
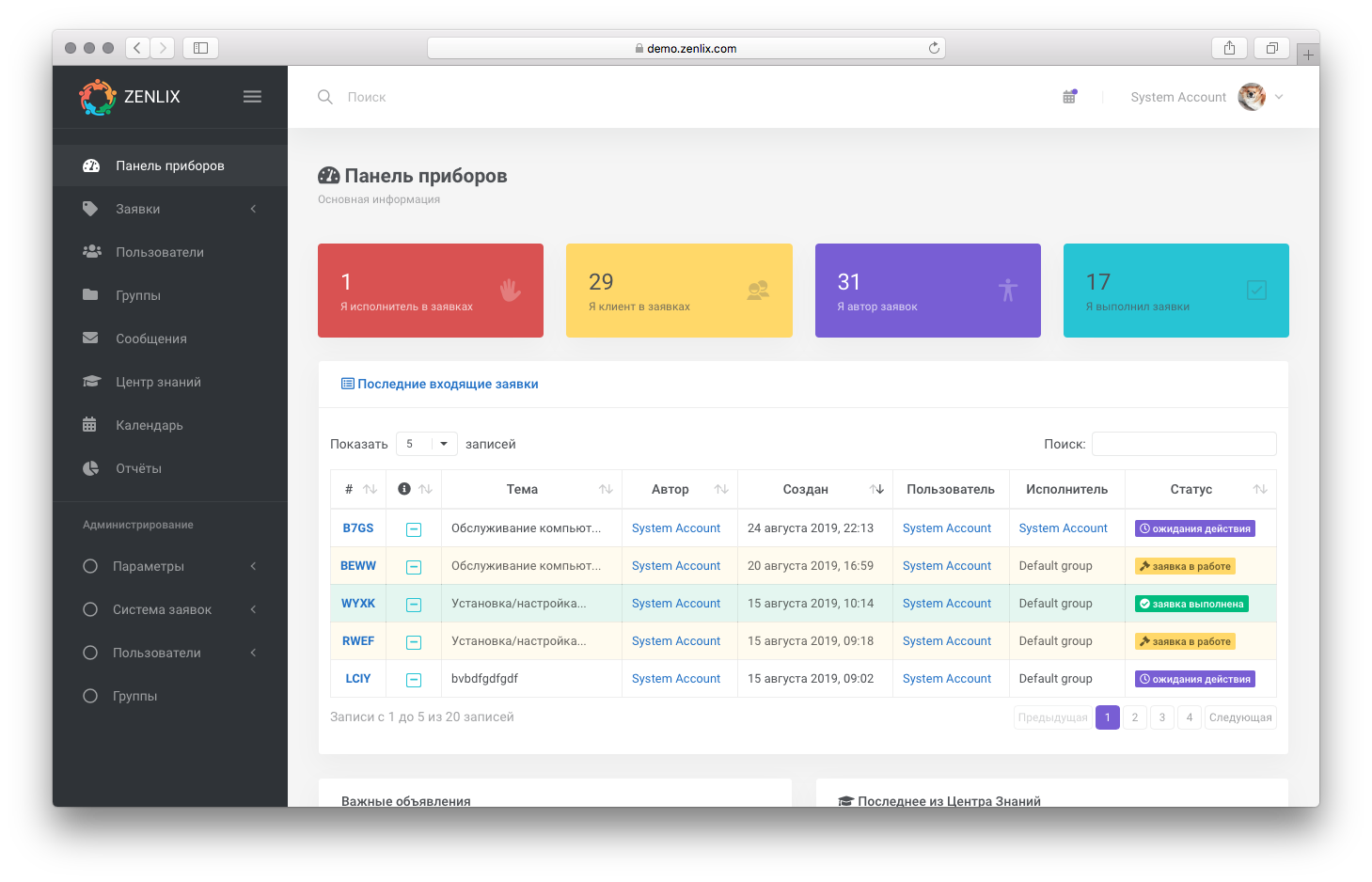
Мы рады сообщить, что сделали ещё один шаг в сторону улучшения системы заявок. На этот раз, изменения коснулись интерфейса. Мы полностью ушли от AdminLTE, на которую так много было нареканий в плане Bootstrap 3 и схожести с другими продуктами. Так же были исправлены ряд ошибок и добавлены новые возможности.
Продолжая, уже цикл статей,
- Как мы написали helpdesk
- Как мы написали helpdesk (часть 2)
- Как мы написали helpdesk (часть 3)
- ZENLIX 3.5 — спустя 2 года
мы хотим поделиться нашей историей создания новой версии веб-системы заявок. Ведь за всё время развития продукта мы впервые изменили весь интерфейс системы.
Все изменения можно разделить на несколько основных:
Интерфейс
Благодаря переходу на новый UI, мы так же смогли сделать рефакторинг всех используемых модулей фронт-энда, заодно обновить их до последних стабильных версий. Модулей оказалось не много, не мало: около 80. Вот некоторые из них:
animate-css, autosize, block-ui, blueimp-gallery, bootbox, bootstrap-datepicker, bootstrap-daterangepicker, bootstrap-duallistbox, bootstrap-iconpicker, bootstrap-markdown, bootstrap-material-datetimepicker, bootstrap-maxlength, bootstrap-menu, bootstrap-multiselect, bootstrap-rating, bootstrap-select, bootstrap-slider, bootstrap-sortable, bootstrap-sweetalert, bootstrap-table, bootstrap-tagsinput, c3, chartist, chartjs, clipboard, cropper, d3, datatables, dragula, dropzone, eve, fancybox, flatpickr, flot, flow-js, fontawesome-iconpicker, fullcalendar, gmaps, growl, idletimer, jquery, jstree, jszip, knob, ladda, mapael, markdown, masonry, minicolors, moment, morris, nestable, nouislider, numeral, perfect-scrollbar, photoswipe, plyr, popper, pwstrength-bootstrap, quill, raphael, select2, shepherd, smartwizard, socket.io, sortablejs, sparkline, spin, spinkit, sweetalert2, swiper, tableexport, timepicker, toastr, typeahead-js, validate, vanilla-text-mask, vegas
А так же их версионность:
"@claviska/jquery-minicolors": "~2.3.2",
"animate.css": "~3.7.0",
"blueimp-gallery": "~2.33.0",
"bootstrap": "~4.3.1",
"bootstrap-duallistbox": "~3.0.6",
"bootstrap-markdown": "~2.10.0",
"bootstrap-multiselect": "~0.9.13-1",
"bootstrap-rating": "0.0.1",
"bootstrap-select": "~1.13.1",
"bootstrap-slider": "~10.6.1",
"bootstrap-table": "~1.14.2",
"chartist": "~0.11.0",
"cropper": "~4.0.0-beta",
"cross-env": "~5.2.0",
"datatables.net-bs4": "~1.10.16",
"dotenv": "^7.0.0",
"dragula": "~3.7.2",
"express": "^4.16.4",
"ioredis": "^4.9.0",
"jquery.growl": "~1.3.5",
"jstree": "~3.3.5",
"ladda": "~2.0.0",
"laravel-mix": "~4.0.15",
"perfect-scrollbar": "~1.4.0",
"photoswipe": "~4.1.2",
"plyr": "~2.0.18",
"resolve-url-loader": "2.3.1",
"sass": "^1.17.3",
"sass-loader": "7.*",
"select2": "~4.0.6-rc.1",
"socket.io": "^2.2.0",
"spinkit": "~1.2.5",
"sweetalert2": "~8.7.0",
"swiper": "~4.5.0",
"toastr": "~2.1.4",
"vegas": "~2.4.0",
"vue-template-compiler": "^2.6.9",
"webpack-cli": "^3.3.5"
СтОит заметить, что переход был удобен, благодаря использованию blade-шаблонизатора самого фреймворка Laravel. Всего было обновлено около 200 blade-шаблонов интерфейса. При подготовке проекта в продакшн релиз, мы генерируем все ресурсы с помощью webpack-mix в их минимизированные версии js и css. Так же, следуя трендам, мы перешли на Bootstrap 4.3, что даст в будущем гораздо больше возможностей поддержки и развития интерфейса. Естественно весь интерфейс абсолютно нормально адаптирован под мобильные устройства.
Markdown
Мы решили перейти на markdown-редактор, ведь это просто, прогрессивно и быстро. Это самая важная часть интерфейса в системе создания заявок, поскольку именно в данном поле описывается проблема, от изложения которой зависит, в большинстве случаев, решение. Поэтому, большое внимание было уделено именно данной части.

Пользователи и страница пользователя
Была расширена информация о статистике заявок пользователя, его контактах. Сама страница Пользователей позволяет более удобно производить поиск клиентов или пользователей системе на основе прав доступа.
Группы
Ура. Был доработан функционал группы. Если группу публичная — любой может вступить в неё, видеть сообщения группы и все заявки, которые адресованы на группу. Можно выйти из группы в любой момент. Если же группа приватная — пользователь не может вступить/выйти из неё. Только через добавление вручную на странице администрирования группы. Напомним, что группы — это такая структура, в которую можно добавлять пользователей или клиентов и они будут видеть все заявки, адресованные на группу. Так же в разделе "Панель приборов", все участники группы будут видеть важные объявления. Если активирован модуль "календарь", то участники групп так же могут делаться общими событиями.
Центр знаний
Полностью переделан интерфейс, так же осталась удобная drag&drop древовидная структура категорий с возможностью определения иконки категорий.
Календарь
Календарь полностью обновлён, убраны лишние поля, события можно перетягивать и расширять по дням и всё это можно отправлять в общие группы.
Отчёты
Мы отказались от прошлого функционала отчётов Пользователей и Групп. Теперь доступен один общий информативный отчёт, но на основании фильтров списка полей, по которым можно формировать отчёты. Теперь он просто огромен, а результат вывода отчётов имеет вид:


По прежнему основной акцент отчётов делается на SLA-планы, которые позволяют оценивать успешность выполнения заявки по:
- Времени реакции на заявку
- Времени в работе
- Крайнего срока выполнения заявки
Администрирование

Была добавлена валидация всех вводимых значений, для удобства администрирования системы, а так же избежания ошибочных настроек, что приводили к неправильной работе системы вцелом.
Дополнительно было произведено разграничение интерфейса на под-категории, элементы интерфейса оптимизированы, стали более информативными и удобными.
Импорт пользователей из LDAP переделан. Включена OpenLDAP, AD, LDAP.
Обновление и лицензирование
По прежнему система обновления основана на git. Сервер на базе GitLab позволяет пользователям создавать Issue, там же мониторить код, этапы разработки.
Мобильные приложения
На данный момент идёт разработка новой версии iOS-мобильного приложения. Чуть позже, к концу сентября ждём Android-версию. Основной функционал, который будет иметь приложение:
- Offline-хранение списка заявок
- Возможность создания заявки
- Google Cloud Messaging
Описание вариантов работы системы в организации
ZENLIX — очень гибкая система заявок, благодаря наличию основных ключевых понятий: Пользователи, Группы и Форма создания заявок.
Для построения правильной системы заявок, необходимо знать, что из себя представляют данные разделы.
Пользователи — это общее понятие аккаунта. Пользователь может быть разной ролью: клиентом, пользователем или администратором. Каждый пользователь может иметь либо свою форму создания заявки, или групповую форму создания заявки.
Пользователь с ролью клиент — имеет ограниченный упрощённый интерфейс, в котором доступны только список своих заявок, возможность создания заявки, а также центр знаний.
Пользователь с ролью пользователь — это стандартный базовый интерфейс, который зачастую подходит всем участникам системы.
Пользователь с ролью Администратор — те же права что и у пользователя, но и доступ к разделу Администрирование.
Группы — это такая структура, в которую можно добавлять пользователей или клиентов и они будут видеть все заявки, адресованные на группу. Также в разделе "Панель приборов", все участники группы будут видеть важные объявления. Если активирован модуль "Календарь", то участники групп также могут делиться общими событиями. Все группы имеют свойство: Форма заявок. Это значит, что на группу можно назначить форму создания заявки. Участники группы могут иметь различные роли: Пользователь и Супер-пользователь.
Участники группы с ролью Пользователи — могут видеть все заявки, адресованные на группу (но не на конкретных участников группы)
Участники группы с ролью Супер-пользователь — могут видеть все заявки, адресованные на группу, а так же на конкретных участников группы.
Благодаря Пользователям и Группам — настраиваются возможность видимости и доступа к заявкам.
Теперь остановимся более подробнее на Форме создания заявки. Это такая подсистема, благодаря которой группе пользователей или конкретному пользователю можно настроить определенные поля или отображение страницы создания заявки. С помощью данного средства настраивается возможность создания заявок на Группы либо Пользователей групп.
Рассмотрим популярные случаи работы системы.
Организация, оказывающая услуги поддержки своим клиентам.
В данном случае,
- Cоздаются группа или группы пользователей, которые будут оказывать услуги поддержки. Например группы: Консультация, Поддержка. Всех пользователей, что будут оказывать услуги тех поддержки, включают в группы Консультация, Поддержка с ролью участников группы пользователь. Тех пользователей, что могут видеть все заявки всех пользователей назначают в группы с ролью: Супер пользователь.
- Создаётся форма создания заявки для клиентов и настраиваются необходимые поля, например Кому (группы Консультация, Поддержка)
- Создается группа Клиенты и все клиенты включаются в данную группу и группе назначается форма создания заявки “Клиенты”.
- Всем клиентам в настройках указывается форма создания заявки из группы “Клиенты”.
- Всем пользователям, оказывающим тех поддержку указывается или определённая форма создания заявки или с группы, за необходимостью.
В результате, все клиенты имеют одну общую форму создания заявок только с возможностью создания заявки на определённых участников (Групп или Пользователей).
Все пользователи видят заявки клиентов и имеют возможность создавать заявки из своих форма создания заявок.
Организация, оказывающая услуги поддержки своим клиентам-организациям.
В этом случае,
- Создаются группа или группы пользователей, которые будут оказывать услуги поддержки. Например группы: Консультация, Поддержка. Всех пользователей, что будут оказывать услуги тех поддержки, включают в группы Консультация, Поддержка с ролью участников группы пользователь. Тех пользователей, что могут видеть все заявки всех пользователей назначают в группы с ролью: Супер пользователь.
- Создаётся форма/формы создания заявки для клиентов и настраиваются необходимые поля, например Кому (группы Консультация, Поддержка)
- Создается группа/группы для каждой организации Клиентов и все клиенты включаются в свою группу и группе назначается форма создания заявки.
- Всем клиентам в настройках указывается форма создания заявки из своей группы.
Всем пользователям, оказывающим тех поддержку указывается или определённая форма создания заявки или с группы, за необходимостью. - Иногда возникает необходимость, что бы среди организаций клиентов был кто-то главный, кто мог бы видеть все созданные заявки своих клиентов-сотрудников. Для этого такого клиента необходимо назначить в группе Клиентов: “Супер-пользователем”.
В результате, все клиенты-компании имеют свою группу с формой создания заявок только с возможностью создания заявки на определённых участников (Групп или Пользователей).
Все пользователи видят заявки клиентов и имеют возможность создавать заявки из своих форма создания заявок. Клиенты-компании не видят общих заявок и не пересекаются.
Такой подход позволяет быть участнику системы одновременно как пользователем/супер-пользователем в одной или нескольких группах сразу.
Что в планах?
- Получить обратную связь от наших пользователей, ведь для нас это очень важно.
- Функционал интерактивности на основе nodejs
- Оптимизация полей пользователей
- CMDB-система для некой инвентаризации
- Развитие направления мобильных приложений (подключение GCM)
- Подключение больше сторонних сервисов (SMS-шлюзов и Telegram-бот для создания заявок)
- SaaS-решение

