
Несколько месяцев назад в фигме появились плагины. Это большой шаг для исследования и развития продукта в будущем. Надеюсь, лучшие войдут в базовый функционал фигмы, и это будет здорово.
За несколько месяцев использования удалось пощупать сервис и оценить, насколько это удобно и полезно. Количество плагинов растёт с каждым днём — уже не успеваем просматривать новые и следить за обновлениям, а это не может не радовать.
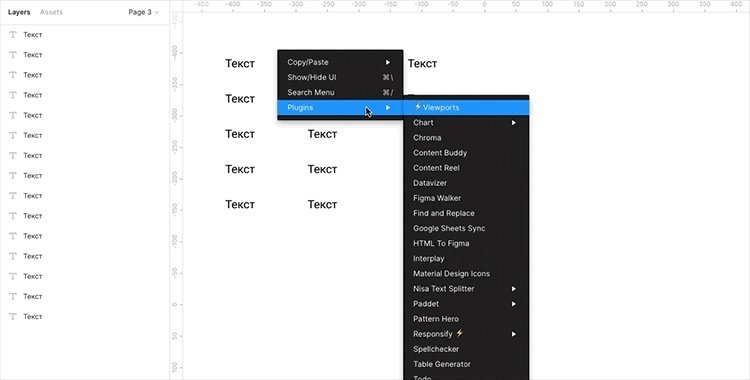
Сейчас ситуация такова, что большинство плагинов еще сырые и узко специализированы, зачастую полезны лишь своему создателю. Также сам по себе механизм использования не сказать, чтоб удобный — хоткеи есть только на повторение последнего использованного, а поиск нужного в списке не всегда ускоряет работу.
Минутка пессимизма закончилась! Теперь о плагинах, которые позволяют ускориться и уже реально облегчают жизнь.
Работа с данными:
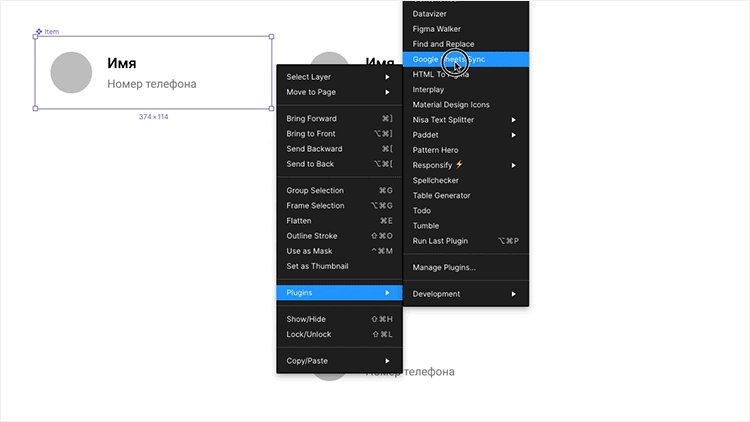
 Google Sheets Sync
Google Sheets Sync
На мой взгляд, лучший плагин для работы с данными! Их легко создавать — гугл таблицы покрывают все нужды рядового пользователя. Сортировка, фильтрация, формулы, форматы и многое другое.
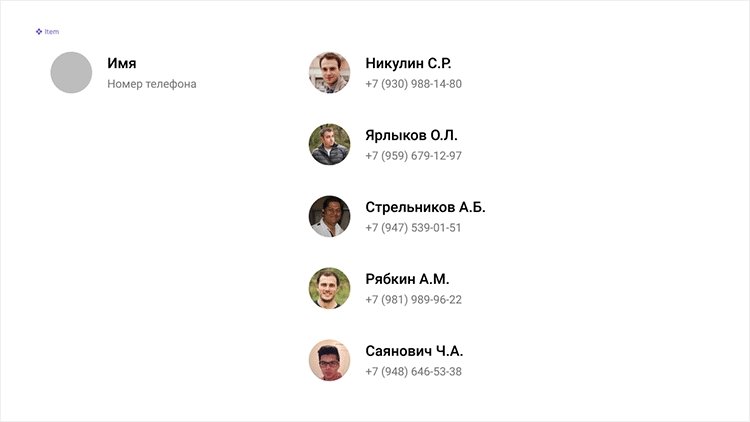
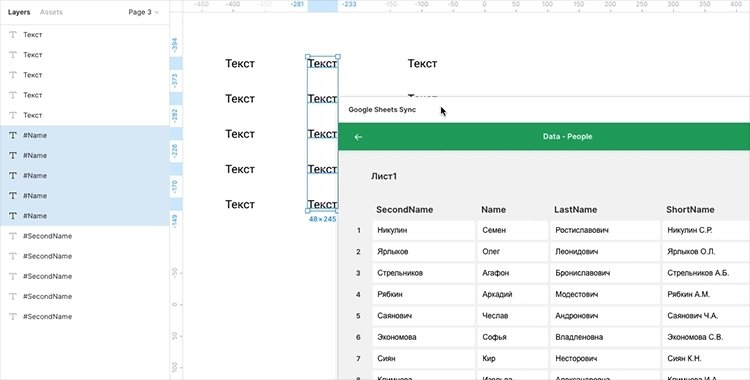
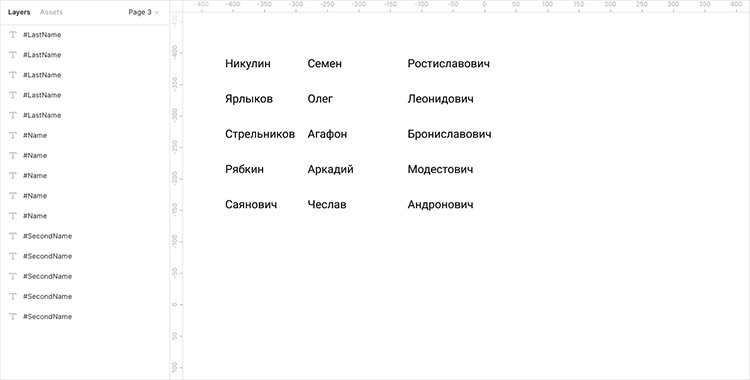
Работает очень просто: данные из таблицы проставляются в слои с соответствующими названиями.
Название столбца “Name” соответствует слою с названием “#Name”. Можно брать значения из конкретных строк, например, “Name.3” берет значение из третьей строки. Есть еще много всего-всего полезного, но об этом лучше читать в документации.
Мы создали для себя таблицу со случайно сгенерёнными данными людей, пользуйтесь на здоровье.

Еще один вариант работы (без заморочек с переименованием слоев):

Возможно, пригодилось бы поддержка данных json. Да, макеты, как правило, разрабатываются до программной части, но раз уже есть реальные данные, было бы классно увидеть их на макетах.
 Content Reel
Content Reel
Плагин от Microsoft. Простой, удобный UI — отлично подойдет для маленьких проектов.
Для больших проектов слишком прост по функционалу, не гибок, не работает с компонентами, и данные все англоязычные.

 Chart
Chart
Если нужно быстро вставить график, диаграмму — незаменимая вещь. Для скорости можно вставить диаграмму с рандомными данными, либо ввести данные в таблицу, либо json — это невероятно!

Работа с текстом:
 Find Replace
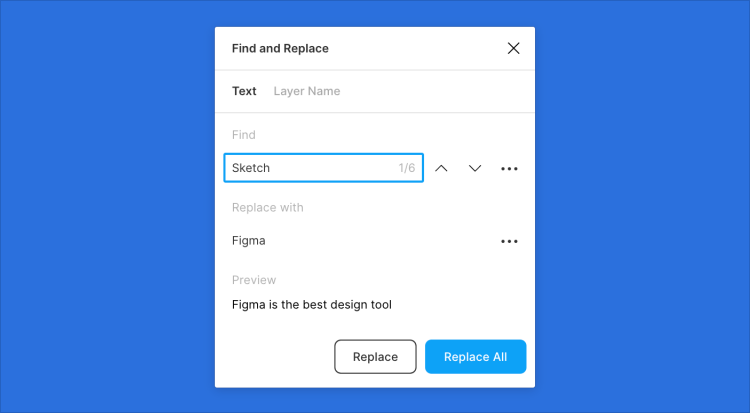
Find Replace
Отлично справляется со своей задачей, если вам нужно найти и заменить текст или названия слоев. В больших проектах незаменимая вещь! Есть единственный минус: нельзя выбрать диапазон, где искать и заменять, иногда это нужно делать не по всему проекту.

 Change Text
Change Text
Примерно то же самое, что и Find Replace, но касается только работы с текстом. Отличительная особенность — поиск и замена производится только в выбранных элементах или фреймах, а также есть превью «было/стало», что весьма удобно.

 Nisa Text Splitter
Nisa Text Splitter
Вишенка на торте для тех, кто часто делает таблички! Пока функционал прост, но уже позволяет упростить работу с таблицами и списками. Что он делает: соединяет текстовые слои в один, разъединяет текстовый слой построчно в разные, сортирует, а также удаляет дубли и меняет порядок.

 Spellcheker
Spellcheker
Конечно, куда без проверки грамматики. Плагин отличный, проверяет Яндекс.Спеллером. В общем, избавляет от необходимости копировать текст, открывать спеллер, проверять и переносить текст обратно, теперь все можно делать в фигме.

Работает пока не идеально, ждем обновлений.
Для мобильных приложений:
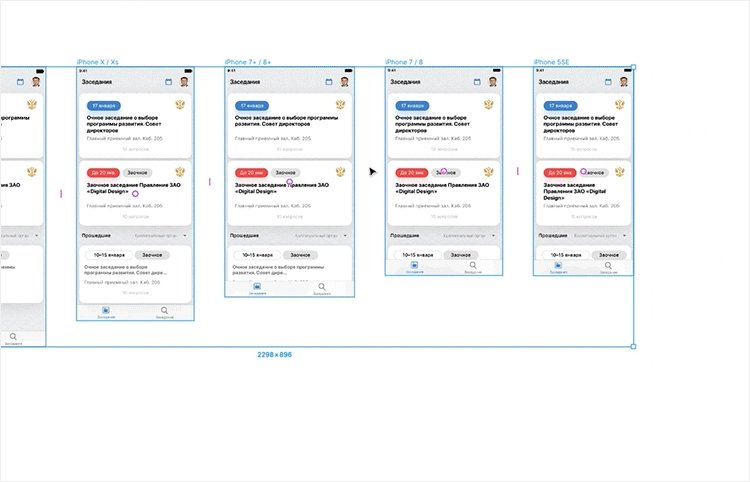
 ? Viewports
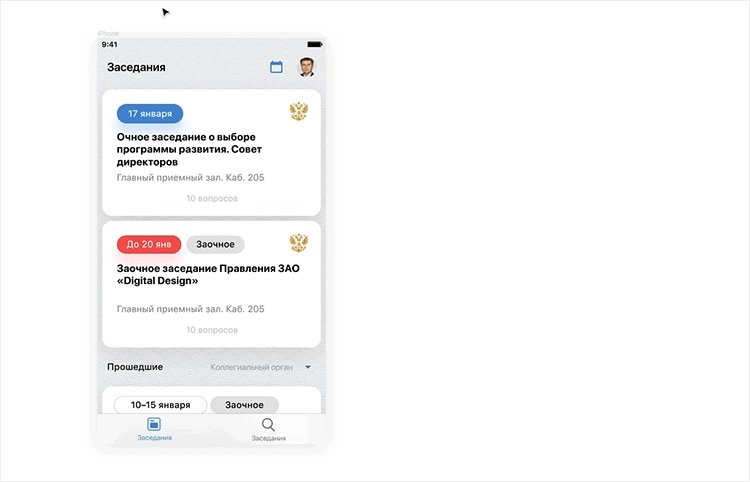
? Viewports
Позволяет очень быстро проверить макет на разных устройствах.

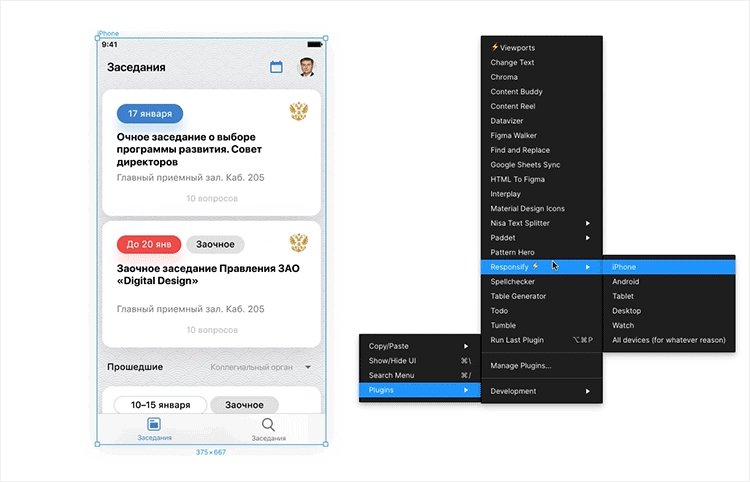
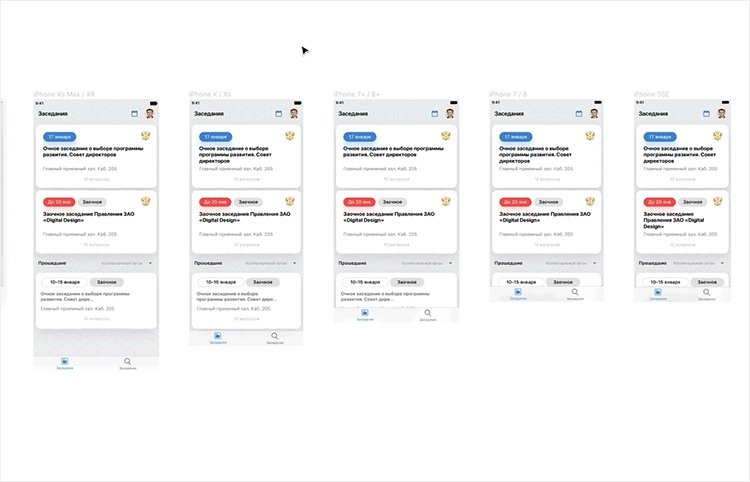
 Responsify ?
Responsify ?
?Делает то же самое, но немного по–другому: сразу натягивает макет на все устройства.

На этом подборка заканчивается.
Плагинов рождается так много, а обновления выходят так часто, что удается уследить только за самыми популярными.
Надеюсь, эти плагины помогут вам работать быстрее и меньше отвлекаться на рутину!
Всем спасибо!
Комментарии (7)

aimh
09.10.2019 11:38Google Sheets Sync показалось интересной штукой. Но когда попробовал для компонентов внутри других компонентов — не работает

ilya-ivanov
11.10.2019 10:00Хм. Работает, проверил специально только что:

(Слои внутри компонента Item, вложенного в компонент Items).
Не работать может, например, если тестировать на мастер-компоненте. Мастер-компонент по умолчанию исключается из синхронизации, данные вставляются только в копии. (Можно изменить, добавив «+» перед названием).
Еще там бывают заморочки с именованием родительских объектов и листов таблицы. Недавно схему чуток изменили, похоже. Теперь имя листа в родительских контейнерах указывается через двойной слеш, а не решётку: «Container \\my-sheet-name».
Горячо рекомендую документацию вот эту, а не ту, которая в описании плагина. Сам не сразу ее обнаружил — много времени зря потратил)
P.S. Ivan_Fil, спасибо за пост) Немного опередили, тоже думал на эту тему написать.
Из крупных и интересных есть ещё:
- Themer — сохраняет наборы стилей «Фигмы» через jsonbin. Это позволяет создавать светлые/темные темы в одном макете и переключаться между ними. Плагин сыроватый и немного замороченный, т.к. хранит данные на стороннем сервисе. Живых проектов на нём я ещё не пилил, но на своих тестовых пробовал — работает.
- MapMaker — вставка карт на основе GoogleMaps или Mapbox. Использовал уже неоднократно, довольно полезный.
- FontReplacer и FontFascia — для поиска из замены шрифтов в проекте. Удобно при копировании компонентов из одного проекта в другой, где отличается типографика. Плюс помогает находить слои и компоненты, в которых остался старый шрифт после каких-нибудь экспериментов и замен.
- Similayer — позволяет выбирать на странице слои с одинаковыми свойствами (цвет, обводка, текстовые и т.п.). Помогает разгребать плохо структурированные макеты, где автор поленился или забыл объединить часть элементов в компоненты.
Успехов!



prefrontalCortex
Мне, как бэкэндеру, иногда приходится открывать макеты, нарисованные дизайнерами в Figma, чтобы уточнить требования к API, и каждый раз на моей машине с 8Гб памяти в какой-то момент эта самая Figma начинает дичайше свопиться, потому что выжирает все 8 гигов. Лучше бы разработчики этого чудо-продукта пофиксили течи памяти, чем какие-то ещё плагины выдумывать.
firstpasha
Привет!
Мне, как фронту часто приходится открывать макеты, нарисованные дизайнером в Figma, зачастую это 4 — 5 одновременных вкладок. На моей машине с 32гб памяти всё работает как часы и я могу ещё запускать IDE, 2 — 3 сервера разработки, и парочку эмуляторов, например MacOs и Windows.
Это я к чему, могу посоветовать увеличить объём оперативной памяти.
Интересно, как у Вас получается справляться со всеми задачами с таким лимитированным объёмом памяти в 2019 году?
Ivan_Fil Автор
Встречал лайтвейт версию фигмы: figmac.com. Сам не тестировал, но вдруг окажется полезным )
aimh
На 8 Гб и дизайнеру тяжело было бы работать. Не только просматривать макеты.