
Одна из моих любимых частей спецификации CSS Grid — это
grid-gap. Они позволяют легко создавать отступы между элементами внутри сетки.Margins и приёмы, к которым мы прибегаем, чтобы реализовать их в разных ситуациях, долгое время были одним из главных моментов, раздражающих меня в CSS.
W3C порекомендовала отказаться от свойства
grid-gap в пользу простого gap и его использования в Flexbox и Multi-Column.В этом руководстве мы посмотрим, как добавляли margins в Flexbox раньше и как это делает свойство
gap, позволяя нам получить внутренние отступы без дополнительных ухищрений.Margins в обычной Flexbox-сетке
В этом примере мы возьмем группу блоков, используем Flexbox для создания стиля сетки, а затем отделим блоки друг от друга с помощью margins.
Начнём с базового HTML. Имеем
flex-container и набор flex-item.<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
Благодаря поведению Flexbox, содержимое расположится друг рядом с другом. Отталкиваясь от значения ширины контейнера, определим размер дочерних элементов и затем позволим им переносится с помощью свойства
flex-wrap..flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
width: calc(100% / 3);
}

Это даёт нам блок блоки идеального размера, равные 1/3 ширины контейнера. Давайте зададим margins, чтобы добавить пространство по вертикали и горизонтали между каждым элементом.
.flex-item {
width: calc(100% / 3);
margin-right: 1rem;
margin-bottom: 1rem;
}

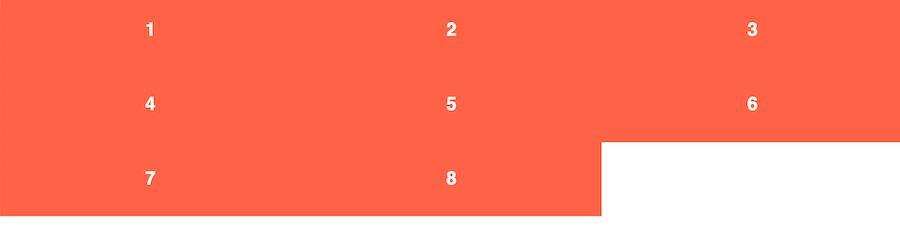
Ой! Наши элементы, являющиеся 1/3 контейнера, больше не помещаются в ширину родительского элемента. Хотя margins между рядами получились вполне корректными и не вызвали проблем.
Нам понадобится задать ширину дочерних элементов с учетом появившегося дополнительного пространства, образованного margin. Также нужно обнулить свойство
margin-right для каждого третьего элемента.Теперь у нас остались два margins, равных
1rem и мы должны вычесть эти 2rem равномерно из ширины всех трёх элементов.flex-item {
// width: calc(100% / 3);
width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items
margin-right: 1rem;
margin-bottom: 1rem;
}
.flex-item:nth-child(3n) {
margin-right: 0;
}

Выглядит слишком сложно? Для меня да. Существуют более простые способы сделать это, но они также не дают вам точных 1rem промежутков между колонками. Этот сложный код также существенно усложняет адаптивный дизайн.
Когда свойство gap станет доступным для использования в Flexbox во всех браузерах, код станет намного чище. Мы можем также перейти от установки ширины для дочерних элементов, к использованию свойств
flex-grow, flex-shrink и flex-basis.Установка отступов с помощью Gap
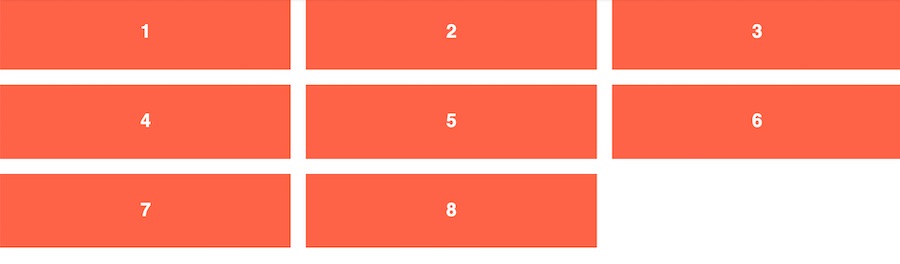
Используя свойство gap, мы избавляемся от необходимости проделывать большинство ухищрений с шириной элементов. Это также позволяет нам вернуться к использованию значений flex-grow/flex-shrink.
Вы следующем примере мы всё ещё используем свойства
display: flex и flex-wrap: wrap для нашего контейнера, но теперь также добавляем свойство gap. Это сокращенное свойство, которое объединяет в себе row-gap и column-gap. Ознакомьтесь с документацией MDN, чтобы узнать обо всех методах.Теперь, вместо установки ширины для каждого flex-элемента, мы устанавливаем значения flex-grow, flex-shrink и flex-basis. Свойство
flex-basis будет определять, какое количество колонок браузеры будут устанавливать в контейнере. Мы всё еще будем использовать функцию calc() для этого, но код в конечном счете станет чище.flex-container {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
.flex-item {
flex: 1 1 calc((100% / 3) - 2rem);
}

Внимательный читатель также заметит, что теперь это позволяет последним элементам увеличиваться в размере, чтобы заполнить пространство ряда, в котором недостаёт элементов. Это то, что для нас не могут сделать CSS Grid и Flexbox, основанный на ширине элементов.
Бонус: Gap также облегчает достижение отзывчивости
В нашем изначальном примере, если мы хотели изменять количество колонок контейнера в определенных контрольных точках, приходилось пересчитывать ширину И изменять
nth-child селекторы, чтобы избавиться от margins.В примере с использованием
gap, всё что нам нужно делать, это корректировать свойство flex-basis, и всё готово..flex-item {
flex: 1 1 100%; // 1 across at mobile
}
@media (min-width: 640px) {
.flex-item {
flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish
}
}
@media (min-width: 1024px) {
.flex-item {
flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop
}
}
Не буду врать, я всё еще предпочитаю CSS Grid для такого шаблона проектирования, но надеюсь, вы увидите несколько примеров использования для этой невероятной новой функции.
Заглядывая в будущее
Сейчас свойство gap поддерживается только в браузере Firefox. Итак, если эта статья вас заинтересовала, я смиренно извиняюсь. Вам придется ждать, пока другие браузеры наверстают упущенное. Надеюсь, они заметят боль разработчиков, связанную с margins и рано или поздно дадут нам новые возможности.
Дополнение от переводчика
Вроде всё же есть приём, позволяющий уже сейчас избавиться от необходимости с помощью, например
nth-child(3n) убирать правые отступы у Flex-элементов, прилегающих к правому краю контейнера, да еще и корректируя каждый раз, когда меняется количество колонок во Flex-контейнере.Конечно, он тоже не идеальный и заключается в следующем:
- В HTML-разметке Flex-контейнер обернуть в дополнительный тег-обертку
- Для дочерних элементов, например, вместо
margin-right: 10px, задаватьmargin-left: 10px - А чтобы компенсировать увеличивающийся левый отступ, необходимо задать для Flex-контейнера свойство с отрицательным значением
margin-left: -10px;
Результат можно посмотреть на CodePen.
Комментарии (16)

Bookvarenko
21.09.2019 16:49Интересная статья. Как раз немного занялся вёрсткой, и стало интересно, что есть ещё кроме старых добрых таблиц.

wmwart
21.09.2019 21:24+2Вероятно вы недавно в верстке. Давно уже придумали кроссбраузерные паттерны на этот счет. Не стоит пугать людей.
.flex-container { display: flex; flex-wrap: wrap; margin: -0.5rem; } .flex-item { width: calc(100% / 3); margin: 0.5rem; }
hisbvdis Автор
21.09.2019 22:08В вёрстке недавно, да.
Хотя статья является переводом.
Вот результат применения указанных Вами стилей: codepen.io/hisbvdis/pen/xxKmgvO
Вы не могли бы доработать пример, чтобы было наглядно видно?
А то пока что не очень работает.
n_dufy
22.09.2019 11:05Там в width: calc(100% / 3 — 1rem);

hisbvdis Автор
22.09.2019 11:19Это всё хорошо и понятно.
Вот только в статье рассматривается ситуация, в которой у Flex-элементов нет отступов по бокам. Они прижаты к граням Flex-контейнера.
Я и решил уточнить, так как в первом комментарии данной ветки описано решение немного другой ситуации. Элементы имеют отступы.
И в конце статьи я описал известный мне пример решения.
Просто складывается ощущение, что автор первого комментария этой ветки не прочитал статью и поспешил выдать решение, которое:
1) не совсем соответствует ситуации
2) в принципе, уже описано в конце статьи

Xtray
22.09.2019 00:35width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items
Может, проще так:
width: calc((100% - 2rem) / 3);

polRk
22.09.2019 06:45Только для произвольного, динамически генерируемого количества столбцов это не сработает.

Akuma
22.09.2019 12:22Отсутствие gap у flex было конечно сюрпризом, когда первый раз с ним начинаешь работать. Но потом как-то привыкаешь, честно говоря.
Хотя конечно когда будет поддержка, будет удобнее.

dauren88
24.09.2019 19:23а что делать если последний ряд не заполнялся, а что бы item-ы последнего ряда оставались того же размеры что и все что выше. и выравнивание с левой стороны чтобы было?


greabock
https://caniuse.com/#search=gap
Всё-таки придется подождать годик
SerafimArts
Оптимистично =)