
С тех пор, как компания Facebook изменила лицензию React с BSD на MIT, эта библиотека, кажется, расцвела на каждом углу глобального рынка веб-разработки. Однако, и это бизнесмены и стартапы обычно понимают далеко не сразу, React — это не всеобъемлющая система для фронтенд-разработки. Это — всего лишь библиотека, один из многих строительных блоков, в числе многих, помогающих быстро превратить маленькое приложение в более крупный проект, в систему, основанную на компонентах, изолированных друг от друга.
Противостояние React и Angular
Компанию Facebook часто используют в качестве основного примера успешного применения React. Но данная библиотека — лишь капля в море огромного количества технологий, которыми пользуется этот технический гигант. Это, в конце концов, просто JavaScript-библиотека, предназначенная для разработки интерфейсов.
Angular, с другой стороны, представляет собой набор библиотек, которые, работая совместно, формируют единое целое.
Существуют некоторые задачи, качественно решаемые средствами Angular, которым совершенно не уделяется внимания в React, в то время как что-то другое в React отличается более высокой эффективностью. Разработчики всегда будут склоняться к тому, что они хорошо знают, и, в результате, даже не будут пытаться смотреть на другие парадигмы, которые могут лучше соответствовать их ситуации. Или, возможно, такой тип мышления часто характерен для начинающих разработчиков и разработчиков среднего уровня.
Несмотря на рост популярности React нельзя забывать о том, что Angular пользуется серьёзной поддержкой компании, не уступающей по размерам Facebook, а то и превосходящей её. Речь идёт о Google. При этом вокруг методологий фронтенд-разработки, продвигаемых Angular и React, сложились одинаково мощные экосистемы, в которых имеются и серьёзные мероприятия, и крупные специалисты, ратующие за ту или иную технологию. Правда, существует ещё одна растущая в плане популярности технология, находящаяся, если судить о том, что она предлагает разработчику, между Angular и React. Это — фреймворк Vue.
Vue

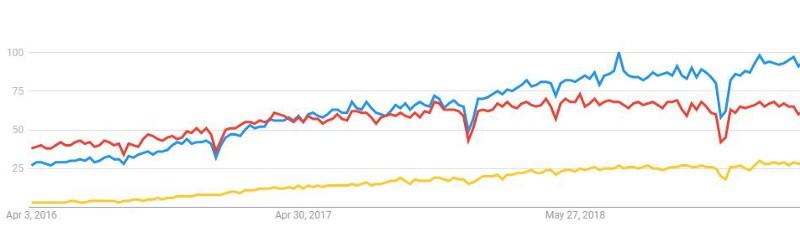
Данные с Google Trends. Красная линия — Angular, синяя — React, жёлтая — Vue
Фреймворк Vue — новичок в «классе» инструментов фронтенд-разработки, его популярность постепенно растёт, поэтому, говоря о React и Angular, нельзя забывать и о нём. Хотя сложившееся вокруг Vue сообщество гораздо меньше, чем сообщества Angular и React, рост популярности Vue можно объяснить тем, что он представляет собой легковесный инструмент, не такой сложный, как Angular, но предлагающий программисту больше возможностей, чем предусмотрено в базовом функционале React.
Создатель Vue хорошо знаком с фреймворком AngularJS. Принципы, на которых он основан, гораздо сильнее, чем в случае с современным Angular, напоминают принципы, лежащие в основе React.
О сложностях внедрения технологий и привычках программистов
С React, бесспорно, просто разобраться, просто создать на основе этой библиотеки полнофункциональное приложение, которое, без особых проблем, можно преобразовать в нативное мобильное приложение. Эта библиотека популярна в среде начинающих разработчиков.
Освоить Angular сложнее, прежде чем на базе этого фреймворка можно будет что-то создать, придётся разобраться с некоторыми дополнительными вещами. Этот фреймворк заимствует концепции и идеологию у Java, технологии, которая, преимущественно, используется для разработки бэкендов и играет важнейшую роль в инфраструктуре программных систем Google. В Facebook, с другой стороны, широко применяется PHP, что, в результате, привело к сильному влиянию на React принципов, принятых в этом языке.
Можно легко потратить целый день, сравнивая React и Angular, но самое важное, что можно вынести из этого сравнения, заключается в том, что обе эти системы отличаются мощными сообществами и способны привлекать программистов, имеющих опыт работы с определёнными технологиями. Надо отметить, что стартапы сильнее склоняются в сторону React, так как они стремятся к тому, чтобы используемые ими инструменты предусматривали бы как можно меньший уровень дополнительной нагрузки на разработчиков. Их выживание зависит от того, как быстро они способны выйти на рынок, как хорошо они способны удовлетворить спрос и как точно они могут вписаться в тренды.
Но многие стартапы упускают одну важную вещь: чем ниже входные барьеры — тем ниже может быть и качество. По мере того, как появляется всё больше и больше программистов-самоучек, опирающихся на ресурсы сообществ, сложившихся вокруг React, определённые вещи, такие, как парадигмы программирования и чистота кода, отходят на второй план. Нельзя сказать, что в среде Angular всё значительно лучше, но в случае с Angular программисту приходится работать в достаточно жёстких рамках, предписываемых этим фреймворком. В React же таких рамок нет.
У Vue имеется собственное небольшое жизненное пространство, этот фреймворк призван стать ответом на вопрос о том, что лучше, Angular или React, для тех, кто не хочет, начиная путь веб-разработчика, вставать на баррикады одной из противоборствующих сторон.
Что использует Netflix?
Оказывается, что Netflix, среди множества других технологий и инфраструктурных инструментов, использует React. Если представить себе устройство приложения, так сказать, с высоты птичьего полёта, то окажется, что фронтенд-технологии составляют лишь небольшую часть того, что используется в проекте.
PayPal, с другой стороны, пользуется Angular, это выдают последовательности символов
ng, тут и там встречающиеся в HTML-коде, формируемом ресурсами компании.
HTML-код PayPal
Netflix и PayPal — огромные компании, занимающие определённые рыночные ниши. И та и другая совершенно не связаны ни с Angular, ни с React, в том смысле, в котором связаны с ними Google и Facebook. Но каждая из этих компаний, выбирая, соответственно, React или Angular, решает с помощью той или иной технологии задачи разработки интерфейсов своих приложений.
Тут можно сказать, что на выбор технологий этими компаниями повлиял унаследованный код, или что угодно другое. Но обе компании обладают достаточными ресурсами для того чтобы нанять столько программистов, сколько нужно для работы над их кодом с применением выбранных технологий.
Кстати, интересно отметить, что GitLab, с 2016 года, использует Vue.
Инструмент — это не главное. Главное — решение задач
Возникает такое ощущение, что в жарких спорах о том, какая технология лучше другой, забывают о весьма важном вопросе, который заключается в том, что именно способно наилучшим образом решить некую задачу, помочь в достижении определённой цели.
Если цель — скорость разработки при небольшом бюджете, тогда, вероятно, лучше всего посмотреть в сторону React. Если нужно что-то более масштабное, целостный и хорошо приспособленный к совместному использованию набор инструментов, позволяющий, из-за необходимости достаточно серьёзного изучения этого набора инструментов разработчиками, создавать более надёжные решения, тогда стоит выбрать Angular. А как быть в том случае, если нужно взять всё лучшее из миров React и Angular? Приверженцы Vue, определённо, увидят в подобной ситуации хороший пример применения их любимого фреймворка.
Популярность Angular со временем не падает. Скорее можно говорить о смещении фокуса внимания. В то время как React «отъедает» больший, чем Angular, «кусок пирога» экосистемы разработки, Angular, несмотря на рост React, всё ещё не думает сдавать позиции.

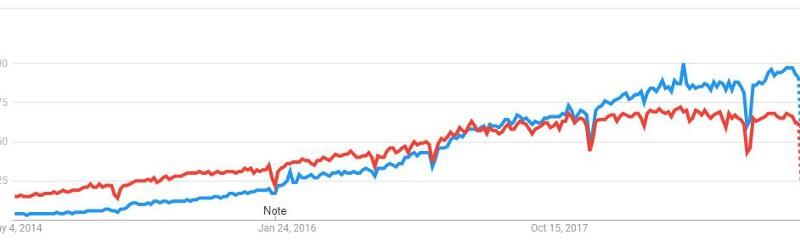
Сведения о результатах поиска из Google Trends за 5 лет. Красная линия — Angular, синяя — React
Кроме того, стоит отметить, что Angular, можно сказать, практически построил своё сообщество заново после того, как этот фреймворк превратился из AngularJS в то, что существует в наши дни. Хотя у этого фреймворка была масса приверженцев, всем им, после выхода Angular 2, пришлось переучиваться.
Если проанализировать ситуацию с учётом этого, то окажется, что Angular, в том виде, в котором он известен сегодня, моложе React на целых три года. Исходную версию Angular, из-за её отличий от Angular 2+, можно, на самом деле, в расчёт не принимать.
Итоги
Если вы — начинающий разработчик, который пытается найти для себя ответ на вопрос о том, что ему нужно изучать, рекомендуется не думать об этом слишком много. Всё ведь, в итоге, сводится к обычному JavaScript, поэтому, возможно, лучше сначала изучить базовые технологии, а потом уже заниматься всякими «интересностями».
Какую бы технологию вы ни выбрали бы, вы будете иметь дело с идеями, применимыми и к другим технологиям, позволяющими легче с ними разобраться. Самое главное — по-настоящему хорошо изучить ваш первый фреймворк, и научиться делать с его использованием нечто такое, что выходит за пределы пресловутого ToDo-приложения.
Стремитесь к тому, чтобы стать разработчиком, который хорошо разбирается в парадигмах программирования, не старайтесь слишком сильно привязываться к чему-то одному. Кроме прочего, изучайте архитектуру приложений, проектирование и разработку компонентов, разбирайтесь с особенностями поведения потоков данных в приложениях, осваивайте технологии управления состоянием приложений.
Возможность свободно, независимо от конкретной платформы, использовать знания и навыки подобного рода — это то, что отличает начинающих программистов и программистов среднего уровня от специалистов высокого класса.
Уважаемые читатели! Какими соображениями вы руководствуетесь, выбирая инструменты фронтенд-разработки для своих проектов?

Комментарии (12)

Tantrido
06.05.2019 14:57Только вчера подумал: хорошо бы перевести на русский — и вот готово! :) Благодарю!

APXEOLOG
06.05.2019 16:35+1По мере того, как появляется всё больше и больше программистов-самоучек
А как ещё учатся программисты? Или автор является фанатом курсов "Как стать фронтенд сеньором за 21 день"?

syncro
07.05.2019 18:59рякт не является библиотекой, т.к. не представляет утилитарной ценности кроме структурирования кода приложения, что как раз про фреймворки, кроме того он накладывает ограничения в использовании библиотек взаимодействующих с dom, использующих ООП и прочих нереактизированных

megahertz
08.05.2019 11:19По моему, все как раз наоборот. Никаких ограничений на структуру кода React не накладывает. Что вы у себя используете — ООП, ФП или что-то еще это только ваш выбор. Насчет нежелательности библиотек взаимодействующих с DOM — отчасти да, но достаточно грамотный адаптер написать чтобы все было красиво и вписывалось в идеологию. Впрочем, работу с DOM напрямую не поощряют практически все актуальные фреймворки/библиотеки.

syncro
08.05.2019 11:51если использовать нечистые функции в рендере код перестанет собираться, а чистые это как раз без ссылок в т.ч. на экземпляр класса.
Насчёт адаптера — не каждая библиотека такое поддержит, мне думается, после перерендера полезут ошибки и утечки.
Реакт вместе с сателлитами очень конкретно определяет решение задач строго определенным способом, например храня все данные в одном глобален. Даже свободная композиция структуры дерева как в мл языках в нем заменена на харкод с прямым связыванием.
megahertz
08.05.2019 13:34По хорошему, в компоненте должен быть минимум какой-либо логики, он не должен знать какая там снаружи обвязка, является ли переданный callback чистой функцией или забинденным методом.
По поводу адаптера — можно просто избежать рендеринга. Отрендерить один раз, а всю остальную работу вести исключительно через DOM, запрещая повторный рендеринг. Тут конечно реализация будет сильно от конкретных условий зависеть.

mayorovp
08.05.2019 15:49если использовать нечистые функции в рендере код перестанет собираться
Это вообще как?
Реакт вместе с сателлитами очень конкретно определяет решение задач строго определенным способом, например храня все данные в одном глобален
Реакт как раз позволяет как использовать state, так и хранить состояние в любом другой месте.

taujavarob
07.05.2019 22:20-2Какими соображениями вы руководствуетесь, выбирая инструменты фронтенд-разработки для своих проектов
Интуицией.
В 1996 впервые попробовал Java (он был представлен в 1995, но до Минска добрался через год) и… поставил на него (не по душе мне был Delphi, на котором писали тогда все).
И… не прогадал.
А что сейчас? — Вангую — React загонит всех остальных в свои ниши!


Virviil
Захлебнулся в потоке воды, так и не встретив по дороге ни малейшего островка, за который можно было зацепиться.