Вместо предисловия
Данный пост является ответом на вчерашнюю статью «Боль и слёзы в Svelte 3» и появился как следствие сильно «располневшего» комментария к оригинальной статье, который я решил оформить в виде поста. Ниже я буду использовать слово автор для отсылки к автору оригинальной статьи и позволю себе сделать некоторые уточнения по всем пунктам. Поехали!

Кто такой Svelte?
Когда я увидел заголовок оригинальной статьи, сперва очень обрадовался. Вот сейчас, думаю, прочитаю какую-то глубокую и конструктивную критику. А главное интересные кейсы с подводными камнями не от «диванных экспертов», а от ребят «которые смогли». После прочтения, энтузиазма поубавилось, но все равно большое спасибо vds64_max за статью.
Несмотря на то, что не все получилось, мне кажется нужно больше статей описывающих реальные проблемы и их решения в Svelte. Хотя бы чтобы он не отставал от более именитых товарищей, таких как React или Vue. Ведь, в конечном итоге, у читателей может возникнуть ощущение, что Svelte слишком идеален, а это безусловно не так.
Tutorial
Так и не понял, что автор имел ввиду в этой части. Tutorial работал и работает прекрасно. Предполагаю, что автор лишь поверхностно ознакомился с ним из-за дедлайнов своего проекта и не смог понять принцип работы. Уже бывали случаи, когда люди не сразу улавливали смысл пошаговости туториала, когда чтобы пример заработал нужно сделать какое-то действие. Попробуйте сами!
UI Kit и Стили

Поиски UI Kit для Svelte были отдельной болью для всех нас. Хотелось воскликнуть: «Хоть Material, Bootstrap… хоть что нибудь...».
Во-первых, далеко не во всех проектах в принципе применимы UI киты. Во-вторых, далеко не все UI киты для других фреймворков работают хорошо.
Основные проблемы начинаются, когда проект имеет сильно замороченный и кастомный дизайн, а киты обычно все же имеют лимитированные средства для кастомизации. Если же речь об админке, согласен, иметь UI кит это полезно, но далеко не всех пишут админки, да и профит от Svelte для backoffice будет не так заметен.
По ссылке можете ознакомиться и с другими UI китами для Svelte.
Из-за того, что Svelte работает с DOM «по другому» в MaterialUI начали вылазить всякие гадости, связанные с тем как отображаются UI компоненты которые добавляются через js в dom. Например простой спиннер отображается через раз:
Так и не понял, что означает начало предложения и как именно «по-другому» работает Svelte с DOM, но в целом весь тезис звучит, по крайней мере, не серьезно. Если вы попробуете интегрировать стороннюю либу работающую с DOM в любой из фреймворков (React/Vue/Angular/Ember), управляющих DOM, у вас будут всплывать точно те же вопросы. Сразу возникает ощущение, что автор никогда не делал этого.
Более того, в Svelte есть прекрасный механизм называемый actions, с помощью которого интеграция с любой сторонней DOM либой сводится к написанию небольшой функции. Похоже автор не дочитал доку до этого момента. Что ж, бывает.
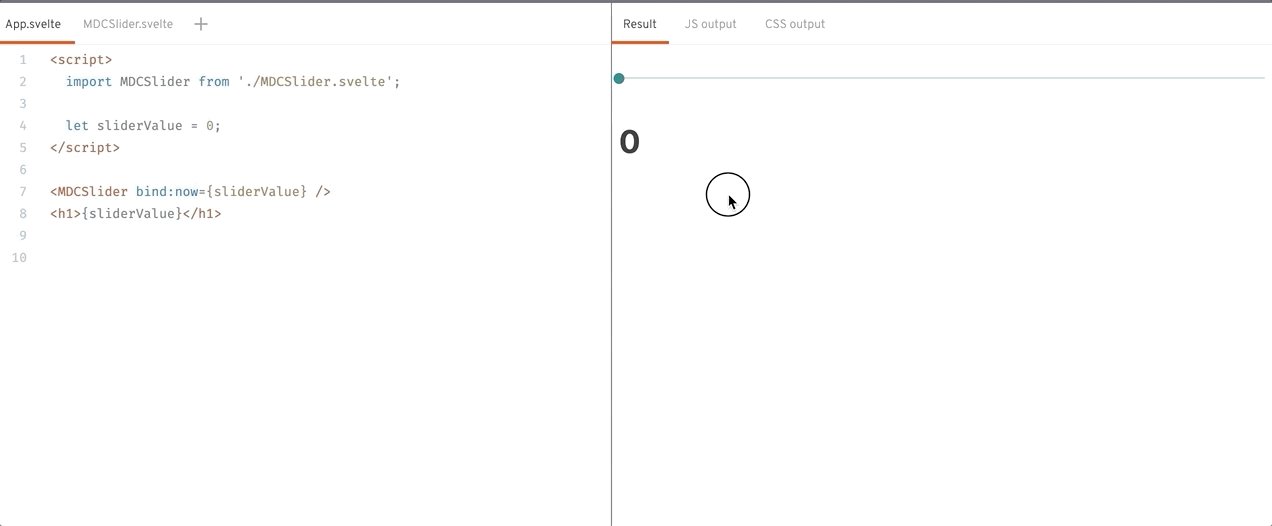
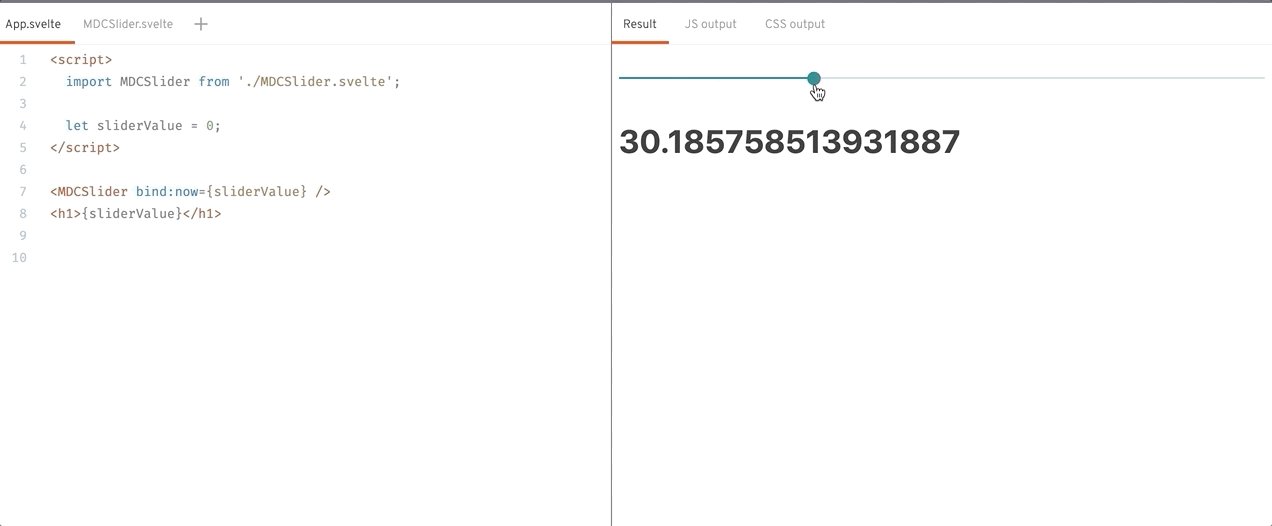
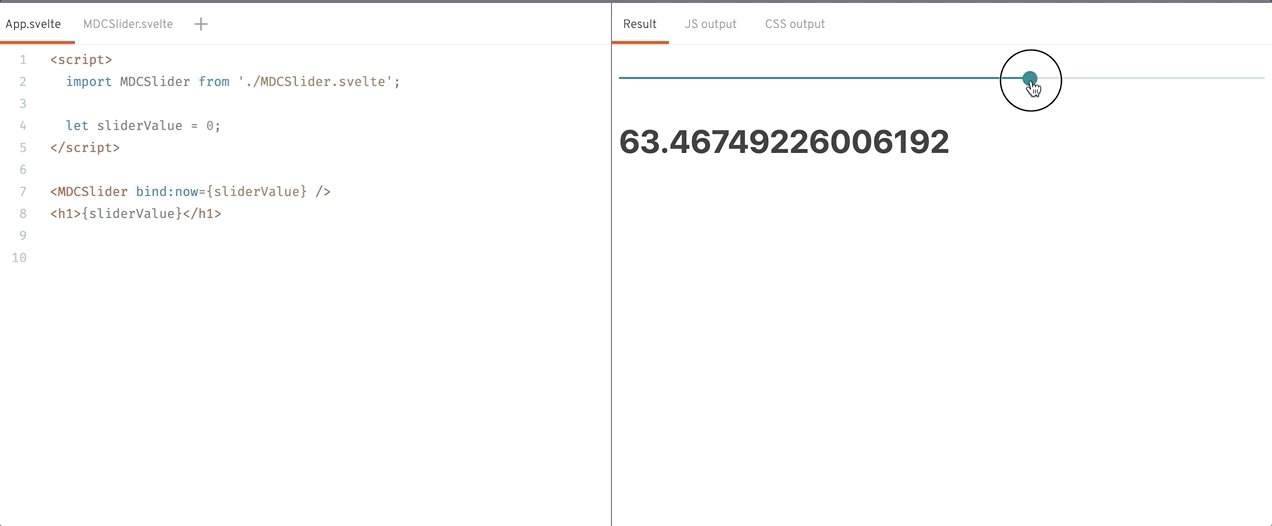
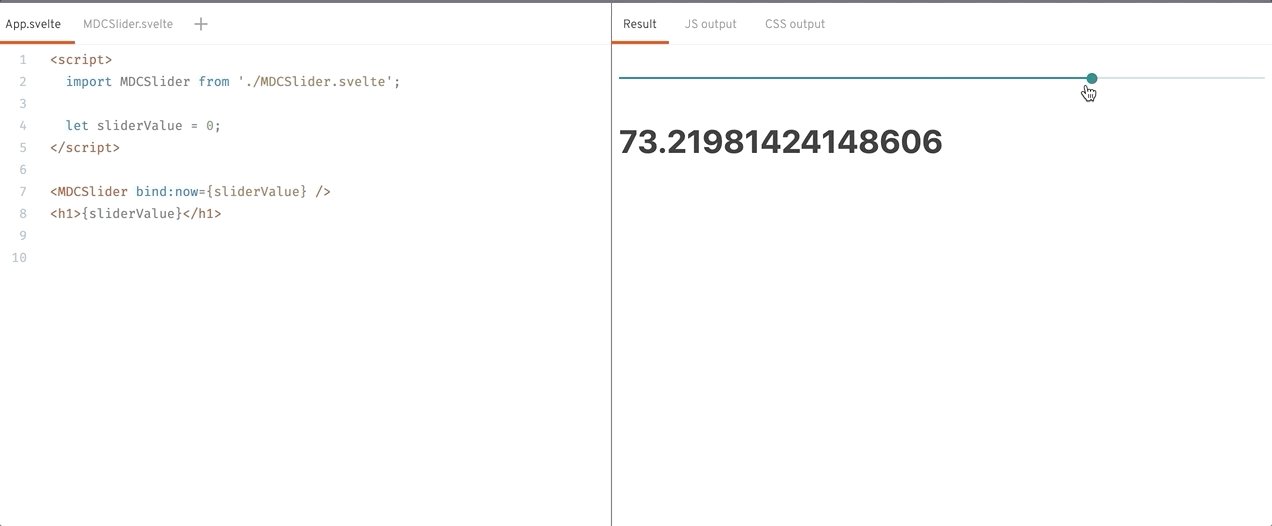
Для примера, имплементация MDCSlider за 2 минуты: REPL

Скажите, пожалуйста, куда уж проще?
Стилизация
Со стилями все предельно ясно, мы запихиваем все стили в как в Vue. Вы пишите стиль и все в порядке, и потом пишите компонент UI (так как у Вас нет UIKit) который должен принимать параметры props, например width и height, и логично делаете это так:
…
А… нет, в стиле у Вас не получится вставлять переменные.
Насколько мне известно, во Vue стейт также не может использоваться внутри стилей компонента, а в React вообще нет работы со стилями из коробки.
Хотя, я могу понять желание использовать динамику в стилях, но есть ряд причин почему так делать не надо:
- Как только кусок стейта компонента появляется в стилях эти стили надо дублировать для КАЖДОГО инстанса компонента. Сразу представляем список из 1000 айтемов со сложным дизайном. Оно нам надо?
- Использование динамики в css вызывает много лишних перерисовок и крайне не производительно.
Альтернативные способы использовать динамические стили в Svelte:
- Смена классов с помощью директивы class:
- Использование инлайн стилей с помощью атрибута style
- Использование css custom properties (variables)
- Использование css-in-js решения, таких как Emotion (статья на эту тему)
И раз уж был упомянут Vue, давайте сравним использование динамических инлайн стилей:
<button v-on:click="fontSize++">Increase font size</button>
<button v-on:click="fontSize--">Decrease font size</button>
<p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button>
<button on:click={e => fontSize--}>Decrease font size</button>
<p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
REPL
В целом, особых отличий я не вижу, но автор почему-то считает что в Vue все с этих хорошо, а в Svelte нет. Странно это.
Кстати, с помощью реактивных деклараций, можно довольно удобно собирать все динамические стили в одном месте:
<div {style}>....</div>
<script>
let fontSize = 10;
let color = 'red';
let width = 50;
$: style = `
font-size: ${fontSize}px;
color: ${color};
width: ${width}px;
`;
</script>
Обычно этого хватает для 99% случаев, а остальное решается с помощью тем и/или css custom properties.
Routing и роутеры
Вообще, Svelte — это UI фреймворк и он агностичен к роутеру. Более того, внешний апи Svelte позволяет легко интегрировать любой независимый роутер буквально за пару минут и строк кода. На примере page.js:
import page from 'page';
import App from './App.svelte';
const app = new App({
target: document.body
});
page('/posts', ctx => {
// можно даже сразу с dynamic import & code-splitting
app.$set({ ctx, page: import('./Posts.svelte') });
});
page('/', ctx => {
app.$set({ ctx, page: import('./Home.svelte') });
});
page.start();
export default app;
<nav>
<a href="/">Home</a>
<a href="/posts">Posts</a>
</nav>
<main>
{#await page}
<p>Loading...</p>
{:then comp}
<svelte:component this={comp.default || comp} {...ctx} />
{/await}
</main>
<script>
export let page = null, ctx = null;
</script>
Разве это сложно? Автор столкнулся лишь с проблемами конкретной реализации, конкретного роутера. Который, кроме того, мягко говоря не самый лучший из того что имеется для Svelte, так как копирует React Router со всеми его проблемами. Можете ознакомиться с множеством других роутеров по ссылке.
Ошибки
В отличии от React который просто не даст Вам создать bundle и будет сильно «кричать» об ошибке, Svelte отлично соберёт всё с ошибкой. При этом если Вы забыли что-то npm install'нуть или export'ануть, все отлично соберется и просто покажет белый экран (Кстати говоря так было в первых версиях React).
React вам ничего не собирает. Собирает сборщик. В этом случае, вангую, что автор работал с Rollup и скорее всего делал это первый раз. Мне кажется имеет смысл либо изучать инструмент, который собираешься использовать, либо не использовать его. От себя добавлю, что того о чем пишет автор не наблюдается в Svelte. По крайней мере, какие-то проблемы возникают не чаще чем в других фреймворках. Скорее всего, для других фреймворков автор уже все настроил и отработал, а тут просто поленился это сделать.
Есть предположение, что автор имел ввиду также работу с пропсами, которая в Svelte ведется через export'ы из компонента, но даже тут всегда будет выведено предупреждение, если попытаться прокинуть пропс не определенный компонентом:

Svelte просто необходим naming convention
C этой проблемой Вы будете сталкиваться довольно часто — с отсутствием конвенции по наименованию.
Очень понравилась эта фраза, потому что по-сути ее можно использовать для любого проекта/библиотеки/языка программирования. Лукавство здесь заключается в том, что точно также вы будете сталкиваться с этим везде. Например, в том же React:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.dialog = null;
this.loading = false;
this.pins = [];
this.stitch = null;
}
render() {
return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />;
}
}
В общем и целом все тоже самое и нужно будет как-то «понимать» что есть рефка на элемент, а что есть объект для работы с бекендом или флажок загрузки. Казалось бы, если у вас команда, которая собралась не вчера, все эти вопросы давно должны быть решены.
В целом конечно, если у вас в проекте и команде нет naming convention тут вам Svelte ничем не поможет. Некоторые вещи которые использую в своих проектах:
<!-- шаблон сверху, хотя в доках советуют внизу -->
<Modal {open}> <!-- использовать шорткаты как можно чаще -->
<!-- использовать модификаторы, чтобы отвязать функции от ивентов, там где это имеет смысл -->
<form on:submit|preventDefault={save}>
<!-- сначала директивы, потому атрибуты -->
<input bind:value={firstName} placeholder="First name">
<input bind:value={lastName} placeholder="Last name">
<input bind:value={birthDay} use:asDatepicker placeholder="Birthday">
<button bind:this={btnEl}>Save</button>
</form>
</Modal>
<button on:click={e => open = true}>Open</button>
<!-- далее логика -->
<script>
// группируем импорты по типам
// компоненты - это классы, поэтому с большой буквы
import Modal from '~/components/Modal';
// для экшенов использую префик `as`, получается читаемо `use:as<something>`
import asDatepicker from '~/actions/datepicker';
// так как сторы - это observerable, использую нейминг из cycle/rx
import user$ from '~/stores/user';
import { saveUser } from '/api';
// группируем переменные по смыслу
let firstName = '',
lastName = '',
birthDay = '';
let open = false;
let btnEl; // для рефов на элементы или компоненты можно давать понятные имена
let refs = {}; // либо просто хранить их в объекте
async function save() {
const patch = { firstName, lastName, birthDay };
await saveUser(patch);
$user$ = { ...$user$, ...patch };
}
// мне нравится видеть весь апи компонента в одном месте
export { open, save };
</script>
<!-- далее стили -->
<style>
/* ... */
</style>
Кроме того, обычно мои компоненты имеют «бюджет» в 200 строк кода вместе со стилями. Если чуть больше — не страшно. Если сильно больше, я создаю для компонента папку и начинаю выносить части в отдельный файлы с помощью svelte-preprocess, начиная со стилей. При этом сборщик настроен так, что импорты не меняются.
Что где изменилось и кто это сделал ?

В итоге Вы быстро пишете компоненты но понять, что написал джуниор в этом «венегрете» через несколько дней когда он сам уже забыл (иногда даже как его зовут) бывает очень сложно. Из-за этого будет невозможно понять что внутри без четкой организации кода внутри проекта или команды.
Забавный тезис, а главное опять же применимый вообще к любому фреймворку и проекту. Более того, синтаксис хуков в современном React, так полюбившийся создателю Vue, что он даже решил срочно внедрить его во Vue 3, будет иметь все те же коллизии:
import React, { useState, useCallback } from 'react';
function MyComponent() {
const [ loading, setLoading ] = useState(false);
const [ status, setStatus ] = useState(0);
const [ pins, setPins ] = useState([]);
const ReloadPins = useCallback(async () => {
setLoading(true);
setPins(await getAllPins());
setStatus(0);
});
return (<div></div>);
}
vs
<div></div>
<script>
let loading = false;
let status = 0;
let pins = [];
async function ReloadPins() {
loading = true;
pins = await getAllPins();
status = 0;
}
</script>
Как видите, все тоже самое, только писанины в 2 раза больше.
Шучу, конечно же ничего не ясно. Причем даже не понятно меняется состояние или это просто вспомогательная переменная. В React это решается state, который хоть как-то вносит ясности.
На самом деле, нет никакого смысл «понимать» какая переменная стейта компонента используется в шаблоне, а какая необходима только для работы скрипта. В Svelte вообще нет такого разделения, там переменные живут обычно JS жизнью — существуют в своем скоупе, некоторые имеют скоуп всего компонента, другие обитают в рамках одной функции или иного блока кода. Ничего нового или неожиданного. Важно понимать лишь одно — DOM пересчитывается исключительно тогда, когда изменяется связанная с ним часть стейта.
Например, в том же React, если сделать:
this.setState({ foo: 1 })и при этом foo НЕ используется в шаблоне, механизм VDOM никак не сможет понять этого и произведет rerender/reconcile. Вы знали об этом? Поэтому, наверное, в React важно понимать, что используется в шаблонах, а что нет. В Svelte мы избавлены от подобных волнений.
В итоге, тут я могу лишь вторить автору — если у вашего проекта и команды нет четкой организации у вас будут проблемы с любым инструментом, на любом проекте. Собственно, пример проекта автора тому прямое доказательство.
Привязываем Stitch
Конечно же это связано со сборщиком. Автору не следует так легкомысленно относиться к новым инструментом. По-умолчанию, Svelte идет в поставке с Rollup, который «из коробки» поддерживает намного меньше фичей, чем Webpack, зато собирает более оптимизированные и более нативные бандлы. Любой дополнительный функционал можно донастроить с помощью плагинов. Если же не хочется париться, то можно взять официальный шаблон для Webpack, либо любой другой от сообщества, благо их прям много.
Для чего Вам пригодится Svelte ?
В этом пункте, буду более краток — для любых новых проектов, для которых достаточно React или Vue. С Angular или Ember сравнивать не имеет смысла, потому что это фреймворки другого масштаба.
Исходя из последнего я совсем не понимаю зачем мэйнтэйнеры Svelte собираются делать поддержку TypeScript? Мы же любим Svelte как раз за «стрельбу по ногам» и TypeScript на мой взгляд это как вседорожные гусеницы для спорткара Svelte. И знаете, поработав со Svelte, я понял на сколько сильно за последние годы изменился JS, и что он совсем уже не JS.
Svelte даёт возможность поработать в еще том, старом и ламповом JS, без PropTypes, Flow и TypeScript.
Не могу не согласиться с этим утверждением. В действительности, TS не так уж и нужен в Svelte. Хотя частичная его поддержка есть с помощью препроцессоров (без тайпчека шаблонов), но в целом это скорее довесок, чем то, без чего нельзя написать хорошие компоненты.
Почему НЕ стоит использовать Svelte ?
- Если ваш проект уже написан на другом фреймворке и работает сносно. Не нужно бежать и переписывать его.
- Даже в п.1 есть окно возможностей — можно переписать некоторые «тяжелые» компоненты на Svelte. Проект станет легче, а компоненты будут работать быстрее. При этом не придется переписывать все.
- Если вы пишете энтерпрайз, скорее всего лучше подойдет Angular или Ember. Svelte, ровно как и React и Vue, не всегда хороший выбор для этого.
- Если если вам нужна first-class поддержка Typescript.
- Если вы разрабатываете исключительно типовые решения и привыкли собирать проекты из готовых компонентов.
- До сих пор более слабый тулинг, чем у более матерых товарищей. Если это критично, тогда стоит подождать, либо присоединиться к нашему сообществу и развивать тулинг вместе.)))
***
В целом, к сожалению, большая часть выводов из оригинальной статьи основана на ложных предпосылках и вводит читателей в заблуждение. Учитывая, что я не видел автора в русскоязычном комьюнити Svelte в Телеграм @sveltejs (1К+ участников), делаю вывод, что автор и его команда приложили недостаточно усилий при освоения нового, неизведанного для себя инструмента. Думаю если бы ребята просто добавились в чатик, большей части проблем удалось бы избежать. В данный момент кажется ребята сделали довольно поспешные выводы, впрочем это их личное дело.
Комментарии (24)

mayorovp
30.09.2019 10:23Всё-таки со стилями вы не совсем правы, разница есть.
Vue принимает стиль как объект, Svelte принимает его как строку. А из этого сразу же следуют три недостатка:
- никто никак не проверит синтаксис стиля на этапе компиляции;
- сложный стиль всегда будет обновляться полностью, а не точечно;
- надо следить за передаваемыми в стиль данными чтобы не допустить CSS-инъекции (XSS через CSS, вроде бы, сделать не получится — но вот следящую картинку злоумышленник добавить сможет).

PaulMaly Автор
30.09.2019 10:29На самом деле немного не так. Проверки стиля не будет, да, но сами стили компилируются с непосредственные присвоения стилям элемента:
<script> let name = 'world'; let color = 'red'; let fontSize = 100; </script> <h1 style="color: {color}; font-size: {fontSize}px;">Hello {name}!</h1>
Компилируется в:
function set_style(node, key, value, important) { node.style.setProperty(key, value, important ? 'important' : ''); } ... set_style(h1, "color", color); set_style(h1, "font-size", "" + fontSize + "px");
Не все это знают, это факт. Как видите Svelte умудрился оставить валидный синтаксис style атрибута и при этом сделать обновления императивными и точечными.
mayorovp
30.09.2019 10:59И даже в этом случае оно сработает?
$: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `;

PaulMaly Автор
30.09.2019 11:02В этом случае нет, но если волнуетесь, можно не использовать: svelte.dev/repl/41a7d46d5da943b7b9cd63be1e986ada?version=3.12.1
Я лишь описал одну из возможностей.

dmitriym09
30.09.2019 11:37На чем угодно можно постараться и написать плохо. А если очень постараться, то очень плохо. Я так умею!

mayorovp
30.09.2019 13:10Это да, но в данном случае "написал плохо" автор поста, на что я ему и указал.

dmitriym09
30.09.2019 13:25Я не хотел «кидать камни» в вашу сторону, а просто констатирую факт, что у любой технологии есть свои ограничения, которые нужно учитывать. Это было скорее к тону оргинальной статьи)
А вообще если быть честным, то просадка в поизводительности в похожих кейсах будет заметна далеко не всегда, так что вполне такое может уехать в прод и никого не волновать.

PaulMaly Автор
30.09.2019 14:11Просто имхо, это не плохо, а один из вариантов. Часто довольно удобный.
Понимаете, просто в Svelte такие вещи пишутся за 5-10 минут и поэтому вообще не вызывают каких-то вопросов. Вот например, пример реализации работы с объектом стилей за 3 минуты через экшн:
export default function(node, styles) { function update(styles = {}) { node && Object.keys(styles).forEach(key => { node.style.getPropertyValue(key) !== styles[key] && node.style.setProperty(key, styles[key]); }); } update(styles); return { update }; }
И использование:
<h1 use:asStyled={styles}>Hello {name}!</h1> <script> import asStyled from './asStyled.js'; let name = 'world'; let color = 'red'; let fontSize = 16; let sizeUnit = 'px'; $: styles = { 'font-size': fontSize + sizeUnit, color }; </script>
REPL

Vasily_T
30.09.2019 13:50+1Было бы интересно глянуть на использование svelte совместно с любым другим фреймворком. Есть ли в планах написать такую статью?

PaulMaly Автор
30.09.2019 14:13Уже есть такая: habr.com/ru/post/420113
Правда слегка устаревшая, так как там Svelte 2, но сам принцип никак не изменился. Также можете посмотреть в сторону: github.com/pngwn/svelte-adapter

DarthVictor
30.09.2019 13:52Например, в том же React:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
В React это не будет работать. При условии, конечно, что в render будут использоваться this.loading/this.pins, и это не константы. В React Вам нужно явно прописать, какие переменные состояния будут входными (props), какие — собственные (this.state / useState), а какие — выходные (props, c типом функции, обычно начинающиеся с «on»). Просто переменной экземпляра при этом у вас может быть только что-то несвязанное с React, либо пограничное с ним – ref.
Что сразу дает некоторую конвенцию. Не везде логичную, например пока я писал этот комментарий заметил следующие:
1) В пропсах передаются и входные параметры и выходные колбеки, и вроде бы они отличаются типом данных, но есть шаблон render prop, который из общей логики выбивается — с одной стороны передаем в пропсах функцию, с другой она при этом будет входным параметром. К счастью хуки сделали render prop ненужным.
2) Все что используется в render должно быть или в props или в state, но при этом неизменяемые в течение жизни компонента колбеки обычно пишут как просто стрелочные методы экземпляра. Для более явного разделения, собственно лучше стрелочными методами делать только их. Собственно с введением хуков имхо стало по-логичнее: тип стал виден в месте определения, как и бывает у нормальных людей.
Итого. Конвенция не везде стопроцентно строгая. Зачастую многословная (до хуков особенно). Но она есть. И часто без нее компонент просто не будет работать.
В Angular всё еще строже.
PaulMaly Автор
30.09.2019 15:00В React это не будет работать. При условии, конечно, что в render будут использоваться this.loading/this.pins, и это не константы.
Нигде это условие не упоминалось, поэтому это будет работать. ))) Мы не знаем точное условие задачи. В целом, свои решения я предоставил.
К счастью хуки сделали render prop ненужным.
Недавно в одном из телеграм чатов, мне один товарищ, с пеной у рта доказывал что render props — это вообще лучшее в реакт. Гыг, я тут согласен с вами конечно.
Итого. Конвенция не везде стопроцентно строгая. Зачастую многословная (до хуков особенно). Но она есть. И часто без нее компонент просто не будет работать.
Но весь я специально привел хуки в пример. Потому что по-большому счету хуки двигают React стейт менеджмент в сторону Svelte, а не наоборот. Просто в Svelte это уже следующая ступень. React, из-за своей рантайм природы, просто не может себе этого позволить.
В Angular всё еще строже.
Тут не поспоришь, но, вот лично мне, оно так строго не надо.

mayorovp
30.09.2019 15:09+1Ну свойства-то ничто не мешает в рендере использовать, только следить за их изменениями придётся самому. Или можно взять mobx-react, тогда оно само следить будет.

artemmalko
01.10.2019 06:48а в React вообще нет работы со стилями из коробки
Обманываете)
<div style={{ margin: '10px' }} />
PaulMaly Автор
01.10.2019 09:03Нет, просто вы наверное не уловили контекст идущий из оригинальной статьи. Там речь про полноценные стили компонента, а не про применение классов или отдельных css правил. Во Vue и Svelte компоненты — это завершённые изолированные единицы, так называемые SFC. В React этот концепт немного недоделан из-за отсутствия работы со стилями.


vds64_max
А мы и не хотели прилагать очень большие и долгие усилия и изучать пол года его «костыли». Мы хотели его попробовать в качестве замены нашим текущим инструментам разработки, а именно Vue. Когда Мы попробовали Vue в первые после React даже половины таких проблем как у Svelte сейчас не было. Это было как глоток свежего воздуха, а со Svelte сейчас ты скорее задыхаешься и усложняешь себе жизнь.
Язык или фреймворк должен быть легким в использовании и обучении, с нормальной работающей и не путающей новичков документацией, не создавать препятствий на ровном месте.
Тратить кучу времени на решение тривиальных задач это удел энтузиастов в их проектах но не в энтерпрайзе когда есть сроки, заказчики. И потом еще поддерживать этот продукт.
У Вас есть проекты в энтерпрайзе на Svelte, у нас тоже. Мнения полярные… Мы не догматы в своей работе и поэтому попробовали что-то новое. Но разработчикам тоже должно нравится то, на чём они пишут, и у нас — им не понравилось (по крайней мере сейчас). У Вас — возможно понравилось.
Мне лично определенно понравились некоторые фишки svelte, как я писал в статье. Я бы очень хотел увидеть ивенты в Vue или чтобы через год Svelte «повзрослел».
Svelte может жить и может вытеснить Vue, но не сейчас. На это нужно еще время, спонсоры и комьюнити. Статья была о том, что Svelte пока еще сыроват.
PaulMaly Автор
Я написал целую статью для того, чтобы ответить на ваши вопросы. Как видите, этих вопросов просто не существует. Большая часть из них связана с тем, что вы взяли незнакомый для себя сборщик и не удосужились настроить его под нужды своего проекты, либо хотя бы взять более комплексное решение, коих десятки (см. ссылку в статье).
Вы говорите про тот Vue, в котором есть пару-тройку способов навесить event listener на элемент? Или про тот Vue, в котором минимум 4 стиля написания компонентов? По вашему это более понятно новичкам?
Стоп, вы точно пишете на Vue? У меня конечно закрадывались сомнения по ходу чтения всей вашей статьи, но не до такой же степени. Например, когда вы писали что во Vue якобы можно использовать стейт внутри стилей.
Вы хоть в курсе кто сформулировал подход «props down, events up» или когда вы изучали Vue вам тоже «не хотели прилагать очень большие и долгие усилия и изучать пол года»? Изучили как попало и начали ляпать проекты для заказчиков? Серьезно, изучили бы хоть один инструмент досконально, а не прыгали между ними как кузнечики.
Нет статья была о том, что у вас горели сроки, а вы взяли незнакомый инструмент и прогнозируемо огребли некоторые проблемы. Большая часть из которые и не проблемы вовсе, а просто непонимание и незнание инструмента и были бы решены за пару минут в чате сообщества.
Svelte был сыроват в 2017 году, когда мы первый раз взяли версию 0.5x для одного из проектов. В 2019 году 3-я версия Svelte вполне зрелая, но было бы странно желать менять фреймворка как перчатки. Если можно, не изучая инструмент, пересесть на него с другого, возникает вопрос, раз они так похожи, то зачем он нужен вообще?
andreyverbin
Может стоит признать наличие проблем? Вам говорят — «погружаться в Svelte тяжело, куча проблем», на что вы даёте ответ «погружаться не тяжело, вы просто читать не умеете или не хотите». Или «вы взяли неправильный роутер, где-то в множестве доступных есть правильный, где он, я вам не скажу, читайте доку и пробуйте сами».
Из этих статей я для себя решил — если svelte, то через пару лет, когда среднестатистическая команда сможет без написания таких статей и без чтения килотонны документации сделать админку.
PaulMaly Автор
Погружаться сложно в любой новый инструмент. Оригинальная статья же создает впечатление, что сложно погружаться только в Svelte. Хотя по факту выясняется, что автор просто не хочет погружаться, а хочет на шару, по бырику, стряпать проекты для заказчиков. Отсюда все проблемы со Svelte, отсюда незнание основ Vue и так далее.
Вот вы, полагаю, человек разумный. Наверное прочитали обе статьи. Какие конкретно моменты Svelte остались непонятными после прочтения моего ответа? Или может я как-то супер сложно запаривался чтобы решить их? Остался хоть один конструктивный пункт?
dmitriym09
Время погружения обратно пропорционально опыту в данной и смежных технологиях. Лично я почитал примеры и офф документацию денек и использовал в нескольких проектах. Мне зашло. Наверное основная причина — html-френдли интерфейс. Хотя я долго не хотел подходить к Svelte — пугало слово «магический». Лично мне не хвататет удобства в наследовании компонентов, а может не до конца разобрался. С композицией все супер — слоты, именнованные слоты. Как я понимаю, нет возможности взять и расширить компонент — можно только обернуть его (что скорее является композицией). Или я не прав?
PaulMaly Автор
Да, расширение компонентов через механизм наследования не предусмотрено, только по средствам композиции. Сделано специально, можно сказать design intent.
andreyverbin
Попробовали бы вы Ruby on Rails после J2EE и вам стало бы понятно, почему Ruby в свое время завоевал мир бекенда. Вот к чему нужно стремиться. Создать свое первое приложение на Delphi образца начала 2000х годов тоже было очень просто. Создатели этих инструментов в эту простоту осознанно вкладывались. Так что я не могу с вашим тезисом полностью согласиться, есть инструменты, погружение в которые сильно проще чем в другие.
У меня возникло другое впечатление. Я много разных инструментов пробовал и пробую и знаю, что такое сырой продукт или продукт у которого маленькое сообщество и небольшая экосистема. Судя по статье в svelte дела обстоят именно так. Ваши комментарии вида «есть много роутеров, вы выбрали плохой, выбирайте лучше» лишь подтверждают мое мнение.
Я все вижу так. Автор хотел сделать UI для админки и напрягаться как можно меньше. Встретился он с относительно новым инструментом, в котором еще не все детские проблемы решены. Автору по этому поводу стало плохо и он пошел жаловаться.
ИМХО эту критику стоило бы рассмотреть не с позиции «автор ничего не понимает, щас мы ему все объясним и расскажем как читать документацию», а с позиции «автор может быть и мелет чепуху, но зерно истины в этом есть и где-то в Svelte есть проблемы». Такая позиции, мне кажется, намного более выигрышна в долгосрочной перспективе.
Поймите, я не юзер Svelte, но такие статьи не помогают мне сделать выбор в его пользу. Как раз наоборот, они меня пугают, по принципу нет дыма без огня.
PaulMaly Автор
Сравниваете теплое с мягким. Попробуйте Svelte после Angular и ощущения будут точно такие же.
Ваше право, но большая часть людей с которыми я общался на тему Svelte отмечают наиболее низкий порог входа среди всех фреймворков. Также можете почитать для интереса Почему SvelteJS возможно лучший фреймворк для новых веб-разработчиков.
Опять теплое с мягким. Да и вообще можно добавить немного конкретики из статьи, чтобы можно было сделать такие выводы? Сообщество только лишь русскоязычное и только лишь в Телеграм более 1К участников — это по-вашему мало? Тогда посмотрите на сообщество Ember, для примера, хотя назвать его «сырым» язык не поворачивается.
Не пойму, по-вашему плохо что есть много альтернативных роутеров или плохо что нет одного официального? Да и почему он должен быть, если Svelte — это чисто UI фреймворк? Имхо, когда есть выбор это скорее хорошо, чем плохо. Проблема выбора трудна, как известно, но надо этому просто учиться. В жизни пригодится, а не только во фронтенде. Да и возможность за пару минут интегрироваться любое решение тоже весьма пригождается.
Автор не хочет напрягаться до такой степени, что даже не знает инструменты, которые якобы уже изучил. И вот вам пример:
Но ведь Custom Events это components basics во Vue. Не какой-то там advanced, а basic, понимаете? Также как и концепция «props down, events up». Мы в нашей компании разрабатываем проекты на Vue c 2015 года и сразу узнали о наличии такой фичи, потому что внимательно читали документацию и изучали best practice по конкретно этому инструменту. А тут, люди берут незнакомую штуку, не изучают потому что им неохота напрягаться и начинают за деньги пилить проекты и потом жаловаться. А мы значит должны ко всему этому относиться серьезно и кто-то со стороны, например вы, начинает к этому прислушиваться. Это нормально и профессионально по-вашему мнению?
Тут могу лишь отметить, что виной тому даже не лень автора, а то что, к сожалению, фреймворка сейчас во многом копируют концепции реакта и создается впечатление что «ничто не ново под луной» и можно бездумно перелазить с одного инструмента на другой не меняя подходы и привычки, а просто выучивая новый синтаксис директив и тп.
В Svelte, при том что он тоже похож на React во многом, так просто не получается сделать, из-за особого подхода ко многим вещами. Мы тоже проходили через это, когда приходится искать новые подходы и решения, которые при этом получаются значительно элегантнее и лаконичнее. В этом и есть сила Svelte, но это и не дает некоторым взять его снаскока, просто имея на плечами React/Vue и это же двигает фронтенд на шаг вперед.
Легко же: NH?+HCl=NH?Cl
strannik_k
Не в любой, а в тот, который плохо сделан, либо имеет плохую документацию, либо имеет непривычную для изучающего концепцию.
Из моего опыта использования некоторых инструментов:
ASP.NET Web Forms — плохо сделан (долго изучать, не очень гибкий, приходится писать костыли для решении проблем, сложно находить причины багов в своем коде). Итог: умер, заменен asp.net MVC.
ASP.NET MVC — гибкий, прост в изучении. Итог: активно живет и развивается уже 10 лет.
Unity3d — очень гибкий, прост в изучении. Итог: активно живет и развивается уже почти 15 лет.
Redux — не очень гибкий, сложен в изучении. Итог: аномально популярен, но со временем стало появляться много отрицательных отзывов. Думаю, ждет та же участь, что и Angular 1.
Mobx — гибкий, средняя сложность изучения. Итог: Аномалия, что он еще не убил Redux) Тем более в Vue есть Vuex, который скорее похож на Mobx, чем на Redux.
Angular 1 — не очень гибкий, сложен в изучении, сложно находить причину багов. Итог: со временем стало появляться много отрицательных отзывов, близок к смерти.
React где-то до 15 версии — приемлемая гибкость, прост в изучении. Итог: убил Angular 1)
Нынешний же реакт стал сложен в изучении, часто скачет от одних best practices к другим. Гибкости особо тоже не прибавилось. Лично я считаю, что он не в том направлении развития пошел. Я с Vue и Svelte не работал, но по беглому взгляду на документацию, это те же яйца, только в профиль. Что-то у них хуже реализовано, что-то лучше. Но в целом недостаточно различий, не настолько одно лучше другого, чтобы менять одно на другое. Лично я жду их убийцу, более гибкий и простой фреймворк)