Я уже 12 лет создаю различные веб-сервисы и мобильные приложения. И миллион раз я советовал людям делать MVP. Но я чувствую, что нужно быть очень осторожным с этим советом, нужно допускать множество оговорок, когда даешь этот совет и объяснять, что же такое "M" и "V" в этой аббревиатуре.
MVP хорошая концепция если вы хотите проверить гипотезу, посмотреть на реакцию аудитории, быть гибким, и не тратить много сил и денег.
Но многие люди даже после запуска не отпускают эту идею. Думая о том, что теперь это их кредо на всю оставшуюся жизнь.

Пользователи не любят «минимально жизнеспособное»
Вы бы хотели себе "Минимально жизнеспособный" автомобиль? Или при покупке квартиры или дома, вам бы понравился "Минимально жизнеспособный" вариант?
Просто признайтесь самому себе, что вы не любите "минимально жизнеспособные" вещи, включая веб-сервисы и мобильные приложения. И все остальные пользователи их тоже не любят.
Да, люди любят ПРОСТЫЕ вещи, но между "простым" и "минимально жизнеспособным" бесконечность.
Чтобы сделать приложение простым нужно много работы. Сделать приложение, убрать все лишнее. Посмотреть реакцию пользователей, понять, что ты убрал не то, что нужно и не добавил то, что необходимо. И так несколько итераций.
Паскаль как-то написал: "Письмо это вышло длинным только потому, что мне некогда было написать его короче".
Для составления короткого и содержательного и логичного текста нужно потратить гораздо больше времени, чем для простого изложения всех мыслей, которые приходят в голову. Точно так же и с приложениями.
Core UX Features
В любом продукте главным является только одно — "Core UX Features".
Под этим я имею в виду следующее:
У нас с вами есть обувь. Уже примерно несколько тысяч лет. И она модернизируется. Появились новые материалы, обувь стала более красивой и удобной.
И если вдруг вы, захотите прям сейчас произвести пару кроссовок, то вы не сможете сделать "минимально жизнеспособные кроссовки" из мешковины с подошвой из картона. Именно это многие люди считают MVP.
В кроссовках важны три вещи:
- Как они выглядят (В приложении это UI) и насколько они удобны (UX)
- Как и из чего они сделаны (Техническая часть)
- Цена кроссовок (В приложении это BA/BI)
Многие думают, что люди не покупают их "минимально жизнеспособные" кроссовки только из-за того, что у них нет конкурентных преимуществ (фич). И они решают добавить в кроссовки powerbank, флешку или фонарик.
Вот примерно такую аналогию можно привести на то, что сейчас происходит на рынке мобильных приложений.
Это вроде бы всем очевидно, но только не создателям мобильных приложений. Вы сейчас легко можете найти "минимально жизнеспособное" приложение к огромной кучей фич. И я не говорю о том, что фичи не нужны совсем. Фичи нужны, но они должны быть максимально консистентными основной задачи, которую выполняет приложение.
Например, у нас с вами есть автомобили. И самое важное в автомобиле это тоже "Core UX Features". Это различные гидроусилители руля, автоматическая коробка передач, ABS, разнообразная автоматика которая сама тормозит, придерживается полосы или опускает фары. И другие разнообразные штуки, которые нам помогают в самом главном — в вождении.
Но у автомобиля есть и другие "фичи", которые не являются основными: музыка, кондиционер. Но нужно понимать, что эти фичи являются очень консистентными. Неконсистентными фичами для автомобиля являлась бы встроенная посудомойка.
Когда «Features» важнее «UX»
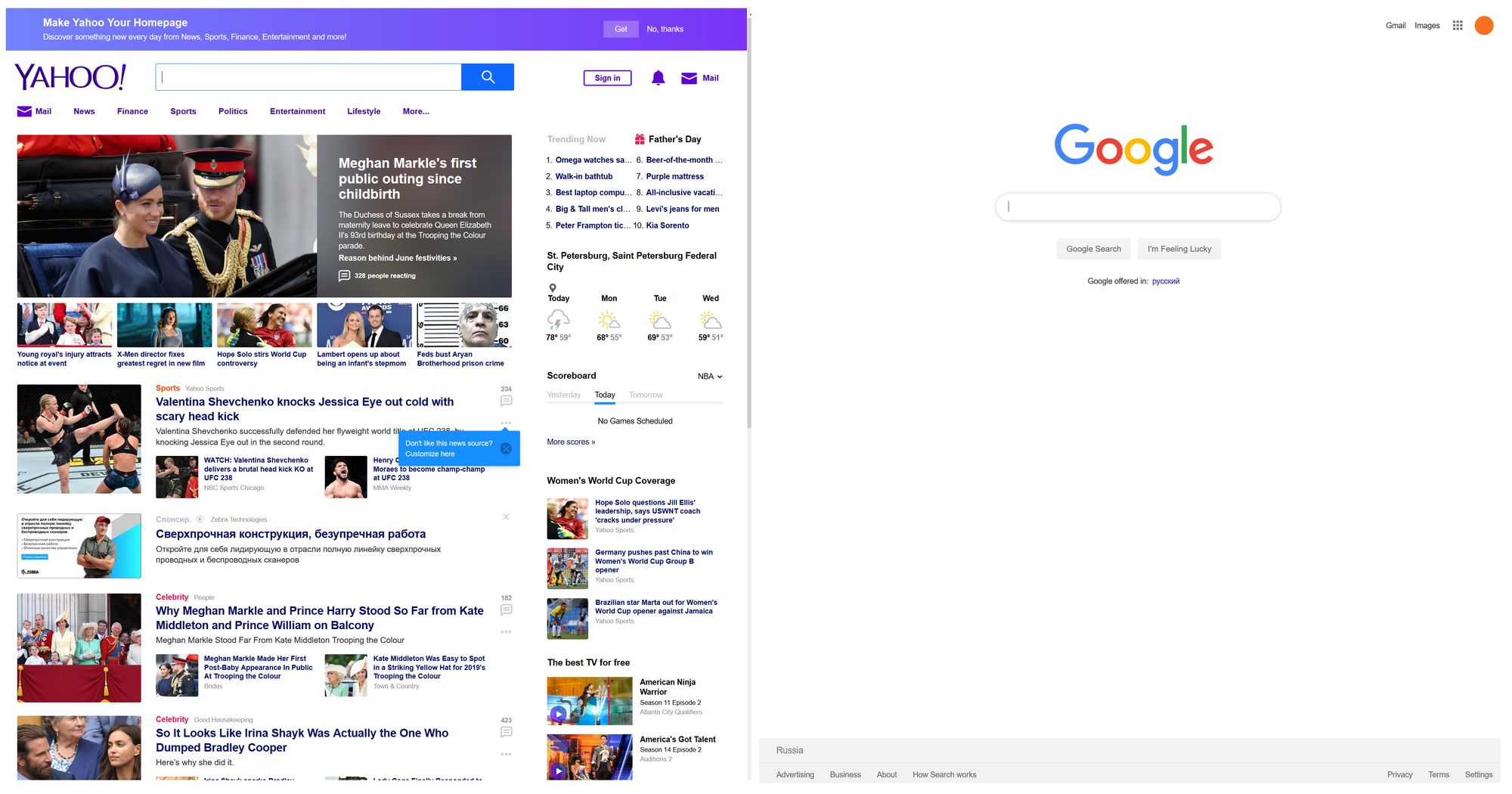
И заметьте, что большие корпорации не думают такими категориями. Посмотрите на Apple, Google, Yandex. У них у всех есть свои карты. И ни одна из корпораций не пытается выделиться фичами. Они все понимают, что они делают.
Но небольшие компании в большинстве случаев будут думать именно фичами.
Вот, что можно придумать, если рассуждать в такой парадигме:
- Давай я в карты добавлю социальную сеть. Это же здорово. Я смогу дружить с людьми в картах. Буду постить о том где я гуляю на картах и свои любимые маршруты.
- И еще я туда добавлю возможность переписываться, добавлю туда мессенджер. Естественно со стикерами и масками, потому что они сейчас везде, люди любят маски. Такого ведь нет ни в гугл-картах ни в яндекс-картах.
- Было бы круто если бы я на карте отмечал мои любимые места, и те люди, которые тоже отмечали бы эти же самые места мне показывались. И мы бы с людьми дружили местами. Такого еще нигде нет. Очень круто.
- Еще мы можем прям на карту добавить монетки. Люди будут ходить и собирать их. У кого больше монеток у того выше уровень. А за уровни можно будет себе покупать новую рамочку на аватарку. Геймификация. Люди любят такое.
- Еще было бы круто добавить в карты игру. Представьте, я иду по городу, и мне вдруг стало скучно. Я хочу как-то отвлечься. И я открываю игру прям из карт. Например, змейку. Нажимаешь кнопку и начинается игра. Ты змейкой собираешь шарики. Пользователи обожают игры, мы проводили исследования, молодая аудитория будет нашей.
Вот, смотрите, с ходу я придумал пять новых и крутых фич и я резко выделился среди конкурентов.

Почему люди думают в такой парадигме? Во-первых, люди считают, что копировать это плохо, будто бы ты воруешь, если ты перенимаешь что-то у конкурента. Во-вторых люди не хотят делать то же самое потому, что думают, что если они будут делать карты как у гугла, то они ничем не смогут выделяться.
Поэтому большинство приложений именно такими критериями и рассуждают. Зарелизить побольше фич.
И очень мало компаний думают не о новых фичах, а о "Core UX Features".
И потом сделали приложение и это приложение и выглядит точно так же. И нормально, яндекс не переживает о том, что они копируют что-то.
В принципе копировать нормально. Но только если ты просто скопируешь, то ты всегда будешь вторичен, а если ты скопируешь и улучшишь "Core UX Features" то твоим приложением будут пользоваться.
Telegram
Так, например, пришел на рынок Telegram. В тот самый рынок, где есть WhatsApp. И Telegram, как вы понимаете, не думал о конкурентных преимуществах. Он делал то же самое, только он сделал все лучше.
И Telegram просто взял и отожрал у WhatsApp огромный кусок в 15% пользователей. Каждый аспект, каждая деталь в Telegram сделана намного лучше чем в WhatsApp.
Почему Telegram не добавляет новые фичи или добавляет их очень осторожно? Потому добавление каждой новой фичи разрушает UX.
AMAZON
Был такой чувак, которого зовут Ben Kamens. И он еще в 2013 году написал просто невероятную статью. Можете прочитать ее в оригинале тут.
А смысл статьи в том, что Amazon думает не о новых фичах, а о "Core UX Features".
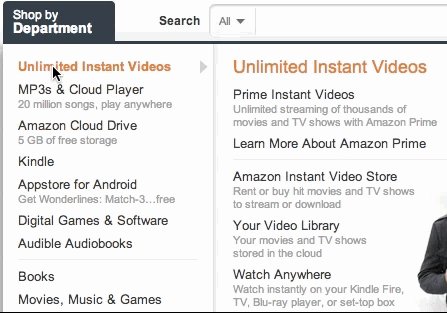
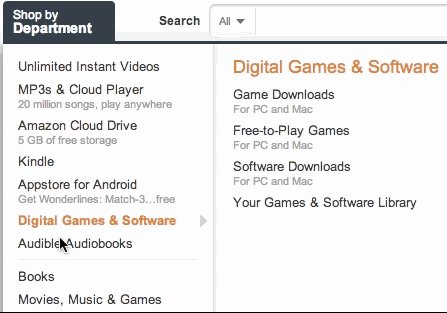
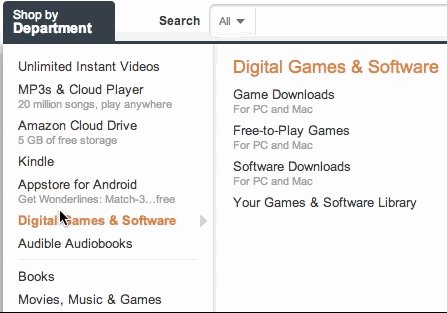
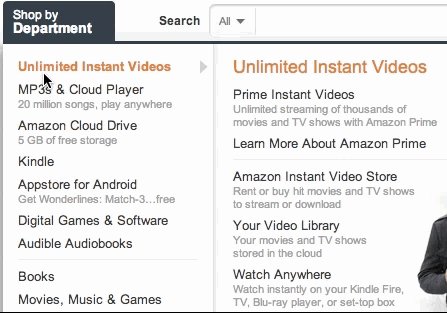
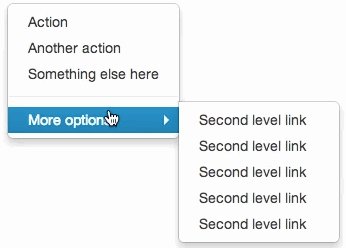
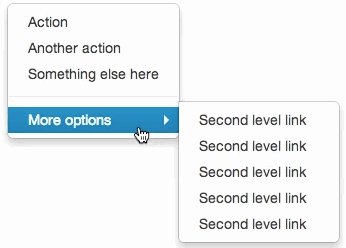
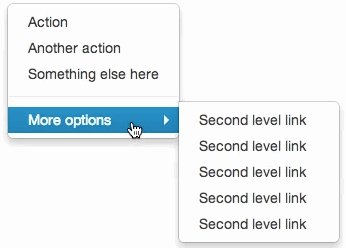
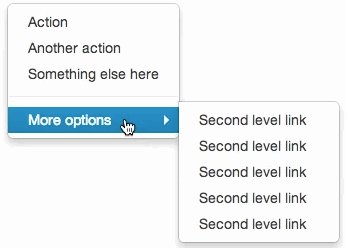
Амазон продает довольно много товаров и соответственно у него есть многоуровневое меню.
И когда вы двигаете курсором по этому меню оно открывается мгновенно. И это очень круто. Потому что у вас нет этой бесящей задержки.

Когда как если вы зайдете практически в любой другой онлайн магазин вы увидите эту гадкую задержку. Можете сами это проверить, например, зайдя в онлайн-магазины ДНСа или Ситилинка. Вы увидите, что вы когда двигаетесь по элементам меню, то список открывается примерно через секунду. И это раздражает.

Я думаю вы понимаете для чего вам нужна эта задержка. Чтобы вы могли двигать мышку по диагонали. Она нужна, потому что в противном случае когда вы начинаете двигать мышку начиная от главного списка к второстепенному подменю сразу же исчезнет если вы попадете на пустое место, или переместится в другое меню.

И Amazon решил эту проблему. И решил очень элегантно.
И теперь мы можем двигать свою мышку по-диагонали, при этом меню будут отображаться мгновенно.

Вот после такого решения я готов аплодировать Amazon. Эту статью я прочитал в 2013 и она до сих пор не выходит у меня из головы. Это и есть работа с "Core UX Features".
И я убежден, что компании, которые уделяют настолько пристальное внимание "Core UX Features" становятся лидерами на рынке.
Добавление каждой новой фичи разрушает UX
Это правило работает почти всегда. За очень редкими исключениями. Это выражение я услышал у основателя компании Slack.
Фичи. которые не разрушают UX или разрушают его не сильно очень редки, например, управление голосом в яндекс-навигатор. Это крутая фича и эта фича никак не ломает UX.
Но в большинстве случаев добавление новой фичи означает добавление новой кнопки, пункта меню, жеста, контрола или иного действия. Все, в этот момент мы немного разрушаем UX.
Slack
Slack, кстати, сейчас стоит $17B. По сути Slack это довольно простой мессенджер. Это IRC, которому уже миллиард лет, просто с очень красивым UI и очень-очень-очень продуманным UX.
И в сети есть письмо основателя Slack к своей команде. И знаете, что он пишет. Как вы думаете, что он пишет.
Два варианта:
Ребята, давайте придумаем побольше крутых фич. И сделаем крутой мессенджер с где будет максимальное количество конкурентных преимуществ?
Ребята, давайте мы возьмем и вылижем наши "Core UX Features".
А вот и ответ:
Therefore, “understanding what people think they want and then translating the value of Slack into their terms” is something we all work on. It is the sum of the exercise of all our crafts. We do it with copy accompanying signup forms, with fast-loading pages, with good welcome emails, with comprehensive and accurate search, with purposeful loading screens, and with thoughtfully implemented and well-functioning features of all kinds.
Tinder
Можно приводить и другие примеры. Например, приложения для знакомств. Есть у нас Tinder, который лидер на рынке. У него по сравнению со всеми другими приложениями просто невероятно скудный функционал.
Можно только лишь свайпать и переписываться.
При этом MATCH GROUP имеет Market Cap $20B. Конкуренты там даже и рядом не валялись. Хотя у конкурентов фич в разы больше.

Вот, например, отличный пример того, что фичи могут отталкивать от приложения. Одно из приложений для знакомств сделало прям огромное количество фич. Тут вам и какой-то "Photoline" которого нет у тиндера, и естественно это конкурентное преимущество. И лайв стримы, которых тоже нет у тиндера, второе конкурентное преимущество. Только вот приложение забыло про самое главное, что я при регистрации указал, что мне интересны девушки, а приложение почему-то показывает мне не только девушек. И это для меня настолько странно, что удалить это приложение это самое рациональное, что только может сделать пользователь.
Как минимум могут отталкивать сложным интерфейсом. Я могу зайти в приложение и сказать НЕТ СПАСИБО, разбираться я вот с этим не буду.
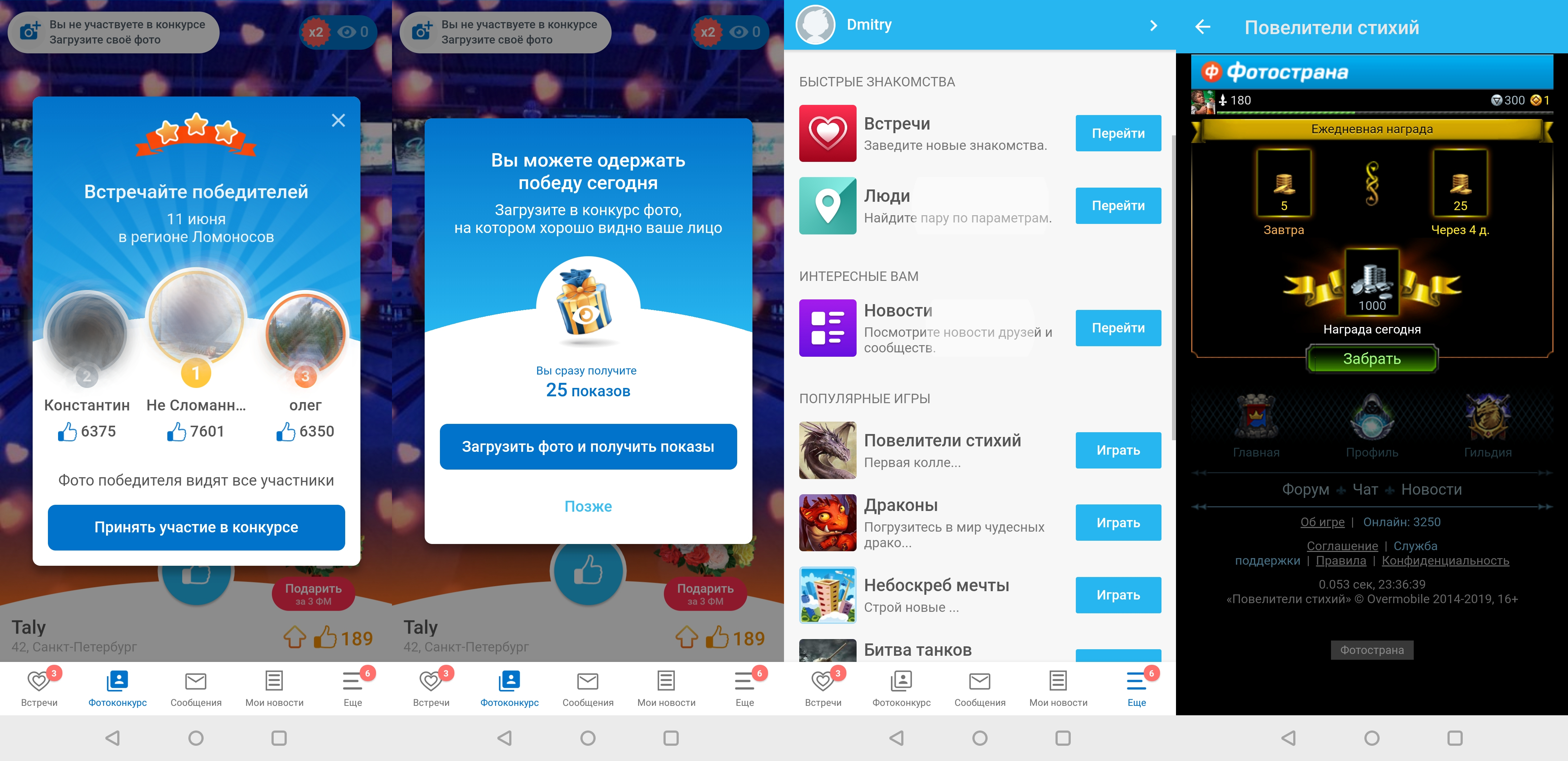
Другие приложения для знакомство тоже соревнуются конкурентными преимуществами. Вот вам пример:

Тут есть и голосование за победителей. Явное преимущество над тиндером. И фотоконкурс. И даже новости. Ну и самое классное, что тут есть flash-игра из 2002 года. Видимо, создатель этого продукта раньше делал flash игры и решил, что им нельзя пропадать. Скорее всего, в этой компании не в курсе, что в моем телефоне уже давно есть PUBG, Heartstone, FIFA, Clash of Clans и Brawl Stars.
А знаете каким образом мыслят в этих компаниях? Они смотрят на статистику. Смотрят, например, сколько людей кликают на игры. И окажется, например, что на игры кликало 5% пользователей. И в компании считают, что раз есть игра, то ее нужно оставить, ведь люди ей пользуются.
Используя такую логику можно просто добавить кнопку, которая вообще ничего не делает. И посмотреть сколько процентов людей ее нажимают. Кто-то явно будет нажимать.
Итог. Приложения выиграли у тиндера по количеству фич. А тиндер выиграл их всех по количеству заработанных денег.
Science, BITCH!
Ну да ладно, давайте посмотрим на какие-нибудь исследования.
Aesthetic-usability effect
Есть такой эффект, который называется "Эффект эстетика-юзабилити" (Aesthetic-usability effect). И эффект говорит о том, что привлекательные с точки зрения дизайна вещи кажутся проще в использовании и более удобными, чем те, которые менее красивы.
Если человек видит перед собой два предмета красивый и некрасивый, то человек считает, что красивый является более удобным. Это касается всего. Например, стоит два кресла. И вот на большой выборке в слепую большинство выбирает одно кресло. А не в слепую другое.
Абсолютно тоже самое происходит и с интерфейсом. Если интерфейс вашего приложения красивый, то пользователи подсознательно будут считать ваше приложение классным. Каждая крошечная деталь в вашем приложении очень важна.
И я сам на себе вижу, что эффект работает. Вот есть телеграм и ватсап. И мне телеграм кажется в миллиард раз более удобным. И я чаще всего пользуюсь только им. На мой взгляд он и красивей и удобней.
Эстетичность очень сильно влияет на наше отношение к продукту. Люди любят красивые вещи. Красивые вещи формируют у людей позитивное отношение к продукту и делают людей толерантными к проблемам продукта, которые могут возникнуть.
Forming impressions of personality (Asch, S. E. )
Flexibility-usability tradeoff
А этот эффект говорит о том, что по мере увеличения гибкости системы, ее практичность, то есть юзабилити, снижается.
Чем больше фич вы добавите в свое приложение, тем менее удобным оно станет для пользователя. Гибкие продукты могут выполнять больше функций, чем специализированные, но менее эффективно.
Фотострана хочет быть гибкой и предлагать пользователю и знакомства и игры и новости и конкурсы. Но она усложнила свой интерфейс и пользователи теперь в нем запутываются. Код проекта раздулся и его тяжелее поддерживать. Его тяжелее тестировать. А самое главное, что фотострана проигрывает тиндеру в вопросах знакомств, и проигрывает PUBG в вопросах геймплея. И так будет всегда, пока ребята не сконцентрируются на Core UX Features.
Посмотрите на фейсбук, он пару лет назад вынес из себя свой мессенджер. Зачем? Как вы думаете?
Почему гугл делает отдельные проекты? Почему есть отдельно gmail и отдельно google drive. Почему они не сделали одного большого монстра?
Donald A. Norman (The invisible Computer, MIT Press)
Andrew Odlyzko (The invisible problems of invisible Computer: A sceptical look at information appliances)
Form follows function
Форма следует за функцией.
Посмотрите на любые по-настоящему красивые приложения. В этих приложениях нет ничего лишнего. Там есть только то, что вам нужно. Там вы увидите ту информацию за которой вы открыли это приложение. Если вы откроете телеграм вы увидите сообщения от ваших друзей. Если откроете инстаграм, то сразу увидите фотографии. А в фотостране вы сразу увидите Алексея, который победил в каком-то конкурсе. (Я не знаю для чего мне эта информация).
Красота в по-настоящему красивых приложениях следует за функцией. Я очень люблю концепцию минимализма. Минималистичным можно считать то приложение из которого нечего убрать так чтобы оно не разрушилось.
Красота это отсутствие избыточных элементов, в том числе и отсутствие декоративных элементов.
Hick's Law
А это еще один интересный закон, который говорит нам о том, что время, которое нам необходимо, чтобы принять решение возрастает с увеличением количества вариантов.
Если вы проектируете приложение, то вы должны понимать какой CTA нужно ожидать от пользователя и к какому его нужно подтолкнуть. И чтобы эффективней подтолкнуть пользователя нужно уменьшите количество вариантов настолько, насколько это возможно.
Этот закон применим к разработке любого интерфейса. Как мобильных приложений, так приборной панели автомобиля, верстке газеты. Короче говоря, чему угодно.
Дизайнеры могут очень сильно повысить эффективность дизайна, если они научатся правильно использоваться закон Хика. Он применяется в разработке меню программного обеспечения, индикаторов.
W. E. Hick On the Rate of Gain of Information
Horror Vacui
И это мой любимый эффект, на русском языке самым верным переводом будет "Боязнь пустоты".
Это стремление заполнять пустые места любыми объектами или любой информацией, вместо того, чтобы просто оставить их пустыми.
В искусстве это противоположность минимализму. Термин этот используется в искусстве, дизайне, для описание стиля где полностью заполняют пустые места.
Например, посмотрите на картины Адольф Вёльфли (он провел 35 лет в сумасшедшем доме), Жан Дюбюффе, Дэвид Карсон, Воган Оливер, Клей Уилсон, Роберт Крамб.

Впервые этот термин появился, когда люди начали изучать викторианскую эпоху и вот в ней художники стремились заполнить вообще все.
Исследования показывают, что horror vacue обратно пропорциональна воспринимаемой ценности. Люди, например, исследовали магазины одежды, которые выставляли витрины в своих магазинах, и оказалось, что степень заполненности витрин манекенами, одеждой, ценниками, акциями, оказалось обратно пропорциональной средней цене товаров и престижности магазина.


Магазины из масс-маркета старались изо всех сил заполнить витрину по максимуму. Используя все пространство, куча одежды, манекенов, все надо заклеить акциями и ценниками. А престижные бутики чато используют один манекен, без развешенной одежды, без ценников. Если человек хочет узнать цену, то возможно, вещь ему не по карману.

Этот результат полностью согласуется с жизненным опытом, хотя он несколько необычен, поскольку изобилие традиционно считается признаком достатка и роскоши.
Этот принцип работает. И в дизайне нужно его учитывать в дизайне баннеров, рекламы, сайтов, мобильных приложений.
Чтобы вызвать ассоциации с высоким качеством, нужно использовать минимализм, чтобы привлечь богатых и образованных людей. Или если вы хотите в масс-маркет, то используйте боязнь пустоты, чтобы привлечь бедных и менее образованных.

Dimitri Mortelmans. Visualizing Emptiness, Visual Anthropology.
Ernst Gombrich. The sense of Order: A study in the Psychology of Decorative Art.
Signal-to-noise Ratio
Отношение релевантной информации к нерелевантной информации, выводимой на экран. Если вы хотите, чтобы вашим приложением пользовались более эффективно, то вы должны стремиться увеличить отношение сигнал-шум.
В приложениях, которые мы с вами создаем мы так или иначе передаем пользователю информацию. И на этой стадии у нас она разрушается. А посторонняя и ненужная информация добавляется. Разрушение информации снижает качество полезной информации путем изменения ее формы.
Шум снижает четкость передачи путем разбавление полезной информации ненужной информацией. И ваша цель сделать так чтобы максимизировать сигнал и минимизировать шум. Чтобы получилось высокое отношение сигнал-шум.
Увеличить отношение сигнал шум можно двумя способами
Усилить сигнал:
- Любой текст в вашем приложении должен быть максимально точным и понятным.
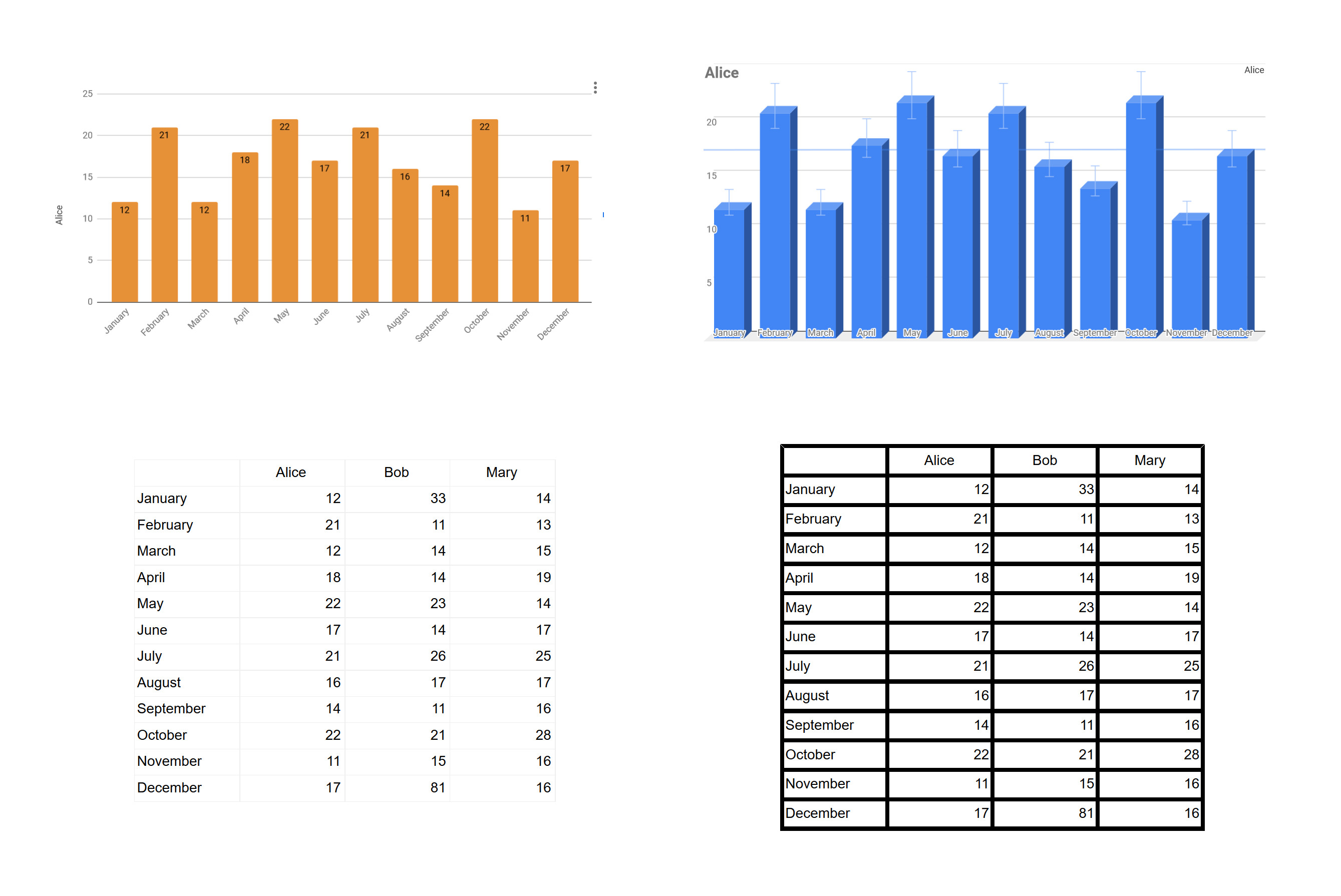
- Графики, которые не соответствуют тексту.
- Неоднозначные иконки.
- Непонятные жесты или отсутствие жестов по-умолчанию.
Минимизировать шум:
- Убрать все, что только можно убрать обязательные элементы следует минимизировать, настолько, насколько это возможно, без ущерба для выполняемой ими функции.
- Например, линии сетки или линии таблицы следует всегда делать как можно тоньше и светлее. А если можно, то вообще удалять.
Взгляните на примеры и сразу поймете разницу.

Wilson P. Tanner Jr. and John A. Swets. A Decision-Making Theory of Visual Detection.
Visual of Quantitative Information.
Вывод
Пожалуйста, посмотрите на свое приложение и подумайте о том, что из него можно выпилить.
Комментарии (4)

VadimGuslistov
16.06.2019 11:55После чтения заголовка "Пользователи не любят «минимально жизнеспособное»" стало понятно, что вы не понимаете бизнес-смысл появления MVP.
А он есть:

Советую прочитать https://hackernoon.com/mvp-paradox-and-what-most-founders-need-to-be-aware-of-3a5f8c3acb76


killdownby
Отличная работа. Спасибо!