное в середине 2014 года, дает представление о том, как их команда дизайнеров применяет принципы проектирования, подобные принципам Шнейдермана.
Согласованность
«Согласованность» и «воспринимаемая стабильность» вплетены в дизайн Mac OS от Apple. Панель меню Mac OS разработана так, чтобы содержать согласованные графические элементы независимо от того, является ли она версией 1980-х или 2010-х годов.

Автор / правообладатель: StockSnap.io Условия авторского права и лицензия: CC0

Автор / правообладатель: StockSnap.io. Условия авторского права и лицензия: CC0
Внешний вид Mac OS с течением времени. Строка меню Mac OS остается неизменной.Клавиши быстрого доступа
Как упоминалось ранее, Mac позволяет пользователям использовать различные сочетания клавиш, как пример — копирование и вставка (Command-C и Command-V) и создание снимков экрана (Command-Shift-3).

Автор / правообладатель: StockSnap.io. Условия авторского права и лицензия: CC0
Mac позволяет пользователям отказываться от щелчков мышью, предоставляя им сочетания клавиш.Информативная обратная связь
Отличный пример визуальной обратной связи можно увидеть, когда файл «подсвечивается», когда пользователь щелкает файл на рабочем столе Mac. Другой пример — когда пользователь удерживая мышь нажатой, перетаскивает папку через рабочий стол и видит, как она физически перемещается.

Автор / правообладатель: Euphemia Wong. Условия авторского права и лицензия: правомерное использование
Папка «Обучение» становится подсвеченной на рабочем столе Mac, когда пользователь нажимает на нее.

Автор / правообладатель: Euphemia Wong. Условия авторского права и лицензия: правомерное использование
Папка представляется как физически перемещаемая, когда пользователь удерживает мышь и перетаскивает ее через рабочий стол.Диалог
Когда пользователь устанавливает программное обеспечение в Mac OS, в диалоговом окне показывается, на каком этапе пользователь находится в процессе установки.

Автор / владелец авторских прав: Google, Inc. Условия авторского права и лицензия: правомерное использование
Когда пользователь устанавливает программу «Parallels Desktop 9», она показывает, что в данный момент она «копирует файлы».Обработка ошибок
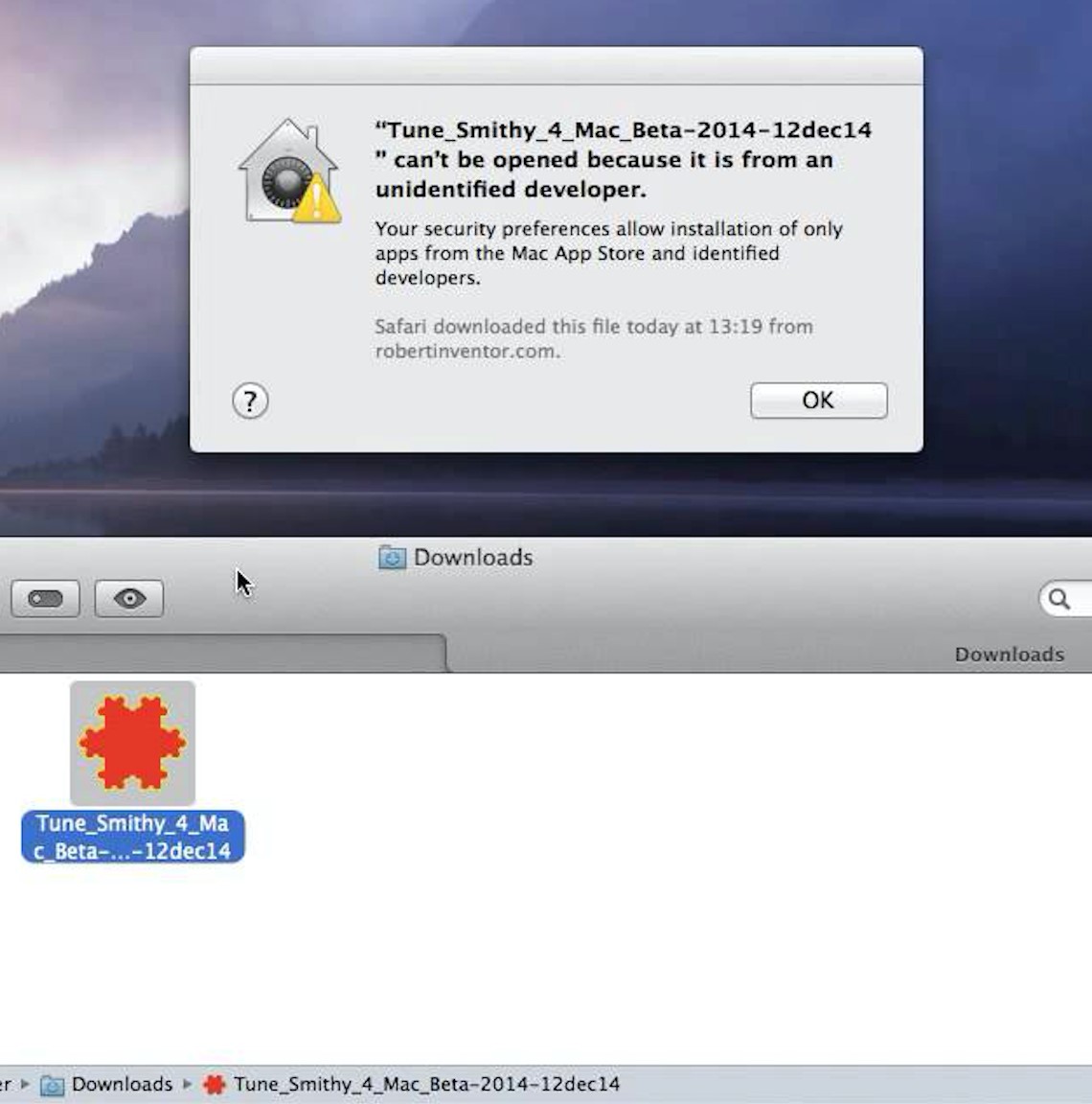
Во время установки программного обеспечения пользователи ненавязчиво оповещаются об ошибке. Важно определить, когда какие предупреждения необходимо использовать в зависимости от серьезности имеющейся ошибки чтобы предупредить пользователя. Тем не менее, не допустимо наказывать пользователя за ошибки, поэтому будьте осторожны и выбирайте правильный тон и правильный язык при составлении сообщения об ошибке, которое в конечном итоге будет прочитано вашими пользователями. Так что не оставляйте просто код ошибки, чтобы разобраться с ней!

Автор / владелец авторских прав: Google, Inc. Условия авторского права и лицензия: правомерное использование
Появляется ненавязчивое сообщение об ошибке, объясняющее пользователю, что произошло и почему. Более того, оно оказывает поддержку пользователю, говоря что его действия под контролем и объясняя, что это происходит в интересах его собственной безопасности.

Автор / правообладатель: Manutencaonet Blogspot. Условия авторского права и лицензия: CC BY 3.0
Плохой пример — в Windows отображается сообщение об ошибке, в котором используются слова «роковой» и «прекращено». Такие негативные, недружественные слова наверняка отпугнут большинство пользователей!Разрешение отмены действий
Когда пользователи делают ошибку при предоставлении информации в процессе установки, им разрешается вернуться к предыдущему шагу вместо того, чтобы «наказывать» необходимостью начать все сначала.

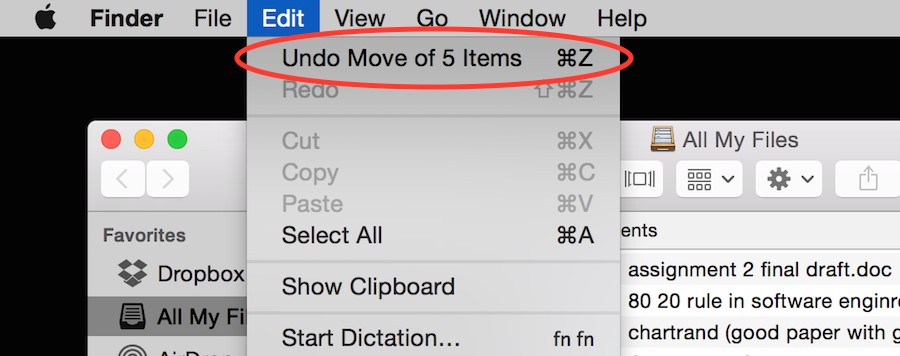
Автор / правообладатель: Euphemia Wong. Условия авторского права и лицензия: добросовестное использование
Пользователь может быстро и легко отменить предыдущее действие.Поддержка внутренней границы контроля
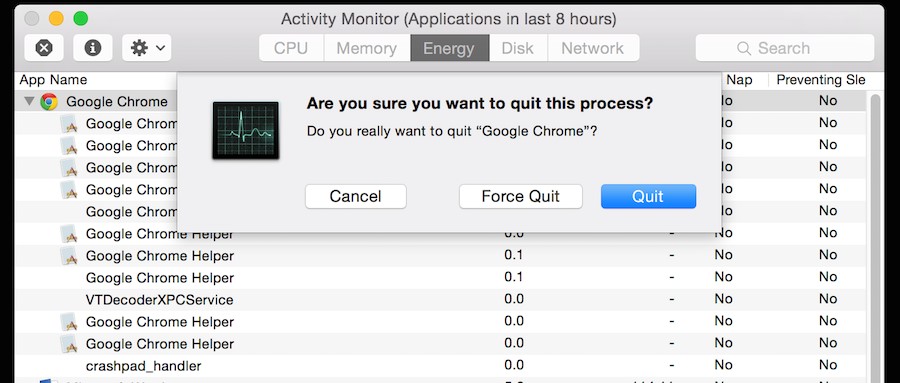
Дайте пользователям возможность выбрать, продолжать ли запускать программу, или выйти из нее. Монитор активности Mac позволяет пользователю «принудительно завершить работу» в случае неожиданного сбоя программы.

Автор / правообладатель: Euphemia Wong. Условия авторского права и лицензия: правомерное использование
Пользователь может выйти или принудительно выйти из программы, если она падает.Уменьшение кратковременной нагрузки на память
Поскольку люди способны сохранять только 5 элементов в нашей кратковременной памяти за один раз, Apple iPhone позволил только 4 иконкам приложений находиться в области главного меню в нижней части экрана. Это решение не только учитывает нагрузку на память, но также учитывает согласованность.

Автор / правообладатель: Brian Voo. Условия авторского права и лицензия: правомерное использование

Автор / правообладатель: Pixabay. Условия авторского права и лицензия: CC0
Прекрасные примеры того, как Apple реализует правила согласованности (первое правило), отображая одно и то же нижнее меню в разных версиях iOS. Это также отличный пример того, как Apple снижает кратковременную загрузку памяти (восьмое правило). Поскольку люди способны сохранять только 5 элементов в нашей кратковременной памяти за один раз, Apple iPhone позволил только 4 значкам приложений находиться в области главного меню в нижней части экрана, независимо от того, является ли это iOS 4. или iOS 7.
Чек лист: как вы можете применить 8 золотых правил Шнейдермана к своим интерфейсам
Ваша работа в качестве дизайнера заключается в том, чтобы сделать жизнь вашего пользователя проще, создав интуитивно понятный, хорошо продуманный и удобный для пользователя интерфейс. Применение восьми золотых правил дизайна интерфейса Шнейдермана поможет вам сделать это. Вот рабочий лист, который вы должны изучить, научившись применять эти правила в своих проектах.

> Скачать PDF здесь.
Вывод:
Выполняя «Восемь золотых правил дизайна интерфейса» Бена Шнейдермана, вы создадите великолепные, продуктивные и не вызывающие разочарований пользовательские интерфейсы, такие как Apple, Google и Microsoft. От Mac и ПК до мобильных устройств или виртуальной реальности и любых других интерактивных технологий, которые будут изобретены в будущем, если ваши проекты предполагают взаимодействие между людьми и интерфейсом, эти восемь золотых правил имеют первостепенное значение в процессе проектирования. Для начала используйте прилагаемую рабочую таблицу, чтобы научиться применять эти правила в своей работе.
Узнать больше:
Для получения дополнительной информации о 8 Золотых правилах Бена Шнейдермана, смотрите.
Для получения дополнительной информации о 10 эвристиках Якоба Нильсена, смотрите.
Для получения дополнительной информации о Руководстве по интерфейсу пользователя iOS, смотрите.
Рекомендации
Автор / владелец авторских прав: Marc Smith. Условия авторского права и лицензия: CC BY 2.0
Комментарии (15)

samhuawey
29.04.2019 16:29Хотелось бы добавить по поводу веб-сайтов.
9. Устанавливайте фокус ввода в текстовое поле если оно единственное на странице и имеет особый смысл. Например, поиск в graylog. Очень неудобно тянуться к мышке и клацать в очевидное место. Тем более что больше в форме нет никаких значимых элементов ввода.
10. Нажатие на Enter в поле ввода должно отправлять форму на сервер. Мне не нужны кнопки «Поиск», «Click» и тд и тп, если я всё равно что-то печатаю на клавиатуре. Нажатие на эти кнопки тратит время и раздражает.
11. Если на сайте в ответ на нажатие кнопки вываливается куча информации (несколько экранов) — сделайте удобный способ вернуться обратно к поиску. Или горячей кнопкой, или попапом, который не скроллируется. У меня нет времени сто раз жать PageUp или переносить руку на мышь.
12. Не нужно надеяться что интеграция с фейсбуком или вконтакте работает везде. Во многих профессиональных конторах эти сайты заблокированы. Если вам так нужно интегрироваться, вызывайте соответствующую функцию с таймаутом 1 секунда — если отвалилось — не используйте интеграцию. Отличный пример — сайт fontanka.ru, который грузится 2-3 минуты из-за кривой встроенной интеграции.
И в целом — не полагайтесь на доступность определённых ресурсов, если вы их не контролируете. Вы можете полагаться только на свой сайт и на своё купленное облако. Всё остальное — шрифты, картинки, jquiry — нужно продублировать, если не загрузилось с облака, грузите со своего сайта.
HEKOT
30.04.2019 07:34Устанавливайте фокус ввода в текстовое поле
В Скайпе это не считают нужным
Нажатие на Enter в поле ввода должно отправлять форму на сервер.
Почти всегда. В многострочных текстовых полях лучше бы чтобы это был перенос строки (например, как на Хабре).
Но хуже всего у одного из «гигантов» В фейсбучике при редактировани сообщения Enter и Ctrl-Enter меняют значения на противоположные по сравнению со значениями при создании сообщения.
RomanKerimov
30.04.2019 08:58Лучше, чтобы return и enter вообще были двумя отдельными кнопками, и их значения не менялись динамически.

Neusser
29.04.2019 17:20+1А как давно гугл и какие-то странные конторы стали авторами/правообладателями скриншотов продукции Microsoft и Apple?

zahmTOD
29.04.2019 17:22Получите вышку по графдизу, отработайте пять-десять лет в этой области, и вы тоже сможете писать такие забавные статьи, как «капитан» Евфимия Вонг.
Плохой пример — в Windows отображается сообщение об ошибке, в котором используются слова «роковой» и «прекращено». Такие негативные, недружественные слова наверняка отпугнут большинство пользователей!
Это вообще волшебно.
UnrealQW
29.04.2019 18:53Нужно вначале обратить внимание человека на его положительные стороны и навыки, похвалить его, и только потом сообщать об ошибках и недостатках.

JustDont
29.04.2019 17:55+1Плохой пример — в Windows отображается сообщение об ошибке, в котором используются слова «роковой» и «прекращено». Такие негативные, недружественные слова наверняка отпугнут большинство пользователей!
На этом месте статьи мне очень захотелось спросить:
И как, отпугнули?
storm_r1der
30.04.2019 09:29Да, это работает: меня от статьи отпугнуло словосочетание "негативные, недружественные слова" :)
Обработка ошибок это про максимально подробное и доступное описание происходящего: что пошло / могло пойти не так, как это можно исправить + взаимодействие с пользователем настолько, насколько это возможно (статьи, или, хотя бы, git issues, например), а не про речевые обороты, фразовые глаголы и красивые слова.

tim2018
29.04.2019 22:31+1… Microsoft являются одними из самых успешных компаний, чьи хорошо продуманные продукты отражают правила Шнейдермана
Да ну?!
Для начала
Почему нет возможности выделить, например, код ошибки в системном сообщении? Или гиперссылку сделать там же?

Keroro
30.04.2019 05:56Меня, помню, первое время вгоняли в ступор Гугловские три точки для раскрытия меню, и карандаш (небольшая косая черточка, по факту) как символ редактирования.

kurumpa
30.04.2019 15:39Mac позволяет пользователям отказываться от щелчков мышью, предоставляя им сочетания клавиш.
Как раз таки нет. В отличие от виндовс, к сожалению, мак не проектировался под управление без мыши, некоторые вещи там сделать с клавиатуры нельзя.


HEKOT
И причём здесь Микрософт?
А нельзя ли в эти неведомые «руководства» вкулючить пункты такие как: