
Уточню еще раз, данная статья является ответной на публикацию «Svelte, исчезающий фреймворк, что всё никак не исчезал».
Немотря на то, что автор оригинальной статьи, уважаемый action52champion, явно находится в депрессивном состоянии, вероятно вызванном самоизоляцией и мировым кризисом, о чем прямо пишет сам:
action52champion: Паранойя, скажете вы и будете правы. Но мой психотерапевт занят поддержкой пострадавших от коронавируса. Им нужнее. Поэтому выговариваться мне придётся вам.
я все же постараюсь сделать ответную публикацию максимально полезной, интересной и главное НЕ злой, представив все как некое подобие интервью автора оригинальной статьи со мной. Попутно я постараюсь ответить на некоторые частозадаваемые вопросы по поводу выбора Svelte в качестве инструмента, как именно происходило его внедрение у нас и что происходит с ним сегодня. Расскажу пару историй. Итак по порядку.
Интервью
Про меня
action52champion: Меня переполняет восхищение от наглости писавших её. С серьёзнейшим видом эти люди приходят и начинают рассказывать что их фреймворк в принципе может рассматриваться как альтернатива большой тройке: Angular, React, Vue. Первый раз я подумал, что автор из-за своей неопытности на полном серьёзе рассматривает Svelte как вменяемую production-ready альтернативу устоявшимся фреймворкам.
Привет Экшн Чемпион, мне очень приятно быть здесь, спасибо что пригласил! Меня зовут Павел Малышев, я автор всех тех замечательных статей (даже несмотря на то, что большая их часть — переводы), которые так «переполняют» тебя. В данный момент времени я руковожу разработкой в небольшой Нижегородской студии по направлениям веб и Smart TV.
Даже если кто-то из наших читателей не следит за Svelte, возможно они могут знать меня по моим докладам на крупнейших IT конференциях России и СНГ, таких как HolyJS, РИТ++, FrontendConf, DUMP, CSS-Minsk-JS, мероприятиях Яндекса и всевозможных митапах в разных городах РФ.
Также мне довелось быть героем выпусков RadioJS №54-55, Веб-стандарты №170, Девшахты №94 и некоторых других. Кроме Svelte, я люблю рассказывать про изоморфные веб-приложения с SSR, PWA, Web components и SmartTV.
Про то, как и почему начали использовать Svelte
action52champion: Второй раз я подумал, что автор испытывает творческий кризис и его так тошнит от большой тройки, что ему хочется писать на чём угодно, но только не на ней.
Отличный вопрос! Дело в том, что мне посчастливилось иметь возможность единолично принимать решения к части того, какие именно технологии будут использованы на том или ином проекте в рамках направлений разработки, которые я курирую. Кроме того, мой технический уровень и опыт (более 13 лет) позволяют, как мне кажется, сделать этот выбор максимально взвешено.
К сожалению, в IT компаниях лицо, принимающее такие решения, часто оказывается сильно оторванным от самого процесса разработки и технологий, поэтому руководствуется даже не мнением своих разработчиков, а некими общепринятыми вариантами решений и хайпом. То есть рассуждают примерно также как вы: «есть Большая тройка и полно готовых решений для нее, че думать то».
Так как студия у нас очень небольшая, и я непосредственно участвую в разработке проектов и пишу код, я подхожу к процессу выбора технологий максимально щепетильно, а решения внедряются постепенно и планомерно, но при этом смело.
Если говорить конкретно о Svelte, то первый проект, на который он был выбран мною в 2017 году, — встраиваемый виджет для сайтов. На самом деле выбор был не велик — либо ванила, либо то, что компилируется в ванилу. Даже нами любимый в тот момент Vue в чистом виде весил ~25Кб gzip, что чудовищно много для такого проекта.
Выбор оказался крайне удачный, и в итоге мы пришли к выводу, что если бы остановились на чистой ваниле и писали все с нуля, то скорее всего сорвали сроки и возможно потеряли деньги. Но нам повезло найти Svelte, хотя о нем в тот момент никто толком не знал.
В том же году, уже после того как мы закончили проект, я написал свою первую статью о Svelte на Хабре «Магически исчезающий JS фреймворк», чтобы поделиться с сообществом новым и перспективным инструментом. Естественно, статью встретили довольно прохладно, о чем может свидетельствовать хотя бы то, что более-менее техническая статья с примерами кода и неплохим оформлением тогда собрала в 3 раза меньше плюсов чем ваш профанский «высер» сегодня. По факту это была одна из первых статей о Svelte вообще и не только русскоязычных.
Про проплаченные статьи и в чем «профит»
action52champion: В последующие разы меня преследовало чувство, что кто-то просто строчит заказные посты.
Вдруг подумалось, что часть времени, которое я трачу на community development для Svelte, фактически оплачивается моей работой. Не уверен, следует ли при этом считать мои материалы заказными?
Кажется, в одном из интервью я рассказывал, что кроме продвижения достойного инструмента, которым пользуюсь в работе, и помощи его сообществу/разработчикам, мой косвенный интерес заключается в том, чтобы на рынке появлялись Svelte программисты, вакансии для них, а заказчики лояльнее относились к использованию данной технологии. И конечно это все не просто так, дело в том, что использование Svelte делает нашу работу проще, и экономит нам время и деньги.
Окей, расскажу как это работает. Заказчики, как правило, делятся на 2 категории:
- где-то слышали что React/Vue/Angular/Ember/{вставить свое} — это круто, поэтому давайте юзать его
- ничего не понимают, поэтому полагаются на мнение специалистов.
К сожалению, часто 1-е навязывают решения исходя из хайпа/PR-а, который, конечно же, сильнее у тех инструментов за которыми стоят корпорации (React/Angular) и/или сильные сообщества (Vue + китайцы).
Нет смысла скрывать, что нам хотелось чтобы в списке «тех фреймворков о котором я слышал» наших заказчиков входил и тот инструмент, который мы считаем лучшим. Не потому, что мы какие-то мазохисты или злодеи и хотим сделать всем вокруг плохо, а потому что это реально достойный инструмент, по нашему скромному мнению. Решения на Svelte просты и эффективны. Чаще всего я с ужасом смотрю на проекты React, которые к нам иногда приходят на доделку. Даже вполне себе прекрасный и любимый мною Vue уже смотрится громоздким.
В целом, считаю что «лед тронулся» и мы добились своего. Если в 2017-18 годах делать проект на Svelte можно было только для заказчиков 2-го типа, то в 2019-20 годах о Svelte уже многие слышали и готовы использовать в своих проектах. Почти каждый день мне в личку Телеграм и в чат Svelte пишут люди, представители различных компаний, в том числе крупных сервисов, и спрашивают про Svelte и его экосистему. Рад что вы, уважаемый Экшн, дали мне возможность рассказать и об этом.
Про конкретные недостатки
action52champion: Не хочу сравнивать Svelte и остальные фреймворки и проходить по его конкретным недостаткам. Можете почитать эту статью ради конкретики.
Тут вы лукавите. Насколько я понял, у вас нет никакого опыта со Svelte. Мне кажется вы даже не прошли Tutorial на его официальном сайте, чтобы рассуждать на тему предметно. Поэтому считаю, что вы просто не смогли бы этого сделать. Если я ошибаюсь, то напишите мне об этом и я готов проверить на практике, например, заключив с вами что-то вроде пари.
В свою очередь, я бы с удовольствием рассмотрел какой-то конкретный кейс, а основные недостатки Svelte я уже упоминал в конце этой статьи. Кроме того, много материала и реальных отзывов можно найти в нашем телеграм чате. У нас там нет цензуры и можно писать любые вопросы по сабжу.
Про Большую тройку
action52champion: Ну знаете как то: лисп замечательный язык, только на нём почти никто не пишет, хаскелл — язычище каких поискать(как и тех кто пишет на нём) и т.д. Всё хорошо, всё отлично, только никому не нужно. Так что давайте сразу зайдем с козырей. У нас есть большая тройка вёб-фреймворков. Она худо-бедно устоялась за последние 5 лет. На ней создана и работает куча проектов. Для неё есть куча библиотек и компонентов. Для неё исправлены многие детские болезни. У неё большое сообщество опытных профессионалов. Для неё куча работы.
Знаете, вы затронули интересную тему. Такими ли «зрелыми» являются проекты Большой тройки? Могут ли они покрыть абсолютно все кейсы веб-разработки, ответить на все «новые вызовы»? Очевидным ответом будет «Нет», потому что иначе мы бы не наблюдали появление все новых и новых решений.
Хорошо ли, что новые решения появляются? Однозначно «Да», потому что время идет и появляются новые задачи, новые вызовы. 10 лет назад, мы думали только о десктопах и ослике, 5 лет назад мы думали о мобильных, сегодня на первый план выходят IoT, embedded и носимые устройства.
Я понимаю, что как разработчику, склонному к депрессивным состояниям, вам бы хотелось, чтобы прогресс остановился или хотя бы замедлился. Чтобы ваша картина мира стала простой как валенок — есть фреймворки Большой тройки, как бы на любой вкус и цвет, и вы точно знаете что надо делать. Но дорогой Экшн, так не бывает.
Так не было с первой волной frontend фреймворков, так не будет и с текущими лидерами. Кстати, в этом смысле, я вовсе не утверждаю что Svelte — это обязательно инструмент новой волны. Он действительно многое переосмыслил, но в то же время, многое якорит его к существующим решениям. Займет ли он лидирующие позиции в новом пантеоне фронтенд технологий или же является лишь предвестником их появления, я не знаю, хотя и не исключаю такой возможности.
Про Vue
action52champion: Я помню как взлетал и набирал популярность Vue на фоне реакта с ангуляром. Да пиар был, но Vue просто не нуждался в пиаре. Он решал реальные проблемы раздутости и сложности других фреймворков. Он взял то что было реализовано в других и реализовал в минималистичной форме. Он решал конкретную проблему — сложность и монструозность двух других фреймворков. Какую реальную проблему решает Svelte я не знаю. То что написано у них на сайте это заявление о благих намерениях.
Я очень люблю эту историю. Про то как благородный Vue, с прекрасным дизайном неожиданно для всех ворвался в пантеон фреймворков озарив его своей простотой и лаконичностью. Мне нравится все в этой истории, кроме того, что это не более чем миф. Вот смотрите:
Это код Vue (2014):
var app = new Vue({
el: '#app',
data: function() {
return {
greeting: 'Hello',
firstName: 'Экшн',
lastName: 'Чемпион'
};
},
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
});
А это код Ractive (2012):
var app = new Ractive({
el: '#app',
data: function() {
return {
greeting: 'Hello',
firstName: 'Экшн',
lastName: 'Чемпион'
};
},
computed: {
fullName: function() {
return this.get('firstName') + ' ' + this.get('lastName');
}
}
});
Как видите кроме незначительных косметических отличий, в остальном код практически идентичен.
Возможно вы скажете, что это олдскул и на Vue все пишут в SFC (2015 год):
<template>
<p>{{greeting}} {{fullName}}</p>
</template>
<script>
export default {
data: function() {
return {
greeting: 'Hello',
firstName: 'Экшн',
lastName: 'Чемпион'
};
},
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
};
</script>
<style scoped>
p { color: red; }
</style>
А я вам отвечу, что «ничто не ново под луной» (с) — Ractive (2014):
<p>{{greeting}} {{fullName}}</p>
<script>
component.exports = {
data: function() {
return {
greeting: 'Hello',
firstName: 'Экшн',
lastName: 'Чемпион'
};
},
computed: {
fullName: function() {
return this.get('firstName') + ' ' + this.get('lastName');
}
}
};
</script>
<style>
p { color: red; }
</style>
А еще тот самый Virtual DOM, или все таки Parallel DOM? Надеюсь я вас окончательно не запутал. Бегло пробежался по комментариям к оригинальной статье и понял, что вы не понимаете разницы между Virtual DOM и Shadow DOM, что явно следует из этого комментария:
action52champion: Shadow DOM ввели во фреймворки не от хорошей жизни. Его отсутсвие означает, что Svelte заведомо будет медленнее, где будет много обновлений.
видимо про Web components вы тоже не слышали, а зачем нужен Virtual DOM даже не представляете. Ничего, зато вы хороший интервьюер, за это вас и любим.
Но продолжу. Одна из причин, почему в 2015 году мы пересели на Vue, заключала в том, что Ractive, который мы использовали с 2013 года, из-за отсутствия «агрессивных евангелистов» просто не смог выбиться и нарастить массу. В тоже время молодой Vue, похожий на него как 2 капли воды, на волне поддержки со стороны очень сплоченного и национально-ориентированного китайского сообщества, уже начал хайпить в поднебесной. Переезд оказался фактически бесплатным, хотя мы и потеряли часть крутых фичей Ractive, которых во Vue нет до сих пор.
Это было уроком, который стоит усвоить и вам — не всегда лучшая технология оказывается в топе. Есть намного больше факторов чем качество и инновационность идей. Должен быть драйвер роста, будь то поддержка корпорации или крутое сообщество. Просто так даже алмаз не становится бриллиантом.
Мне действительно нравится Vue и я считаю что это наиболее подходящий для меня инструмент из Большой тройки, но я объективно понимаю, что мне нравится не он сам, а те идеи, которые он отражает. Идеи из Ractive, которые мы потеряли.
Svelte, во многом, является продолжателем идей Ractive соединенных с идеями заложенными в Rollup (eg. минимализм, tree-shaking и т.п.) и это не удивительно, ведь у всех этих инструментов один автор.
Относительно недавно в Angular появилась AoT компиляция шаблонов, похожая на Svelte. А знаете где я видел (и даже использовал) нечто подобное в первый раз и это позволяло нам еще в 2013 году выкидывать ту часть рантайма, которая работала с шаблонами? Ну вы поняли.
Про то, почему так долго
action52champion: С практической точки зрения важно одно — насколько хорошо фреймворк решает реальные бизнес задачи. И с этой точки зрения, если взять 2 фреймворка примерно одинаково решающие задачи, но у одного из них больше коммьюнити и экосистема, разумно выбрать последний. Svelte вышел в 2016 году. Vue вышел в 2014. Разница в 2 года. Т.е. Svelte мог учесть все ошибки Vue и стать лучшим, отвоевать аудиторию и рынок. Но он до сих пор является полнейшей маргинальщиной известной в основном по своим хвалебным статьям.
Прежде чем ответить на вопрос, немного откорректирую ваше утверждение. По-сути Svelte вышел в 2017 году. Его автор, Рич Харрис, рассказал о нем в своем «Frameworks without the framework: why didn't we think of this sooner?» лишь в самом конце 2016.
Кроме того Svelte 1 был скорее proof-of-concept, о чем не раз обсуждалось как в сообществе, так и при общении с автором. Несмотря на это, именно Svelte 1 я использовал на первом проекте с виджетом и для такой задачи он работал отлично. В тот момент, мы продолжали писать на Vue и поддерживать проекты на Ractive. Первый более-менее серьезный проект был разработан уже на Svelte 2, релиз которого произошел только в середине 2018 года, о чем я сразу написал в соответствующей статье.
Я бы сказал, что только начиная со второй версии Svelte в принципе стал хоть как-то продвигаться. До этого ни я, ни автор, ни другие рябята из сообщества, не предпринимали особых попыток рассказать о нем. Поэтому раз вам так хочется считать года, уместнее буде считать датой выхода Svelte середину 2018 года.
Некоторые рябята в комментариях предлагали считать датой выхода Svelte появления Svelte 3, который вообще вышел только год назад и за этот год достиг потрясающих результатов. На эту тему можно вспомнить Angular и AngularJS — два разных фреймворка под одним названием. Лично я считаю все эти подсчеты не более чем глупым популизмом.
Возможно вы захотите узнать, почему мы не стали писать еще проекты на Svelte 1, раз он был так прекрасен. Кажется ответ очевиден — в тот момент он был действительно сыроват и подходил только для проектов типа виджетов. Не могу сказать что мы вообще забросили его. На Svelte 1 были также написаны несколько внутренних проектов, а также переписаны части старых приложений на Ractive. Те компоненты, которые были «узкими местами» в производительности Virtual DOM, были успешно переписаны на Svelte 1 и внедрены в проекты, увеличив производительность данных компонентов вдвое. Это также был весьма положительный опыт.
Про тупых и алчных фронтендеров
action52champion: Особенно актуально это для тех, кто только въезжает во фронтенд. Часто въезжает за деньгами. Так вот: в Svelte денег нет. Работы на нём тоже нет. И самое интересное — опыта на нём тоже не будет.
Очень эмоциональная формулировка. Мне почему-то подумалось, что вы как раз один из тех, кто «въехал во фронтенд за деньгами», причем кажется довольно недавно.
Если же я ошибаюсь, и вы матерый фронтендер, то возможно вы помните, что еще пару лет назад работы для того же Vue также не было совершено. Вакансии были штучные и по деньгам предлагали меньше чем React, Angular или даже Ember разработчикам. В тоже время, сейчас мы видим, что Vue уже занял достойную позицию. Для Svelte это также неизбежно, хочется вам этого или нет.
Про экосистему
action52champion: Мантра «у нас есть настоящая реактивность и небольшой размер фреймворка» на самом деле означает «во фреймворке нет кучи типовых фич, а осваивать большую тройку вам все равно придётся». Так вот, заклинаю всех входящих в мир фронтенда, не ведитесь на хвалебные статьи. Не ведитесь на эту чушь! Фреймворк без экосистемы в 2020 году целящий на место большой тройки — это мёртвый фреймворк.
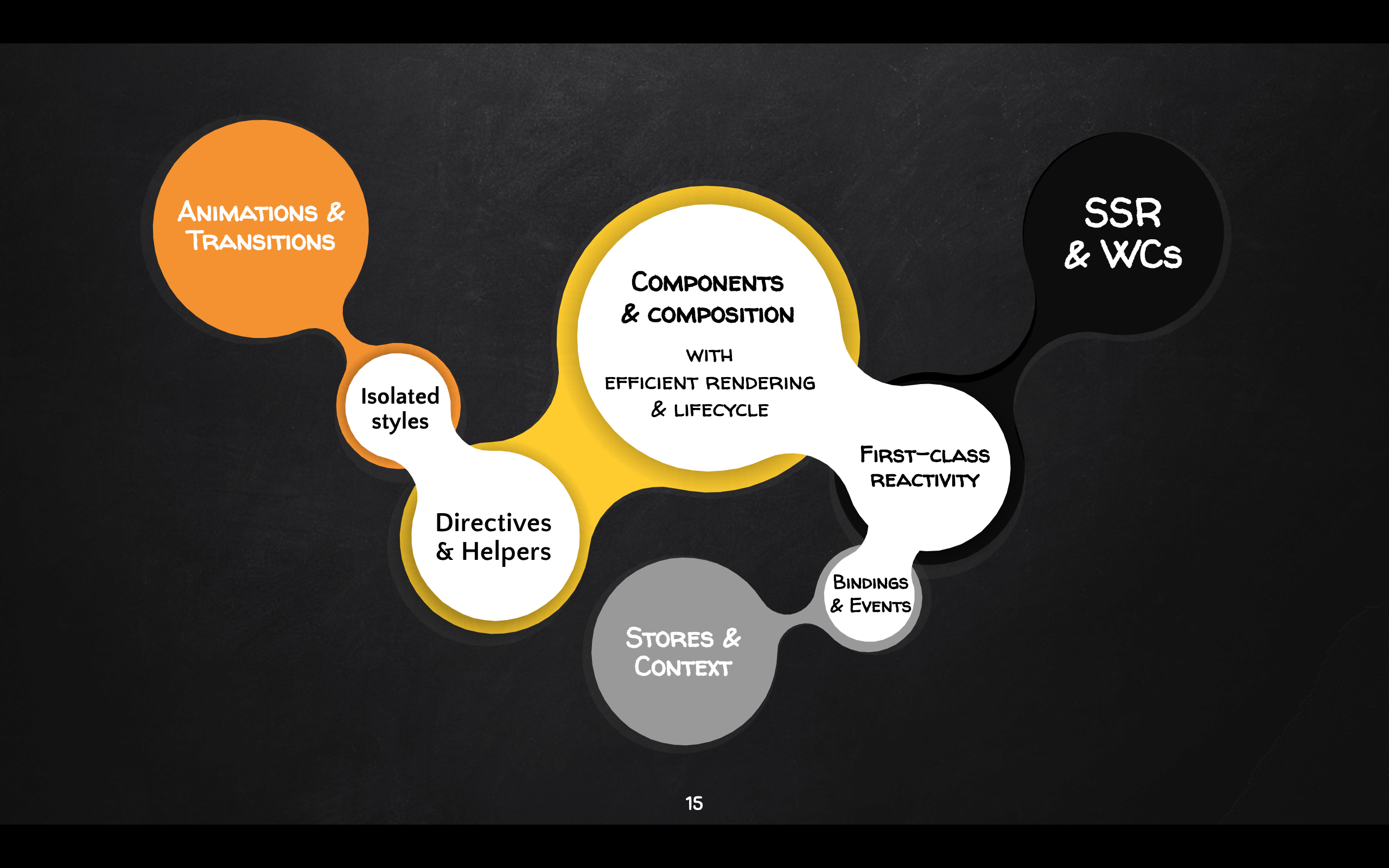
Что касается Sveltе и его экосистемы. Стоит сразу отметить, что, несмотря на кажущуюся простоту и минимализм, Svelte весьма fullfeatured прямо из коробки. Как добротный UI фреймворк в нем есть абсолютно все, что необходимо для создания совеременного UI. Вот диаграмма по встроенным фичам, которую я готовил к одному из своих докладов:

Например, в том же React ничего такого и в помине нет. Хотя React у нас самый популярный UI фреймворк, а по функционалу не более чем шаблонизатор.
Конечно же внешняя экосистема пока намного скромнее. Однако Svelte уже имеет довольно обшиный список готовых решений и всевозможных наборов компонентов, которые вы можете найти тут и он движется в этом направлении ровно также, как до этого двигались и другие фреймворки. Жаль что такие как вы, бездумно пытаются забрать у него этот шанс. С другой стороны, я помню как пару-тройку лет назад все тоже самое писали про Vue, а лет 6 назад про React и ничего, прорвались. Невежды всегда остаются лишь невеждами.
Про «святое»
action52champion: Когда про реакт в начале его популярности писали даже в Спидинфо, было всё то же самое, только с одной разницей — реакт решал какие-то проблемы разработки. Даже если не решал, то он смог родить вокруг себя за 3 года такую мощную экосистему, которая перечеркнула все его недостатки. Я ненавижу реакт, но понимаю, что если не буду использовать его, то попросту проиграю в эффективности тем, кто его использует, имея доступ ко вкуснейшим компонентам и библиотекам. Не используя Svelte я не теряю ничего.
Не хотел бы улгубляться в тот вопрос, дабы никого не обидеть. Скажу лишь, что часто тот же React часто критикуют именно за «заточенность» под особенности проблем корпоративной разработки Facebook. Оно и понятно, Facebook делает React прежде всего для себя и далеко не все решения, которые хороши для Facebook, хороши для ваших проектов, но жаловаться некому.
React в целом хороший фреймворк, который подходит многим проектам, особено когда нужна отличная поддержка Typescript. Но он далеко не идеален и ему определенно нужны альтернативы.
Про всякое разное
action52champion: Сам подход минимализма, который предлагает Svelte недостижим в принципе. Я не могу представить ситуацию когда целесообразно будет использовать не чистый JS или VueJS, а Svelte. Vanilla JS как преимущество, когда тайпскрипт стал уже практически стандартом для написания сложных проектов? Попытки выиграть в размере кода на мелком проекте, где большая часть это сторонние компоненты и библиотеки? Выиграть на размере фреймворка в по-настоящему крупном проекте? Отсутствие Virtual DOM, но взамен него костыль в виде очередного уровня транспиляции заложенной в саму суть фреймворка? Write less code? При нулевой экосистеме? Причем заметьте, что в примерах на сайте рассматриваются именно крохотные компоненты, на которых разница достигается только за счет того, что в Vuejs и React есть какая-то инициализация компонента или описание редьюсеров, которые сделаны не просто так.
Блиц вопрос, отлично.
- Минимализм достижим. Проблемы с этим возникают тогда, когда в саму основу решения заложен иной принцип. Например, Reduх по своей сути не может быть минималистичным из-за заложенного в него обилия бойлерплейта. В тоже время Storeon, работая по-сути по тем же принципам, остается минималистичным. В целом все современные фреймворки стремятся дробить свои компоненты как минимально возможные юниты. Кроме того, нужно понимать как писать максимально декларативный и state-driven код.
- Это не выбор между Vanilla JS и Svelte. Svelte — это и есть Vanilla JS, который вам не нужно писать и который в разы проще поддерживать и развивать.
- Typescript + сложные проекты — опять звучит как «мы все тут пишем энтерпрайзы», ну-ну. Не нужно обобщений и не нужно себе льстить. Далеко не все пишут сложные проекты в которых обязательно нужен TS. Хотя если он вам так нужен, тогда о каком Vue может идти речь? Поддержка TS там ± такая же как в Svelte.
- Мы уже выяснили, что вы не понимаете что такое Virtual DOM. В Svelte заложен механизм трекинга зависимостей в момент компиляции, который в разы упрощает механизмы change detection и применения изменений в рантайме. За счет этого мы получаем значительный прирост в скорости и низкое потребление памяти.
- Про экосистему уже писал выше. Она далеко не нулевая. Лично участвовал в переписывании проектов с React и Vue. Кода получается в среднем в 1.5 раза меньше, а сам код выглядит лаконичнее и аккуратнее.
- Раз вам не нравятся примеры из документации Svelte. Можете предложить более серьезные на ваш взгляд кейсы из документаций других фреймворков?
Обычно, чтобы кратко объяснить как работает Svelte я использую такую формулировку:
Svelte позволяет вам писать высокоуровневый декларативный код в исходниках, который просто развивать и поддерживать, а на выходе получать низкоуровневый императивный, высокоэффективный код, который отлично работает в рантайме.

И этот подход сильно отличается даже от Vue, в котором SFC не более чем более удобный способ записи Vue.extend.
Про сообщество
action52champion: Говорят, что у Svelte большое русскоязычное коммьюнити. Я его не вижу, вижу только евангелистов, каждый из которых проповедует за десятерых.
Рад что вы спросили об этом. Русскоязычное сообщество представлено основным чатом в телеграмм (@sveltejs), отдельным чатом для фреймворка Sapper (@sapperjs), каналом с вакансиями (@sveltejs_jobs) и новостями (@sveltejs_public), а также группой в VK (@sveltejs_ru).
Основная движуха идет в чате в котором уже больше 1,5К человек и довольно бодрый костяк активных товарищей.


На нашем первом оффлан митапе 22 февраля в Москве было более 170 человек, а онлайн трансляцию смотрели почти 1К посетителей. Следующий митап должен был быть в Питере в апреле-мае, но пандемия внесла свои коррективы в наши планы. Надеюсь скоро все наладится и мы продолжим. Можете следить за нашими митапами на официальной странице Svelte Russian Meetups.
Посмотрим кто еще говорит о Svelte. К примеру, вот уважаемый Андрей Мелихов (Девшахта) рассказывает как Яндекс.Деньги используют Svelte:

Вот, буквальная цитата Андрея Ситника (автор PostCSS/Autoprefixer/etc) на прошлогоднем HolyJS Piter:
«Svelte — это честно говоря самое лучшее изобретение в мире Javascript фреймворков которое было. Мы не должны говорить про хуки, мы должны говорить про Svelte.»
И хотя, скорее всего это было сценическое преувеличение, его постоянные твиты и ретвиты о Svelte не дают усомниться в его искренности.

Я конечно не сомневаюсь, что мой уважаемый интервьюер умнее нас всех… хотя нет, сомневаюсь. Извините, мысли вслух.
Про (НЕ)осознанность
action52champion: Контраргументы уровня — вы просто не смогли разобраться со Svelte — это вообще за гранью юмора. Люди, которые работают с ангуляром и реактом не могут разобраться в с маленьким простым Svelte? Наверное тут дело в самом Svelte. Или в том, что там в принципе не в чем разбираться, потому что ничего стоящего нет.
Кажется я уже отвечал на подобный вопрос, но готов повторить, раз вы предоставили мне такую возможность. Одна из проблем, которую лично я вижу в плане продвижения Svelte — это то, что визуально он слишком похож на фреймворки Большой тройки, хотя концептуально отличается довольно сильно. Особенно это ощущалось в Svelte 1/2, когда в сообщество и комментарии Хабра приходили люди и искрене не понимали чем Svelte отличается от Vue. И действительно, в тот момент оба были слишком похожи на Ractive. С выходом Svelte 3 различия стали ярче, но это не решило проблему полностью.
Именно поэтому люди приходящие в Svelte чаще всего тащат туда те же подходы, которые они использовали в других фреймворках, не понимая что Svelte может предложить более изящные решения тех же задач. Вы даже не представляете сколько подобных кейсов мы рассматриваем в нашем чате буквально ежедневно и чаще всего люди уходят с комментарием «а чо так можно было?».

Про (НЕ)популярность
action52champion: Когда им задают вопрос «зачем нужен ваш фреймворк, который не взлетает уже 3 года при имеющейся тройке?», то в ответ слышны лишь шутки про то что на вкус все фломастеры разные. Это достойный ответ для кучи технологий в ИТ, но только не для фронтенда и только не для реактивных фреймворков. Еще 5 лет назад этого добра было навалом, всех уже и не упомнишь. Но как-то эволюционно мы пришли к тройке лидеров, к тому что нужно отрасли. Вокруг лидеров сформировалось коммьюнити и экосистема. Мы пришли к набору фломастеров, каждый из которых солёный и легко кладется за воротник(хоть это и тема для другого разговора). Суть в другом — к фломастерам есть определённые требования, которым надо соответствовать.
А вы провокатор, однако! ))) Хотя многие сочли бы это достоинством интервьюера, я все же считаю что нужно хотя бы чуточку разбираться в сабже, чтобы не выглядеть глупо в своих провокациях.
«Вы опять все проспали, голубчик». (с) Смотрите StateOfJS 2018 — Svelte в топ-1 среди «Other libraries», а в прошлом 2019 году стабильно вошел в основной пул frontend фреймворков, при этом лидирует по критерию «интереса» к нему:

Так что прогресс налицо. Однако также на лицо абсолютное непонимание простейших законов рынка. Когда рынок «пустой», его еще называют «голубой океан», то и занять его просто, особенно когда за тобой стоит Facebook. Когда рынок конкурентный (алый океан), то выйти на него намного сложнее. Поэтому логично что со временем выход в лидеры начинает занимать больше времени, но ведь это же говорит и об обратном — если ты смог выбится в лидеры на высококонкурентном рынке, да еще и без денег и PR-а, значит твой продукт действительно достоен.
В конце концов, посмотрите сколько существует вокруг всевозможных фреймворков/библиотек/платформ/$mol-ов и далеко не все из них встают в один ряд с Большой тройкой. Да хотя бы просто имеют свой хаб на популярном IT ресурсе и подсветку кастомного синтаксиса на Github.
У Svelte все это уже есть, но конечно же не просто так, а благодаря работе сообщества. Он уже достаточно популярен чтобы иметь кучу статей на Medium и Dev.to, кучу обучающих и иных видео на Youtube и множество всевозможных готовых решений. Не корите себя, все ошибаются.
Про OSS
action52champion: Svelte не соответствует этим требованиям. За время существования Svelte, сравнимое со временем существования других фреймворков до получения ими признания, вокруг Svelte не сложилось ничего. Ах, за тройкой стоят корпорации? Господа, вы вроде как претендуете на то что у вас замечательный фреймворк. Почему вы не можете найти финансирование для своего замечательного фреймворка? У вас же на сайте куча логотипов в секции Who's using Svelte?.. Может с ним что-то не так? Вы уверены, что если его допилить, то получится не второй VueJS только сырой?
Как мы уже выяснили ваше, за 2 года с начала популяризации Svelte и/или за 1 год с выпуска его популярной версии, вокруг него сложилось много всего, поэтому считаю этот вопрос голосновным.
Однако, важно упомянуть еще одну вещь: Svelte — это чисто community driven проект и сообщество не хочет быть ангажированно и аффилировано с какой-либо корпорацией. Буквально недавно, кто-то из сообщества завел разговор о Патреоне для автора фреймворка, но сам автор пресек даже эти обсуждения. Я понимаю, что многие привыкли пользоваться благами OSS за просто так и даже предъявнять к ним свои бизнес-требования. Но на самом деле люди делающие OSS вам ничего не должны, уважаемые, а вот многие из нас могли бы и поучаствовать в OSS проектах, а не тупо зарабатывать деньги на чужих решениях.
Касательно Svelte, те самые «не такие» корпорации помогают нам по-другому. Например, Mail.Ru, очень помогли нам с первым в России митапом по Svelte. Предоставили свой прекрасный офис с оборудованием, печеньками, взяли на себя организацию трансляции и записи. Спасибо Mail.Ru!
Про то-то что
action52champion: Вы уверены, что в праве советовать этот фреймворк так категорично? Фронтенд — это область куда каждый день приходят новые люди без опыта. Они не в состоянии оценить масштаб ненужности Svelte. Они увидят хвалебные статьи где умные дядьки с серьёзным видом рассуждают о том какой там замечательный проброс событий, компилятор и т.д. Что интересно с академической точки зрения, но не с практической. Они подумают что с этим стоит связываться, потратят свое время и останутся ни с чем. А выдавая пачками статьи про то, как замечательно на Svelte можно сделать какую-то хрень, которую можно так же сделать на нормальных фреймворках, вы подкладываете начинающим людям огромную свинью.
Мой любимый вопрос! Почти как вишенка на торте.
Да я уверен что я в праве и вот почему:
- Я знаю о чем говорю. Использую Svelte в своей работе и выкладываю решения в OSS.
- Являюсь лицом принимающим решения по выбору технологий и отвечаю за успех проектов.
- У меня есть с чем сравнивать. Кроме Svelte, имею опыт со многими фреймворками сейчас и в прошлом (Backbone, AngularJS, Ractive, Riot, Vue/Nuxt, React, LitElement).
- Много общаюсь с теми, кто также использует Svelte и часто помогаю тем, кто хочет его изучить. Слышу их проблемы и стараюсь всегда предлагать решения.
- Читаю доклады про Svelte и готов предметно отвечать на вопросы.
Спасибо, уважаемый Экшн Чемпион, за то что пригласили и дали мне возможность еще раз рассказать про такой замечательный фреймворк как Svelte! Спасибо за ваши продуманные, прекрасно сформулированные вопросы и поднятые темы. Всего вам доброго и хорошего дня!

P/S
Интервью закончилось, а теперь алаверды. А вы, уважаемый @action52champio, уверены что вправе хаять инструмент, который не только не использовали, да и в глаза толком не видели? Какой у вас практический опыт со Svelte, да и вообще есть ли он хоть с одним из фреймворков? React вы не любите, во Vue не разбираетесь. Angular? Нет, не думаю.
Мне кажется, прежде чем писать хоть что-то на техническом ресурсе, имеет смысл как следует в этом разобраться, а не просто засирать хабы, страдая от отсутствия внимания со стороны своего психотерапевта. Позвоните ему лучше, вам это нужно.
UPDATE:
Пользуясь случаем, приглашаю всех на онлайн-митап с участием автора Svelte, на котором он будет отвечать на наиболее интересные вопросы, которыми были собраны из сообщества:
sveltesociety.dev



dmitriym09
Интересно, почему позитивные статьи про Svelte набирают меньше положительных голосований, чем то, что стало причиной написания этой статьи? Даже если посмотреть на старые годные, где много хорошего мяса и кишок. Вообще, по ощущениями от Svelte у многих дико бомбит — мне кажется меньше, чем при появлении Vue например.
JustDont
Слишком агрессивный пиар, даже для хабра «слишком». Бомбит-то людей от этого, со svelte как с инструментом — всё нормально. Ну сырой, ну молодой еще, ничего сверхъестественного.
dmitriym09
А можно пример, в чем именно агрессивный? Например данная статья написана довольно спокойно. Доклады про svelte, что я видел — тоже адекватные. Статья-причина написания этой, как раз написана в довольно хамском тоне. В чем же агрессия? Я не видел, например, в статьях про React комментариев, типа бросай свое и пиши на истинном фреймворке.
JustDont
Здесь на хабре — например, неоднократно декларировалась (сейчас я уж не скажу, в статьях или только в комментах, но в комментах точно) точка зрения вида «если вам что-то не нравится (например, длительный игнор встроенной поддержки тайпскрипта) — то дело в вас, а svelte развивается идеологически правильно».
Короче, когда пишешь, что именно тебе не нравится, а в ответ неизменно получаешь «ну это проблема на вашей стороне, а на нашей всё прекрасно» — это очень такой себе стиль пиара.
dmitriym09
Я видел несколько комментариев, но на мой вкус там и правда была проблема «на вашей стороне». И видел такие комментарии с чистой вкусовщиной — я привык по другому и т.д.
dmitriym09
А вообще мне кажется, что у Svelte очень дружелюбное комьюнити — в телеграм-чате отвечают довольно вежливо и даже на глупые вопросы. Имел опыт общения с одним комьюнити С++, так там на любой вопрос получишь тонны ненависти к себе. Правда стоит сказать, что это было лет 6 назад, возможно атмосфера изменилась.
JustDont
Коммьюнити действительно хорошее, что отечественное в телеграме, что англоязычное в дискорде, я с этим никогда и не спорил.
lain8dono
Да вроде не особенно. Недавно они "своего" перед баном отправили к нам, в Rust-тусовку. Шутники.
PaulMaly Автор
Было бы не плохо использовать какие-то конкретные примеры для аргументации. Насколько я помню, большая часть протагонистов просто выдавала свои субъективные мнения за объективную реальность, требуя «правильных» ответов взамен тех, которые им давали.
Я пишу статьи не для того, чтобы давать людям субъективно правильные на их взгляд ответы, а чтобы рассказать об инструменте и своем опыте с ним.
Странно приходить из React во Vue и с порога требовать, условно говоря, делать `this.setState({ foo: 1 })`, а не `this.foo = 1;`. А если оказывается что setState вовсе не нужен и есть способ лучше, уходить ворча, что все не так, да не эдак.
В телеграм чат часто приходят с готовым решением задачи, которое нужно срочно натянуть на Svelte, даже если оно натягивается с трудом. Такова природа человека — сперва мы пытается работать так как привыкли. Я и другие ребята в чате, кто активно юзает Svelte, всегда предлагаем говорить о сути задачи и стараемся предложить более подходящее решение. Собственно об этом я написал в разделе «Про (НЕ)осознанность». Если есть возможность перечитать — сделайте это пожалуйста.
arvitaly
TypeScript — это не синтаксический сахар для корпораций, это автоматизация работы/тестирования, статический анализ, вместе с Реактом шел Flow, а затем и полноценная поддержка TS.
Писать на чистом JavaScript в 2020 — это откат назад, в прошлое, где нужно проверять типы руками и писать тесты там, где TS покрывает этот код автоматически, синтаксисом.
Та же проблема с Angular и шаблонами в нем, с учетом директив, пайпов и всего того, что можно засунуть в шаблон — это нереальная боль. С другой стороны во всем остальном, Angular полностью поддерживает TS.
Последняя версия Vue достаточно хорошо поддерживает типизацию из коробки, но до Реакта далеко.
Конечно, есть инструменты для статического анализа и шаблонов ангуляра и Svelte, но говорить в 2020 году, что статическая типизация во Frontend только для корпораций — это провокация или глупость.
mayorovp
Да нет, поддержка TS в Ангуляре далеко не полная. Вот что я с ходу помню:
Всевозможные View/Content Child/Query никак не проверяются на корректность. Можно написать какую-нибудь ерунду вроде
@ContentChild(Foo) foo: Barи она успешно скомпилируется, хотя казалось бы ошибку заметить несложно. Плюс сюда же накладываются нетипизируемые щаблоны, из-за которых при выборе по id может попасться объект вообще любого типа — счастливой отладки, блин.Они же не дружат со строгим режимом и проверками на null.
При динамической загрузке модулей под видом NgModule в рантайме может оказаться NgModuleFactory.
RouR
Да собственно прям с первых абзацев — переход на личности:
Ставить подобные диагнозы, это уже перебор.
PaulMaly Автор
А вы оригинальную то статью читали? Если не уловили, то там речь шла только о моих статьях, поэтому все набросы, коих там полно, также адресуются мне.
Никто не заставлял автора оригинальной статьи писать ту фразу, которую он написал. Дальше каждый делает выводы. Я сделал вывод, что фраза про «психотерапевта» и «выговариваться мне придётся вам» в скопе с явно нервозным тоном публикации, может говорить о наличии депрессии.
Более того, обратите внимание что за последнее время никаких особых статей про Svelte не выходило. То есть тезис о том, что автора прям так вот до невозможности достали постоянно выходящие статьи также не подтверждается.
xanf
Я, признаться, был изрядно удивлен, когда увидел диагноз. Настолько, что прям промотал вверх и кликнул в профиль, чтобы убедиться что это тот самый PaulMaly. Право, так не стоит :)
PaulMaly Автор
Каюсь, не удержался) Уж такая забавная фраза была в оригинале))
printf
В этой статье переход на личности прямо во втором параграфе:
На мой взгляд, Хабр не площадка для персональных нападок и всякой соловьёвщины, такое на заборе-то противно читать.hMartin
вы путаете с $mol
JustDont
Нет, не путаю, но категорическая неспособность (или категорическое нежелание, не берусь судить) авторов ставить себя на место собеседников — очень похожая в обоих случаях, да.
nin-jin
А что на вашем месте такого особенного, что все должны ставить себя на него?
bingo347
Парадокс Блаба в действии, я считаю. Люди привыкли жить в уютном теплом мирке любимой технологии и яростно сопротивляются подсознательным мыслям «А вдруг действительно окажется лучше и все перейдут на него, а я останусь не удел… Надо переучиваться? Но я боюсь переучиваться. Нет! Нет! И еще раз нет! Я не настолько хорош, чтоб освоить новый фреймворк/язык».
Svelte другой, а люди боятся нового по своей природе, вот и все.
VolCh
Может не настолько, но времени, инвестированного в изучение реакт/ангулар/вью/… жалко
dmitriym09
А чего жалеть — оно же не прошло даром. Уверен, что человек, знающий на среднем уровне что-то из большой тройки svelte осилит за пару вечеров. Современные фреймворки близки идеологически — большое внимание на реактивность в той или иной интерпритации. Разница только в реализации.
apapacy
Меня более смущает не то что он другой, а то что он такой же.
Например другой подход — это скажем нативные веб-компоненты или Polymer в качестве адаптера для браузеров не поддерживающих веб-компоненты.
Все эти "разности" большой тройки+svelte быстро исчезают если абстрагироваться от мелких деталей.
Особенно весело выглядят в разных статьях примеры кода на Angular/React/Vue/Svelte (выбрать один из вариантов по своему усмотрению) после которых победоносно дается другой пример кода с эпиграфом: "А теперь зацените как это можно написать на Svelte/Vue/React/Angular" — и приводится фрагмент кода в стиле найдите N > 0 отличей.
dmitriym09
Сейчас реактивность в моде (и не зря, хорошая штука) — разница только в реализации) Но под капотом у svelte все же по другому, и к этому надо привыкать.
nin-jin
А когда показываешь что-то совершенно другое, все плачутся, что всё слишком не похоже на то, к чему они привыкли.
PaulMaly Автор
Это кстати одна из постоянных тем в дизайне Svelte. Соблюсти баланс между привычным и удобным, и новыми идеями и подходами, невероятно сложно. Если перегнуть палку, то инструмент получится кардинально другой и его будет сложно понять. Если недогнуть, тогда инструмент не будет выделяться чем-то особенным и пройдет мимо. Мне кажется, что Svelte 3 удалось найти некий баланс между двумя этими крайностями и это частично повлияло на то, что он выстрелил.
PaulMaly Автор
Кстати довольно верная мысль. Примерно это я и пытался выразить в разделе «Про (НЕ)осознанность».
Действительно, одна из проблем Svelte и понимании его, долгое время заключалась в том, что он слишком похож на существующие решения. Именно поэтому ключевые отличия, которые конечно же имеются, долго оставались незамеченными. И только с выходом Svelte 3 различий стало больше, хотя по сути все равно подходы используются те же.
Иными словами да, Svelte делает многие вещи по-другому, местами удобнее и лаконичнее, но в масштабе это точно также же компонентный фреймворк, как и React или Vue.
Поэтому я и написал в статье, что вовсе не утверждаю что Svelte — это обязательно и бесповоротно фреймворк будущего, но то что он уже на пороге Большой четверки я не сомневаюсь.
playerro
Другой смол, а не это)